
# 기획
이번 프로젝트의 주제는 JPA 를 사용해서 만들어보고 싶은걸 만드는 주제 였다. 우리조는 저번주에 socket 과 STOMP를 사용하여 카카오톡 웹버전을 만들고 스케줄러와 배치작업으로 대화내용 백업까지 진행하였었다.
따라서 이번 프로젝트는 JPA의 흐름과 관계매핑에 조금 더 익숙해지고자 하는 취지로 접근하고자 신발 쇼핑몰을 주제로 정했고, 프로젝트에 security 와 jwt, oauth 까지 추가할 계획과 스케줄러를 이용해서 몇가지 기능을 구현할 예정이다.
또한 부하가 조금 걸리는 로직에선 nosql 튜닝을 해볼 예정이다. 그리고 해당 api 의 docs 를 swagger 나 postman으로 작성할 예정이다.
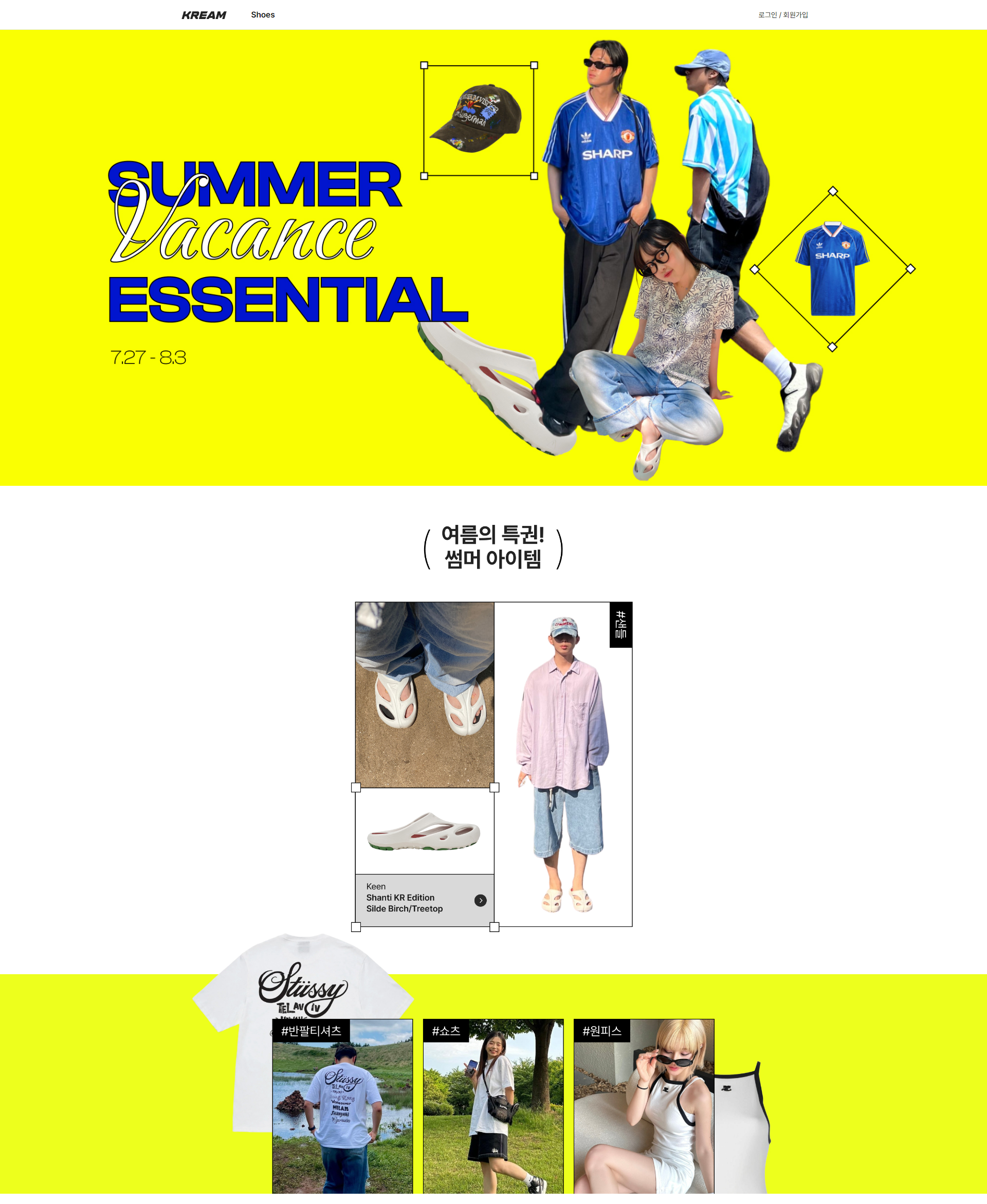
view img 와 디자인은 kream 과 abc마트 를 참고하고 가져왔다.
# Stack
spring boot
security
jwt
oauth
spring scheduler
docs tool (고민중)
spring boot
redis or mongo
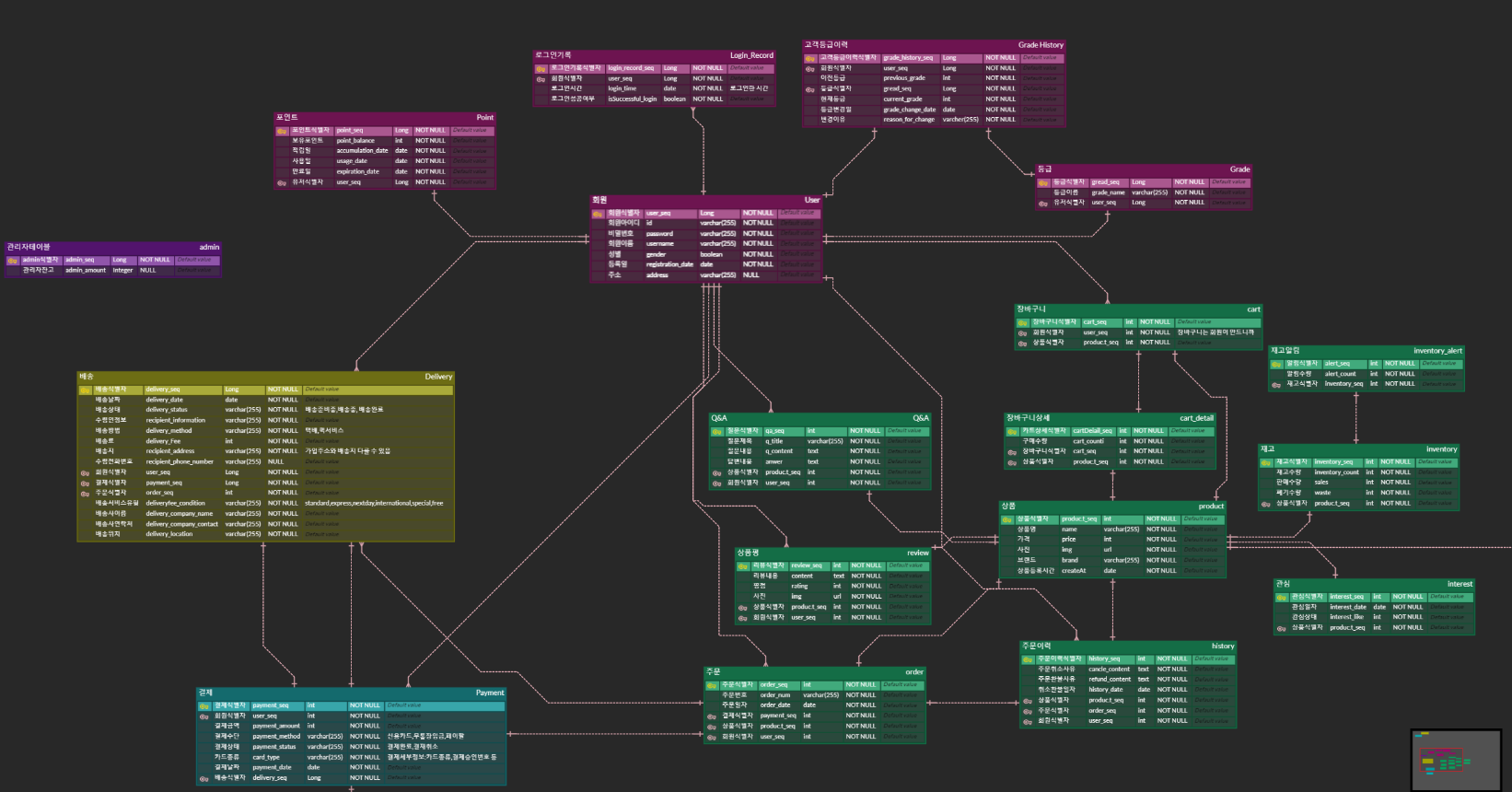
# 1.테이블 설계
-
alert : 재고에 따라 알림을 요청하는 테이블
-
carts : 회원 장바구니
-
deliveries : 회원의 배송정보
-
grade : 회원의 등급 정보
-
grade_history : 회원의 등급의 변경이력
-
order_histories : 회원의 주문 이력
-
interests : 회원의 관심정보
-
inventories : 상품의 재고 정보
-
login_history : 로그인 이력
-
members : 회원정보
-
options : 상품의 사이즈 정보
-
options2 : 상품의 컬러 정보
-
orders : 주문정보
-
payment_history : 결제 이력
-
payments : 결제 정보
-
point : 회원의 포인트 정보
-
products : 상품 정보
-
qas : 상품의 Q&A 정보
-
review_member : 리뷰와 멤버의 중간 테이블
-
reivews : 리뷰 정보 테이블

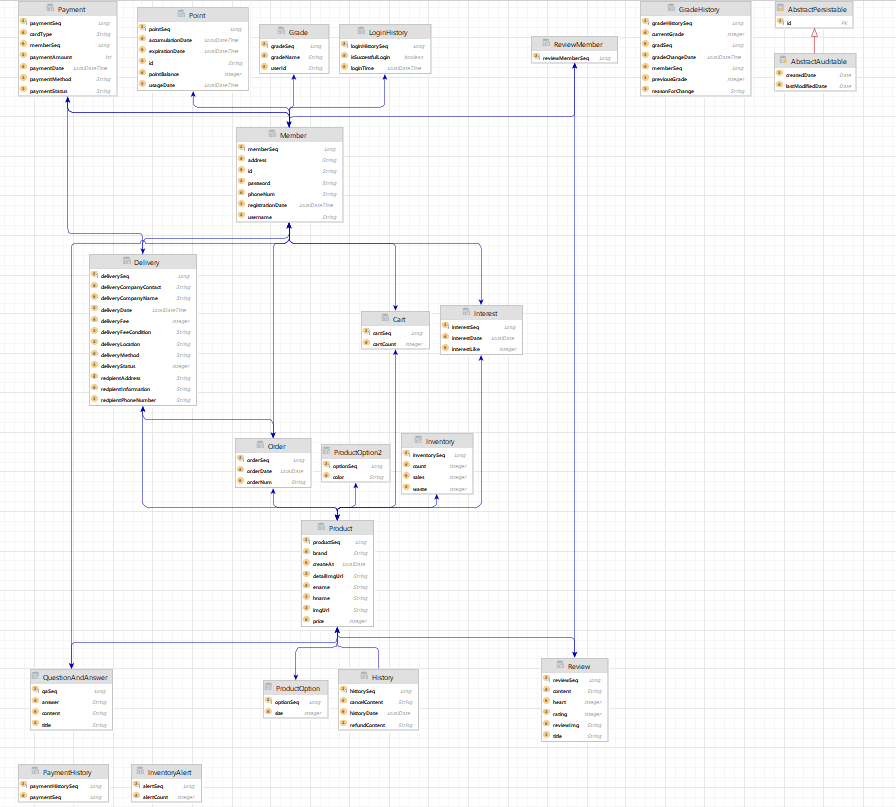
# 2.관계 설정
One-to-One
필요한 1:1 관계들은.. 해당테이블에 다 합쳐주었음.
One-to-Many
-
Member 와 Delivery
-
Member 와 Payment
-
Member 와 Payment
-
Member 와 Order
-
Member 와 Carts
-
Member 와 reviewMembers
-
Member 와 qas
-
Products 와 options
-
Products 와 options2
-
Products 와 interests
-
Products 와 qas
-
Products 와 reviews
-
Products 와 orders
-
Products 와 inventories
-
Products 와 carts
-
Products 와 deliveries
-
Order 와 deliveries
중간테이블
- reviews_member

# 3.구현 기능
member
-
회원가입 ( 이메일 인증 )
-
로그인 ( security + jwt, Oauth )
-
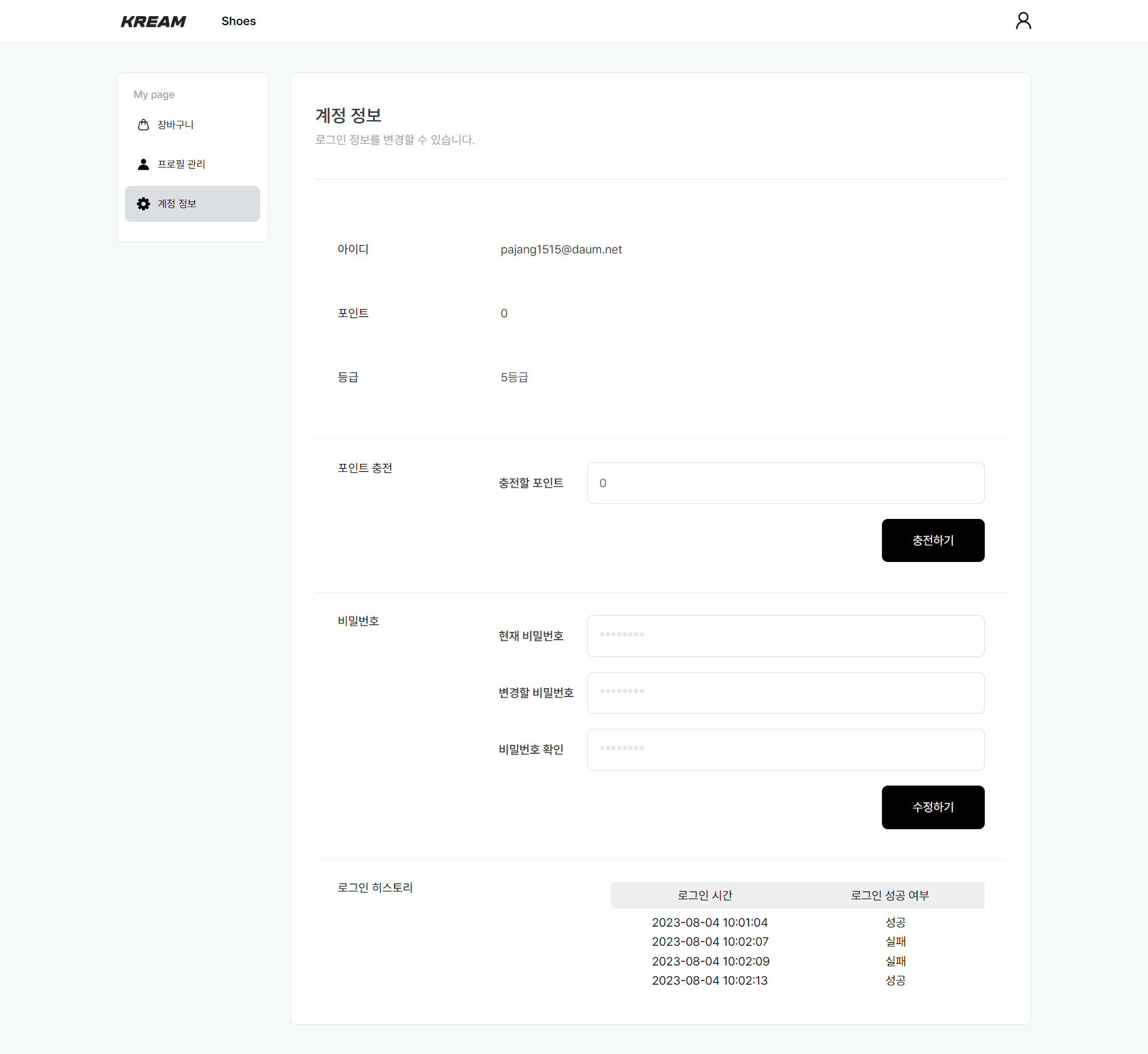
회원 데이터 수정 ( 비밀번호 변경 및 정보 변경 )
-
회원 비밀번호 찾기 ( 이메일 임시비밀번호 발송 )
-
회원 로그인 이력 노출
-
회원 포인트 충전
-
회원 포인트 등급 및 정보 노출
-
회원 장바구니 리스트
-
회원 관심정보 추가 삭제
-
회원 주문내역 노출
-
회원 배송내역 노출
-
상품 리스트 관계 매핑 후 노출
-
상품 상세보기
-
상품 Q&A 추가 ( 답변은 admin page 미완성으로 db 에 직접 수정 )
-
상품 리뷰 작성
-
상품 좋아요 ( 미완성 )
-
상품 사이즈 및 컬러 복수 쿼리 작성
-
배송 내역 상태 1분씩 다음단계로 이전 ( 미완성 )
-
구매시 -> 주문테이블 데이터 적재 -> 주문이력 테이블 데이터 적재 -> 재고 테이블 업데이트 -> 결제 테이블 데이터 적재 -> 결제 이력 테이블 데이터 적재 -> 배송 테이블 데이터 적재 -> 회원 포인트 차감 -> admin 테이블 포인트 추가
-
test코드검증 jacoco 와 api docs 는 추후 적용 예정
-
추후 필요에 따라 nosql 튜닝 예정
-
배송 단계 스케줄러를 사용해서 1분단위로 배송 status 변경 후 배송완료시 해당 고객에세 socket 으로 실시간 알람 전송
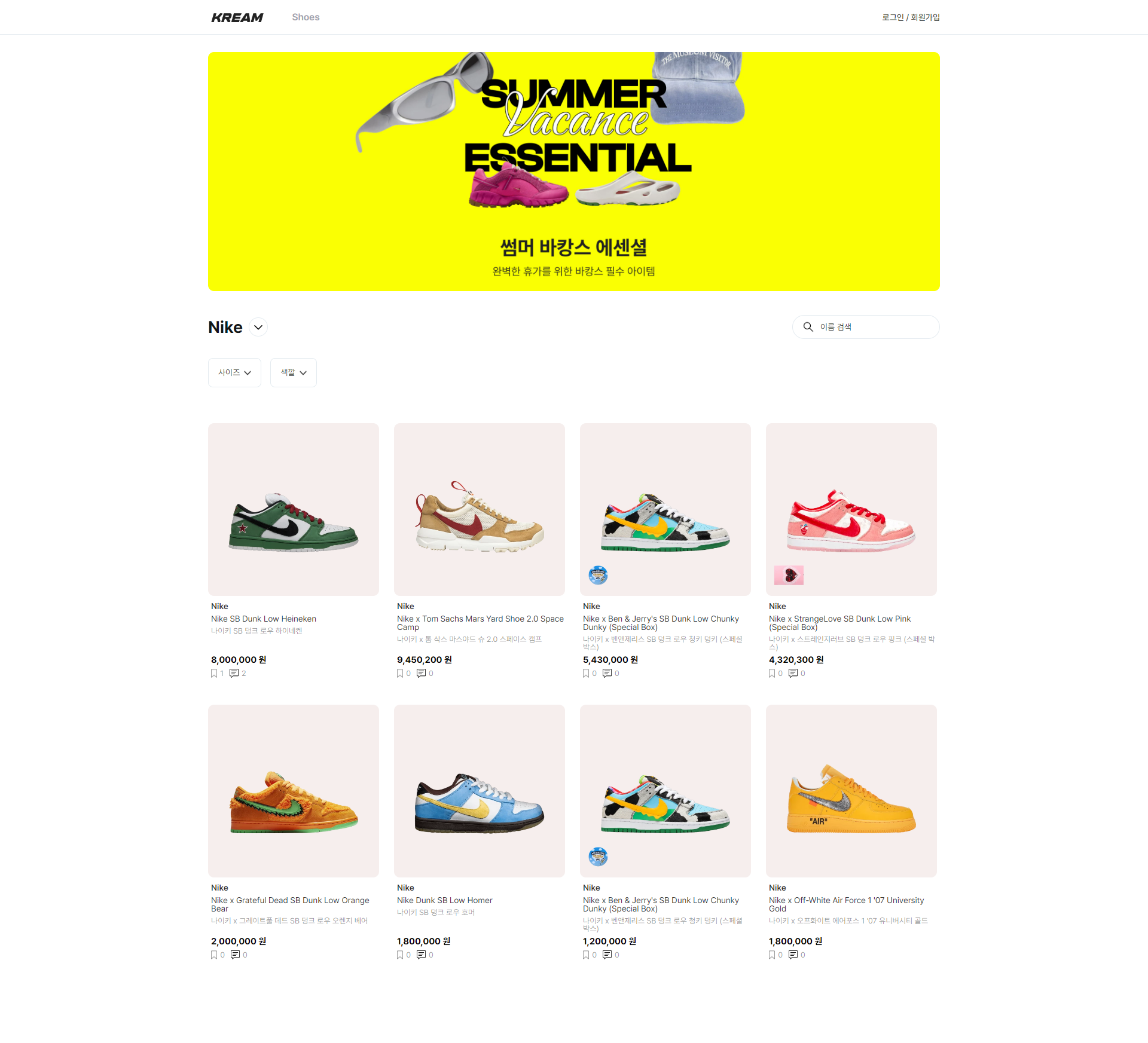
# 4.view
main

상품 레이아웃

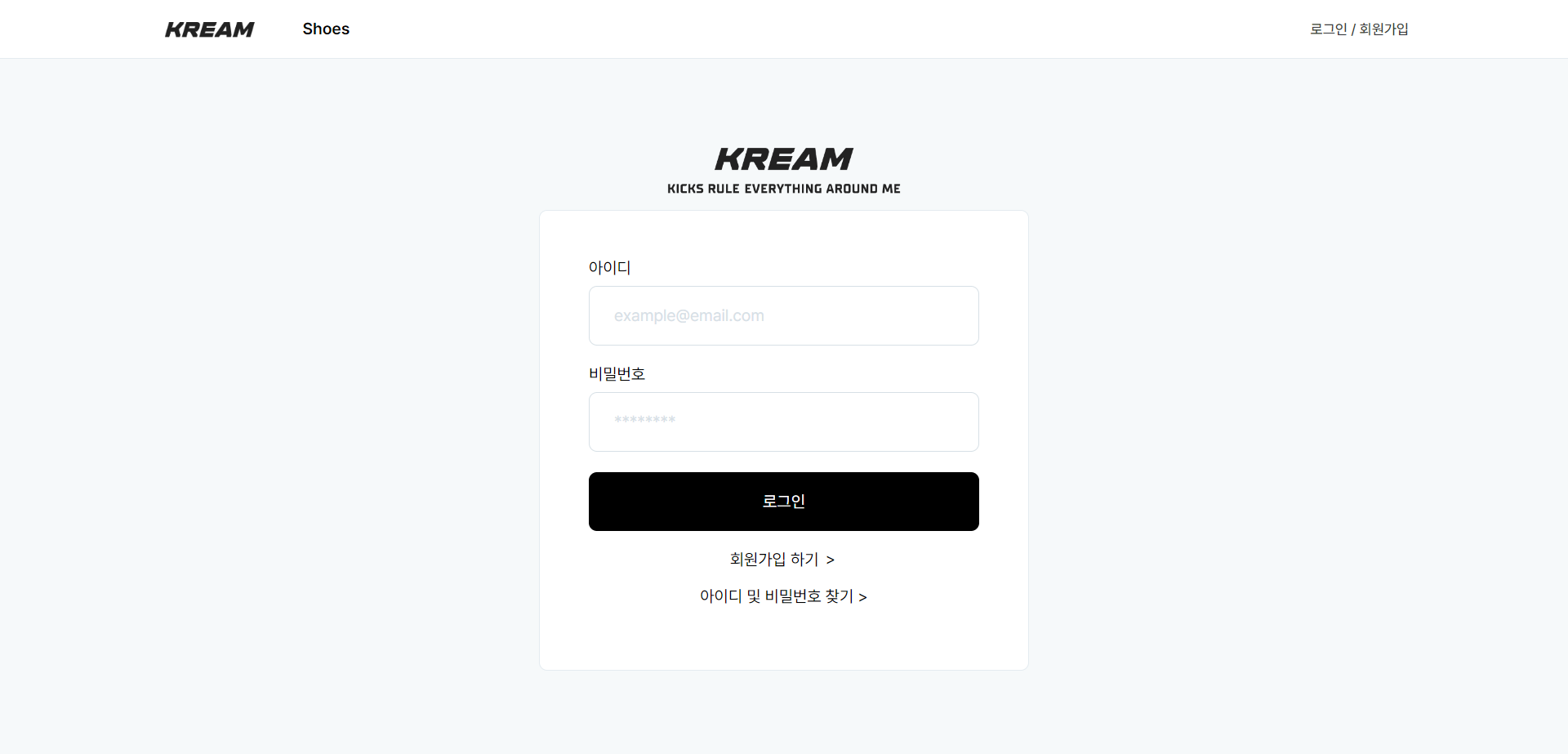
로그인

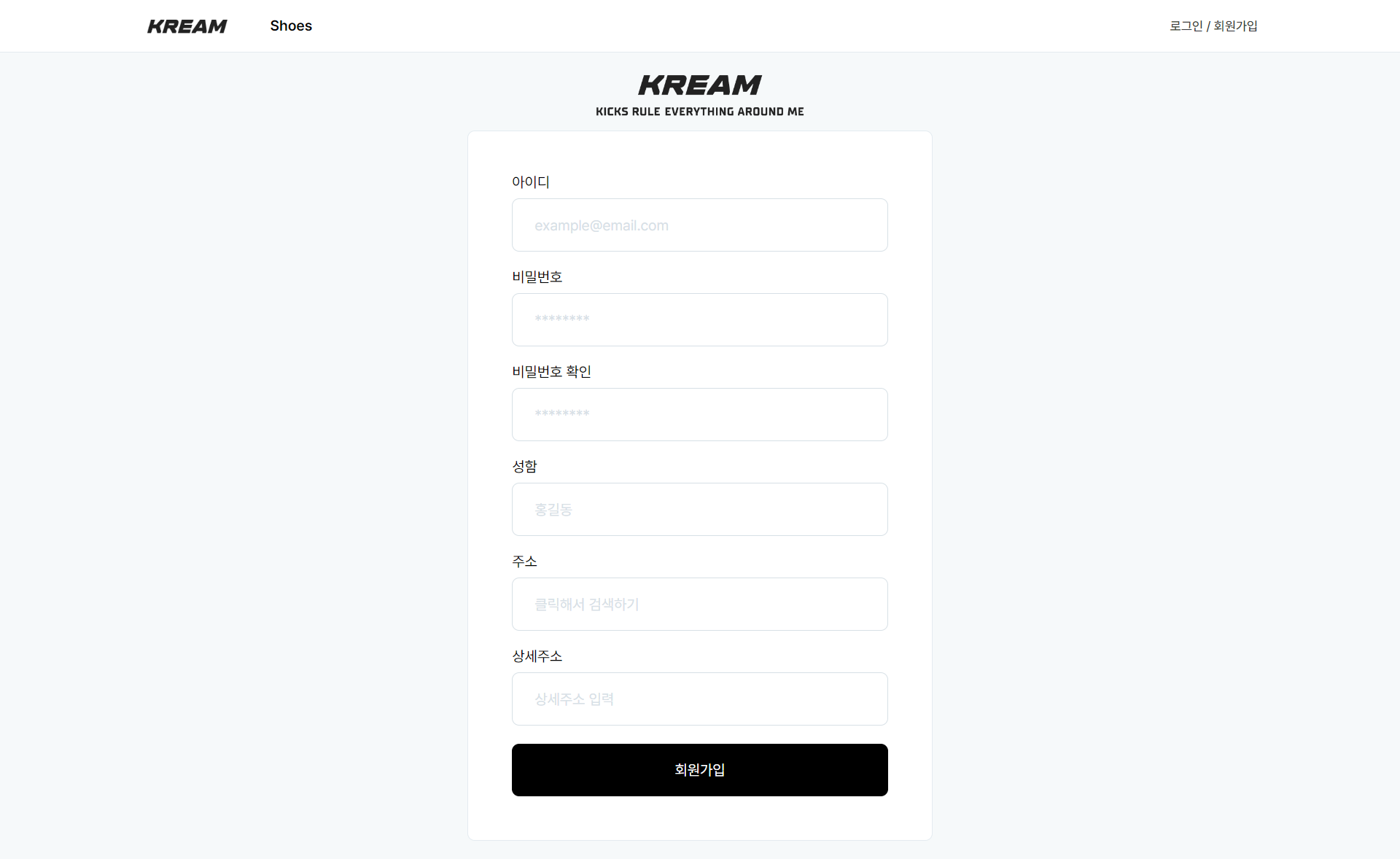
회원가입

mypage

장바구니

상품 상세

구매 및 배송내역

팀원은 나 포함 총 3명이서 진행 하였고, 소요기간은 4일정도 소요되었다. view 쪽은 빠른 시간내에 만들어내기 위해 이전에 혼자 만들었던 프로젝트에서 화면 템플릿을 재활용하여서 사용하였고, 기능 정의서를 작성하고 팀원 두명에게 해당하는 기능을 짜와달라고 부탁하였고, 완료가 되고 commit 을 받아서 서버가 완료되면 화면 마무리를 지었고, 기능적으로 애매하거나 조금 어려운 부분들은 같이 진행하였다.
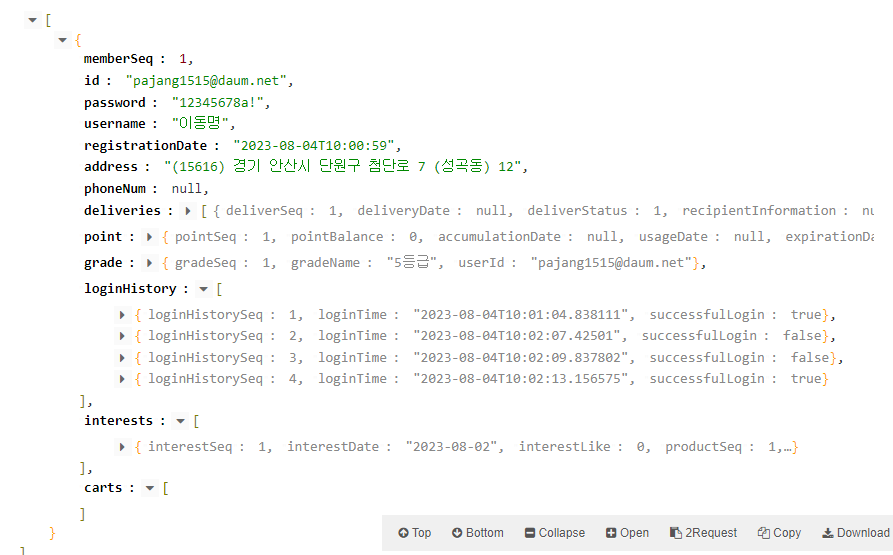
members 조회 (해당관계들)

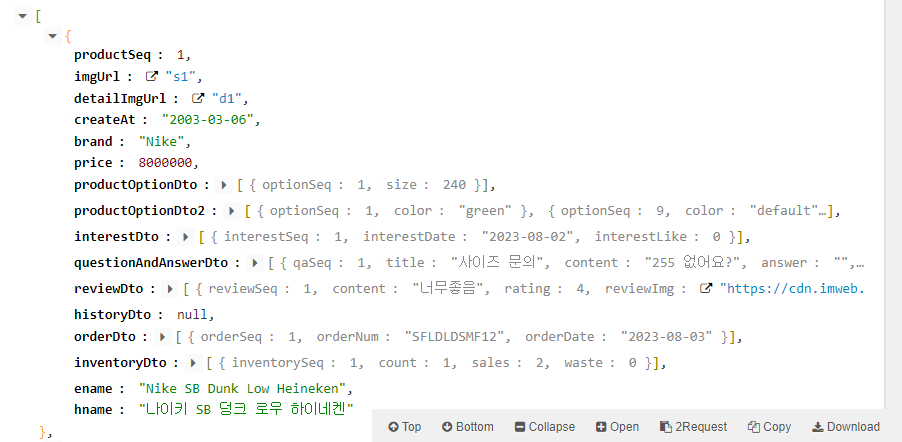
products 조회 (해당관계들)

git - https://github.com/sesam-me/ShoppingMall
dev2 브랜치에 있음..

좋은 정보 얻어갑니다, 감사합니다.