View 심화
앞서 view를 다루었던 과정은 한정적이므로 html파일등을 이용해 표현하는 방법
View란
Django 어플리케이션이 일반적으로 특정 기능과 템플릿을 제공하는 웹페이지의 한 종류입니다. 일반적으로 앱 폴더내의 파일만 다룰 예정이라 앞으로 따로 표기는 안할 예정입니다.
View 페이지의 예시( 블로그 App의 경우 )
아래와 같은 페이지 들을 views.py의 함수들로 나누어 연결 합니다.
Blog 홈페이지 : 가장 최근의 항목들을 보여줍니다
항목 페이지 : 하나의 항목에 연결하는 영구적인 링크(permalink)를 제공합니다.
댓글 기능 : 특정 항목의 댓글을 다룰 수 있는 기능
질문 페이지 : 질문 내용과, 투표할 수 있는 서식을 표시합니다.
View 추가
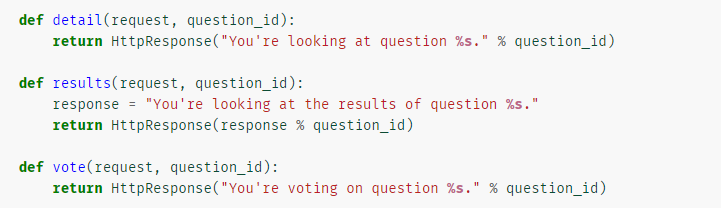
views.py 파일에 페이지를 나누기 위해 함수 추가

- (request, question_id) : request는 필수 인수, question_id 사용자에게서 값을 받기 위해
- " ~~~ %s" % question_id : 파이썬의 문자열 포멧 방법, %s부분에 문자열 붙임
View 연결
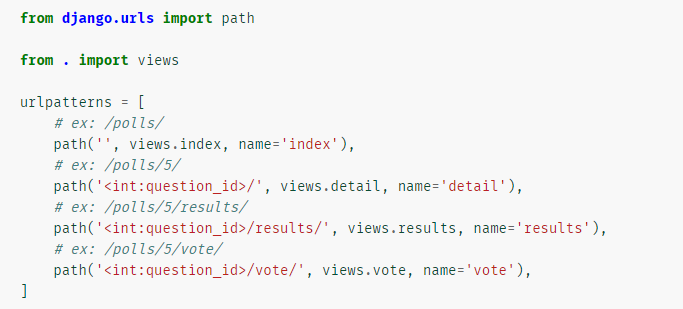
urls.py 파일에 코드를 추가하여 각 View들을 연결해준다.
 urlpatterns에 각각 view의 함수들을 연결해 줌, 마지막 값이후도 콤마( , ) 넣어야함!
urlpatterns에 각각 view의 함수들을 연결해 줌, 마지막 값이후도 콤마( , ) 넣어야함!
path의 첫 인자값 : url패턴으로 각 뷰를 연결해줌
<int:question_id> : keyword 인수로서 뷰 함수의 인자값으로 전달
두 번째 인자값 : 연결해 줄 View의 객체 (views.py 파일의 ~~~함수)
세 번째 인자값 : 템플릿에서 URL 의존성을 제거하기위해 붙인 별명

