오늘의 요약
왜 리엑트를 배우는 걸까?
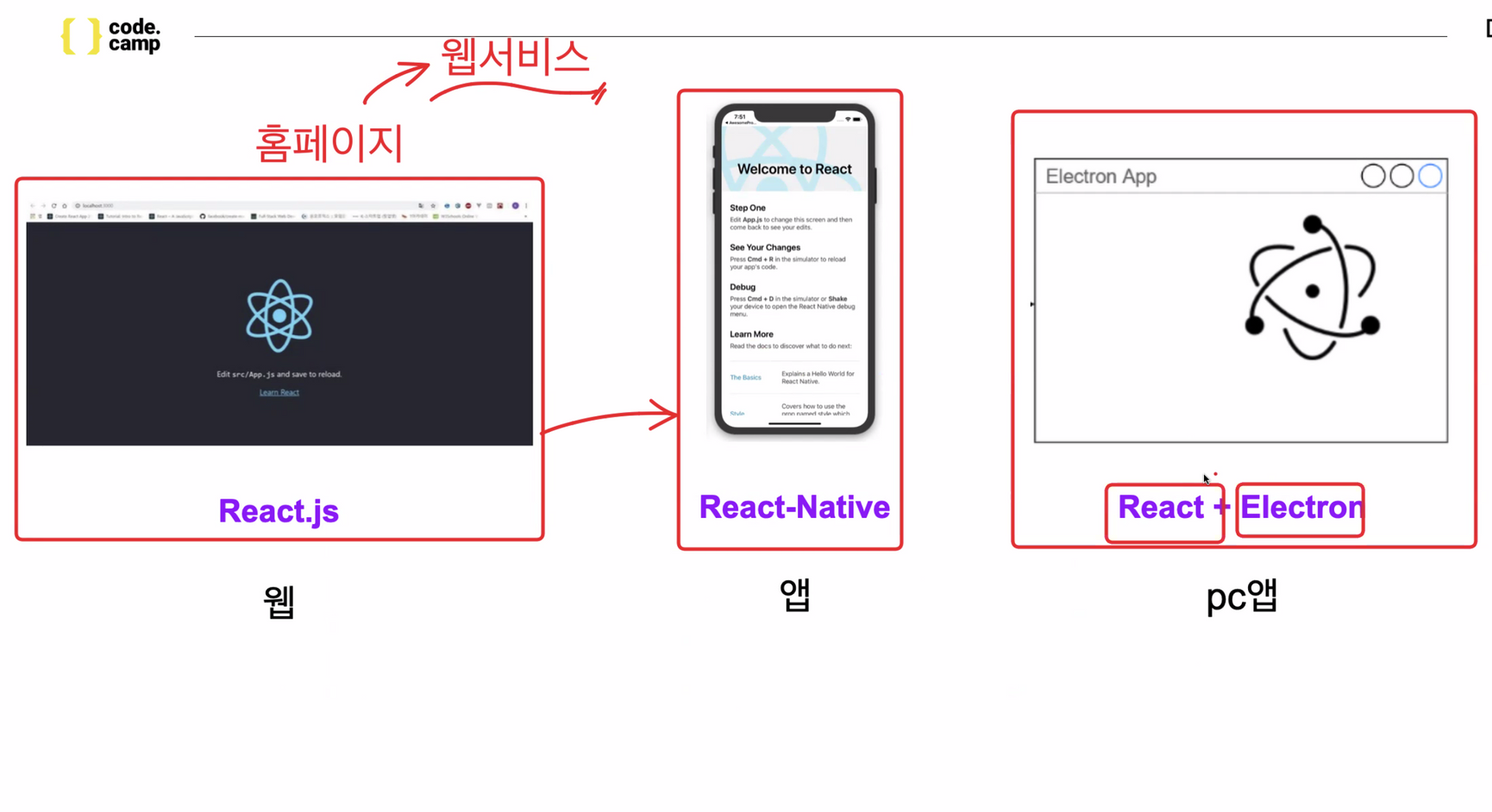
All in One을 추구하는 - React
가장많은 사용자수가 있다.

웹과 앱 서비스(페이스북, 인스타등..) + PC앱 (디스코드, 슬랙등..)
Reat-Native - 크로스플랫폼(안드로이드+IOS) 로 만들 수 있다.
클래스형 컴포넌트와 함수형 컴포넌트
클래스형 컴포넌트
- State, lifeCycle 관련 기능을 사용할 수 있다.
- 메모리 자원을 함수형 컴포넌트보다 조금 더 사용한다.
- 임의 메서드를 정의할 수 있다.
함수형 컴포넌트
- state, lifeCycle 관련 기능 사용 불가능하다
➡️ React-Hooks를 통해 해결하게 된다.
함수형이 클래스보다 후에 나왔기 때문에 더 편하고 최근에는 함수형 컴포넌트를 많이 사용한다.
그러나 클래스형도 알아야하는 이유는 과거에는 클래스형 컴포넌트를 많이 사용했고(카카오 지도 API..)
클래스형 컴포넌트를 함수형 컴포넌트로 유지보수하기 위해서 알아둘 필요가 있다.
React-Hooks
: 함수형 컴포넌트에서도 클래스형 컴포넌트와 동일한 기능을 사용 가능하도록 React에서 만들어준 도구
State란?
: 리액트 컴포넌트에서 데이터를 담기 위한 상자(변수) 라고 생각하자.
➡️ 컴포넌트는 스테이츠를 담고 있음.

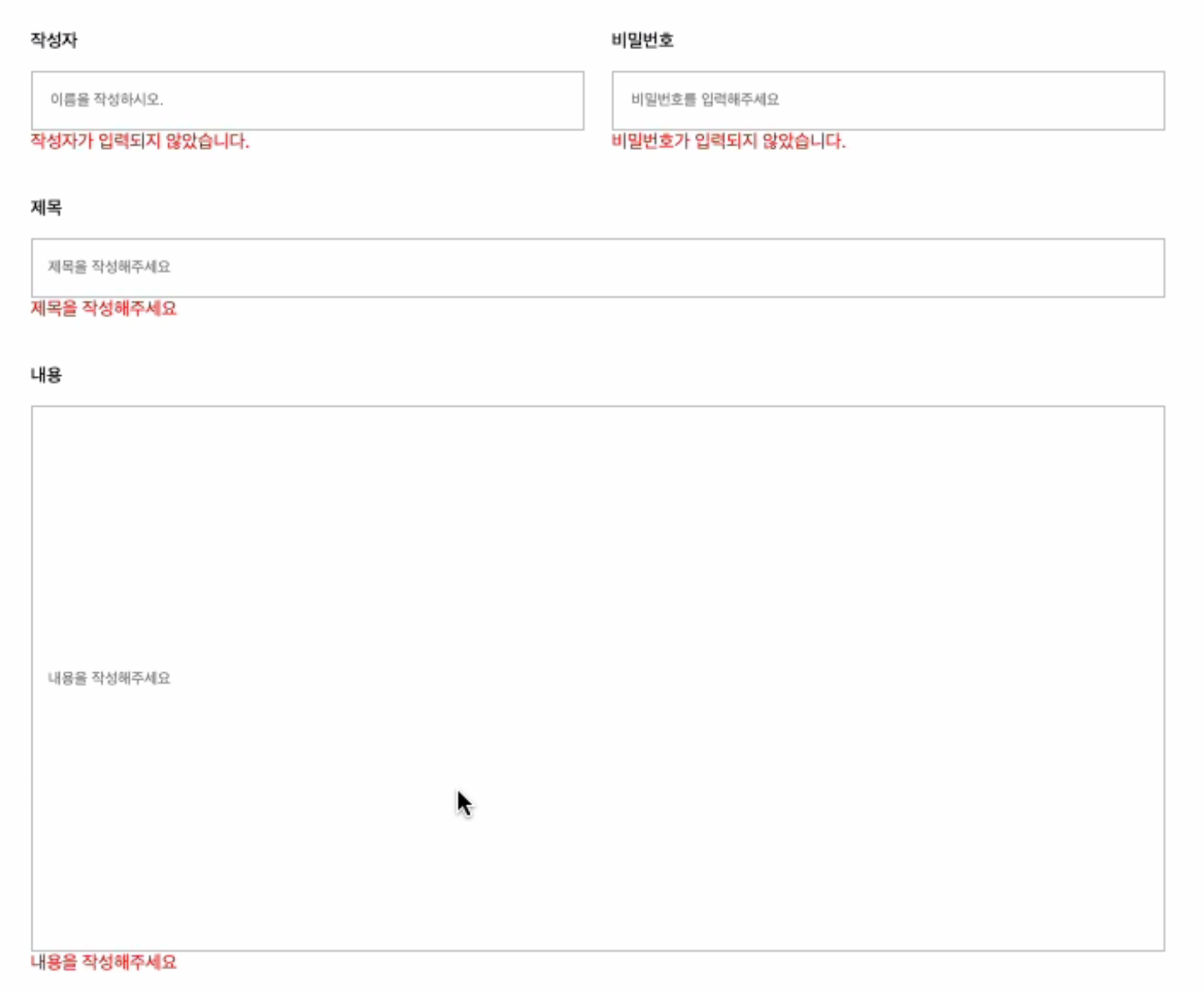
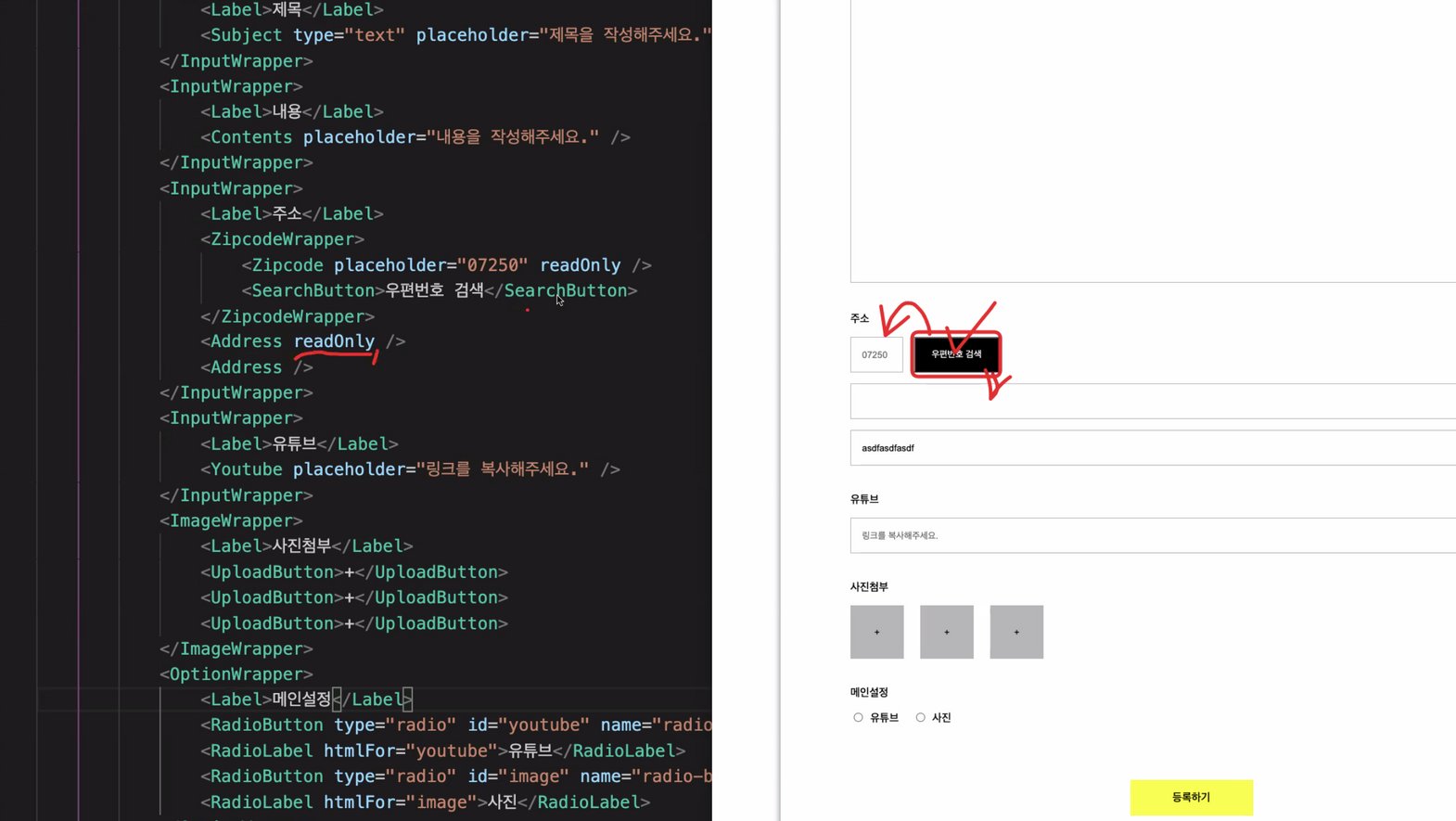
실습 (게시판)

readOnly → 읽기만 가능하다. (활성화는 되어있지만 읽기전용)
disabled 와는 차이가 있다. (비활성화)
등록하기 눌렀는데 값이 비어있다면 오류메세지 아래쪽으로 출력
onChange 함수로 값 받아온걸 state로 저장하고 버튼 클릭시 조건문으로 state 값이 비어있다면 Error메세지를 출력한다.
Error메세지도 State로 저장해서 넣어봤다.
2022-05-12
정신없는 1일차가 지나가고 잠도 제대로 못자고 다시 시프티 출근하기 버튼을 눌렀다.
아직도 시간별로 뭘 하는지 모르겠는데 구글 캘린더에 일정표가 나와있어서 보면서 열심히 따라가고 있음.
2주차부터는 알고리즘 테스트도 있어 알고리즘도 다시 공부해야겠다.
잘하시는 분들, 열정 넘치시는 분들이 너무 많다.
State와 Componet 개념이 아직도 안잡힌거 같아서 조금 더 알아보고 3일차를 준비해야 겠다.
정말 진도가 빠르게 나가는거 같아 이동시간에도 담날에 배울 것을 예습하면서 와야할 정도이다.
다들 열정열정열정..
마지막으로 게시판 실습 완료한 모습..