XHR
페이지에 변화없이 외부 데이터 수신(요청)
WS 웹 소켓
실시간으로 데이터가 들어왔을 때. 서버가 원해서(능동적으로) 클라이언트한테 데이터를 줄 때
WA 웹 어셈블리
let xhr = new XMLHttpRequest();
xhr.open('방식', '주소');
// 실제로 데이터를 요청(전송)하지는 않는다.
xhr 상태가 변할 때마다 실행될 함수를 지정해준다.
xhr.send();
선언 / 준비 / 지정 / 응답 / 종류 / 구현 / 요청
let xhr = new XMLHttpRequest(); xhr.open(); xhr.onreadystatechange = () => { if (xhr.readyState === XMLHttpRequest.DONE) { if (xhr.status >= 200 && xhr.status < 300) { // 성공 구현부 } else { // 실패 구현부 } } }; xhr.send();
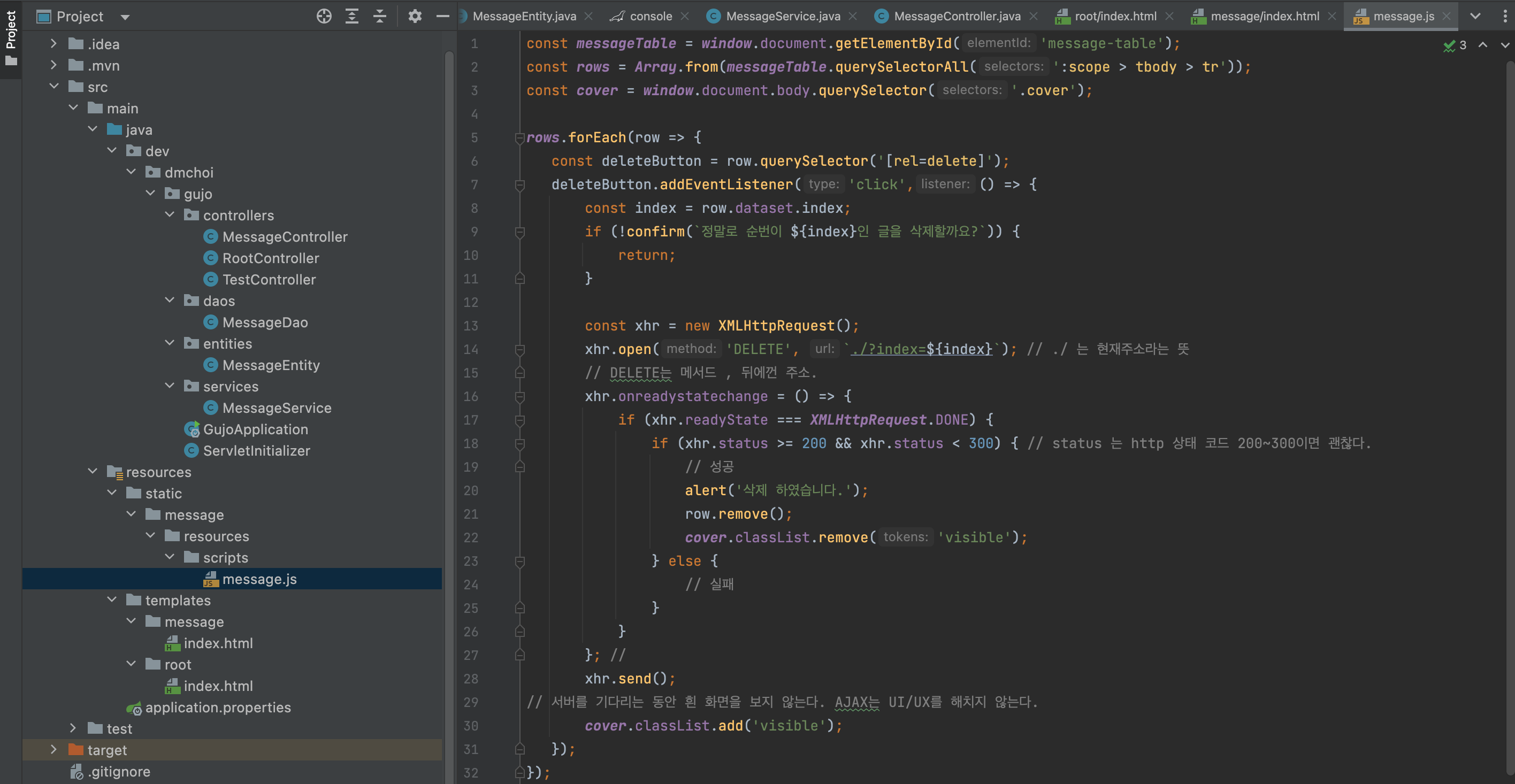
아래 두 내용의 코드를 message.js에 추가해주자.
const cover = window.document.body.querySelector('.cover'); const xhr = new XMLHttpRequest();
xhr.open('DELETE', `./?index=${index}`); // ./ 는 현재주소라는 뜻
// DELETE는 메서드 , 뒤에껀 주소.
xhr.onreadystatechange = () => {
if (xhr.readyState === XMLHttpRequest.DONE) {
if (xhr.status >= 200 && xhr.status < 300) { // status 는 http 상태 코드 200~300이면 괜찮다.
// 성공
alert('삭제 하였습니다.');
row.remove();
cover.classList.remove('visible');
} else {
// 실패
}
}
}; //
xhr.send();
// 서버를 기다리는 동안 흰 화면을 보지 않는다. AJAX는 UI/UX를 해치지 않는다.
cover.classList.add('visible');
});
});
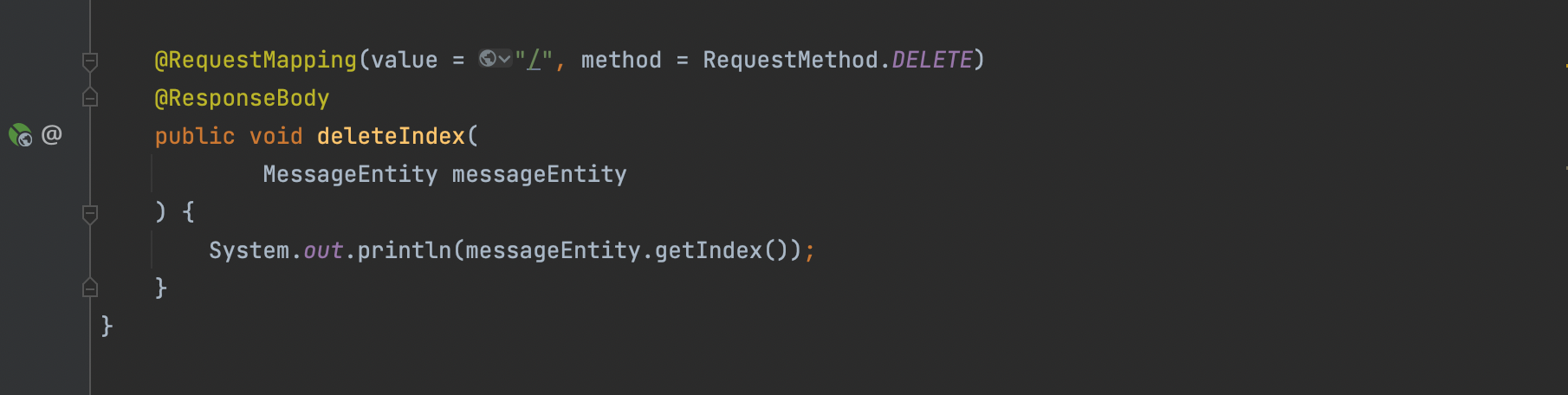
그리고 MessageController 에서
맨 아래 내용 추가

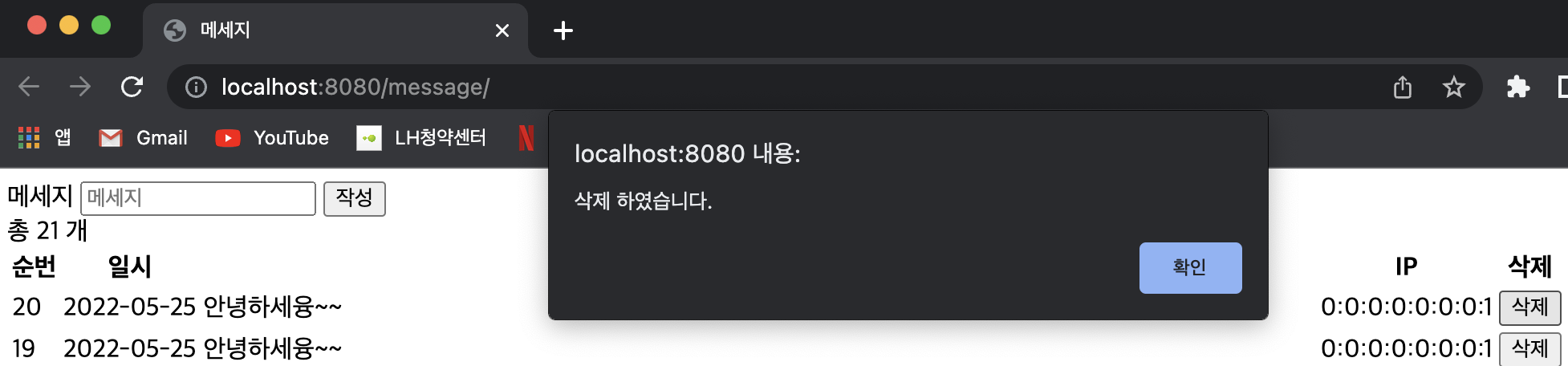
브라우저에서 삭제 버튼을 누르면 아래 창이 뜬다.

삭제한 인덱스의 번호가 창에 뜬다.

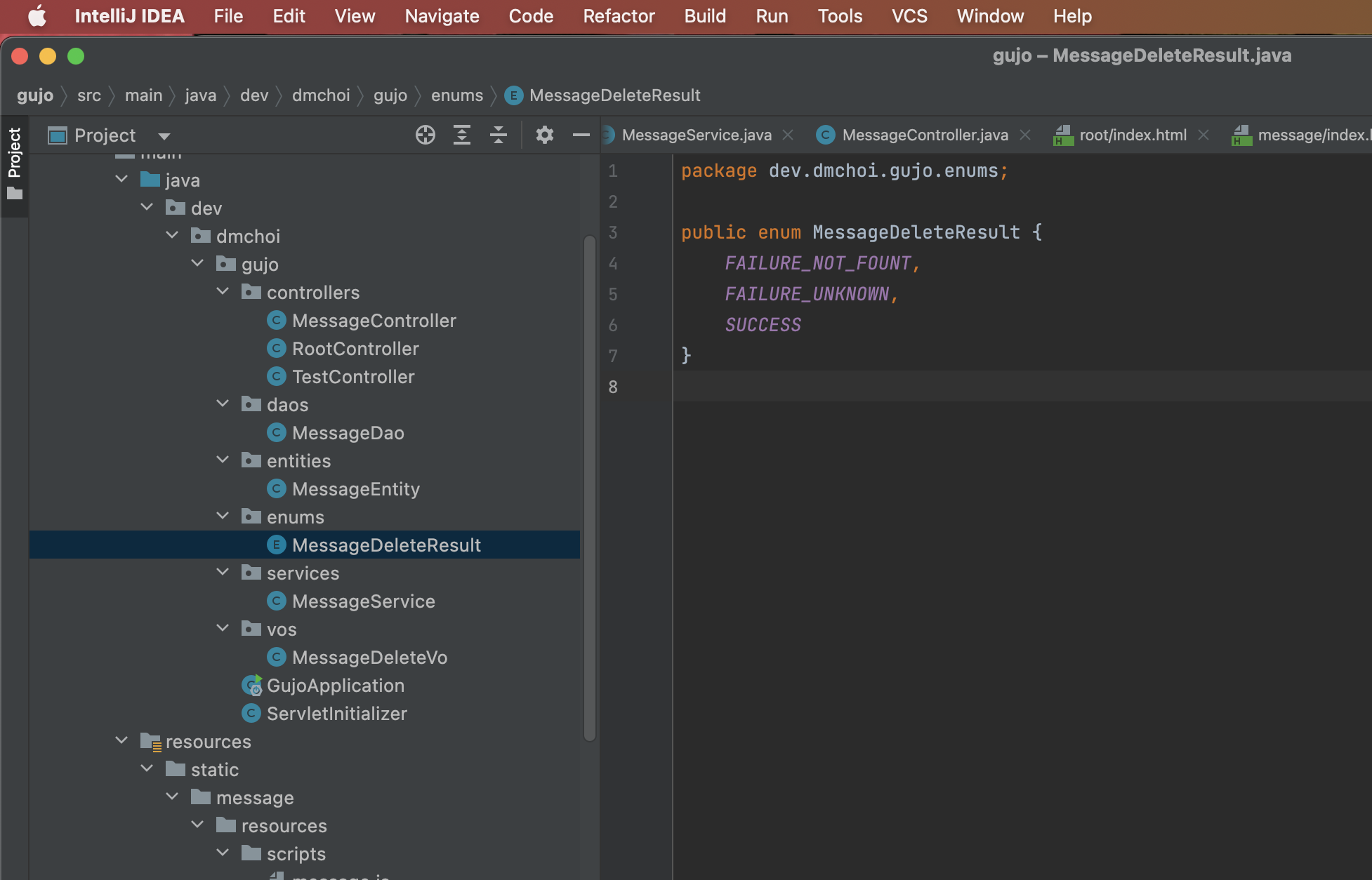
gujo에 enums 패키지를 만들고
MessageDeleteResult enum을 만들자.

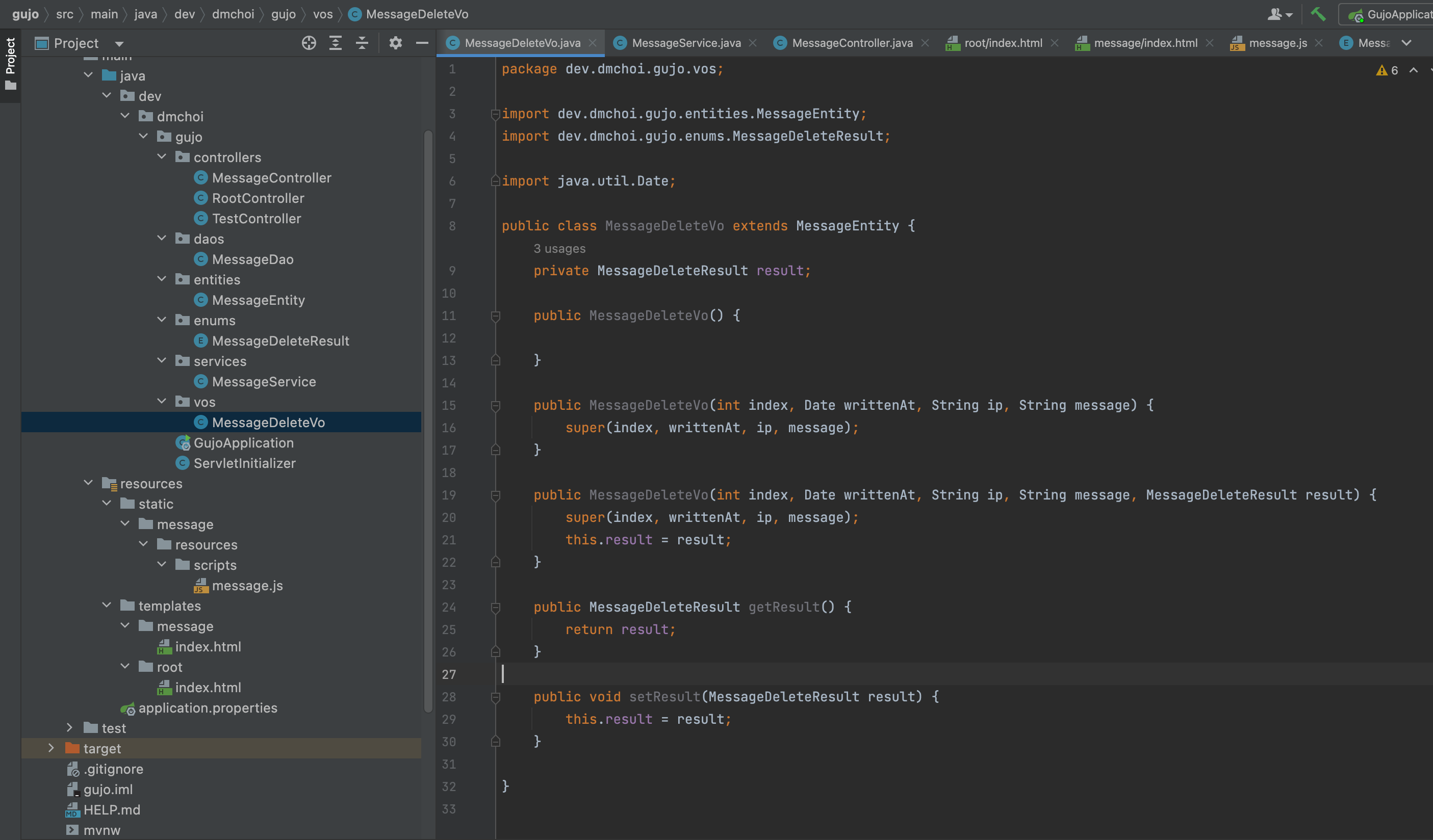
vos 패키지를 만들고
MessageDeleteVo 클래스를 만들어 MessageEntity를 상속한다.
빈 생성자와 매개변수가 있는 생성자들. 게터세터를 만들어준다.

MessageDao에서 내용 추가