장바구니처리 방법에는 로컬 저장소가 있다.
브라우저 저장소에 저장되는 것. js를 사용하는 것.
pc 방에서 로그인 하고 상품을 장바구니에 담았을 때, 그 컴퓨터에 그 저장소에 담을 내용을 담는 것이기에, 집에 돌아와서 로그인해보면 장바구니가 비어있다. 따라서 잘 쓰지 않는다.
장바구니는 상품과 유저 중 어느 것과 더 밀접할까?
그것을 논하기가 어려운 구석이 있다.
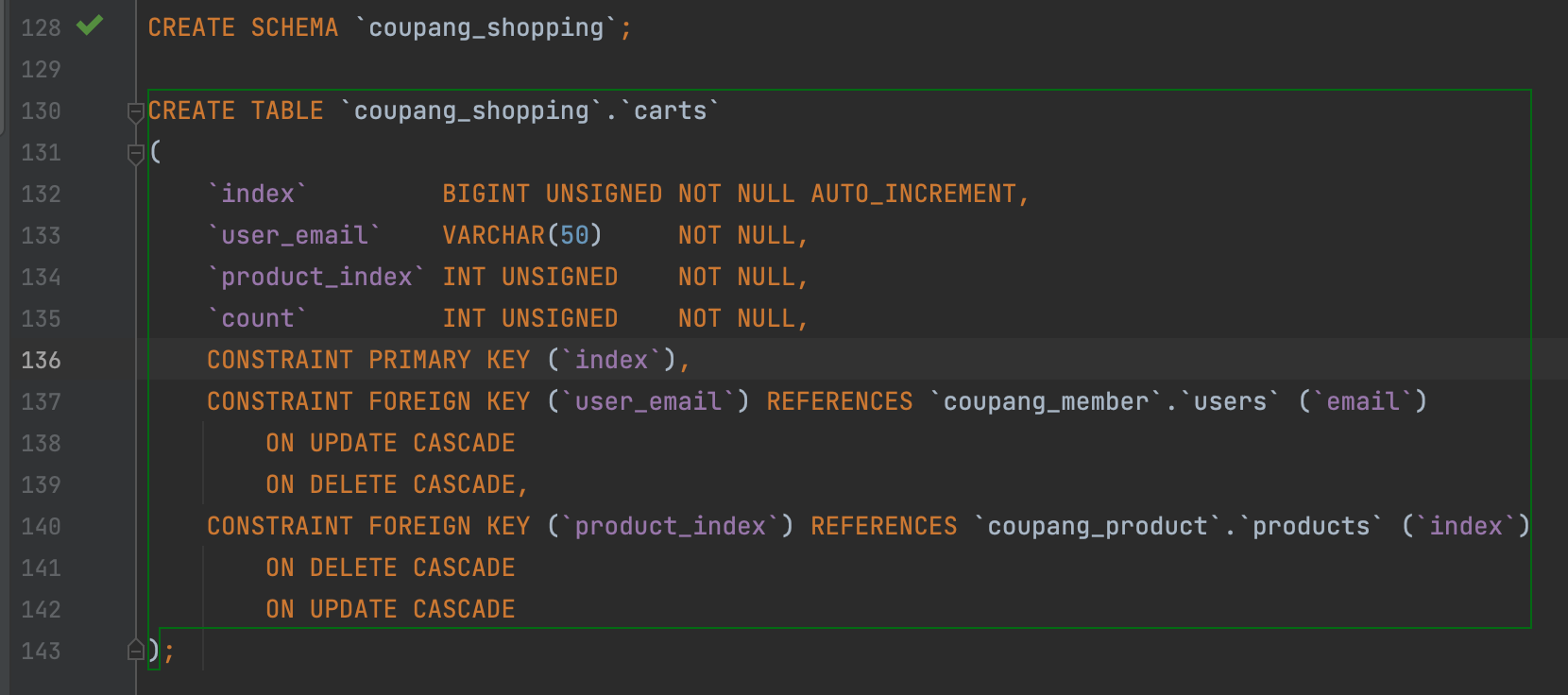
그래서 따로 스키마를 하나 만든다.
누가? 어느상품을? 몇개나 담았는가?

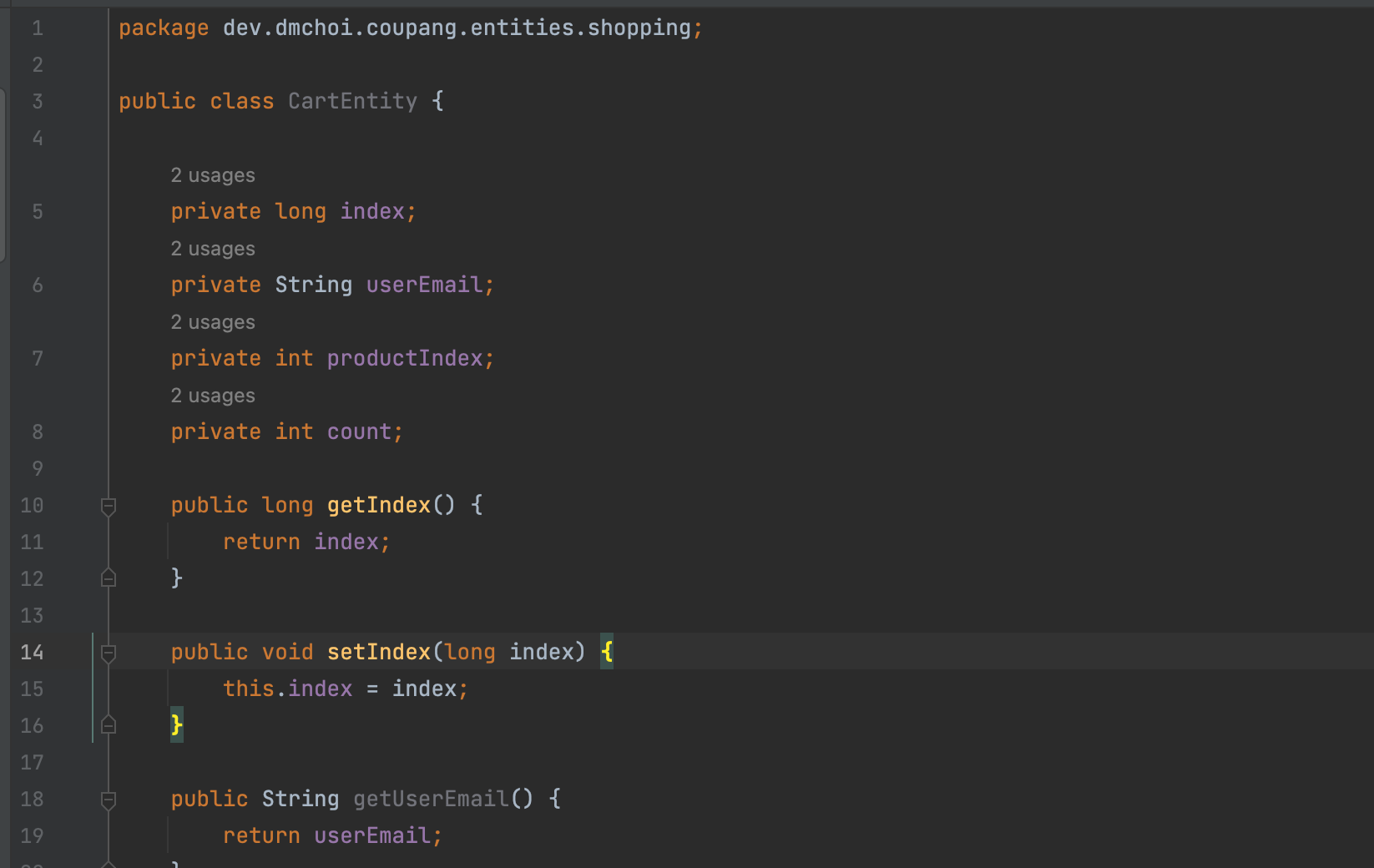
CartEntity

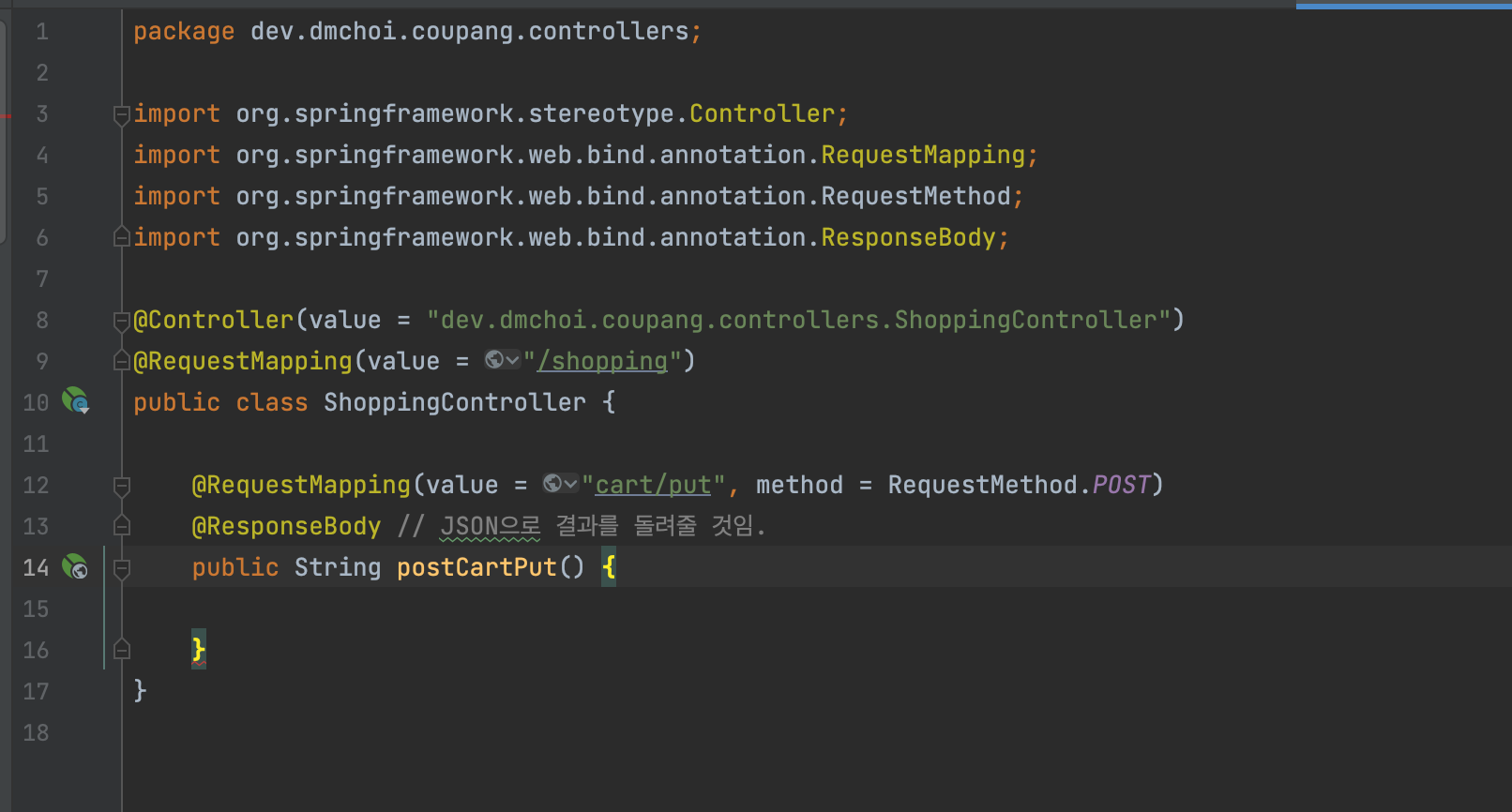
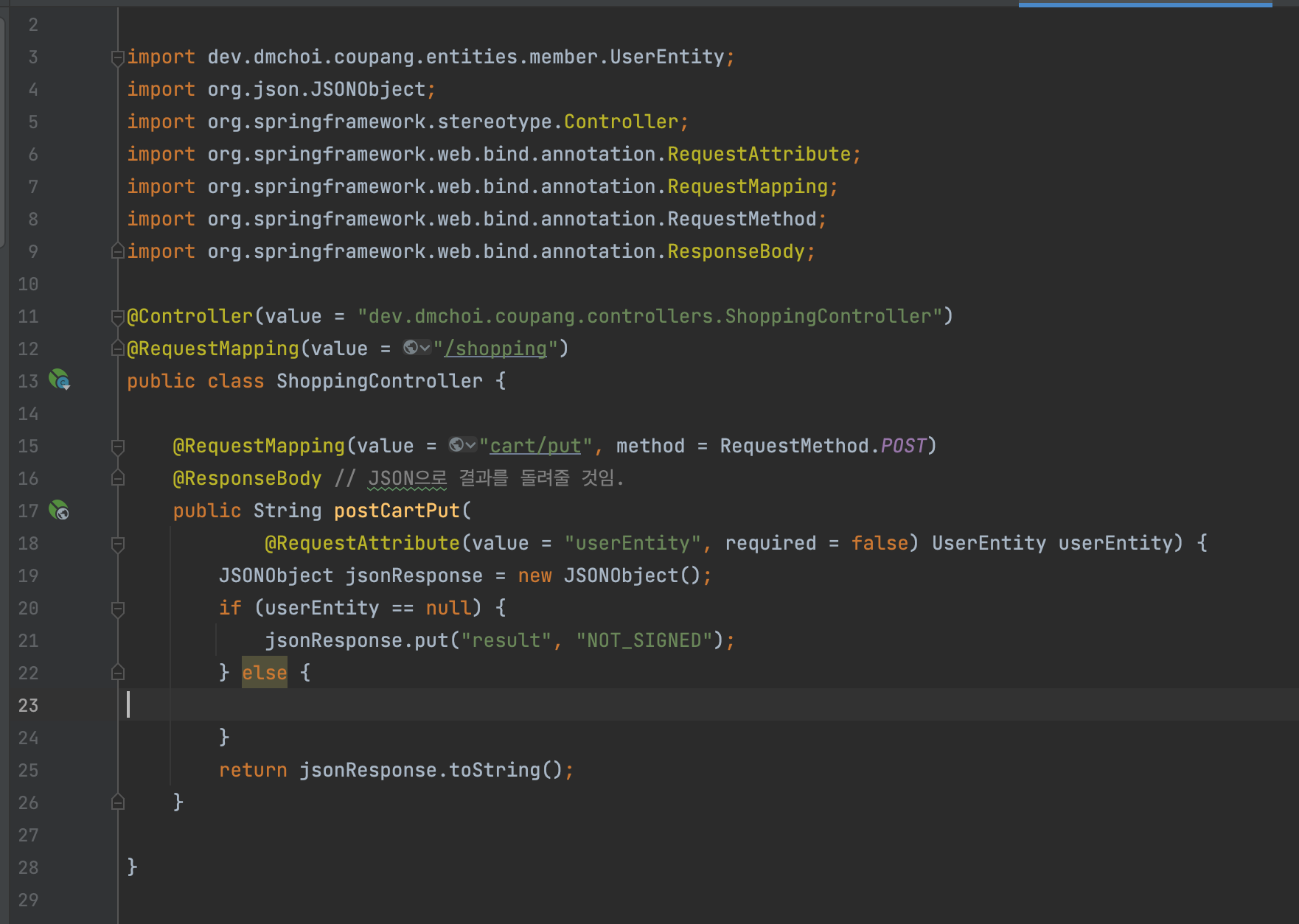
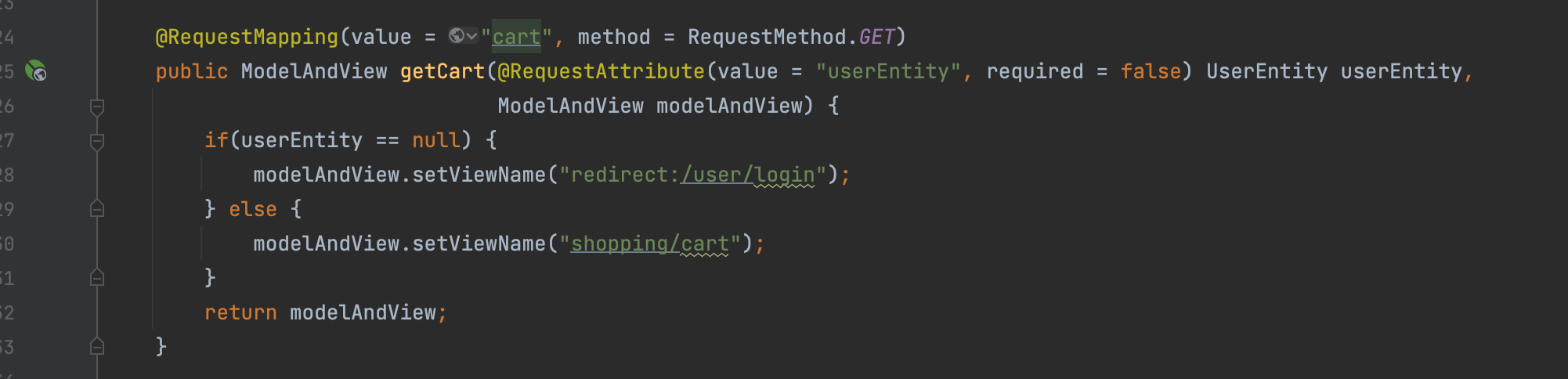
ShoppingController


절대 유저이메일을 requestParam으로 받으면 안된다.
보안이 취약해짐.

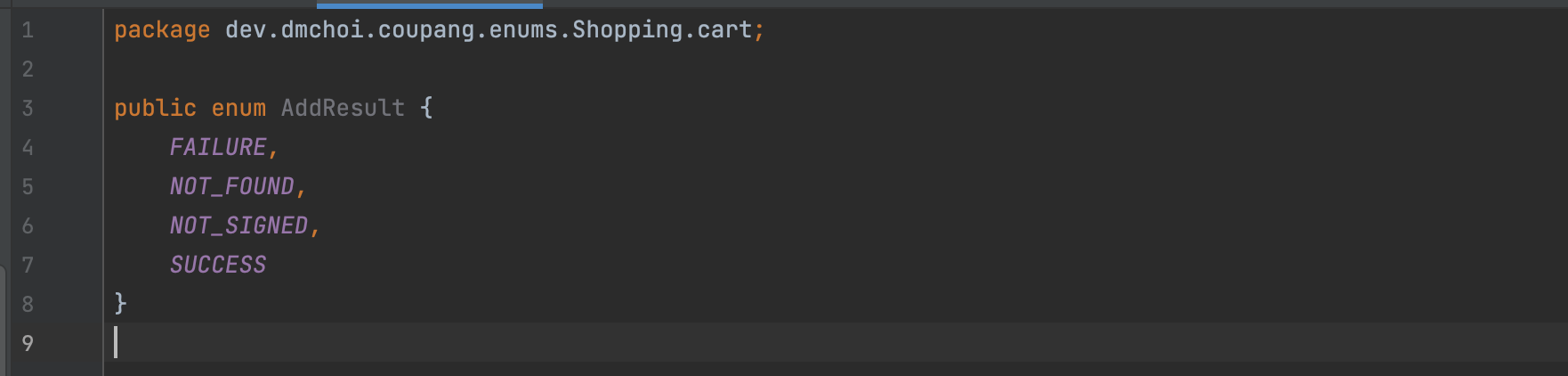
AddResult

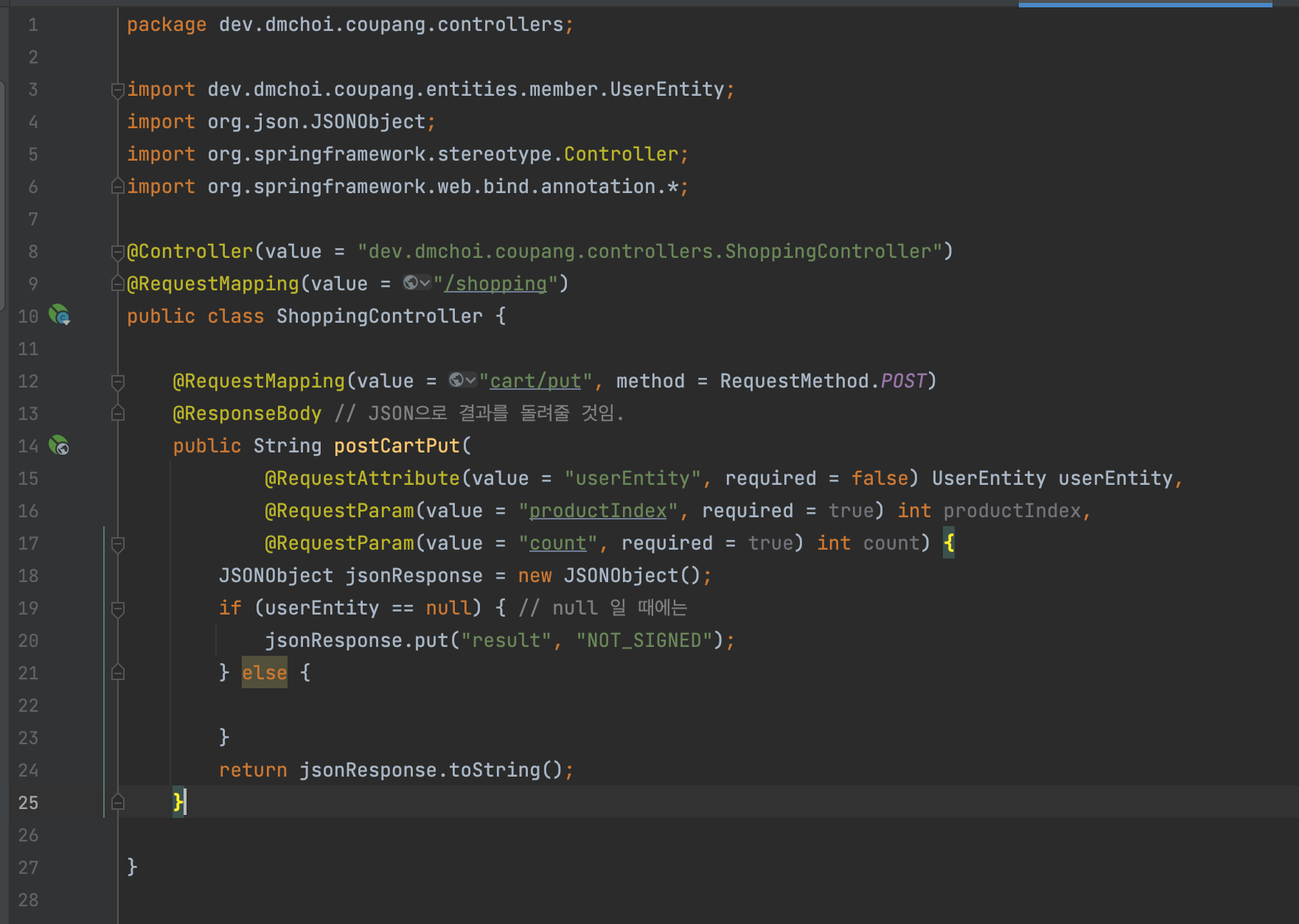
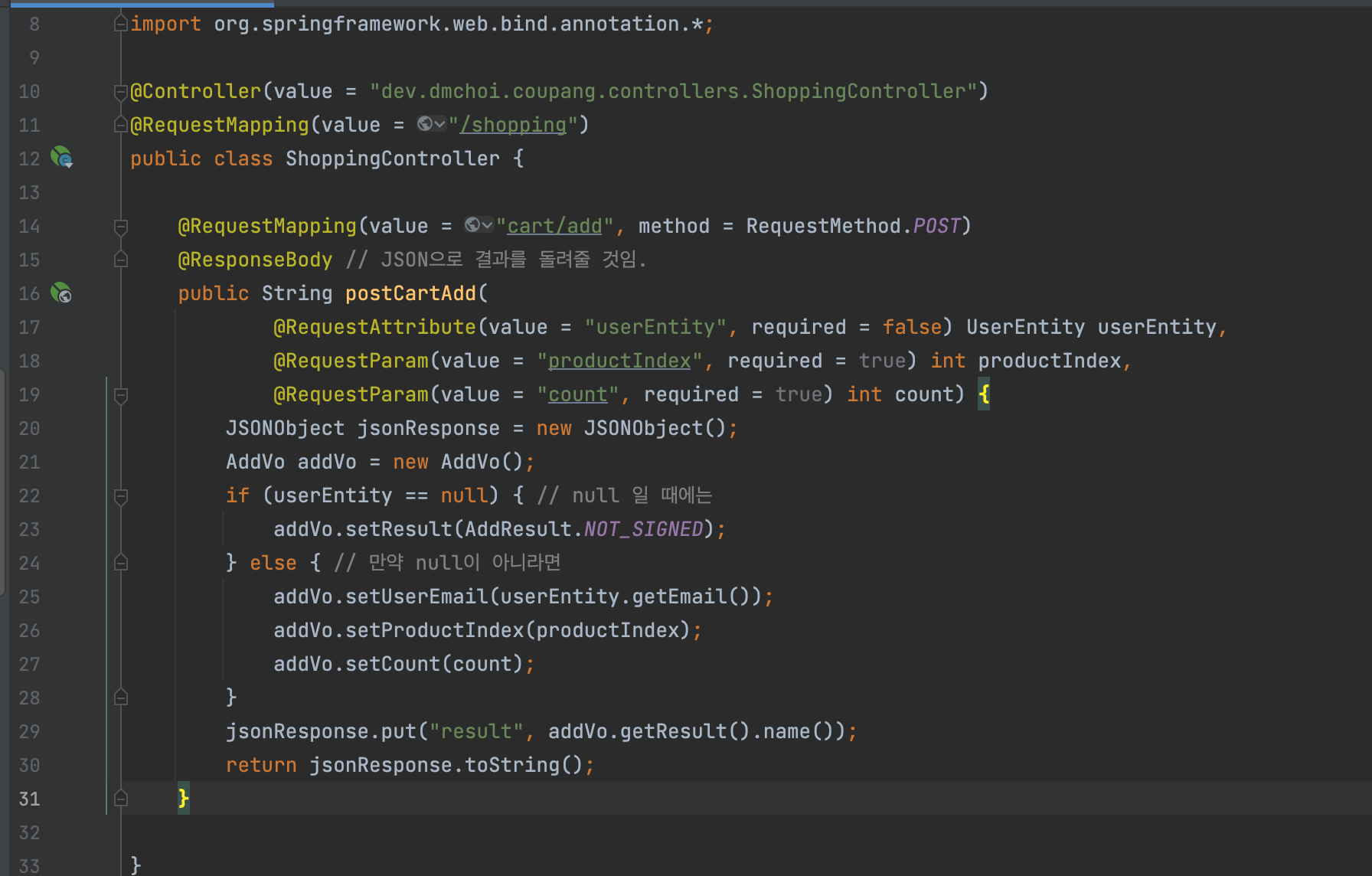
ShoppingController
메서드와 매핑 이름 변경

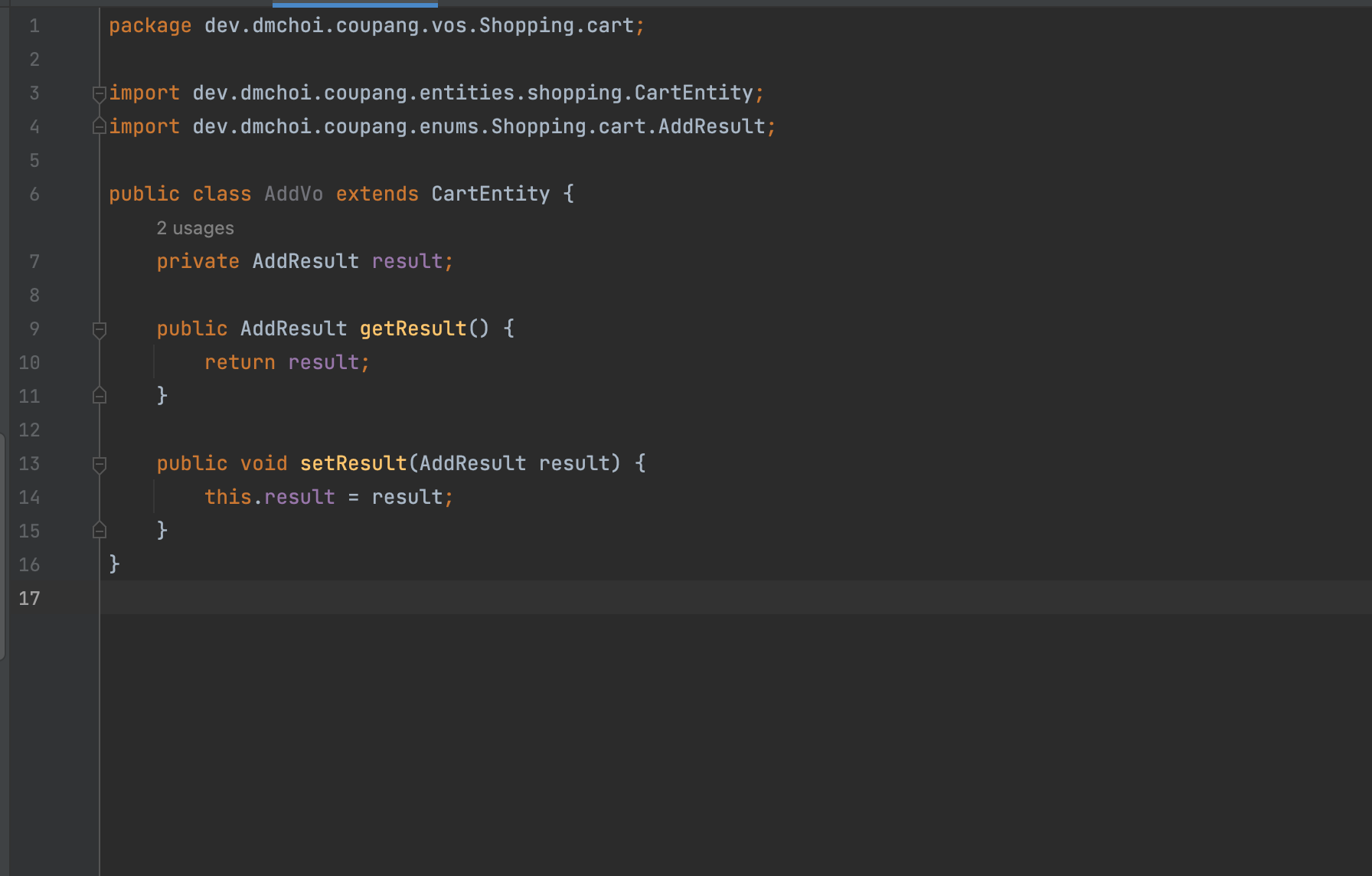
AddVo

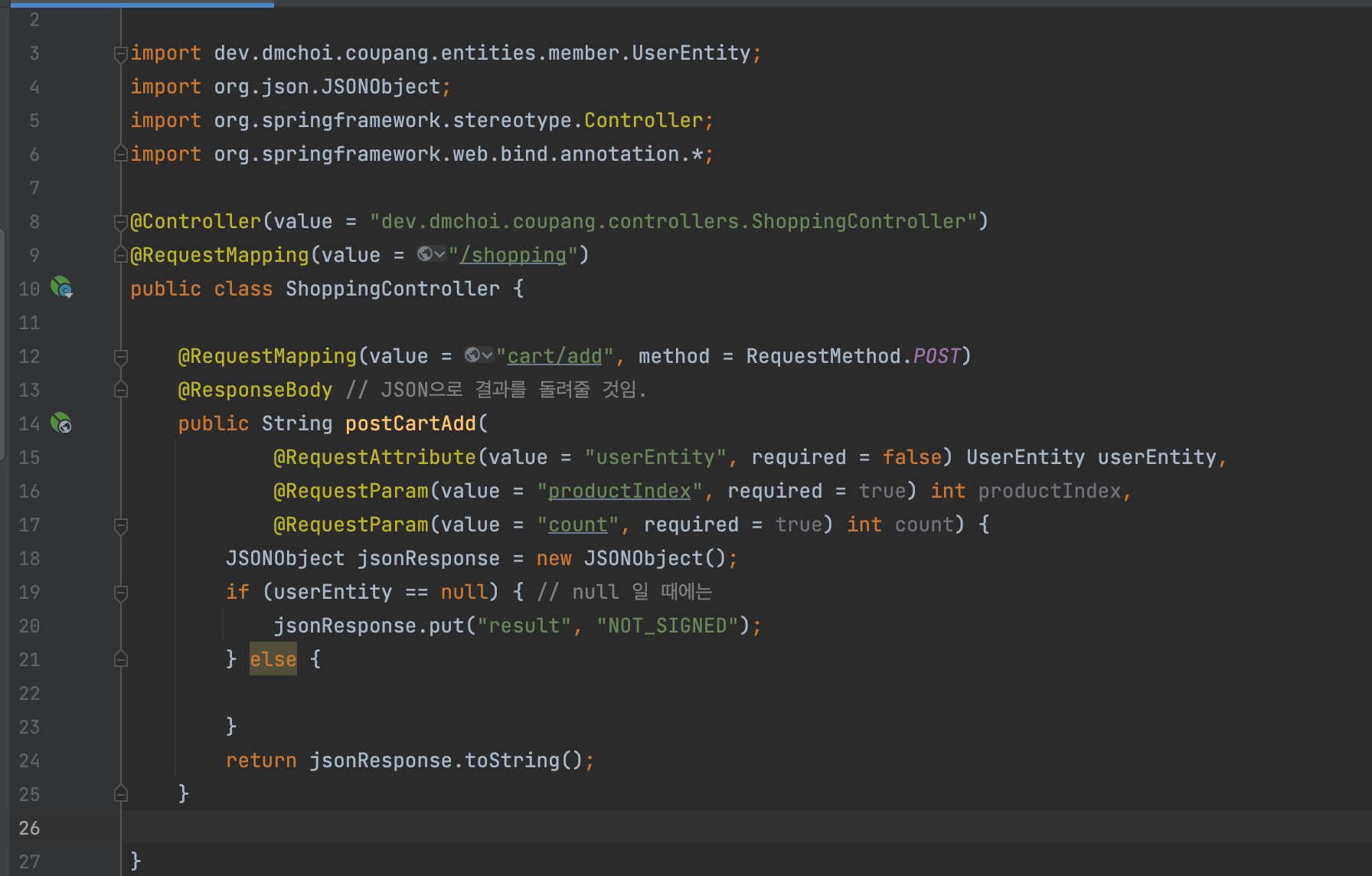
ShoppingController

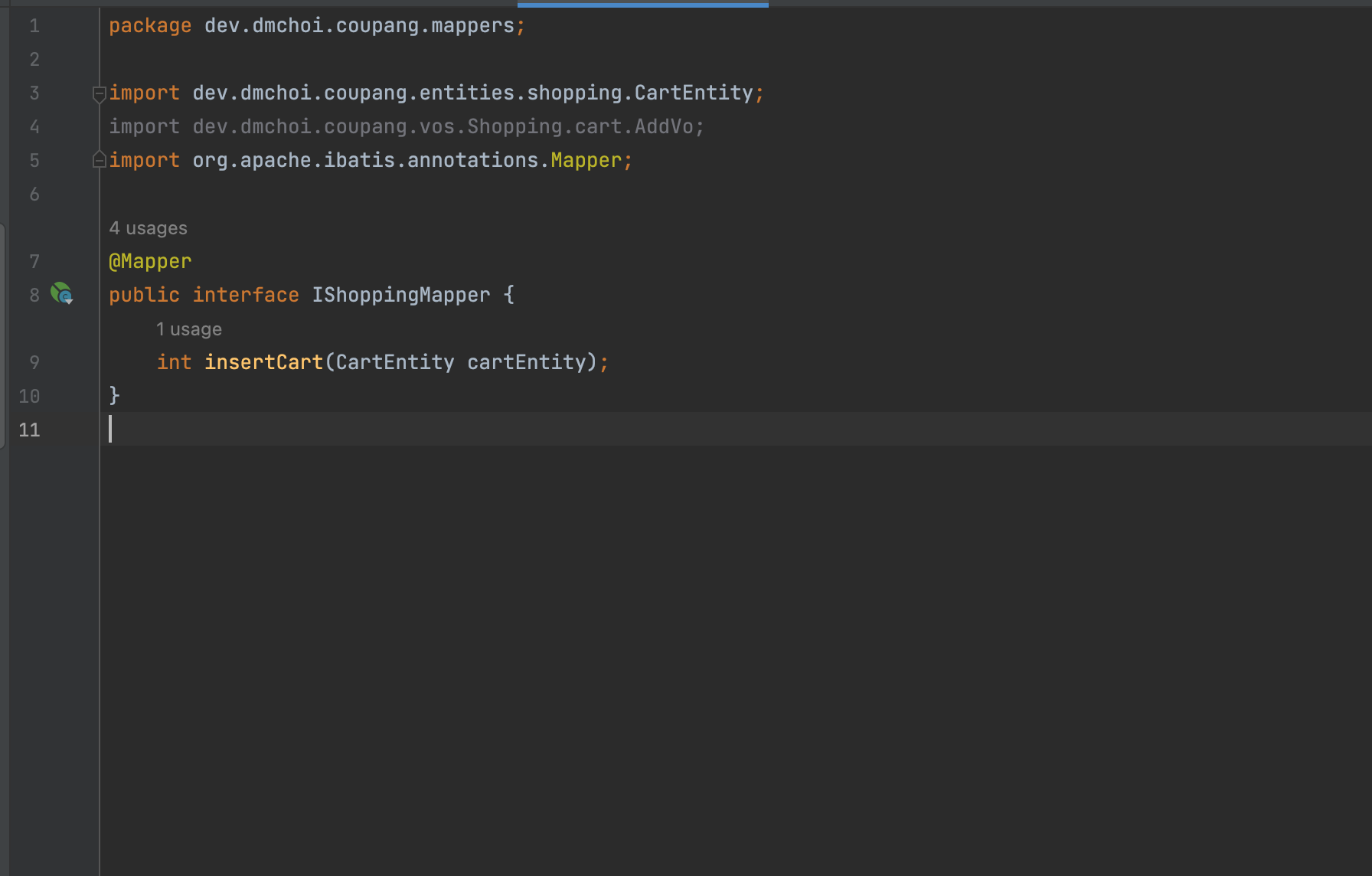
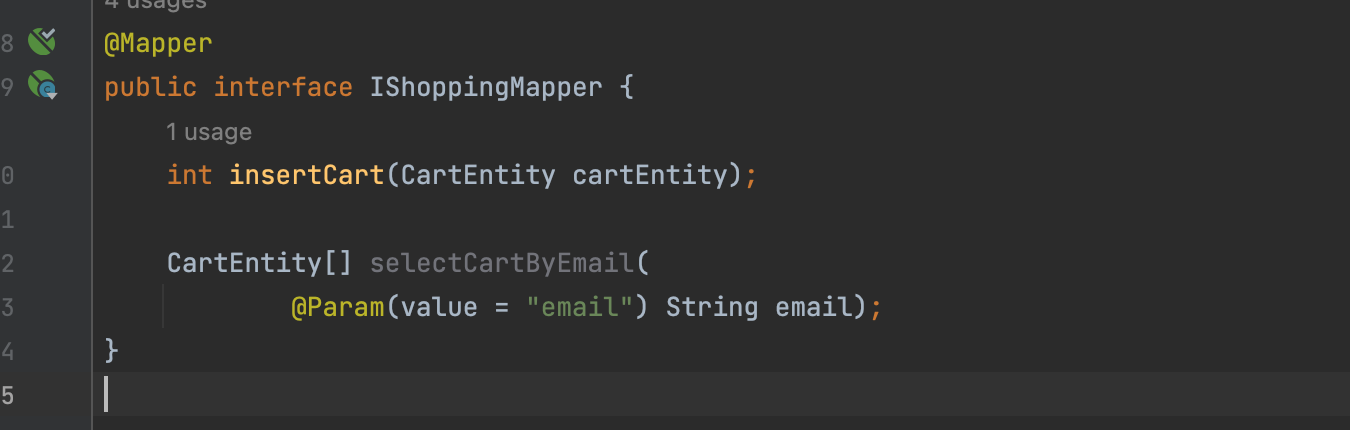
IShoppingMapper
장바구니 넣기를 클릭하였을 때, 해당 상품의 데이터가 해당 유저에게 전달된다.

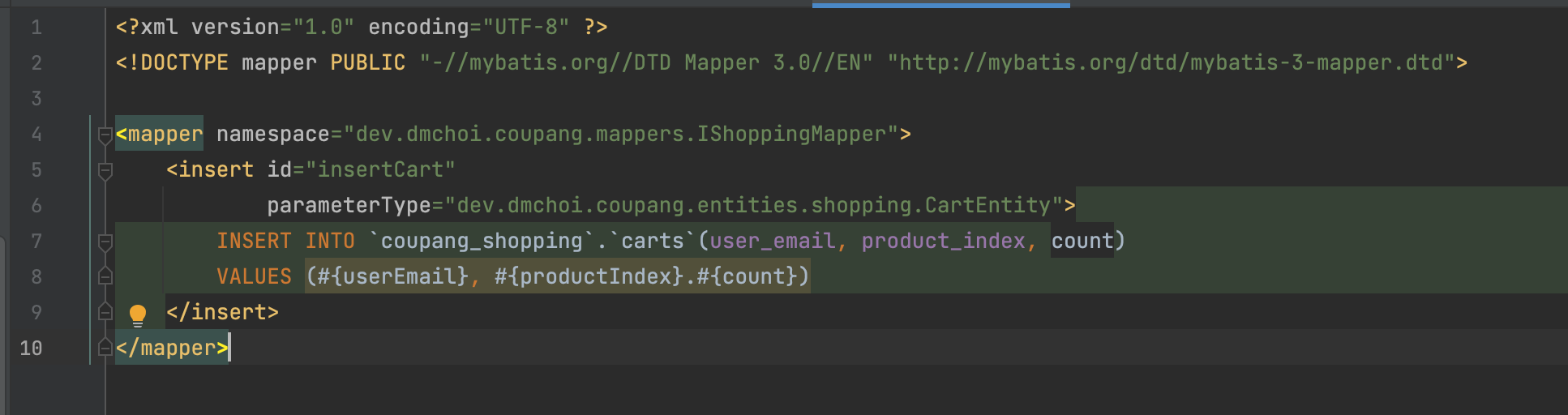
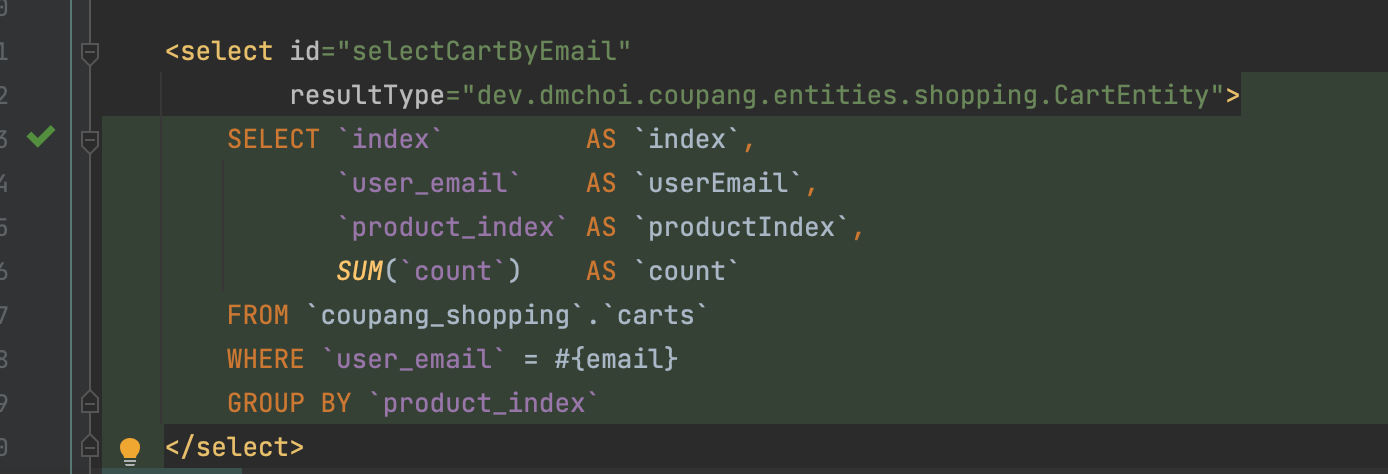
xml

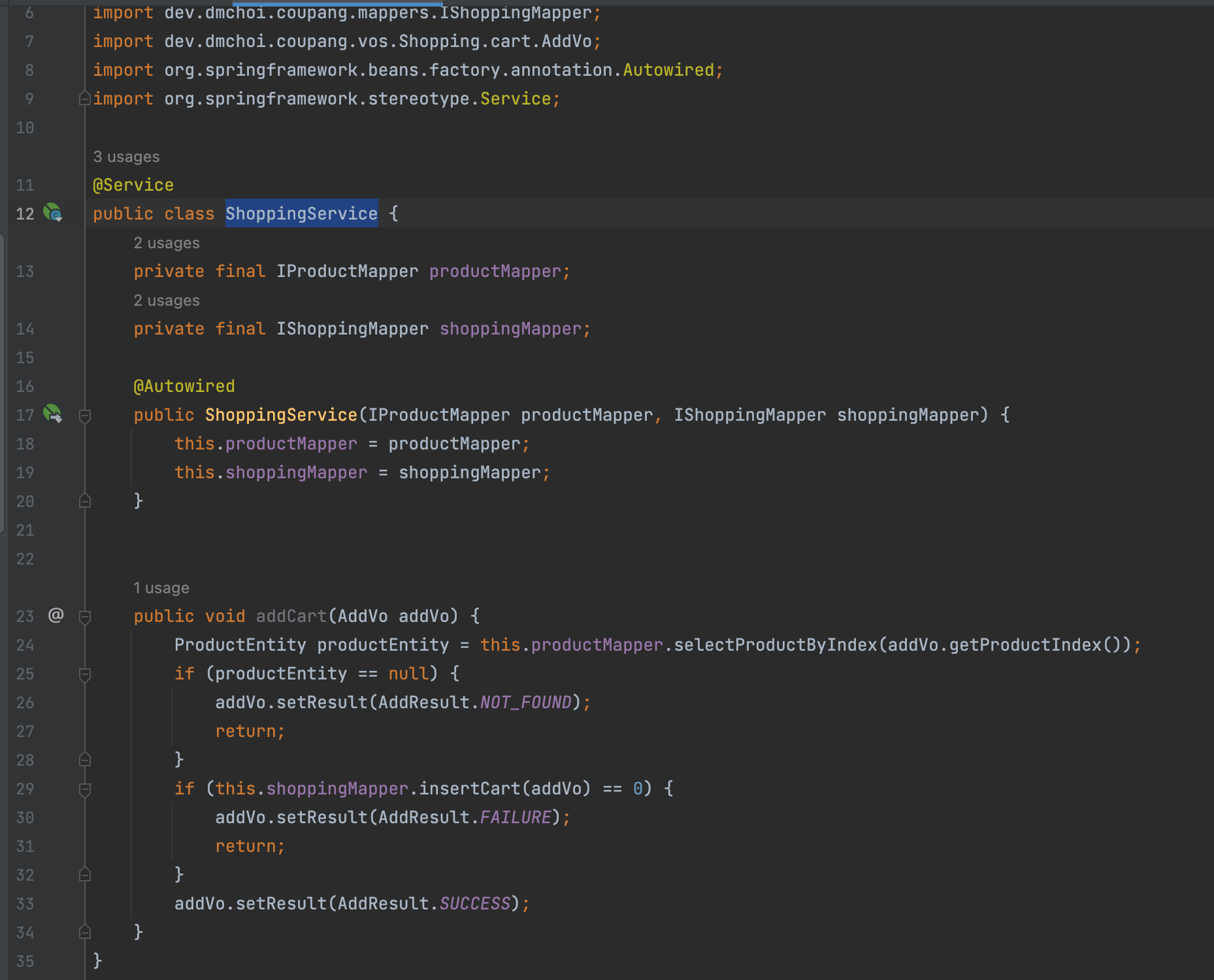
ShoppingService

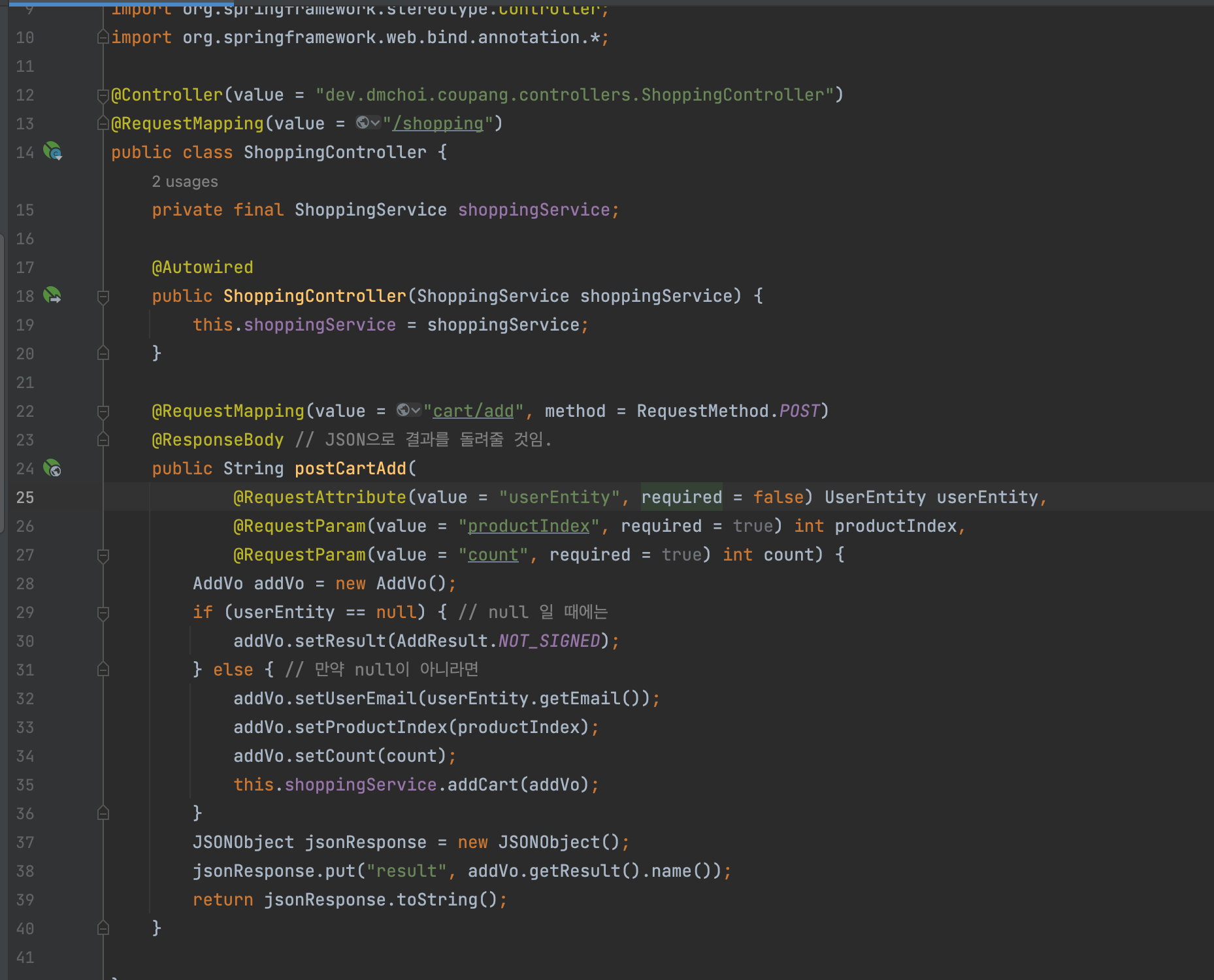
ShoppingController

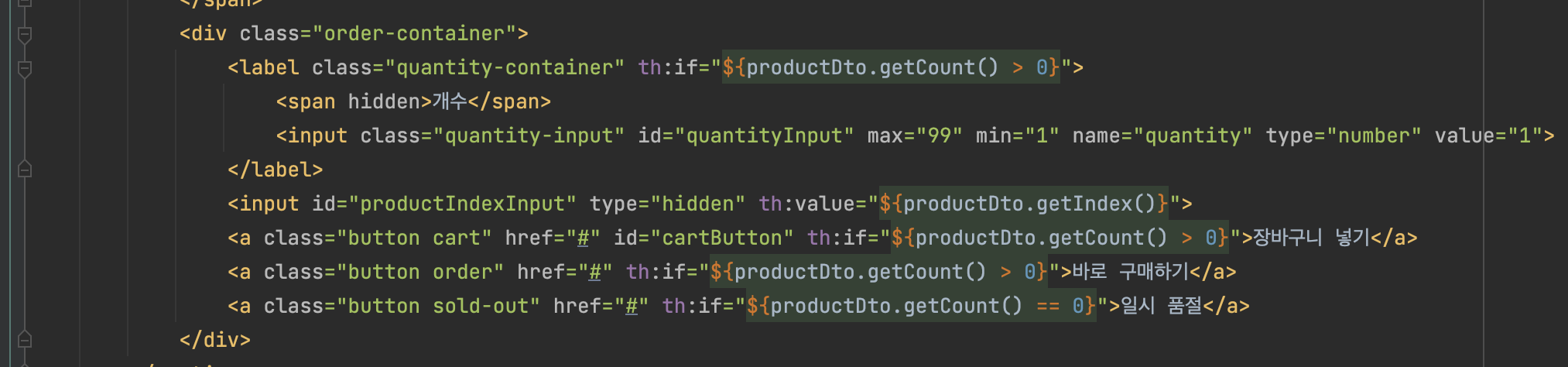
detail.html 장바구니 부분
id="quantityInput"
id="productIndexInput"
id="cartButton"

detail.js 만들고
detail.html에 js 연결

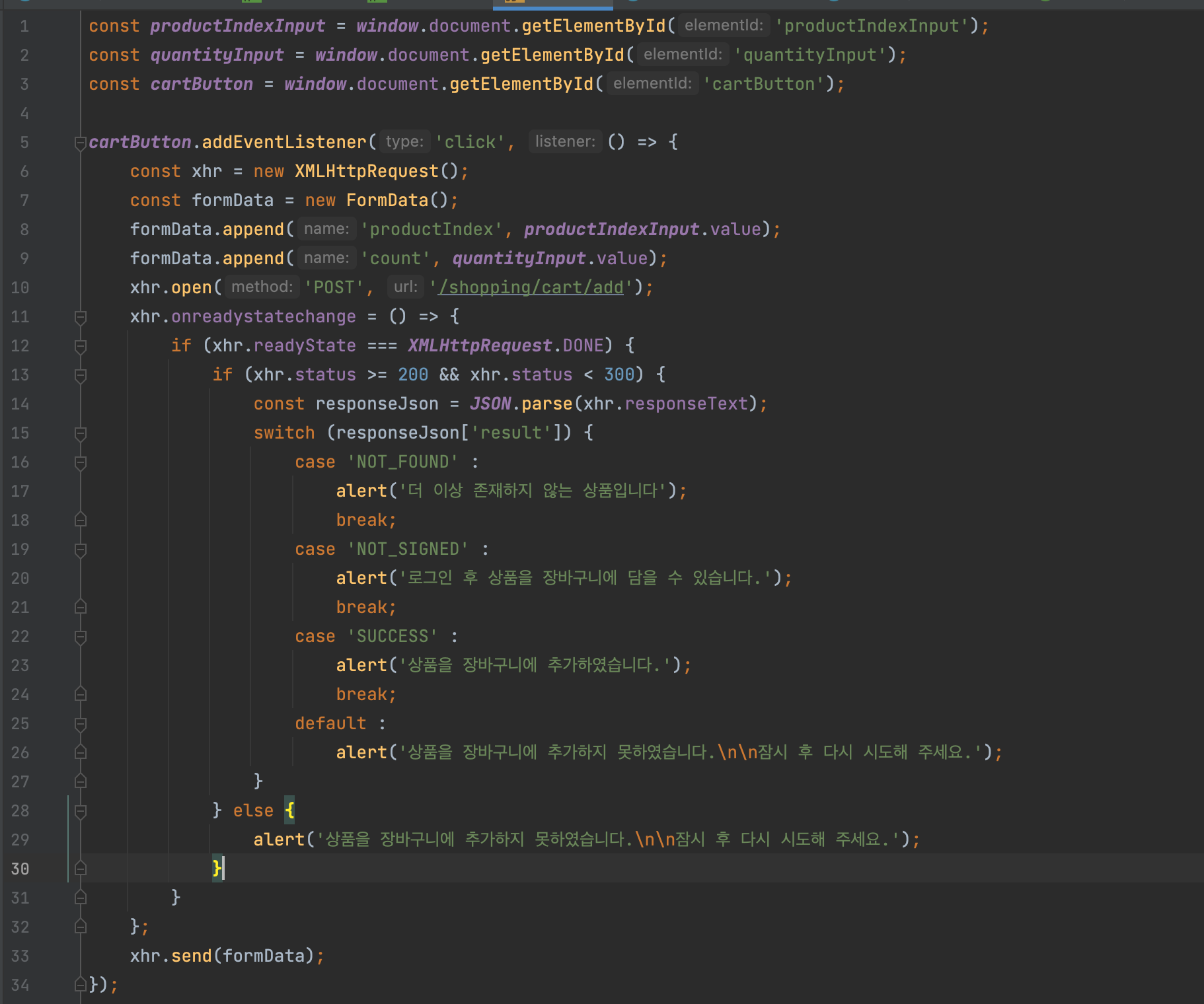
detail.js

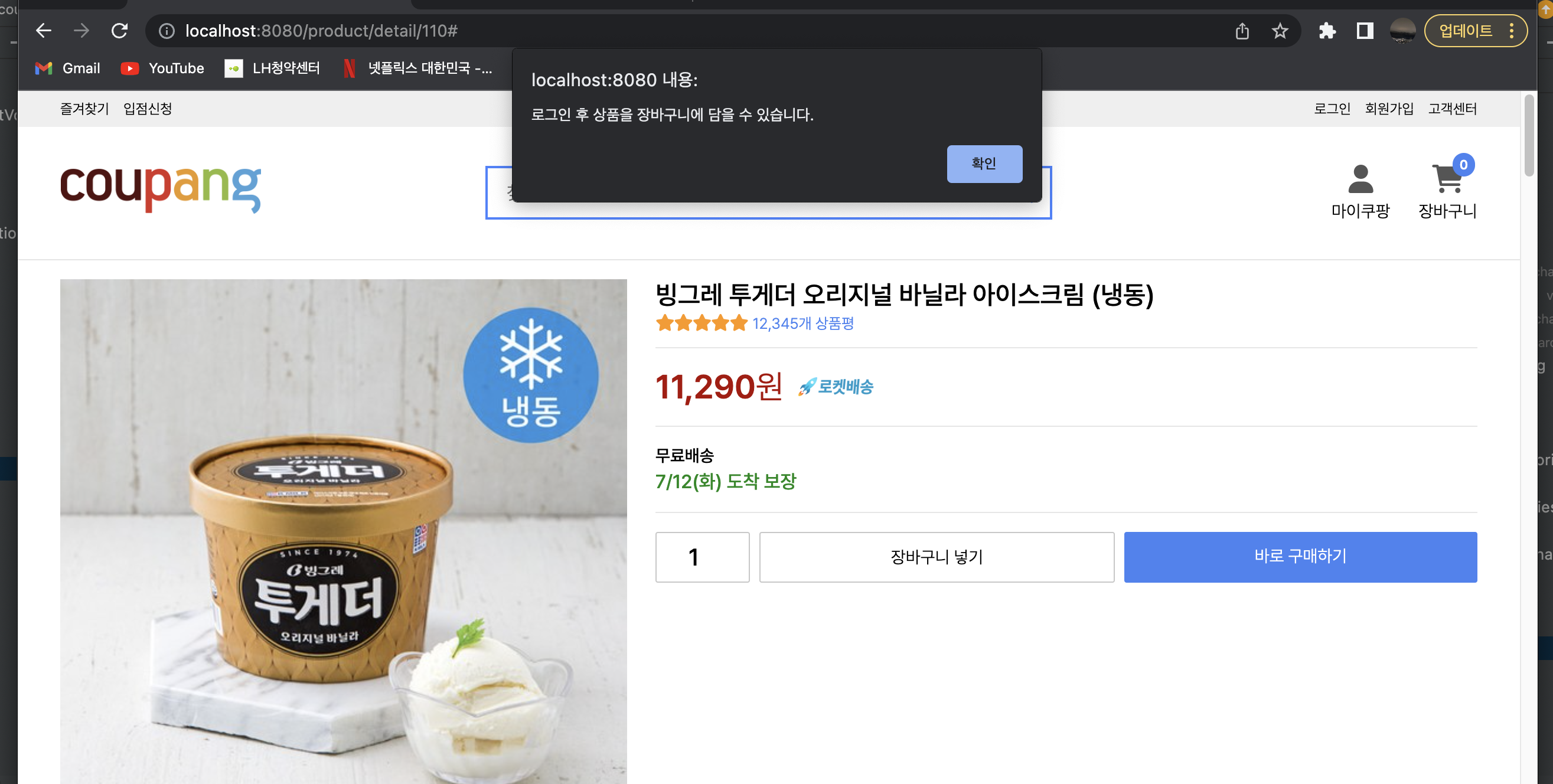
로그인 하지 않은 상태는

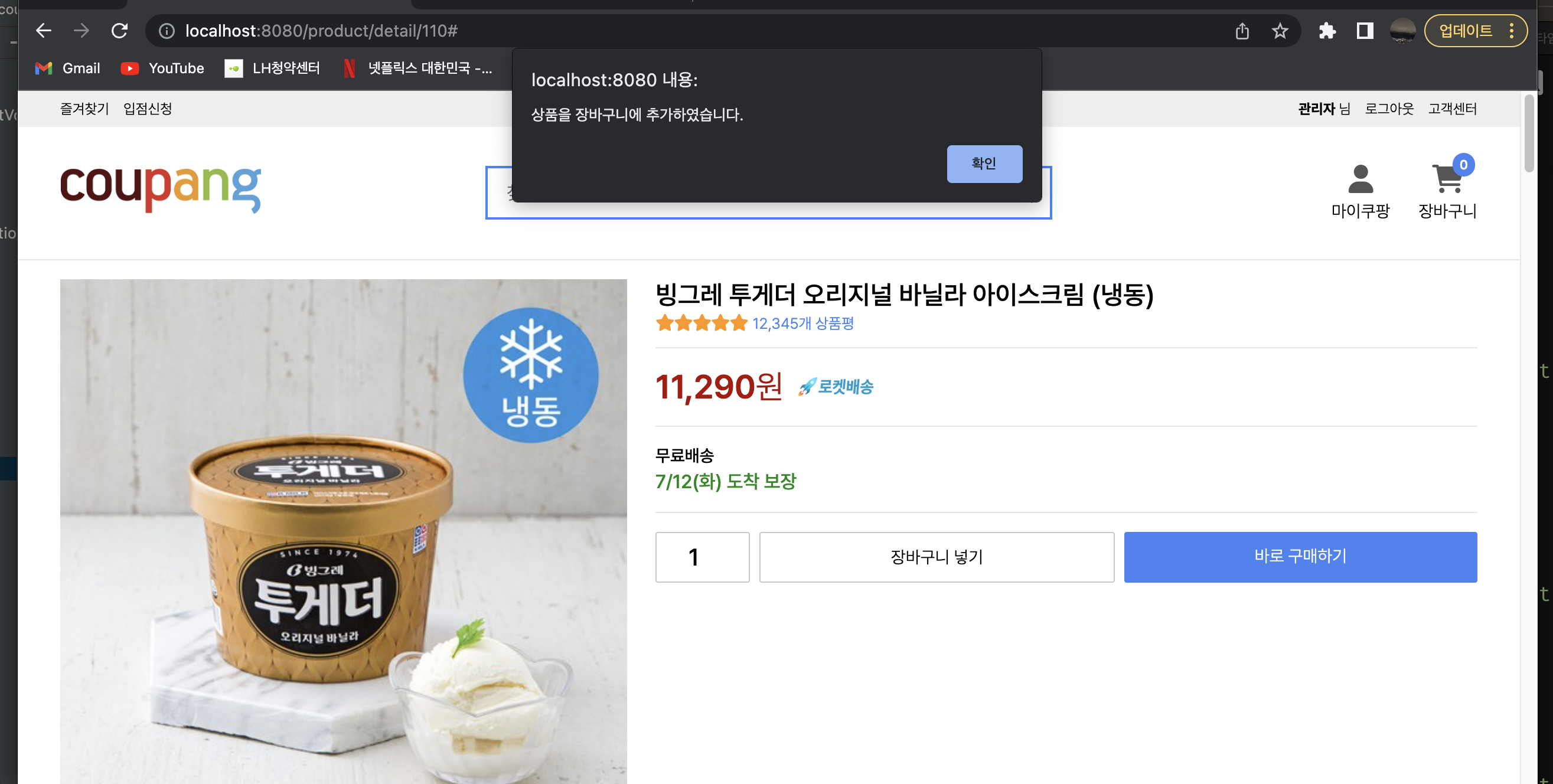
로그인 하였을 때에는

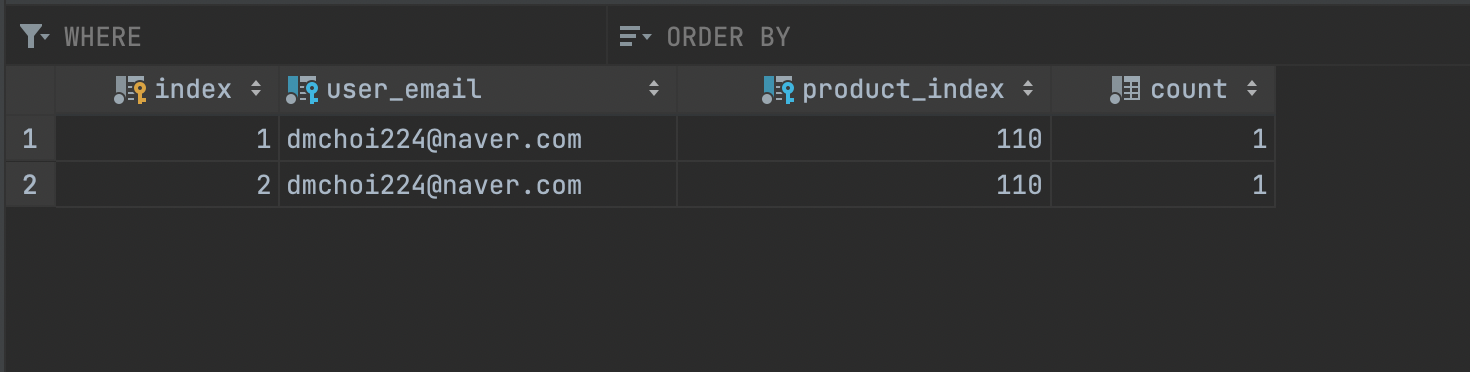
테이블에도 잘 추가되어진 것이 확인.

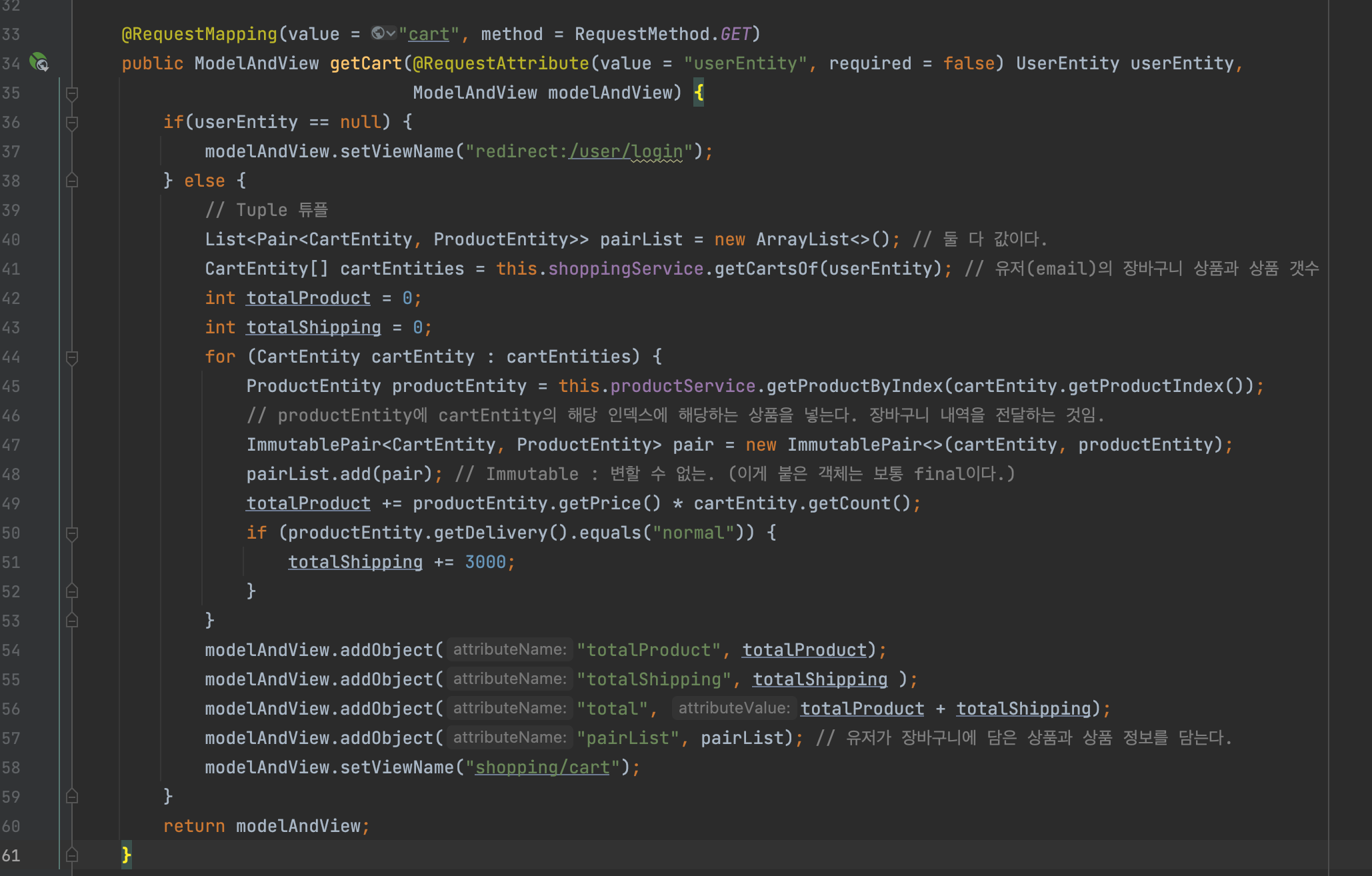
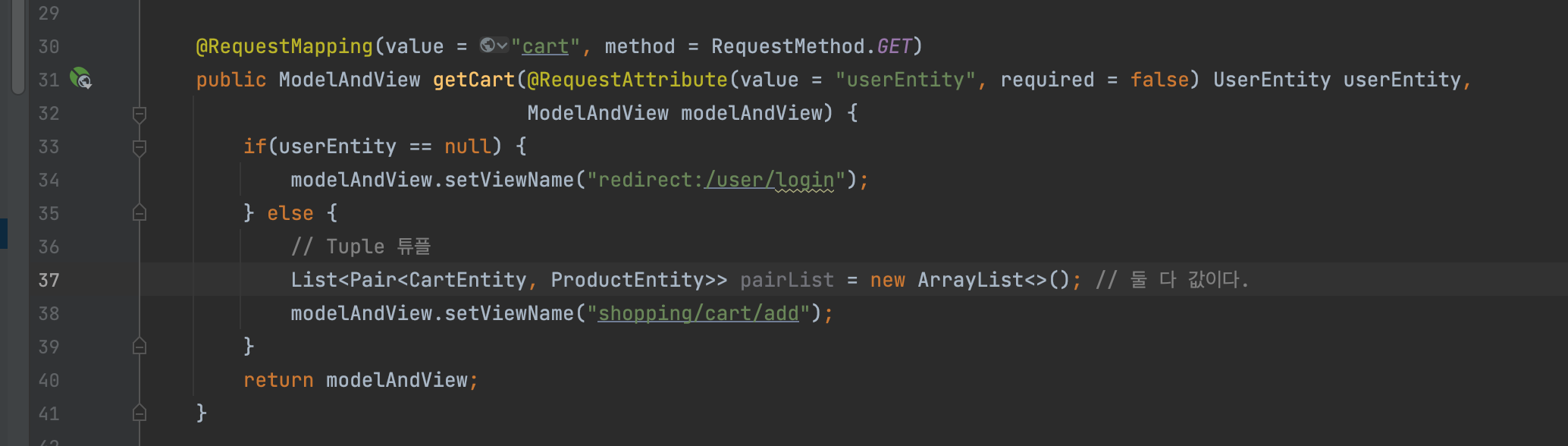
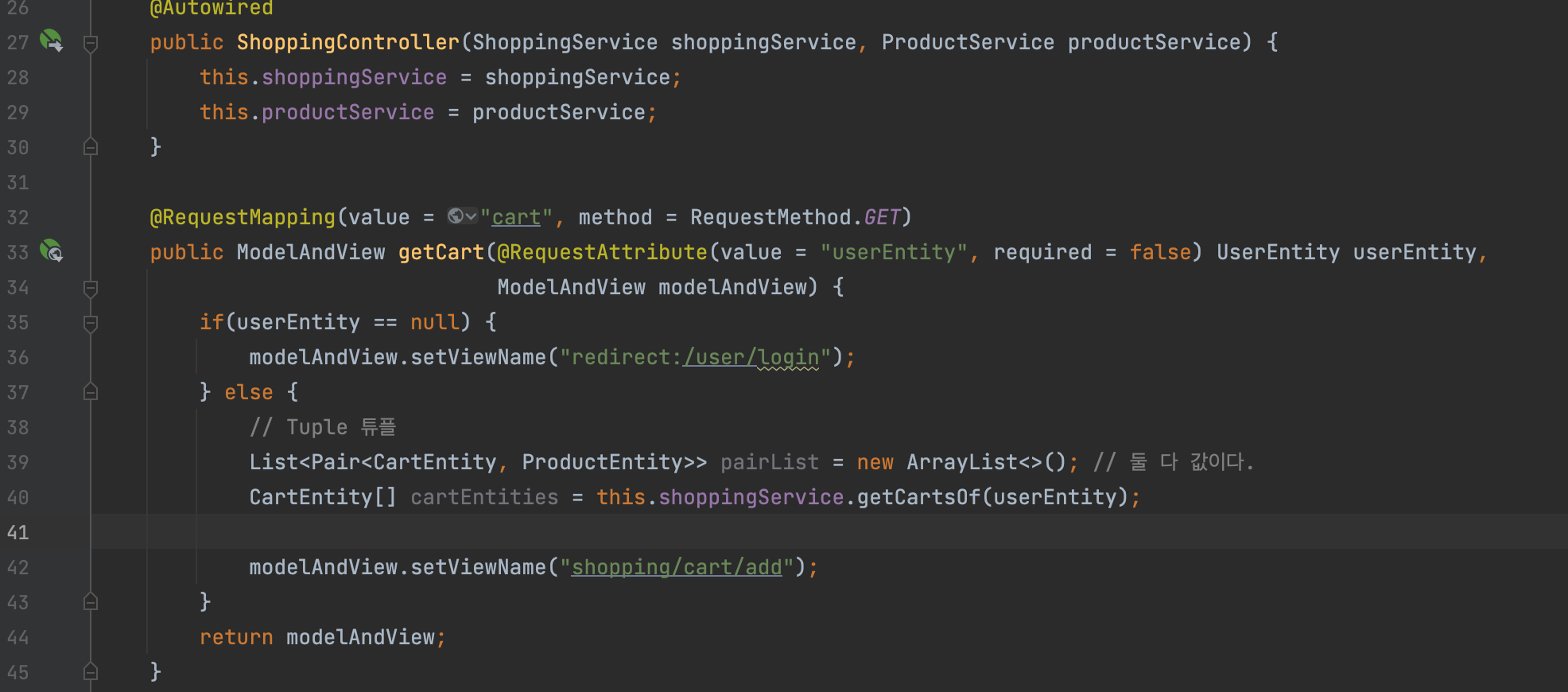
ShoppingController get메서드 만들자

해쉬맵은 키와 값 쌍으로 이루어진 것들의 나열인데,
키가 겹치면 안된다.
하지만 Pair는 두 타입의 쌍이다. 여러개가 아닌 단 하나.
Pair라는 변수는 CartEntity, ProductEntity 이 두개가 값인 것이다. 그리고 이걸 List로 만든다.
tuple개념을 도입.
getleft는 CartEntity, getright는 ProductEntity


IShoppingMapper

xml

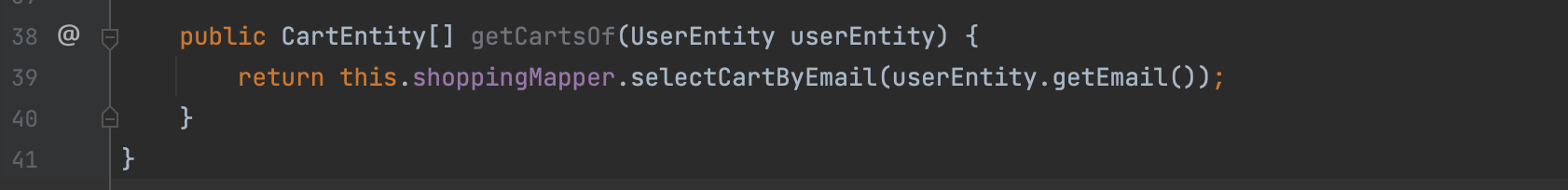
ShoppingService
해당 이메일을 가진 유저가 장바구니에 담은 상품의 인덱스와 그 개수를 나타낸다.

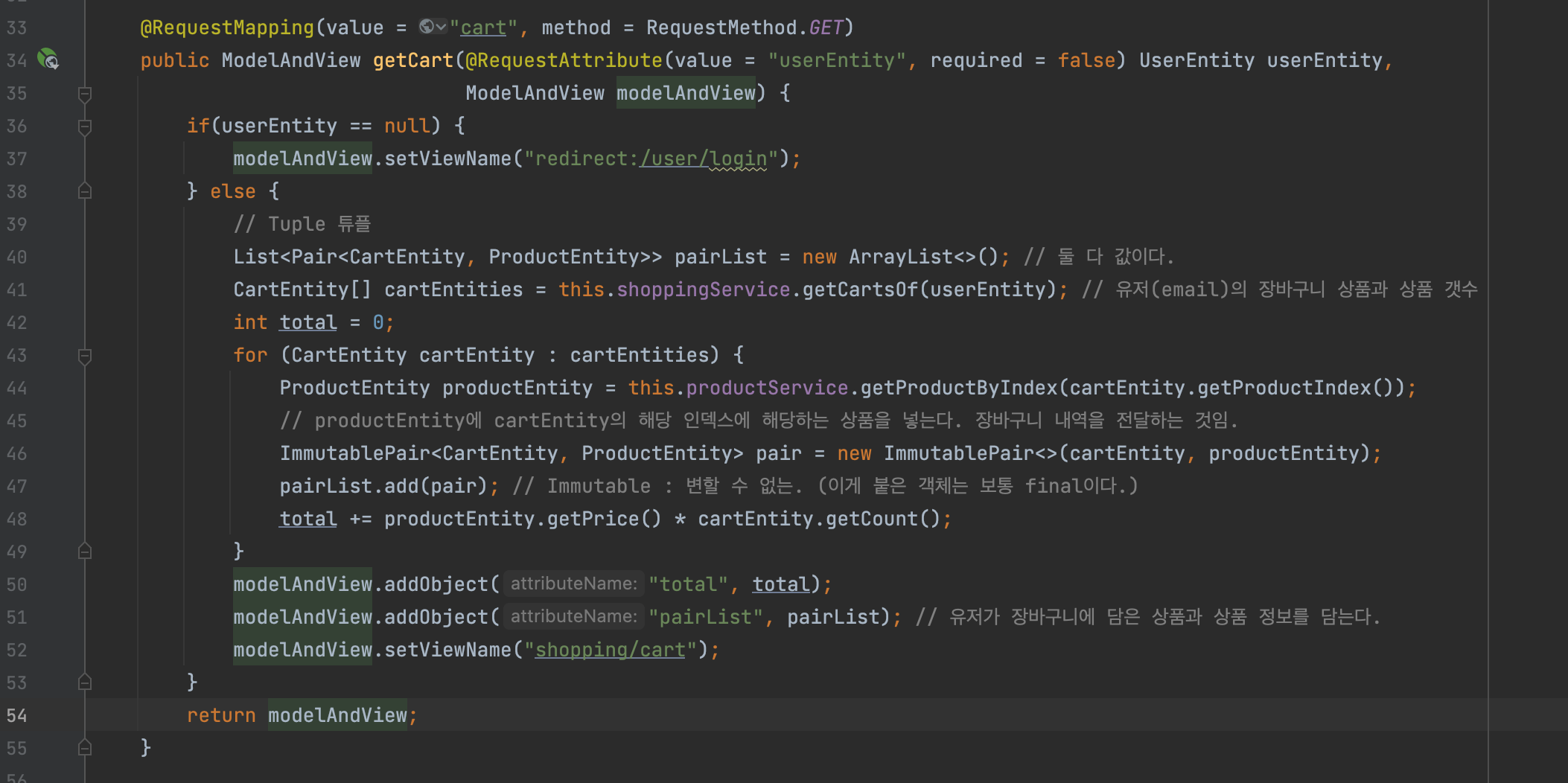
ShoppingController
Pair말고 Triple도 있다. 세개 사용.
Triple : 한 객체가 다른 타입의 값을 가지게 하고 싶을 때 사용
ProductService 의존성을 추가해준다.

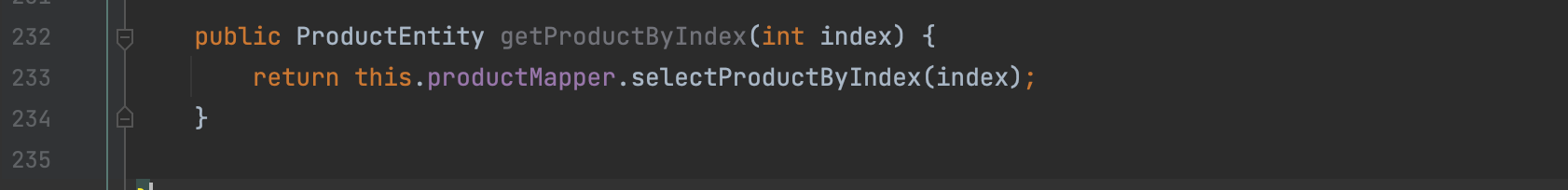
ProductService
해당 인덱스의 상품을 가져오기 위함. 기존에 만들어두었던 xml 사용.

ShoppingController
Immutable : 변할 수 없는. (이게 붙은 객체는 보통 final이다.)

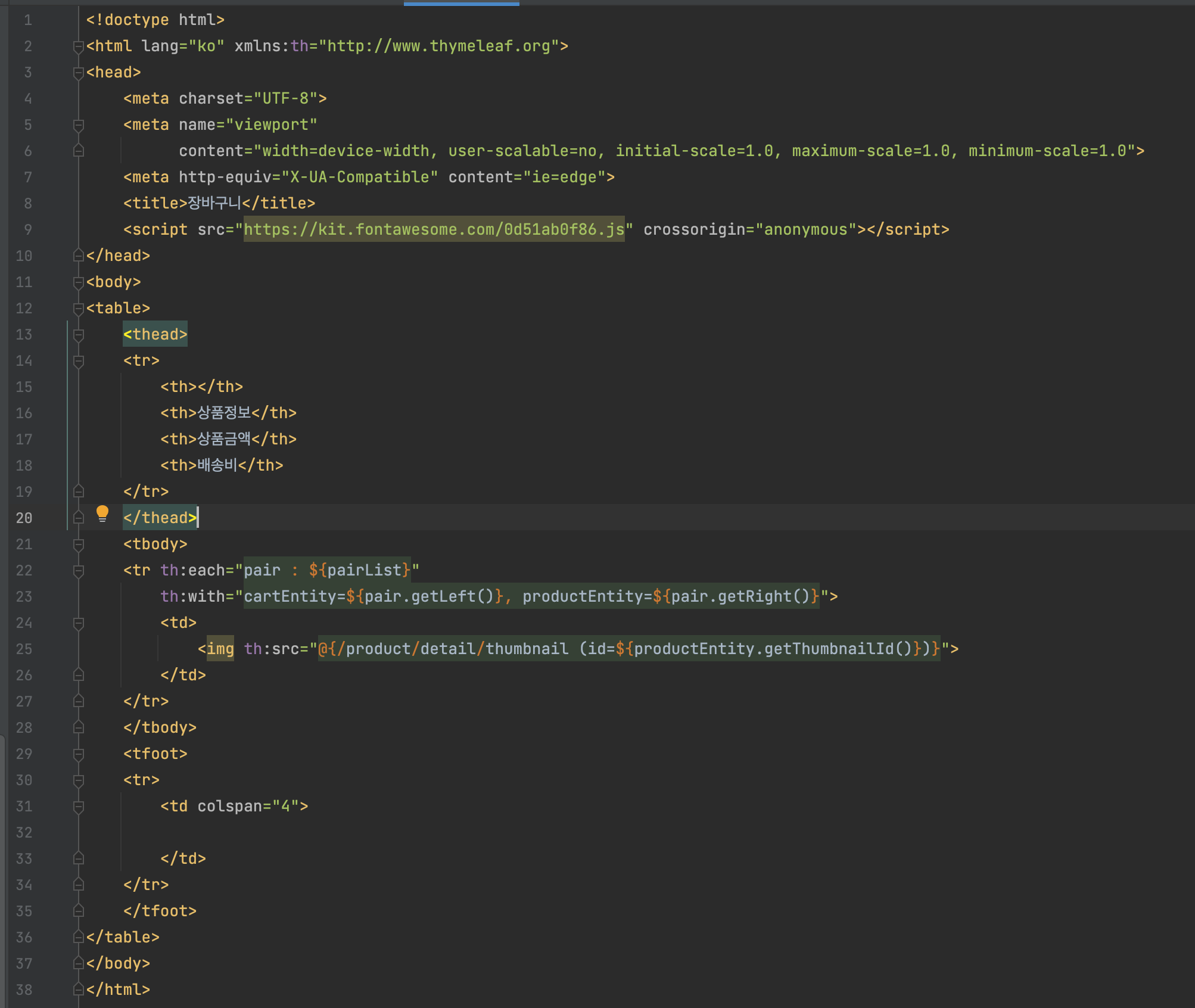
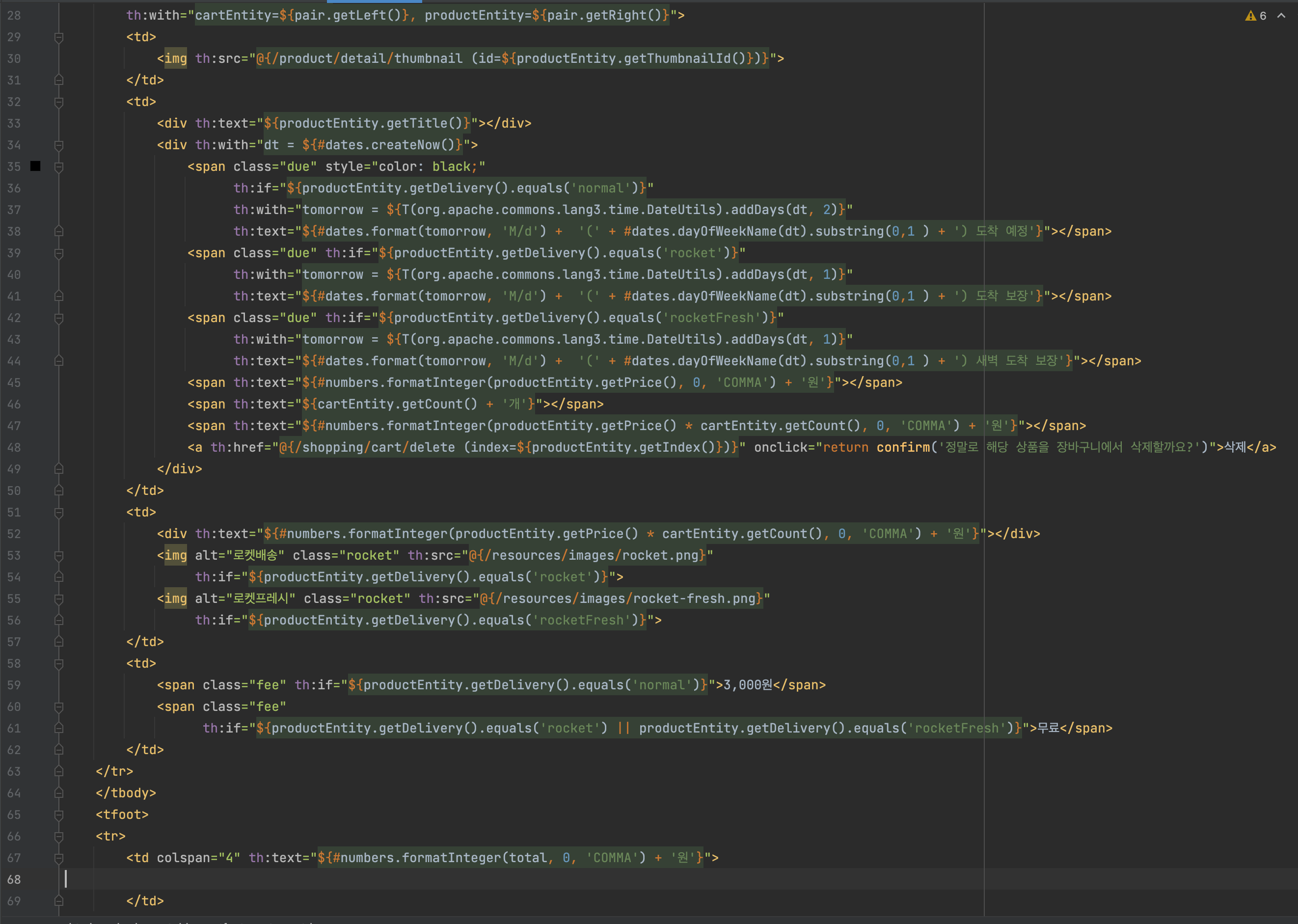
cart.html

이제 장바구니를 들어가보면 썸네일 이미지가 불러와진다.

ShoppingController 에서 total값 만들어주기
장바구니에 담긴 상품의 총 금액

값을 전부 받아온다.

ShoppingController