State management
Hello World 예제에서는 Stateless Widget으로 정적인 화면을 구현했기에 state를 저장할 필요가 없지만 반응형 어플을 만들기위한 단계를 확인하겠습니다.
하나의 앱(MyApp) 전체에서 화면간에 상태를 공유해야 할 때 취할 수 있는 접근 방식과 상태를 다루는 기본 사항을 이야기하겠습니다.
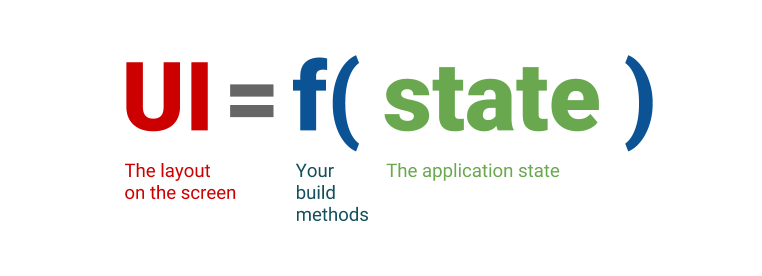
선언적 접근방식
UI의 모든 상태가 하나의 코드 경로(.dart)만 존재한다, 레이아웃과 상태등
앱의 상태가 변경되면 build()가 실행됨으로써 UI를 다시 그리도록 한다.
상태, state
앱의 상태는 앱이 실행될 때 메모리에 존재하는 모든 것,
언제든지 UI를 재구축하기 위해 필요한 모든 데이터
임시 상태, Ephemeral state
UI state, local state라고도 하는 임시 상태는 단일 위젯에만 필요한 상태입니다.
사용자가 앱을 닫았다가 다시 시작하면 초기값으로 재설정되도 되는 상태이며 다른 위젯들과 상태를 공유하지 않는 상태입니다.
이런 경우 setState()를 써서 상태를 관리합니다.
프로젝트 생성시 초기 설정되어있는 코드가 이를 활용합니다.
앱 상태, app state
shared state라고도 하는 앱 상태는 일시적이지 않고 여러 화면에서 공유하고 이를 사용자 세션 간에 유지하려는 상태를 말합니다.
이런 경우 다른 위젯과 상태를 공유하기 위해서 해당 위젯을 두고 있는 상단의 위젯에 상태를 두는 것입니다. 이를 구현하기 다음 장부터 Provider 라이브러리를 사용합니다.
provider
상태의 Data Class를 생성 및 관리를 해주는 라이브러리로 Provider가 있습니다.
원래는 커뮤니티에서 만든 플러그인인데 2019 Google IO에서 추천되면서 큰 주목을 받았다고 한다.
전에는 Bloc 패턴을 사용하길 권장했지만 사용이 복잡하며 데이터 공유의 분리를 좀 더 간단히 할 수 있다는 장점으로 Flutter 공식 문서에서도 등장합니다.
Lifecycle
생명주기라고 하는 flutter의 lifecycle은 위젯의 생성부터 종료까지의 일련의 과정들을 말합니다.
Stateless Lifecycle
Stateless의 경우 따로 실행되는 메서드가 없고 생성자(Constructor)가 실행되고 이후 build()메서드가 실행되서 화면에 보여진다.
build 메서드의 경우 위젯은 필수적으로 구현하게 되어있다.
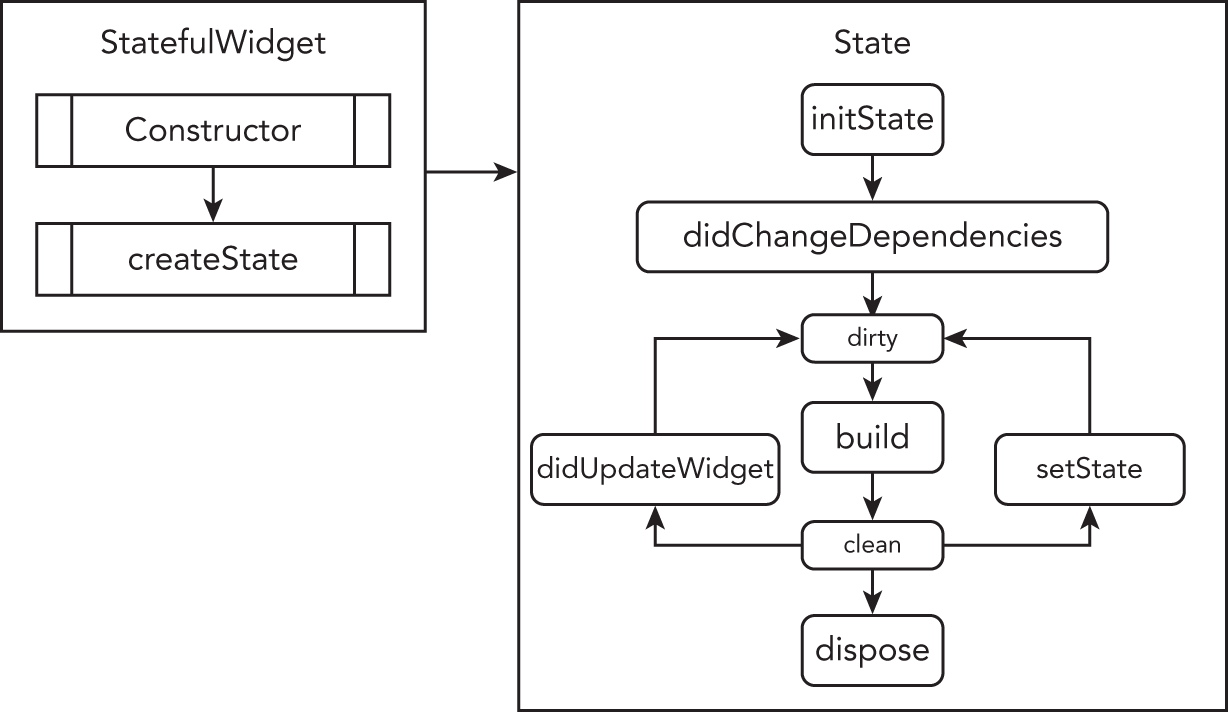
Stateful Lifecycle

Stateful Widget은 보여줄 상태를 생성할 StatefulWidget Class와 관리할 State Class로 나누어 진다.
- StatefulWidget
- Constructor - 위젯클래스의 생성자
- createState - 상태를 관리할 클래스를 생성한다
State
- initState
생성자 다음 호출되는 메서드로 단 한번만 호출 된다. 또한 반드시 super.initState()를 호출해야 한다.
void initState() {
// TODO: implement initState
super.initState();
}- didChangeDependencies
initState() 다음 호출되는 메서드로 잘 사용되지 않지만
데이터에 의존하는 객체가 호출될 때마다 호출된다고 한다.이 함수는 상속된 위젯이 업데이트를 하는 경우 당신이 네트워크 호출이라던가 그런 코스트가 많이 드는 액션을 할 때 유용하다.
void didChangeDependencies() {
// TODO: implement didChangeDependencies
super.didChangeDependencies();
} - Buid
상태가 업데이트 될 때마다 실행되는 함수라 자주 실행이 되며 Widget을 리턴해야 한다.
Widget build(BuildContext context) {
return Container();
}- setState
데이터가 변경되었음을 프레임워크에 알리는데 사용되며 build context의 위젯을 다시 빌드하게 한다.
주로 비동기적이지 않은 콜백에서 사용된다.
// setState의 구조이다.
void setState(VoidCallback fn) {
// TODO: implement setState
super.setState(fn);
}
// 보통 다음과 같이 콜백함수를 넘겨주어 상태를 업데이트한다.
void updateStateFunction() {
setState(() {
// ...
});
}- didUpdateWidget
부모 위젯이 업데이트가 되거나 해당 위젯을 다시 만들 경우 호출된다.
상태관리 라이브러리인 Provider의 값이 변경되었을 때 해당 함수 이후 build가 실행된다.
이 메소드는 기본적으로 상태와 관련된 위젯이 rebuild 될 것으로 예상 되는 경우 initState 를 대체합니다.
void didUpdateWidget(covariant Test oldWidget) {
// TODO: implement didUpdateWidget
super.didUpdateWidget(oldWidget);
}- dispose
영구적인 State Object가 삭제될때 호출된다.
더이상 build 되지 않는 화면일 경우 실행한다.
주로 Stream 이나 애니메이션 을 해제시 사용된다.
void dispose() {
// TODO: implement dispose
super.dispose();
}