SEO (CSR, SSR, SSG)

SEO (CSR, SSR, SSG)
SEO 란?
https://developer.mozilla.org/ko/docs/Glossary/SEO
검색 엔진 최적화는 웹사이트가 검색 결과에 더 잘 보이도록 최적화하는 것!
검색엔진(구글, 네이버..)은 웹을 크롤링하면서 페이지에서 페이지로 링크를 따라가고, 찾은 콘텐츠의 색인을 생성함.
검색 결과에 보이는 것은 바로 그 콘텐츠 색인이다.
크롤러는 일정 규칙을 따르므로, SEO를 진행하며 해당 규칙을 밀접하게 따라가다면 웹사이트가 검색 결과의 보다 높은 곳에 노출 된다. (높은 곳 노출 = 수익 UP)
검색 엔진은 일부 SEO 가이드라인을 제공하긴 하지만 대형 검색 엔진의 경우 결과 랭킹은 영업 비밀로 취급합니다. 따라서 SEO는 검색 엔진의 공식 가이드라인에 더해 경험적인 지식, 논문과 특허 등에서 가져온 이론적 지식을 결합한 과정입니다.
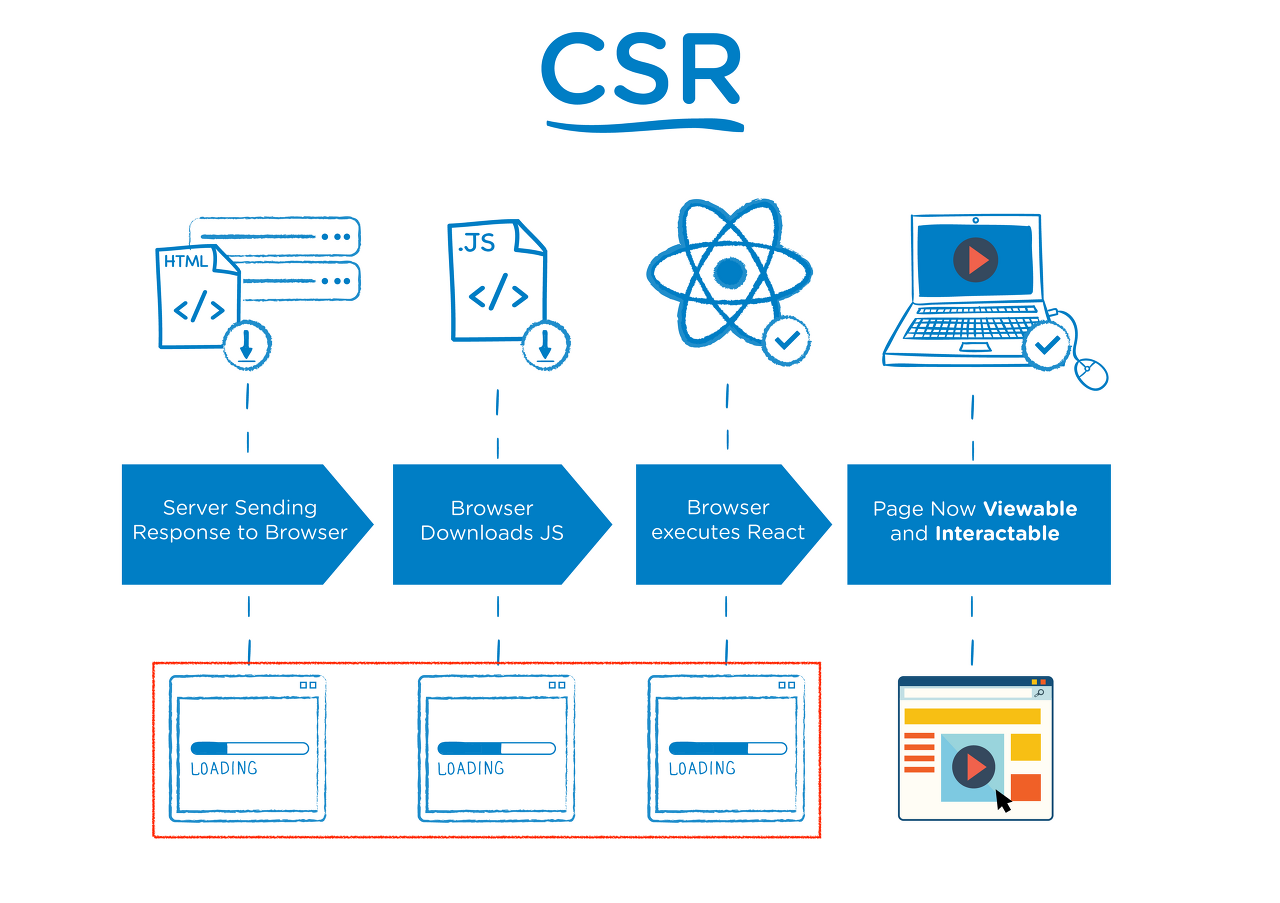
CSR 이란?

Client Side Rendering의 약자.
말 그대로 SSR과 달리 렌더링이 클라이언트 쪽에서 일어남.
즉, 서버는 요청을 받으면 클라이언트에 HTML CSS JS를 보내줌, 클라이언트는 그것을 받아 렌더링을 시작
- User가 Website 요청을 보냄.
- CDN이 HTML 파일과 JS로 접근할 수 있는 링크를 클라이언트로 보낸다.
- CDN : aws의 cloudflare를 생각하면 됨. 엔드 유저의 요청에 '물리적'으로 가까운 서버에서 요청에 응답하는 방식- 클라이언트는 HTML과 JS를 다운로드 받는다.
(이때 SSR과 달리 유저는 아무것도 볼 수 없다.😡)- 다운이 완료된 JS가 실행된다. 데이터를 위한 API가 호출된다.
(이때 유저들은 placeholder를 보게된다. )- 서버가 API로부터의 요청에 응답한다.
- API로부터 받아온 data를 placeholder 자리에 넣어준다. 이제 페이지는 상호작용이 가능해진다.
서버에서 처리없이 클라이언트로 보내주기 때문에 자바스크립트가 모두 다운로드 되고 실행이 끝나기 전까지 사용자는 볼 수가 없다.
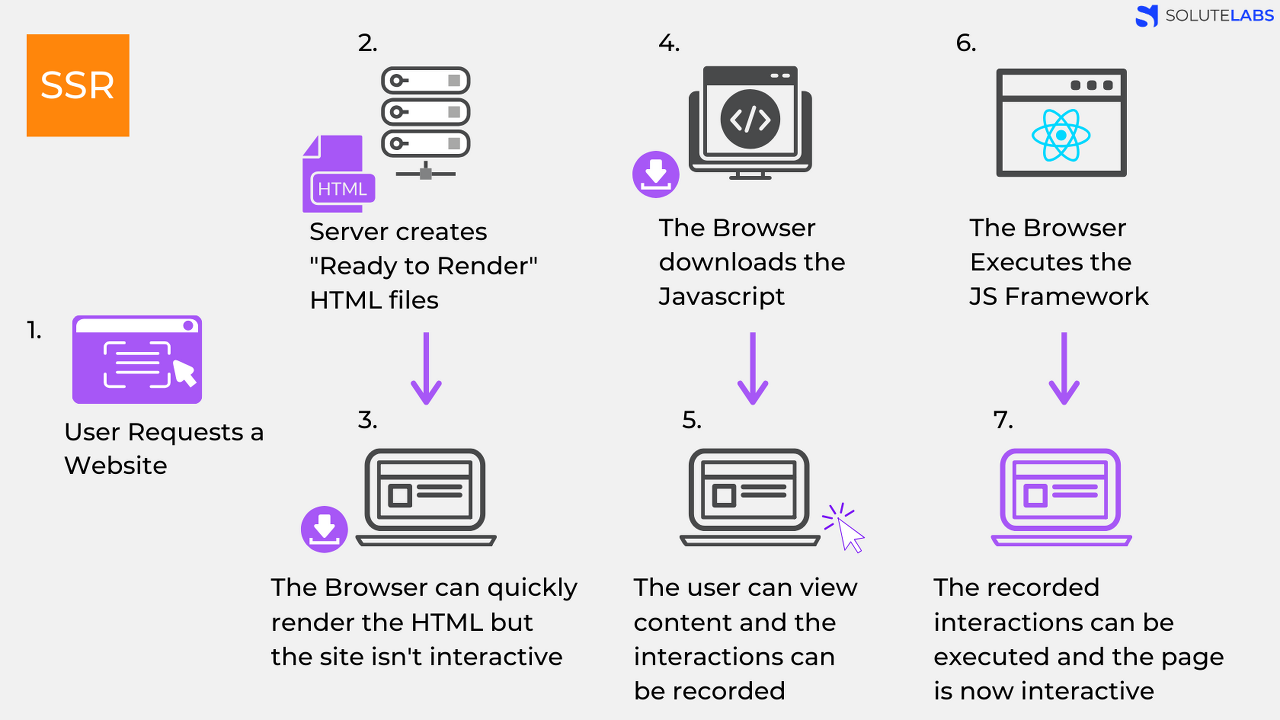
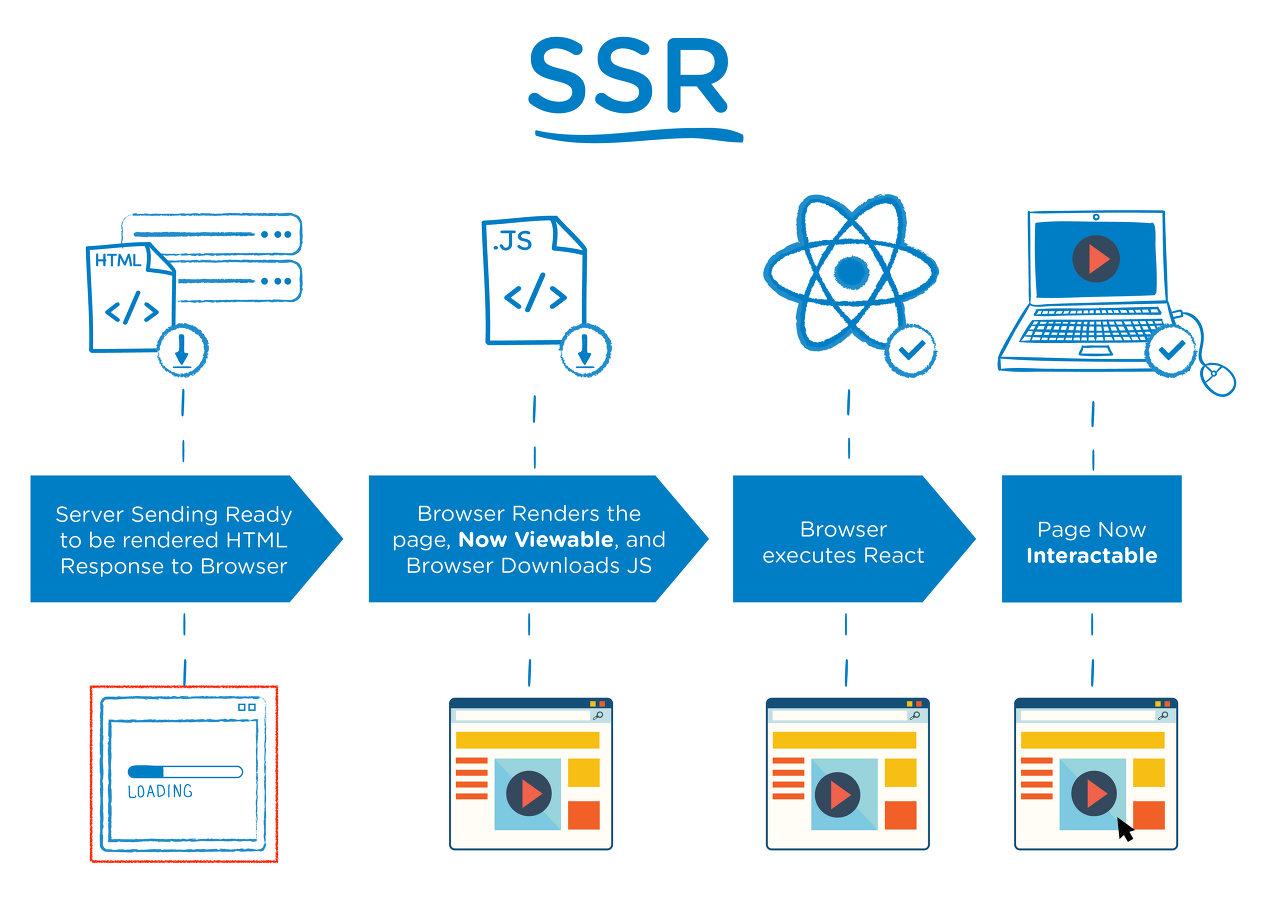
SSR 이란?

Server Side Rendering의 약자.
서버쪽에서 렌더링 준비를 끝마친 상태로 클라이언트에 전달하는 방식
즉, 서버에서 이미 렌더 가능한 상태로 클라이언트에 전달되기 때문에, JS가 다운로드 되는 동안 사용자는 무언가를 보고 있을 수 있다.
- User가 Website 요청을 보냄.
- CDN이 HTML 파일과 JS로 접근할 수 있는 링크를 클라이언트로 보낸다.
- CDN : aws의 cloudflare를 생각하면 됨. 엔드 유저의 요청에 '물리적'으로 가까운 서버에서 요청에 응답하는 방식- 클라이언트는 HTML과 JS를 다운로드 받는다.
(이때 SSR과 달리 유저는 아무것도 볼 수 없다.😡)
생략- 다운이 완료된 JS가 실행된다. 데이터를 위한 API가 호출된다.
(이때 유저들은 placeholder를 보게된다. )- 서버가 API로부터의 요청에 응답한다.
API로부터 받아온 data를 placeholder 자리에 넣어준다. 이제 페이지는 상호작용이 가능해진다.
SSG 란?
Static-Site-Generation의 약자
CSR와 SSR의 단점을 보완하기 위해서, 즉 좀 더 매끄러운 서비스를 위해서 미리 서버에 화면을 저장해두었다가 꺼내쓰는 방식입니다. 정적 사이트 생성은 빌드 시 리액트 앱을 HTML로 미리 렌더링합니다.
SSG 방식의 단점
이미 Pre-rendering된 정적 파일이 있으므로, 서버에서는 단지 그 파일을 클라이언트로 전달해줄 뿐이어서 정말 빠르다.
그렇지만, 웹 서비스에 존재하는 수많은 페이지들을
전부 정적 파일로 만들어주기에는 현실적으로 무리가 있어 보인다.