비연결성(Connectionless)과 무상태(Stateless)
일반적으로 웹 애플리케이션은 HTTP 프로토콜을 이용하여 통신하는데, 이 통신은 비연결성(Connectionless), 무상태(Stateless)로 이루어집니다.
비연결성(Connectionless)
- 서버와 클라이언트가 연결되어 있지 않다.
-> 서버와 클라이언트가 계속 연결되어 있다면 서버의 비용이 많이 발생하게 된다. - 서버는 실제로 하나의 요청에 하나의 응답을 하고나면 연결을 끊어버린다.
무상태(Stateless)
- 서버가 클라이언트의 상태를 저장하지 않는다.
-> 상태를 저장하는 것도 서버에게 많은 부담을 주는 일이다. - 서버는 이전 클라이언트가 보낸 요청을 기억하지 못한다.
❓ 그렇다면 서버는 어떻게 로그인 했던 정보들을 기억하고 유지할까?
일반적으로 웹 애플리케이션은 두가지 방식으로 클라이언트를 기억하고, 유지합니다.
1.쿠키와 세션
2.JWT 방식
쿠키와 세션
쿠키(Cookie)
클라이언트 안에 저장되는 key-value 형태의 작은 데이터 파일
1. 사이트에 방문한 이력
2. 검색 기록
3. 로그인상태
등 을 쿠키에 저장합니다.
쿠키의 특징
-
쿠키는 브라우저 단위로 저장됩니다.
Chrome 에서 로그인을 했더라도, Safari 에서는 로그인 정보가 유지되지 않는 것도 이러한 특성 때문입니다.
-
쿠키는 다른 도메인이 대신 발급해 줄 수 없습니다.
Google.com의 쿠키를 Naver.com이 대신 발급해 줄 수 없습니다. -
쿠키는 서버에서 발급할 때 지정한 만료 기간까지 계속 유지됩니다.
💡 쿠키는 사용자의 로그인 정보 이외에도, 장바구니에 물건을 얼마나 담았는지, 오늘하루 팝업창을 보지 않겠다고 클릭 했었는지 등 여러가지 부가적인 정보도 쿠키를 통해 관리할 수 있습니다.
쿠키의 문제점
쿠키는 보안에 취약하기 때문에 쿠키 내부에 중요한 정보(아이디, 비밀번호)를 담아서는 안됩니다.
💡 이러한 단점을 보완하기 위해 세션을 같이 사용합니다.
세션(Session)
세션은 웹 사이트에 이용되는 사용자 정보를 서버에 저장하는 방법 입니다.
사용자의 정보를 브라우저에 저장하는 쿠키와 다르게 세션은 서버 측에서 관리합니다.
유저가 인증이 완료되면 세션을 확인하여 세션 ID가 존재한다면 쿠키에 담아 브라우저에게 반환하고, 존재하지 않는다면 새로 생성해 브라우저에게 반환합니다.
쿠키와 세션을 사용하는 이유
위에서 언급했듯이, HTTP 프로토콜의 특성에는 비연결성, 무상태가 있습니다. 이러한 특성에도 사용자의 정보를 유지하기 위해 사용합니다.
쿠키와 세션의 동작 방식

쿠키와 세션 방식은 사용자가 로그인에 성공하면, 해당 사용자의 정보 세션을 생성하고, 쿠키에 Session ID 담아 발급해줍니다.
이후 해당 쿠키에 담긴 Session ID를 요청과 함께 보내어 동일한 사용자라는 것을 서버가 인식할 수 있도록 하는 방식입니다.
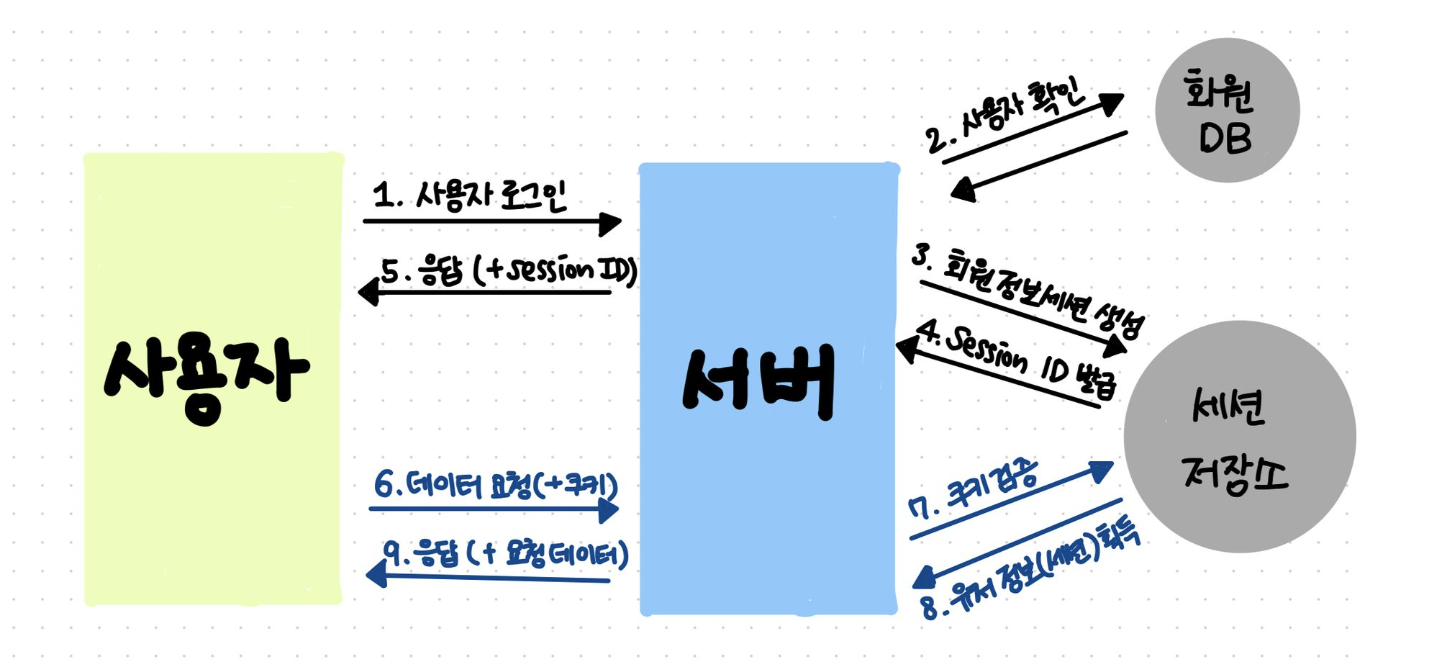
쿠키와 세션 처리 과정
- 사용자가 로그인 요청을 보냅니다.
- 서버는 DB에 사용자가 존재하는지, 비밀번호가 일치하는지 대조합니다.
- 인증에 성공한다면, 세션 저장소에 해당 유저에 대한 정보를 저장합니다.
- 세션저장소의 유저에 접근할 수 있는 난수 ID를 발급합니다.
- 서버는 쿠키에 Session ID를 담고, Response에 실어 보냅니다.
- 클라이언트가 다시 요청할때 쿠키에 세션아이디를 담아 보냅니다.
- 클라이언트는 쿠키를 검증하고, 세션아이디에 알맞은 유저의 정보를 확인합니다.
- 해당 유저에 따른 응답을 내어줍니다.
쿠키와 세션의 단점
- 유저 정보가 서버에 있기 때문에 처리 속도에 대한 비용 발생
- 서버의 자원을 사용하기에 유저가 많아지면 저장공간에 대한 비용이 발생
- 대용량 트래픽 처리를 위해 서버가 여러대로 늘어나게 된다면 각각의 서버세션마다 다른 Client 로그인 정보를 가지게 될 수 있기에 추가적인 조치가 필요합니다.
JWT(JSON Web Token)
로그인 정보를 서버가 저장하지 않고 암호화(JWT)하여 클라이언트가 가지고 있도록 하는 방법입니다.
JWT를 생성하고 인증하기 위해서는 모든 서버가 동일한 Secret Key를 가지고 있어야 합니다.
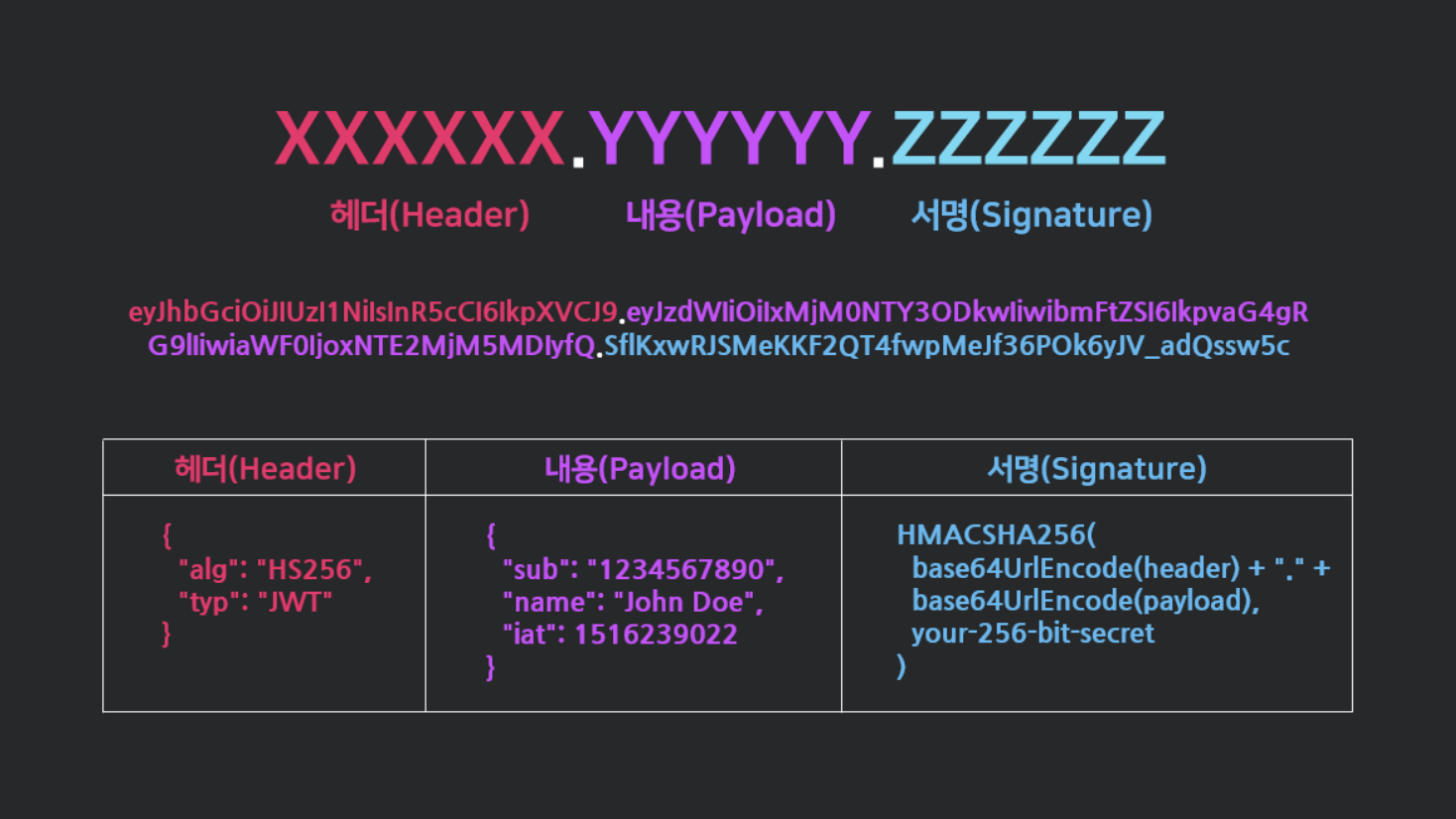
JWT 의 구성

JWT는 Header(헤더), Payload(내용), Signature(서명)로 구성되어 있습니다.
JWT의 장점
- 동시 접속자가 많을때 서버측의 부하를 낮춰줍니다.
- 세션처럼 저장소에 들리지 않고, 서버에서 가지고 있는 Secret Key로 바로 인증을 할 수 있기에 가능합니다.
- Client와 Server가 다른 도메인을 사용할 때
- 카카오 OAuth2 로그인 시 JWT 토큰 사용
JWT의 단점
- 구현의 복잡도 증가
- JWT에 담는 정보가 늘어나면 네트워크의 비용이 증가할 수 있다.
- 이미 생성된 JWT를 만료시킬 방법이 없다.
- Secret Key 가 유출되면 조작이 가능해 위험하다.
- Payload 자체가 암호화 된 것이 아니라 Base64로 인코딩 된 것이기 때문에 중간에 토큰을 탈취 당하면 데이터를 볼 수 있다. 따라서 비밀번호같은 민감한 데이터는 Payload에 넣어서는 안된다.
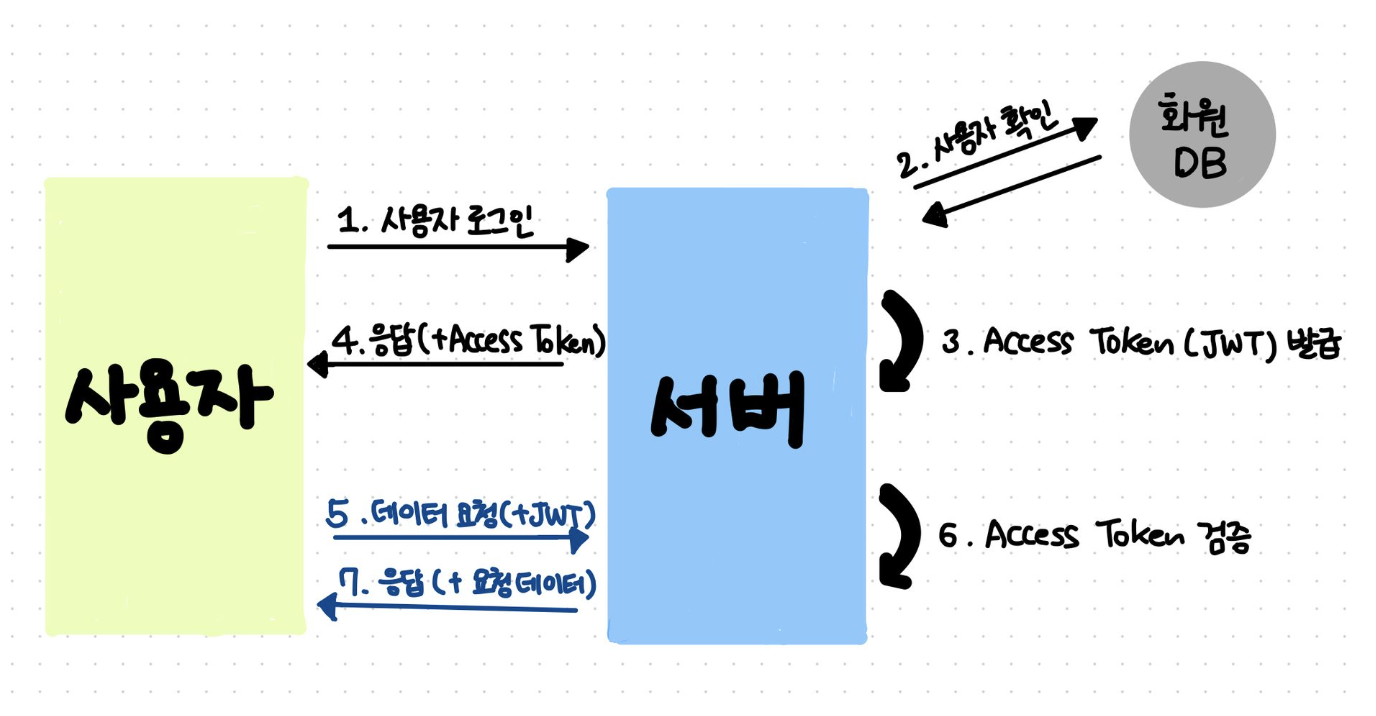
JWT 사용 흐름

-
클라이언트가 username, password로 로그인 을 시도합니다.
-
사용자 인증이 성공한다면 서버에서 SecretKey를 사용하여 JWT를 생성 후 발급합니다.
-
서버에서 직접 JWT를 쿠키에 담고
-
Client응답에 넣어 보냅니다.
-
클라이언트에서 API요청 시마다 쿠키에 포함된 JWT를 함께 전송하고
-
서버는 JWT를 쿠키에서 찾아 검증을 시도합니다.
-
검증에 성공하면 JWT 에서 가져온 사용자 정보를 바탕으로 요청에 응답합니다.
