
오늘의 요약
React는javascript를 쉽고, 효율적으로 사용할 수 있도록 Facebook 에서 만든 도구이다.페이스북, 인스타그램, 에어비앤비 등...
Node.js, NPM, yarn 설치 및 세팅
Node.js 란?
JS를 기반으로 빌드된 프로그래밍 언어가 구동되는 환경(런타임)
NPM 란?
node.js 로 만들어진 패키지를 관리해주는 툴, node.js를 설치하면 자동으로 npm을 쓸 수 있다.
yarn 은?
npm과 같은 패키지를 관리해주는 툴인데, Facebook에서 만들었다고 한다.
속도와 안전성 면에서 조금 더 우수하다고 한다.yarn 설치 할때
error 가 나와서 sudo 로 권한을 줘서 설치했다
sudo npm install -g yarn
-g: 글로벌을 뜻한다
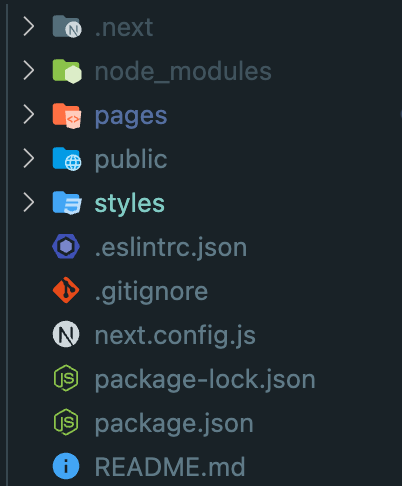
React 폴더 구조

보일러 플레이트 :
순서대로 각 폴더의 한 줄 요약.
- 라이브러리/ 프레임워크 (node_modules)
- 프론트엔드의 페이지 화면
- 사진,아이콘등
- CSS파일
- Git 에서 제외할 파일
- 기본 메뉴얼
- 상세설명서
- 버전 잠금 파일 (yarn.lock)
React import / export
- React 에서 다른 폴더에 있는 파일을 불러 올 수 있다.
실무👻:
우리가 만드는 소스코드는 주로 HTML, CSS , JS 이다.
이 때, 하나의 소스코드에 모든 내용을 코딩하면 너무 복잡해지기 떄문에 소스코드 파일을 각각 따로 만들어 관리한다.
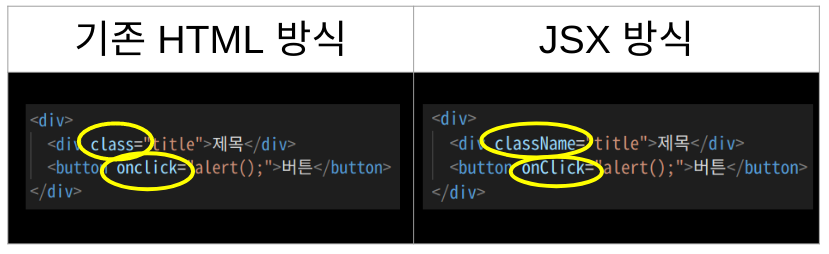
React의 HTML (JSX)
JSX 는 React에서 사용하는 React 전용 HTML 이라고 생각
- 속성값의 대소문자 정도 차이 등을 제외하곤 거의 비슷하다.

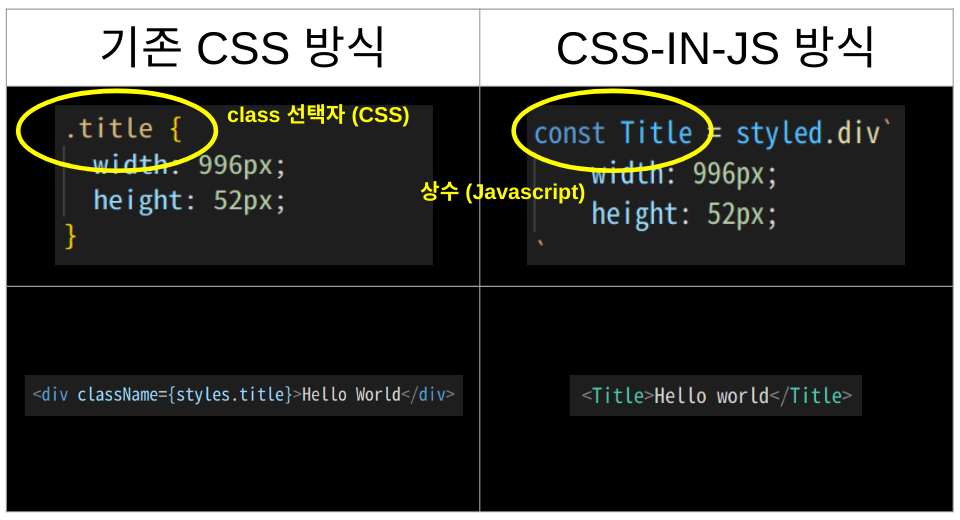
Reactd의 CSS (CSS-IN-JS) - Emotion
CSS-IN-JS 는 CSS를 JS상수에 저장해서 사용하는 방법

- 태그의 의미를 부여할 수 있어서 태그만 봐도 결과 예상가능
- 코드 길이가 짧아져 보고 읽기 좋은 코드가 된다.
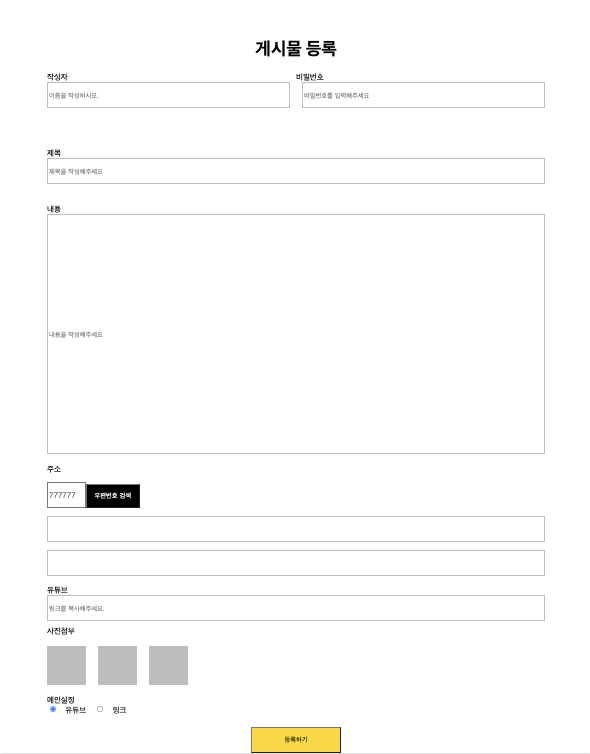
실습
자유게시판에 들어가는 게시글 등록페이지 UI를 오늘 배운 JSX, Emotion을 이용해서 만들어 보는 것.
2022-05-11
알고리즘 스터디를 하면서 JS 기초랑 CS 지식을 쌓고 부트캠프에 들어가게 되어서 초반에는 여유롭게 따라가지 않을까 싶었다..😭
이렇게 바로 React를 다루고 React에서 다루는 언어로 마크업을 하게 될줄은 꿈에도 몰랐다...
내가 너무 여유로운 마음을 가지고 들어온건가 싶은 생각이 들었다.
마크업 실습 과제뿐만 아니라 Quiz 문제도 풀어서 캡쳐 하는 것이였는데 퀴즈는 그나마 쉬워서 금방할 수 있었다. 이게 다행이라고 해야할지🤔
미리미리 마무리하고 집에오면 예습하거나 다른공부할 생각한 내가 바보가 되는 날이였다.
마지막으로 실습 완성본 첨부

레이아웃을 잘못잡아서 버튼, 레이블 등 삐죽삐죽하다..