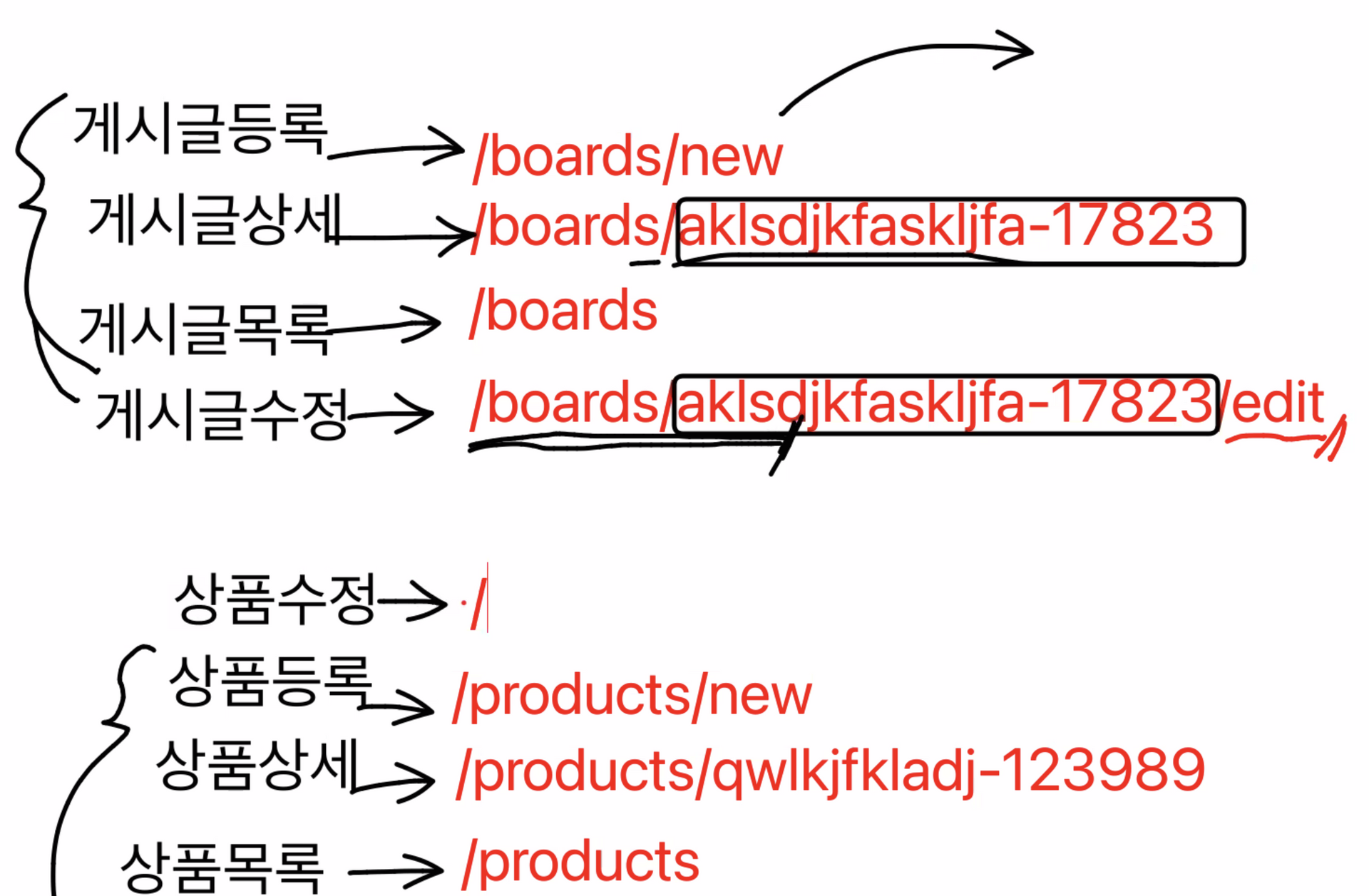
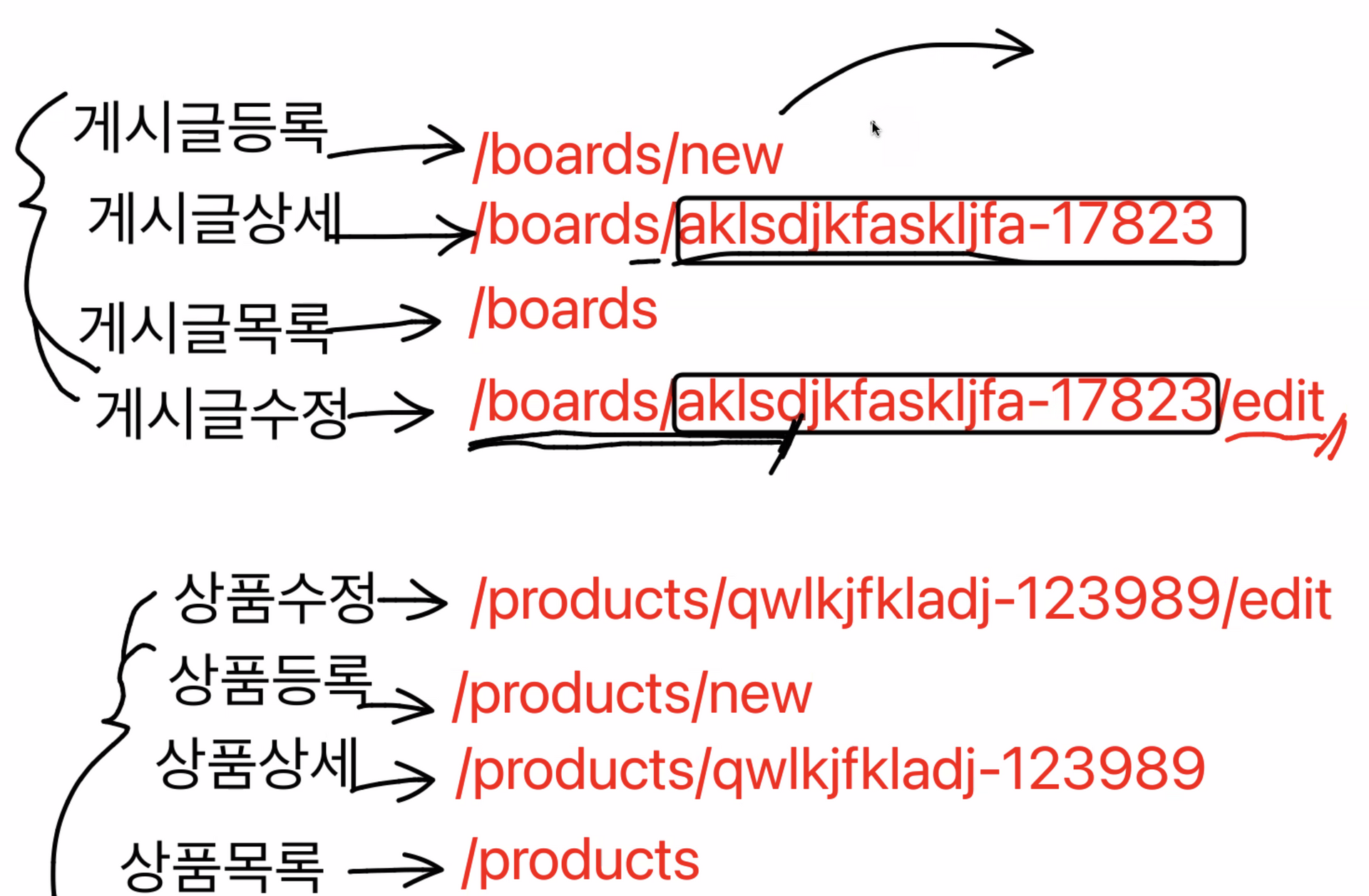
주소설계

게시글 수정 : 그냥 edit (X) → 게시글 아이디를 동일하게 설정하고 뒤에 edit을 붙이게 된다.
아이디만 붙어 있다면 상세 → 아이디 뒤에 edit까지 붙어 있다면 수정 페이지 (상품 수정도 마찬가지다).

폴더 구조는 이런식으로 만들게 될 것임.
폴더구조 체계화
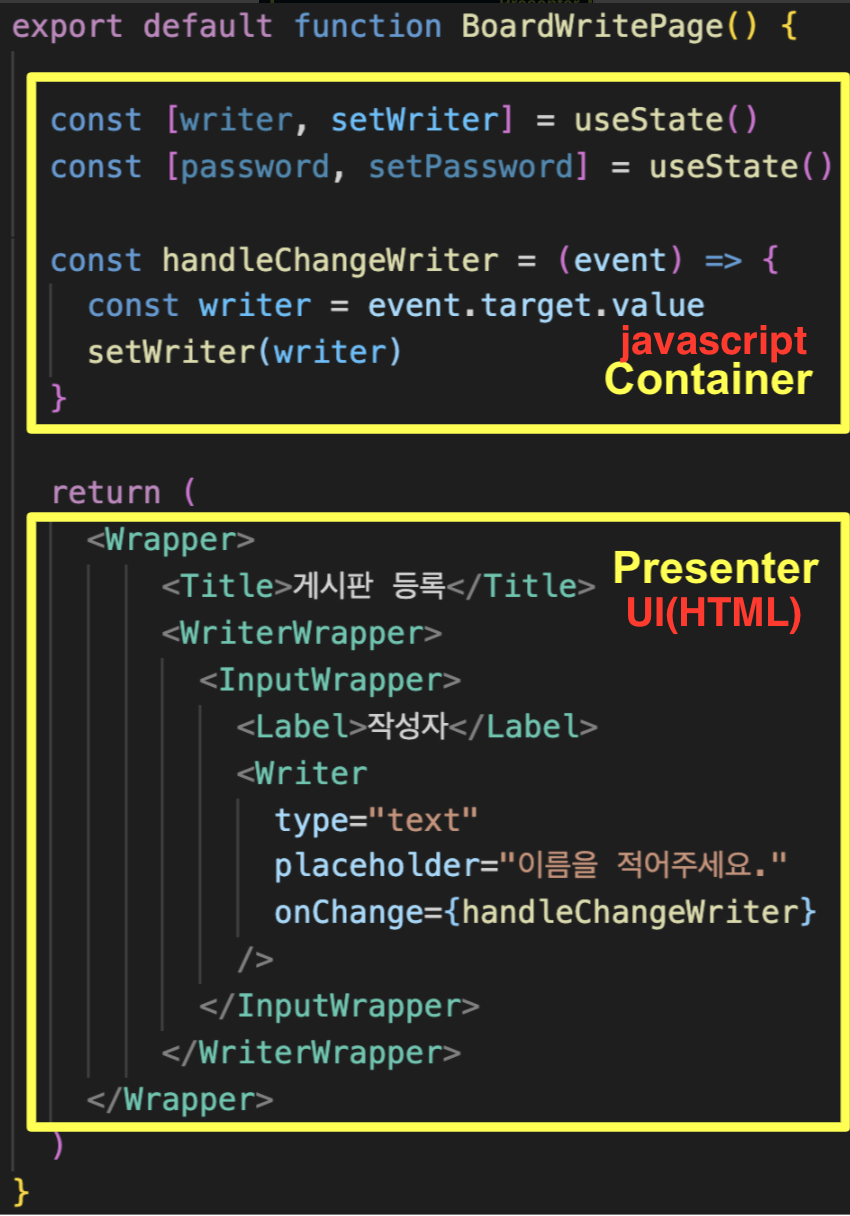
Container / Presenter 패턴
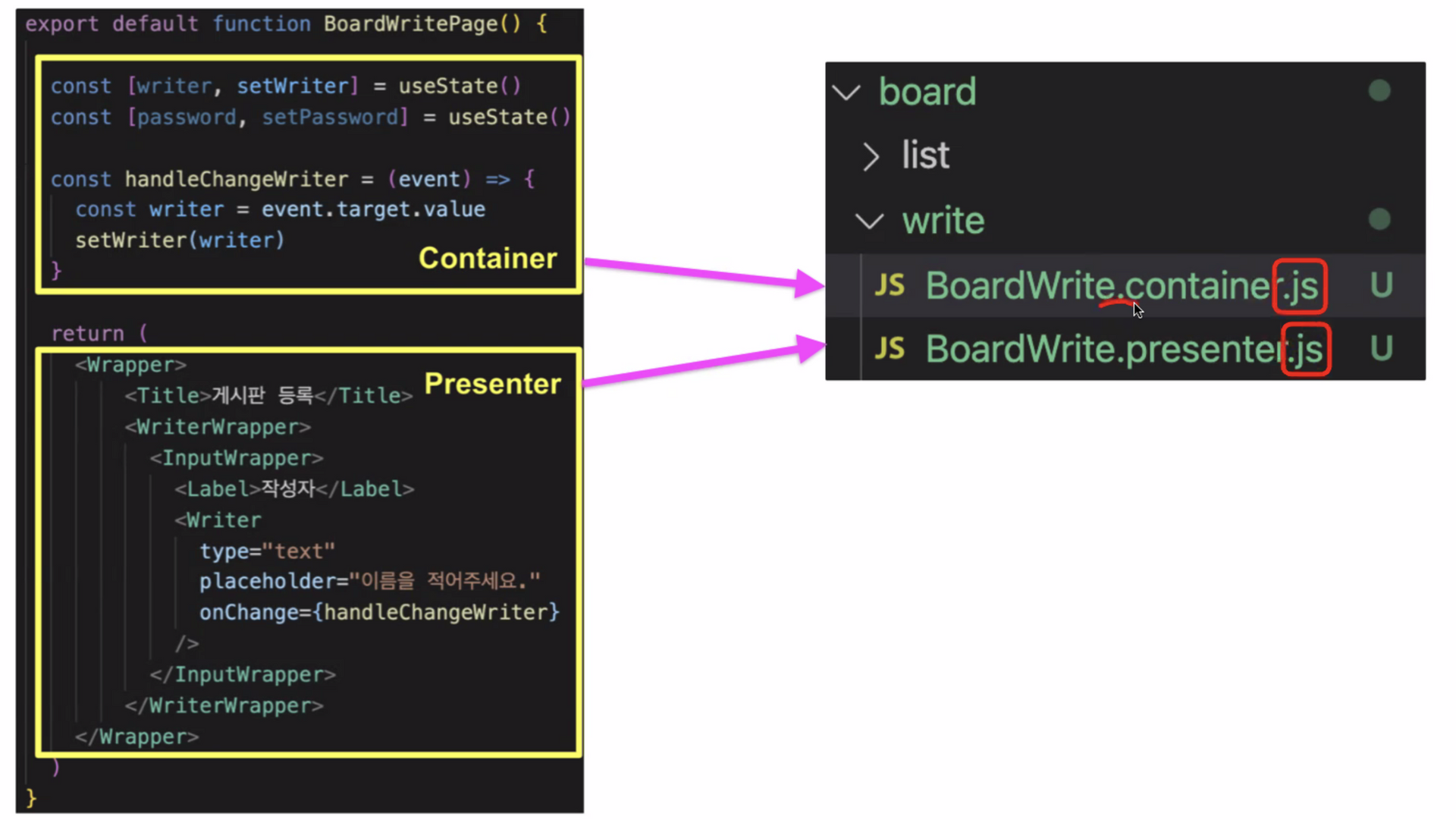
소스코드를 JS(기능) 와 JSX(UI로 나누는 방법을 의미한다.
container는 자바스크립트(기능) 부분을 의미하고, presentational은 JSX(UI) 부분(보여지는 부분, HTML)을 의미


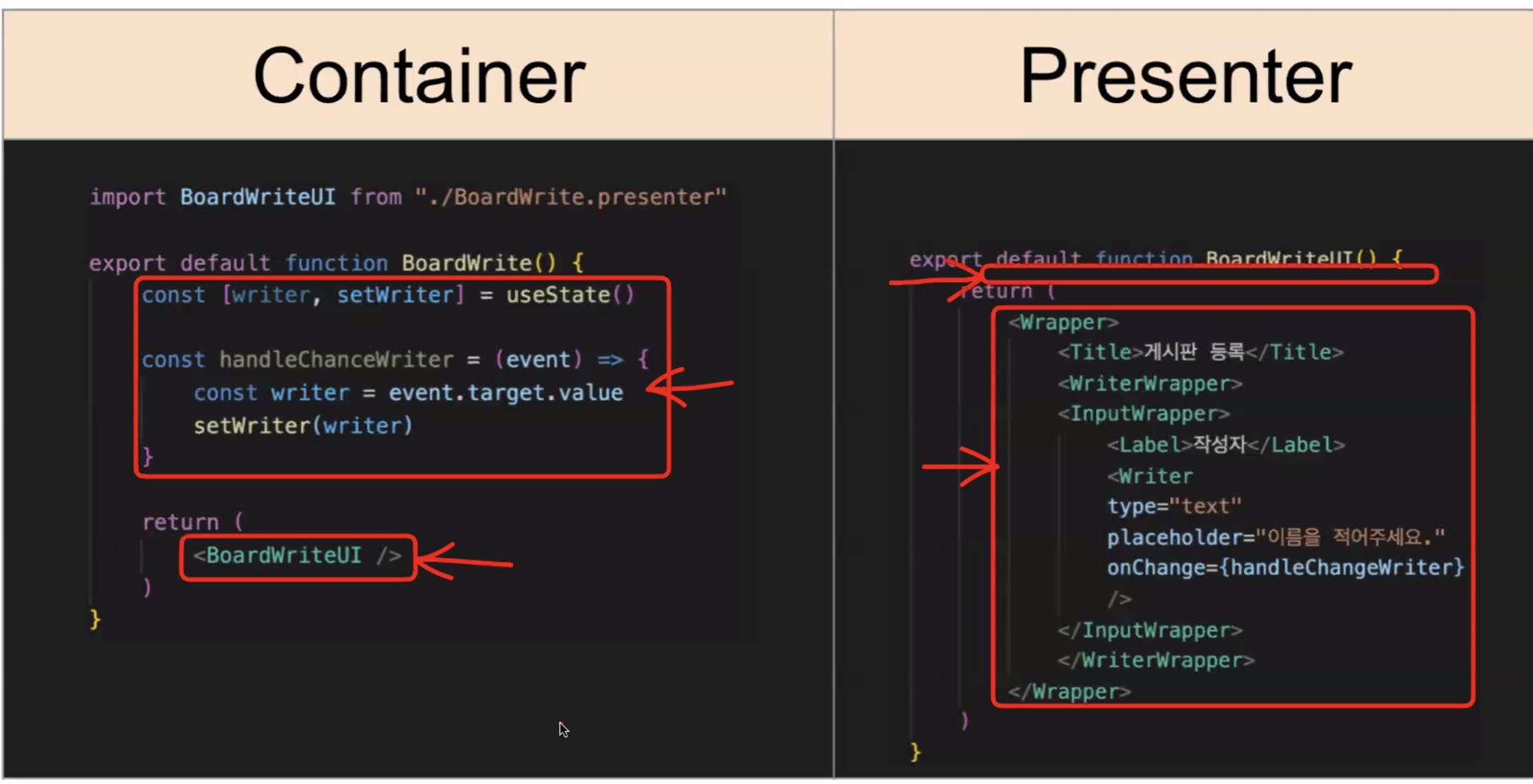
JS, JSX 부분을 둘로 나누어서 파일을 2개의 파일로 나누는 방법. (이런식으로 코드들을 잘게잘게 쪼게야한다.)
→ 쪼게는 이유: 에러잡기 편하다. 간편하게 기능이나 UI 부분을 찾을 수 있다. (가능하면 한페이지에 70줄, 아무리 길어도 100줄 아래로 잡자)


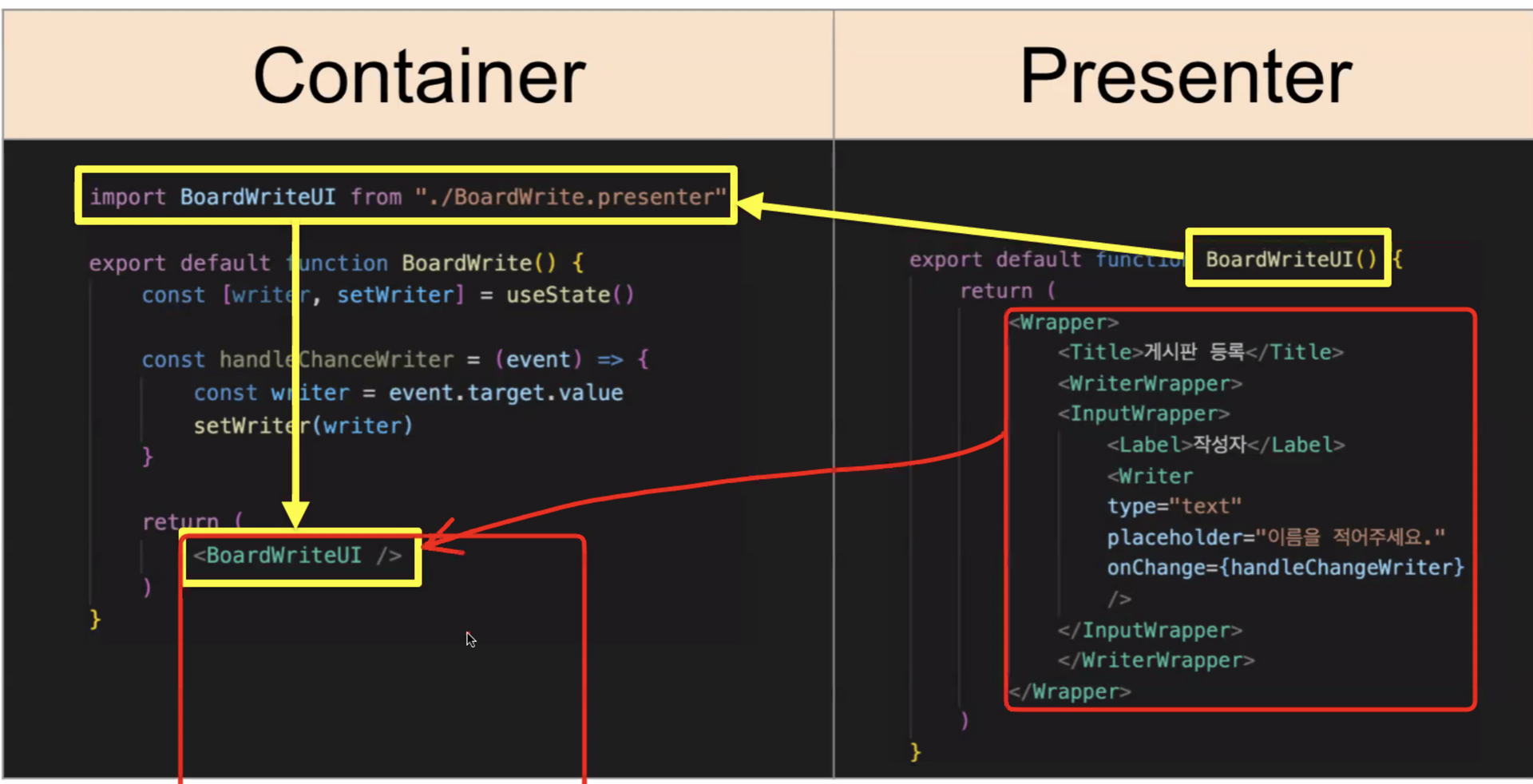
실제 실행할때 두개의 컴포넌트가 합쳐져야한다!!! (하나의 소스코드로 실행이 되야함)
Presenter는 자식, Container는 부모가 되는 것, 자식이 부모쪽으로 달라 붙는다고 생각.
왜 이렇게까지 나누나? 쪼게는 이유랑 똑같다. 유지보수가 쉽기 때문임.
유지보수가 쉬워야지 다른 개발자가 코드를 뜯어보기 쉬움.
이렇게 나눠버리면 onclick, onchange등 함수를 쓸수 없게 되는데
→ 부모 컴포넌트에서 함수, 변수 라던지 데이터들을 전달해 줄 수있다.