로그아웃을 하면 index를 /로 보내려고 한다.

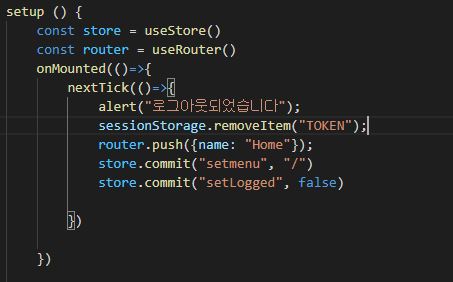
다음과 같이 코드를 작성하면 store에 있는 변수 값을 / 와 false로 바꿨는데도 Home에 클릭효과가 활성화 되어 있지 않다.

이를 해결하는 방법은 nextTick안에 넣어주는 것이다.


nextTick이란?
해당 메서드는 다음 렌더링 사이클 이후 실행될 콜백 함수를 등록할 수 있는 기능을 제공하는 메서드이다.
이 말은 즉, $nextTick의 콜백 함수 안에서 DOM을 조작하면, 데이터를 가지고 화면을 그리기 전에 DOM이 먼저 생성되며 원하는 트리(태그)를 찾지 못하는 오류를 막을 수 있다.
추가로 vm.$forceUpdate이란?
이 메서드는 인스턴스를 강제로 다시 렌더링시킨다. 다른 컴포넌트나 인스터스에 영향을 끼치지 않고 해당 메서드가 실행된 인스턴스만 다시 렌더링된다.
언제 사용할까?
Vue의 상태는 변경되었으나 화면에 변경된 상태가 반영되지 않는 경우 이 메서드를 사용하며 다시 렌더링하며 반영시킬 수 있다.
하지만.. 렌더링은 작업 자체가 비용이 많이 들기 때문에 과도하게 사용할 시 애프리케이션의 성능이 하락할 수 있다.
출처: https://kku-jun.tistory.com/13 [꾸준하게]
