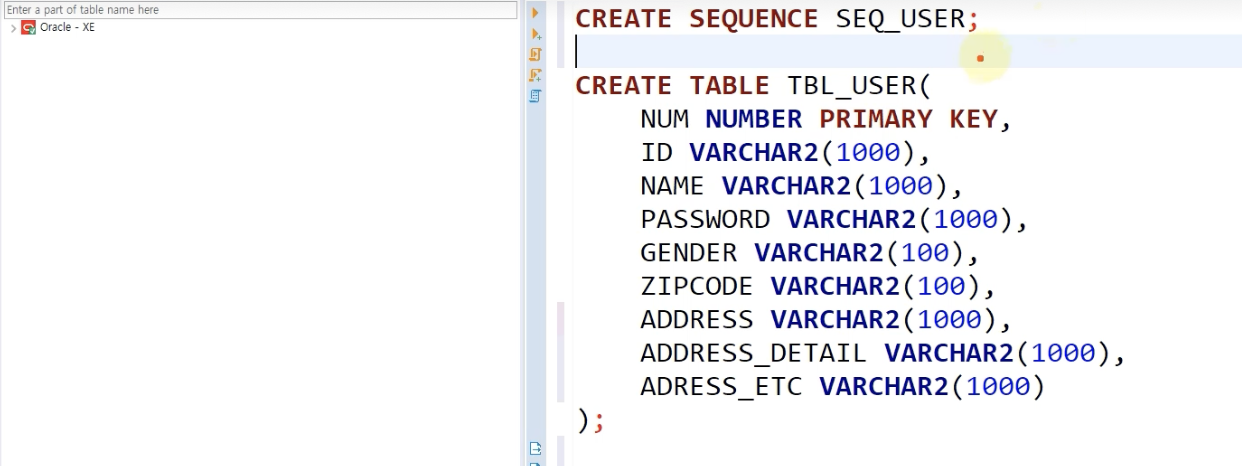
DB 생성

dao 패키지에 DBConnecter 생성
package dao;
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.SQLException;
public class DBConnecter {
public static Connection getconnection() {
Connection conn = null;
try {
String url = "jdbc:oracle:thin:@localhost:1521:XE";
String user = "hr";
String pw = "hr";
Class.forName("oracle.jdbc.driver.OracleDriver");
conn = DriverManager.getConnection(url, user, pw);
} catch (ClassNotFoundException e) {
e.printStackTrace();
} catch (SQLException e) {
e.printStackTrace();
} catch (Exception e) {
e.printStackTrace();
}
return conn;
}
}Vo에서 UserVO 생성
package vo;
//NUM NUMBER PRIMARY KEY,
//ID VARCHAR2(1000),
//NAME VARCHAR2(1000),
//PASSWORD VARCHAR2(1000),
//GENDER VARCHAR2(100),
//ZIPCODE VARCHAR2(100),
//ADDRESS VARCHAR2(1000),
//ADDRESS_DETAIL VARCHAR2(1000),
//ADRESS_ETC VARCHAR2(1000)
//그리드(편집)모드 : ALT + SHIFT + A
//커서는 shift를 누른 후 방향키 위 아래로 늘리기
public class UserVO {
private int num;
private String id;
private String name;
private String password;
private String gender;
private String zipcode;
private String address;
private String address_detail;
private String address_etc;
public UserVO() {;}
public int getNum() {
return num;
}
public void setNum(int num) {
this.num = num;
}
public String getId() {
return id;
}
public void setId(String id) {
this.id = id;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
public String getGender() {
return gender;
}
public void setGender(String gender) {
this.gender = gender;
}
public String getZipcode() {
return zipcode;
}
public void setZipcode(String zipcode) {
this.zipcode = zipcode;
}
public String getAddress() {
return address;
}
public void setAddress(String address) {
this.address = address;
}
public String getAddress_detail() {
return address_detail;
}
public void setAddress_detail(String address_detail) {
this.address_detail = address_detail;
}
public String getAddress_etc() {
return address_etc;
}
public void setAddress_etc(String address_etc) {
this.address_etc = address_etc;
}
}
dao패키지에서 UserVo 생성
package dao;
import java.sql.Connection;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
import java.sql.SQLException;
import vo.UserVO;
//private int num;
//private String id;
//private String name;
//private String password;
//private String gender;
//private String zipcode;
//private String address;
//private String address_detail;
//private String address_etc;
public class UserDAO {
Connection conn; //외부 저장소인 DBMS를 드라이버를 통해 가져온 연결 객체
PreparedStatement pstm; //문자열안에 있는 SQL문을 객체로 저장, 변수가 들어갈 자리에 알맞는 값을 넣어줌, SQL문 실행시킴
ResultSet rs; //SELECT의 결과를 담는 객체
public void join(UserVO user) {
String query = "INSERT INTO TBL_USER VALUES(SEQ_USER.NEXTVAL, ?, ?, ?, ?, ?, ?, ?, ?)";
try {
conn = DBConnecter.getconnection();
pstm = conn.prepareStatement(query);
pstm.setString(1, user.getId());
pstm.setString(2, user.getName());
pstm.setString(3, user.getPassword());
pstm.setString(4, user.getGender());
pstm.setString(5, user.getZipcode());
pstm.setString(6, user.getAddress());
pstm.setString(7, user.getAddress_detail());
pstm.setString(8, user.getAddress_etc());
pstm.executeUpdate();
} catch (SQLException e) {
e.printStackTrace();
} catch (Exception e) {
e.printStackTrace();
} finally {
try {
if(pstm != null) {
pstm.close();
}
if(conn != null) {
conn.close();
}
} catch (SQLException e) {
throw new RuntimeException(e);
}
}
}
}
join.jsp 생성
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>회원가입</title>
</head>
<body>
<form action="join_db.jsp" method="post" name="joinForm">
<p>
<label>아이디 : <input type="text" name="id"></label>
</p>
<p id="result"></p>
<p><label>이름 : <input type="text" name="name"></label></p>
<p><label>비밀번호 : <input type="password" name="password"></label></p>
<p><label>비밀번호 확인 : <input type="password" name="password_re"></label></p>
<p>
성별 :
남자 <input type="radio" name="gender" value="남자" checked>
여자 <input type="radio" name="gender" value="여자" checked>
</p>
</form>
</body>
</html>우편 번호 기능 넣기
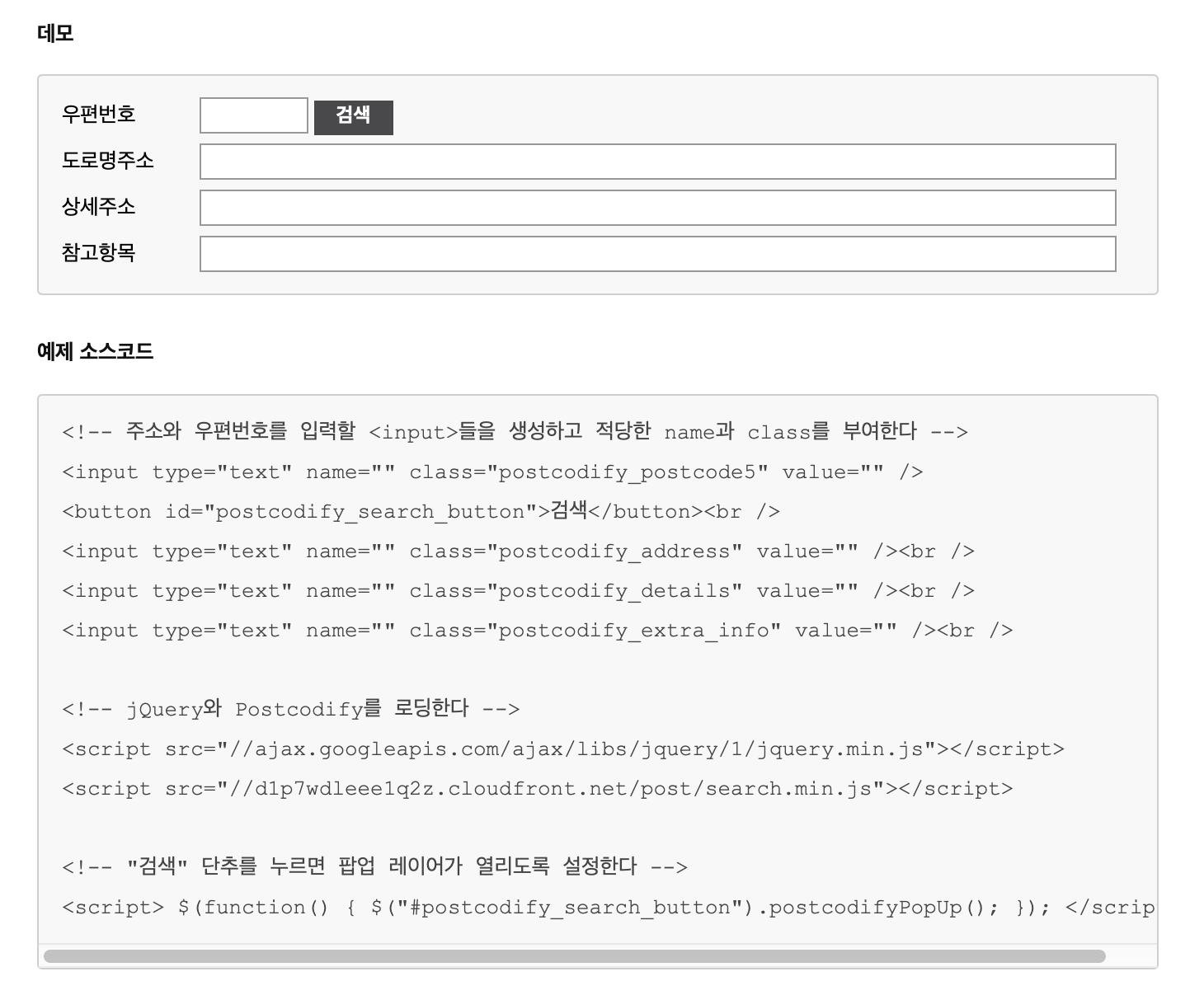
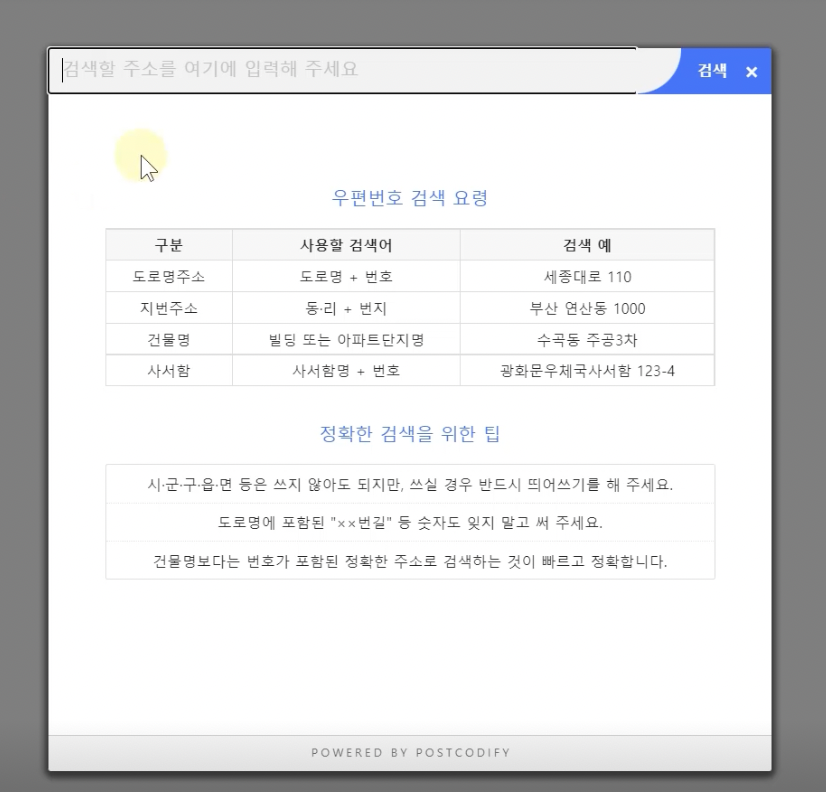
https://www.poesis.org/postcodify/guide/example
에서 라이브러리를 가져와 join.jsp에 넣어준다.

<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>회원가입</title>
</head>
<body>
<form action="join_db.jsp" method="post" name="joinForm">
<p>
<label>아이디 : <input type="text" name="id"></label>
</p>
<p id="result"></p>
<p><label>이름 : <input type="text" name="name"></label></p>
<p><label>비밀번호 : <input type="password" name="password"></label></p>
<p><label>비밀번호 확인 : <input type="password" name="password_re"></label></p>
<p>
성별 :
남자 <input type="radio" name="gender" value="남자" checked>
여자 <input type="radio" name="gender" value="여자" checked>
</p>
<p>
<label>
우편번호 :
<input type="text" name="zipcode" class="postcodify_postcode5" value="" />
<button type="button" id="postcodify_search_button">검색</button><br />
</label>
</p>
<p>
<label>
주소 :
<input type="text" name="address" class="postcodify_address" value="" /><br />
</label>
</p>
<p>
<label>
상세 주소 :
<input type="text" name="address_detail" class="postcodify_details" value="" /><br />
</label>
</p>
<p>
<label>
참고 항목 :
<input type="text" name="address_etc" class="postcodify_extra_info" value="" /><br />
</label>
</p>
</form>
</body>
<script src="//ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js"></script>
<script src="//d1p7wdleee1q2z.cloudfront.net/post/search.min.js"></script>
<script> $(function() { $("#postcodify_search_button").postcodifyPopUp(); }); </script>
</html>
join_db.jsp 생성
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<jsp:useBean class="dao.UserDAO" id="dao"/>
<jsp:useBean class="vo.UserVO" id="vo"/>
<jsp:setProperty property="*" name="vo"/>
<%
%>
