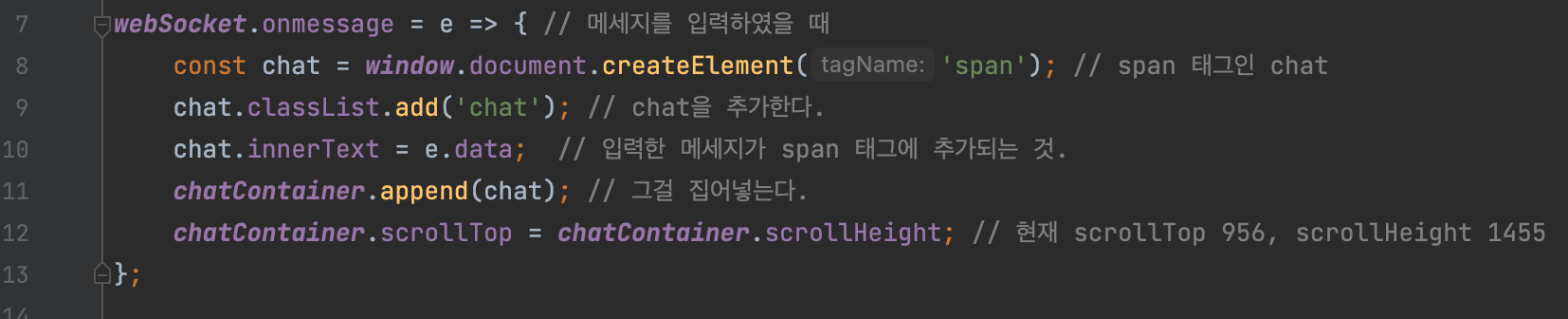
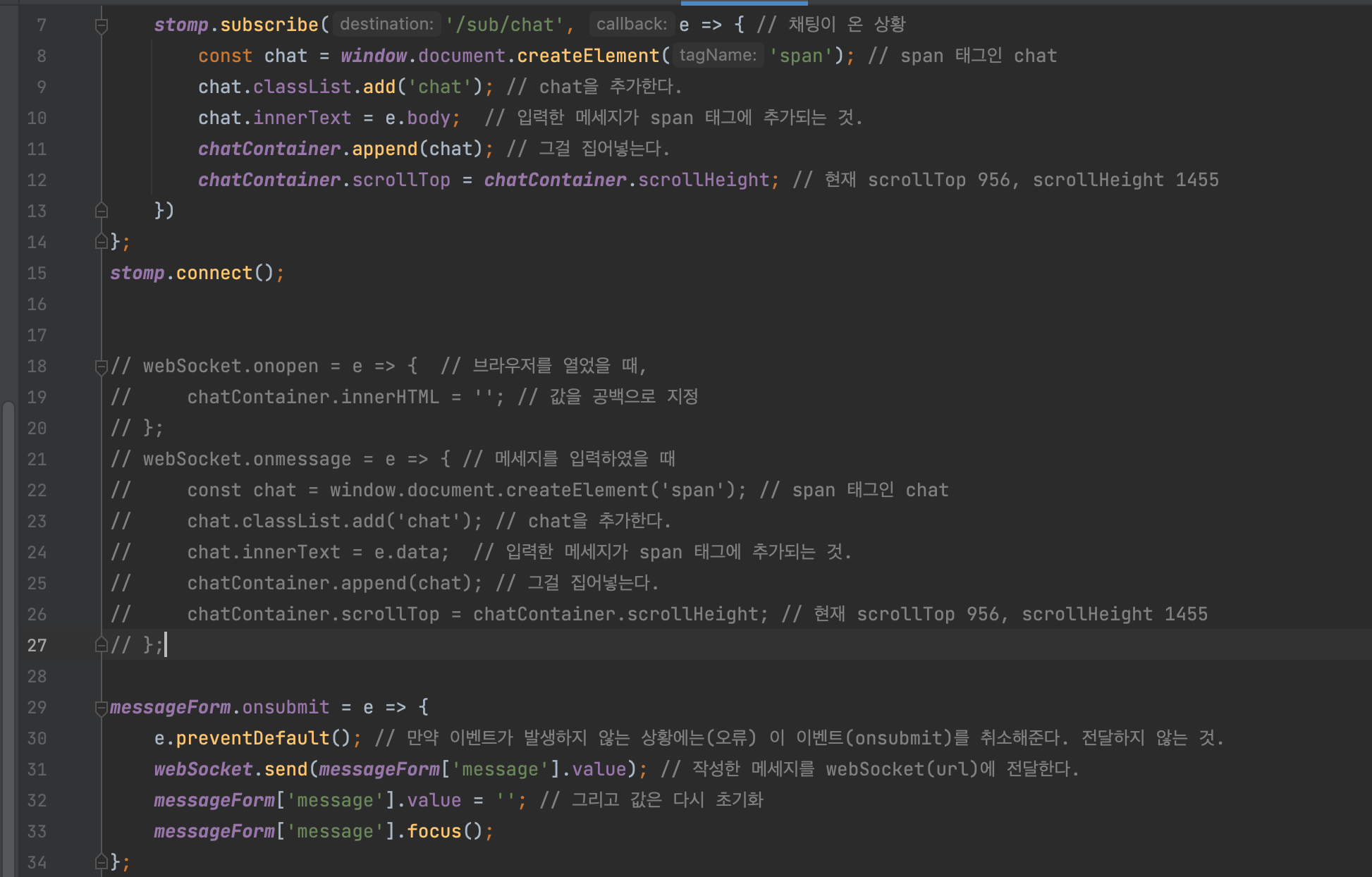
메세지를 계속 입력하여 채팅 스크롤이 늘어나면 마지막 메세지 위치에 있도록 하기.

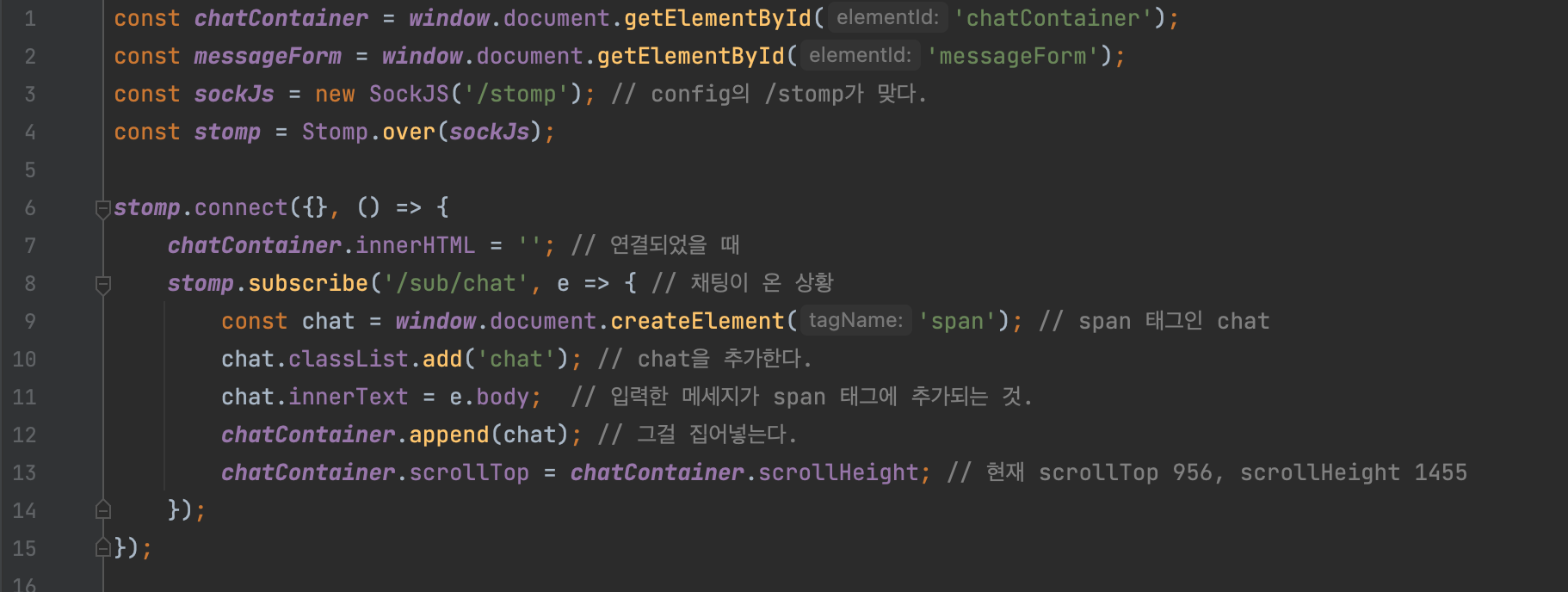
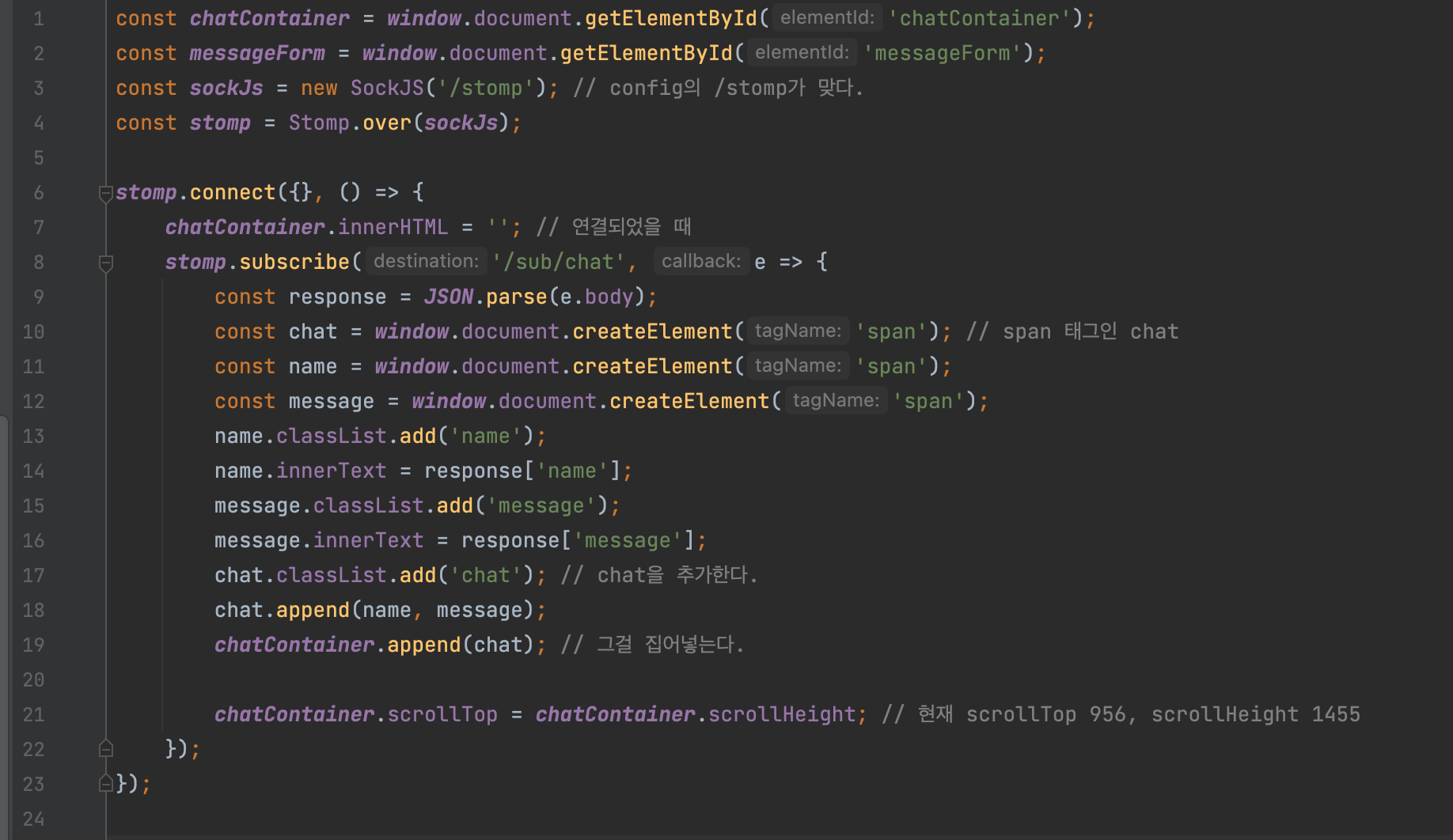
현재 scrollTop 956, scrollHeight 1455
그 값을 같게 해주는 것.
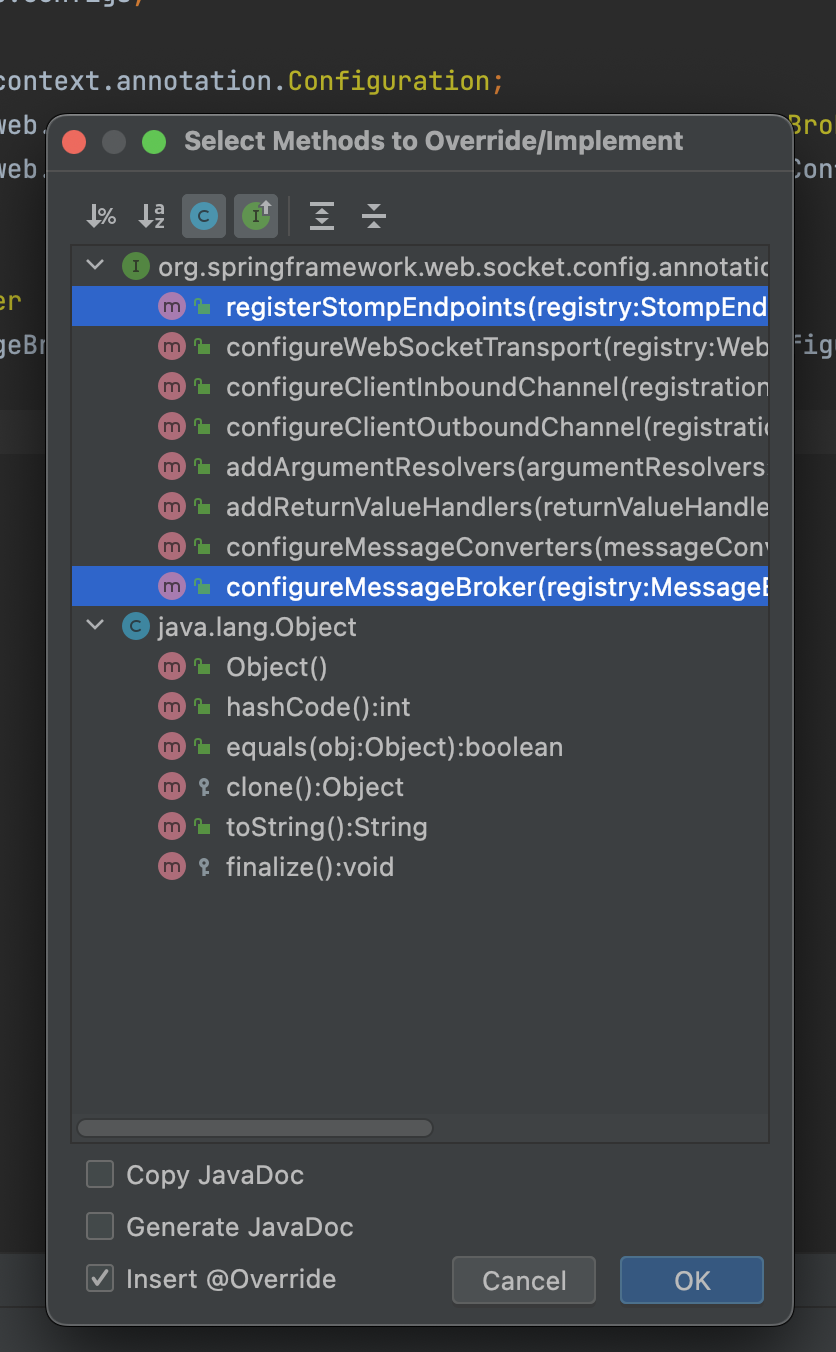
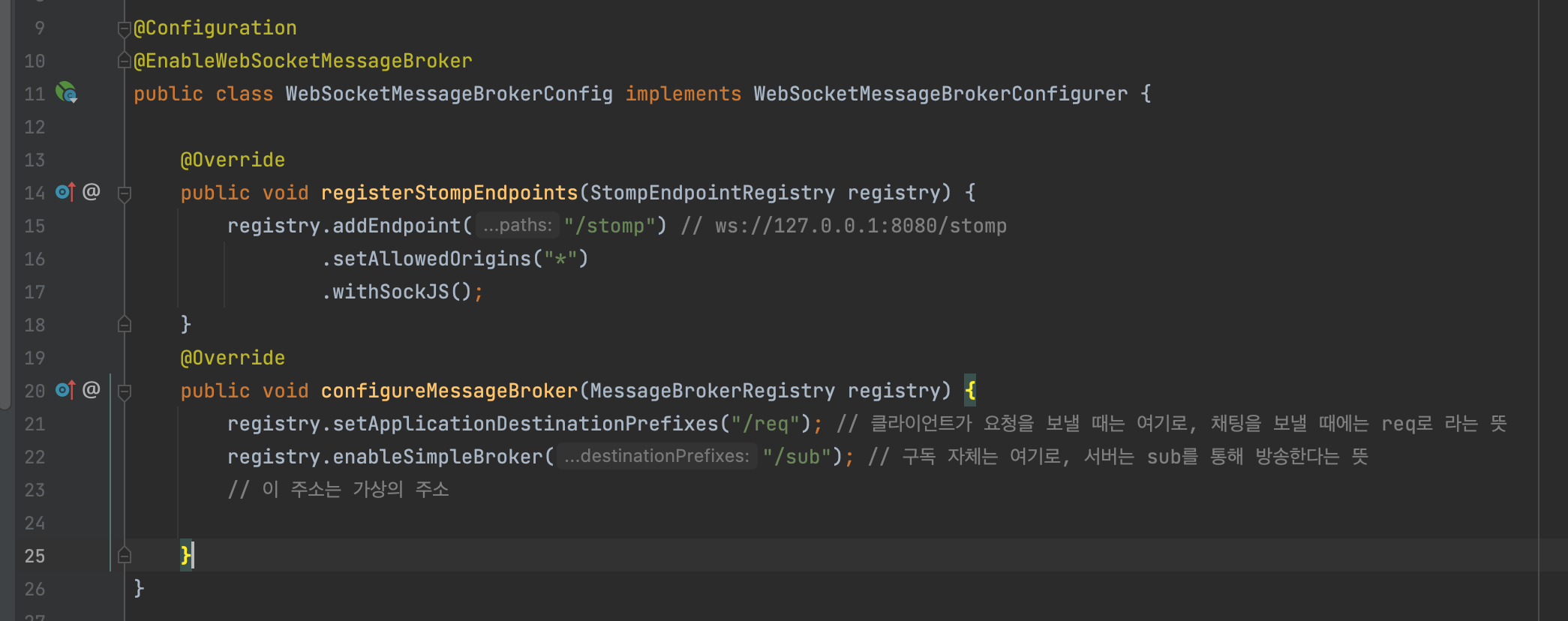
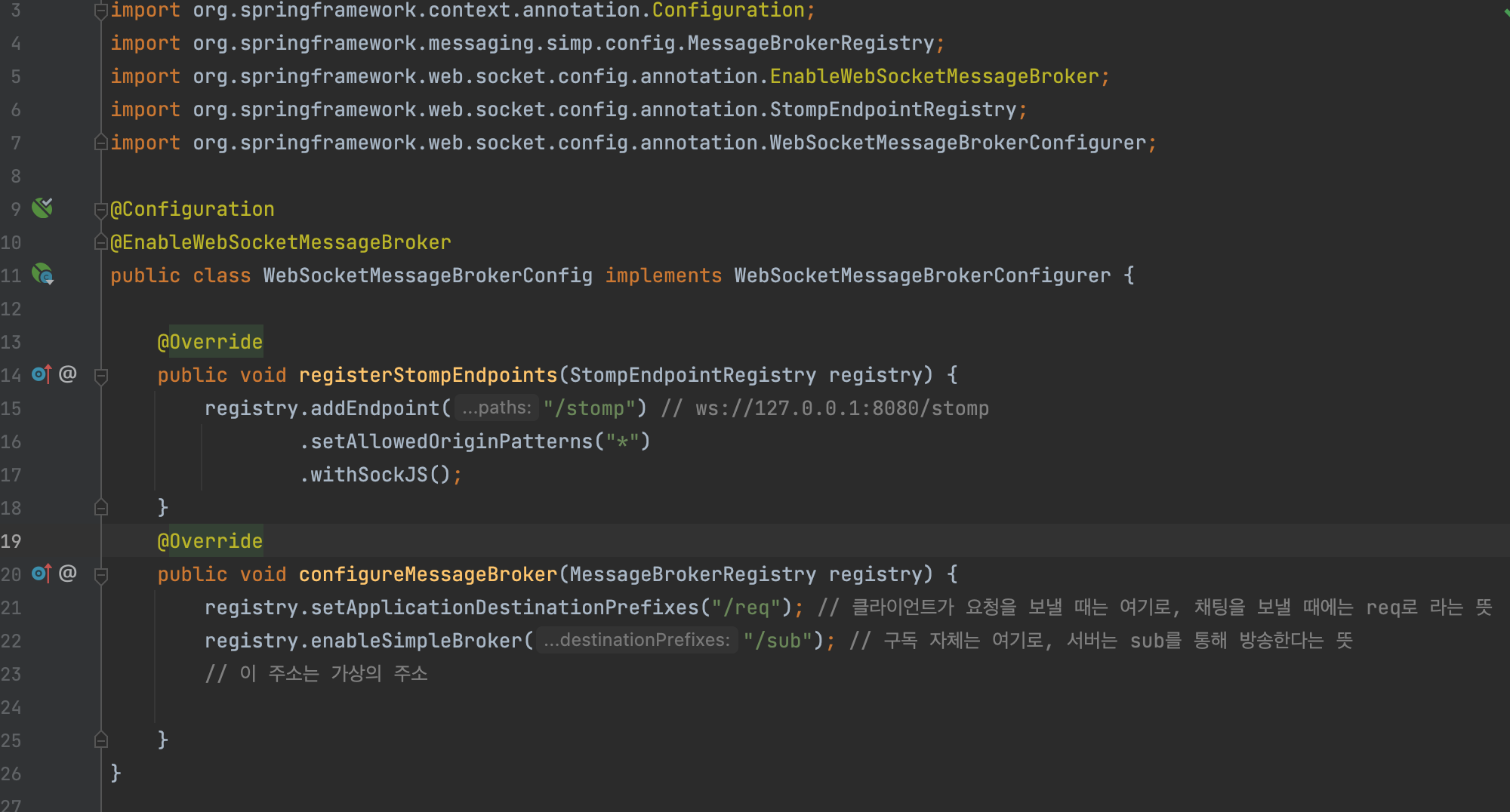
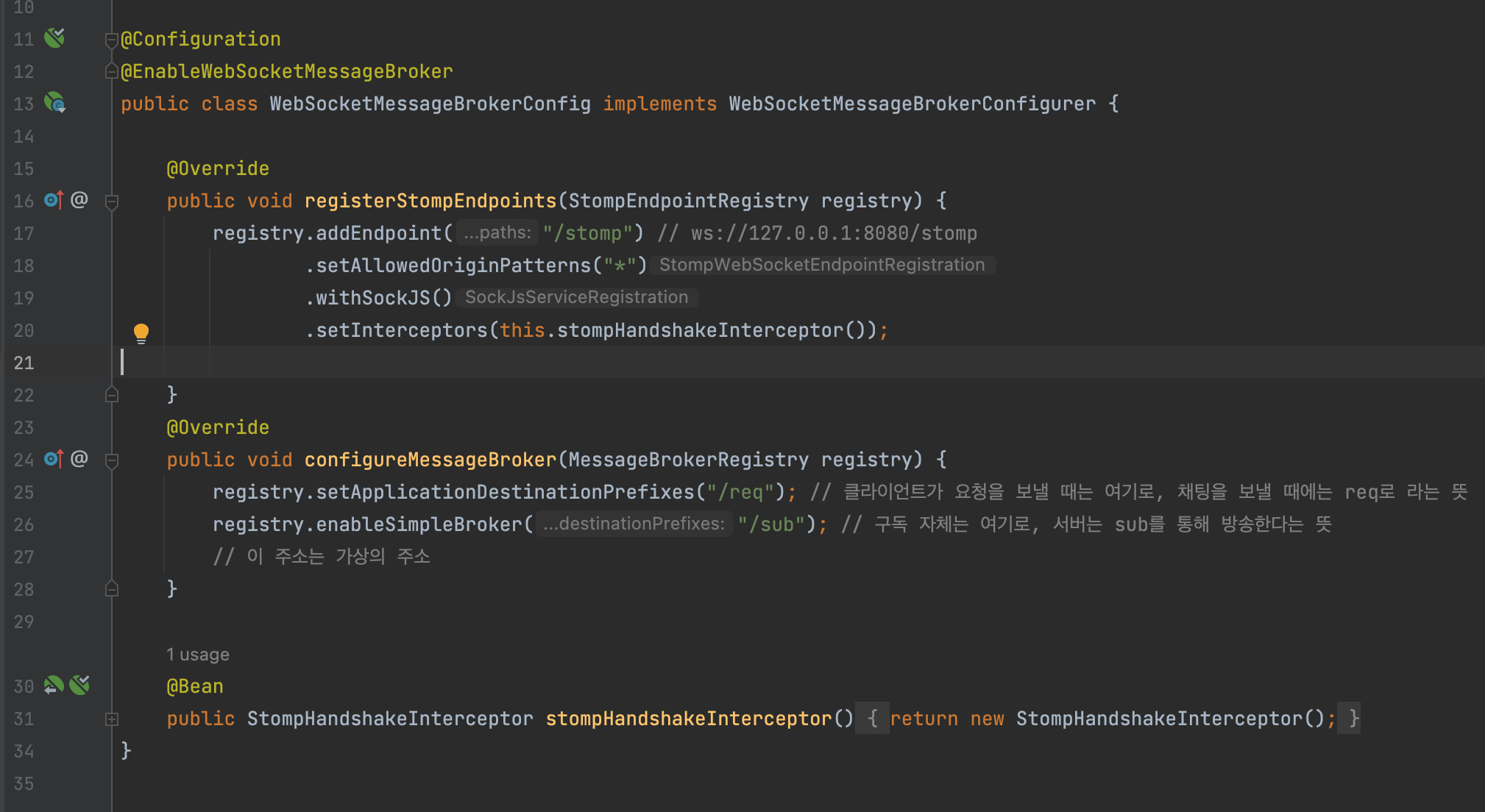
WebSocketMessageBrokerConfig WebSocketMessageBrokerConfigurer구현 후 오버라이드

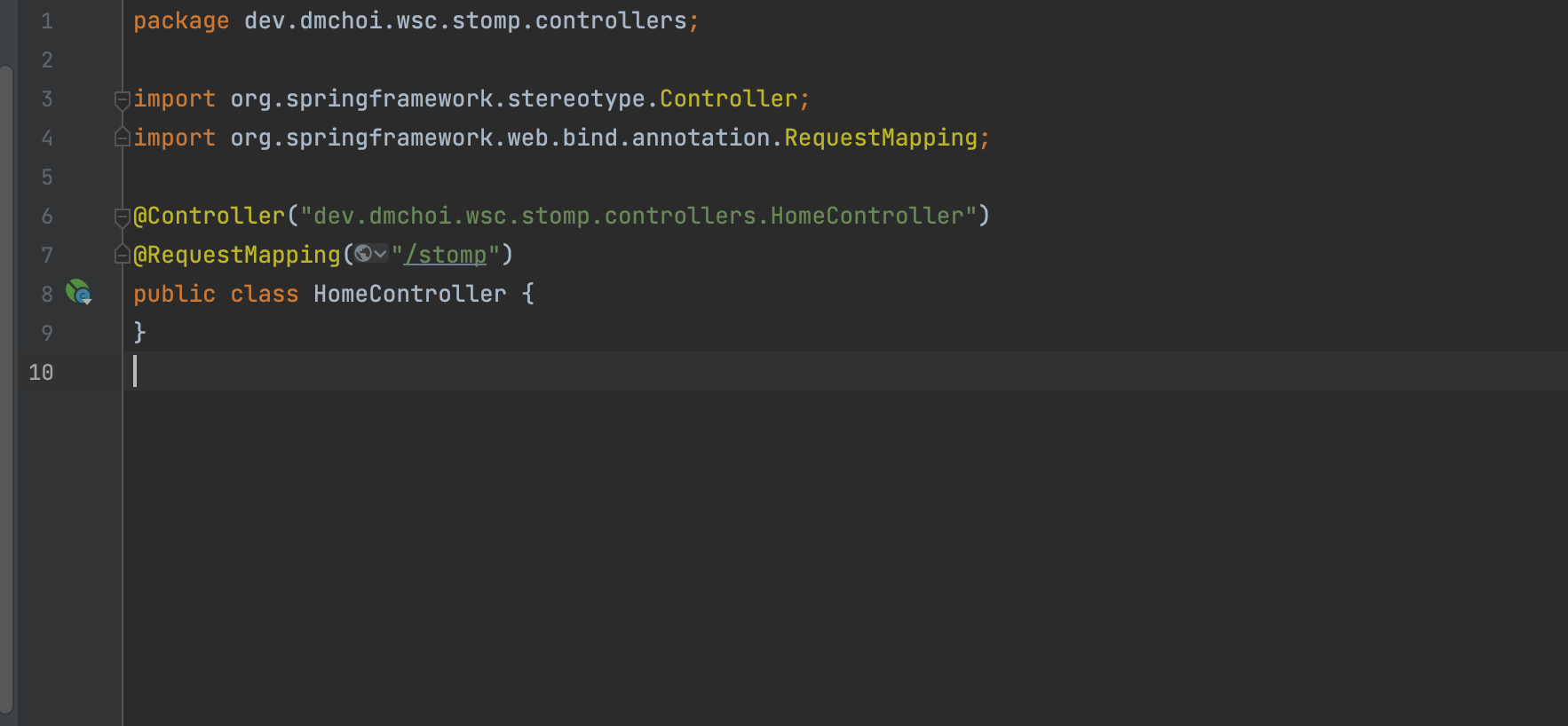
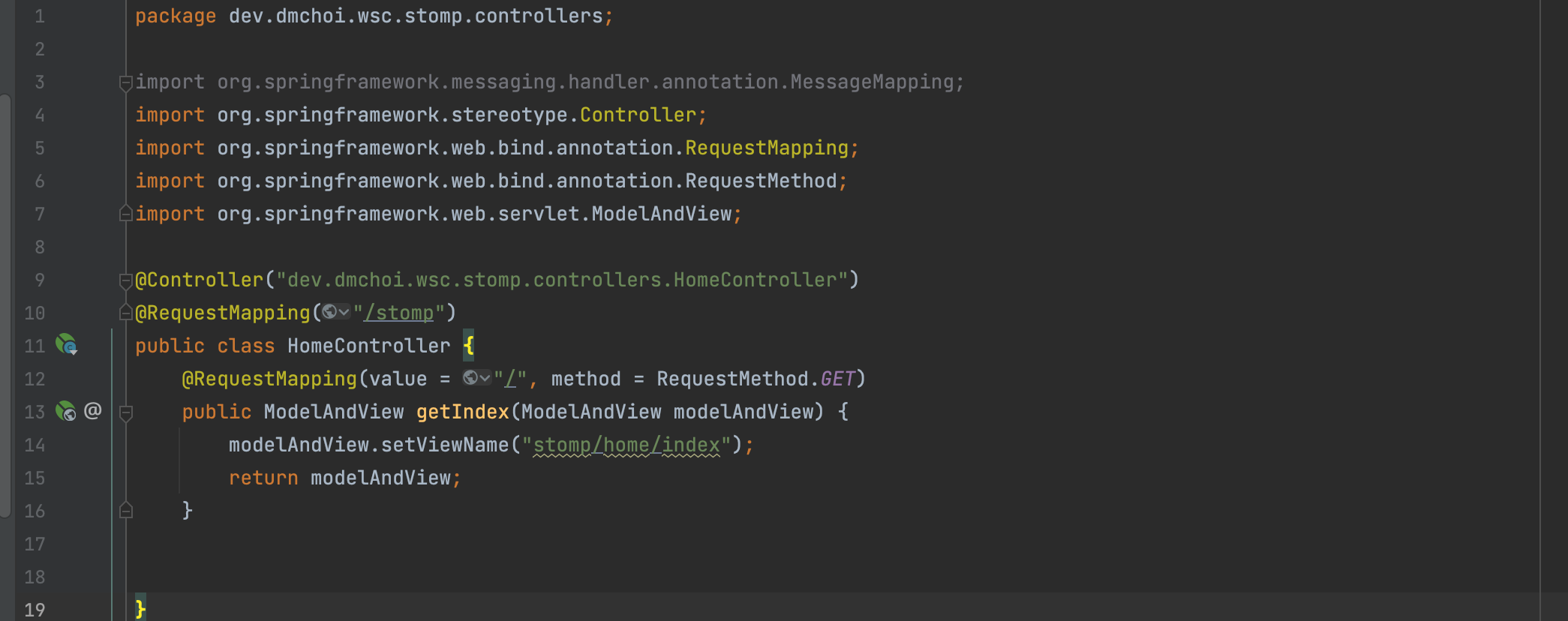
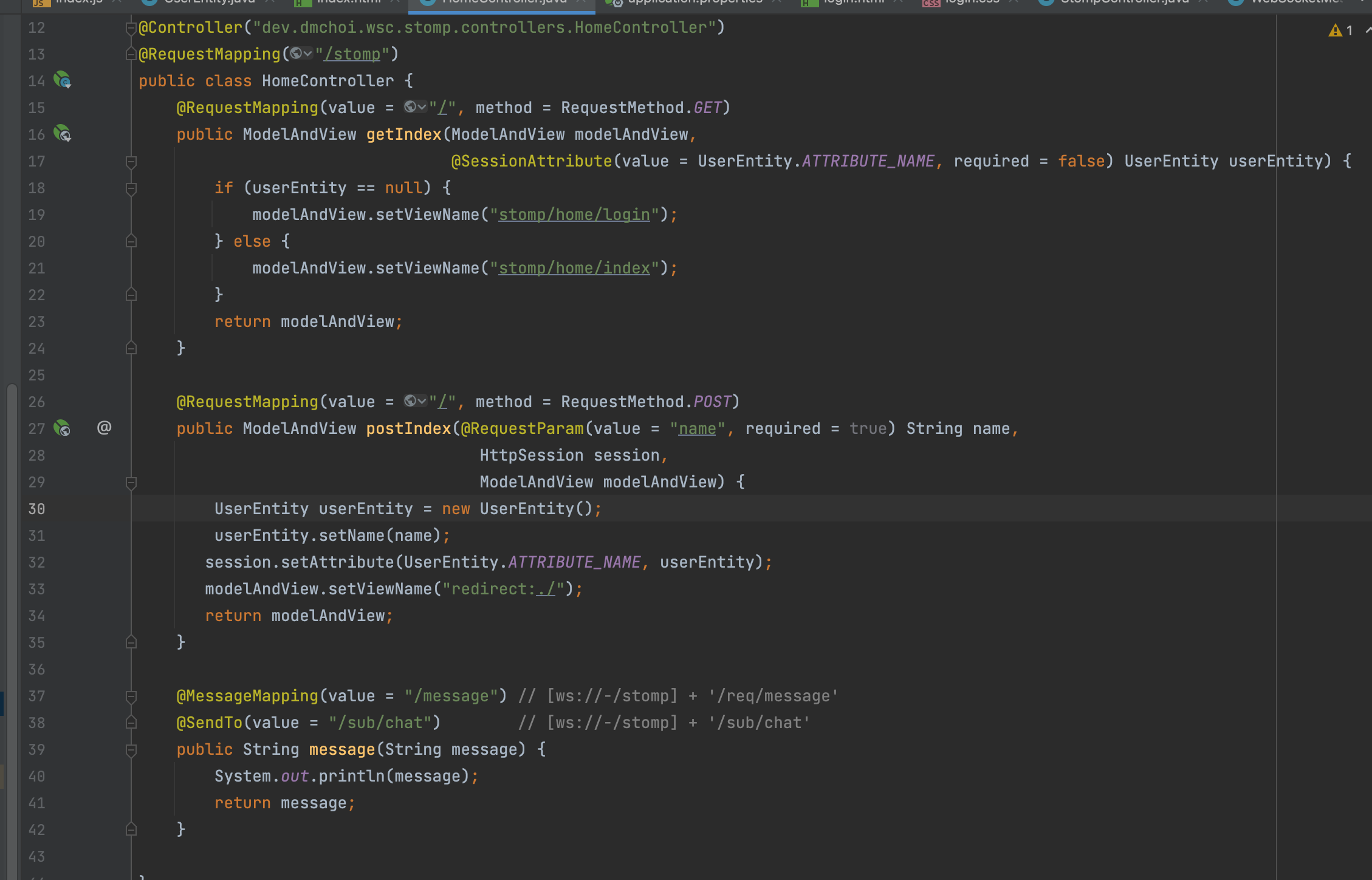
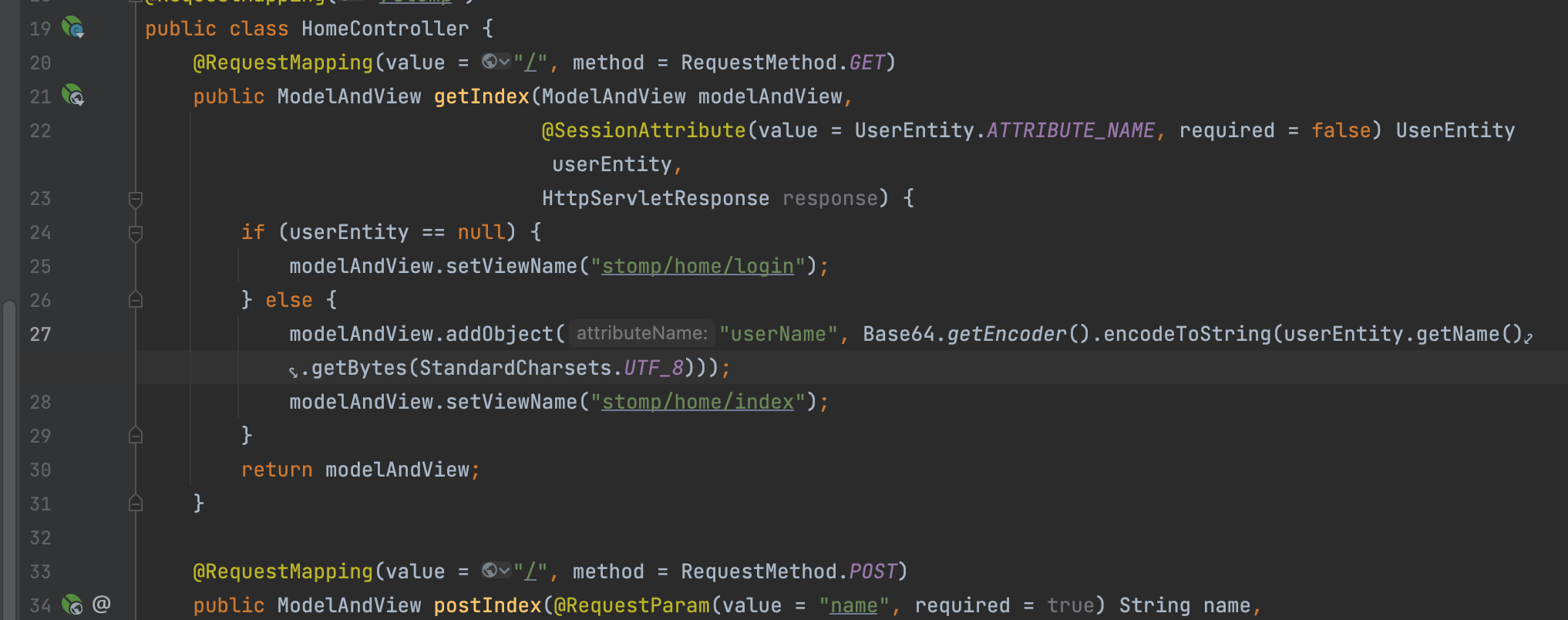
dev.dmchoi.wsc.stomp.controllers.HomeController

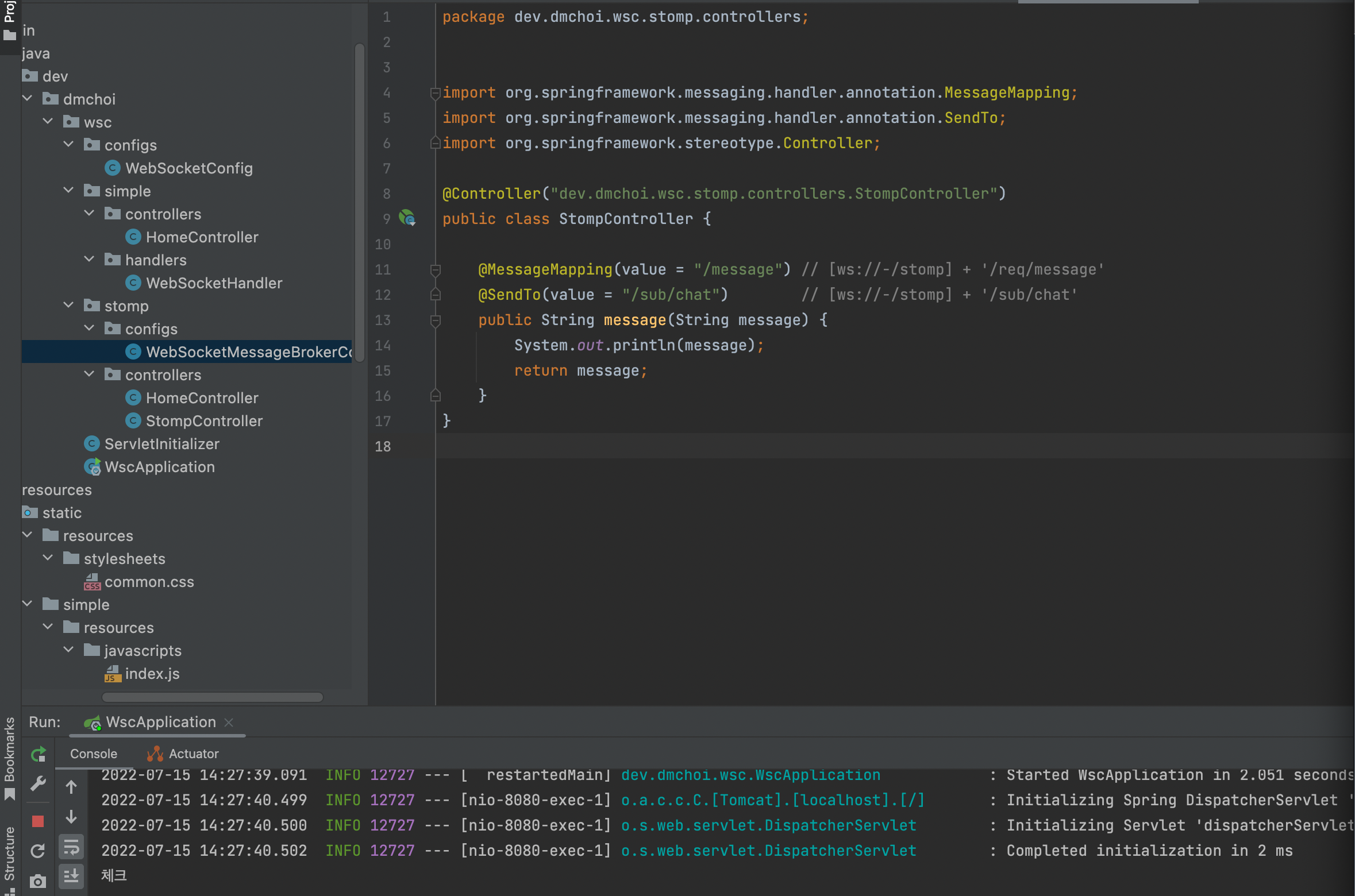
dev.dmchoi.wsc.stomp.configs.WebSocketMessageBrokerConfig

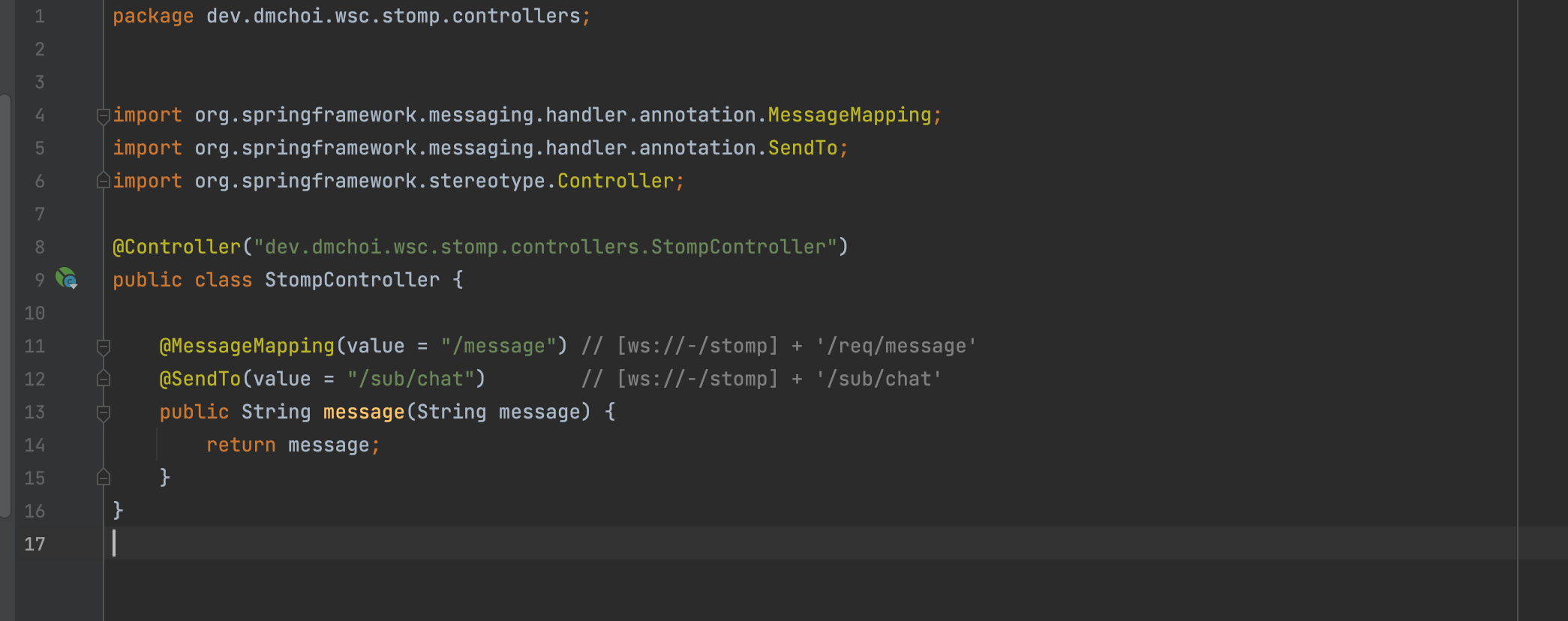
StompController
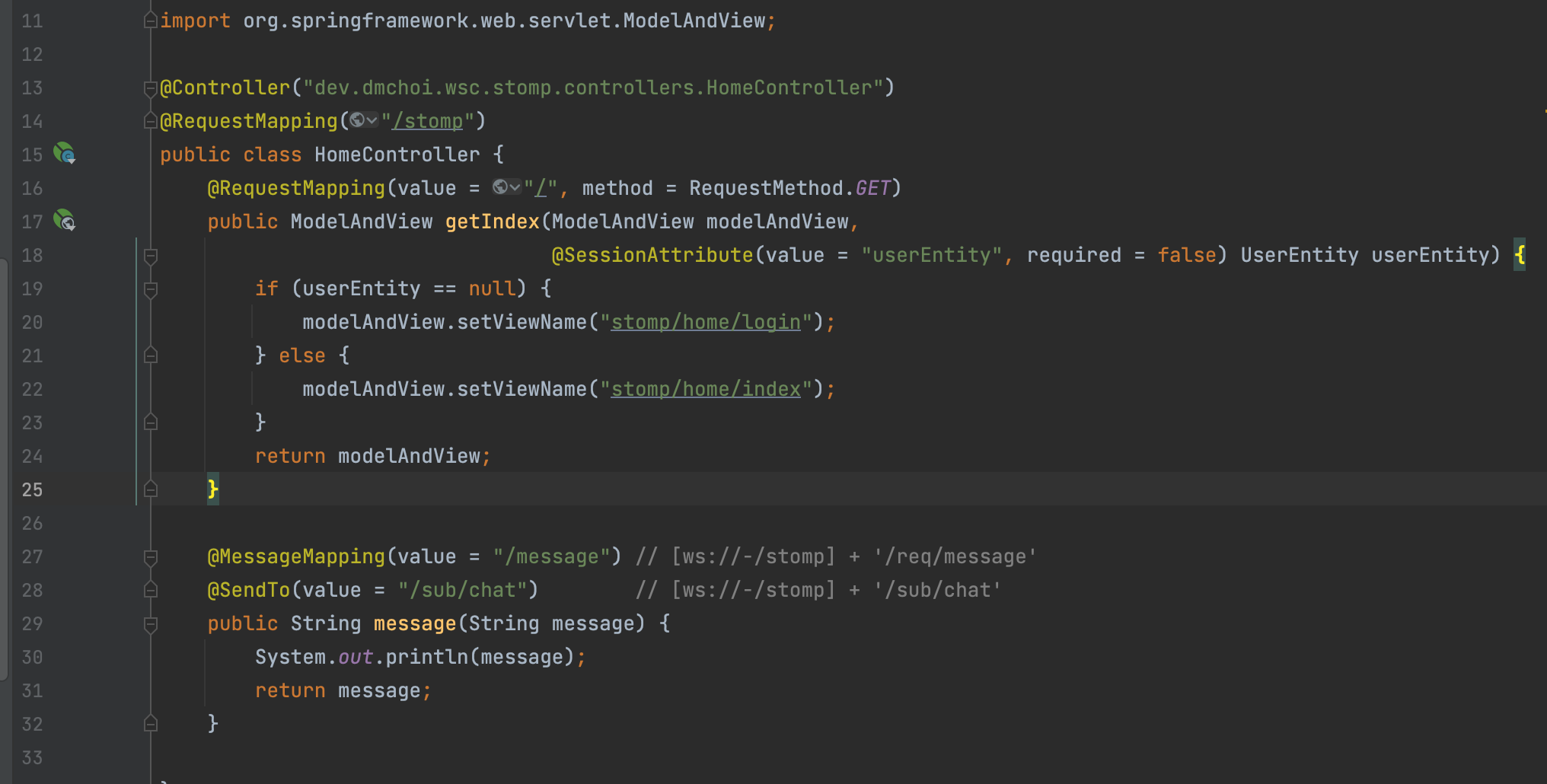
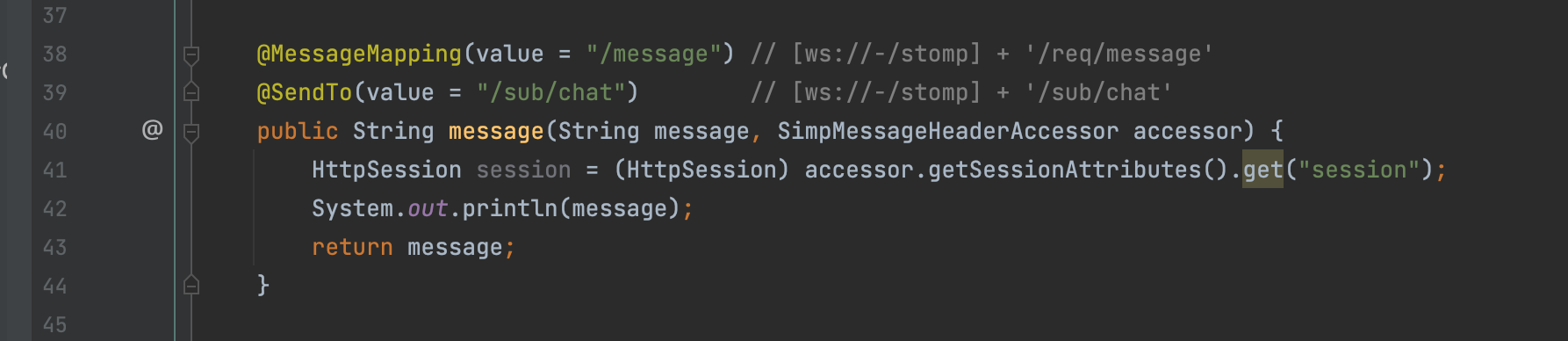
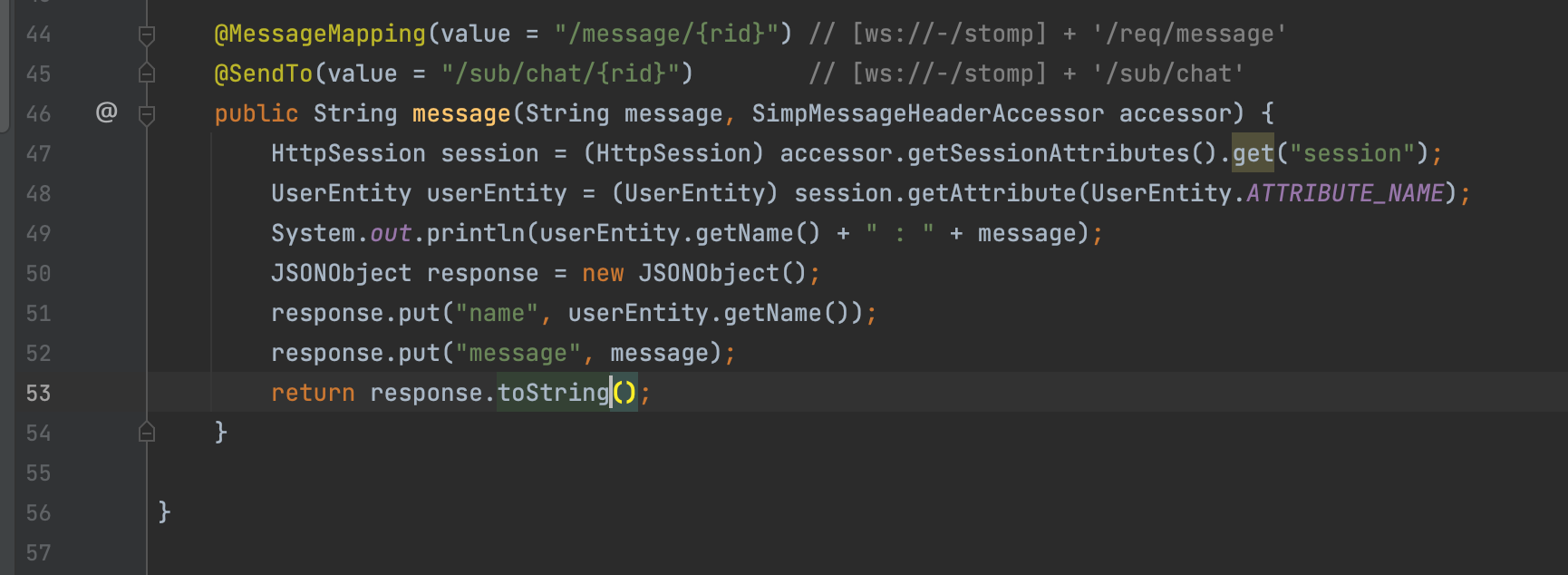
MessageMapping
우리가 여기에서 정한 요청이 어디로 꽂힐 지에 대해 지정한 것. /req/message로 요청이 들어오면 이 메서드로 들어온다. RequestMapping과 같은 역할
SendTo
어디로 응답을 내보낼 지에 대한 설정
MessageMapping로 요청(req)이 들어오고 SendTo(sub)로 응답이 나간다.

stomp/HomeController

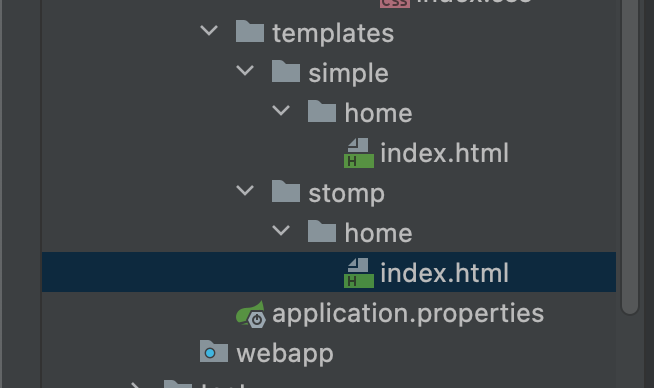
stomp용으로 simple.html,css,js 복사


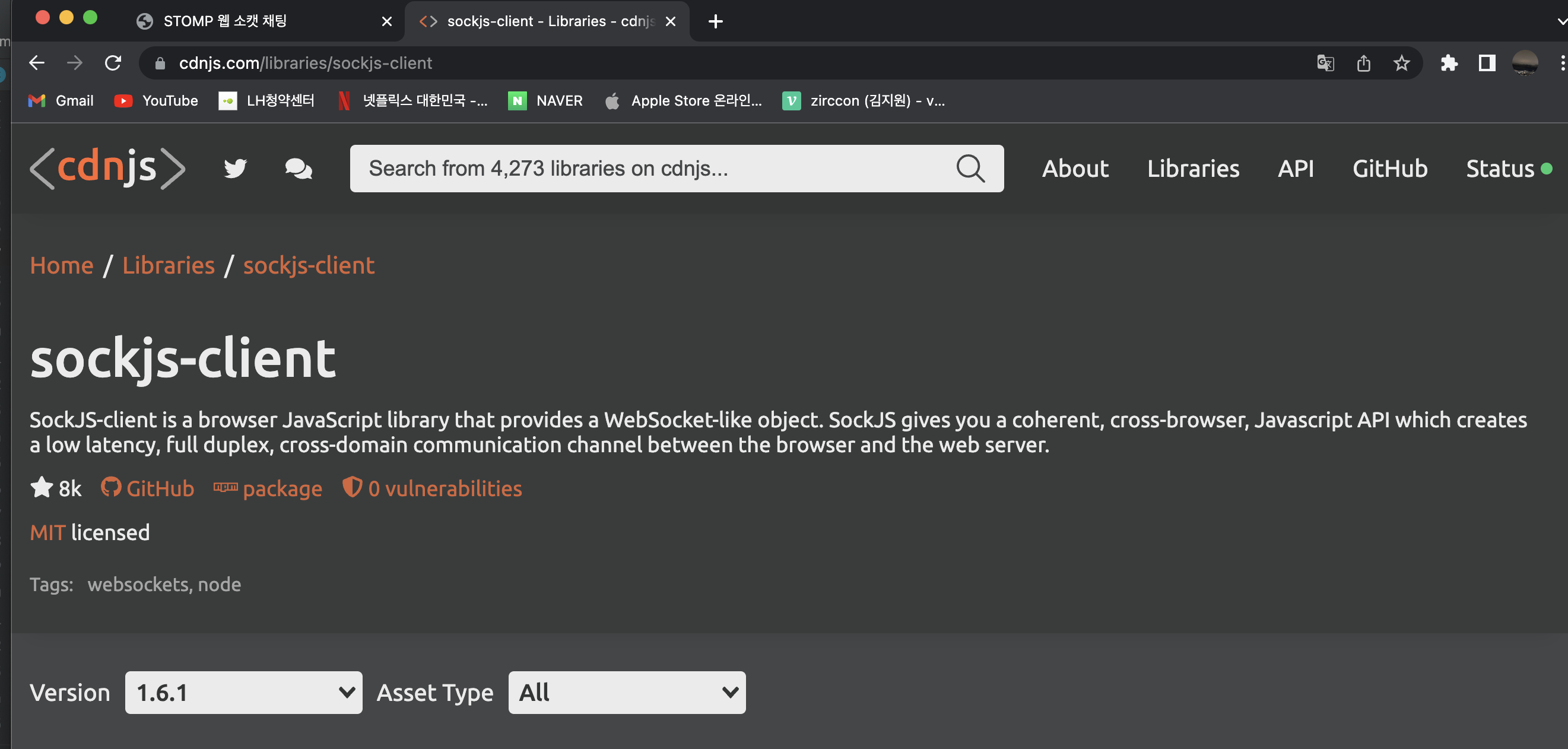
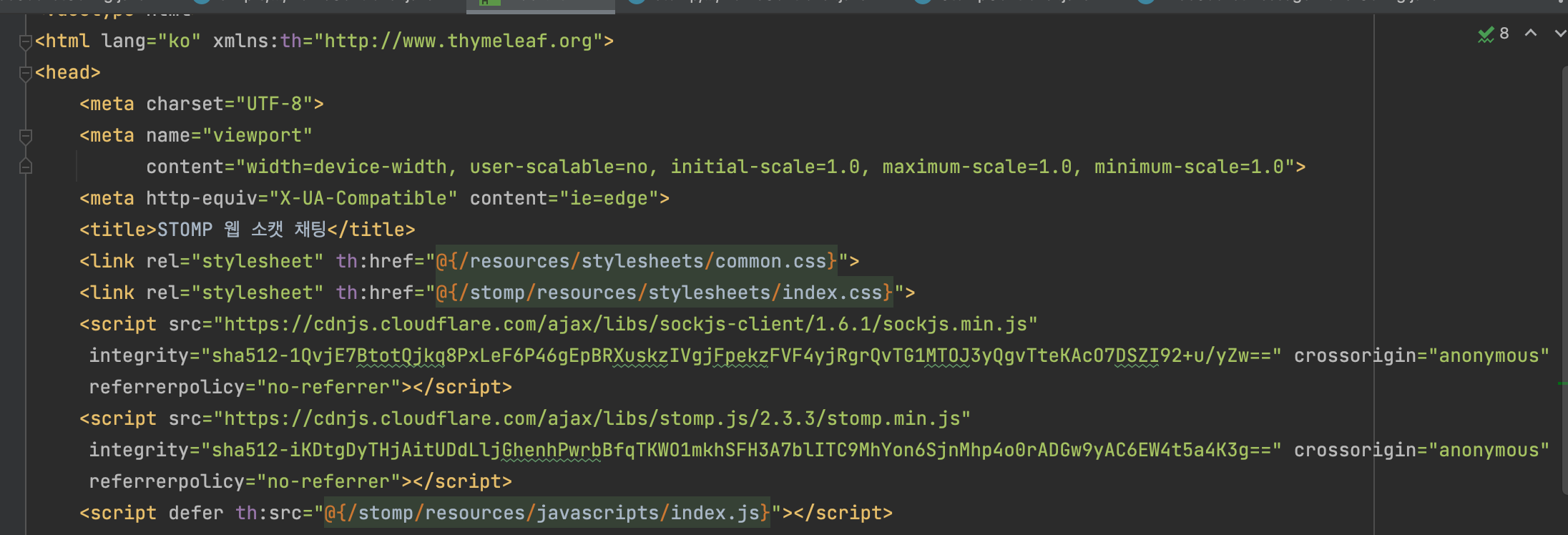
구글에 sockjs client cdn 입력

코드 복사 후

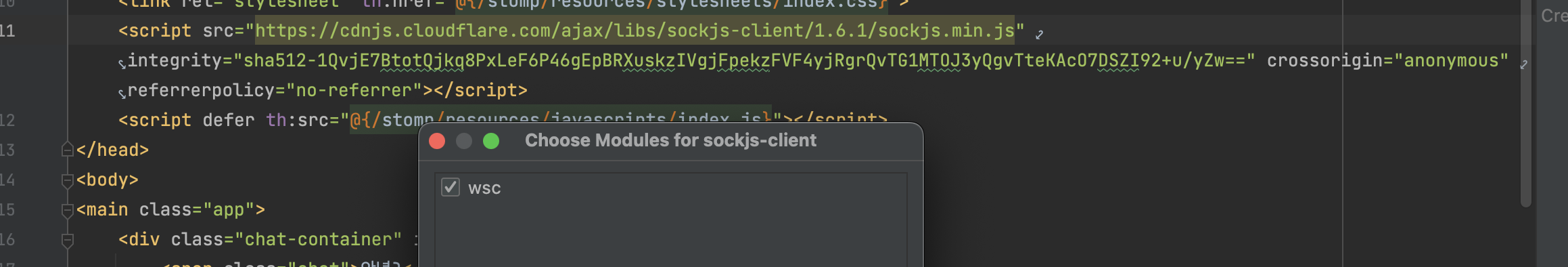
stomp.html에 붙이고 다운로드

구글에 stomp websocket cdn 입력

두개 다운로드 완료

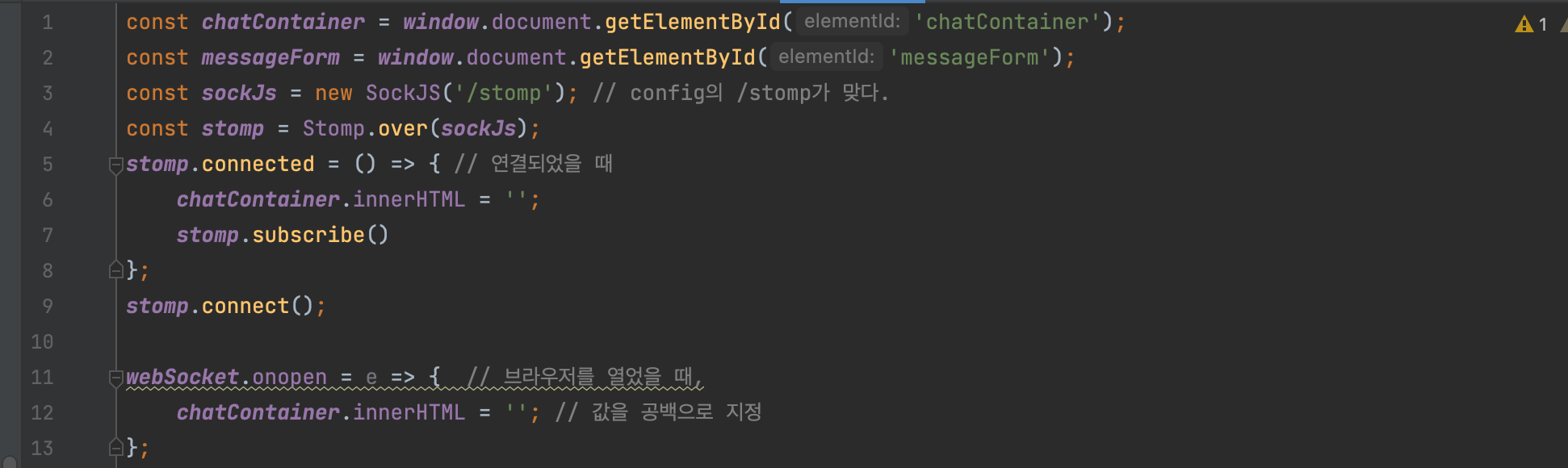
stomp/index.js
ws와 ajax 중 ajax가 고인물임.
WebSocket은 인터넷 익스플로러에서 작동을 안하기에 ws 명시를 하지만,
SockJS는 자기가 알아서 판단해 쓰기 때문에 프로토콜 ws 을 따로 명시할 필요가 없음.
(simple js 처럼 ws~ 이렇게 프로토콜 명시를 하지 않는다.)
웹소켓과 ajax를 SockJS가 담고 있고, 그게 너무 어려우니 stomp라는 것을 사용하여 쉽게 가려한다.
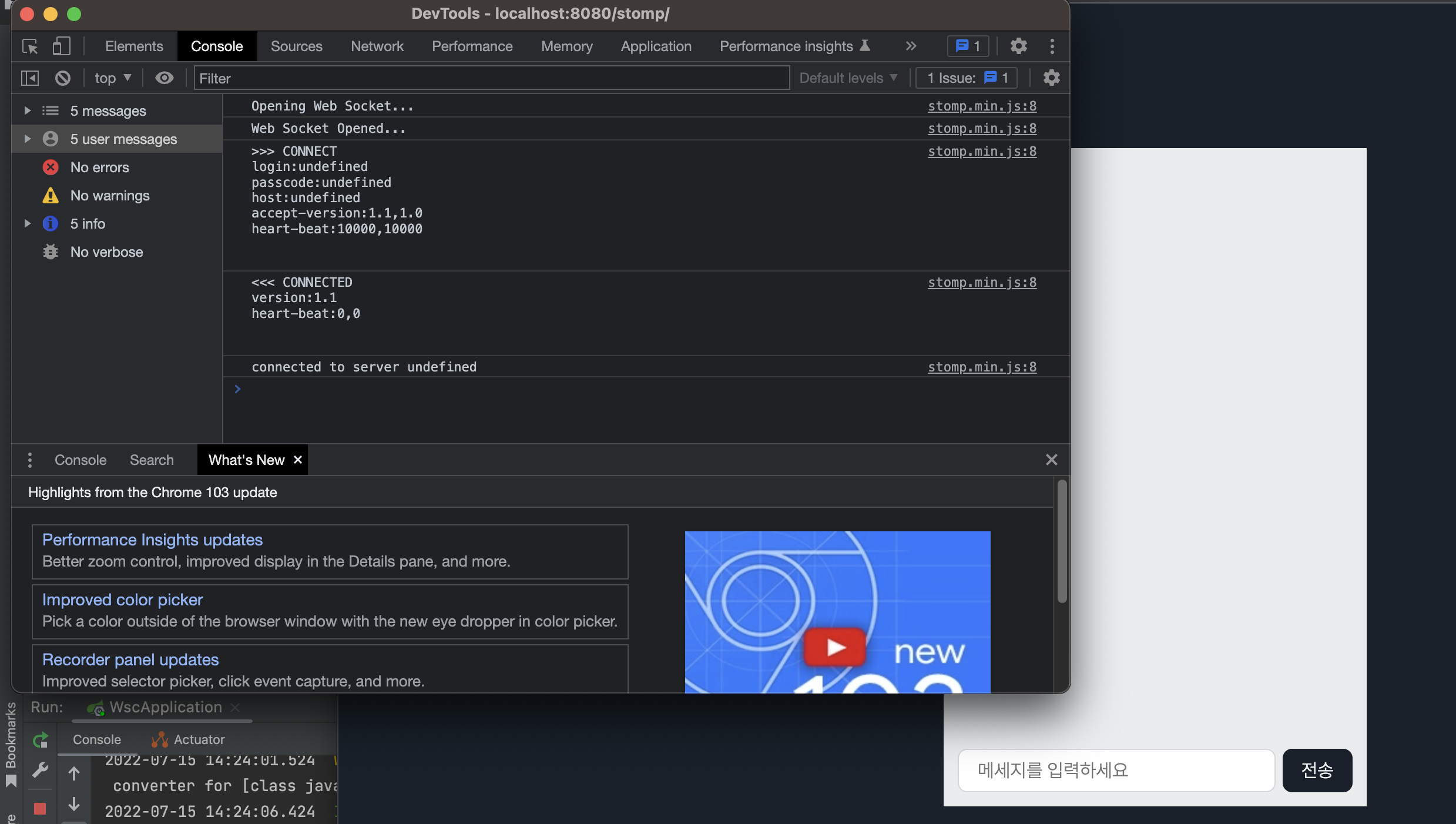
connected : WebSocket의 onopen과 같은 역할

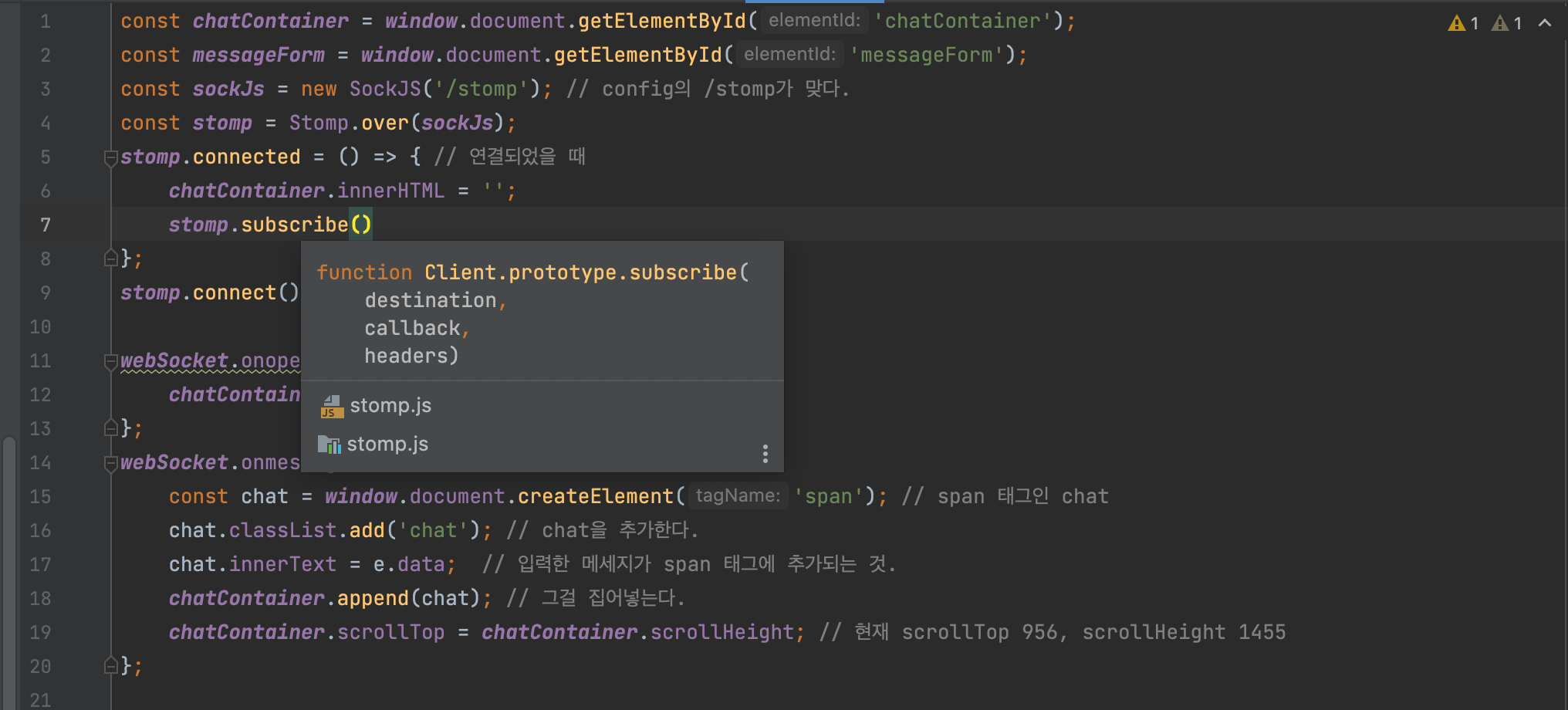
/sub로 destination이 시작하겠지.

기존의 onopen onmessage 지우기.
(여기는 stomp의 js임!! 복사 붙여넣기 했기 때문에)

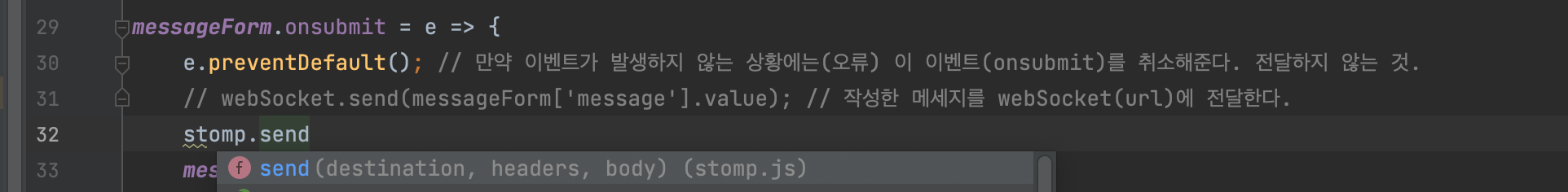
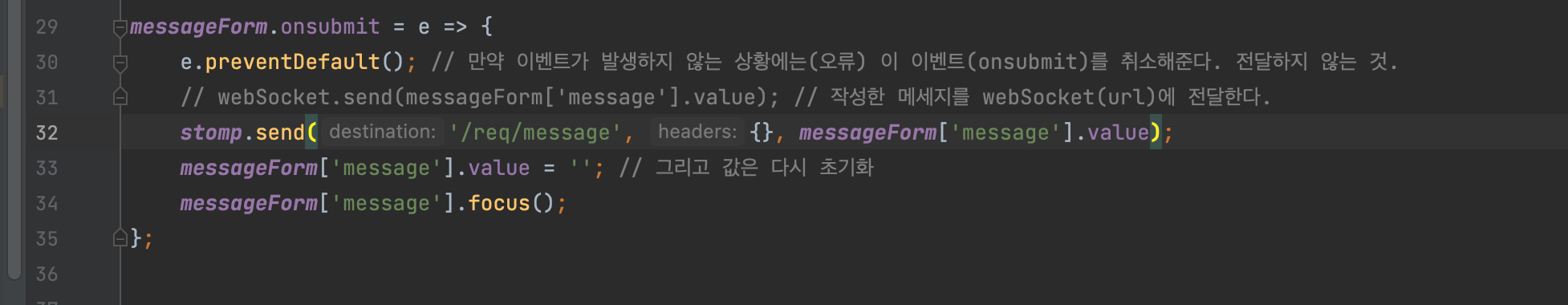
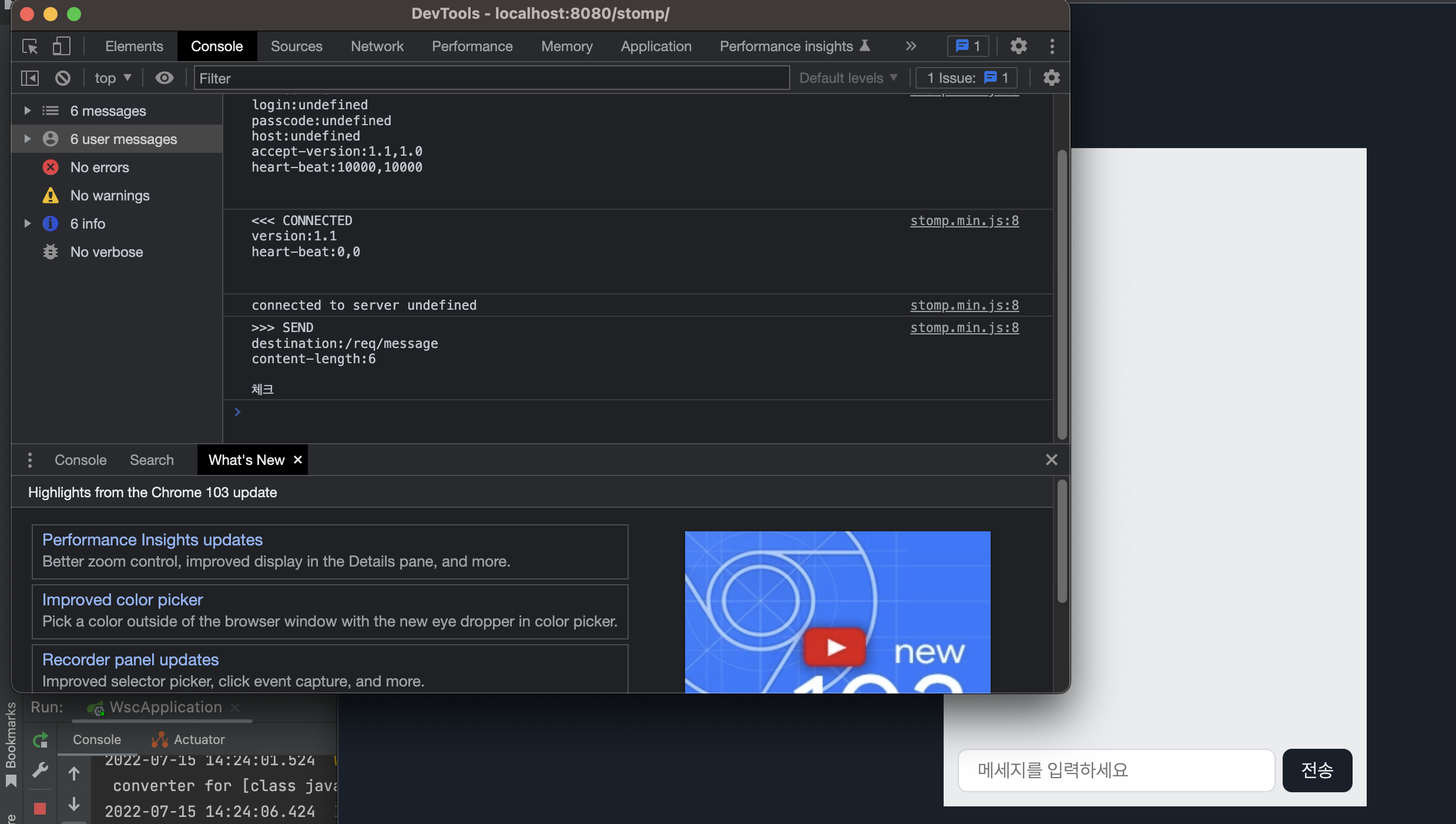
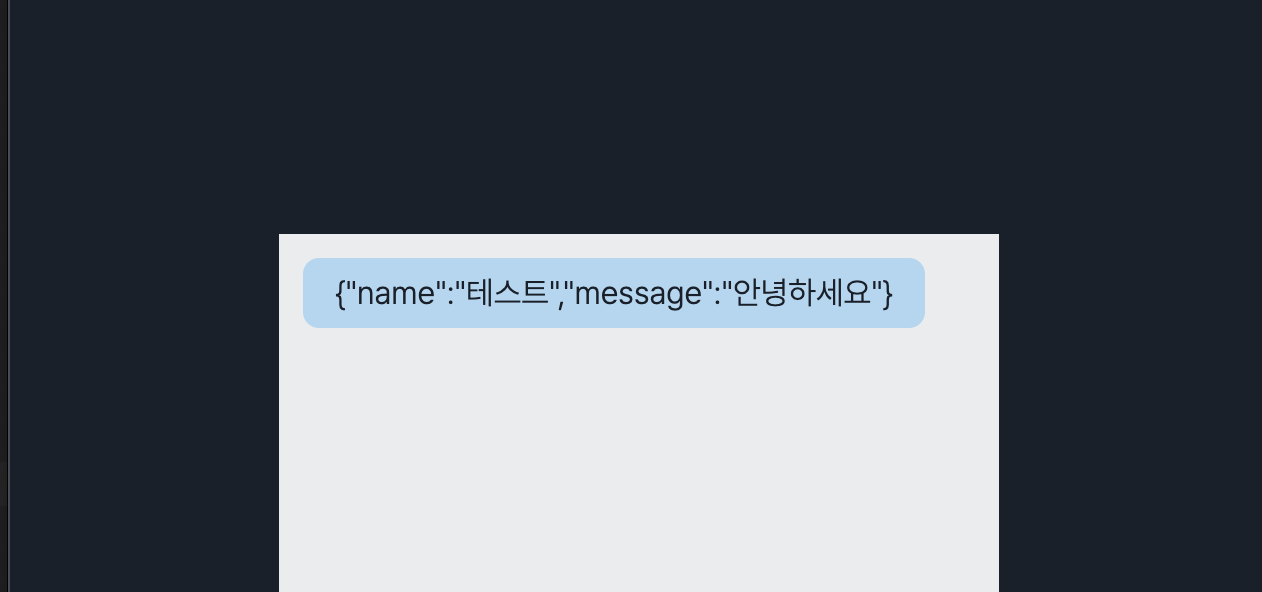
body에 띄워놓는 내용이 그대로 메세지에 들어가는 것

headers는 없으니 공백으로. (웹소켓 주석은 무시)

stomp/WebSocketConfig
setAllowedOriginPatterns 로 변경


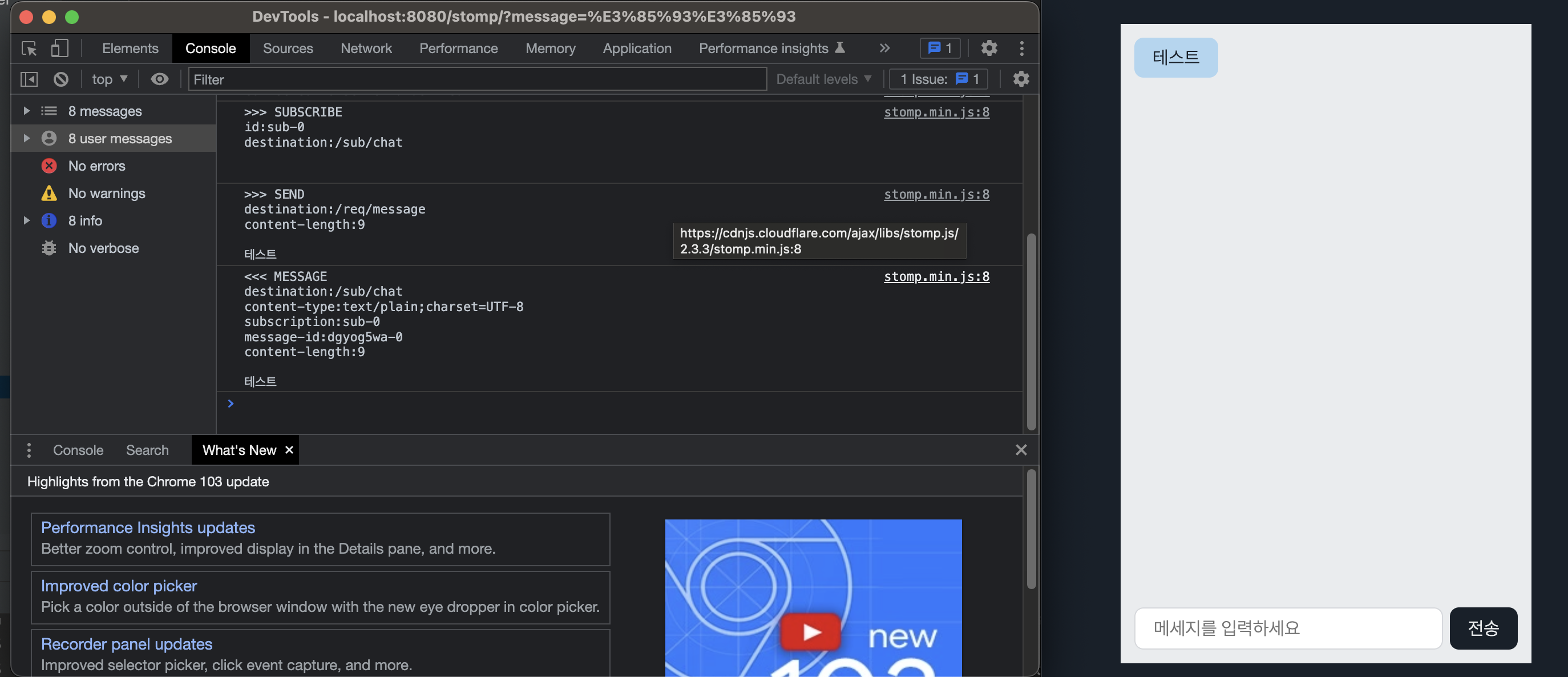
메세지를 보내보면 뜨긴 뜬다.

StompController 에도 넘어오고.

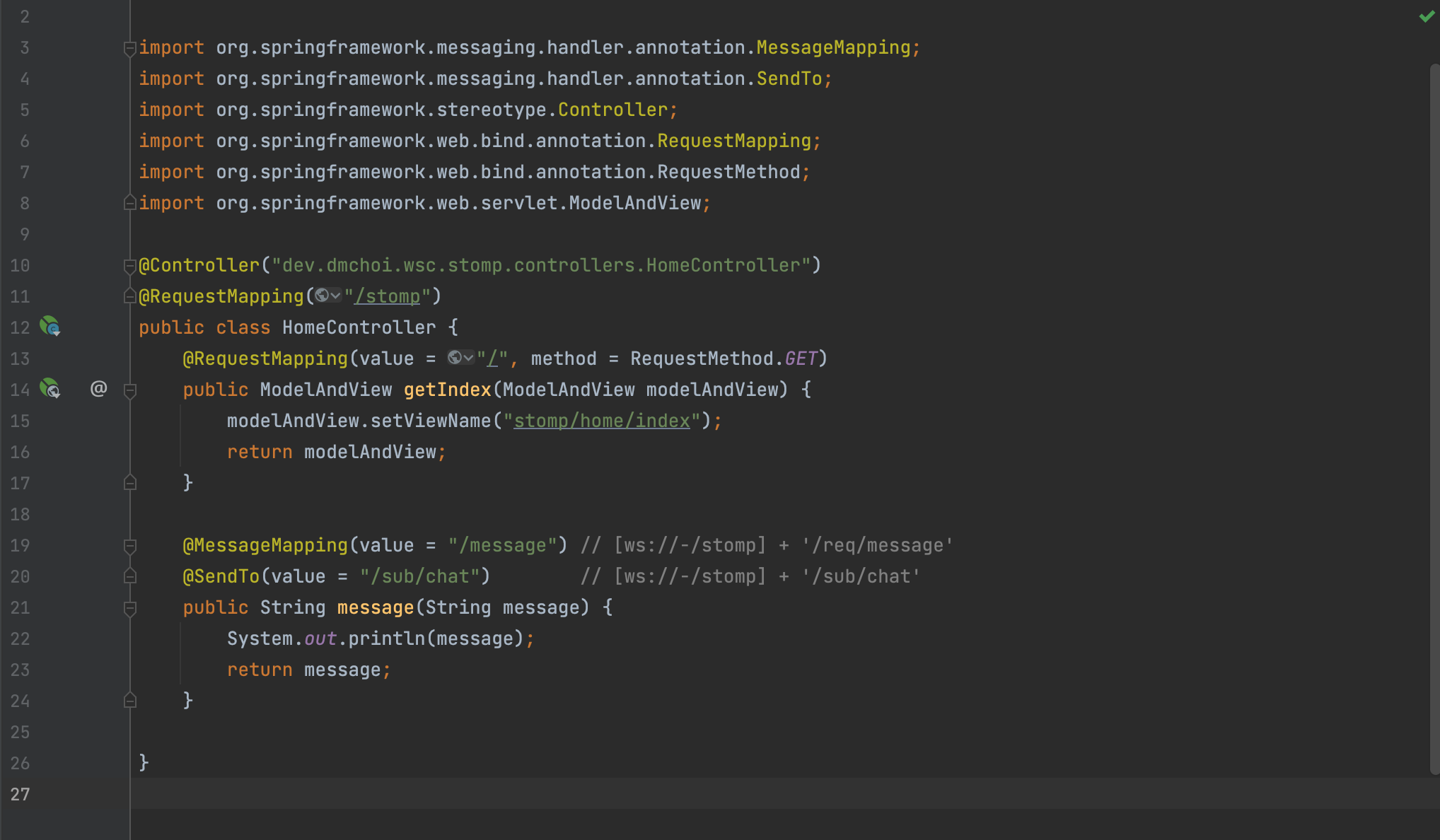
HomeController 로 message 메서드 이동
StompController 삭제

서버까지 메시지 전송은 되지만,
서버를 끄면 웹소켓도 끊어진다.
서버를 다시 킨다 하여도 능동적으로 연결이 되지도 않음.
확인해보니 connected가 아닌 connect.
js에서 변경해준 후

메세지 전송을 시도해보니 성공.

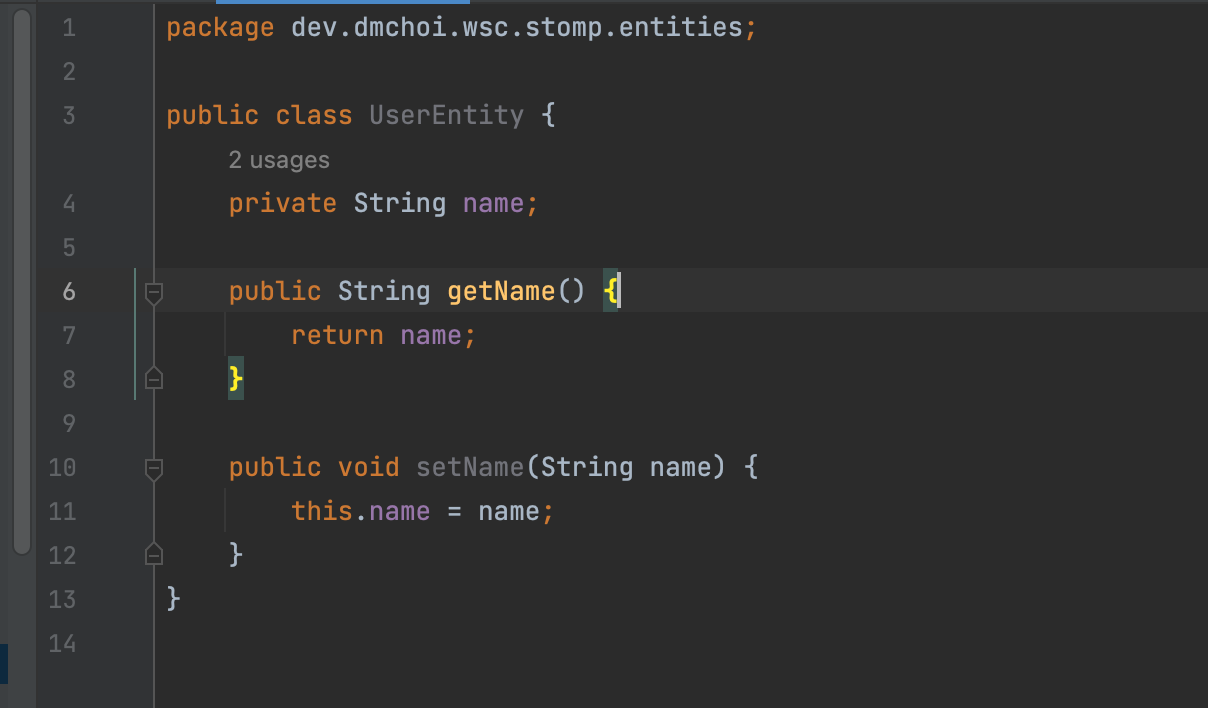
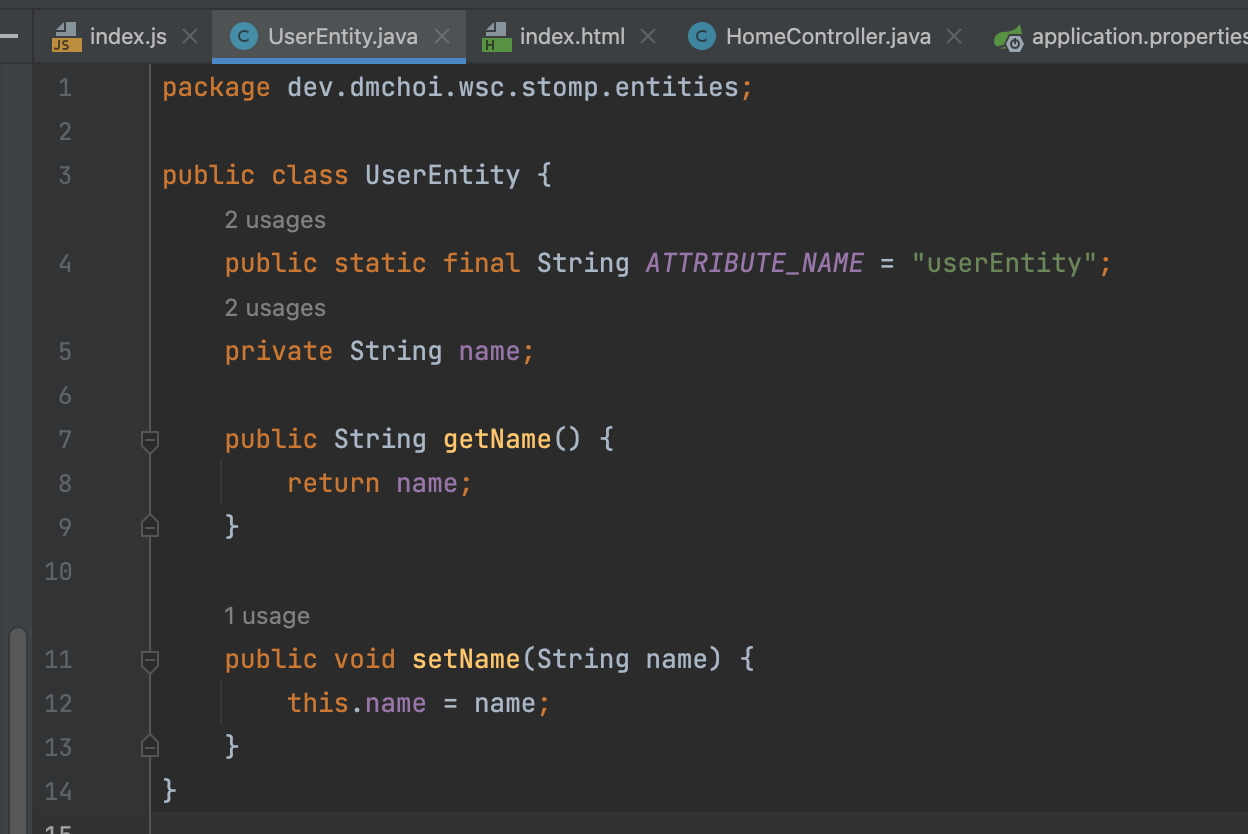
dev.dmchoi.wsc.stomp.entities.UserEntity

HomeController

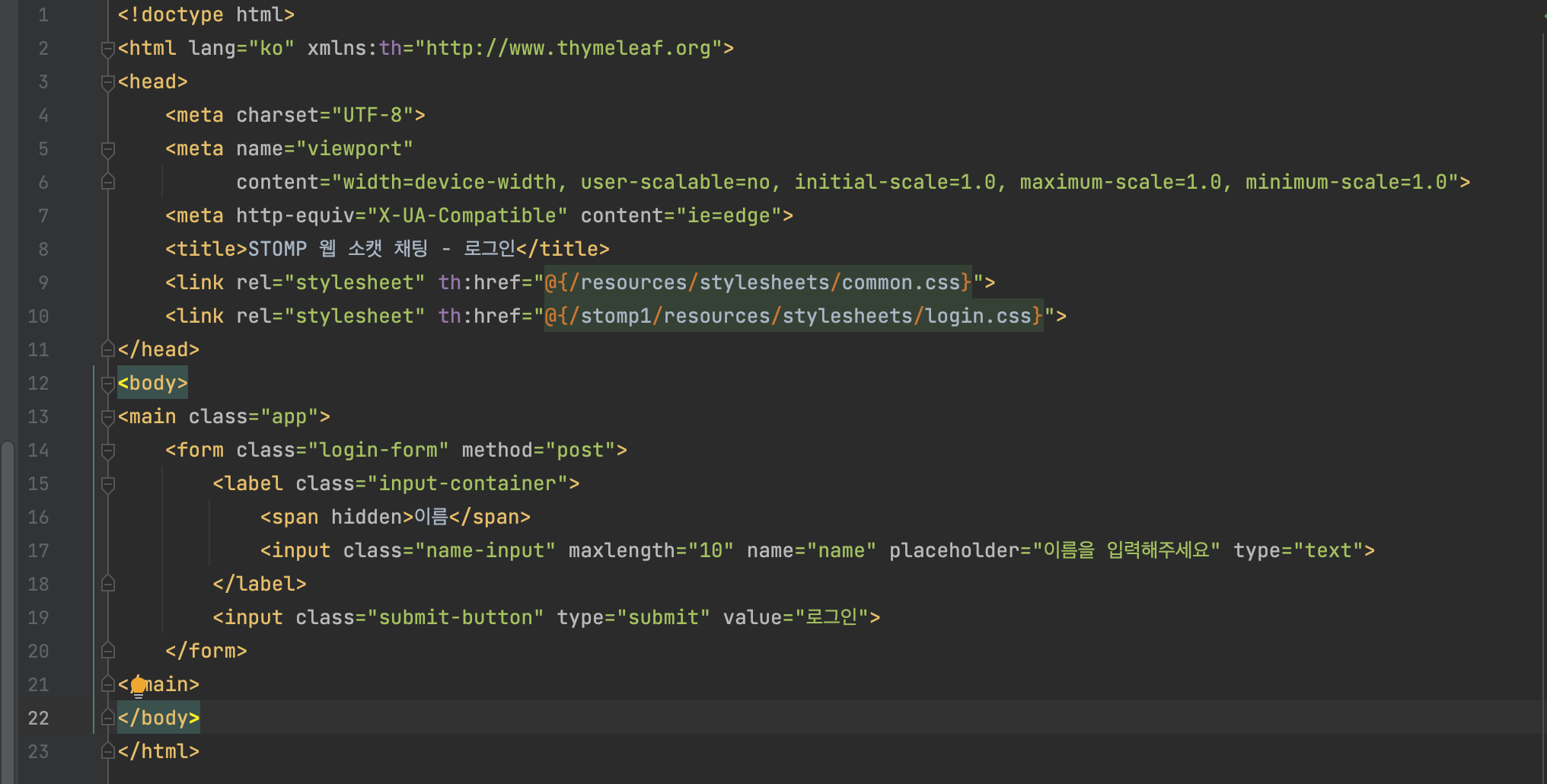
login.html

UserEntity 상수 지정

HomeController getIndex, postIndex


현재 우리의 목적은 로그인한 사람으로 메시지를 보내는게 목적이다.
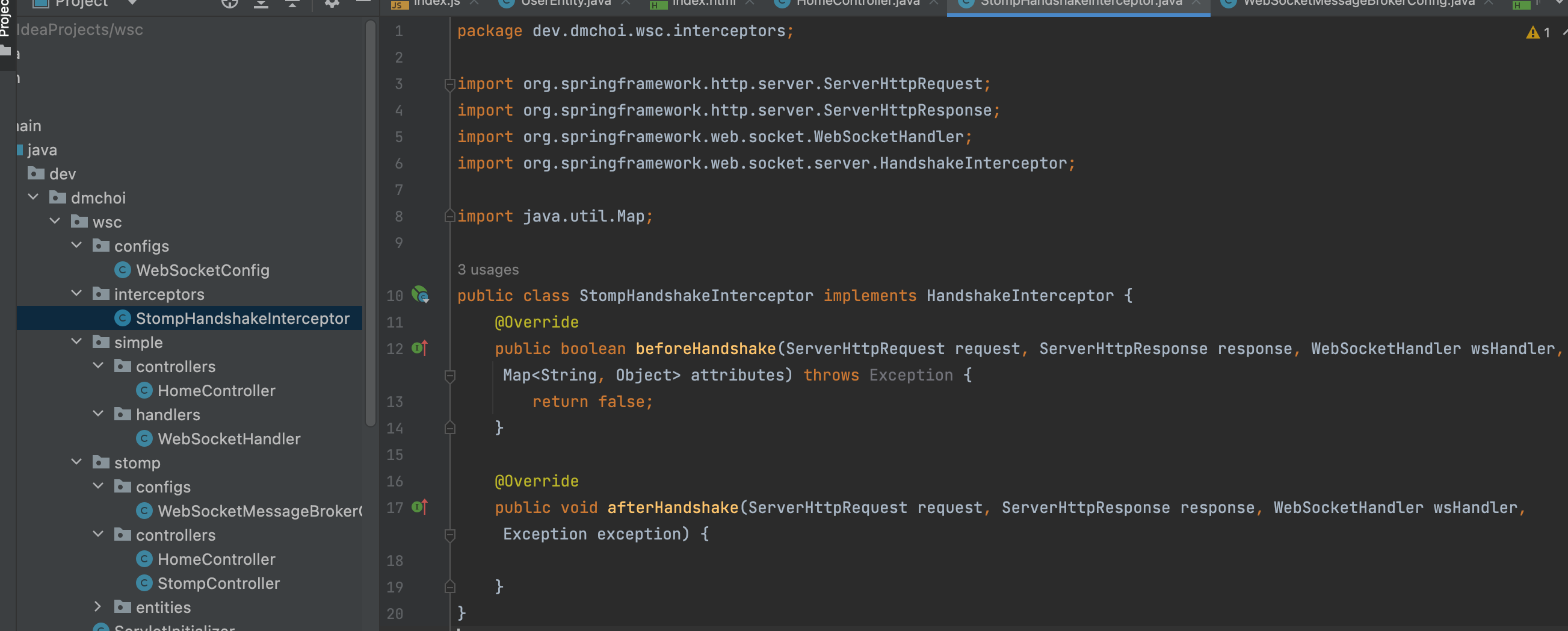
StompHandshakeInterceptor 추가
(경로가 잘못됨. stomp 패키지 안에 넣을 것)

WebSocketMessageBrokerConfig
(마찬가지로 경로가 잘못됨. stomp 패키지 안에 넣을 것)

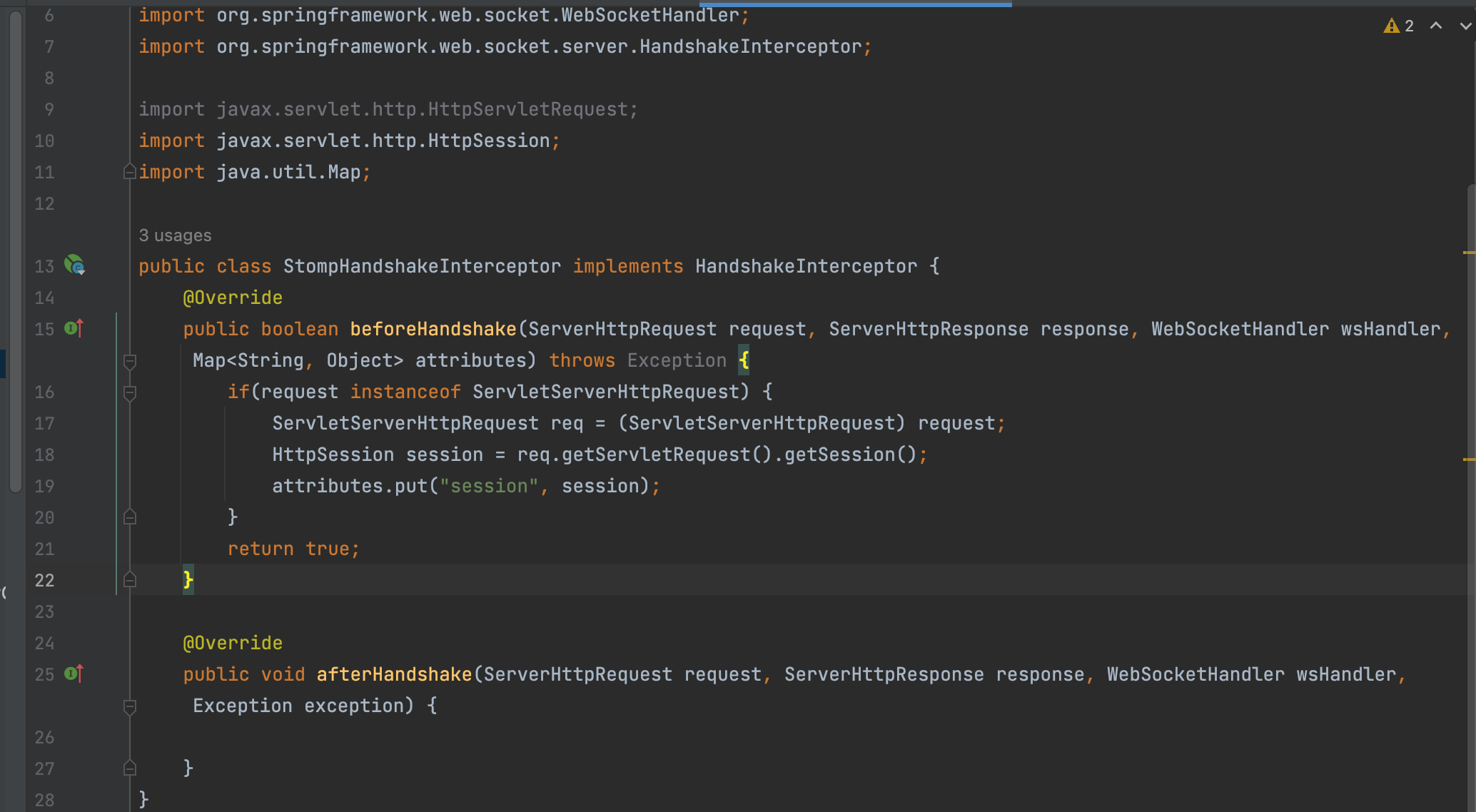
StompHandshakeInterceptor

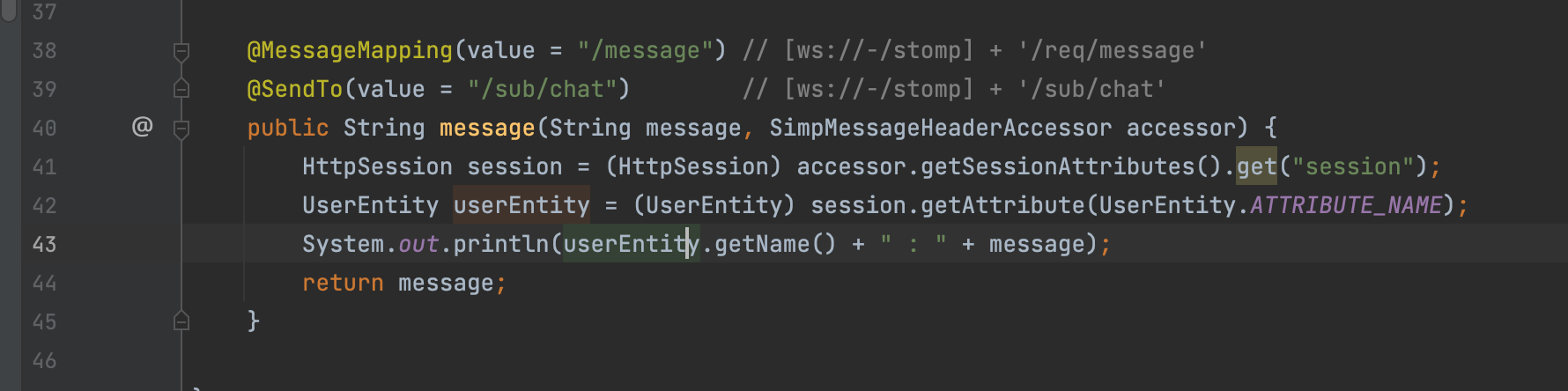
HomeController
Map attributes가 accessor의 getSessionAttributes로 넘어온다.
put 해놓은 session을 get하는 것.


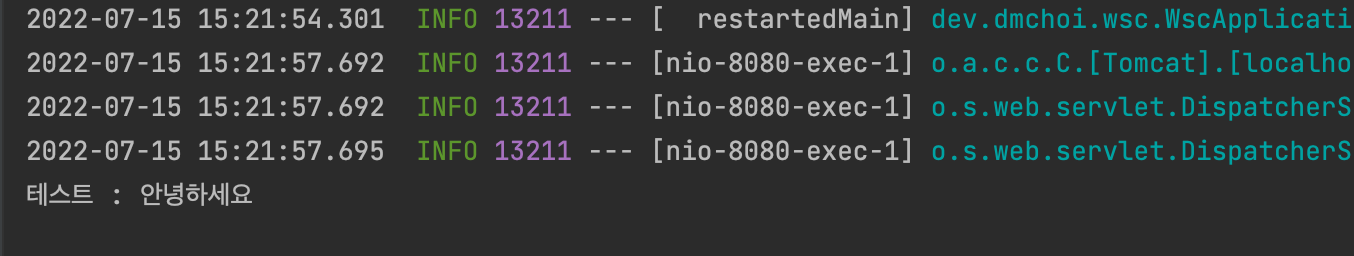
잘 출력되는지 직접 테스트 해보면 값이 전달된다
지금 학습하는 부분은 검색 결과가 잘 나오지 않는다. 잘 간직하자.

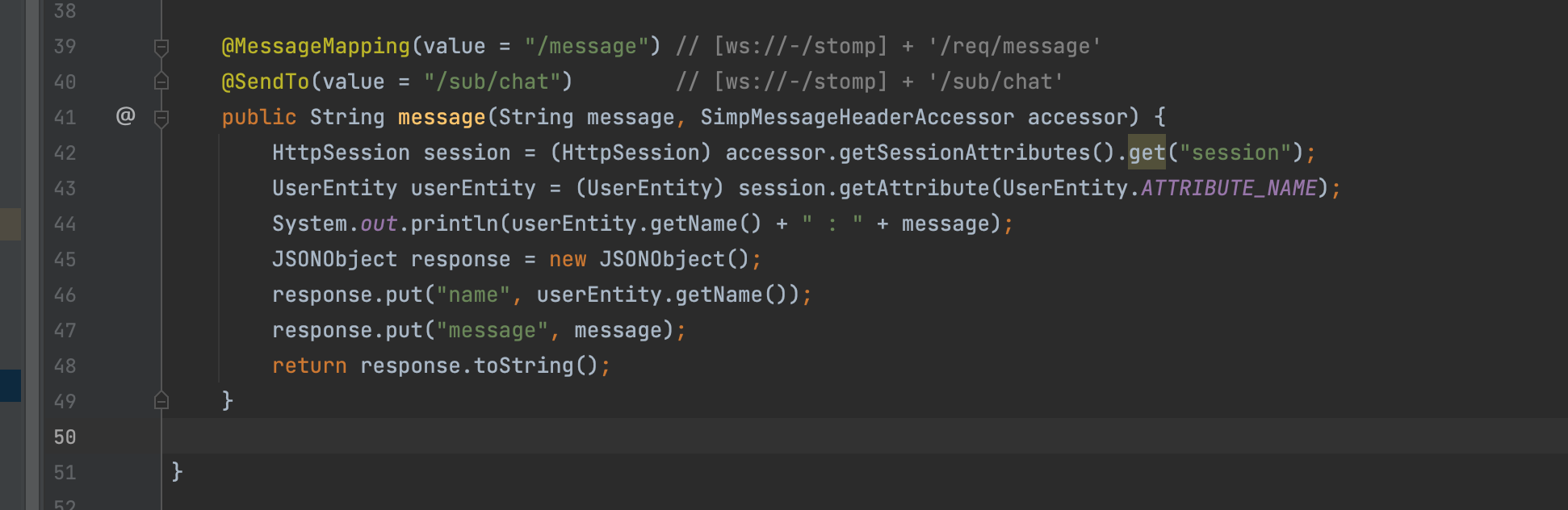
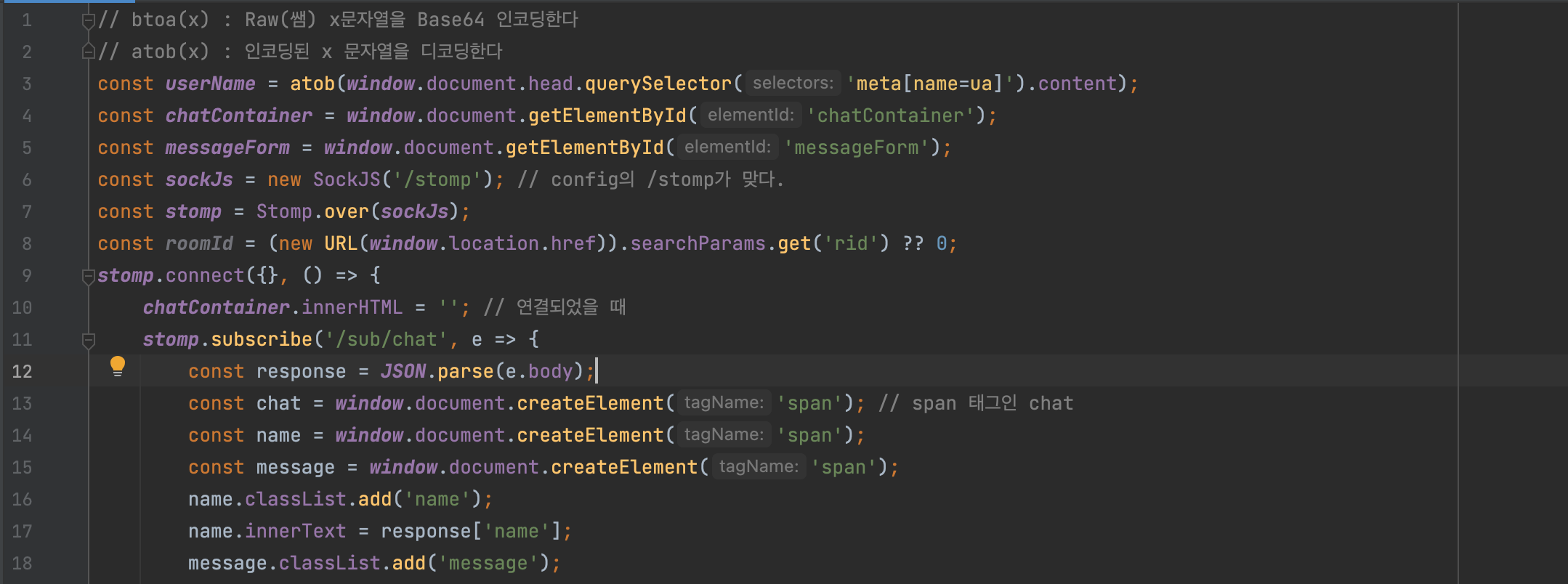
콘솔에 찍어본 것 뿐이고. js가 e.body를 받아서 누가 작성한 글이다 라는 것을 알게 해주어야 화면에 찍을 수 있을 것. JSON으로 하자.
JSON 의존성 추가 후

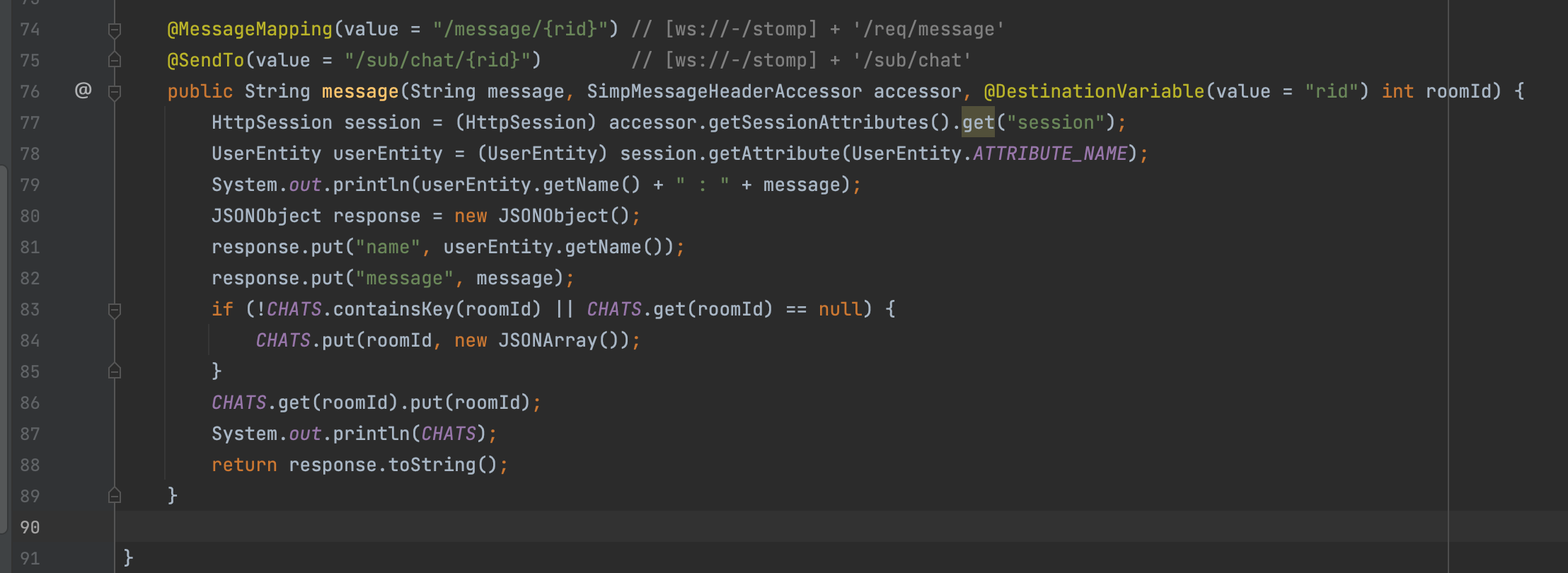
HomeController


index.js

HomeController getIndex

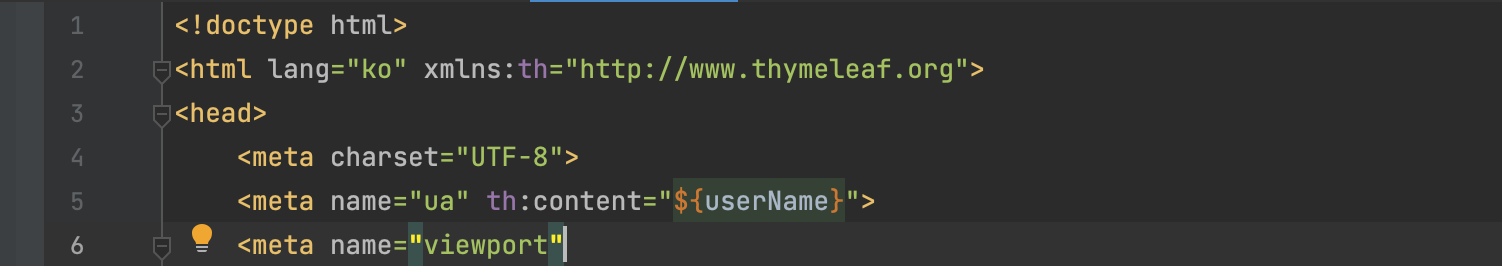
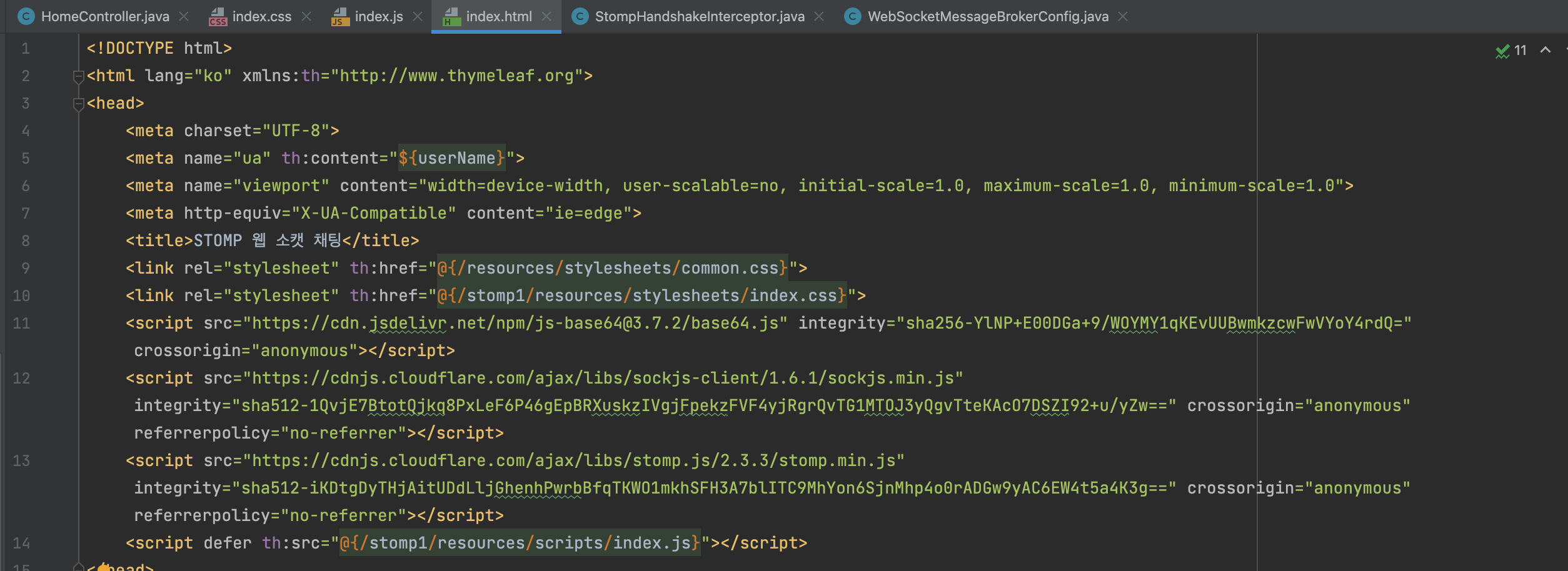
index.html


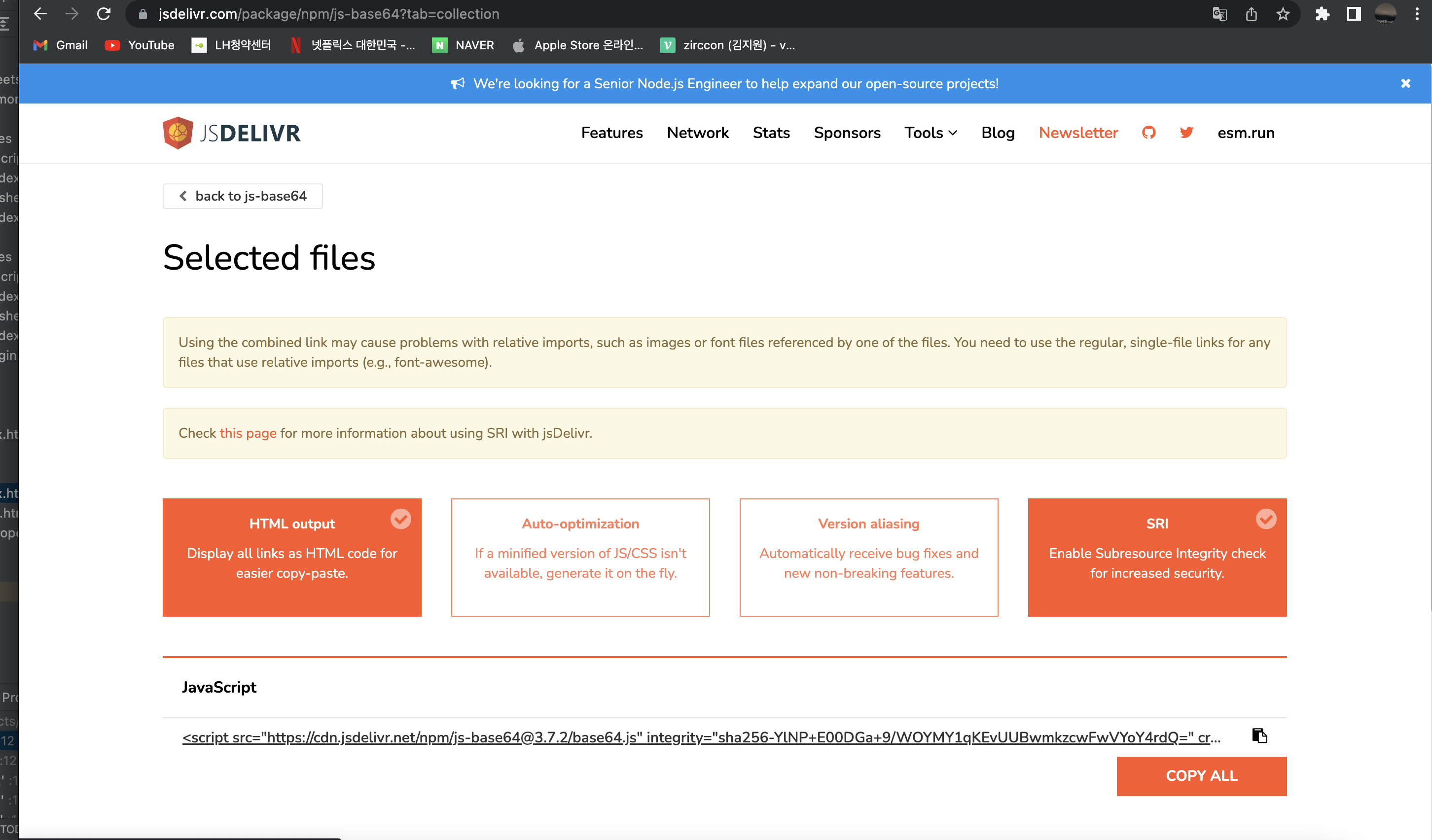
base64 : 64진법 라이브러리 추가

총 세가지 추가. 이렇게 되어있으면 되겠다.

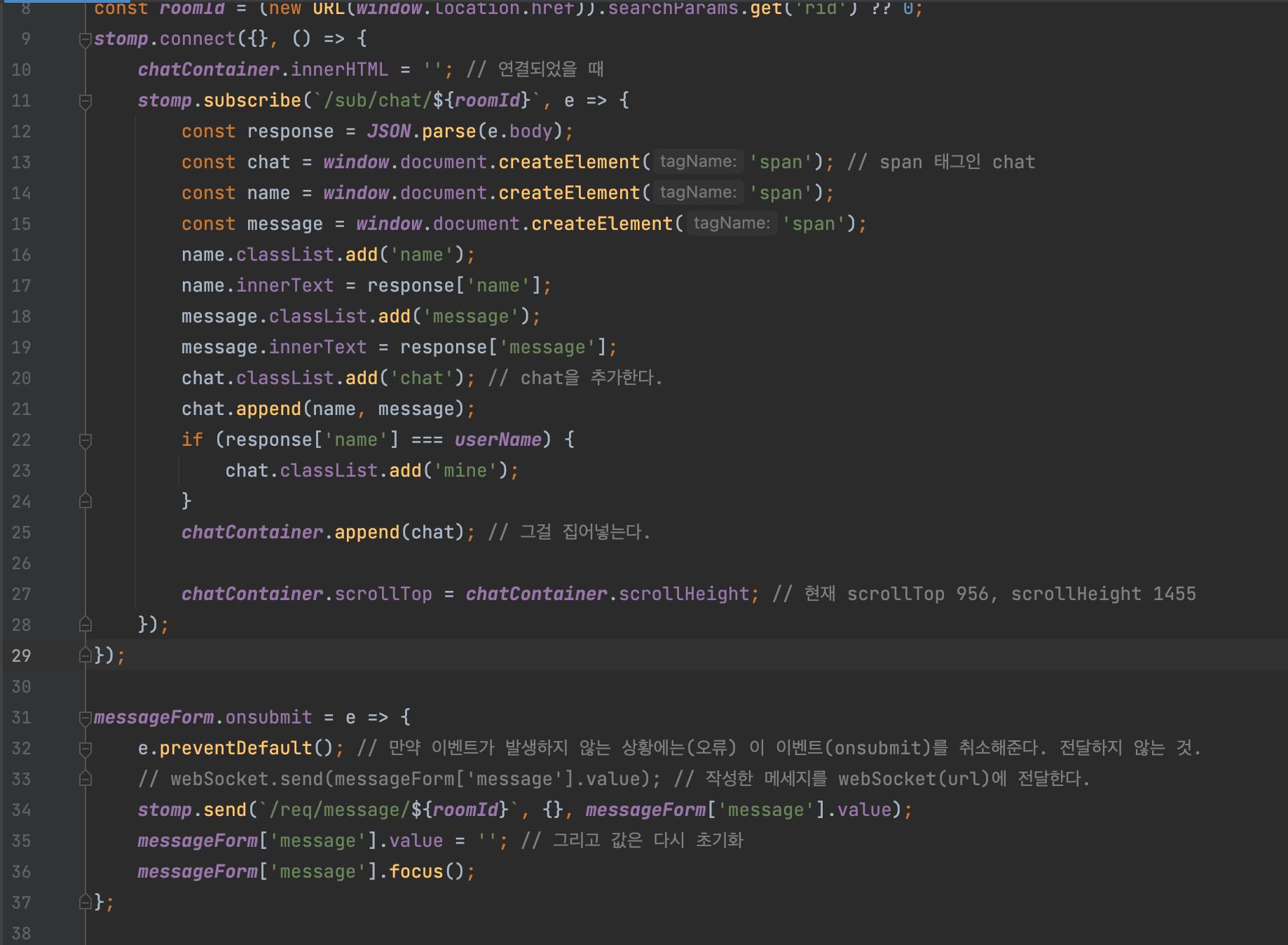
js
const roomId = (new URL(window.location.href)).searchParams.get('rid') ?? 0;


HomeController

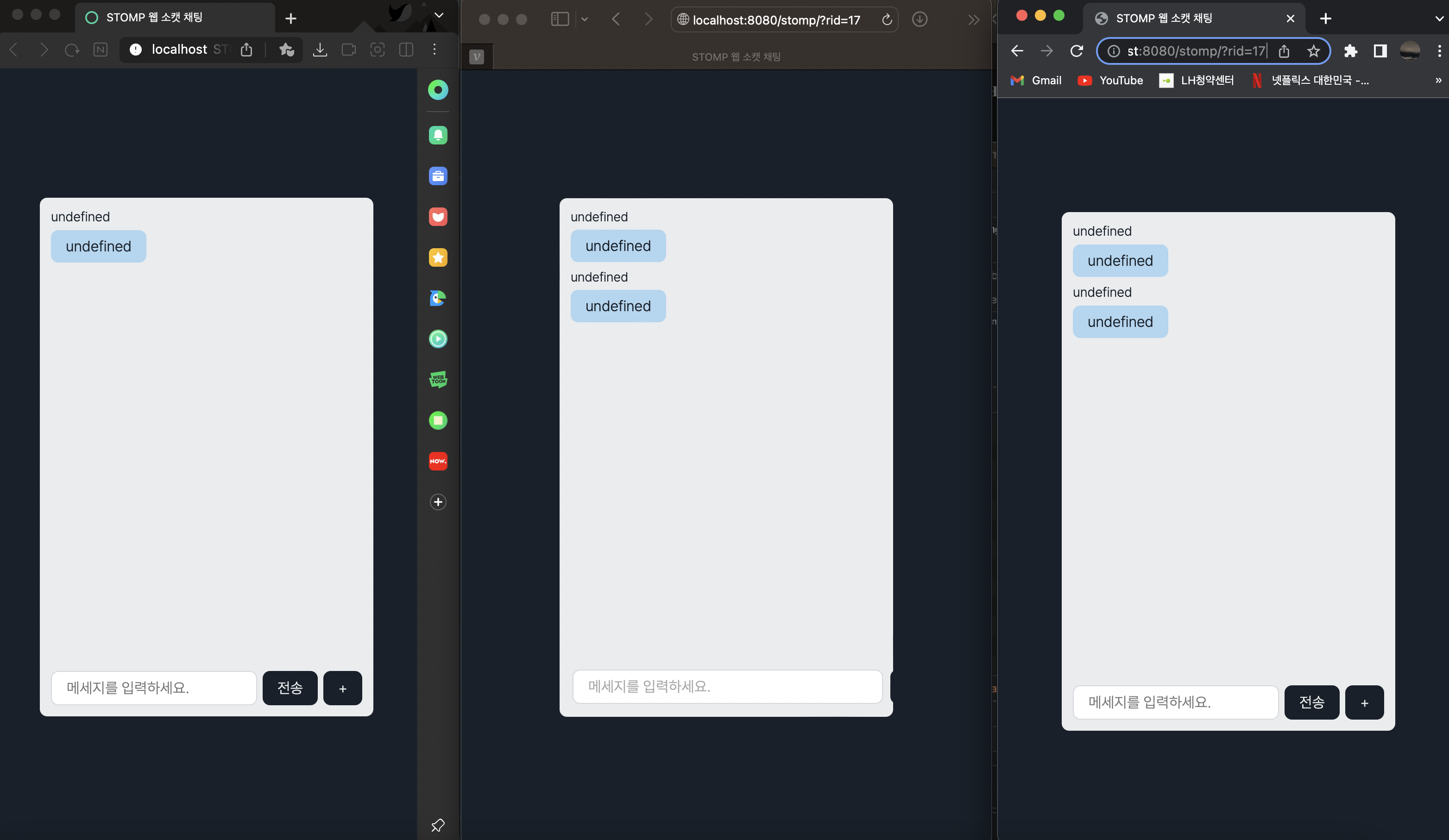
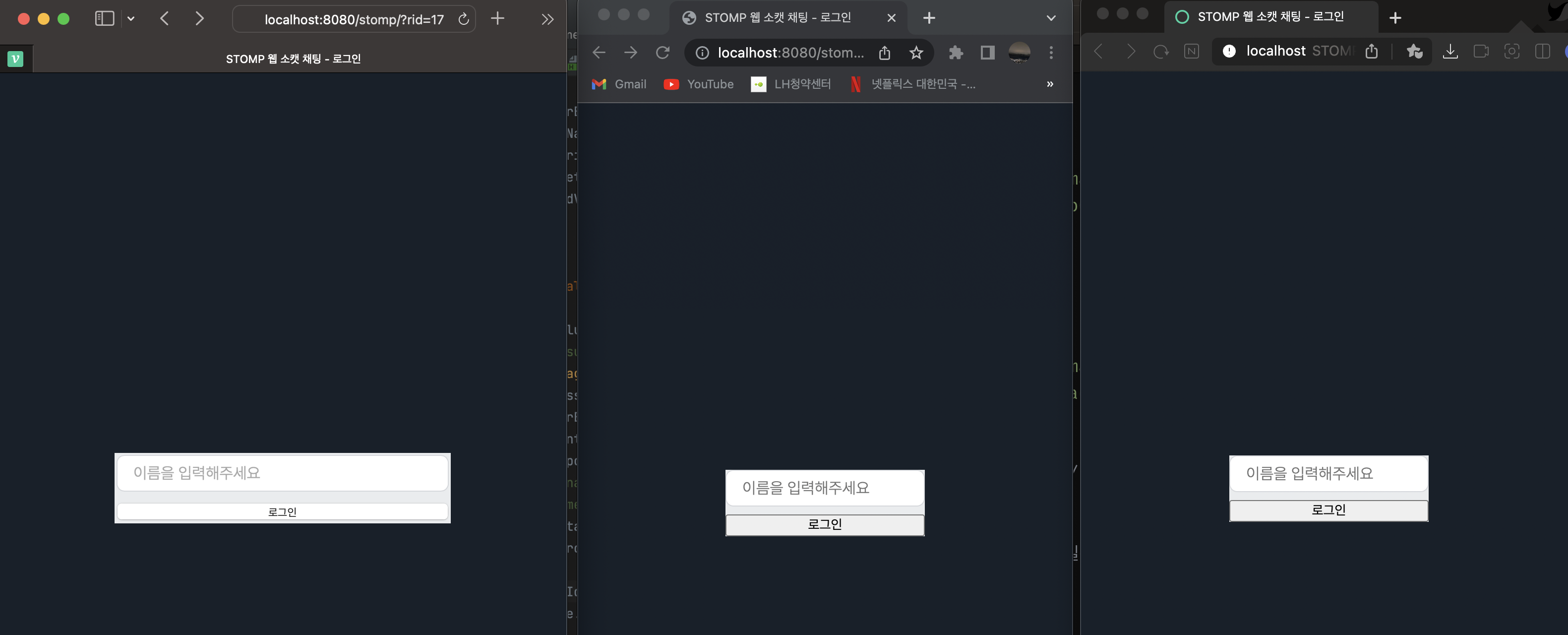
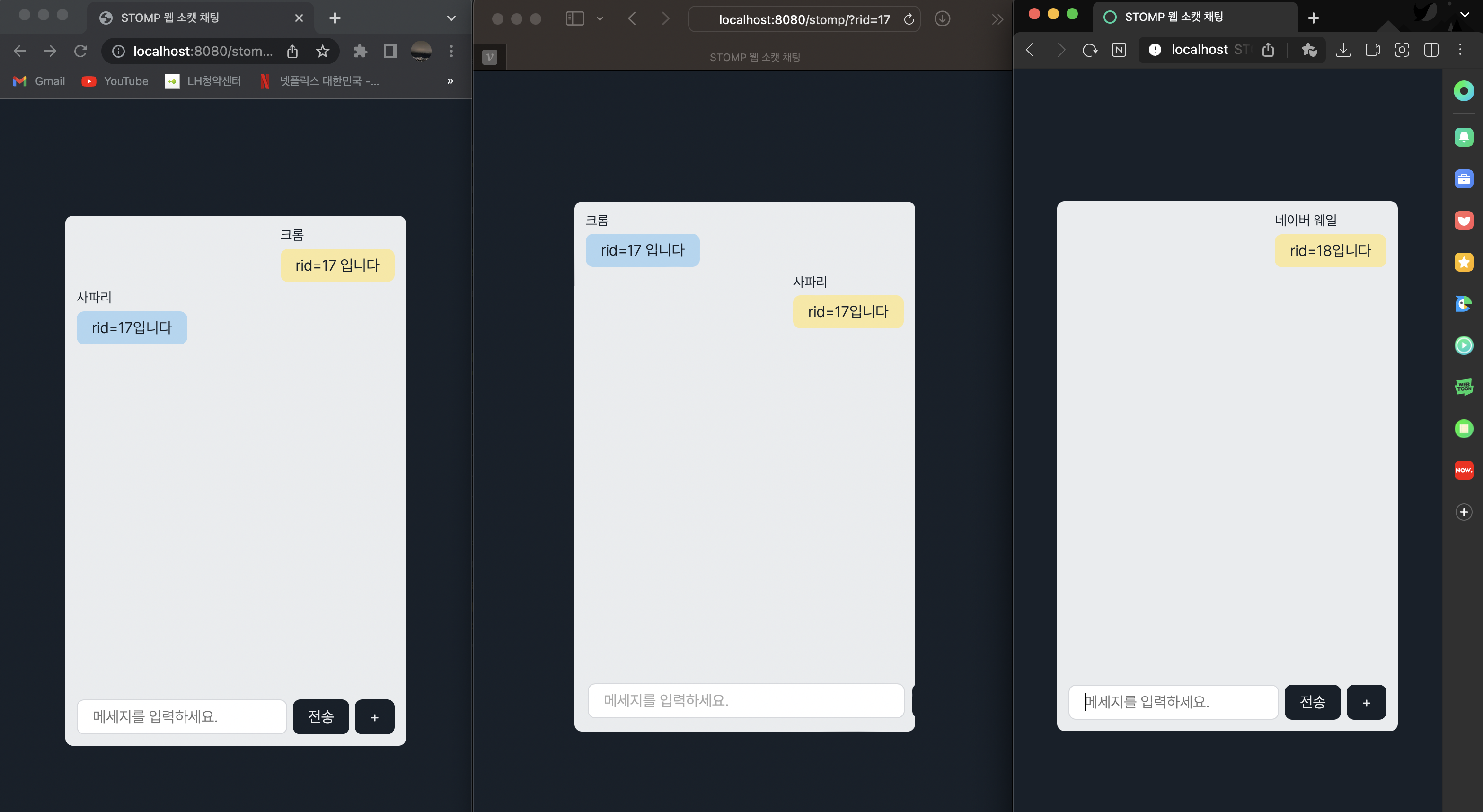
http://localhost:8080/stomp/?rid=17
사파리와 크롬은 이 주소로.
네이버 웨일은 rid=18로 가보았을 때
사파리와 크롬만 대화가 이어지고. 웨일은 혼자 대화가 된다.

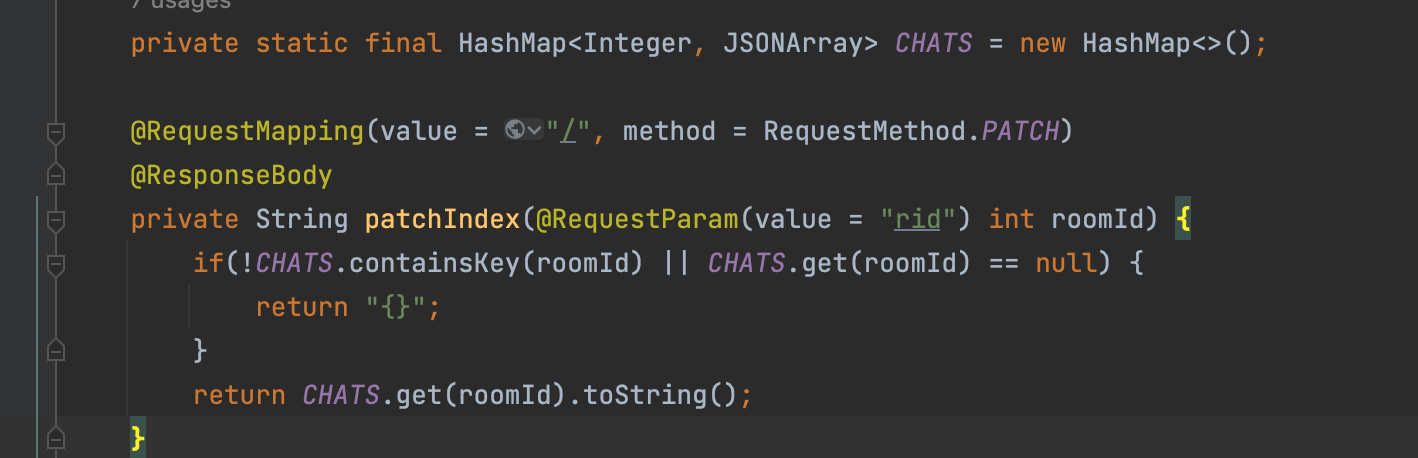
HomeController

patchIndex 메서드 추가

크롬과 사파리는 rid=17. 네이버웨일은 rid=18로 연결.

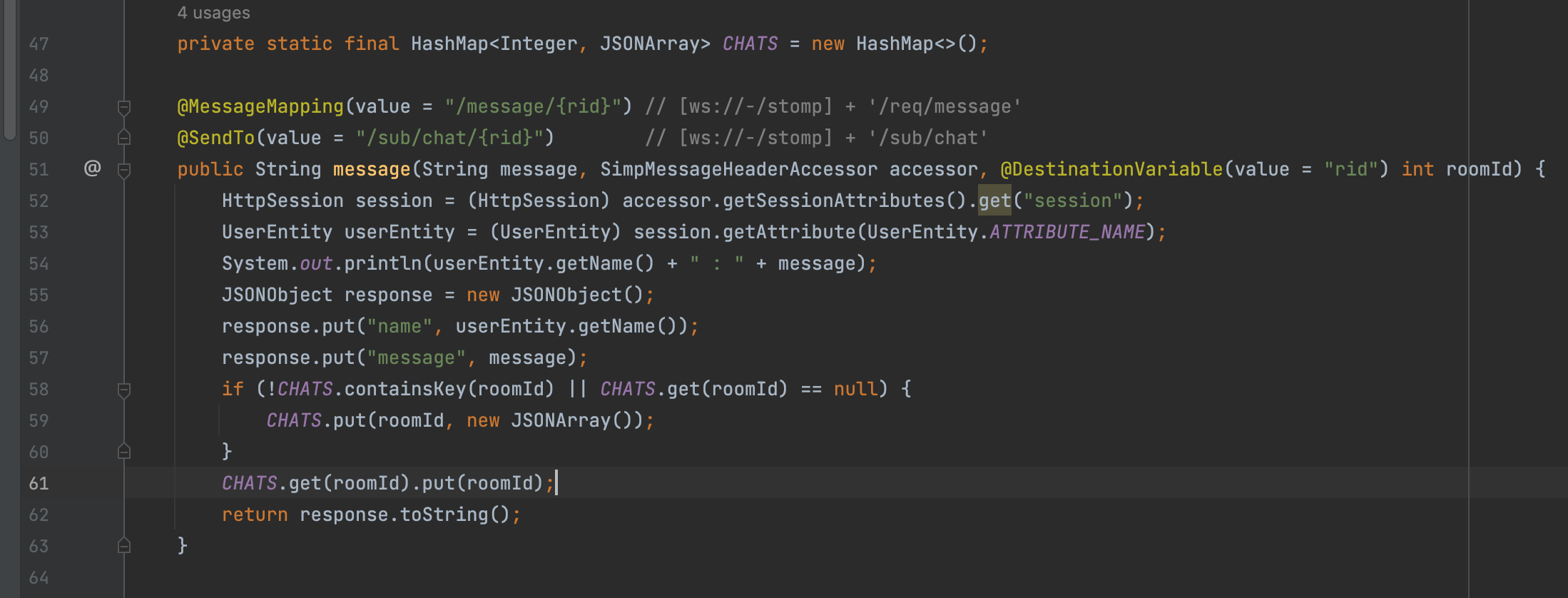
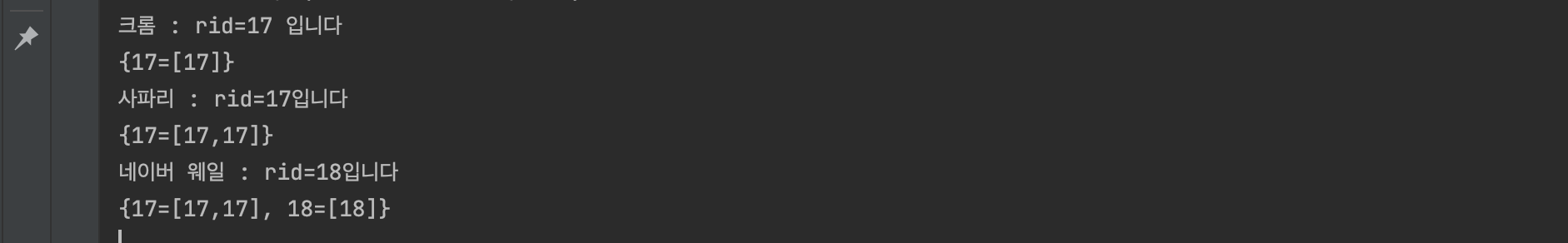
두가지를 출력해보자.
userEntity.getName()과 message.
그리고 CHATS.


새로고침하였을 때 기록은 남으나 undefined