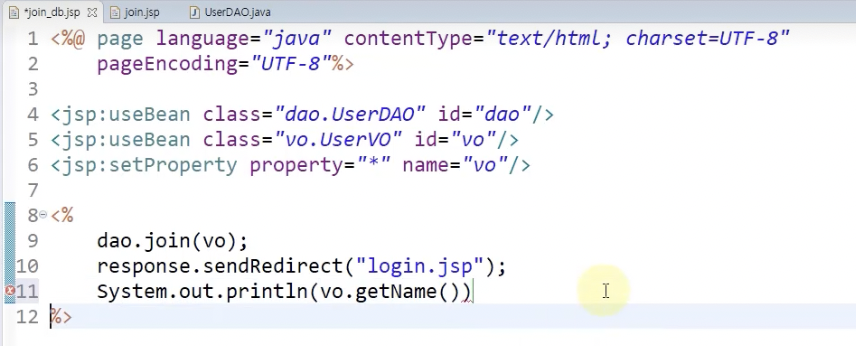
join_db.jsp에서 login.jsp 연결. login.jsp는 아직 구현하지 않았음.
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<jsp:useBean class="dao.UserDAO" id="dao"/>
<jsp:useBean class="vo.UserVO" id="vo"/>
<jsp:setProperty property="*" name="vo"/>
<%
dao.join(vo);
response.sendRedirect("login.jsp");
%>
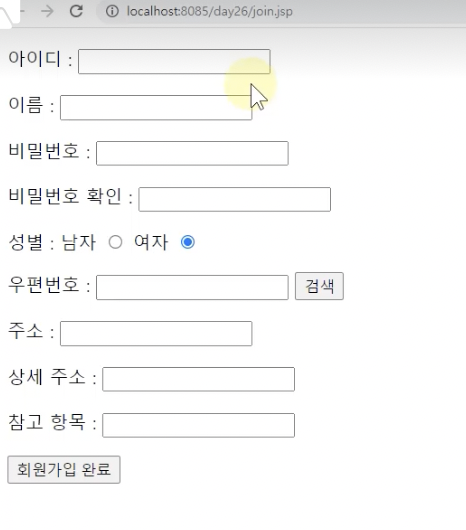
join.jsp 에서 회원가입 버튼 만들고
join.jsp 브라우저에서 입력해보면 login.jsp로 이동할 것


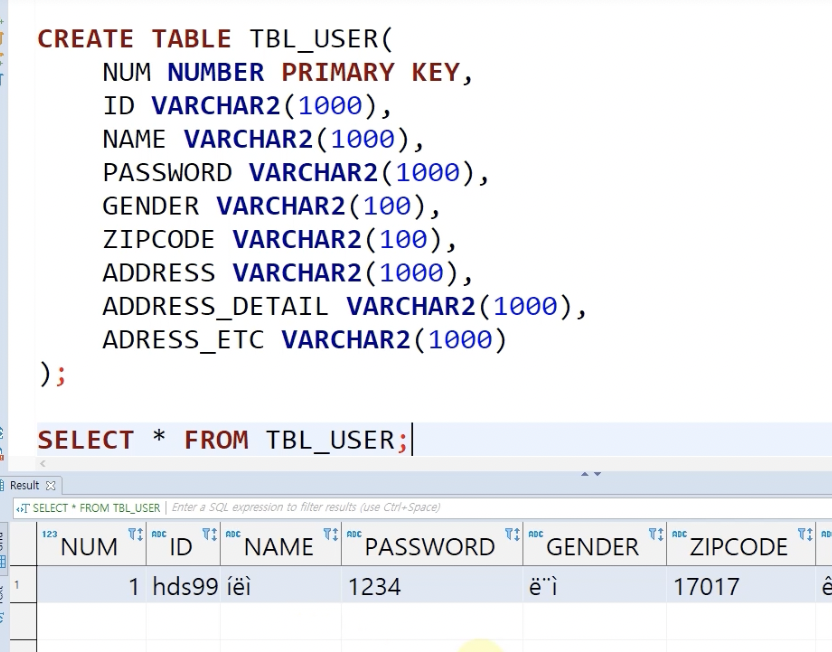
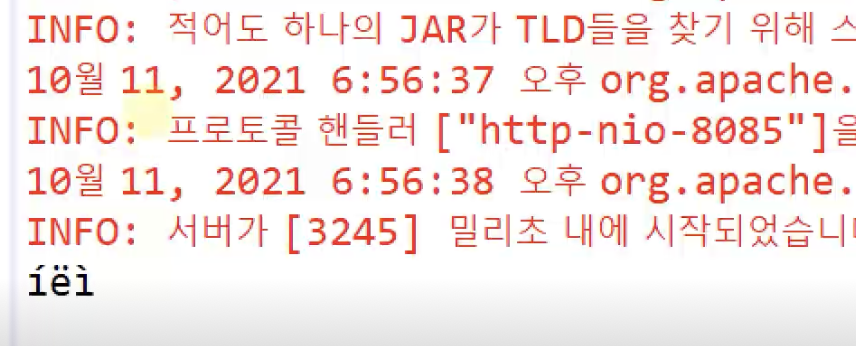
DB에 입력한 값도 넘어오지만 한글이 깨진다. 이게 데이터베이스 문제인지 파라미터 문제인지 알기 위해 출력을 해본다.

그리고 다시 입력해보니 깨진 걸 확인. 아. 데이터베이스가 아니라 자바 쪽 문제구나 하고 알 수 있다.

join_db.jsp에 <%request.setCharacterEncoding("UTF-8"); %> 을 추가해준다
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%request.setCharacterEncoding("UTF-8"); %>
<jsp:useBean class="dao.UserDAO" id="dao"/>
<jsp:useBean class="vo.UserVO" id="vo"/>
<jsp:setProperty property="*" name="vo"/>
<%
dao.join(vo);
response.sendRedirect("login.jsp");
%>해결완료!

지금 문제가 있다면 아무 값을 입력하지 않고도 회원가입 버튼을 누르면 실행되기 때문에 js에 유효성 검사를 넣어줄 것. join.jsp에서 js 연결. input button 타입 태그에 onclick=join() 함수를 연결한다.
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>회원가입</title>
</head>
<body>
<form action="join_db.jsp" method="post" name="joinForm">
<p>
<label>아이디 : <input type="text" name="id"></label>
</p>
<p id="result"></p>
<p><label>이름 : <input type="text" name="name"></label></p>
<p><label>비밀번호 : <input type="password" name="password"></label></p>
<p><label>비밀번호 확인 : <input type="password" name="password_re"></label></p>
<p>
성별 :
남자 <input type="radio" name="gender" value="남자" checked>
여자 <input type="radio" name="gender" value="여자" checked>
</p>
<p>
<label>
우편번호 :
<input type="text" name="zipcode" class="postcodify_postcode5" value="" />
<button type="button" id="postcodify_search_button">검색</button><br />
</label>
</p>
<p>
<label>
주소 :
<input type="text" name="address" class="postcodify_address" value="" /><br />
</label>
</p>
<p>
<label>
상세 주소 :
<input type="text" name="address_detail" class="postcodify_details" value="" /><br />
</label>
</p>
<p>
<label>
참고 항목 :
<input type="text" name="address_etc" class="postcodify_extra_info" value="" /><br />
</label>
</p>
<input type="button" onclick="join()" value="회원가입 완료">
</form>
</body>
<script src="//ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js"></script>
<script src="//d1p7wdleee1q2z.cloudfront.net/post/search.min.js"></script>
<script> $(function() { $("#postcodify_search_button").postcodifyPopUp(); }); </script>
<script src="member.js"></script>
</html>
member.js 생성
/**
* 회원가입 유효성 검사
*/
var form = document.joinForm;
function join(){
//value를 조건식 안에서 사용하면
//값이 있을 때 true, 값이 없을 때 false
if(!form.id.value){
alert("아이디를 입력해주세요.");
form.id.focus();
return;
}
if(form.id.value.length < 4 || form.id.value.length > 16){
alert("아이디는 4자 이상, 16자 이하로 입력해주세요.")
form.id.focus();
return;
}
if(!form.name.value){
alert("이름을 입력해주세요.");
form.name.focus();
return;
}
if(!form.password.value){
alert("비밀번호를 입력해주세요.");
form.password.focus();
return;
}
}정규식은 test 메소드를 지원하는데, 사용자가 입력한 비밀번호를 test 메소드에 넣었을 때 만약 정규식에 맞으면 true. 일치하지 않으면 false가 된다.
비밀번호 안에 아이디 값을 넣지 못하게 할 때에는 search 사용.
search는 찾았을 때 인덱스번호를 리턴하는데, 만약 못 찾으면 -1이다.
-1이면 비밀번호에 아이디가 들어있지 않다는 것. 즉 정상이란 것
/**
* 회원가입 유효성 검사
*/
var form = document.joinForm;
function join(){
//value를 조건식 안에서 사용하면
//값이 있을 때 true, 값이 없을 때 false
if(!form.id.value){
alert("아이디를 입력해주세요.");
form.id.focus();
return;
}
if(form.id.value.length < 4 || form.id.value.length > 16){
alert("아이디는 4자 이상, 16자 이하로 입력해주세요.")
form.id.focus();
return;
}
if(!form.name.value){
alert("이름을 입력해주세요.");
form.name.focus();
return;
}
if(!form.password.value){
alert("비밀번호를 입력해주세요.");
form.password.focus();
return;
}
//8자리 이상, 대문자, 소문자, 숫자, 특수문자 모두 포함되어 있는 지 검사
let reg = /^(?=.*?[A-Z])(?=.*?[a-z])(?=.*?[0-9])(?=.*?[#?!@$%^&*-]).{8,}$/;
let hangleCheck = /[ㄱ-ㅎ|ㅏ-ㅣ|가-힣]/
if(!reg.test(form.password.value)){
alert("비밀번호는 8자리 이상이어야 하며, 대문자/소문자/숫자/특수문자 모두 포함해야 합니다.");
form.password.focus();
return;
}
//같은 문자를 4번 사용할 수 없다.
if(/(\w)\1\1\1/.test(form.password.value)){
alert("같은 문자를 4번 이상 사용하실 수 없습니다.");
form.password.focus();
return;
}
//비밀번호 안에 아이디가 있을 때
if(form.password.value.search(form.id.value) != -1){
alert("비밀번호에 아이디를 포함할 수 없습니다.");
form.password.focus();
return;
}
//비밀번호에 한글이 있으면 안된다.
if(hangleCheck.test(form.password.value)){
alert("비밀번호에 한글을 사용할 수 없습니다.");
form.password.focus();
return;
}
//비밀번호에 공백을 포함할 수 없다.
if(form.password.value.search(/\s/) != -1){
alert("비밀번호에 공백 없이 입력해주세요.");
form.password.focus();
return;
}
\s 는 스페이스바임.
//비밀번호와 비밀번호 확인 값이 같은지 확인
if(form.password.value != frm.password_re.value){
alert("비밀번호를 확인해주세요.");
form.password.focus();
return;
}
}
