Optional-Chaining
: 조건부 렌더링을 도와주는 연산자, 다른 조건부 렌더링 연산자를 더욱 간결하게 만들어서 사용하기 위해 탄생.(ES11문법)
처음에는 삼항연산자를 사용했다.
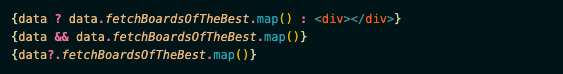
// 조건 ? 조건이 참일때 렌더 : 조건이 거짓일때 렌더
data ? data.fetchProfile : undefineddata는 동기적으로 받아와야 하는데 데이터라 받아오는데 시간이 걸림. 하지만, 받아올때까지 기다리지 않고 다음 코드로 넘어가짐; 따라서 → data가 없을때 발생하는 오류를 방지하기 위해
data가 없을때는 undefined를 렌더, data가 들어오면 data.fetchProfile을 다시 렌더링
그 이후에는 && 연산자를 사용
// 조건 && 조건이 참일때 렌더 할 것
data && data.fetchProfile&&연산자는 데이터가 없을 경우 자동으로 undefined를 반환,
data가 없을 때 렌더할 부분을 따로 적어줄 필요가 없어 삼항 연산자에 비해 상당히 간결해짐
→ 그치만 이 코드조차 길다.
|| 연산자
&&연산자는 앞의 값이 참일 경우에만 뒤의 값을 보여주었지만, 반대로 앞의 값이 거짓일때 뒤의 값을 보여주는 경우 도 있다.
// 조건 || 거짓이면 렌더 할 것
data || data.fetchProfile
* data가 참이라면 data가 그려지게 됩니다.옵셔널 체이닝(optional-chaining)
위의 여러가지 조건부 렌더링을 거쳐 더욱 간결하고 가장 최신에 나온 문법이 옵셔널 체이닝이다.
// 조건?.있으면 렌더 할 것 , 없으면 undefined 리턴
data?.fetchProfileoptional-chaining은 ? 연산자 앞 객체의 참조가 undefined or null이라면 undefinend를 리턴해줌
옵셔널 체이닝은 위의 두 연산자와 같은 역할을 함. 하지만 사용은 간단, 가독성은 업.
조건부 렌더링 종류
옵셔널체이닝은 데이터가 들어올 때까지 기다리는 건가?
→ 기다리는게 아님, 데이터가 없을 떄는 undefined를 리턴했다가 데이터가 들어오면 들어온 데이터를 가지고 화면을 다시 랜더해주는 것임. 이를 재 랜더링이라고 한다.
언제 사용?
이름에서 알 수 있는 것처럼, 데이터를 화면에 렌더링 할때 사용
백엔드와 통신해서 받아오는 데이터들은 시간이 걸리기 때문에 옵셔널 체이닝을 사용해야 화면에 오류가 안나고 잘 렌더 된당.
Nullish-coalescing
옵셔널 체이닝 처럼 많이 사용하는 것은 아니지만, 같은 ES11문법에서 나온 nullish coalescing은 앞에가 null과 undefined일때만 렌더해주는 연산자 입니다.