Grid layout이란?
그리드는 수평선과 수직선으로 이루어진 집합체
하나의 그리드는 대게 columns, rows로 구성되며,
각 행과 열 사이의 공백을 gutters라고 부른다.
Css에서 그리드 생성하기
그리드의 정의
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="../css/grid.css" />
</head>
<body>
<div class="container">
<div>하나</div>
<div>둘</div>
<div>셋</div>
<div>넷</div>
<div>다섯</div>
<div>여섯</div>
<div>일곱</div>
</div>
</body>
</html>
css
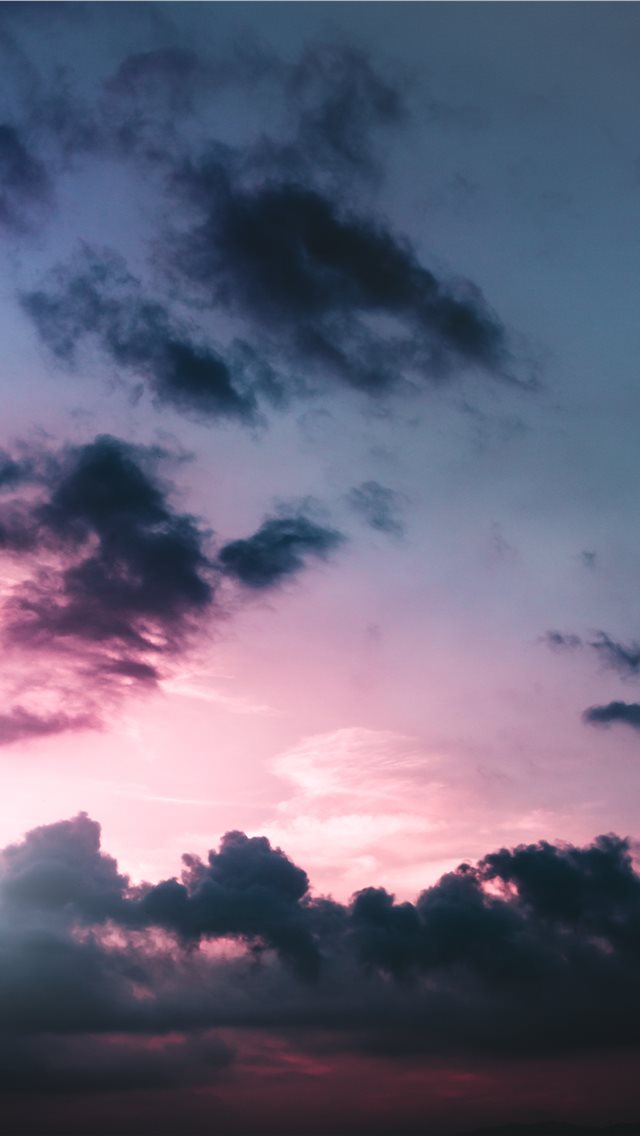
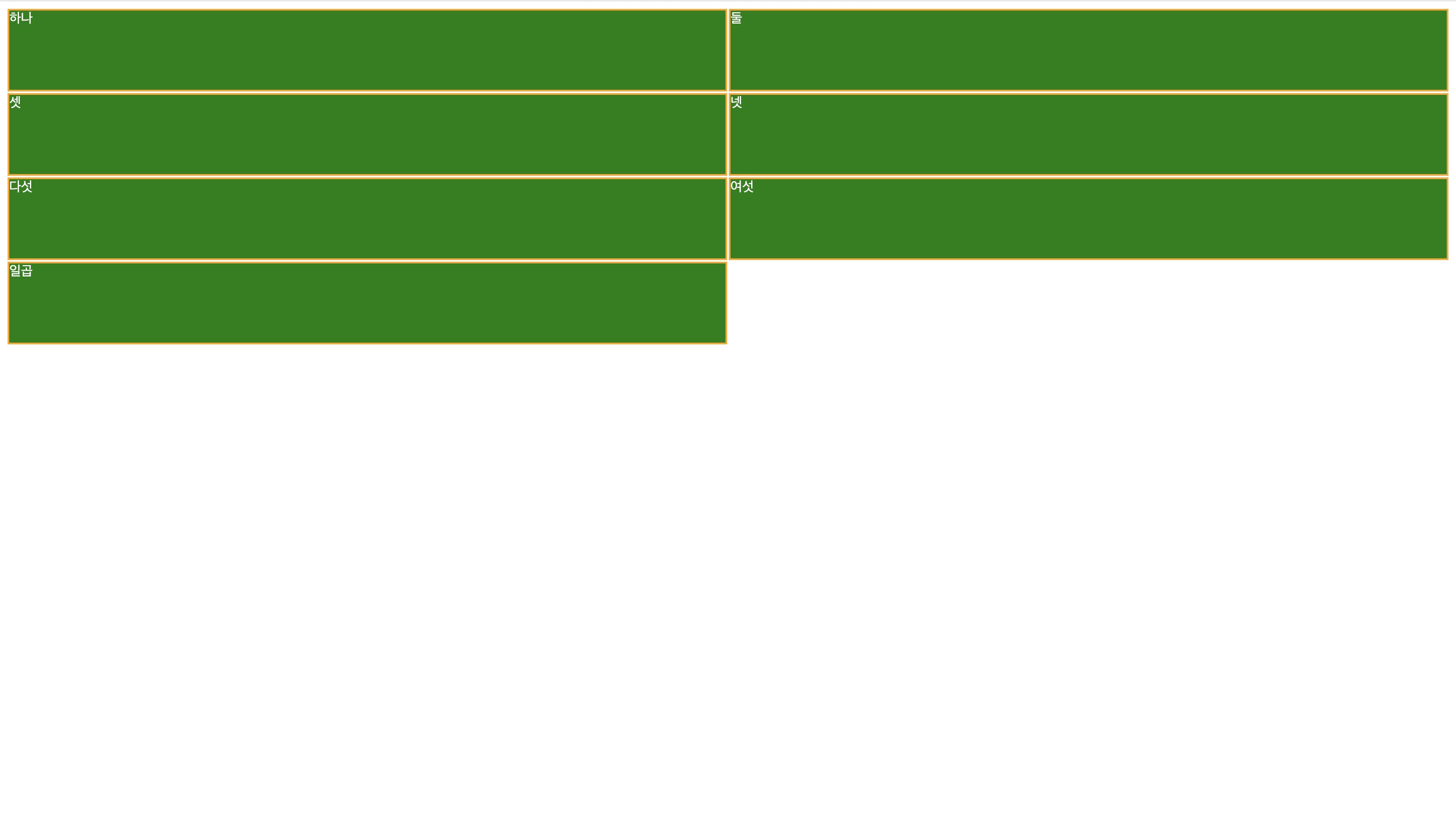
.container {
display: grid;
grid-template-columns: 200px 200px 200px;
}
.container div {
background-color: green;
color: white;
margin: 1px;
border: 2px solid orange;
}

fr 단위를 포함한 가변 그리드
그리드 행과 열을 가변적으로 조정할 수 있다.
fr 단위는 그리드 컨테이너에서 그리드 행과 열의 크기를 유연하게 조정할 수 있는 사용 가능한 공간의 백분율을 나타낸다.
css
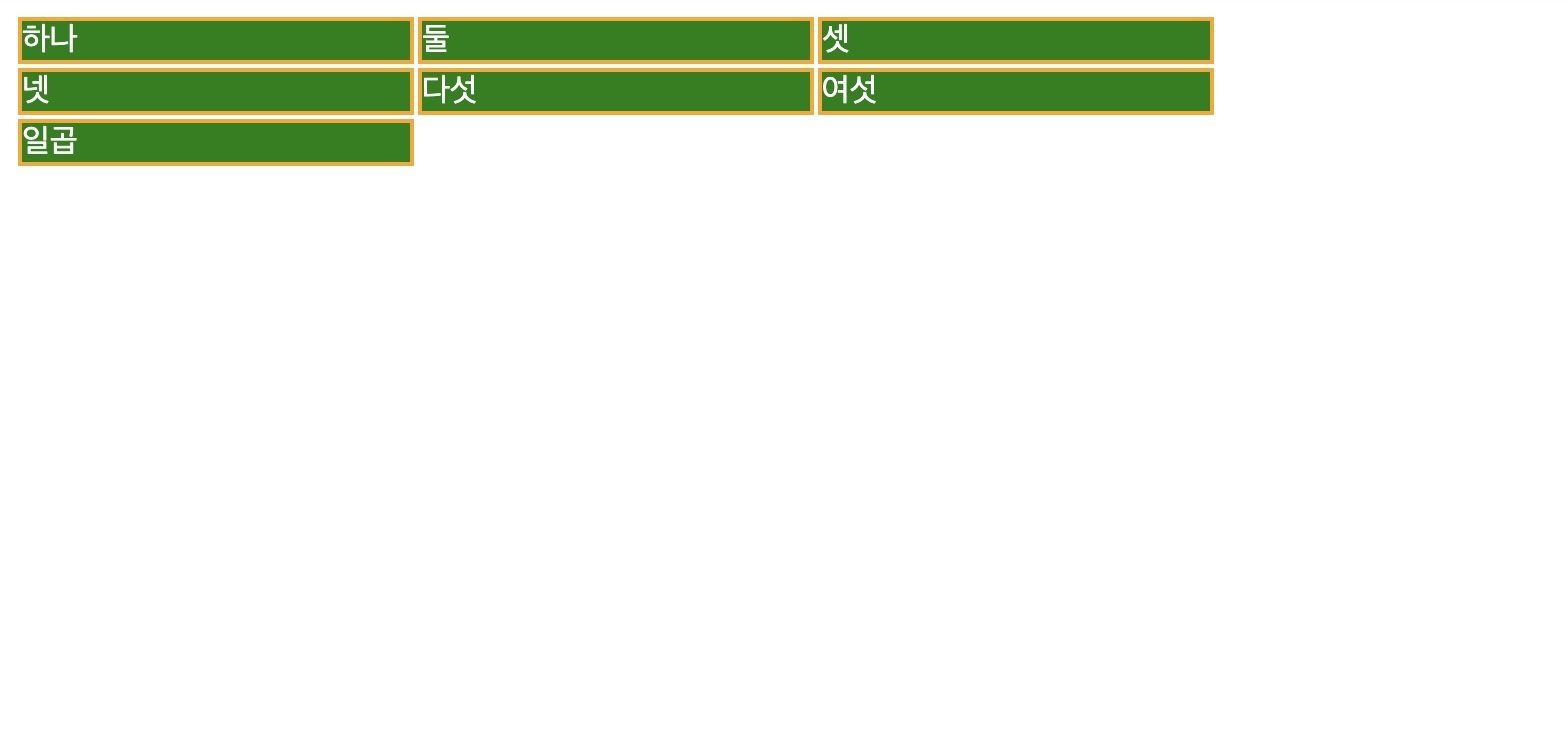
.container {
display: grid;
/* grid-template-columns: 200px 200px 200px; */
grid-template-columns: 2fr 1fr 1fr;
}fr 단위와 고정 길이 단위를 혼합할 수 있다. 이 경우 고정 트랙에 필요한 공간이 먼저 소진 된 후 나머지 공간이 다른 트랙에 분배된다.

트랙 사이 간격
column-gap : 열 사이의 간격
row-gap : 행 사이의 간격
gap : 열과 행 모두의 약어
이러한 간격은 길이 단위 또는 백분율이 될 수 있지만, fr 단위는 될 수 없다.
트랙 목록의 반복
repeat() 함수에 전달되는 첫 번째 값은 목록을 반복할 횟수를 지정하고, 두 번째 값은 트랙 목록을 지정한다.
css
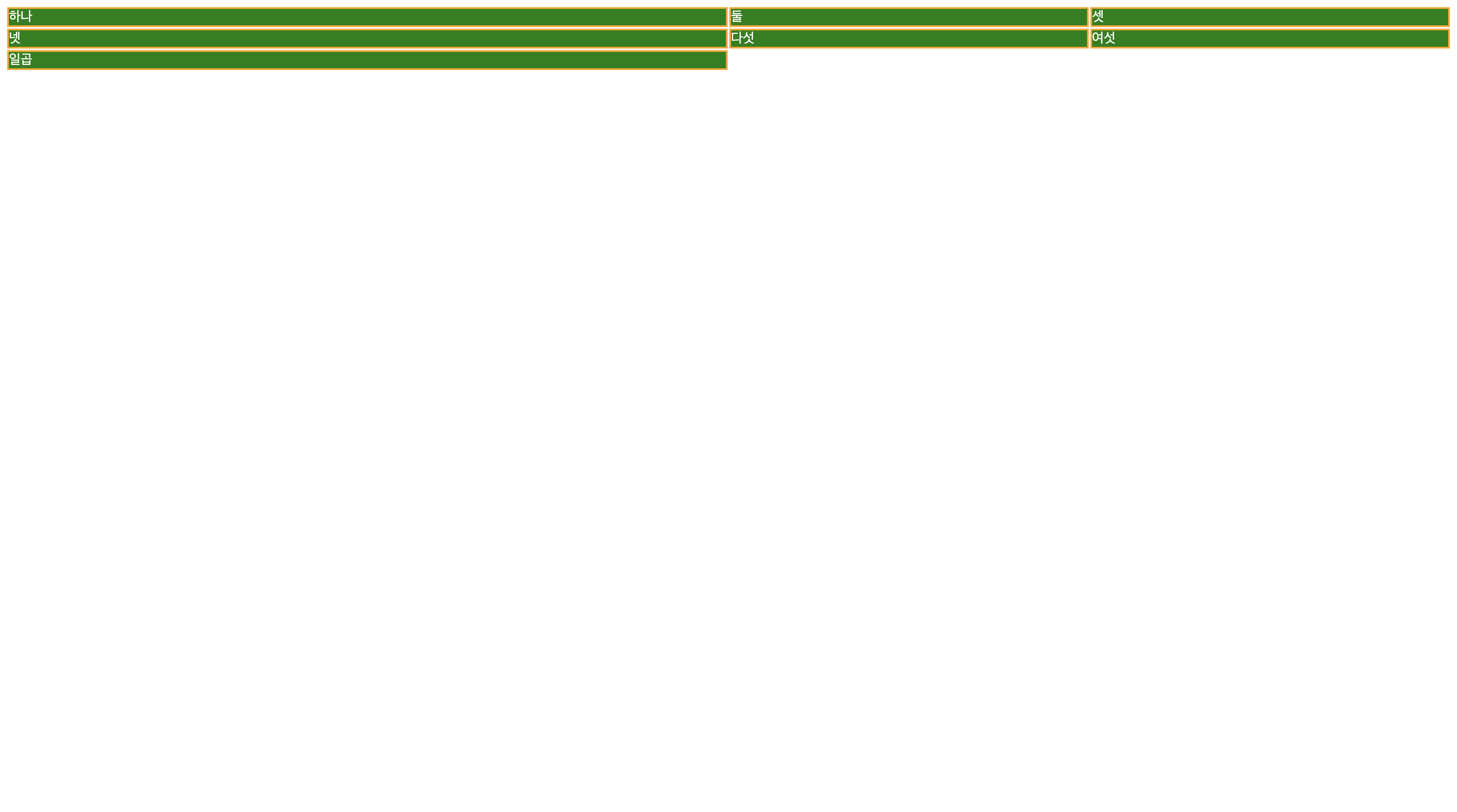
.container {
display: grid;
/* grid-template-columns: 200px 200px 200px; */
/* grid-template-columns: 2fr 1fr 1fr; */
grid-template-columns: repeat(2, 1fr);
}
암시적 그리드와 명시적 그리드
- 명시적 그리드 : grid-template-columns 또는 grid-template-rows를 사용하여 생성
- 암시적 그리드 : 정의된 명시적 그리드를 확장, 기본값으로 암시적 그리드 상의 트랙의 auto 크기, grid-auto-rows와 grid-auto-columns 속성 사용 가능
css
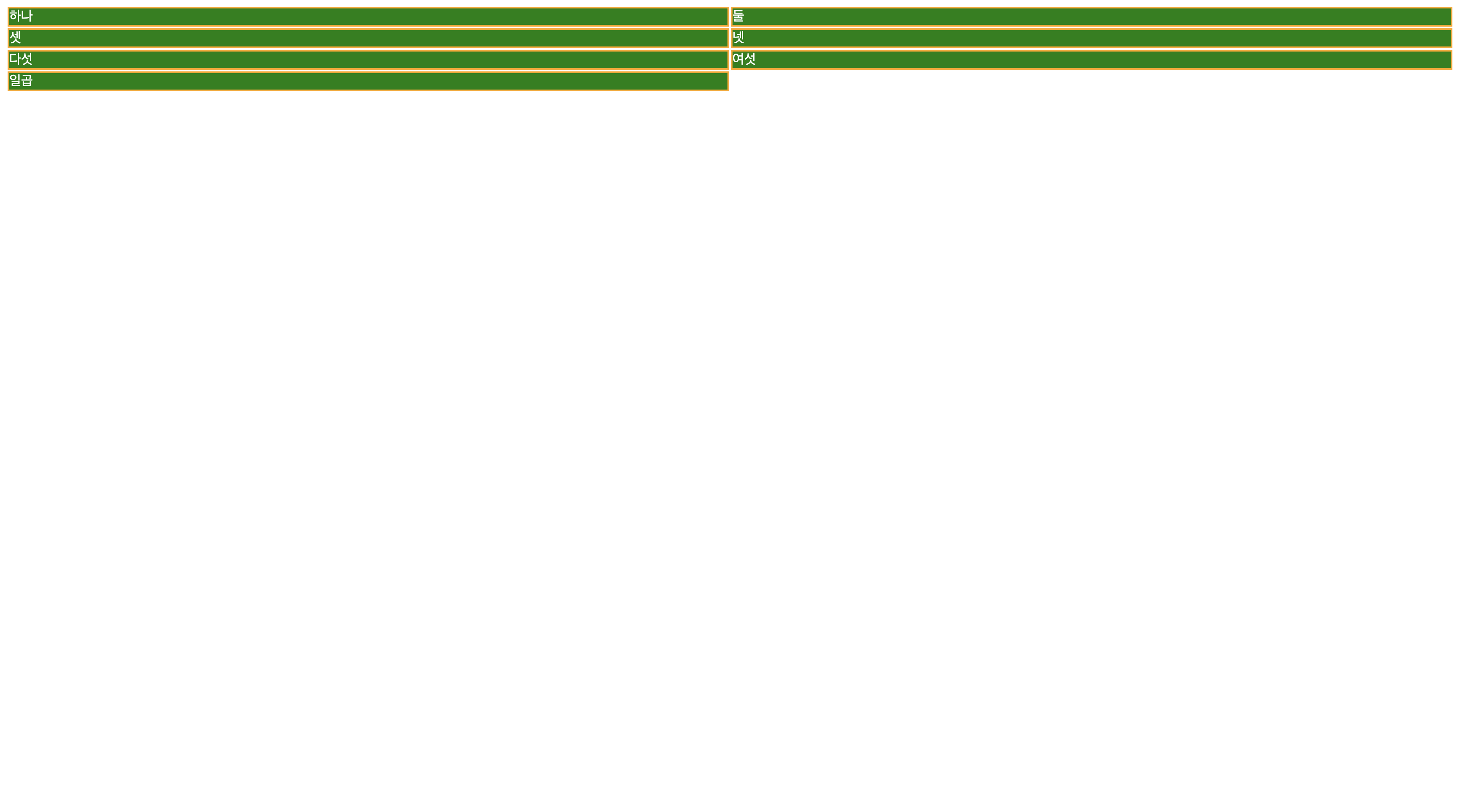
.container {
display: grid;
/* grid-template-columns: 200px 200px 200px; */
/* grid-template-columns: 2fr 1fr 1fr; */
grid-template-columns: repeat(2, 1fr);
grid-auto-rows: 100px;
}
높이가 100px 이 되어 넓어진 것을 볼 수 있다.
minmax() 함수
웹에서 가장 기본적인 사실은 콘텐츠가 얼마나 길어질지 알 수 없다는 것
minmax는 트랙의 최소 및 최대 크기를 설정할 수 있게 해준다.
css
.container {
display: grid;
/* grid-template-columns: 200px 200px 200px; */
/* grid-template-columns: 2fr 1fr 1fr; */
grid-template-columns: repeat(2, 1fr);
grid-auto-rows: minmax(100px, auto);
}
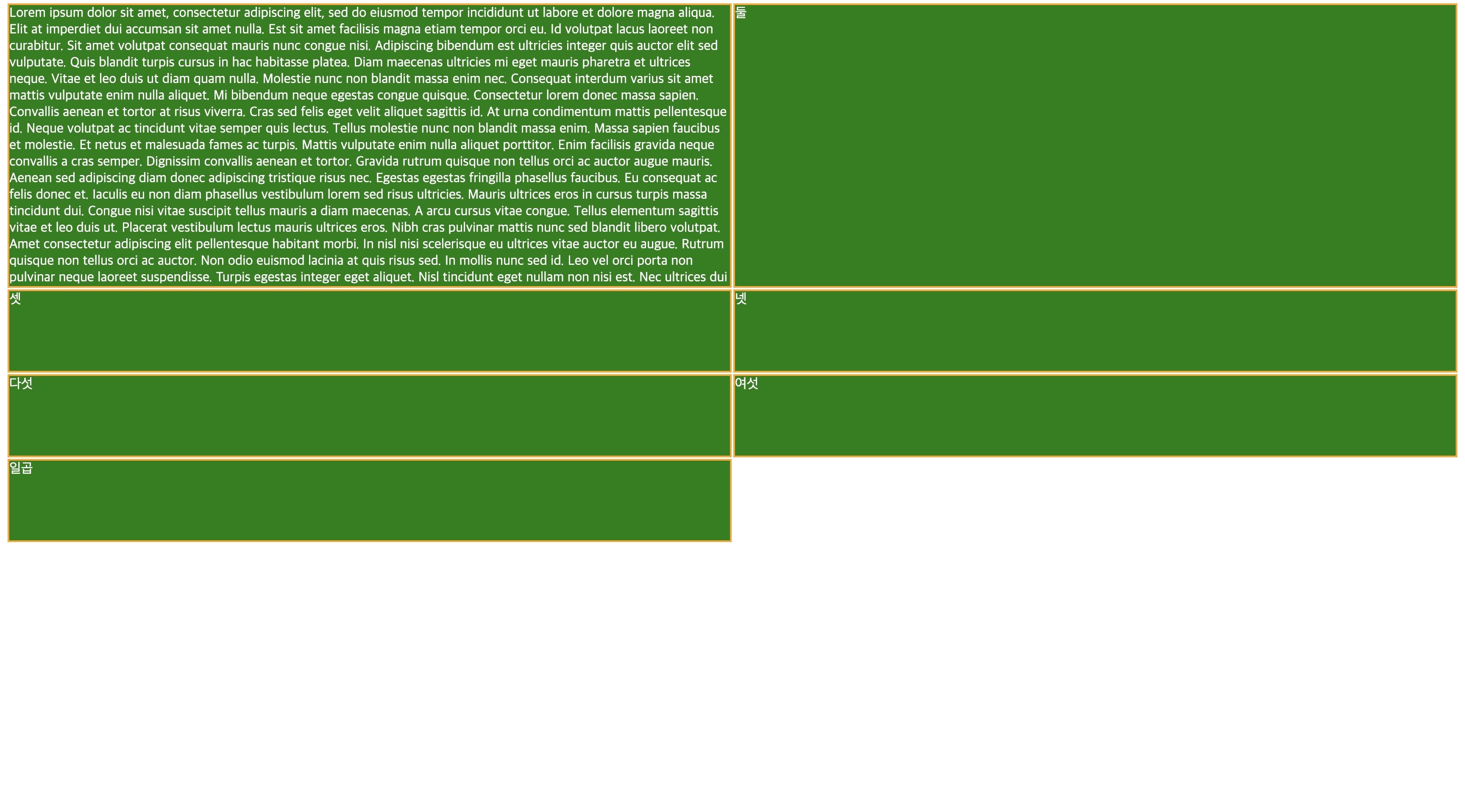
최소 높이는 100px이지만 컨텐츠의 내용이 길어지자 auto로 설정한 대로 높이가 컨텐츠에 맞게 늘어난 걸 볼 수 있다.
들어맞을 때 까지 열 생성
auto-fit 키워드를 사용하여 자동으로 컬럼 갯수를 조정할 수 있다.
css
.container {
display: grid;
/* grid-template-columns: 200px 200px 200px; */
/* grid-template-columns: 2fr 1fr 1fr; */
/* grid-template-columns: repeat(2, 1fr); */
grid-template-columns: repeat(auto-fit, minmax(200px, auto));
grid-auto-rows: minmax(100px, auto);
}
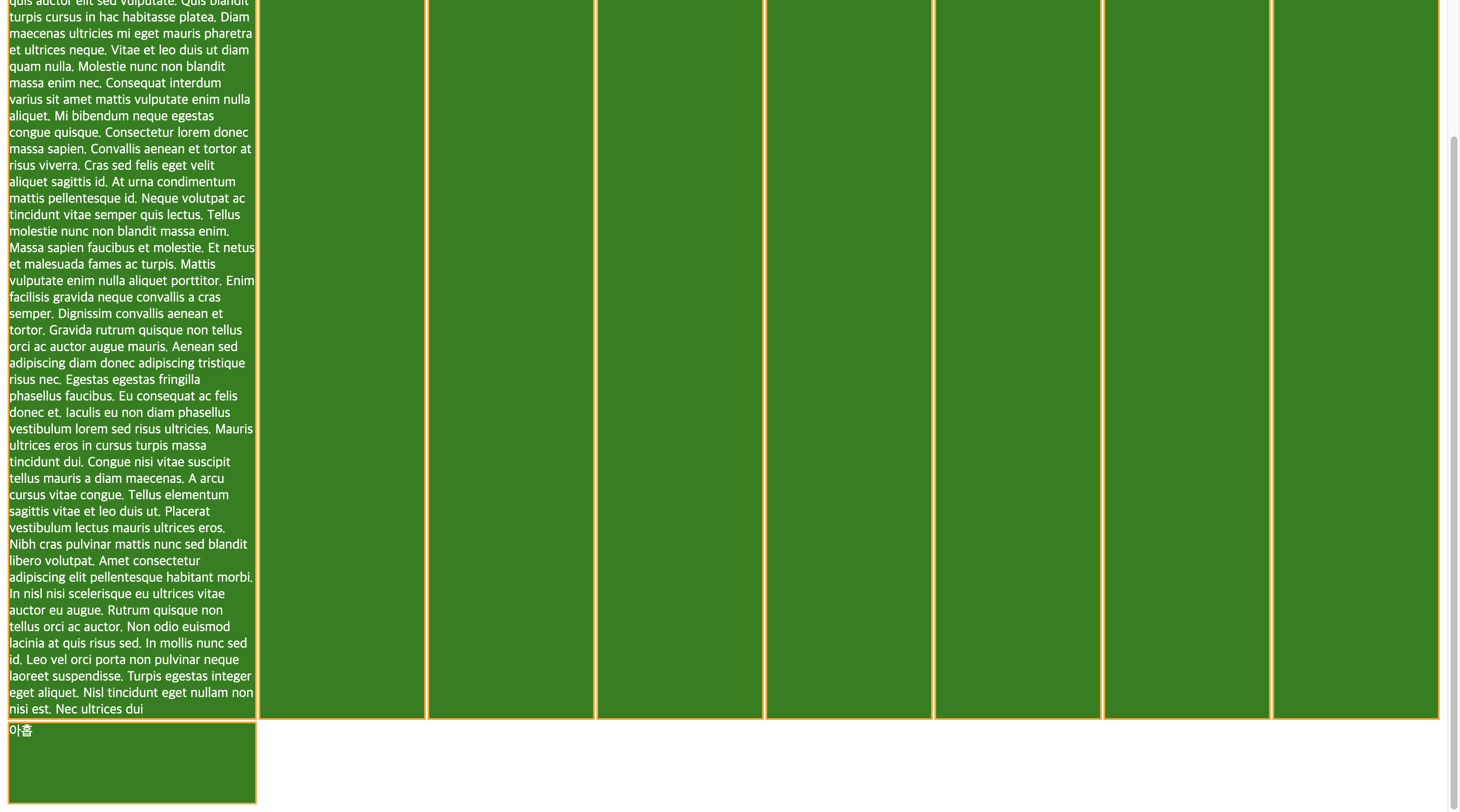
최소 200px, 최대 auto의 컬럼을 화면에 들어맞을 정도로 auto-fit만큼 반복한다.
아홉번째 컬럼은 밑으로 내려간걸 볼 수 있다.
출처
https://developer.mozilla.org/ko/docs/Learn/CSS/CSS_layout/Grids