
이전 포스팅에서 kubernetes cluster 까지 구축을 했고..
이번 포스팅에서는 나머지 부분에 대해 포스팅 하겠다.
Docker
default.conf
나는 default.conf 를 따로 빼주고 설정을 하였다.
server{
listen 3000;
root /usr/share/nginx/app;
index index.html;
location / {
try_files $uri /index.html;
}
}Dockerfile
FROM nginx
RUN ["rm" ,"-rf", "/usr/share/nginx/html/*"]
COPY ./default.conf /etc/nginx/conf.d/p.conf
COPY build /usr/share/nginx/app
EXPOSE 3000이렇게 image를 build 하고 docker hub 에 push 한다.
yml
front.yml
apiVersion: v1
kind: Namespace
metadata:
name: myapp
---
kind: Service
apiVersion: v1
metadata:
name: front
namespace: myapp
spec:
selector:
app: front
type: NodePort
ports:
- name: front
port: 80
targetPort: 3000
---
apiVersion: apps/v1
kind: Deployment
metadata:
name: front
namespace: myapp
spec:
replicas: 3
selector:
matchLabels:
app: front
template:
metadata:
labels:
app: front
spec:
containers:
- name: front
image: pajang1515/somoin_frontreplicas 설정을 3으로 주고 위처럼 셋팅 해놓았음.
ingress.yml
apiVersion: networking.k8s.io/v1
kind: Ingress
metadata:
name: nginx
namespace: myapp
annotations:
kubernetes.io/ingress.class: nginx
spec:
ingressClassName: nginx
rules:
- http:
paths:
- path: /
pathType: Prefix
backend:
service:
name: front
port:
number: 80위의 코드처럼 ingress 셋팅을 해주고 80이랑 엮어서 내 외부 ip로 들어오면 바로 Service port랑 엮이게 해놓자..
이렇게 까지 하면 프론트 배포가 된 모습이다.

프론트 배포는 완료되었기에 CI/CD pipeline을 구축해놓자..
CI/CD
툴은 jenkins를 사용할 것 이고..
빌드용 인스턴스를 만들자..
만들고 나서.. 순서대로 적도록 하겠다.
- 도커 엔진 설치
-> 이전 포스팅을 참고하자.
- jenkins 설치
아래를 참고하자..
sudo docker run -u root -p 8080:8080 -p 50000:50000 \
-v /var/run/docker.sock:/var/run/docker.sock \
-v $(which docker):/usr/bin/docker \
--name jenkins jenkins/jenkins:lts &그리고 jenkins container 내 에서 docker 명령어들이 필요한데.. 예전엔 container 안에서 docker-ce를 또 설치한 것 같았다..
하지만
-v /var/run/docker.sock:/var/run/docker.sock 이 구문을 같이 옵션으로 넣으면 호스트의 Docker 소켓을 컨테이너 내부에 마운트하여 Docker 명령을 컨테이너에서 실행할 수 있기 때문에 설치하지 않아도 된다. 참고하자.
그렇게 jenkins가 설치되면 기본 셋팅 해주자..
jenkins 기본 설정이 끝난 뒤 jenkins에서 필요한 plugin 몇가지가 있다.
-
nodeJs ( front build 시 필요 )
-
public over ssh
-
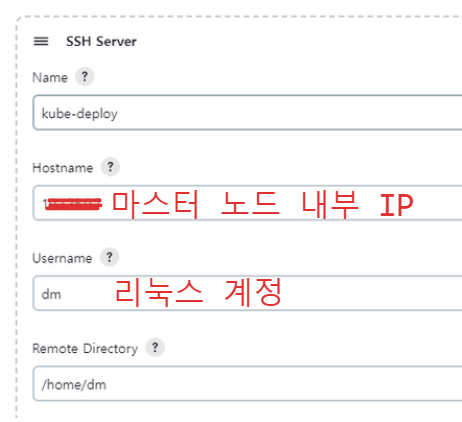
ssh server ( master node instance 접근 시 필요)
다 설치 해주고.. 옵션을 아래처럼 넣어주자
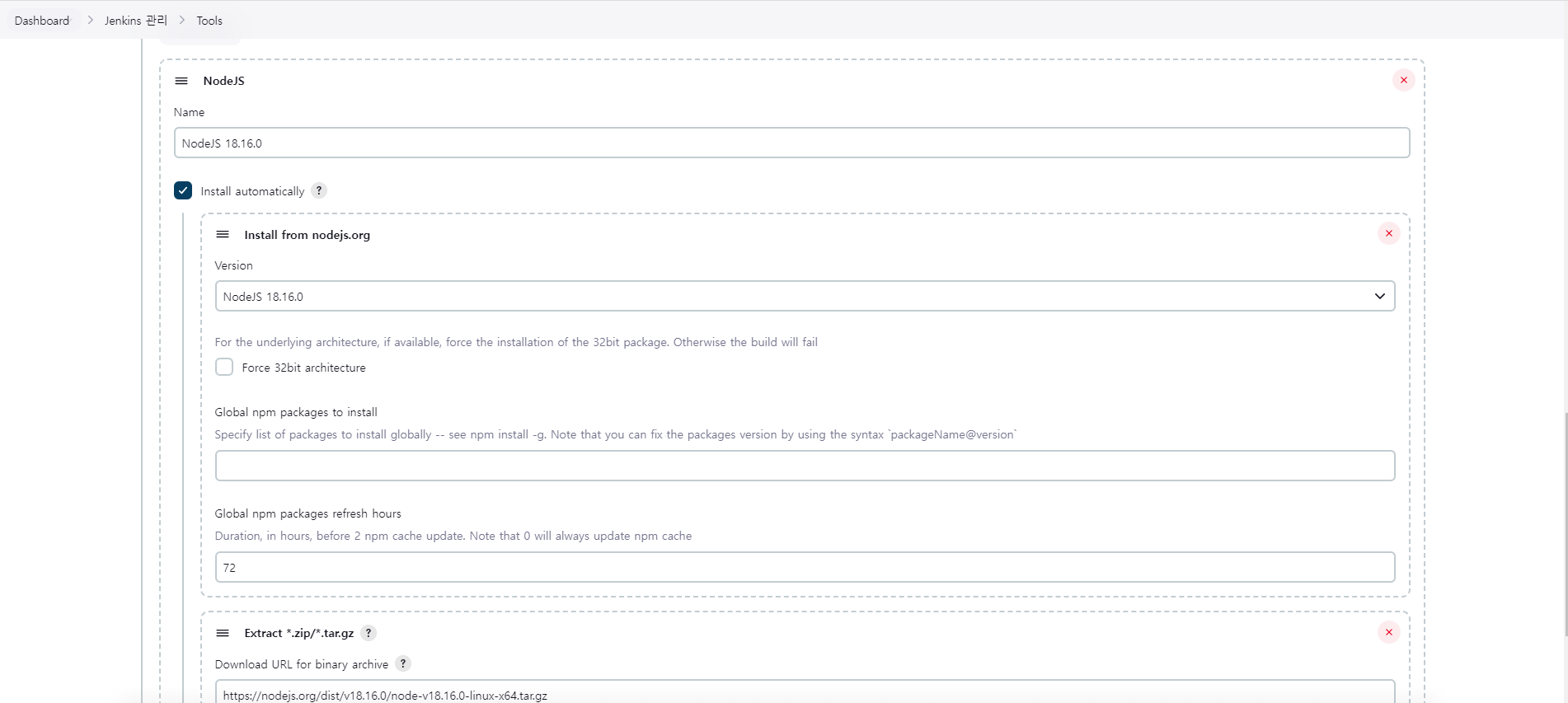
tool - node

https://nodejs.org/dist/v18.16.0/node-v18.16.0-linux-x64.tar.gz
node-v18.16.0-linux-x64.tar.gz
버전에 맞게 넣어주면 된다.
system - public over ssh

그리고 아래 고급키를 눌러서 key 칸에
jenkins 인스턴스의 id_rsa(비밀키)를 넣어주면 된다.
없다면 ssh-keygen 으로 생성하면 .ssh 폴더에 있을것임
그리고 test connection 을 해보고 설정을 마무리 한다.
인스턴스 간 공개키
기본적으로 다른 인스턴스에 ssh 접속을 하려면..
접속 하려고 하는놈의 퍼블릭키가
접속 받는놈의 authorized_keys 에 등록되어야함
따라서 jenkins 의 id_rsa.pub 키를 마스터 노드의 authorized_keys 에 적어주도록 하자.
그리고 ssh 계정@ip 로 접근을 해봤을 때 잘 되면 ok..
이렇게 까지 설정을 해주고 파이프라인을 작성하자.
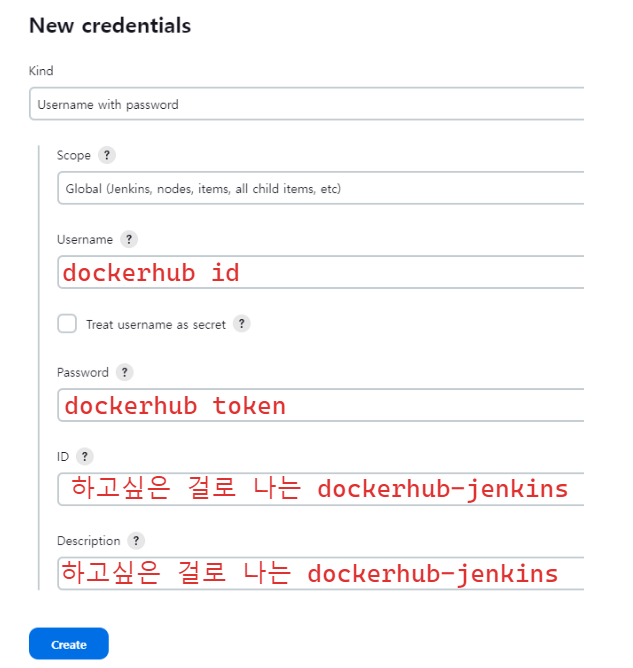
docker hub 계정 Credentials
docker hub의 계정과 토큰을 Credentials에 추가하자.
추가를 누르고..

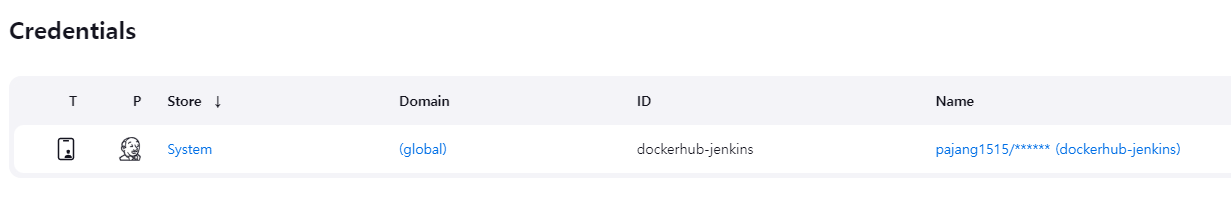
다 하고 나면..

이런식으로 추가 되었을 거임.
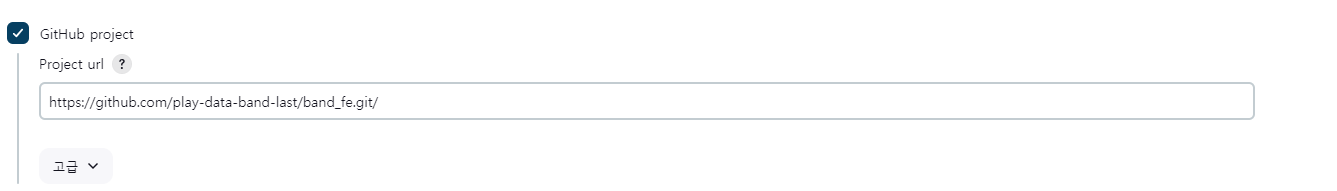
pipeline
만들때 체크해주고 깃주소 넣자.

pipeline {
agent any
tools {
nodejs "NodeJS 18.16.0"
}
environment {
DOCKERHUB_CREDENTIALS = credentials('dockerhub-jenkins')
}
stages {
stage('cloning') {
steps {
git url:'https://github.com/play-data-band-last/band_fe.git',
branch: "dm"
}
}
stage('npm install') {
steps {
script {
sh 'npm install'
}
}
}
stage('npm run build') {
steps {
script {
sh 'CI=false npm run build'
}
}
}
stage('Create restart.sh') {
steps {
script {
def restartScript = """
sudo kubectl rollout restart -f ymls/front.yml
echo 'clear'
"""
writeFile(file: 'restart.sh', text: restartScript)
}
}
}
stage('chmod restart.sh') {
steps {
script {
sh 'chmod +x restart.sh'
}
}
}
stage('docker login') {
steps {
sh 'echo $DOCKERHUB_CREDENTIALS_PSW | docker login -u $DOCKERHUB_CREDENTIALS_USR --password-stdin'
}
}
stage('docker image build & docker hub push') {
steps {
script {
sh 'docker build -t pajang1515/somoin_front .'
sh 'docker push pajang1515/somoin_front'
}
}
}
stage('Deploy'){
steps{
sshPublisher(
publishers: [
sshPublisherDesc(
configName: 'kube-deploy',
transfers: [
sshTransfer(
execCommand: 'sh restart.sh'
)
]
)
]
)
}
}
}
}

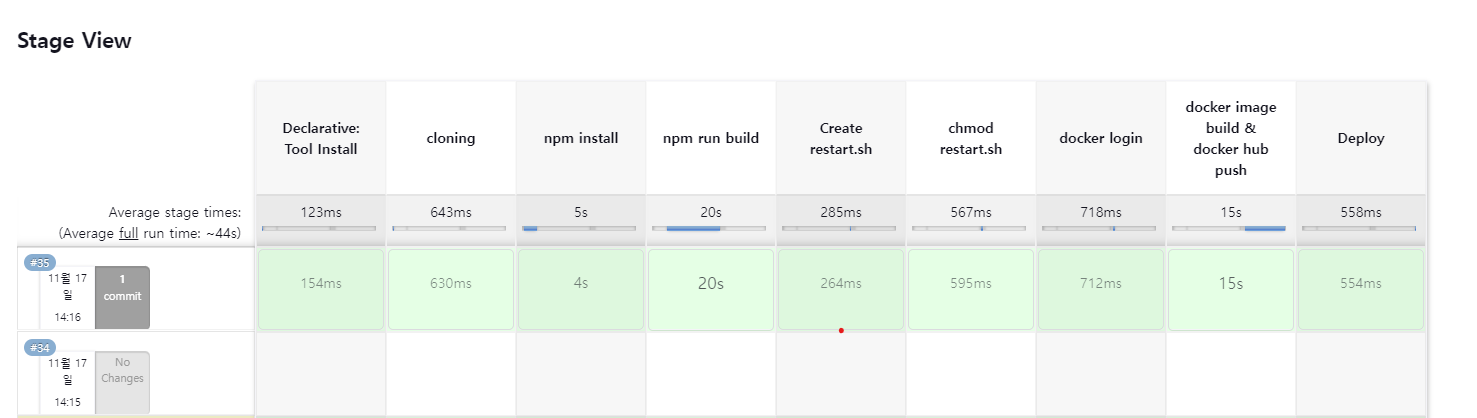
step 이 조금 많은 것 같긴 하지만.. 그래도 에러잡을 땐 편하겠지..
이렇게 front 쪽 CI/CD 까지 구축해보았다.
