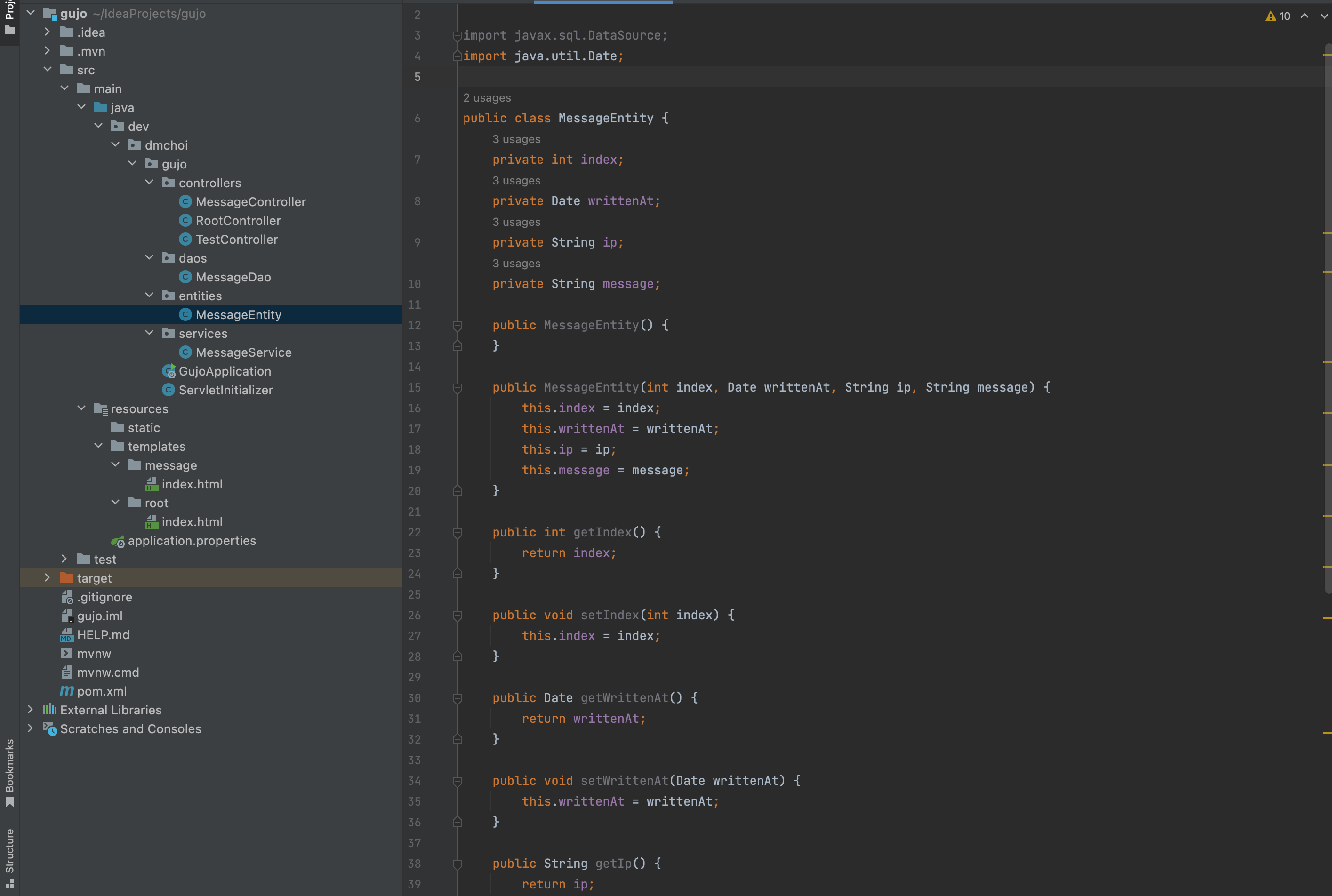
entities에 entity를 생성하였다. 빈 생성자와 매개변수가 다 있는 생성자, 그리고 게터 세터를 만들어주었다.

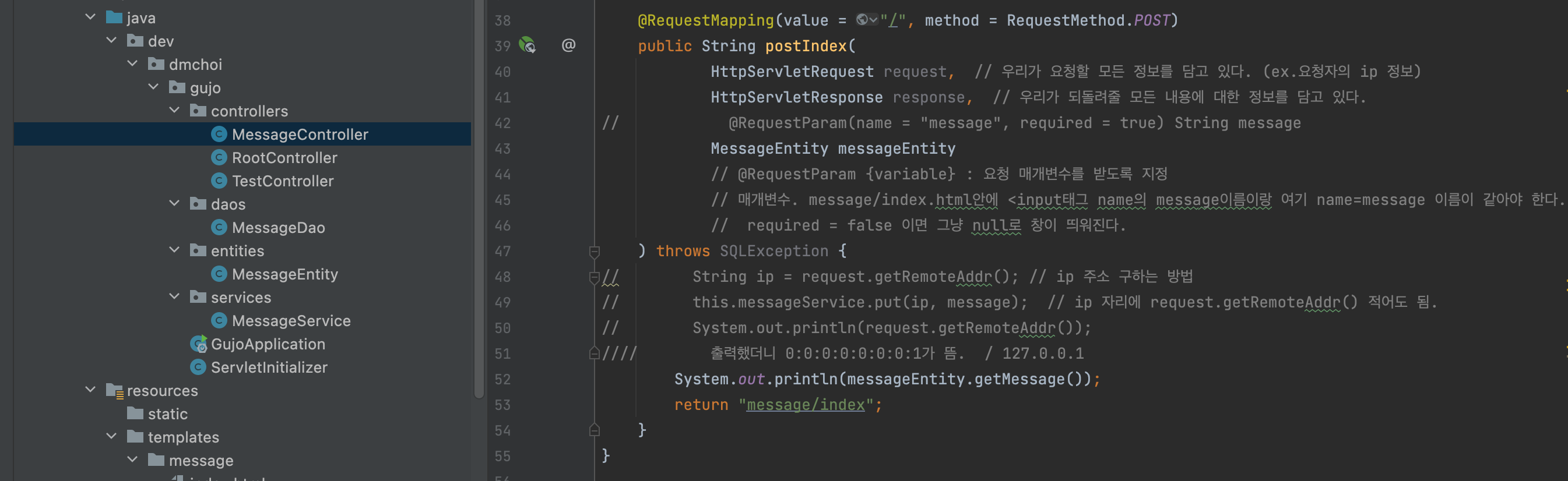
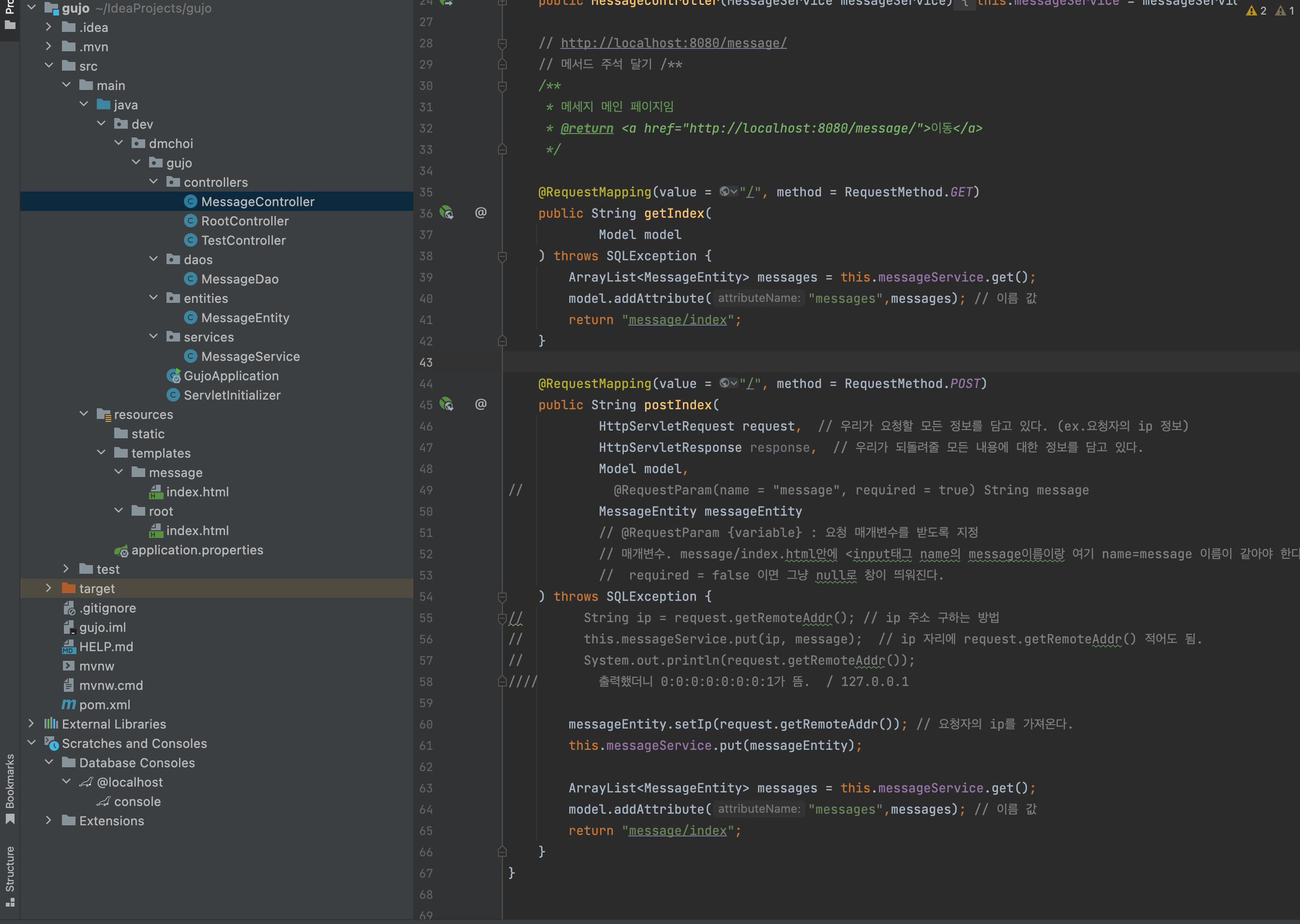
MessageController에서 두 줄을 추가하였다.

MessageEntity messageEntity
System.out.println(messageEntity.getMessage());
하고

입력하면

창에 뜨는 것을 확인할 수 있다.
Jaskson이라는 의존성의 기능. 스프링에 기본적으로 들어가있다.
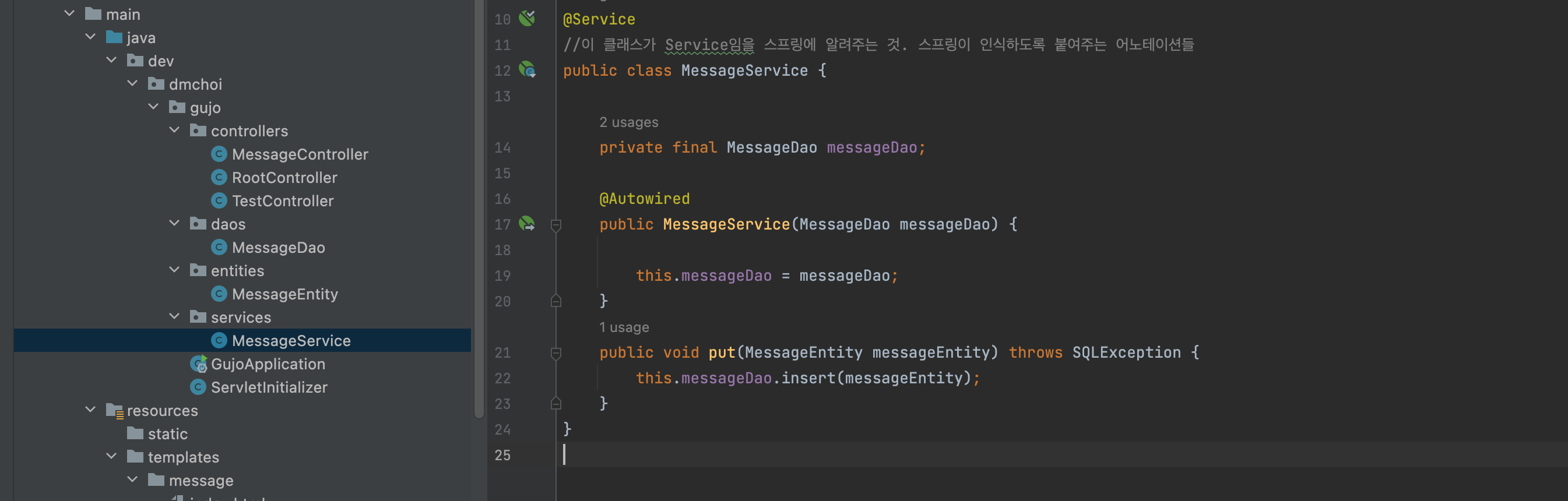
MessageService 에서 매개변수를 MessageEntity messageEntity로 바꾸어 줌.

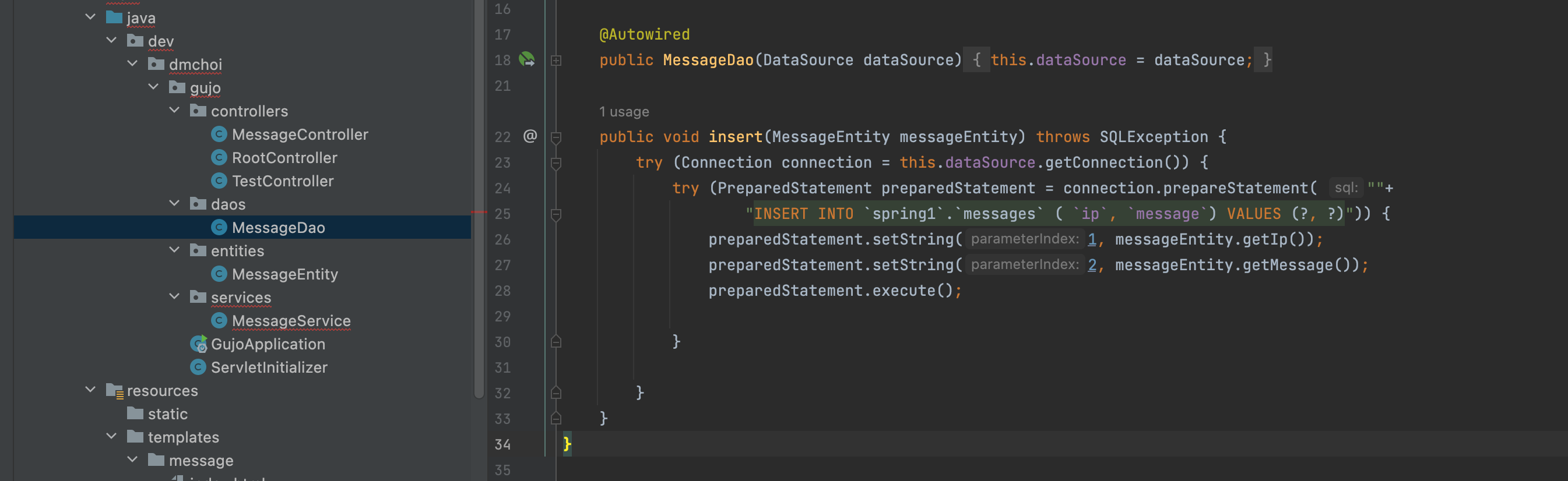
MessageDao 에서도
MessageEntity messageEntity 로 바꿔주고
preparedStatement.setString(1, messageEntity.getIp());
preparedStatement.setString(2, messageEntity.getMessage()); 변경

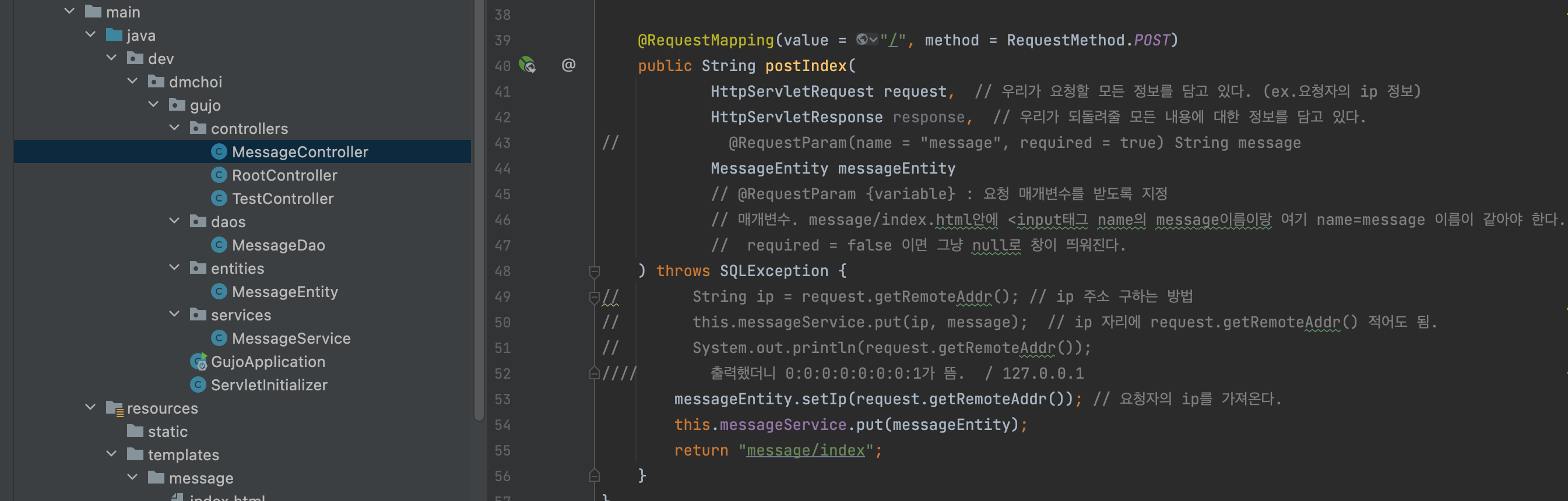
MessageController 에서
messageEntity.setIp(request.getRemoteAddr()); 추가하면

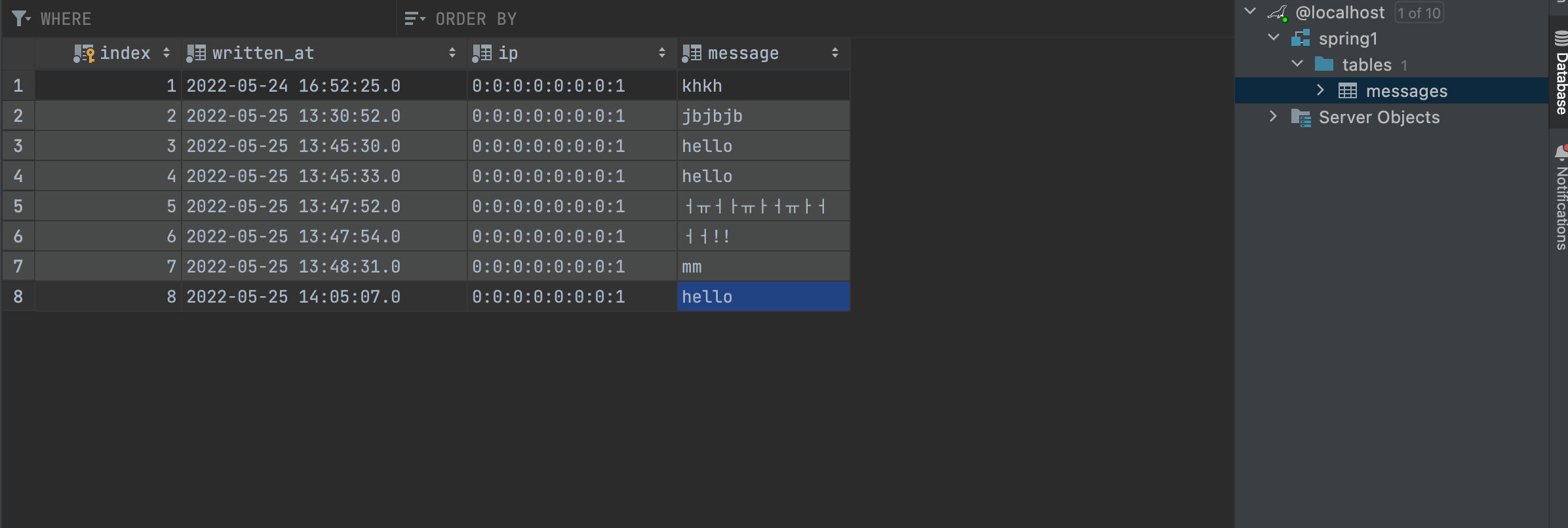
브라우저에서 내가 입력한대로 데이터베이스에 생성됨.

서비스는 다오를 필요로 한다.
필요로 하는 것부터 시작하자
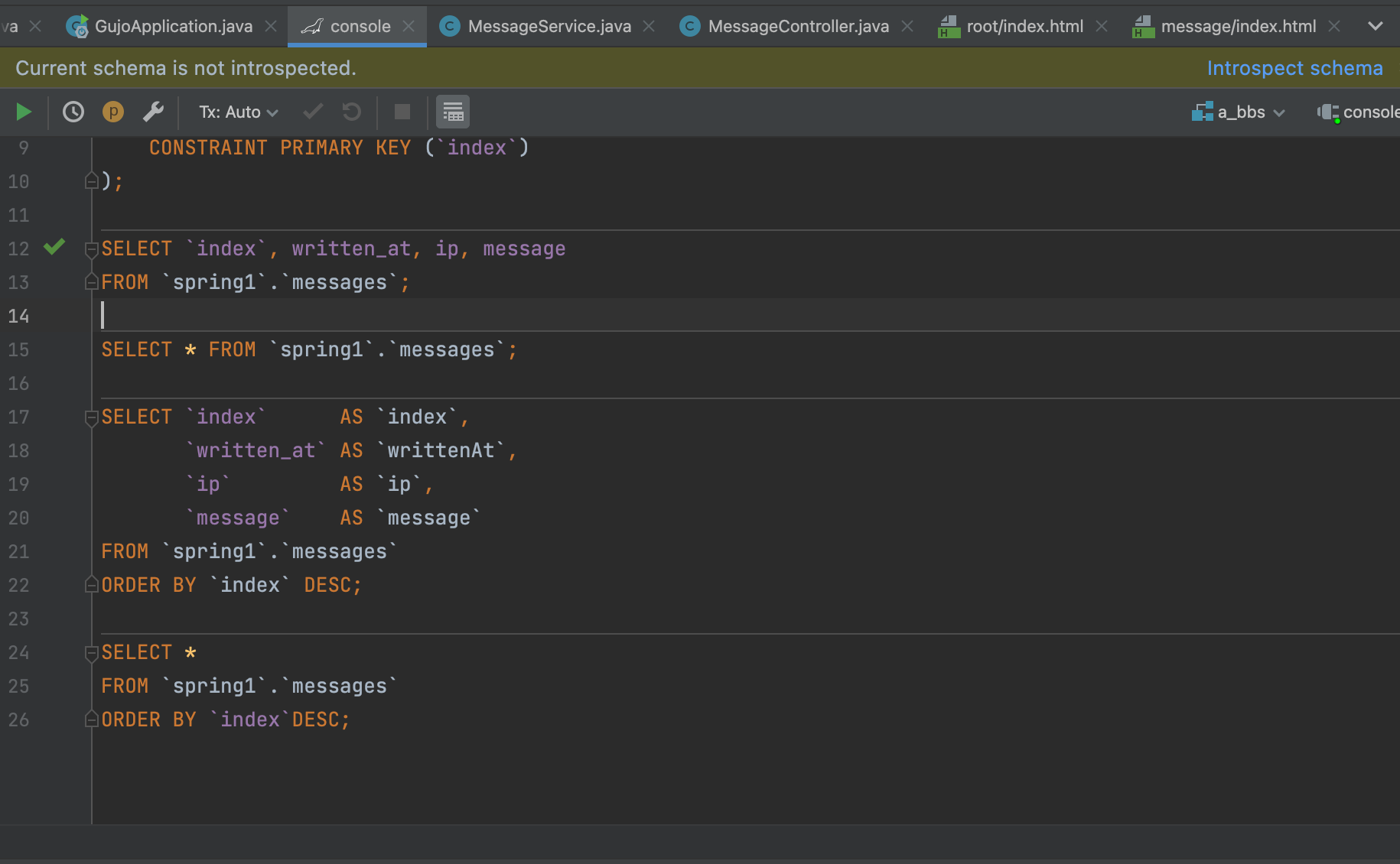
콘솔에서 만들어 셀렉트문 만들어주고

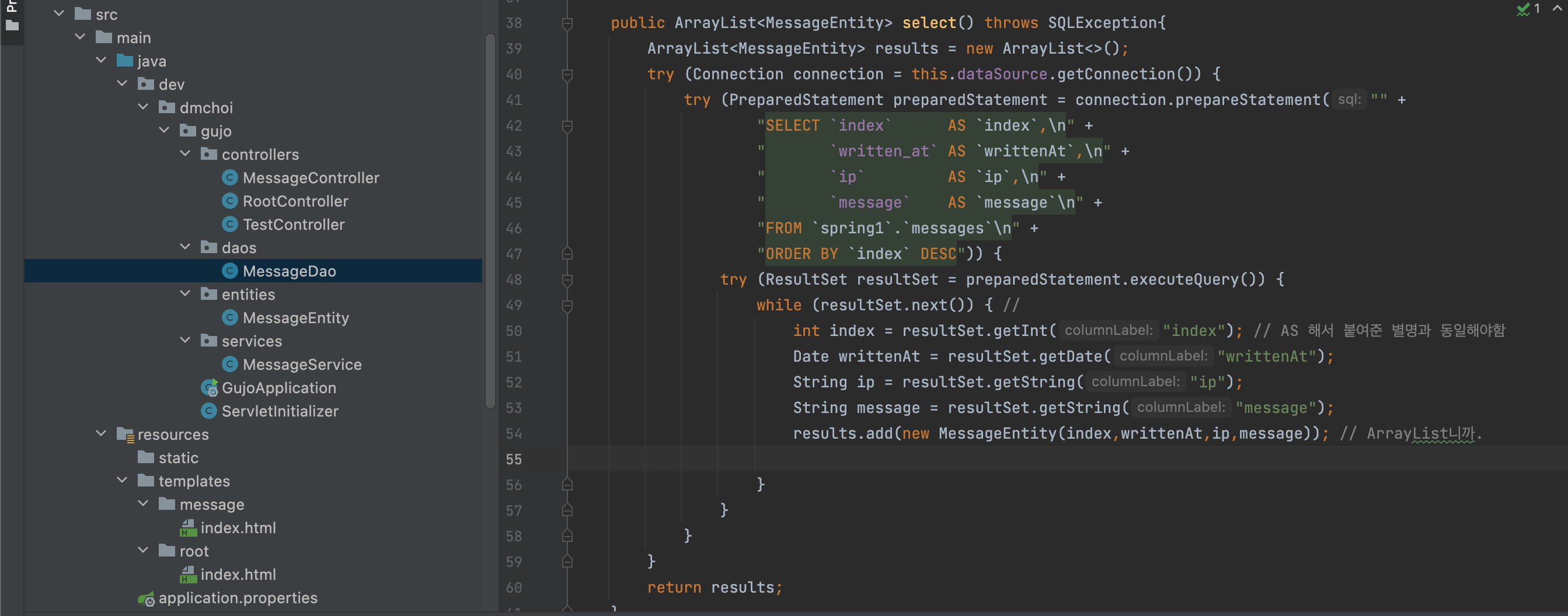
MessageDao 에서 SELECT 추가

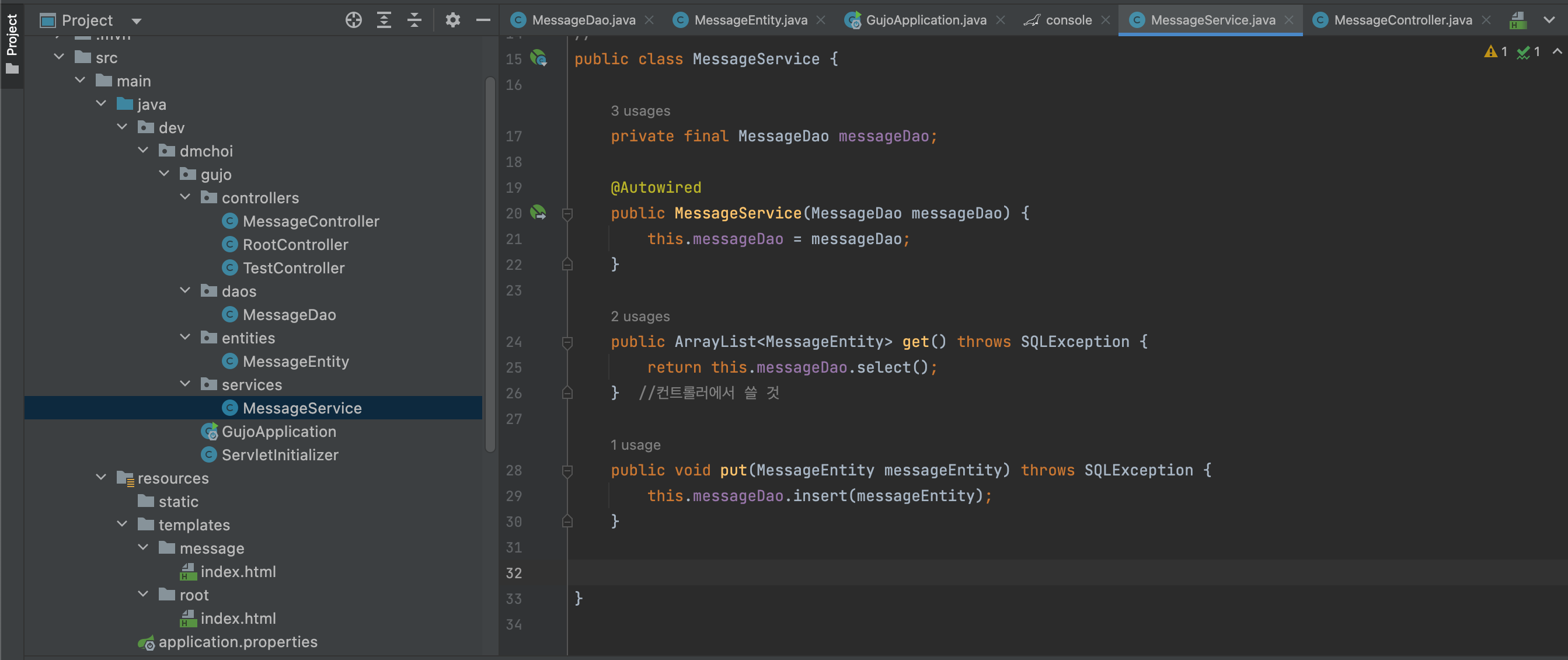
MessageService 에서
public ArrayList get() throws SQLException {
return this.messageDao.select();
} 추가

MessageController에서
모델 객체를 받아와 addAttribute를 써준다 get과 post 둘 다 사용할 것이기 때문에 동일하게 써 줌.

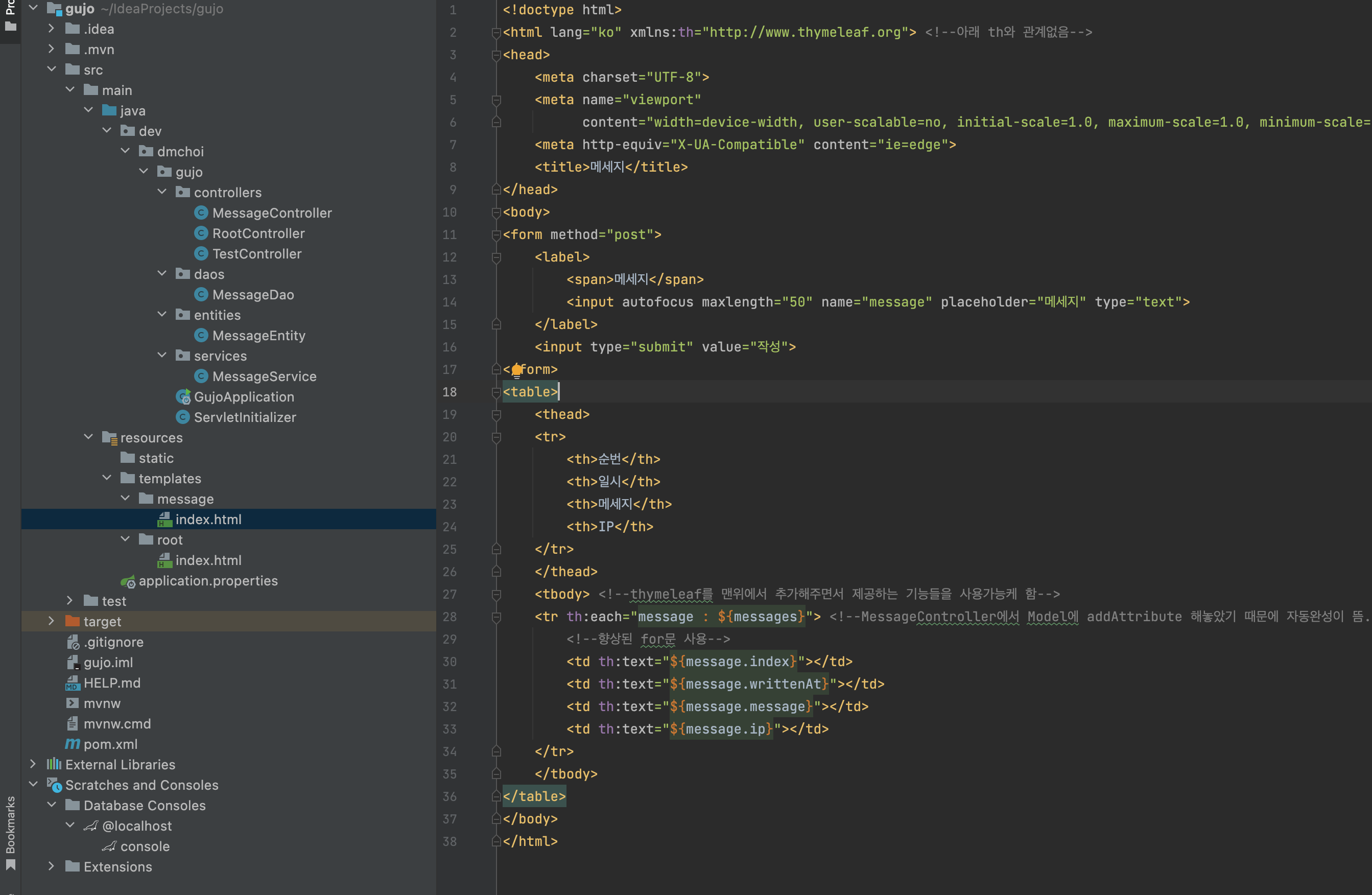
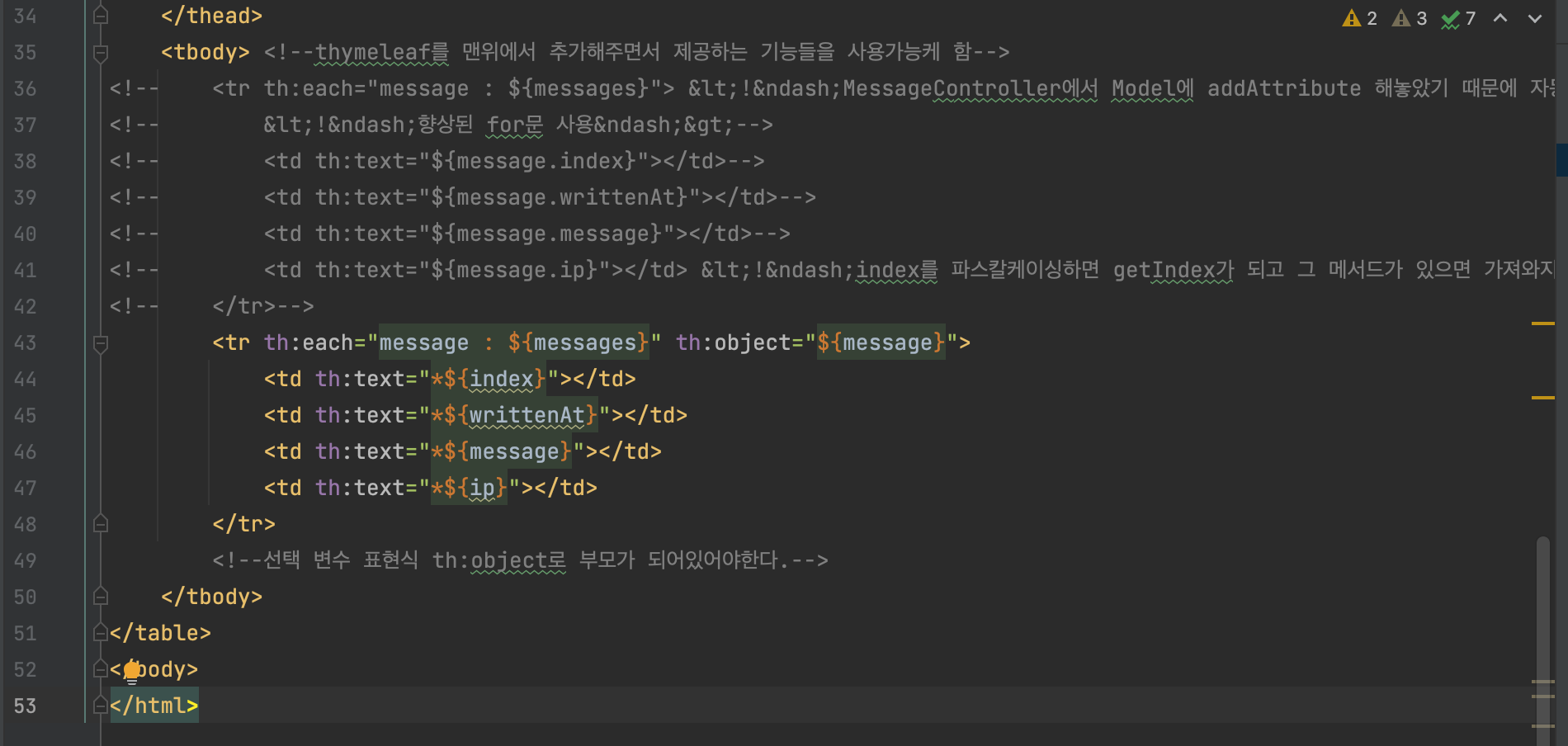
message.index.html 에서

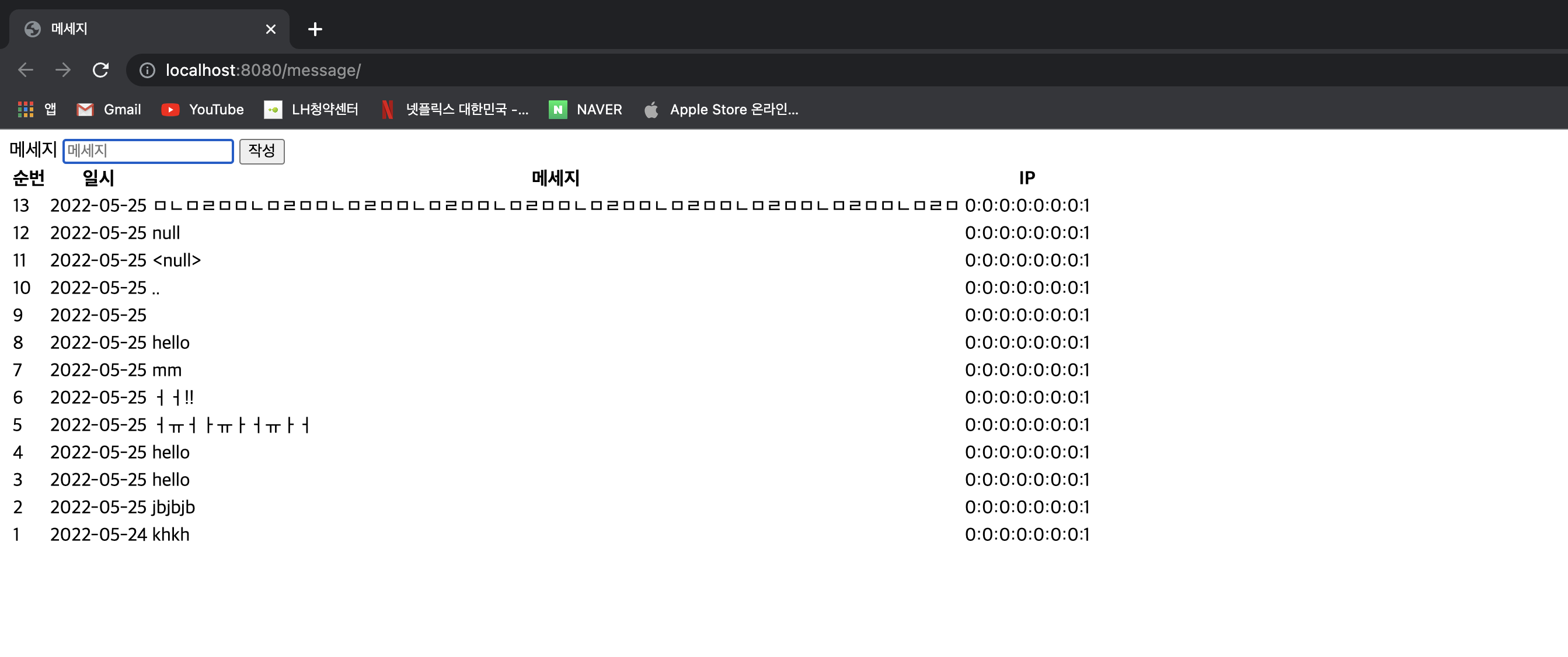
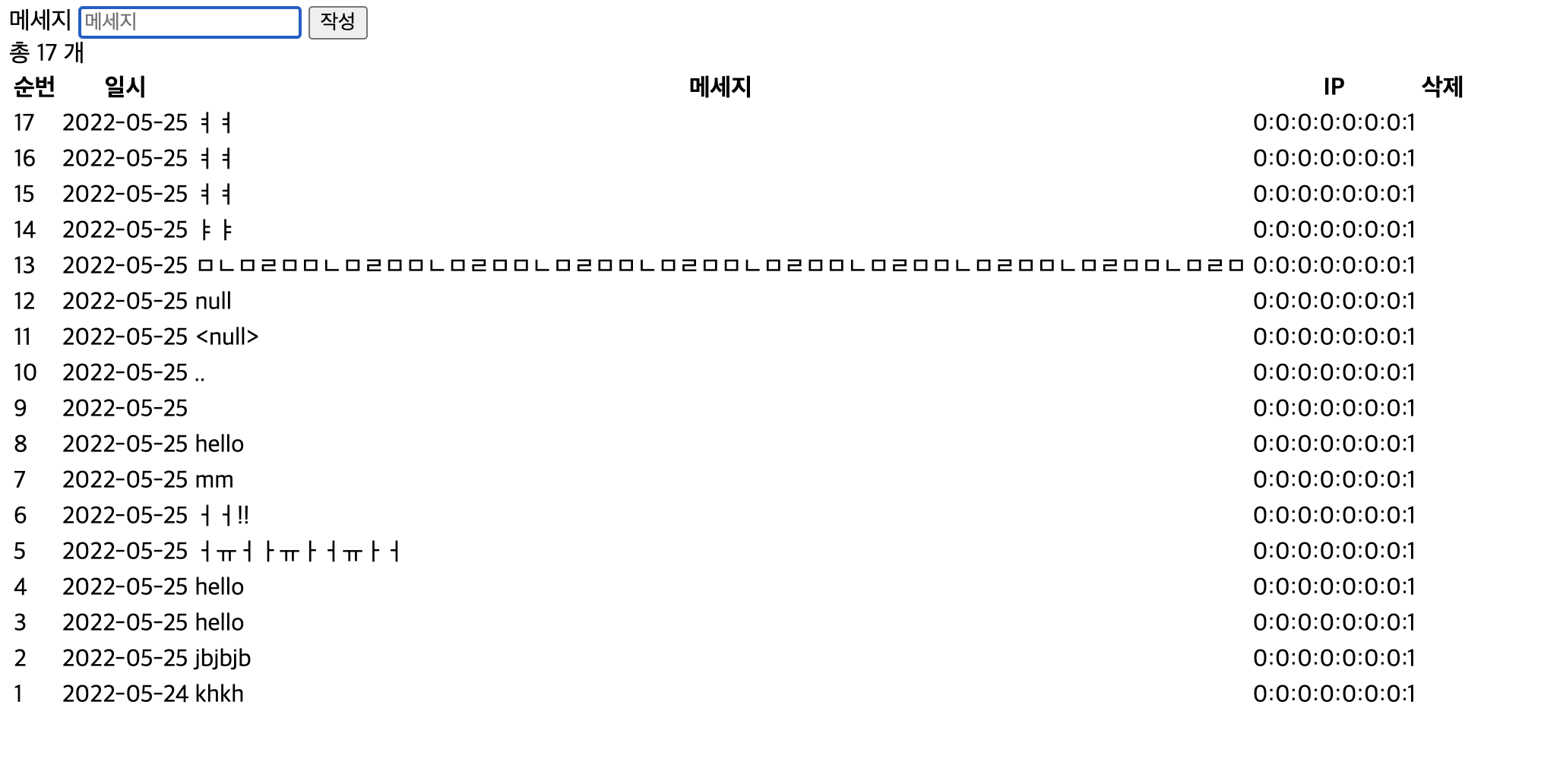
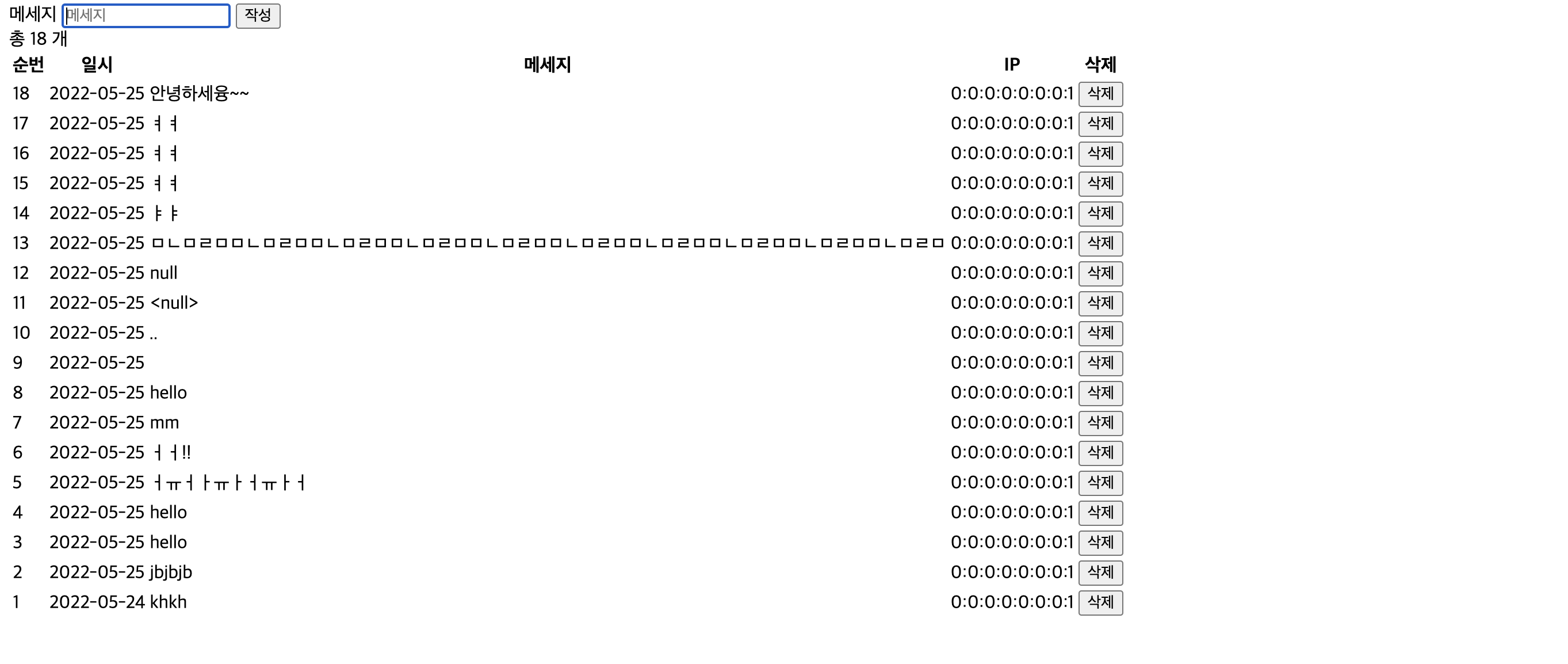
실행해보면 브라우저에 테이블이 뜬다. 메세지 창에 입력 후 작성하면 내용이 추가됨.

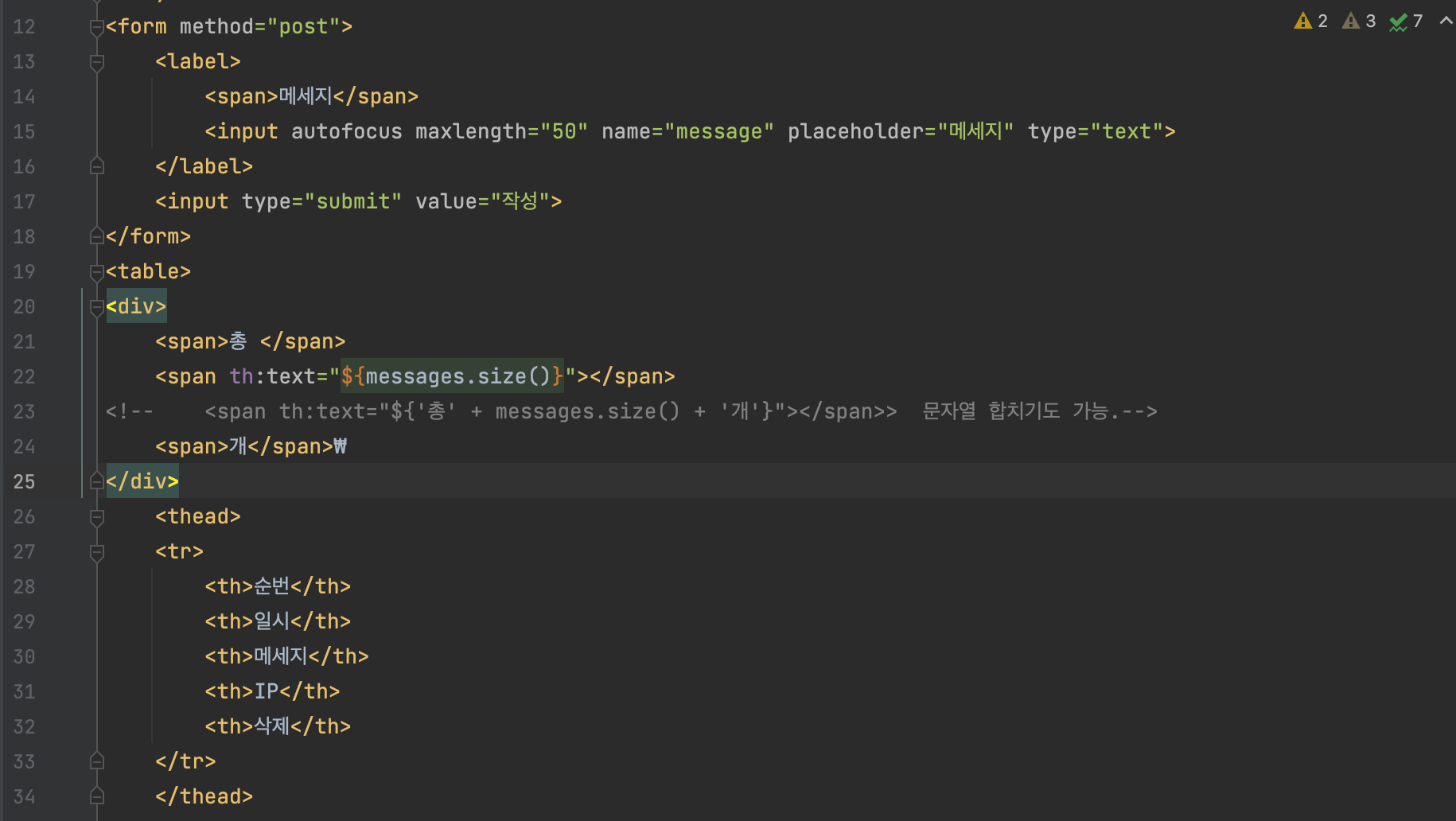
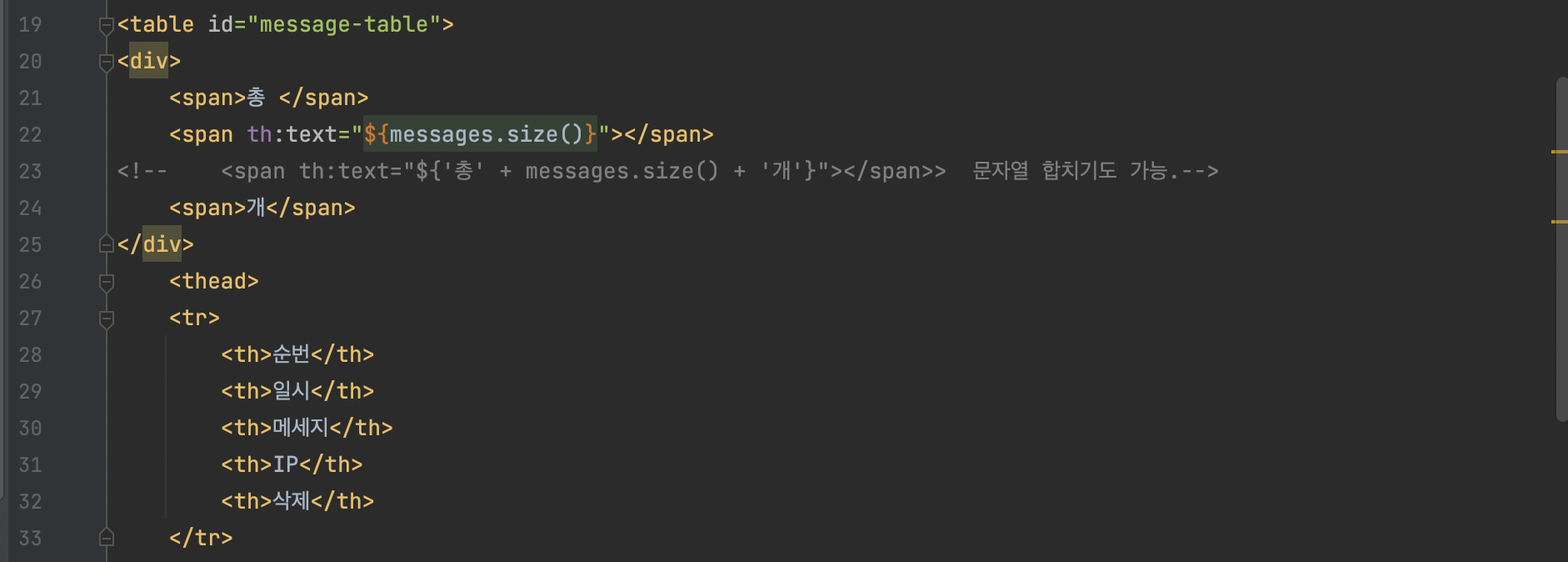
브라우저에 총 개수 띄우기. Array이기 때문에 size 사용이 가능.


선택 변수 표현식으로 변경

-- 공통 --
Thymeleaf 사용 시 html 태그의 속성으로 다음과 같이 부여한다. xmlns:th="http://www.thymeleaf.org"
-- 속성 --
th:each : 항상된 For문 방식으로 사용한다. 해당 속성이 부여된 요소(Element)가 반복됨.
th:text : 해당 속성이 부여된 요소의 InnerText 값을 지정한다.
th:object : 선택 변수 표현식에 사용할 객체를 지정한다.
th:href 및 th:src : 해당 요소의 href 혹은 src 속성을 지정한다. URL 표현식과 함께 쓴다.
-- 표현식 --
${} : 변수 표현식
*{} : 선택 변수 표현식, th:object에 정의되어 있는 객체의 필드에 접근할 수 있음.
@{} : URL 표현식, URL을 표현하기 위해 사용한다.
form은 메서드에 들어올 수 있는게 get이랑 post뿐.
AJAX (Asynchronous JavaScript And XML)
=
XHR (XML Http Request)
둘은 동일한 것.
AJAX란 비동기 자바스크립트와 XML (Asynchronous JavaScript And XML)을 말합니다. 간단히 말하면, 서버와 통신하기 위해 XMLHttpRequest 객체를 사용하는 것을 말합니다. JSON, XML, HTML 그리고 일반 텍스트 형식 등을 포함한 다양한 포맷을 주고 받을 수 있습니다. AJAX의 강력한 특징은 페이지 전체를 리프레쉬 하지 않고서도 수행 되는 "비동기성"입니다. 이러한 비동기성을 통해 사용자의 Event가 있으면 전체 페이지가 아닌 일부분만을 업데이트 할 수 있게 해줍니다.
모든 요소는 데이터셋(dataset)이란 속성을. 가지고 있다.
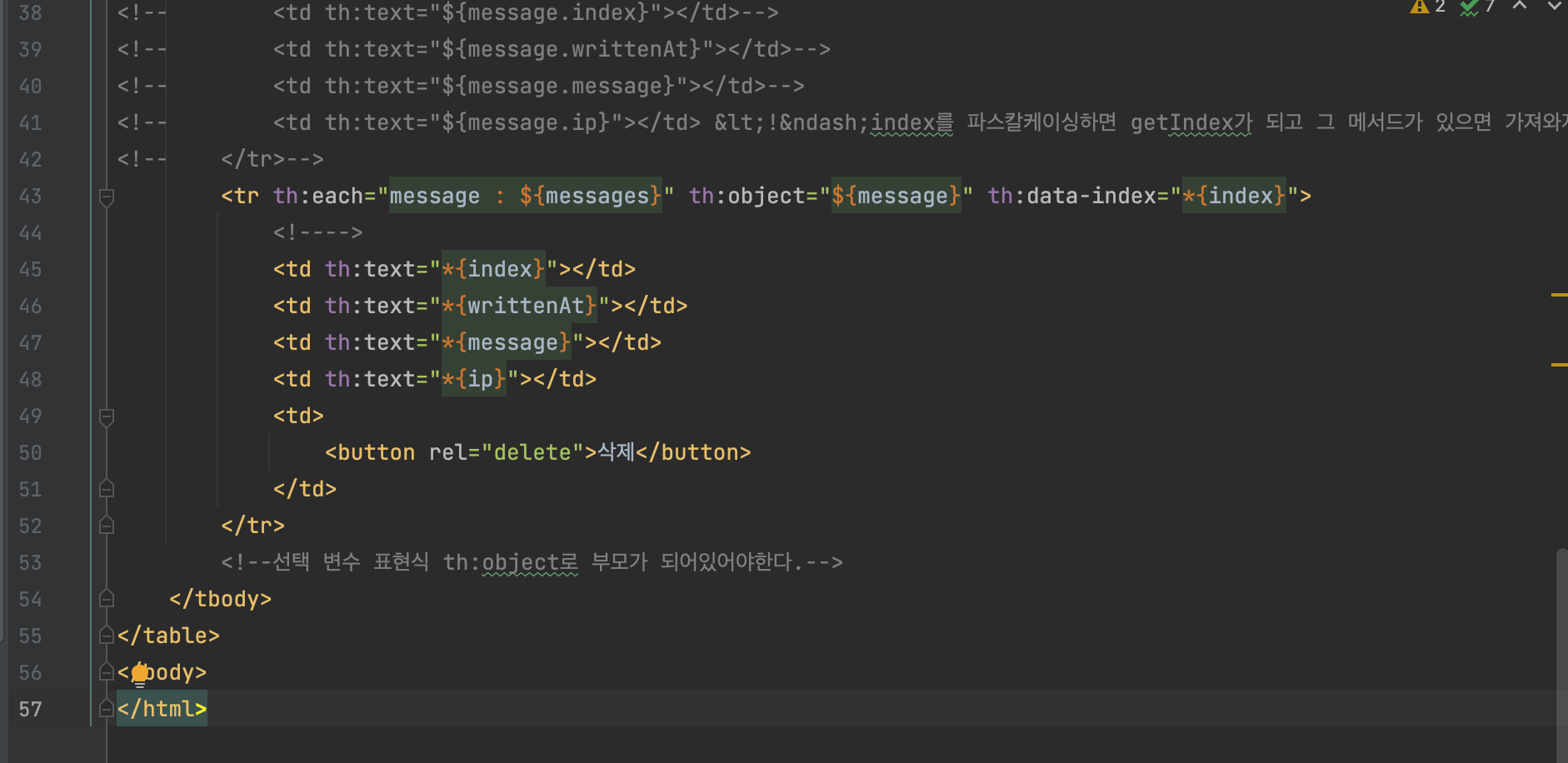
삭제를 추가해보자.
<table id="message-table">를 추가해주고

아래에서
th:data-index="*{index}" 와
<td>
<button rel="delete">삭제</button>
</td>도 추가해준다.

우선 삭제버튼이 생성되었다.

자바스크립트를 실행시키는 주체는 클라이언트이다.
그런데 th붙은 애들은 서버에서 실행된다.
코드가 완성이 되고 클라이언트에 전달이 된 후에야 자바스크립트가 실행이 되는 것.
자바스크립트 같은 정적인 것들은 static 만들어야 한다.
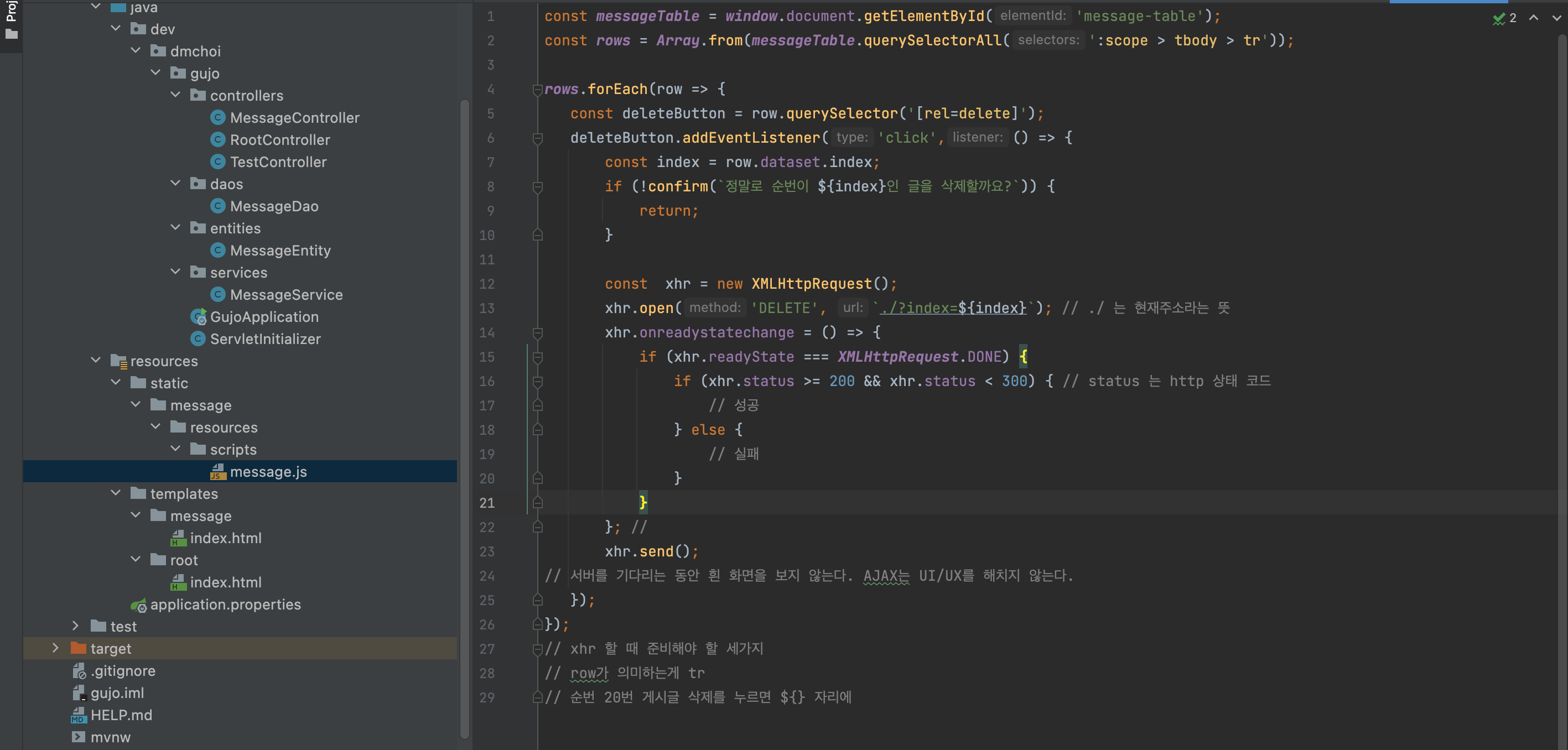
static에 resources/scripts/message.js를 만들자.

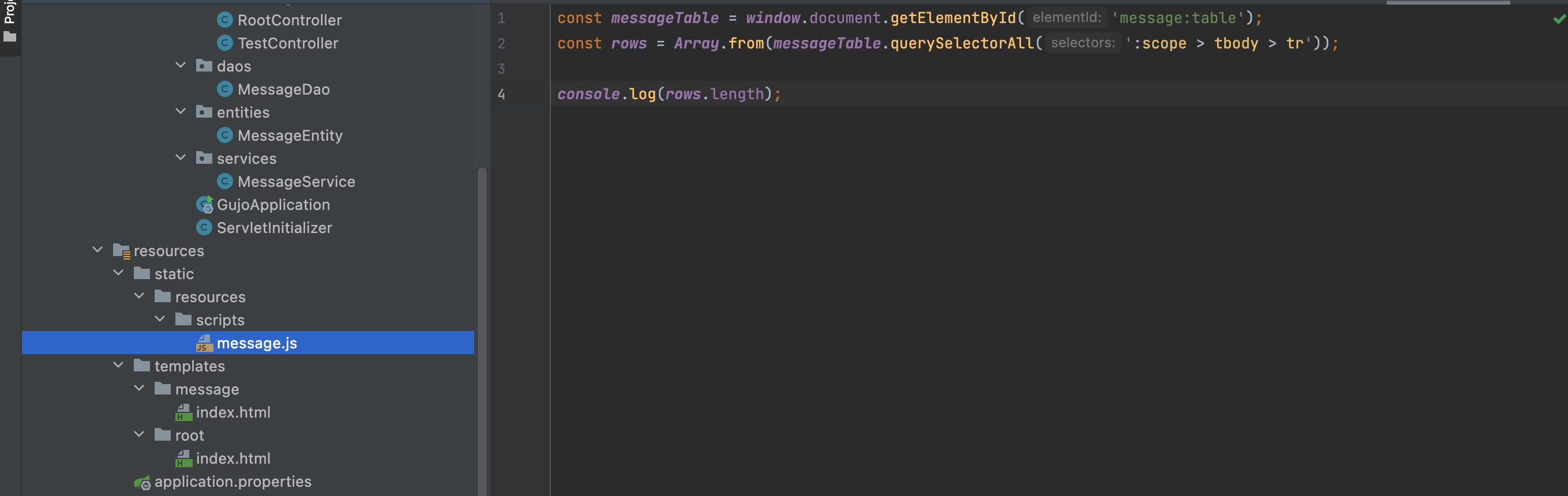
아래와 같이 작성해주겠다.

static에 message 디렉토리 생성 후 resources를 message에 이동시킨다.

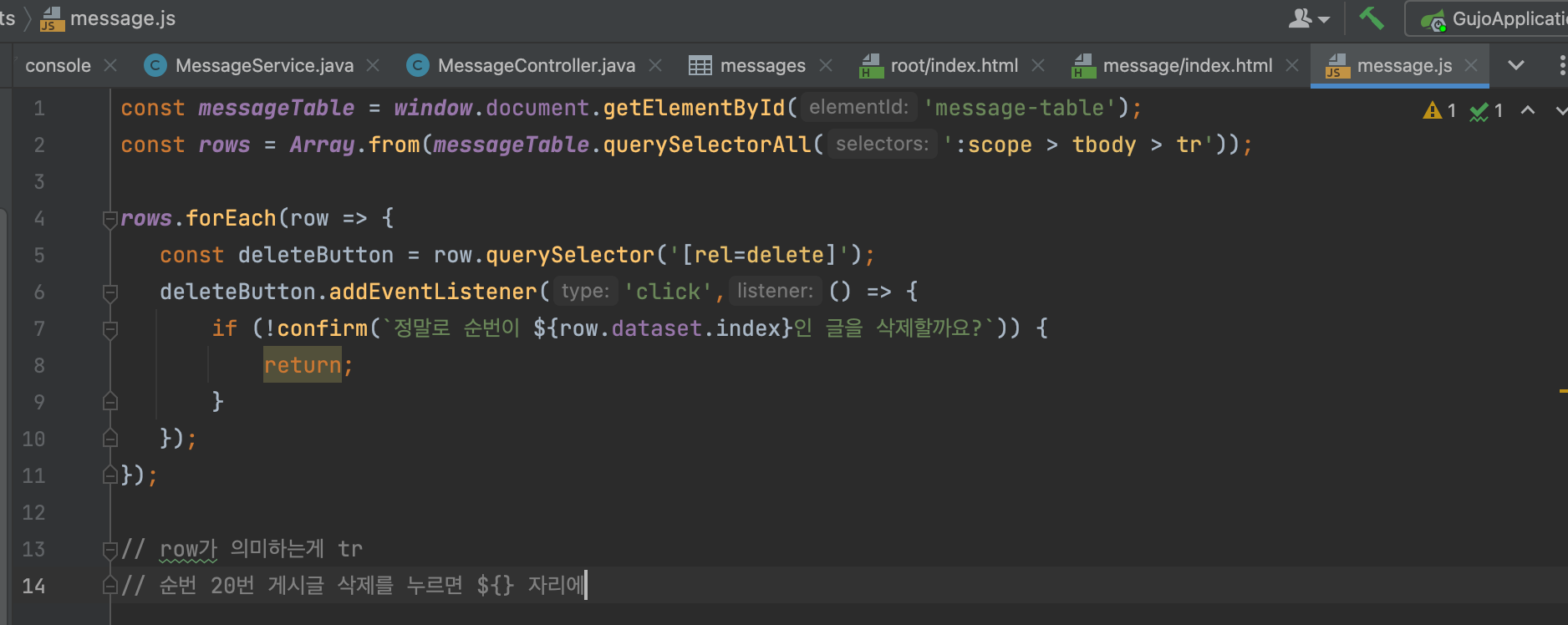
message.js에서 아래 내용 작성 후

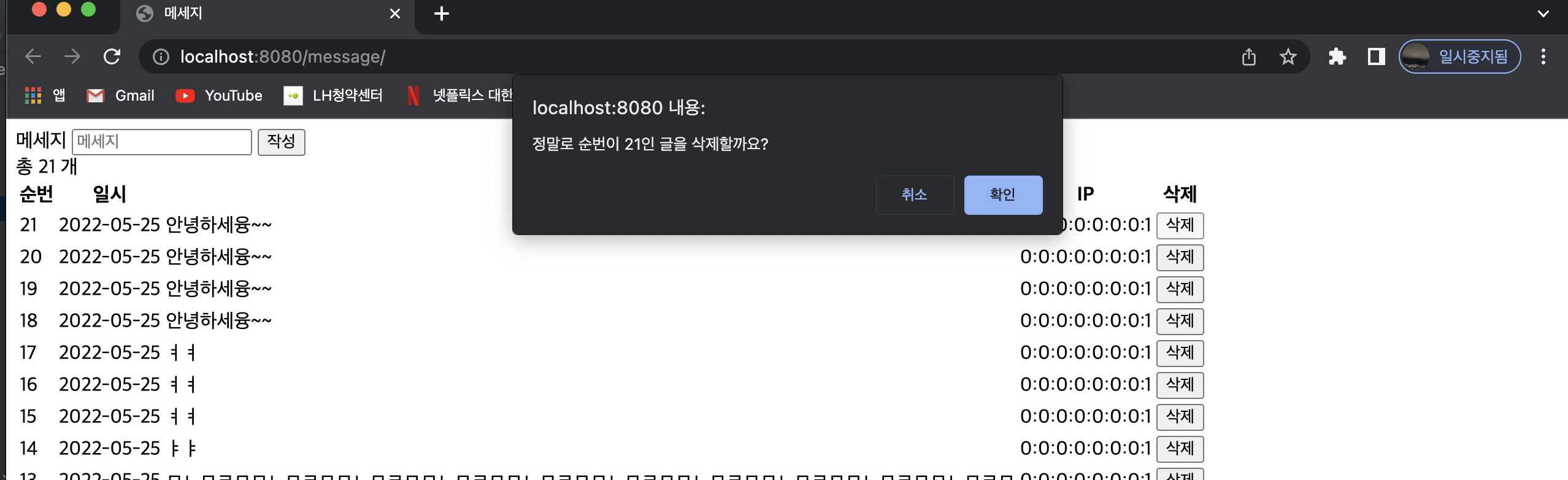
브라우저에서 삭제 버튼을 클릭하면 해당 창이 뜬다.

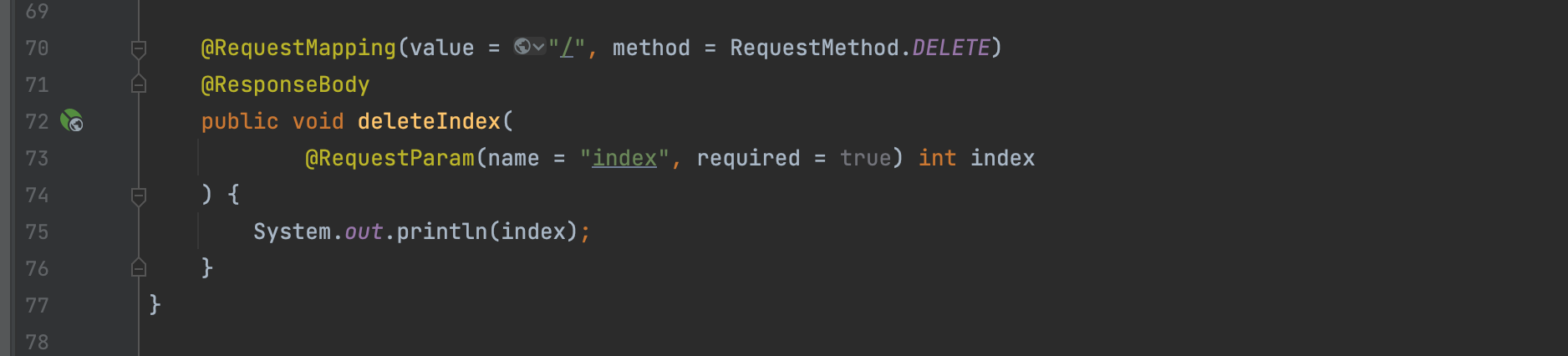
MessageController 맨 아래에 이 내용을 추가하자.

message.js에 AJAX내용 추가. 이건 정말 외워야 한다..