동기와 비동기 실행

EX) 글 등록하고, 블로오기 했는데 왜 안 불러와짐?
→ 등록이 완료되기 전에 불로오기 한 것 같다.
게시글을 등록했는데 DB에 저장되지도 않았는데 상세 조회를 눌러불러오기가 안된것이다.
이처럼 순서가 있다면 동기 실행을 시켜야하고 순서가 상관이 없다면 비동기 실행을 한다.
비동기(Await)
: 서버 컴퓨터의 작업이 끝날 때까지 기다리지 않는 통신으로 서버에 요청이 저장될 때까지 기다리지 않고 다른 작업을 진행하는 것!
홈페이지를 띄울때 게시물, 상품 목록 이 뭐가 먼저 나오든 상관이 없다 → 비동기 실행 (동시에 여러 일 할때)

- 게임 다운받으면서 카톡하는 것 →
비동기 실행
동기 (Async)
: 서버 컴퓨터가 작업을 끝날 때까지 기다린 후 다음 작업을 실행하는 통신!
- JS → 동기적 방식 : 한줄 한줄 처리한다. 하지만 외부요청 방식은 비동기 방식임.
비동기 통신

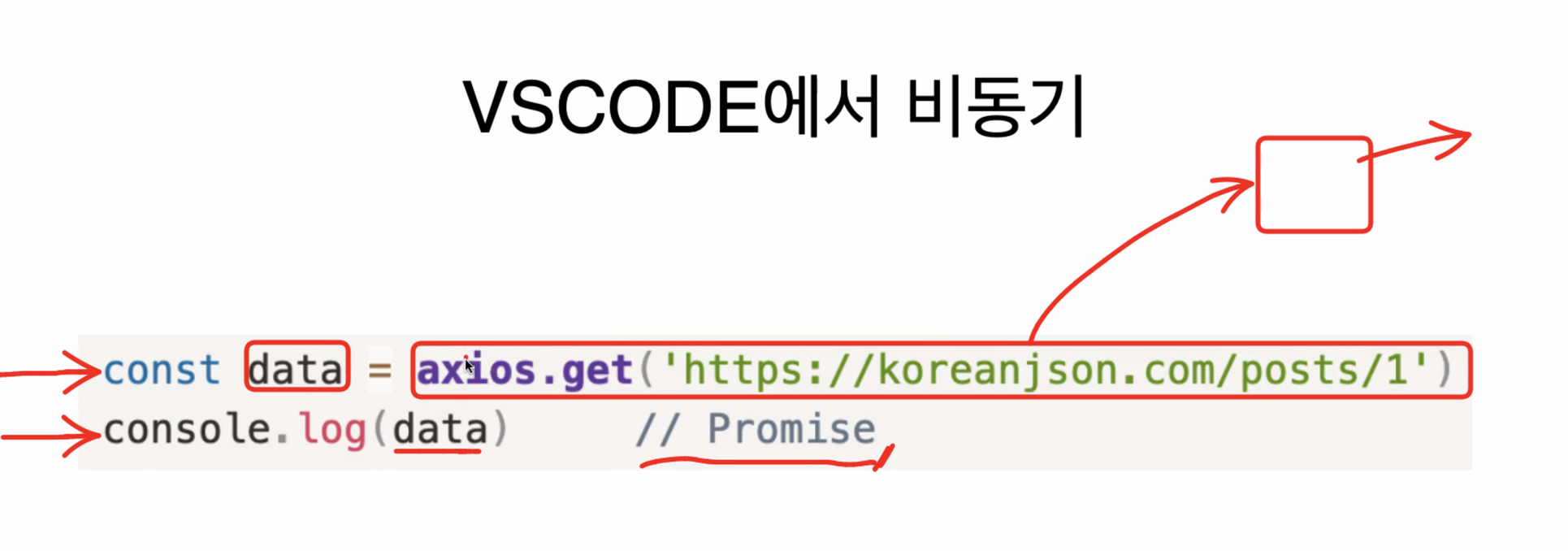
DB에서 데이터를 받아서 와서 console.log로 데이터가 나와야하지만 결과값은 Promiss로 나오게 된다.
💡 Promise 객체
Promise 객체는 자바스크립트에서 비동기 처리에서 사용되는 객체입니다. 주로 서버에서 받아온 데이터를 화면에 표시하기 위해서 사용하며 데이터를 받아오기도 전에 데이터를 화면에 표시하려고 하면 오류가 발생하거나 빈 화면이 뜨게 되는데, 이러한 문제를 해결하기 위한 방법 중 하나입니다.
프로미스에는 세 가지 상태가 있습니다. 여기서 상태란 처리 과정을 의미합니다.
- Pending(대기): 비동기 처리 로직이 아직 완료되지 않은 상태
- Fulfilled(이행): 비동기 처리가 완료되어 프로미스가 결과 값을 반환해 준 상태
- Rejected(실패): 비동기 처리가 실패하거나 오류가 발생한 상태
웹 개발을 하면서 데이터를 다루다보면 만날 수 있는 개념이기 때문에 꼭 이해하도록 해야한다
그렇다면 Promiss 객체가 아닌 요청된 데이터 값을 받아오려면 어떻게 해야할까??
async / await
: 비동기를 동기로 바꿔주는 명령어 위치파악
비동기 통신
function 함수이름() {
const data = axios.get('https://koreanjson.com/posts/1')
console.log(data) // Promise
}동기통신
await 의 짝꿍 async → 위치는 함수 앞 async , 받아오는 곳await
**async** function 함수이름() {
const data = **await** axios.get('https://koreanjson.com/posts/1')
console.log(data) // {id: 1, title: "정당의 목적이나 활동이 ...", ...}
}