Flutter
공식 문서 바탕으로 작성되었습니다.
설치
SDK를 홈페이지에서 따로 다운을 받아도 되고,
Android studio를 사용하는 경우 플루터 프로젝트를 만들 때 SDK를 설치 할 수 있다.(안스 버젼에 따라 실행 방법 상이)
모든 진행은 안드로이드 스튜디오를 활용해서 진행합니다.
New Project
문서에서는 다음과 같이 설명하고있다.
- IDE를 열고 새 Flutter 프로젝트 만들기를 선택 합니다.
- 프로젝트 유형으로 Flutter 애플리케이션 을 선택 합니다. 그런 다음 Next 클릭.
- Flutter SDK 경로가 SDK의 위치를 지정하는지 확인합니다(텍스트 필드가 비어 있는 경우 SDK 설치… 선택 ).
- 프로젝트 이름(예: myapp) 을 입력합니다 . 그런 다음 클릭 다음 .
- 마침 을 클릭 합니다.
- Android Studio에서 SDK를 설치하고 프로젝트를 생성할 때까지 기다립니다.
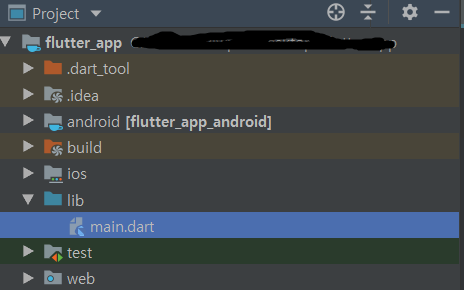
폴더
프로젝트 아래의 lib폴더에 있는 main.dart를 이용한다.

Flutter 코드 베이스를 저장하는 폴더가 바로 lib 폴더입니다.
Flutter는 이 파일을 기준으로 앱을 빌드하고 실행합니다.
Hello World
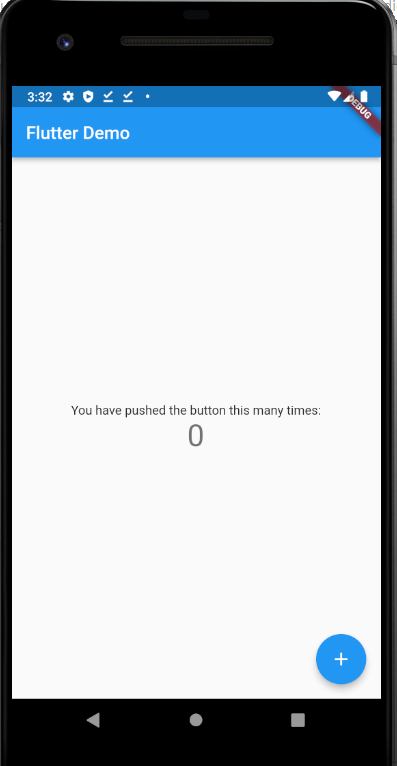
테스트 환경은 AVD(Android virtual Devices), Pixel 2 API 28을 사용했습니다.
바로 빌드를 시작하면 다음과 같은 화면이 나타난다.

Android의 경우 Hello World를 띄웠는데 이건 어색하다.
TextView에 해당하는 위젯을 가운데에 띄어보도록 한다.
~~\lib\main.dart
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
Widget build(BuildContext context) {
return MaterialApp(
title: 'Welcome to Flutter',
home: Scaffold(
appBar: AppBar(
title: const Text('Welcome to Flutter'),
),
body: const Center(
child: Text('Hello World'),
),
),
);
}
}코드 설명
-
main.dart의 main()함수로부터 시작된다.
-
void main() => runApp(MyApp());
'=>'는 함수 구현 및 반환에 대한 축약 표현이다.(중괄호와 같다) -
runApp 함수 란 Widget Class를 인자로 받아서 위젯 트리들을 화면에 표시하도록 하는 함수
-
class MyApp extends StatelessWidget
Widget의 종류 중 정보 저장이 필요 없는 위젯을 상속한다. -
Widget build(BuildContext context)
해당 함수를 바탕으로 위젯들이 화면에 build할 수 있게 한다. -
return MaterialApp()
MaterialApp은 구글이 지향하는 Material Design을 사용할 수 있게 해주는 기본적인 위젯 class이다. -
title: 'Welcome to Flutter'
문서에서는 다음과 같이 설명한다. 크게 눈에 띄지 않는 속성이다.A one-line description used by the device to identify the app for the user.
On Android the titles appear above the task manager's app snapshots which are displayed when the user presses the "recent apps" button. -
home: Scaffold()home속성은 화면에 가장 먼저 보여지게될 라우트이다.
Scaffold는 기본적인 Material Design의 비주얼 레이아웃 구조를 구현합니다.
home은 MaterialApp Class의 필수 옵션입니다. -
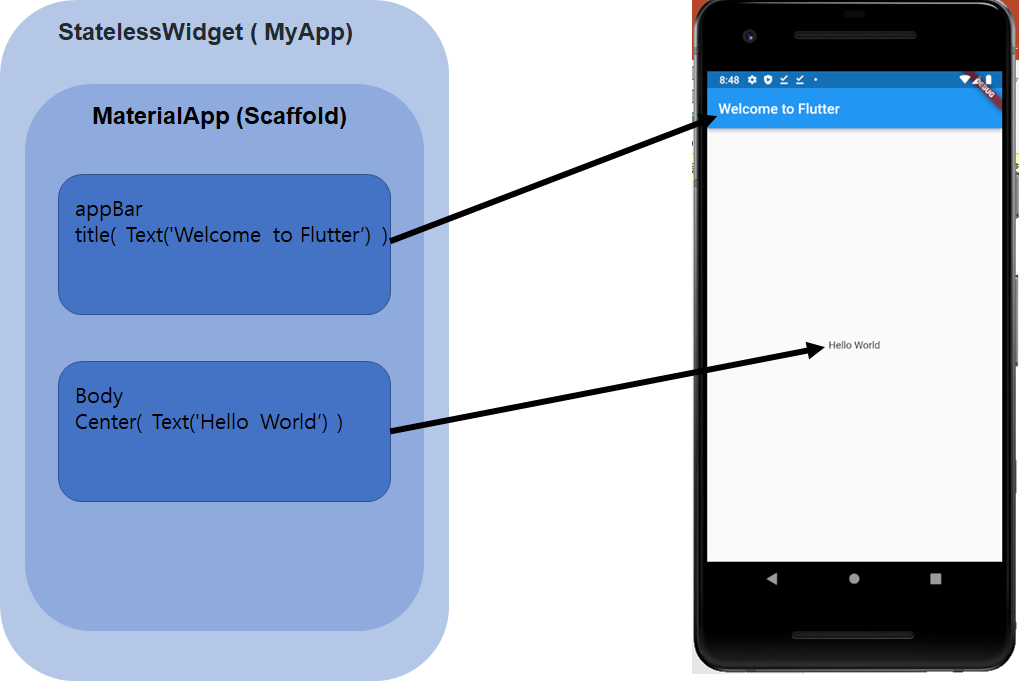
appBar: AppBar(title: const Text('Welcome to Flutter'), )
앱의 상단바의 이름을 지정한다.

-
body: const Center( child: Text('Hello World'), )
화면의Center에Text(Hello World)를 표시한다.
Widget이란
코드 설명 부분에서 자꾸 widget이란 말이 나왔는데 Flutter 에서는 모든것이 Widget 으로 시작한다고 말하는 만큼 자주 나오는 내용이다.
Flutter에서는 Layout과 동작등 모두 위젯으로 처리된다.
문서에서는 UI를 선언하고 구성하는 방식이라고 말한다.
Widget 종류
MyApp Class에서 각각의 위젯을 상속하는걸 볼 수 있다.
-
StatelessWidget
상태 저장이 필요 없는 정적인 위젯
build 또한 최초 한번만 실행된다.
android에서 ImageView, TextView와 같이 정적인 컨텐츠의 경우 사용 -
StatefulWidget
사용자의 상호작용을 위해 상태의 저장을 필요로하는 위젯
데이터를 받으면 실시간으로 바뀐다.
최초 프로젝트 생성시 나오는 +버튼을 누르면 숫자가 올라가는 경우에 해당한다.
setState()가 발생할때마다 다시 Build 과정이 일어나기 때문에 동적인 화면을 쉽게 구현이 가능하다.
Widget Tree
예제 코드에서도 볼 수 있듯 한 위젯안에 다른 여러 위젯을 포함할 수 있는데 이와 같은 모양을 위젯 트리라고 부른다.
runApp()함수의 인자로 받는 MyApp의 경우 위젯 트리의 루트라고 한다.
Hello World 구조

StatelessWidget
위젯 트리의 루트로, 단순한 Text를 띄우는 것이라 상태저장이 필요없는 StatelessWidget를 사용했다.
MaterialApp
일반적으로 필요한 여러 위젯을 래핑하는 위젯
AnimatedTheme 및 GridPaper 와 같은 Materia Design 관련 기능을 추가 하는 WidgetsApp을 기반으로합니다.
Scaffold
기본적인 머티리얼 디자인 비주얼 레이아웃 구조를 구현합니다.

