React-Hooks
Hooks? → use로 시작하는 애들, 훅의 종류는 굉장히 많다.
- 함수형 컴포넌트가 클래스형 컴포넌트보다 훨씬 간단
하지만, 함수형 컴포넌트 그 자체만으로는 클래스형 컴포넌트의 모든 기능을 흉내낼 수 없습니다.
그래서 React 에서 **함수형 컴포넌트에서도 클래스형 컴포넌트와 동일한 기능을 사용 가능하도록 도구를 만들어 주었습니다. 이 도구를 Hooks(훅) 이라고 부릅니다.**
대표적인 Hooks 에는 useState, **useEffect**가 있다.
궁금증
- 섞어 쓸 수 있나?
가능하다 - 굳이 클래스형을 알아야하나?
알아야한다, 주로 함수형을 쓰지만 기존에 이미 리액트를 쓰고 있는 서비스들을 파악하기 위해서.
- 변경 가능할까?
변경가능, 바꾸는 방법도 알아야한다.

useState
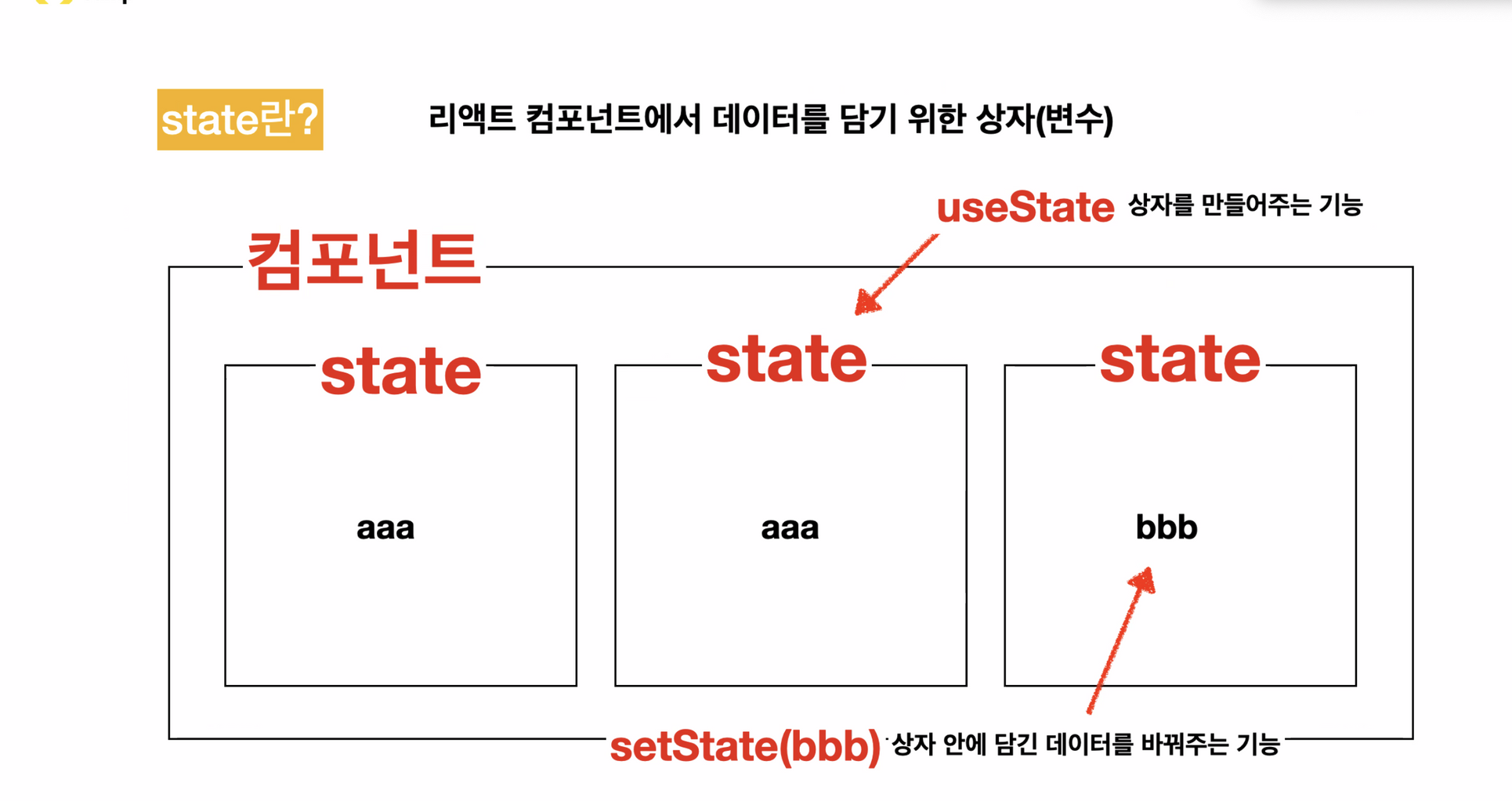
State(리액트 컴포넌트에서 사용하는 변수다.) 만들어 주는 애

state: 컴포넌트에서 사용하는
변수
setState: 컴포넌트에서 사용하는변수를 바꿔주는 기능
useState: 컴포넌트에서 사용하는변수를 만들어주는 기능
// 카운트라는 State를 만들고 싶다.
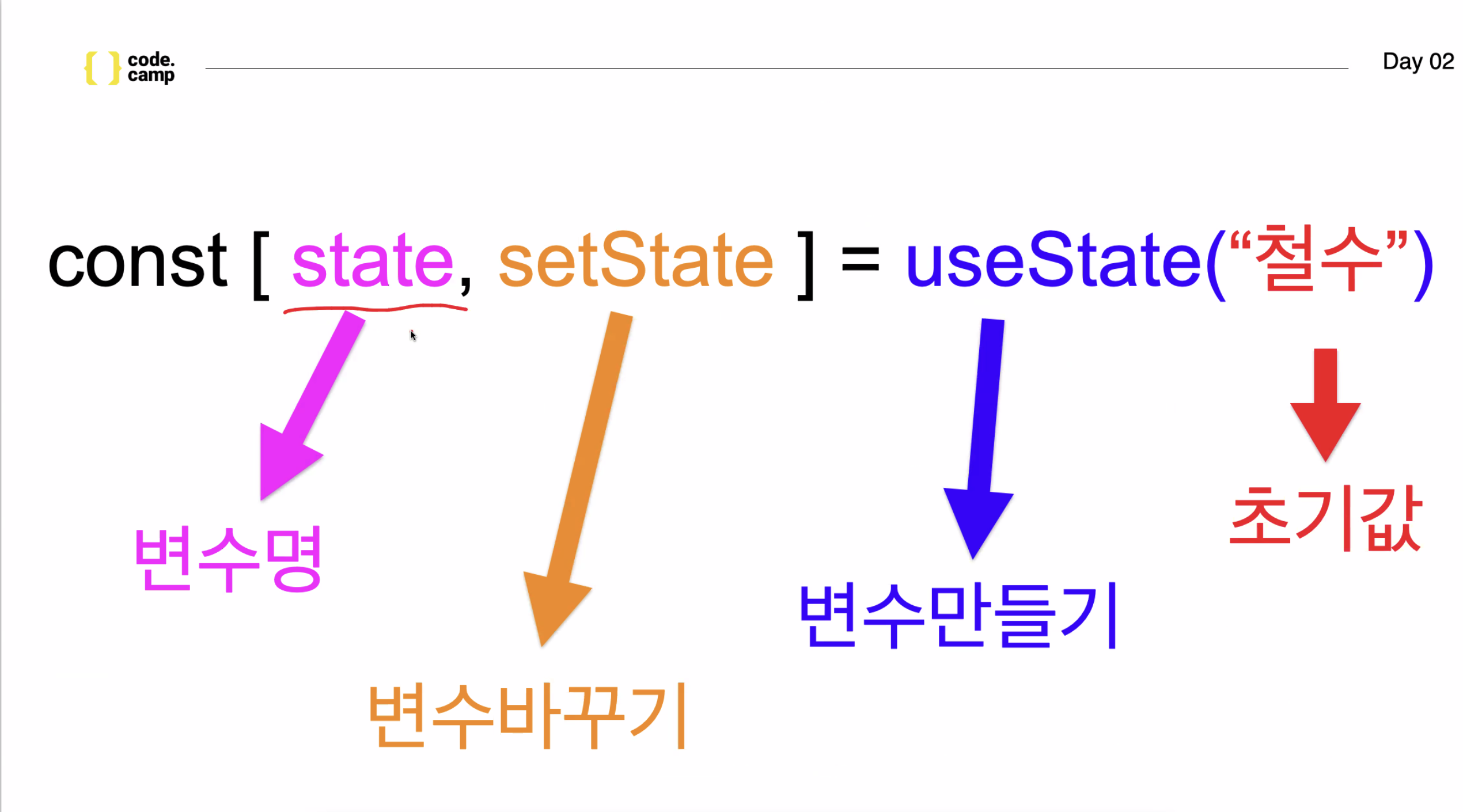
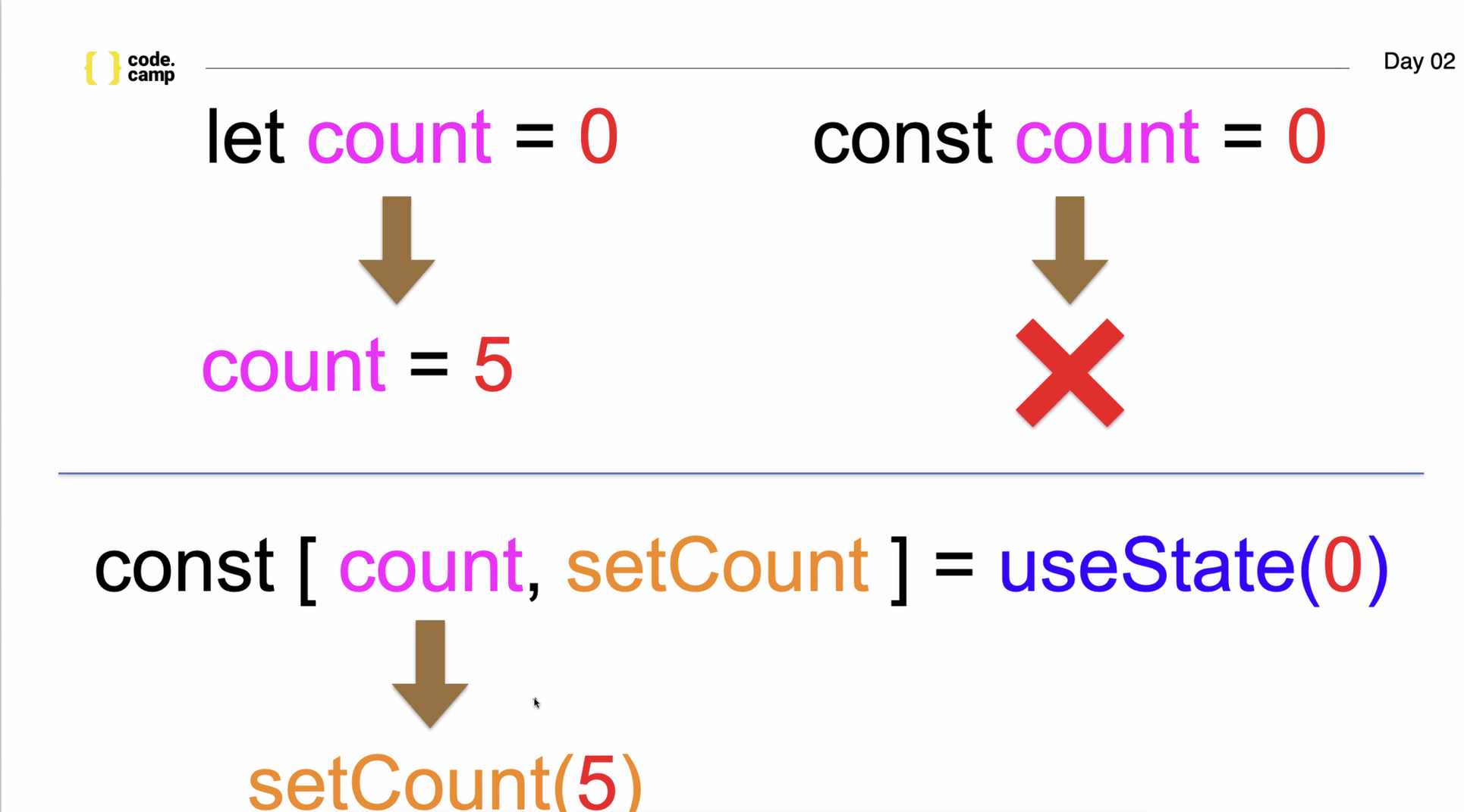
const [count, setCount] = useState(0) // React-hooks
// 카운트 바꾸는 법 set..
setCount(1)변수값 변경 ex)

State를 왜 써야하는지..

💡 실무적용 - { state, setState, useState } 언제 사용하나요?
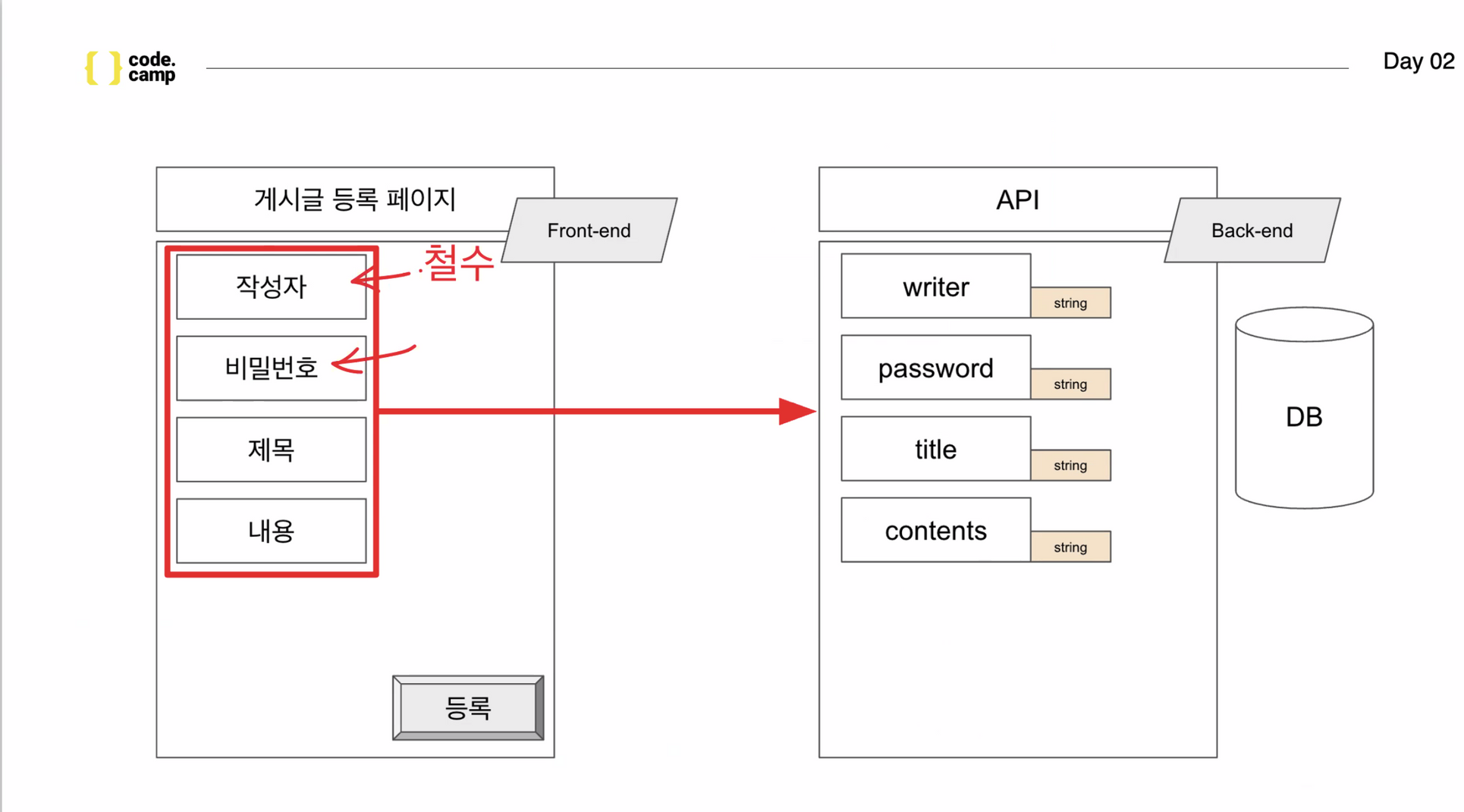
1) 회원가입, 게시물작성 내용 등을서버컴퓨터에 전송하기위해 변수에 담아둘 때사용합니다.
2) 작성한 내용을 검증하고잘못된 부분을 빨간색으로 표기할 때 사용합니다.
![]
실습
- 함수는 함수형 컴포넌트와 다르다!
- JSX가 없다면 우리가 기존에 배웟던 함수다!
{}를 쓰는 이유: HTML, JS가 합쳐져 있기 때문에 구분하기 위해서. 안에 함수를 넣게 되면 JS가 실행된다.state는 마지막 것만 처리 두개를 지정한다고 해도 두개가 함수실행되는 것이 아님

state에 저장된 것은 → 백엔드 쪽으로 들어가게 된다
함수를 연결하다 → 바인딩했다
on → JS, HTML연결 , 이벤트 React