React 컴포넌트
컴포넌트란 UI 또는 기능을 부품화(?) 시켜서 재사용을 가능하게 하는 것이다
동일한 UI를 재활용하고, 안에 데이터와 이미지만 바꿔준다.
React의 핵심 Component - 어떠한 차이점?
부품을 만들어서 하나씩 가져와서 조립해서 페이지를 만든다. (부품을 잘 만들어놓자)
복붙 ❓ → 복붙이랑은 차이점이 있다. ❌
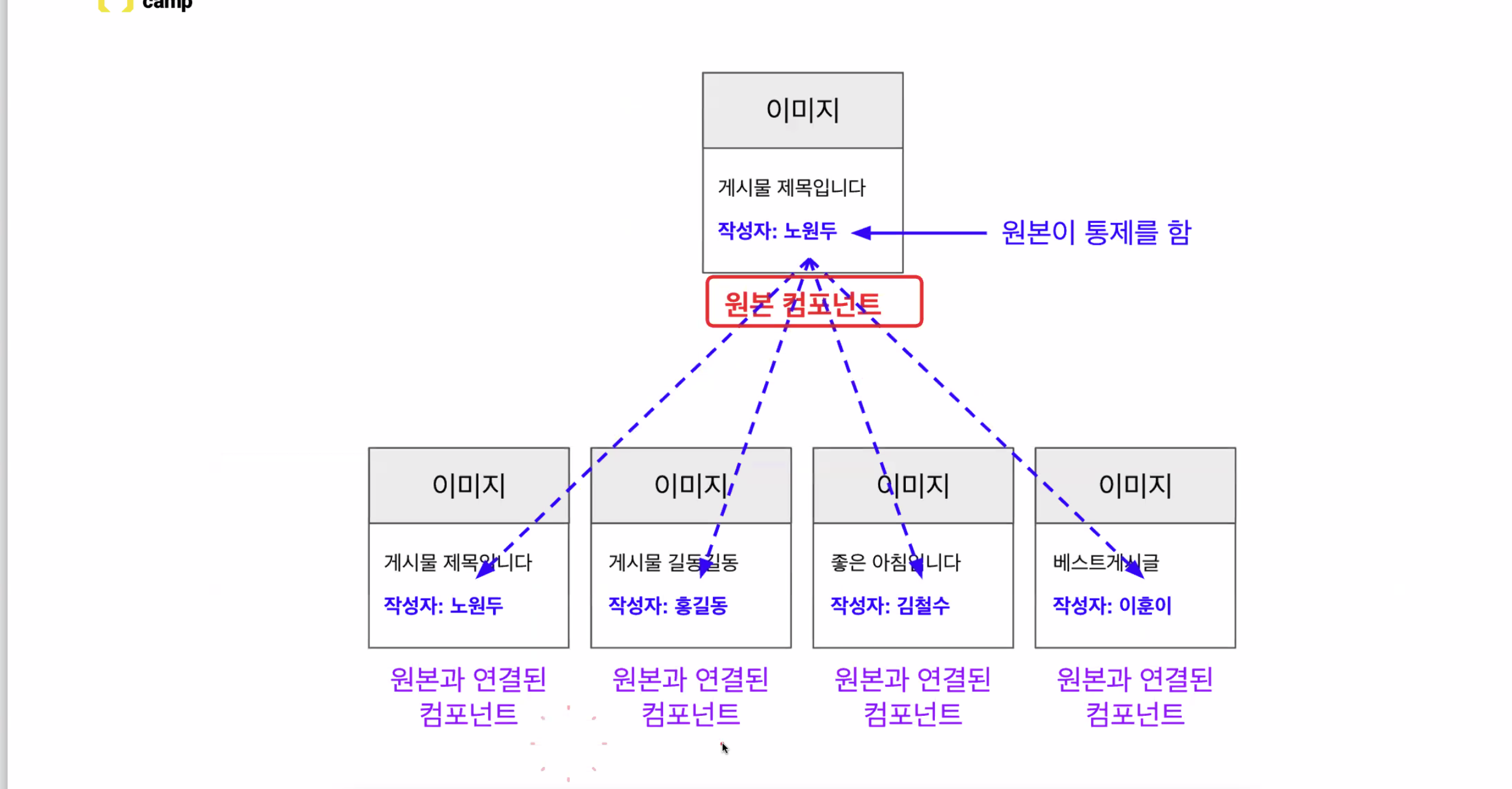
복사/ 붙여넣기 코드에서 모든 UI를 변경하려면 하나하나 수정해야하지만, 컴포넌트는 뿌려주는 방식이기 때문에 원본만 변경시켜주면 된다. 👻

원본이 통제하는 방식., UI의 재사용
- 컴포넌트는 원ㅂㄴ 하나를 만들어서 뿌려주는 개념이다.
- 데이터는 각 컴포넌트에 맞게 변경하여 사용도 가능하다.
- 원본만 변경하면 모두 적용된다.
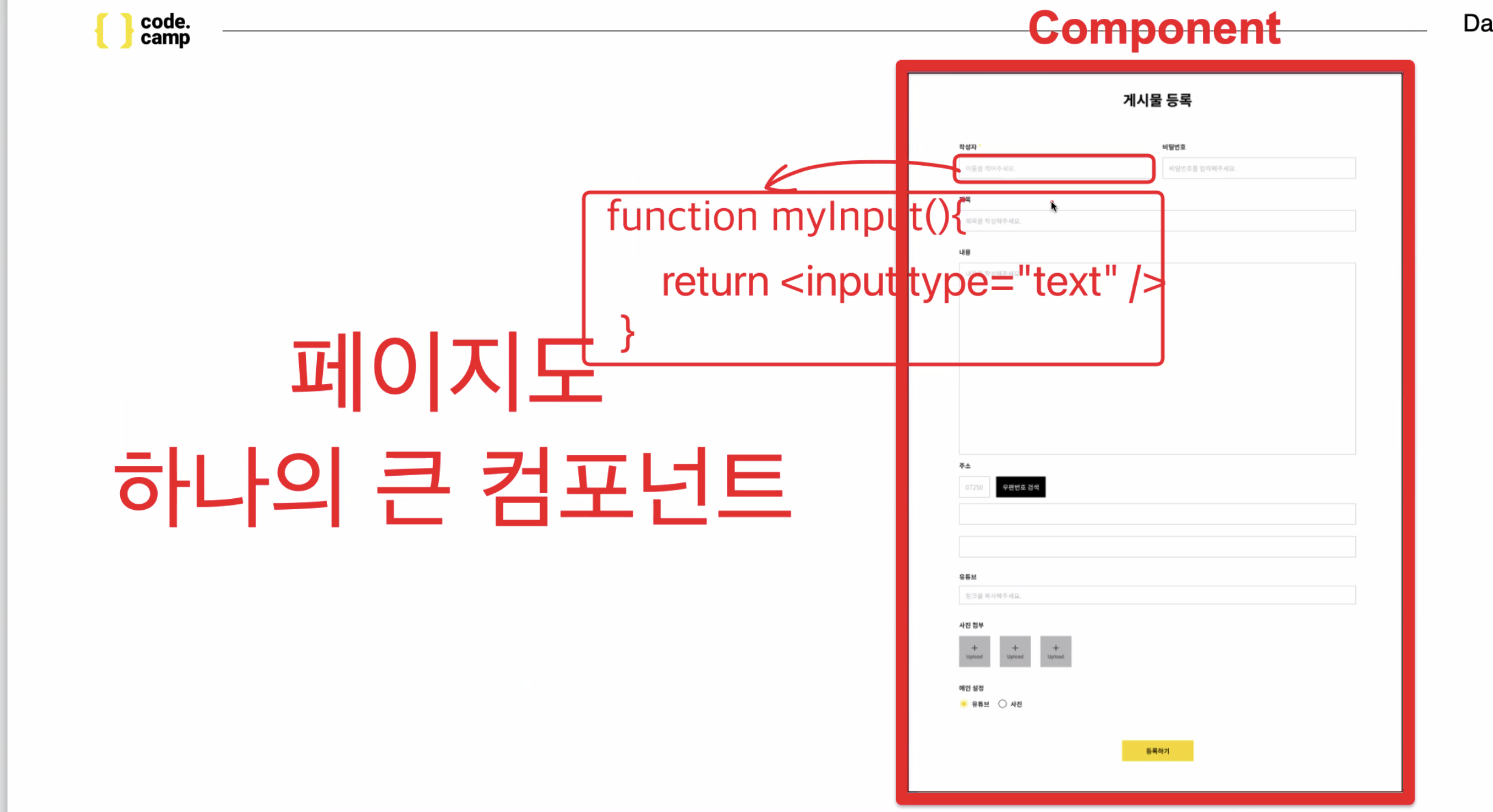
페이지도 하나의 큰 컴포넌트로 볼 수 있고 컴포넌트 안에 컴포넌트가 들어가는 것도 가능하다.

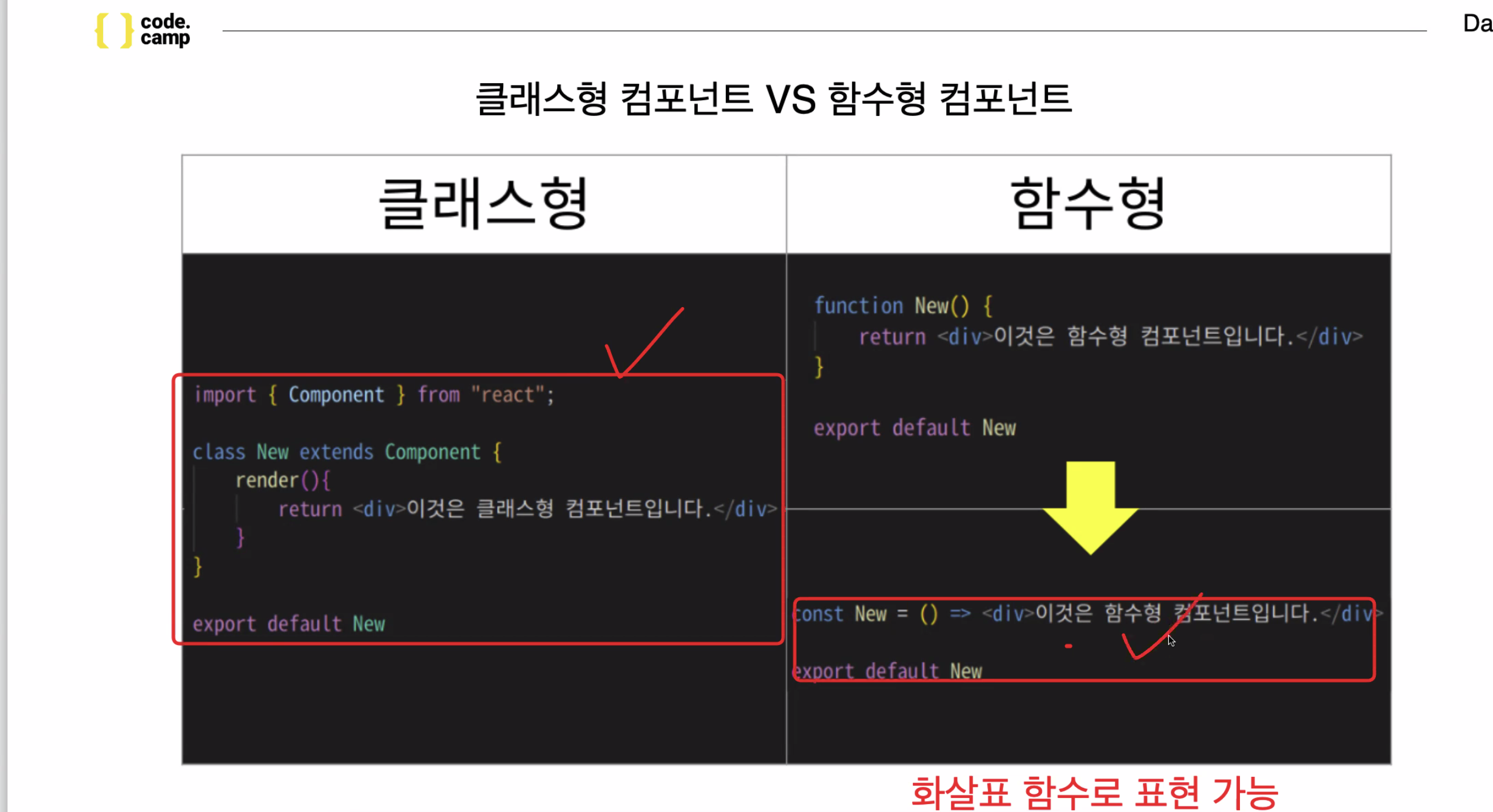
클래스형 컴포넌트 vs 함수형 컴포넌트
: React에서 컴포넌트 작성 방법은 2가지가 있다.
함수형이 훨씬 간단해 보인다. 함수형은 화살표 함수로도 적용이 가능하다.

실무🔥 : React는 처음에 클래스형 방법만 존재했지만, 클래스형은 어렵고 복잡하여 나중에 함수형이 추가되었다.
(이 떄문에 클래스형 문법도 알아야한다 ➡️ 이미 만들어진 서비스들은 클래스형으로 만들어져 있다.)
최근에는 많은 기업들이함수형 컴포넌트를 사용한다.