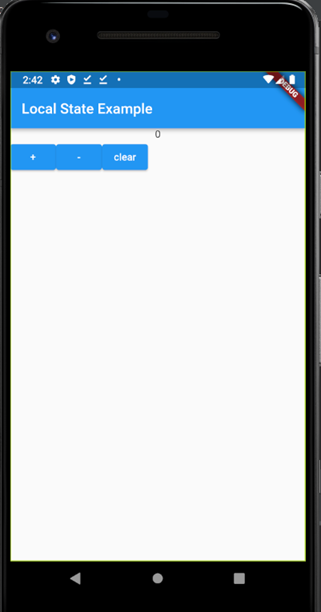
임시 상태

위 그림과 같이 +, -, clear를 통해 숫자를 조작하는 앱을 알아봅시다.
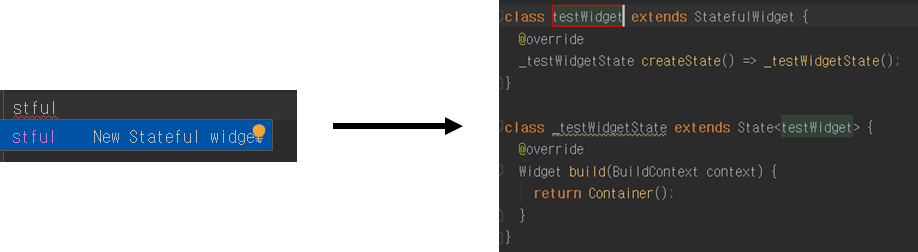
StateFulWidget Class 자동생성
Android Studio 기준,
stful을 입력시 자동완성으로 StateFulWidget을 생성해준다.
코드
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
Widget build(BuildContext context) {
return MaterialApp(
home:Scaffold(
appBar:AppBar(title:const Text("Local State Example")),
body: CountApp()
)
);
}
}
class CountApp extends StatefulWidget {
_CountAppState createState() => _CountAppState();
}
class _CountAppState extends State<CountApp> {
int count = 0;
Widget build(BuildContext context) {
return Column(children:[
Center(child:Text("$count")),
Row(children:[
ElevatedButton(child: Text("+"), onPressed: (){
incrementCount();
}),
ElevatedButton(child: Text("-"), onPressed: (){
decrementCount();
}),
ElevatedButton(child: Text("clear"), onPressed: (){
clearCount();
})
])
]);
}
incrementCount(){
setState((){
count++;
});
}
decrementCount(){
setState((){
count--;
});
}
clearCount(){
setState((){
count = 0;
});
}
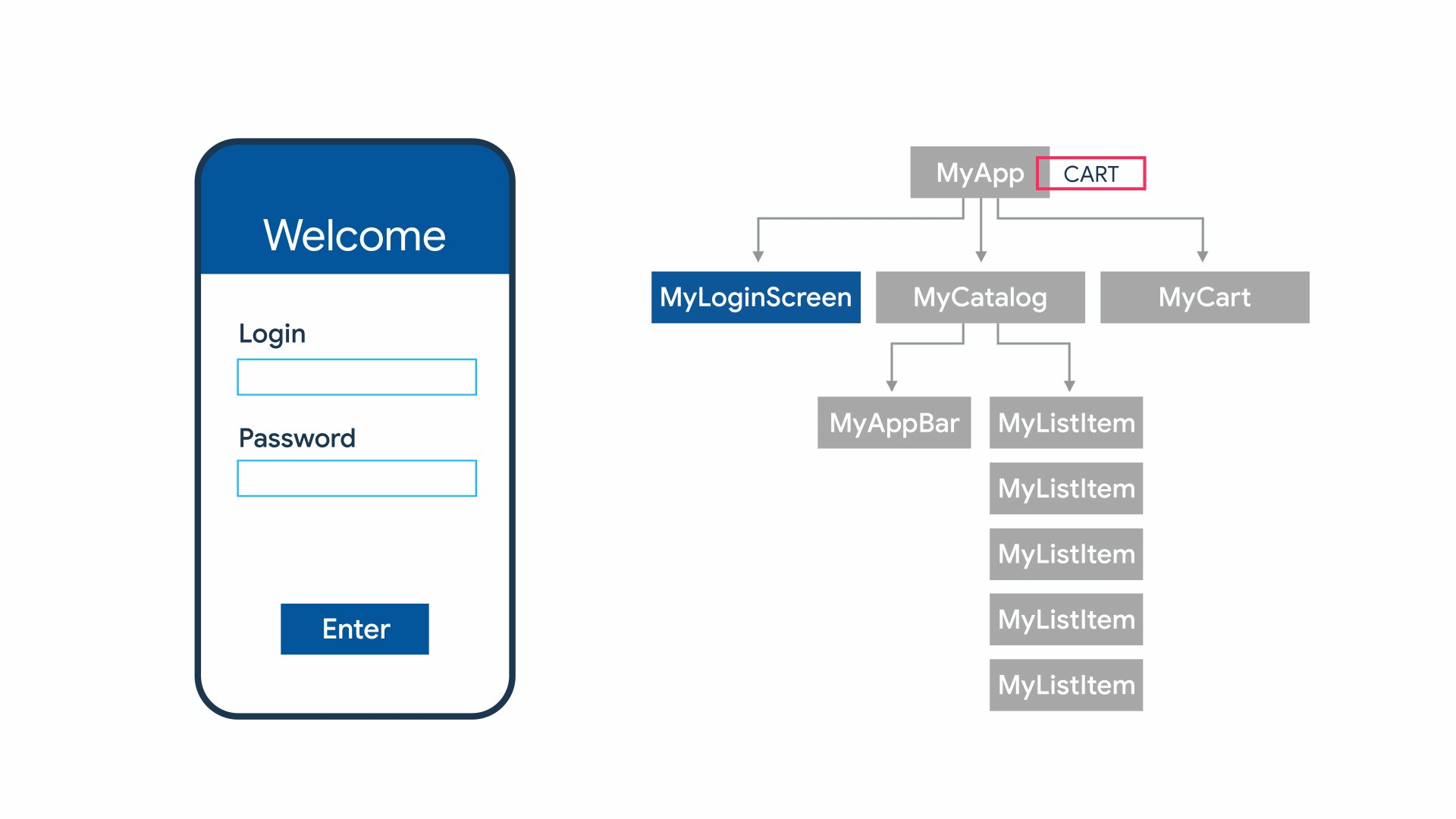
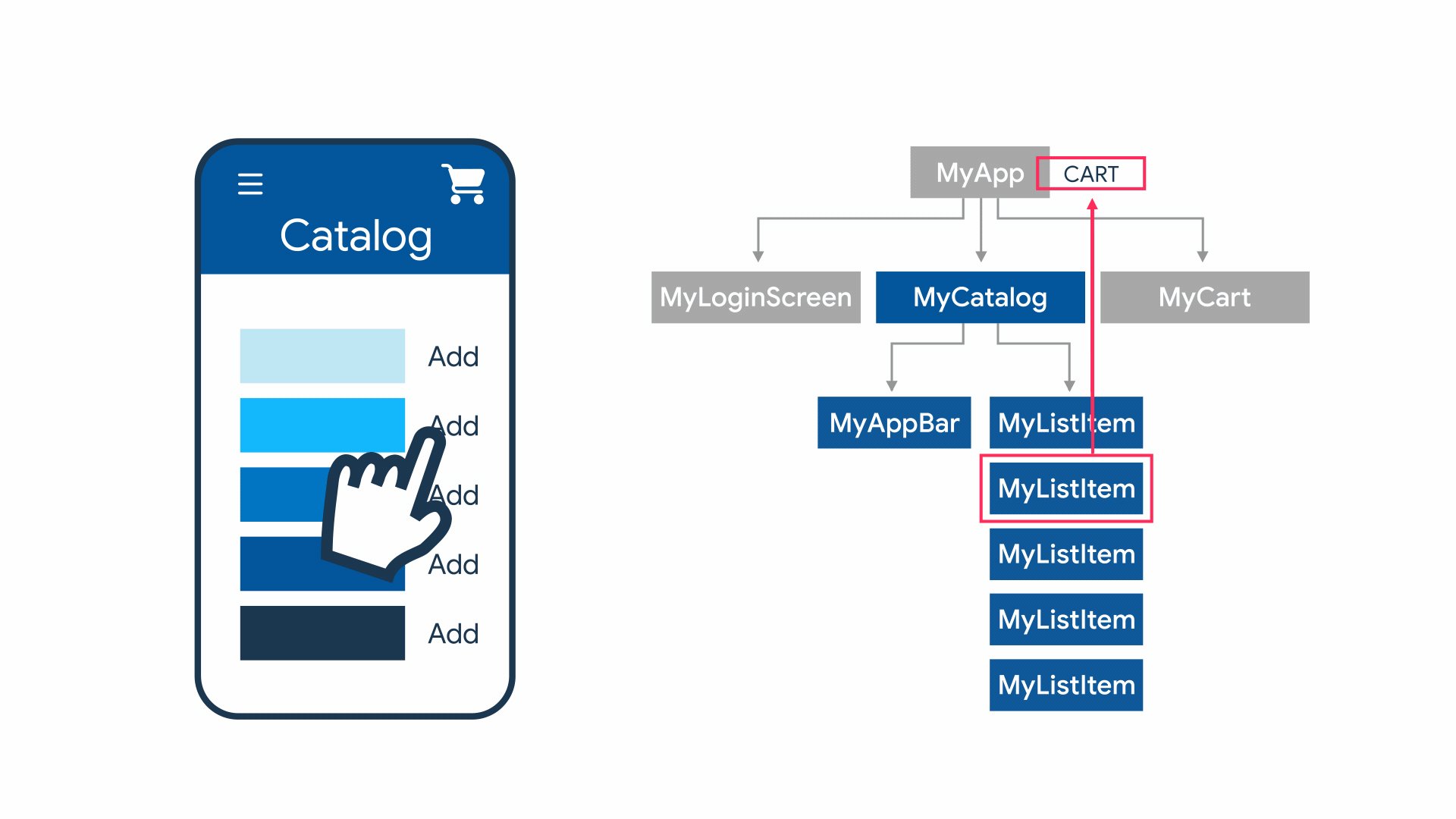
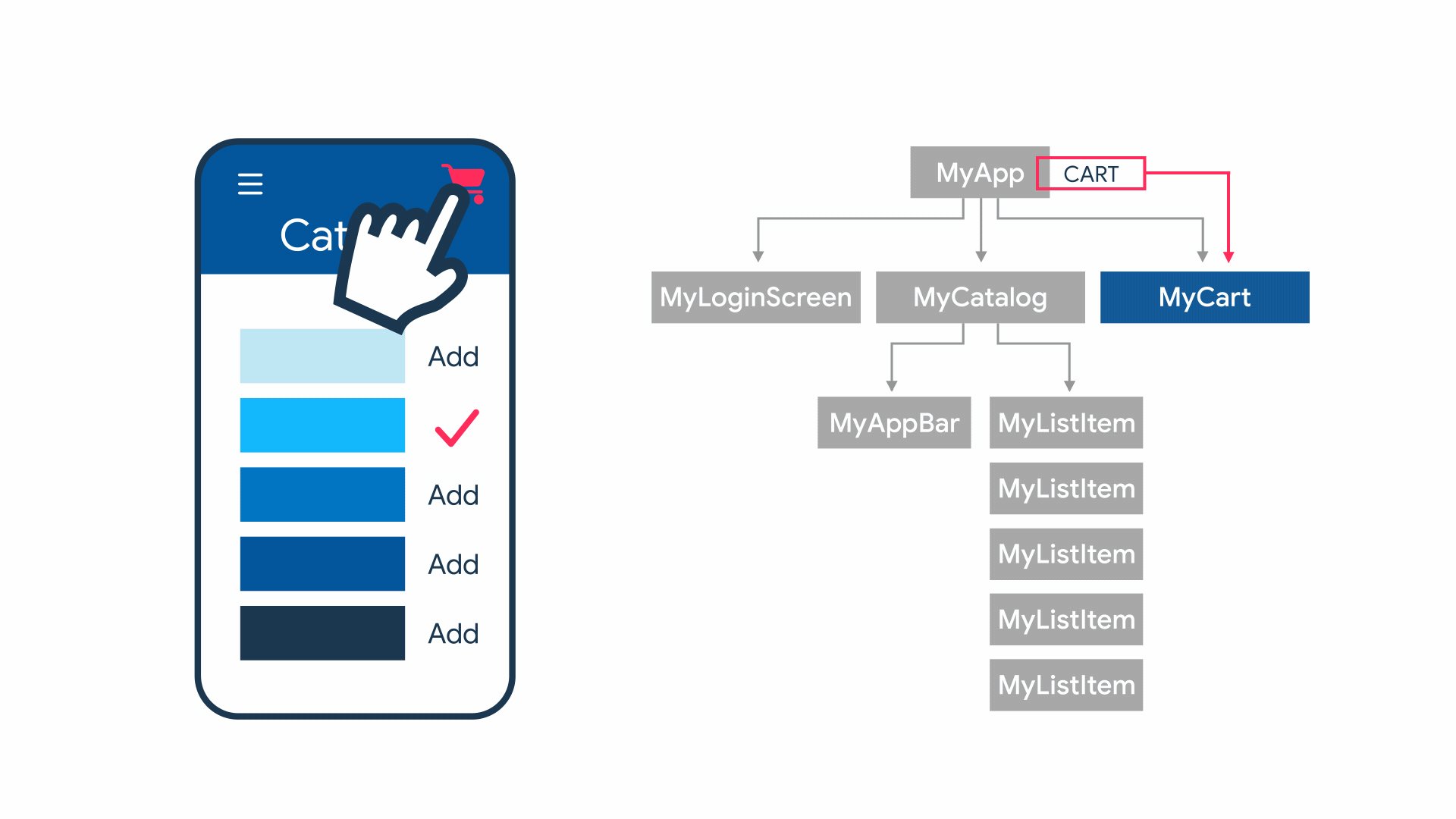
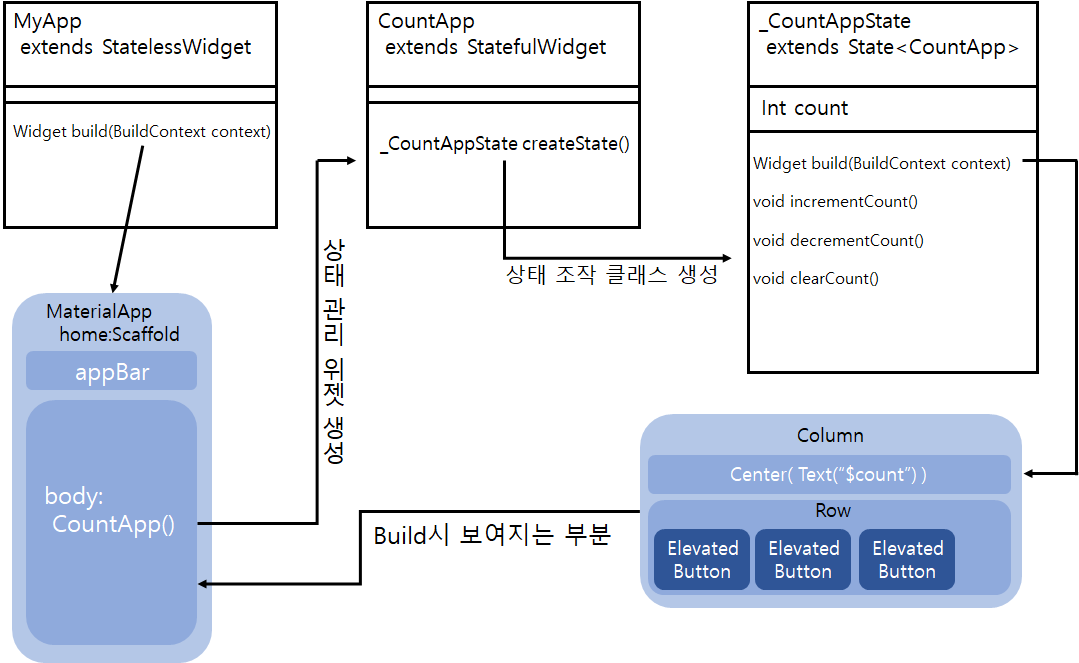
}관계도

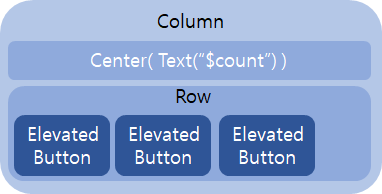
Layout
위 예제코드에서 _CountAppState의 빌드 부분에서 나오는
Column()은 세로로 위젯들(children)을 배치하고
Center()은 가운데 배치
Row()는 가로로 로 위젯들(children)을 배치
ElevatedButton()은 onPressed()를 통해 버튼 클릭시 실행되는 함수를 지정하며 child로 보여질 위젯을 지정한다.