Template
Django에서의 View가 다른 MVC 패턴에서의 Controller와 유사한 역할을 한다면, Django에서의 템플릿은 MVC 패턴에서의 View와 비슷한 역할을 한다. 템플릿은 View로부터 전달된 데이타를 템플릿에 적용하여 동적 웹페이지를 만드는데 사용 될 수 있다.
django에서 각 View가 반환하는 것은 HttpResponse 객체 혹은 예외입니다.
Template - 생성
우선 앱 폴더에 'templates' 라는 폴더 생성 및 Test용 index.html파일 생성
Django 개발 가이드라인은 "App폴더/templates/App명/템플릿파일(~~.html)" 처럼 네임스페이스 만들기를 권장한다 (예: /pools/templates/pools/index.html ).
이는 만약 복수의 App들이 동일한 이름의 템플릿을 가진 경우, View에서 잘못된 템플릿을 가져올 수 있기 때문인데, 이는 템플릿을 찾을 때 자신의 App 내의 템플릿을 먼저 찾는 것이 아니라, 전체 App들의 템플릿 폴더들을 처음부터 순서대로 찾기 때문이다.
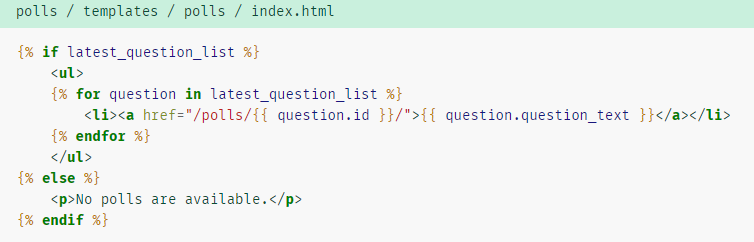
 latest_question_list : 아래 예시에서 사전형 값으로 받은 객체
latest_question_list : 아래 예시에서 사전형 값으로 받은 객체
- {% ~~ %} : python 문법 사용 구간
- if latest_question_list : latest_question_list라는 값(바로 아래에서 넘겨줌)이 있을 경우
- {{ ~~~ }} : 변수 사용
- endfor, endif : for, if의 코드실행을 끝냄
자세한 Templeat 문법
더 짧게 만들기 위해 모든 템플릿 예제는 불완전한 HTML을 사용합니다. 자신의 프로젝트에서는 완전한 HTML 문서로 만들어야합니다 .
Template - 활용
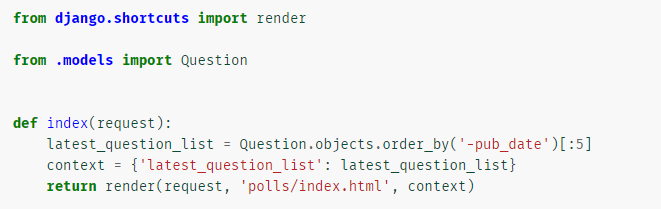
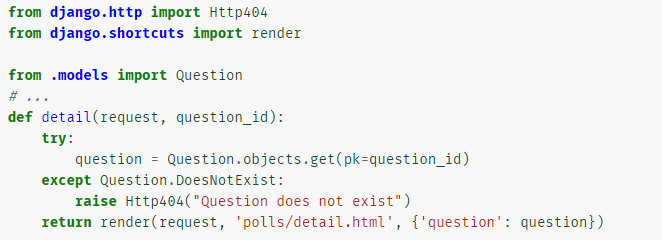
views.py 파일에서 index.html 파일을 이용하기 위해 아래의 index 함수 추가
 Question.objects.order_by(~~)[:5] : Question의 테이블을 가져와 pub_date 컬럼을 기준으로 정렬 후 상위 5개로 끊어서 읽어옴
Question.objects.order_by(~~)[:5] : Question의 테이블을 가져와 pub_date 컬럼을 기준으로 정렬 후 상위 5개로 끊어서 읽어옴
context : 템플릿에서 쓰이는 변수명과 Python 객체를 연결하는 사전형 값.
단축 기능 render()
- order_by(-~~) : pub_date를 내림차순으로 정렬합니다. ( - 부호 안붙이면 오름차순)
- render()를 사용할 경우 loader와 HttpResponse를 import하지 않아도 됩니다.
- render(request, 연결할 템플릿, 해당 페이지에서 쓰일 값)
Template - 404 error
보안상 이슈 또는 잘못된 접근을 막기 위한 페이지 출력
 try : 받은 pk값으로 검색을 해서 값을 question에 저장
try : 받은 pk값으로 검색을 해서 값을 question에 저장
except : Question 테이블에 값이 존재하지 않다면
raise : Http404(" ~~~ " )를 통해 404페이지 출력
return : 아니라면 페이지 Rendering
단축 기능 get_object_or_404()
- Http404 대신 get_object_or_404를 import
- get_object_or_404(객채, 비교 값) 으로 값 비교해서 대입 or 404 페이지 작업 한번에
URL
템플릿 파일에서 URL을 하드코딩하는 접근방식의 문제는 수 많은 템플릿을 가진 프로젝트들의 URL을 바꾸는 게 어려운 일이 된다는 점입니다.
<a href="/polls/{{ question.id }}/">{{ question.question_text }}</a>URL - 하드코딩 지우기
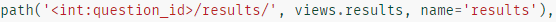
urls.py 모듈의 path() 함수에서 인수의 이름(name)을 정의했으므로, {% url %} template 태그를 사용하여 url 설정에 정의된 특정한 URL 경로들의 의존성을 제거할 수 있습니다.
만약 URL 패턴을 바꾸고 싶을 경우 path의 인자값 조정 필요
<a href="{% url 'detail' question.id %}">{{ question.question_text }}</a>namespace
실제 Django 프로젝트는 앱이 몇개라도 올 수 있습니다. Django는 {% url %} 템플릿태그를 사용할 때, 어떤 앱의 뷰에서 URL을 생성할지 알게 하기 위해 URLconf에 이름공간(namespace)을 추가할 수 있습니다. polls/urls.py 파일에 app_name을 추가하여 어플리케이션의 이름공간을 설정할 수 있습니다.
 위와 같이 app_name을 추가해서 namespace 확보
위와 같이 app_name을 추가해서 namespace 확보
<a href="{% url 'polls:detail' question.id %}">{{ question.question_text }}</a>url 태그 후 'app_name : name '로 이름공간 설정
Templates 심화
템플릿으로 기본적인 form 양식 처리 및 코드 축소에 중점을 둘 것입니다.
Templates - Form
템플릿파일인 detail.html이란 파일에서

{% csrf_token %} : POST 양식으로 제출 할 경우 사이트간 요청에 위조를 가할 수 있기때문에 Django는이를 방지 할 수있는 시스템인 탬플릿 태그 제공. 따라서 내부 URL을 대상으로하는 모든 POST 양식은 {% csrf_token %} 템플릿 태그를 사용해야합니다.
error_message : 에러일경우 값을 넘겨받는 변수 (밑에 있는 view에서 작성예정)
question.~~~ : question의 객체를 받은 상태라 .컬럼으로 해당 값 표시
question.choice_set.all : ForeignKey로 어떠한 모델 A를 참조하고 있는 모델 B는 그 모델 A에 접근할 때 미리 ForeignKey로 지정해두었던 변수를 통해 접근할 수 있고, 참조되고 있는 모델 B는 모델 A에 접근할 때 모델명_set의 형태로 접근한다. 자세한 내용
question.id : id라는 PK를 자동으로 생성하기때문에 구분 값으로 사용
forloop.counter : for 태그가 반복을 한 횟수를 나타냅니다.
django를 알아보는 중이지 html 코드는 모르기 때문에 이를 페이지로 띄우면
이런식으로 나온다.
Form - View에서의 처리
views.py 파일에서

- request.POST['NAME'] : 키로 전송된 자료에 접근할 수 있도록 해주는 사전과 같은 객체입니다. choice는 가져올 Form의 NAME입니다.
- GET 방식으로 접근할 경우 request.GET['NAME'] 방식으로 사용.
- 만약 POST 자료에 choice 가 없으면 KeyError 가 일어나므로 예시에선 except로 처리해서 위에서 만든 Form 페이지을 다시 보여줌.
공식 문서에서는 ID라고 되어있지만 request.POST[ ]안에 들어갈 문자열은 NAME속성의 값이다!!
- HttpResponseRedirect(URL, data) : 1은 띄울 URL,2는 받을 값으로 지정된 url페이지로 redirect(다른 URL로 재연결)할시 사용됩니다.
- return을 하여 데이터 중복 게시 방지
- reverse(URL, data) : URL을 하드코딩하지 않도록하고 데이터를 넘겨주기위해, return 값은 URL문자열
- args : Arguments(인수, 매개 변수, 파라미터)의 줄임말, view에서 받을 데이터(아래 예시엔 view의 question_id)
HttpResponseRedirect 진행과정
'polls:results'라는 패턴을 이용해서 urls.py파일에서 path를 찾아 인수를 넣어줌
 위 코드로 인해 question_id로 args값이 들어가서 views.py파일의 results함수 실행
위 코드로 인해 question_id로 args값이 들어가서 views.py파일의 results함수 실행
Templates - Form 이후
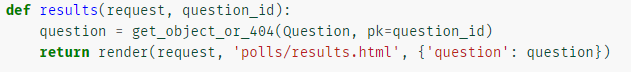
- views.py에서 result View 작성

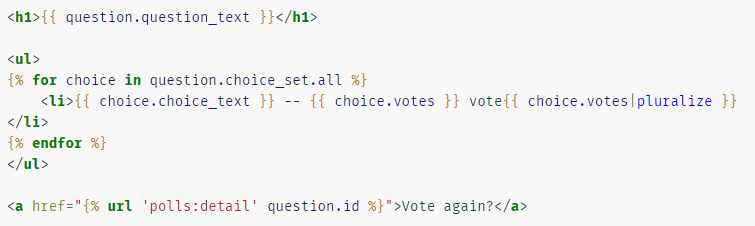
- results.html로 템플릿 파일 작성
 기본적인 틀만 작성 하였다.
기본적인 틀만 작성 하였다.경쟁 상태
여러 사용자가 동시에 Form을 제출했을 때 python코드인 save()로 했을땐 데이터에 저장간 간섭이 생길 수 있다. 이에 대해서 트랜젝션의 고립성(실행중엔 접근 불가)을 이용한다. 자세한 문법