🧐 레이아웃
각각의 요소를 목적에 맞게 배치하는 것
💡 기본 스타일링을 제거하여 디자인한 대로 레이아웃 구현
* { box-sizing: border-box; } body { margin: 0; padding: 0; }
🧐 display : flex
부모 박스의 요소에 적용해 자식 박스의 방향과 크기를 결정하는 레이아웃 구성 방법
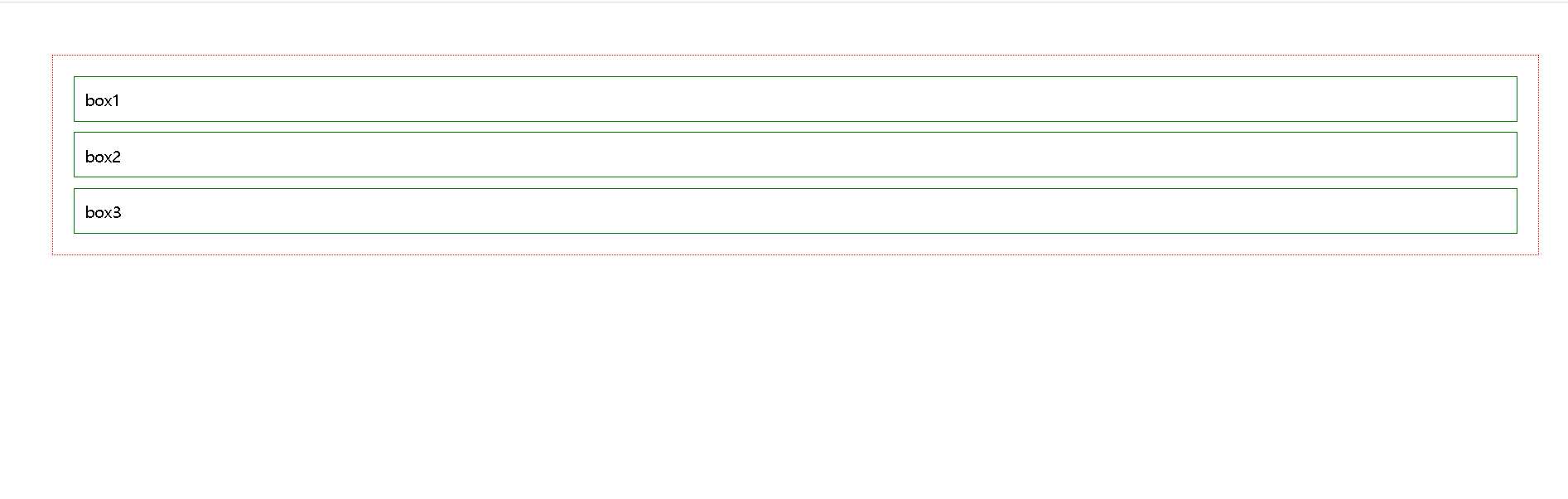
-> 이처럼 div 요소들은 별다른 설정을 해주지 않으면 세로로 정렬된다.
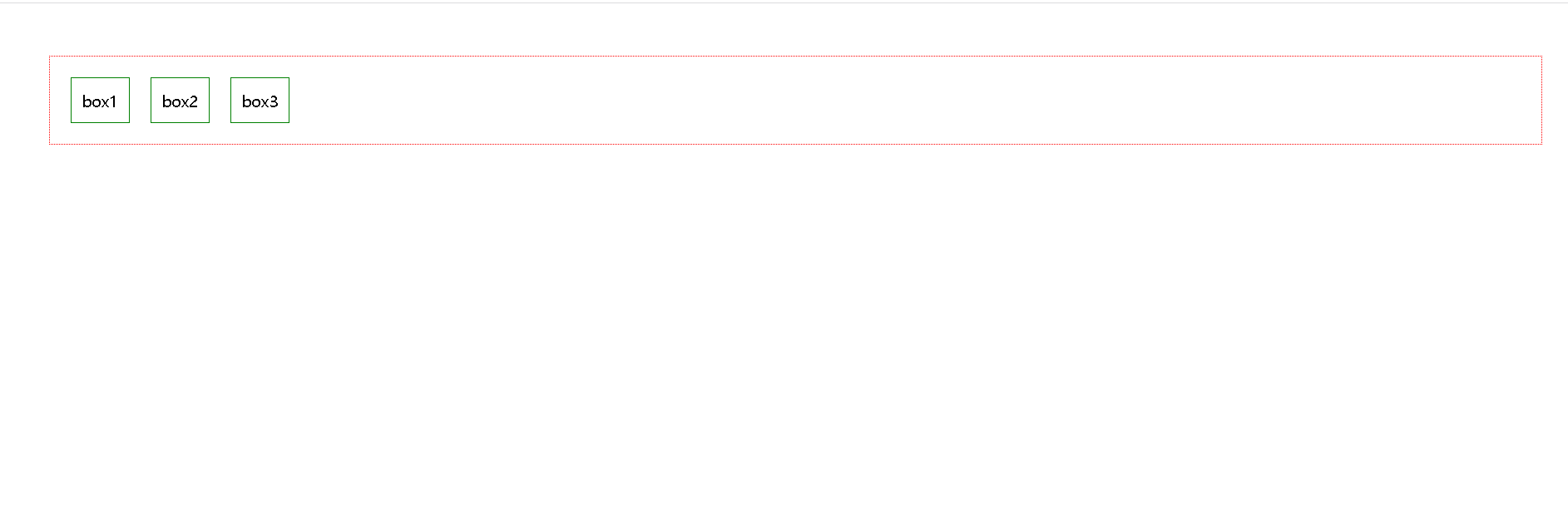
-> box의 부모요소에 display: flex를 적용하였을 때 모습
🧐 부모 요소에 적용해야 하는 flexbox 속성들
- flex-direction -> 자식 요소들을 정렬한 정렬 축을 정한다.
기본적으로 가로 정렬- flex-wrap -> 자동 줄바꿈 여부, 설정 안할 시 줄바꿈 x
- justify-content -> 자식 요소들을 축의 수평 방향으로 어떻게 정렬할 것인지
ex) 가로로 정렬되어있다면 가로 방향으론 어떻게 정렬할 것인지...
flex-start, flex-end, center, space-between, space-aroud- align-items -> 축 수직 방향 정렬
ex) 요소들이 가로로 정렬되어 있다면 세로 방향으론 어떻게 정렬할 것인지...
stretch, flex-start, flex-end, center, baseline
💡 부모 요소에 적용해야 하는 속성들이 자식 요소들의 정렬과 관련이 있다면, flex는 요소가 차지하는 공간과 관련이 있다.
🧐 flex 속성의 값
- grow -> 요소의 크기가 늘어나야 할 때 얼마나 늘어날 것인지
: 정렬축 방향으로 빈 공간이 있을 때, 각 자식 요소들이 얼마나 늘어나서 남는 공간을 차지할 것인지 비율을 정하는 것!- shrink -> 요소의 크기가 줄어들어야 할 때 얼마나 줄어들 것인지
- basis -> 늘어나고 줄어드는 것과 상관없이 요소의 기본 크기는 얼마인지
💡 자식 요소에 flex 속성을 따로 설정해 주지 않으면 기본값
flex : grow shrink basis
-> flex : 0 1 auto
💡 내용 정리
- grow -> 자식 요소의 grow값 / 자식 요소들의 grow값의 총합
- flex-grow 속성과 flex-shrink 속성을 함께 사용하는 것은 추천 x
왜냐하면 shrink 속성은 width나 flex-basis 속성에 따른 비율이므로 예측하기가 어렵다.
-> flex-grow 속성으로 비율을 변경하는 경우, flex-shrink 속성은 기본값인 1로 두어도 무방!- basis -> 자식 박스가 flex-grow나 flex-shrink에 의해 늘어나거나 줄어들기 전에 가지는 기본 크기
❗ flex-grow 속성의 값이 0인 경우에만 flex-basis 속성의 값이 유지된다.
❗ basis로 설정된 크기가 항상 유지되는 것은 아니다.- width와 flex-basis 동시 적용 시 , flex-basis 우선
박스가 넘치는 경우, width가 정확한 크기 보장x
-> max-width 사용 가능 (flex-basis 사용 안할 시)- 부모 요소는 높이를 따로 설정해주지 않으면 자식 요소의 크기에 맞춰서 높이가 설정된다.
-> 높이 100vh로 설정하기
-> 100vh : 브라우저 화면의 높이만큼의 길이
⭐ body의 실제 높이는 브라우저 화면의 높이보다 길다 > 어떻게 해결? (박스모델과 레이아웃 리셋 바탕 해결 가능)