stomp의 index.html에서 fontawesome 추가
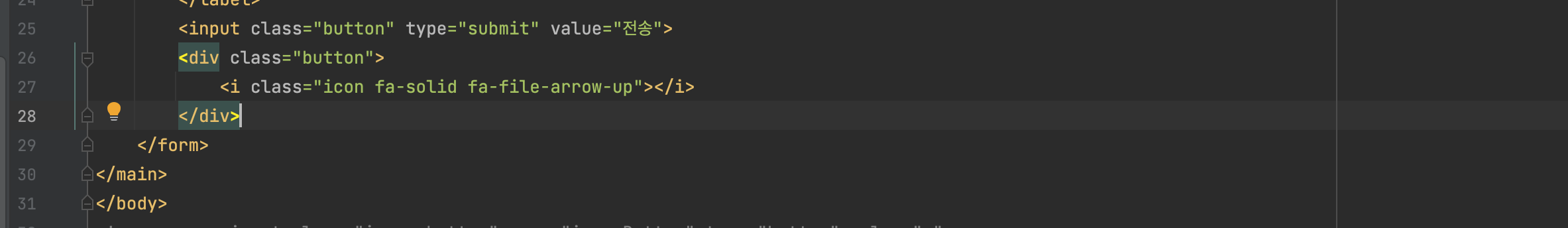
기존 send-button 을 button 으로 수정. css도 수정



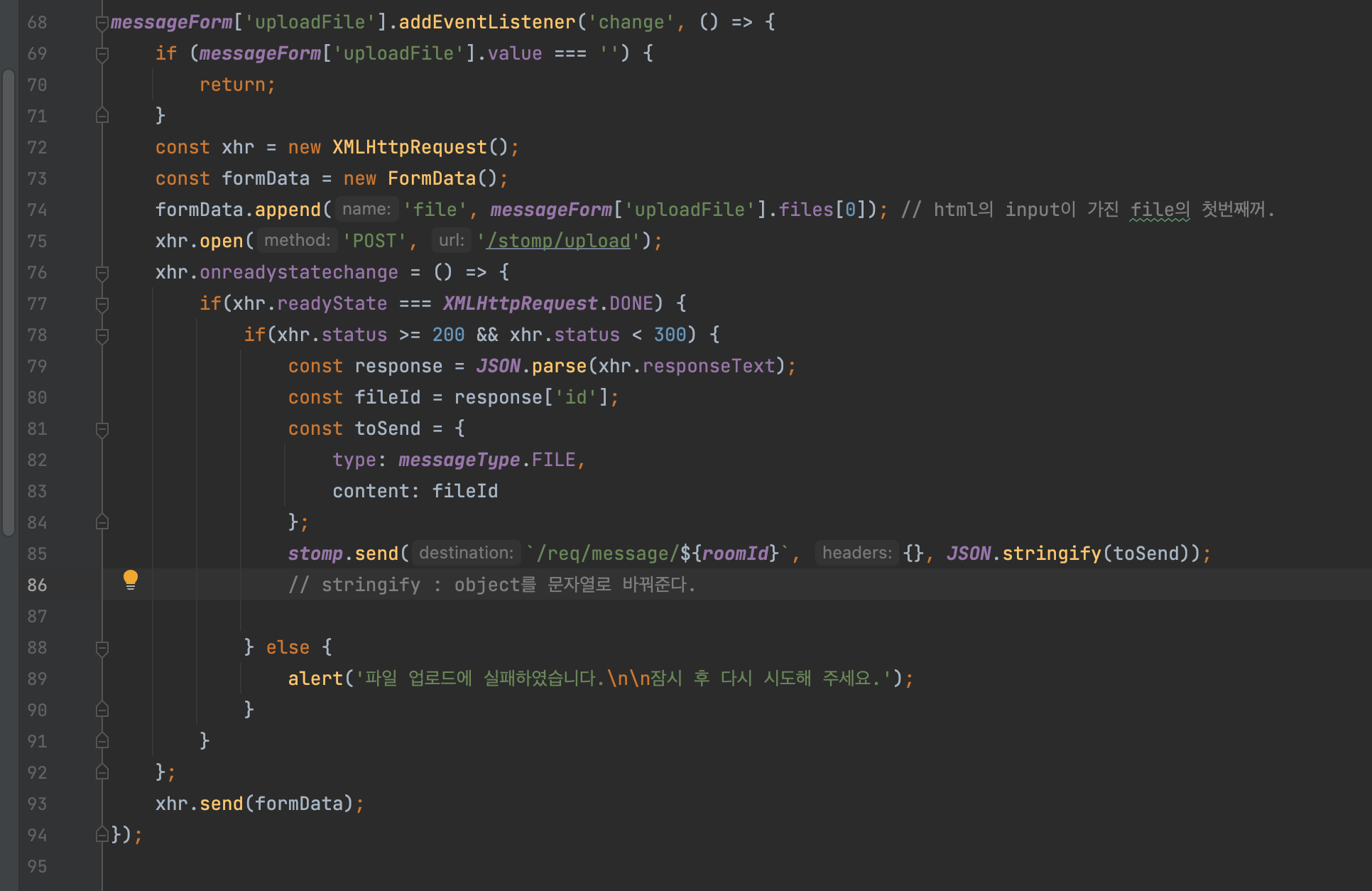
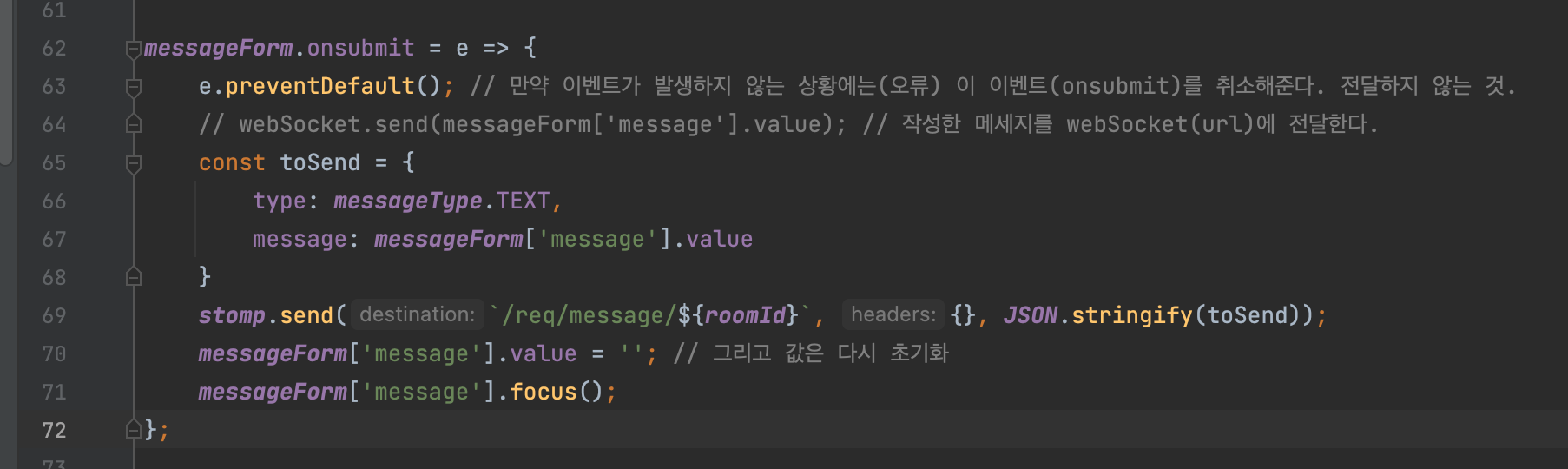
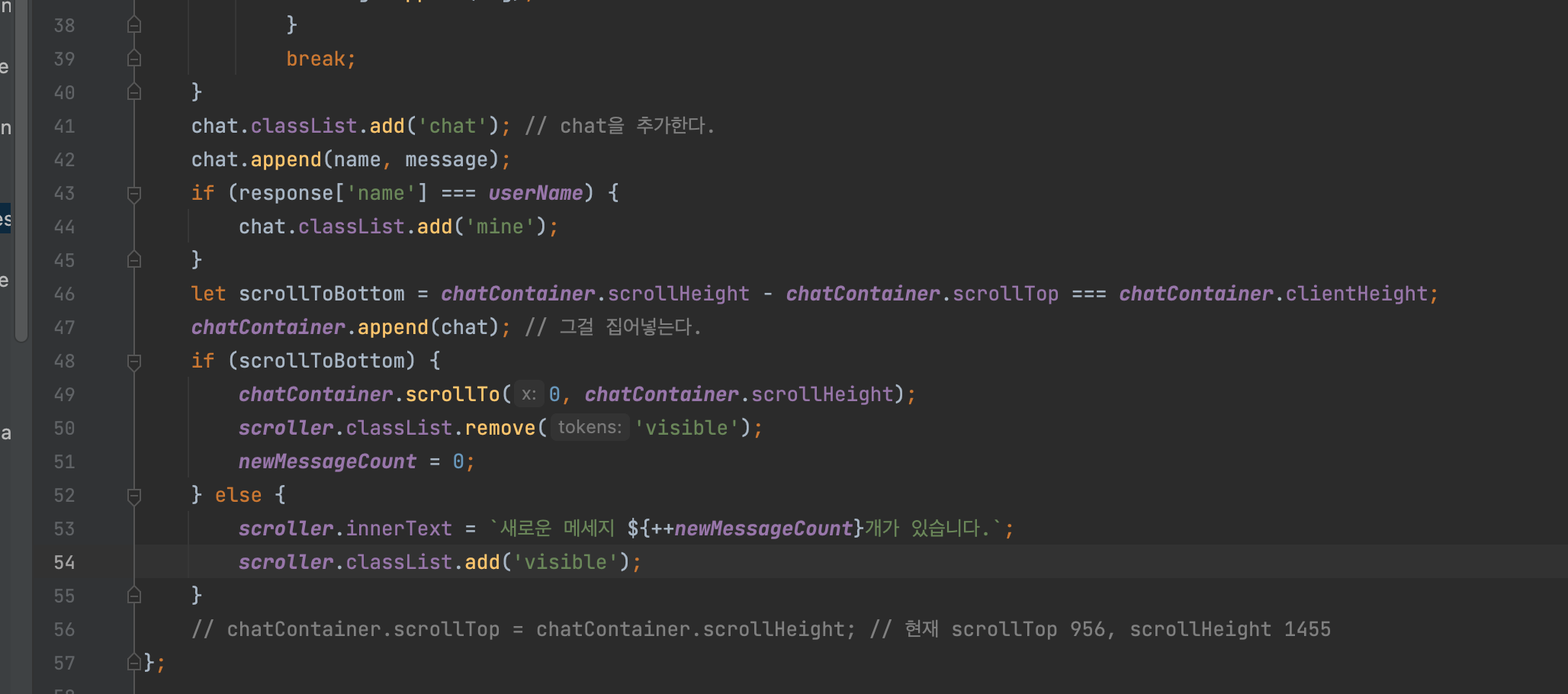
index.js
맨 상단에 const uploadButton = window.document.getElementById('uploadButton'); 추가 후

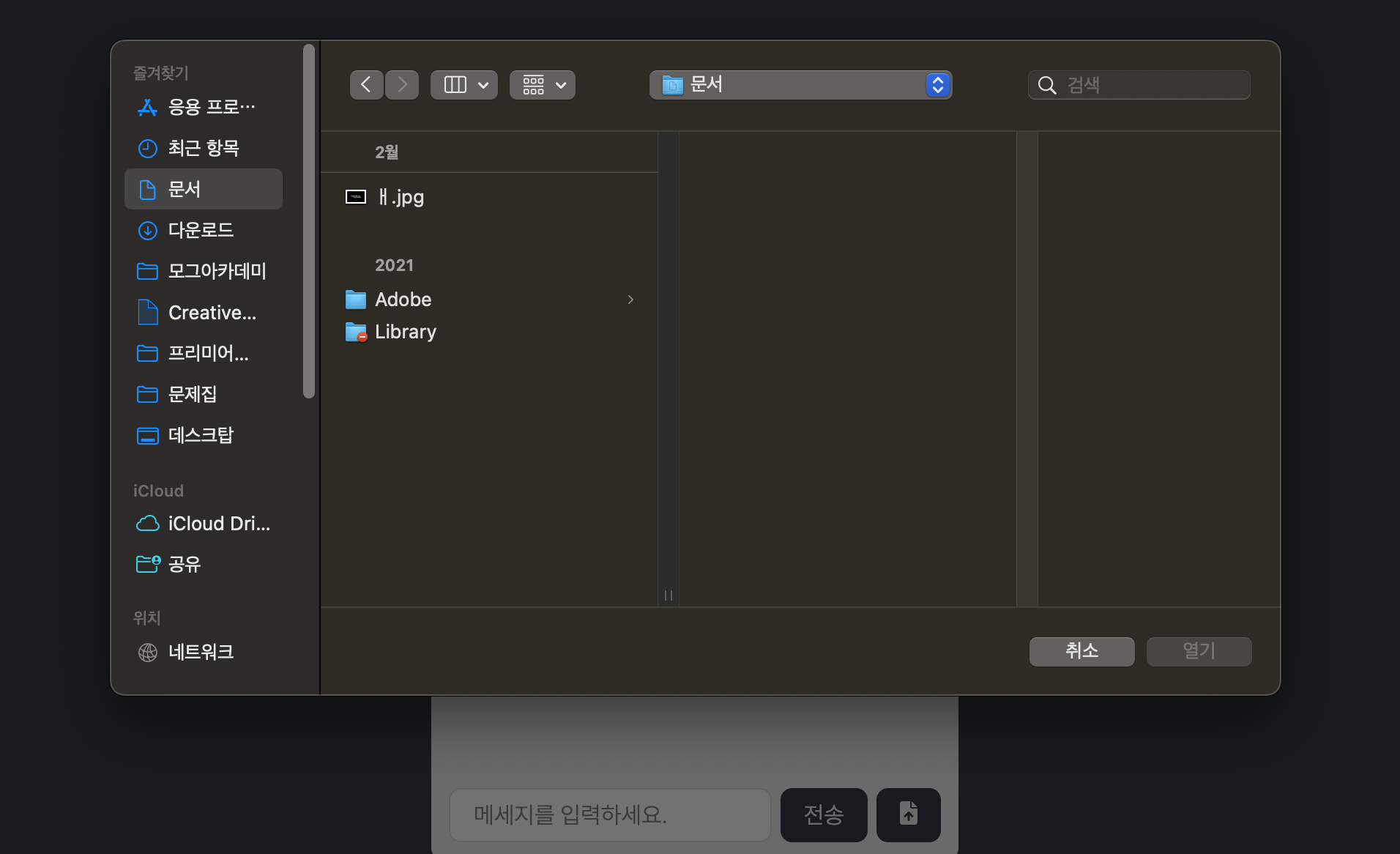
파일 아이콘을 누르면 file upload로 이동된다.


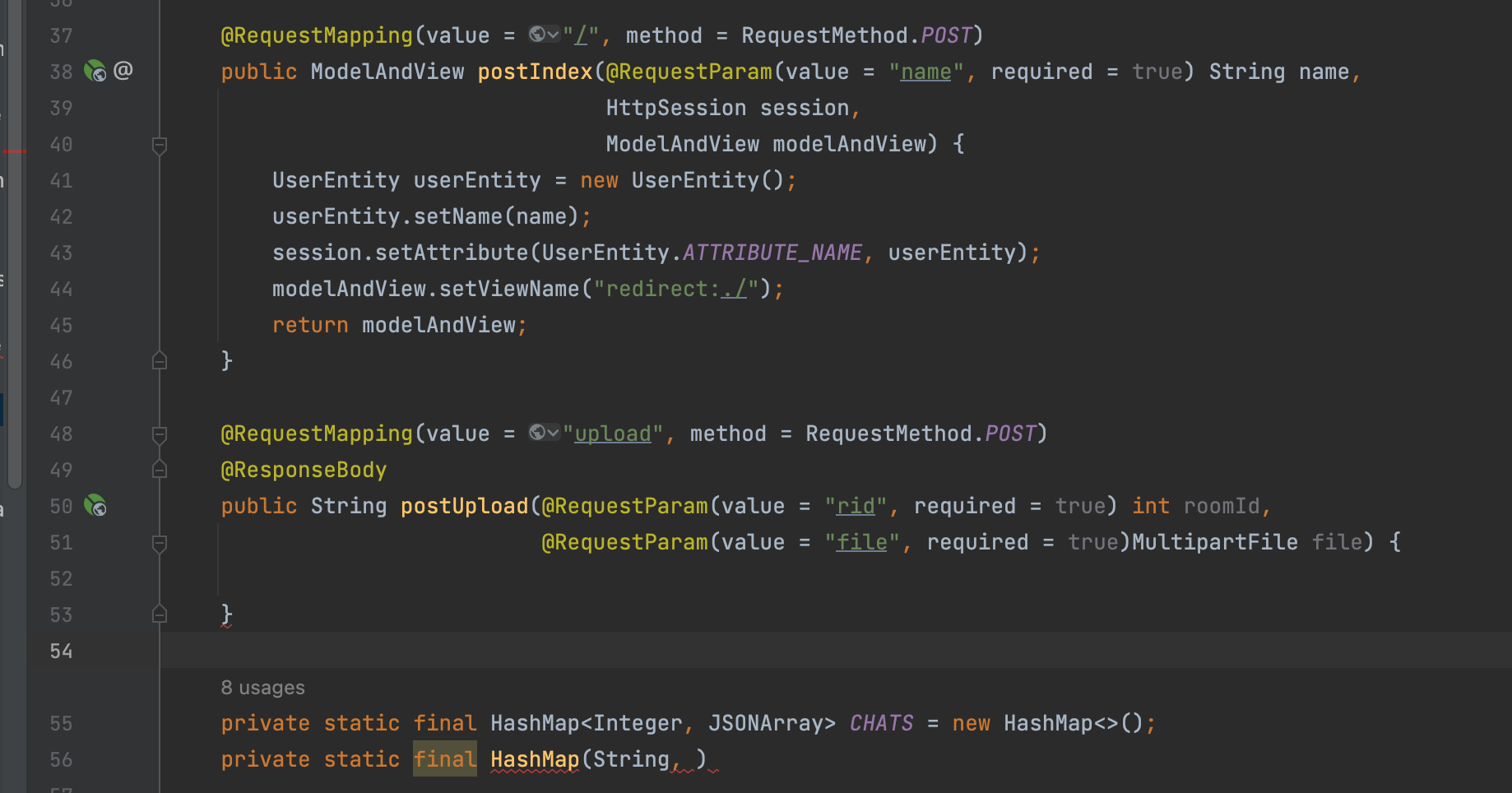
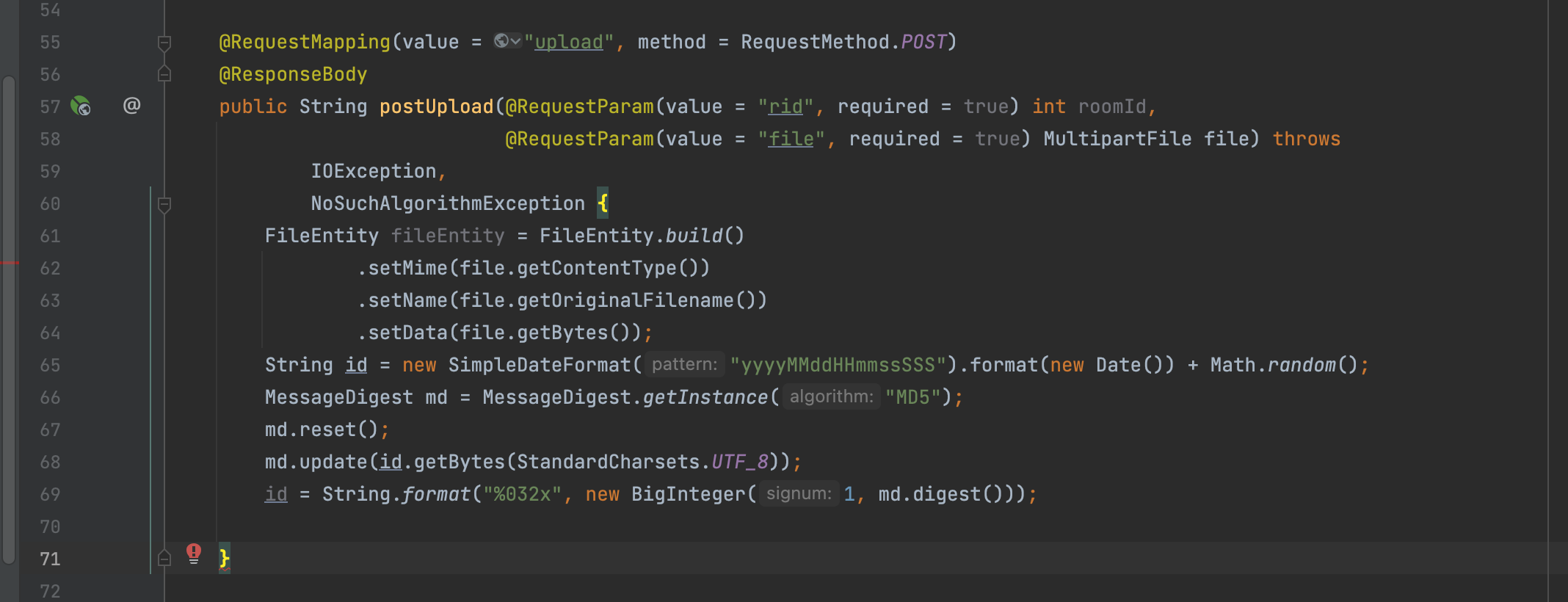
HomeController
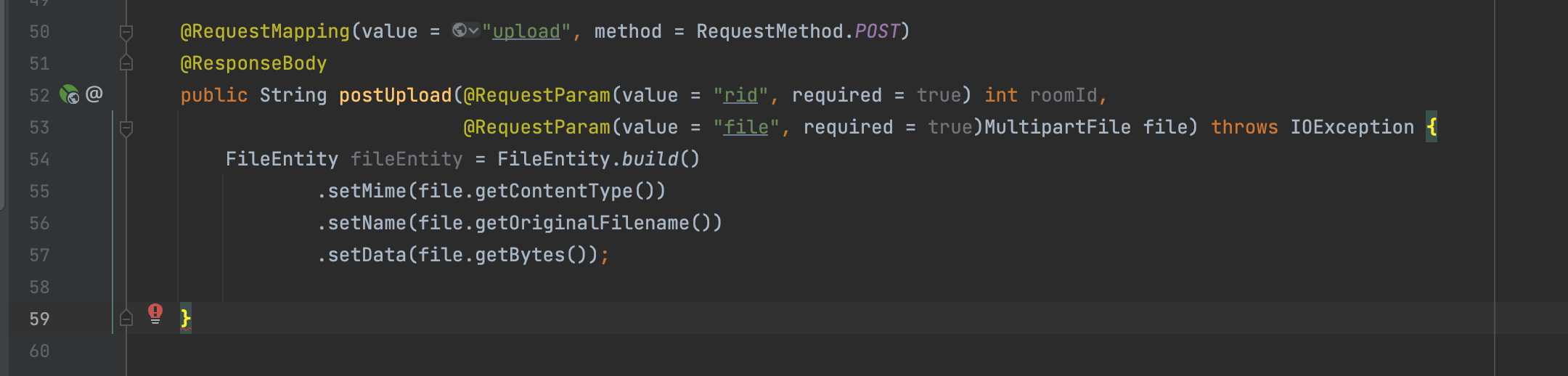
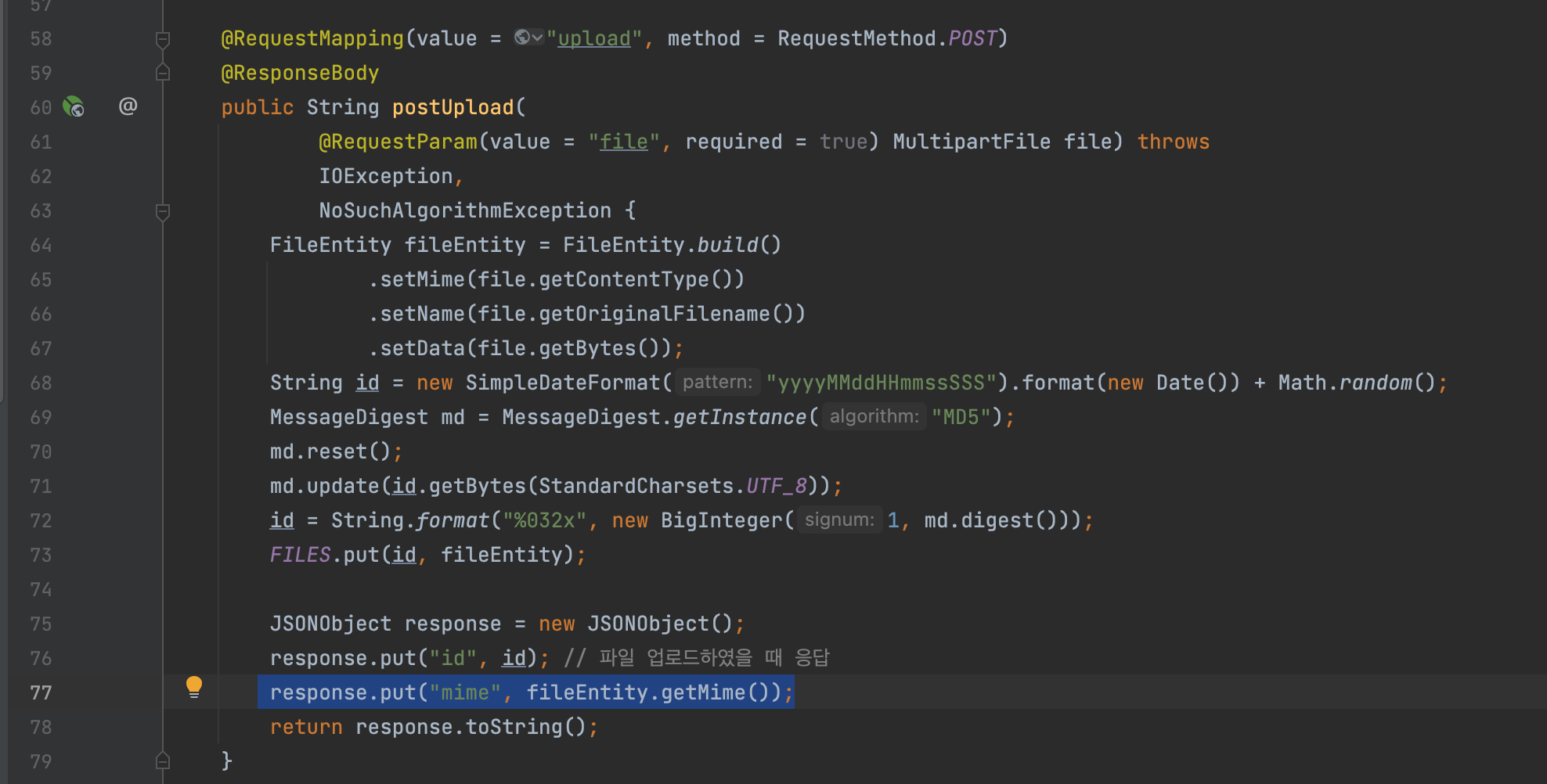
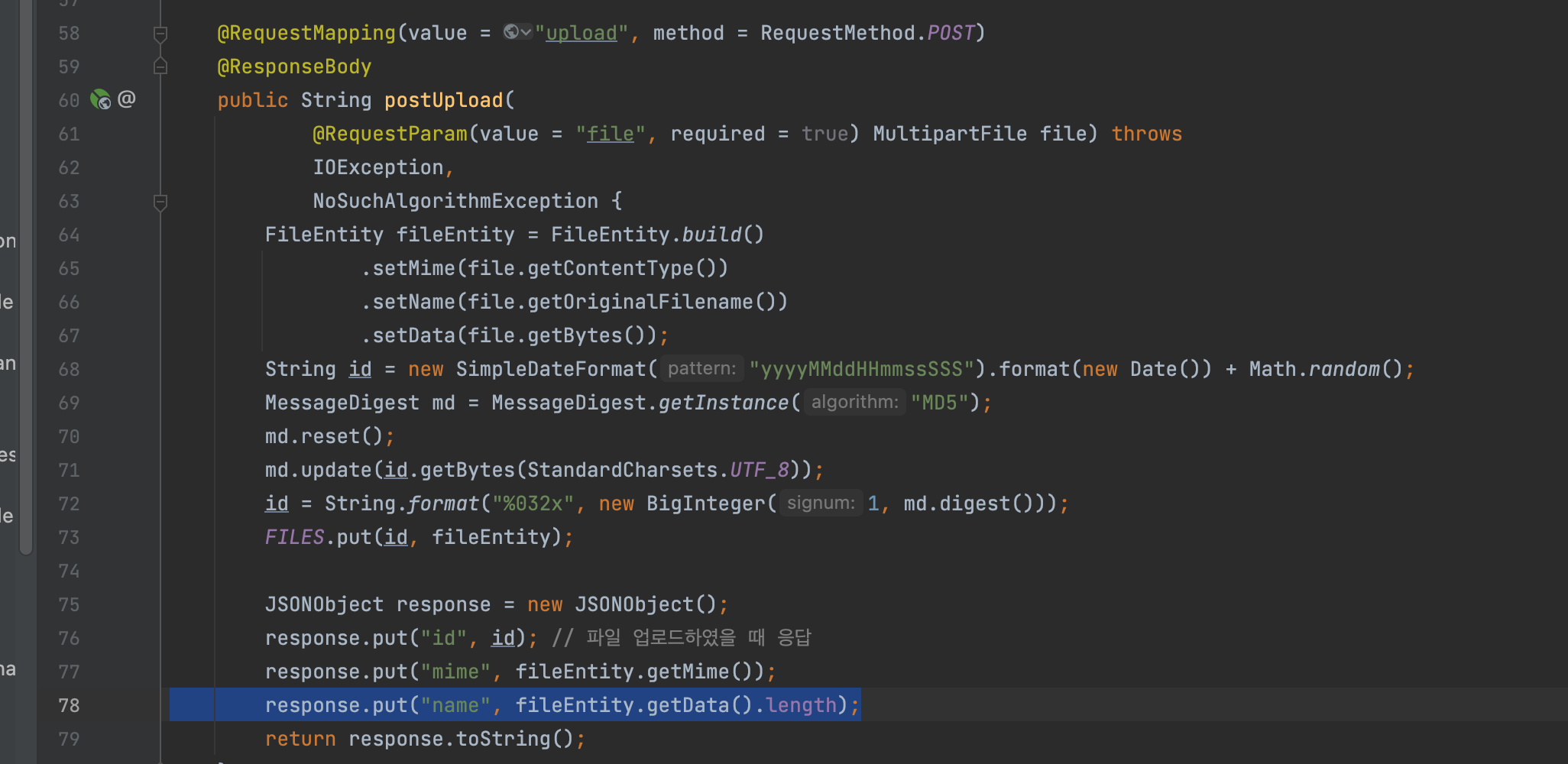
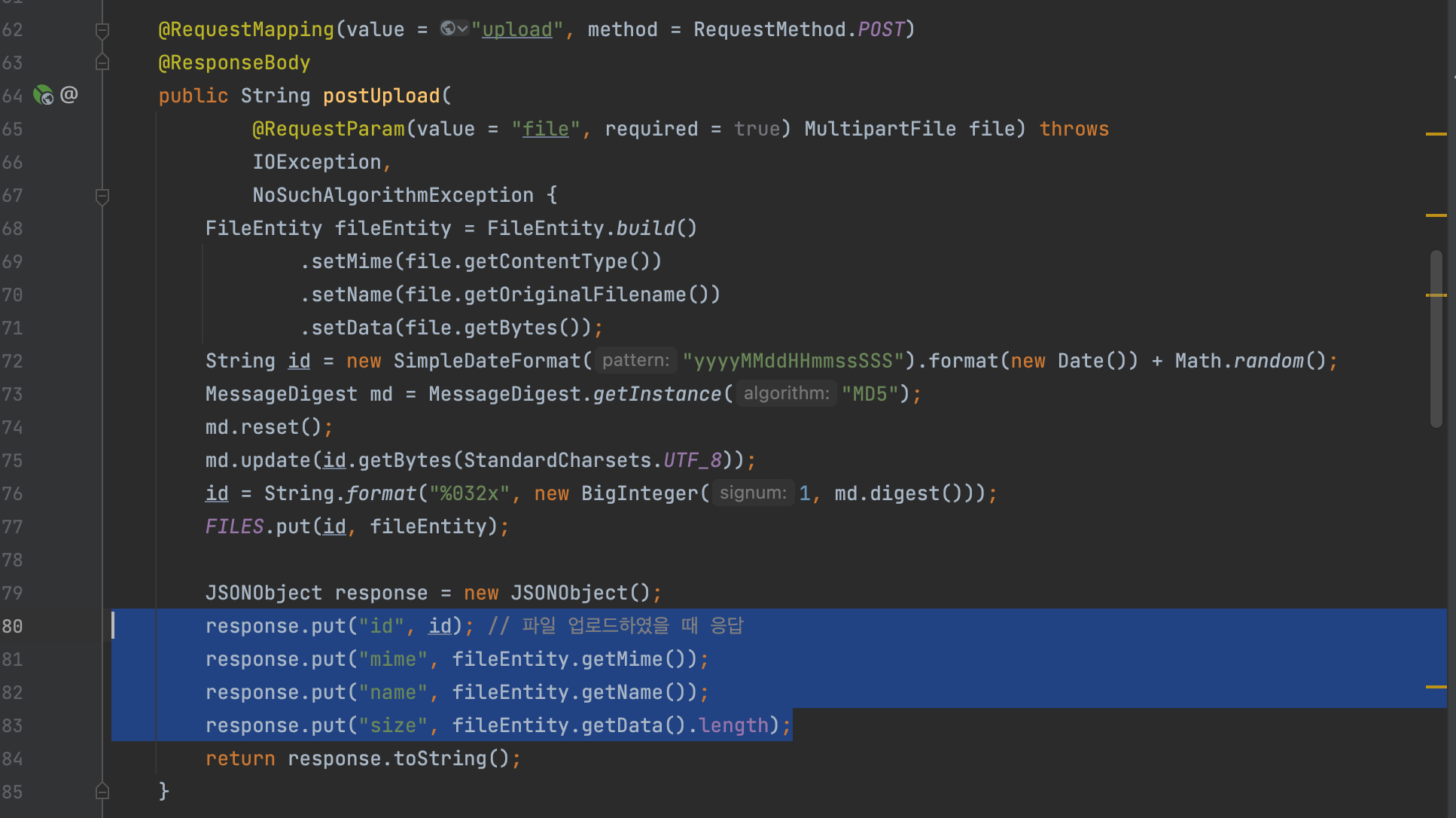
postUpload 메서드 추가. 파일 업로드 작업을 할건데. HashMap 상수 만들기 전

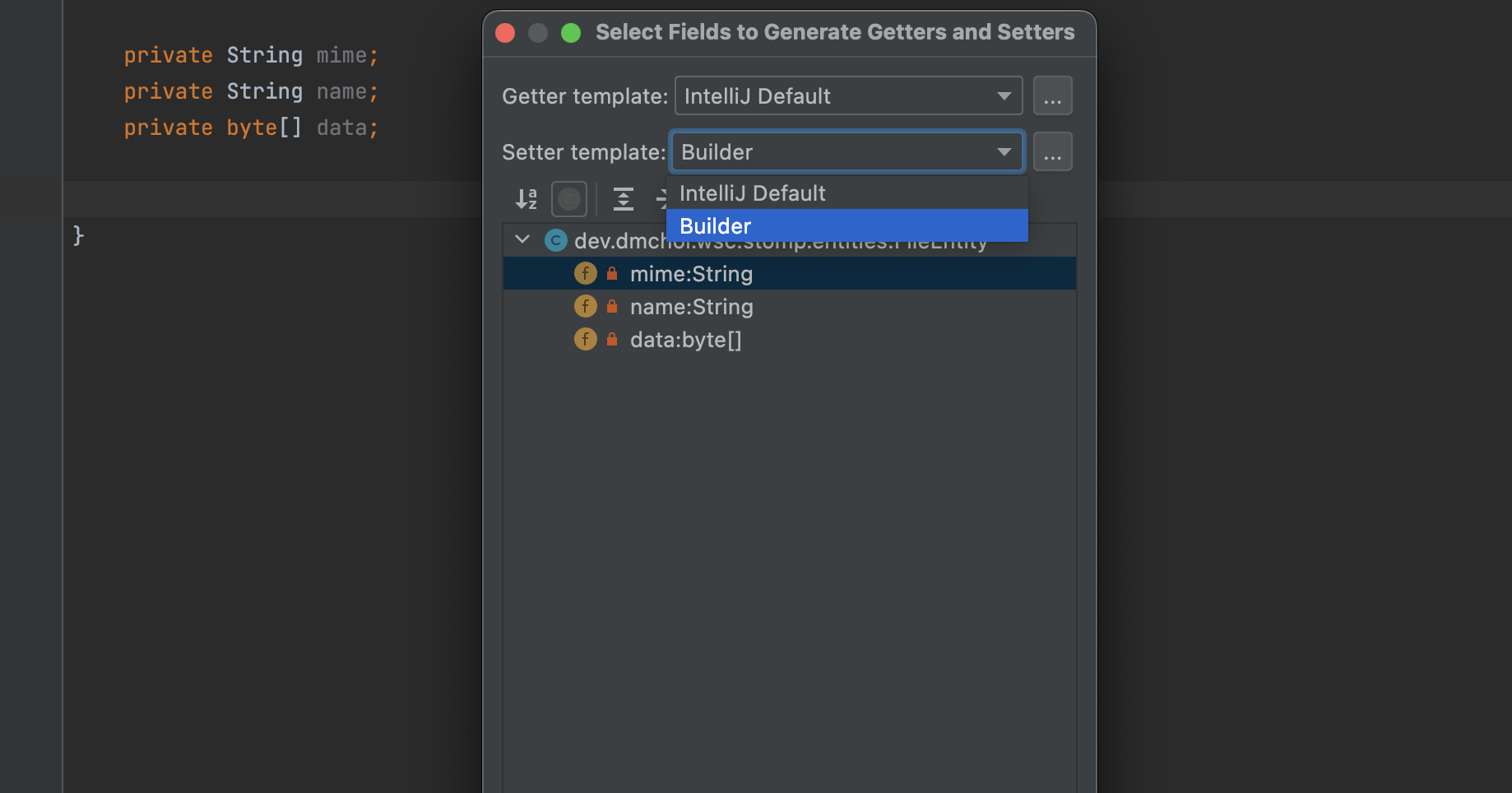
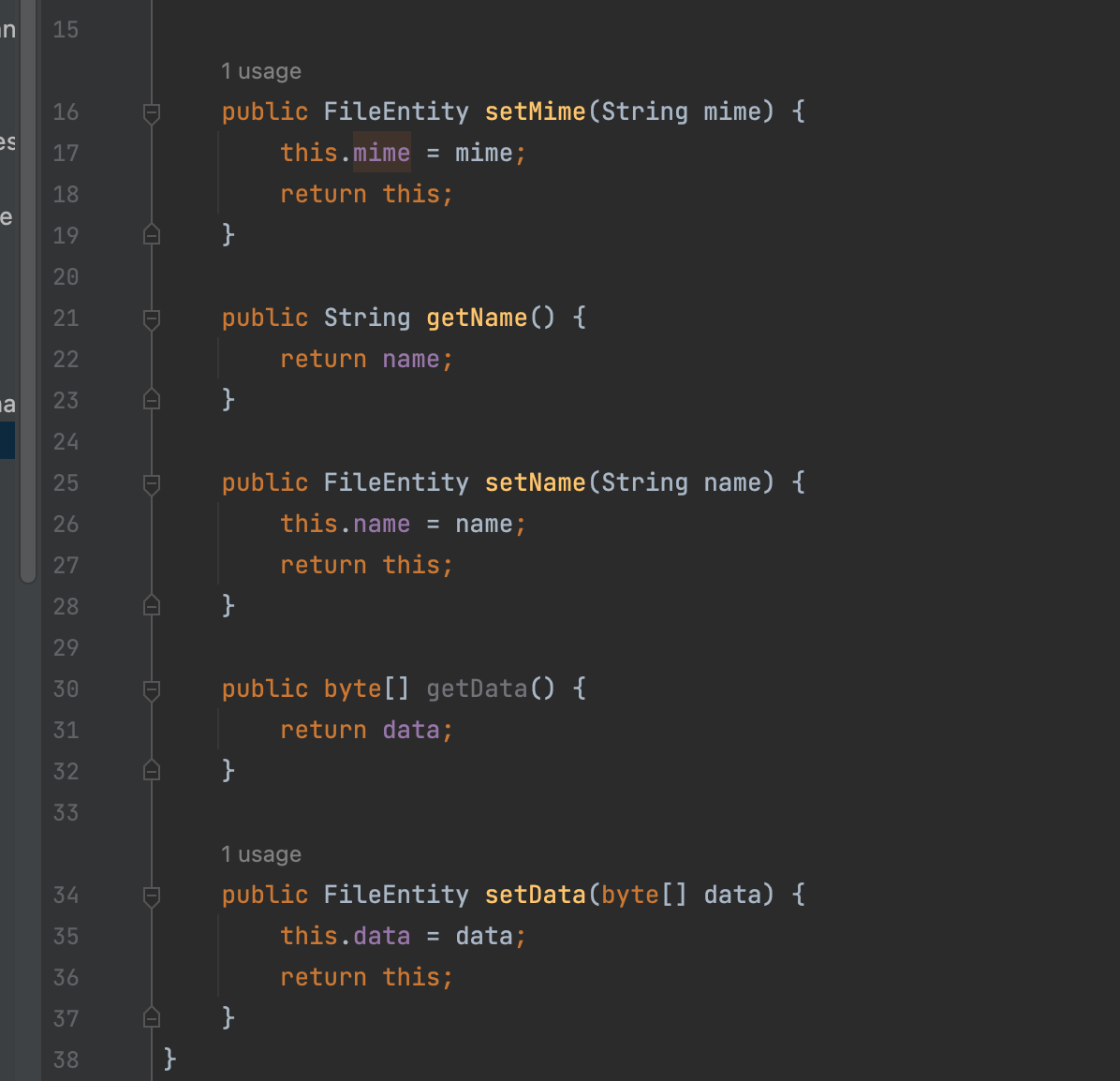
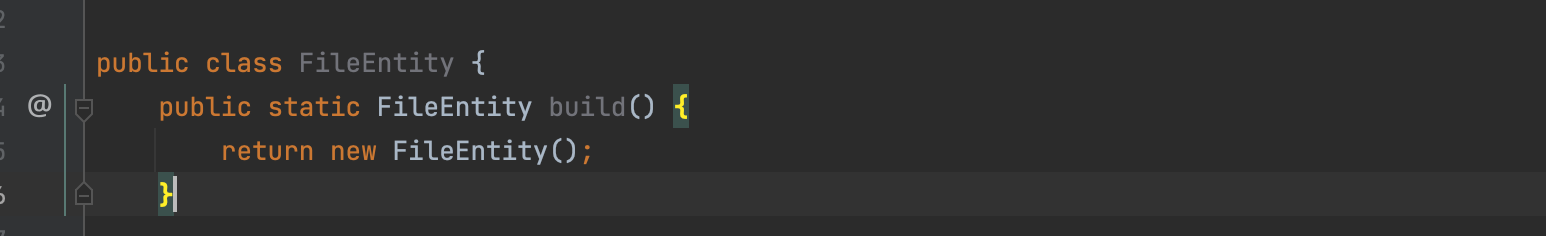
FileEntity 생성. getter setter 만들 때,
Setter를 Builder로 설정하면 setter메서드가 자기 자신을 반환하게 한다.



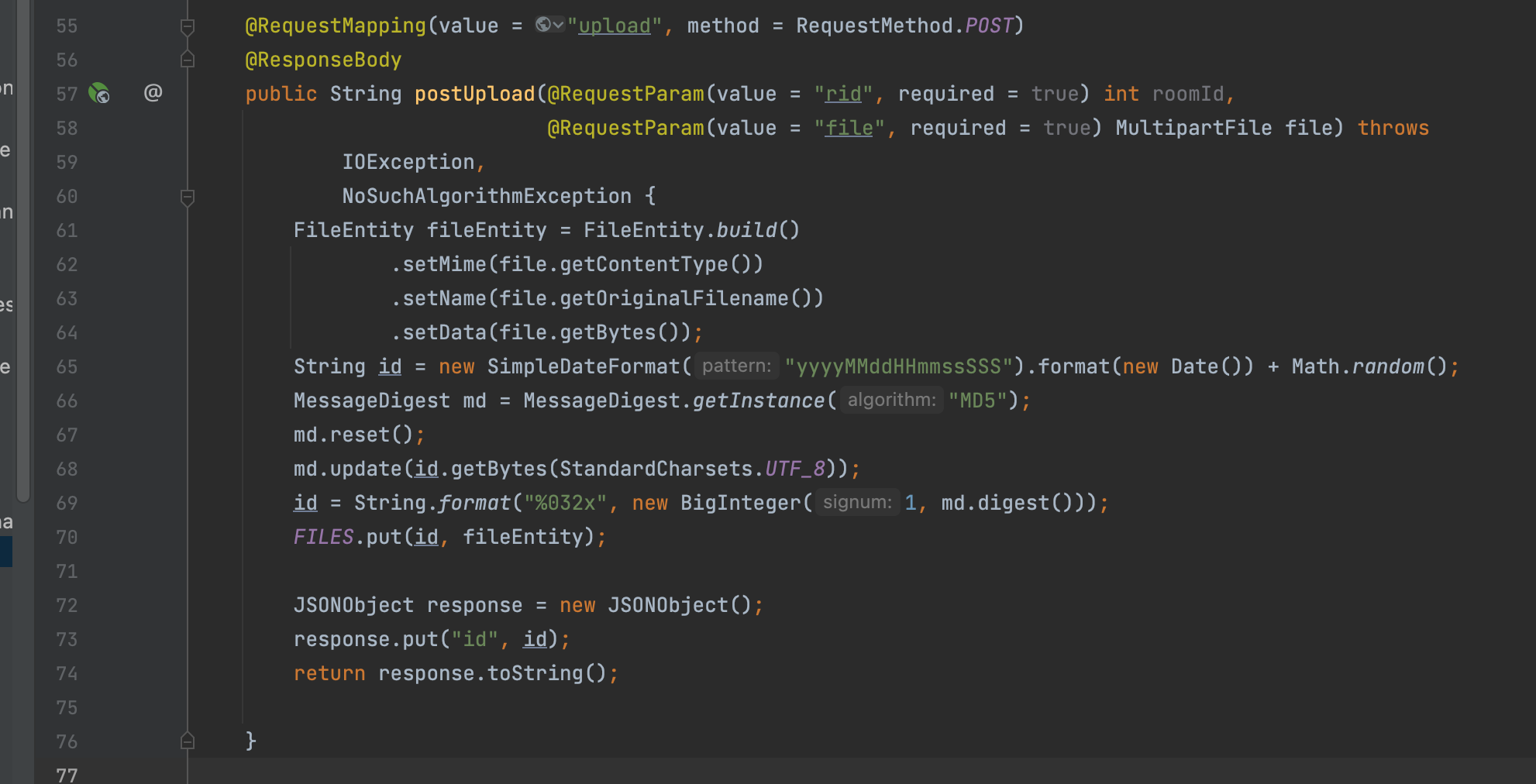
HomeController



rid는 적어두었지만 지워도 되겠다.

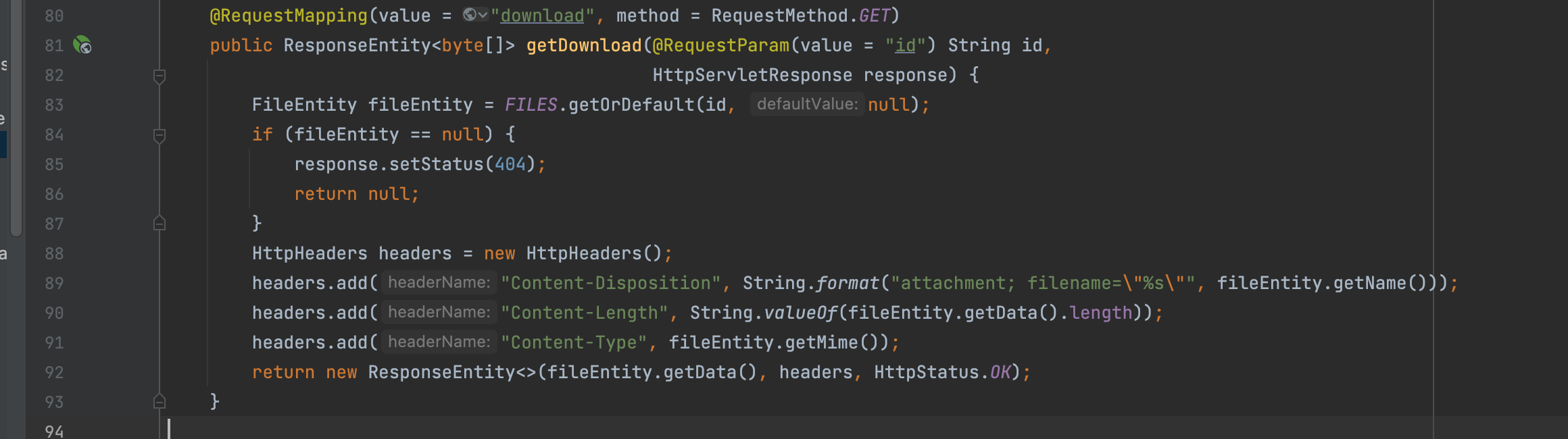
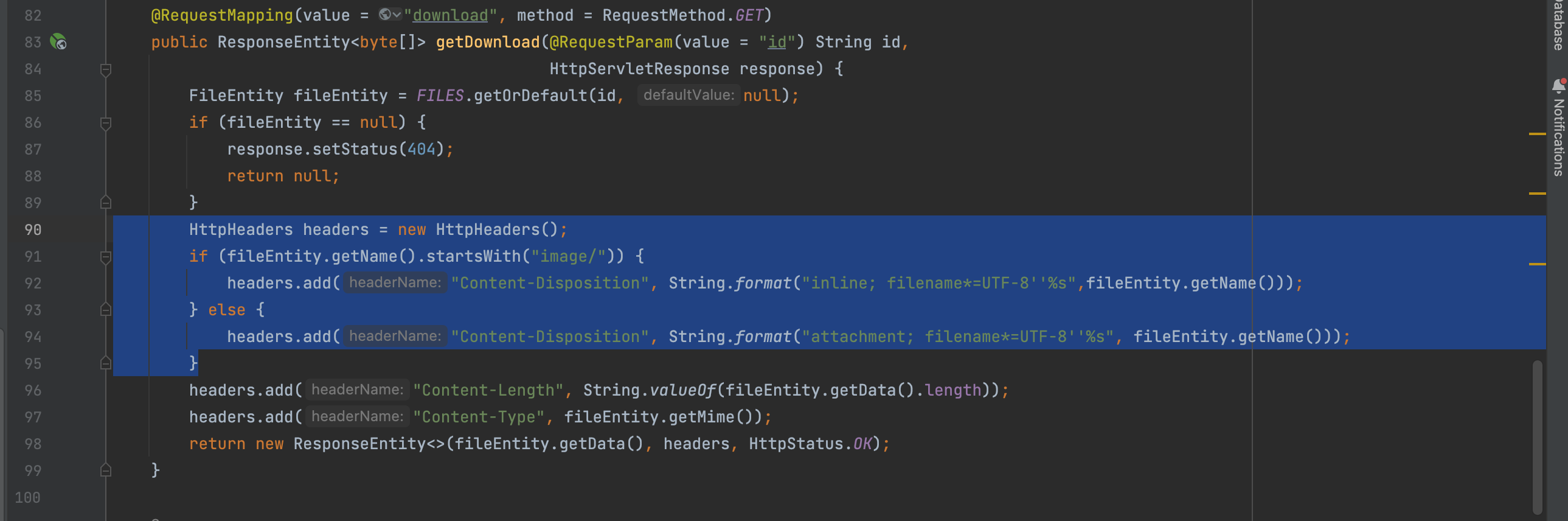
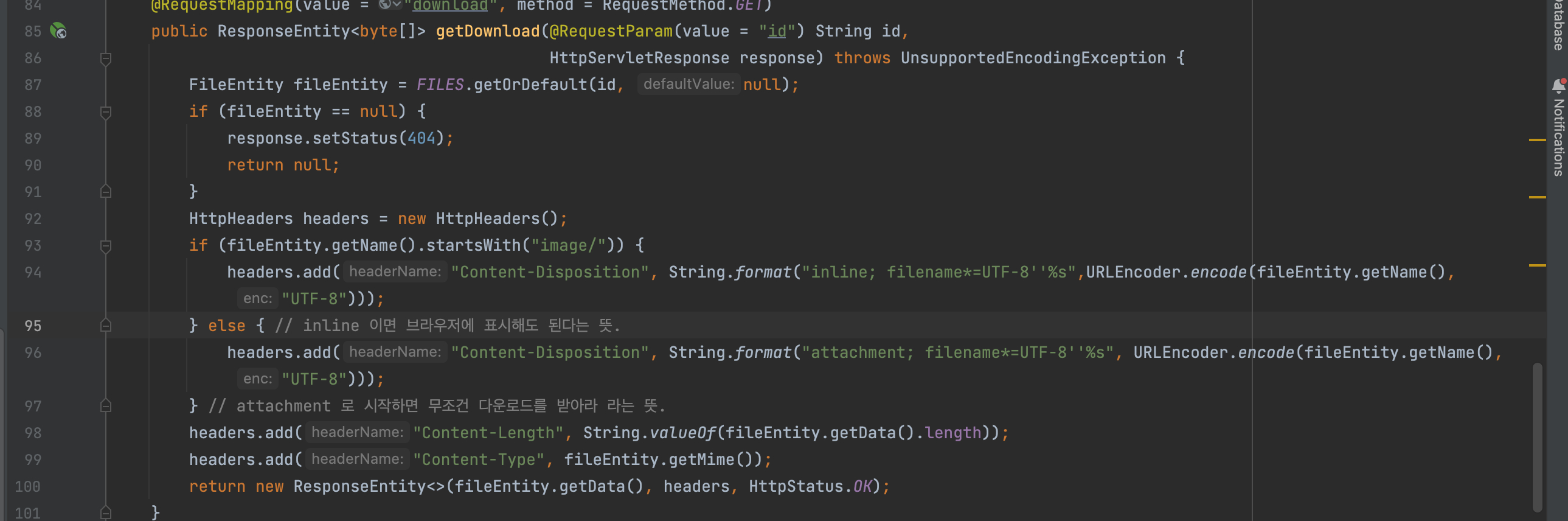
getDownload 메서드 추가

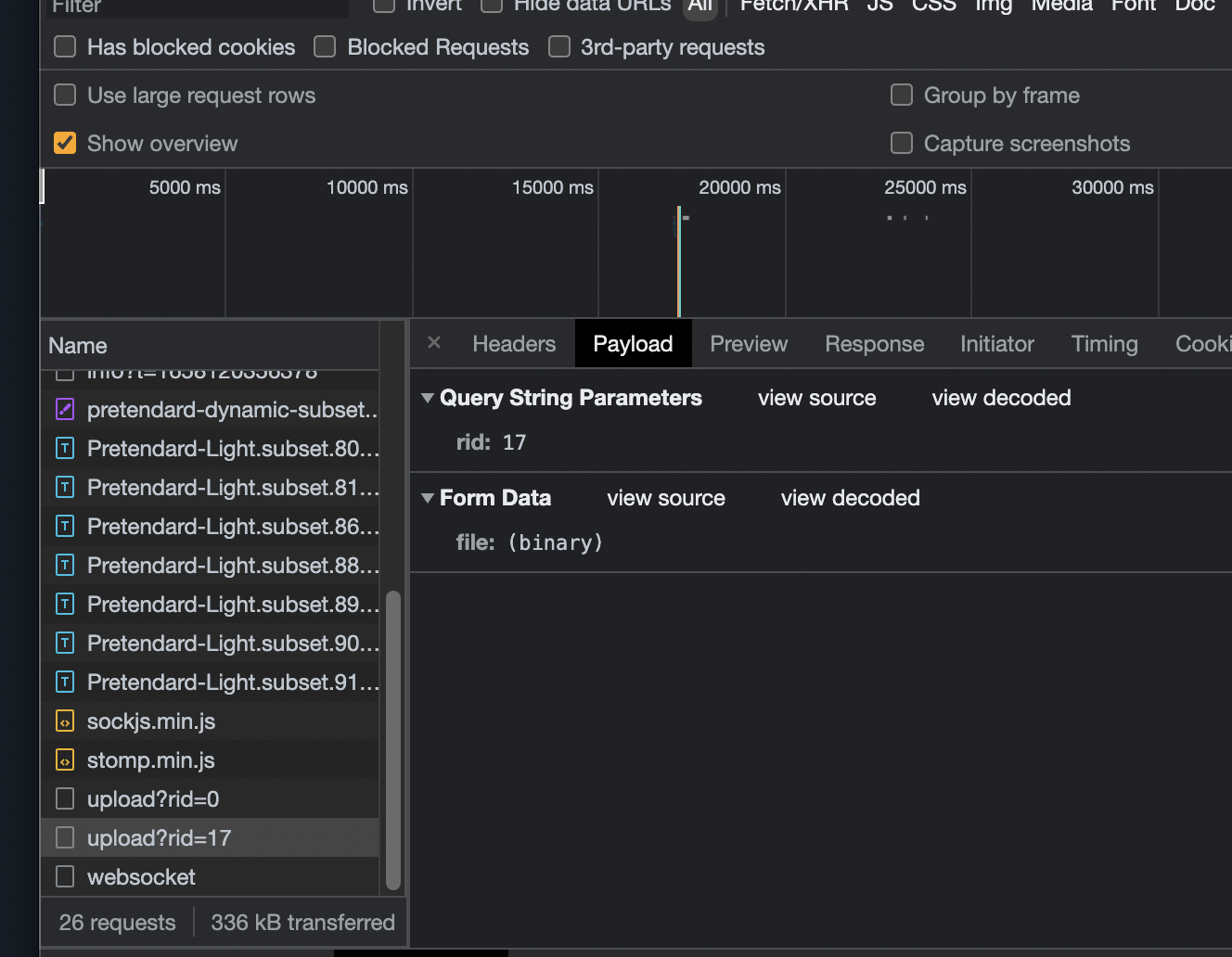
실패 alert는 뜨지만 200


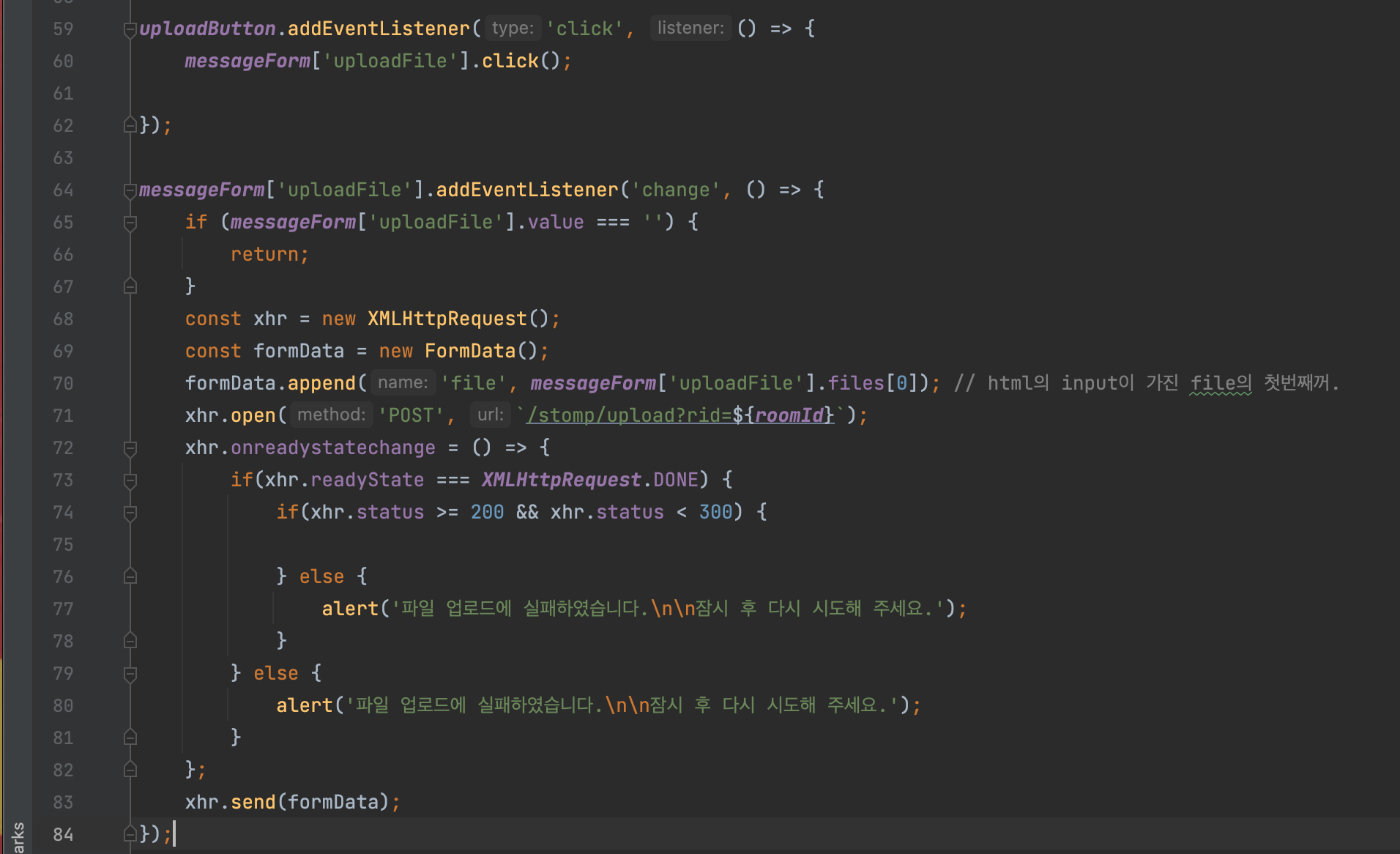
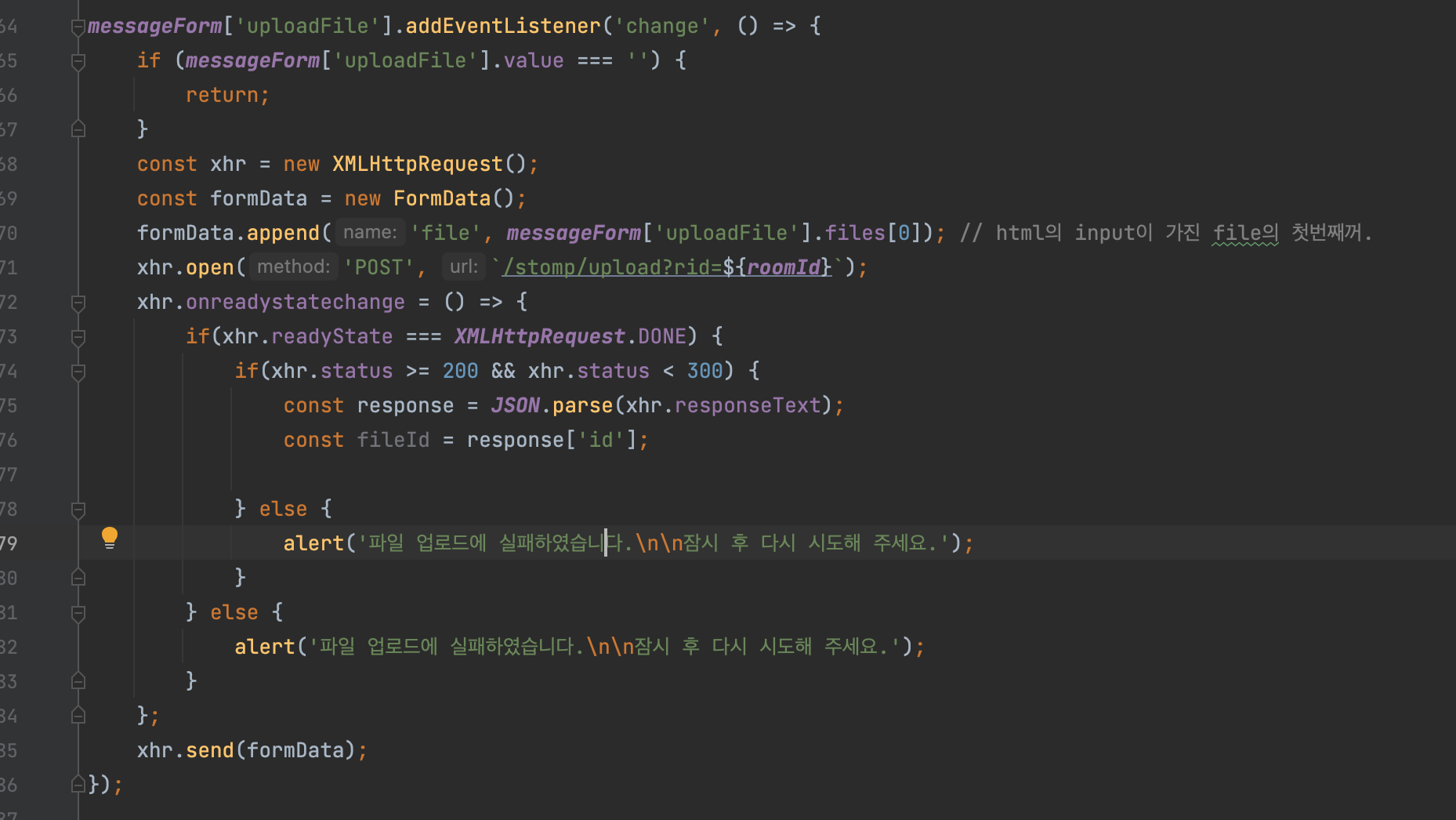
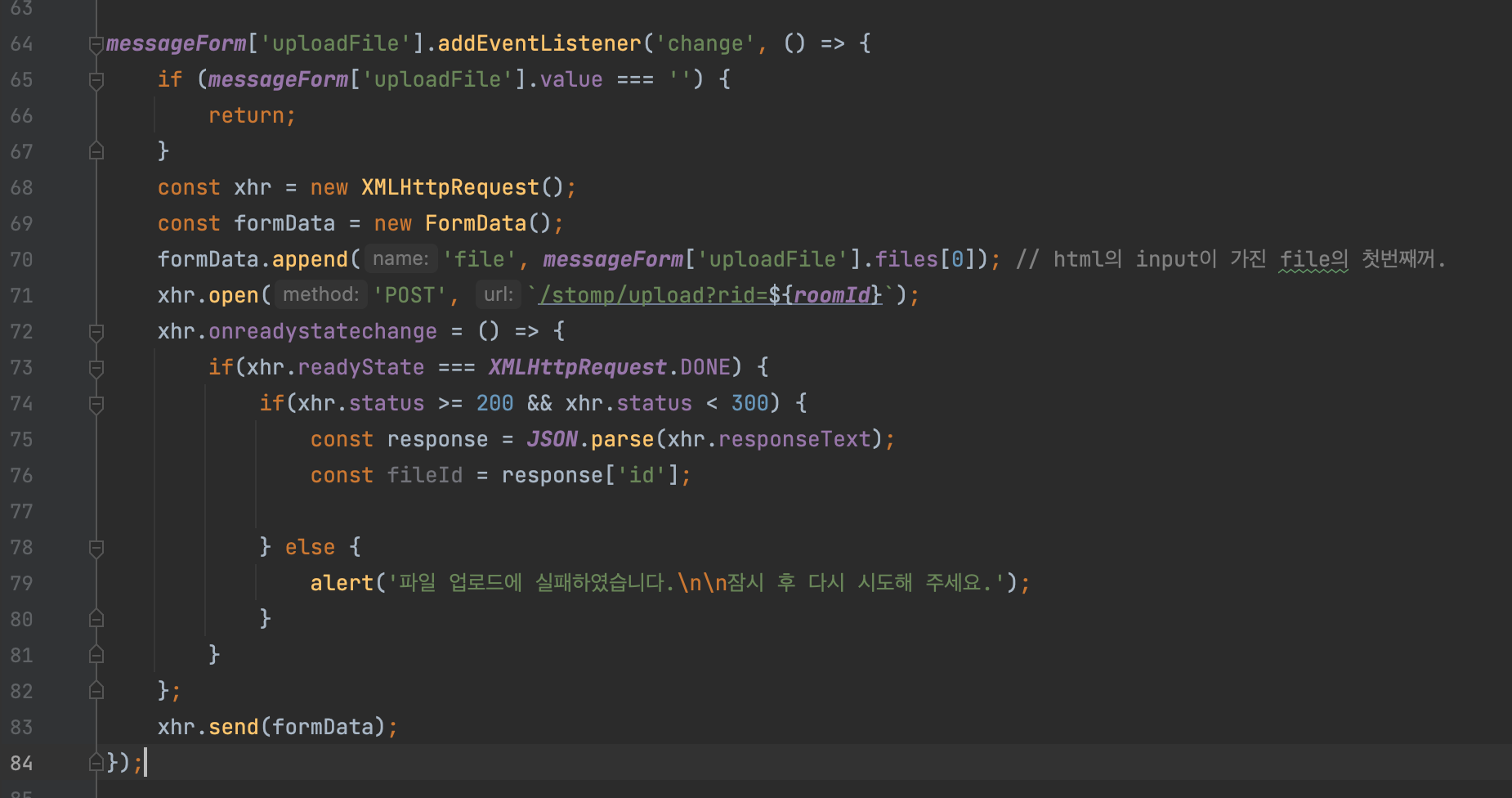
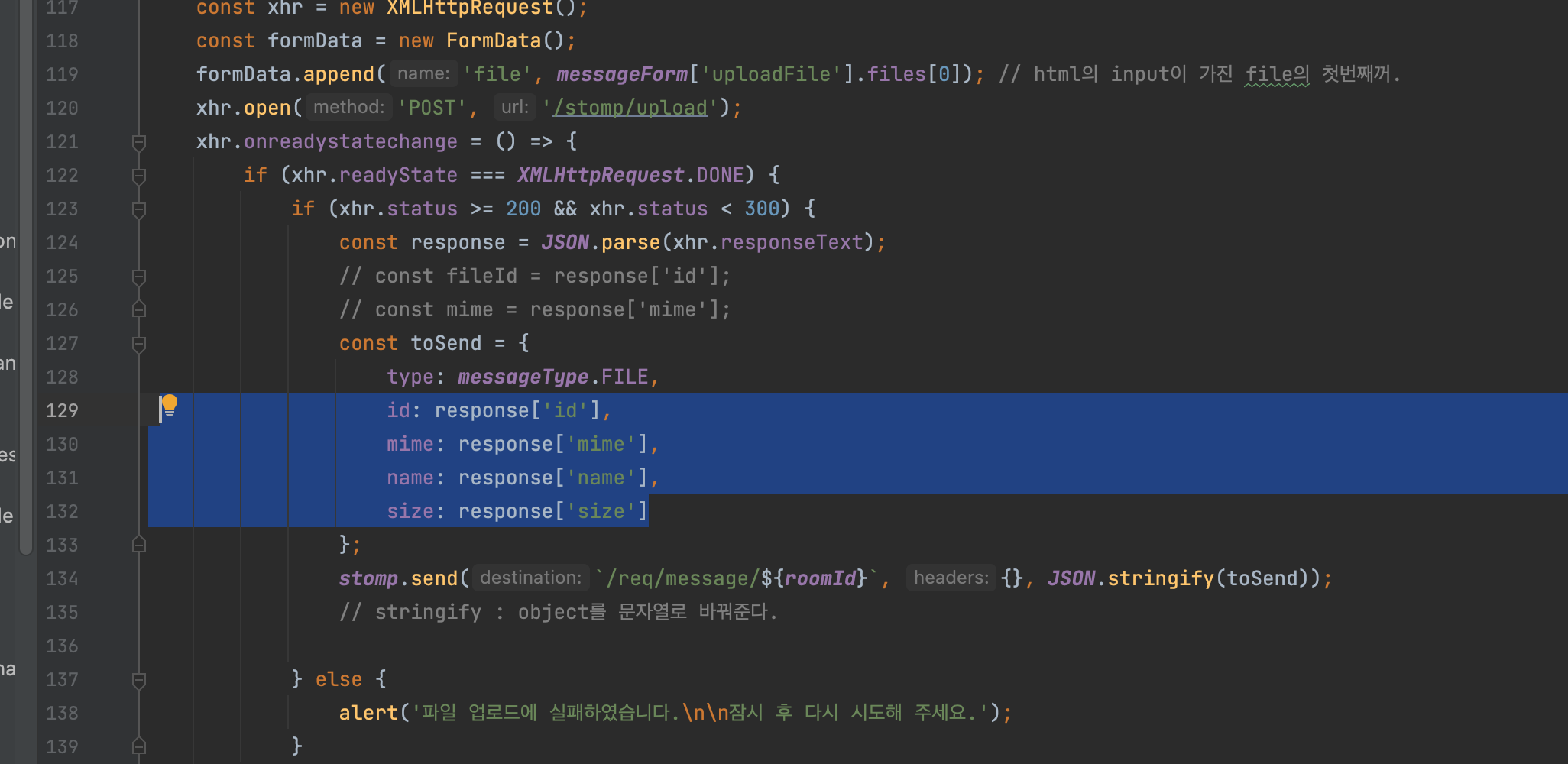
index.js
맨 아래 alert는 지운다.

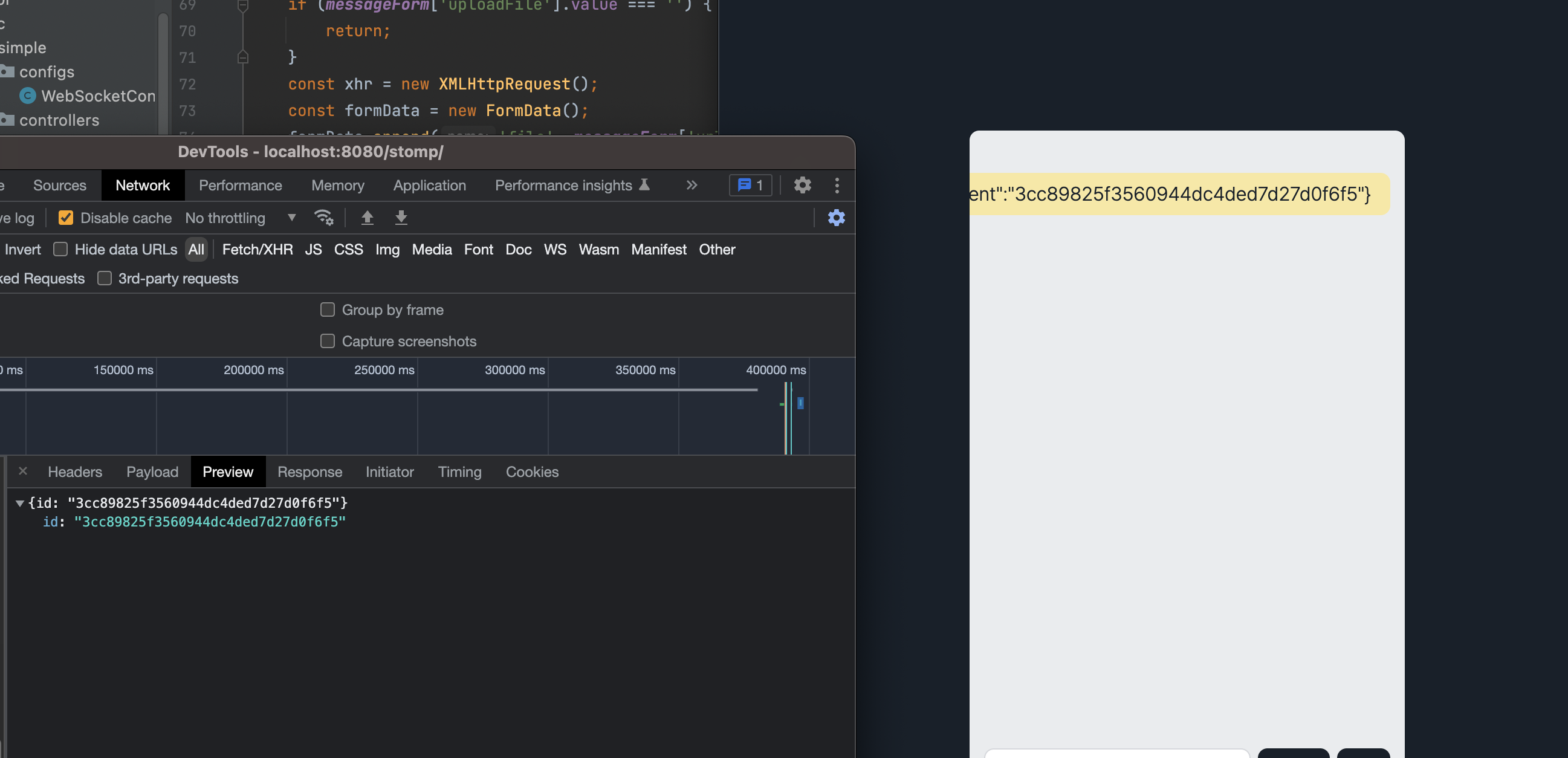
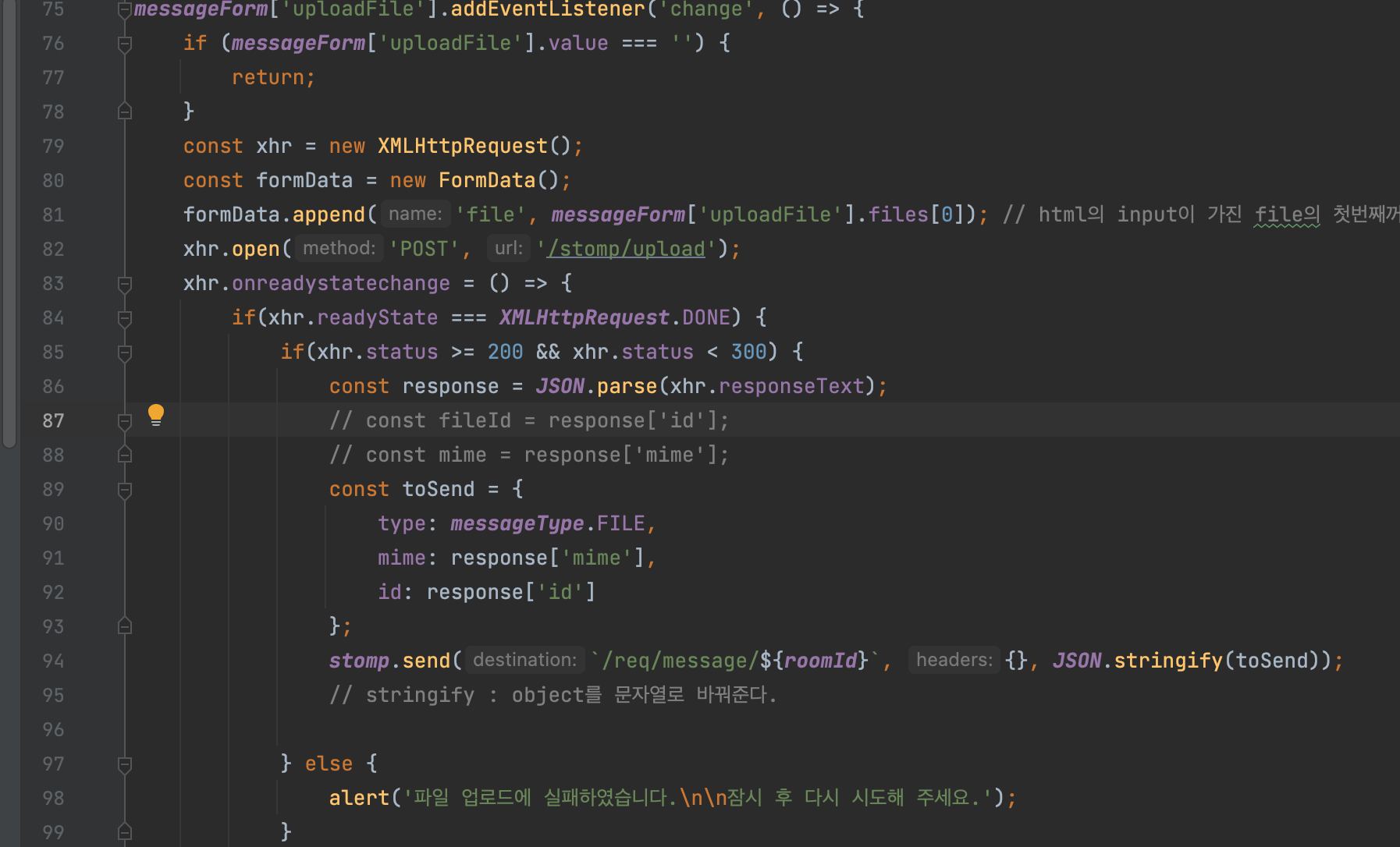
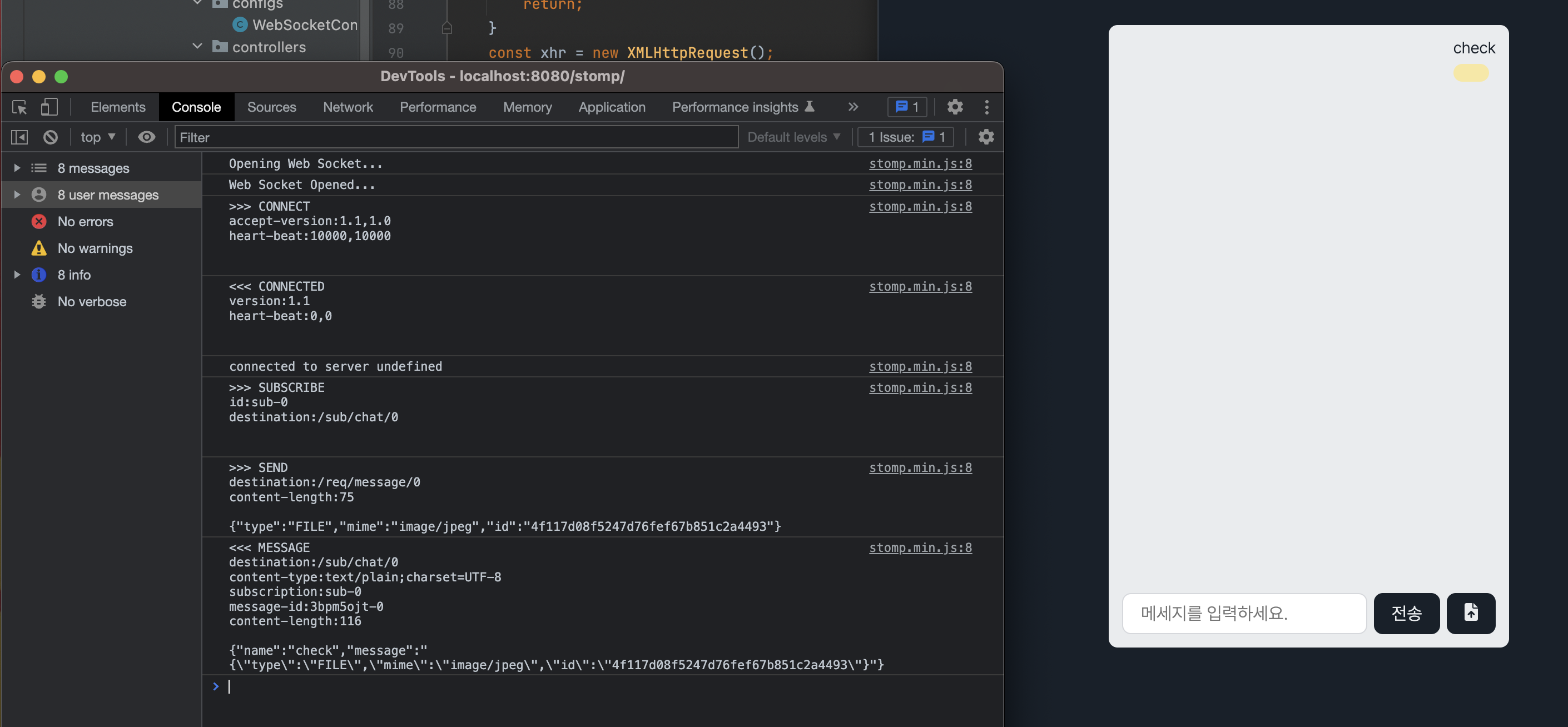
이제 파일 id는 받아왔다.

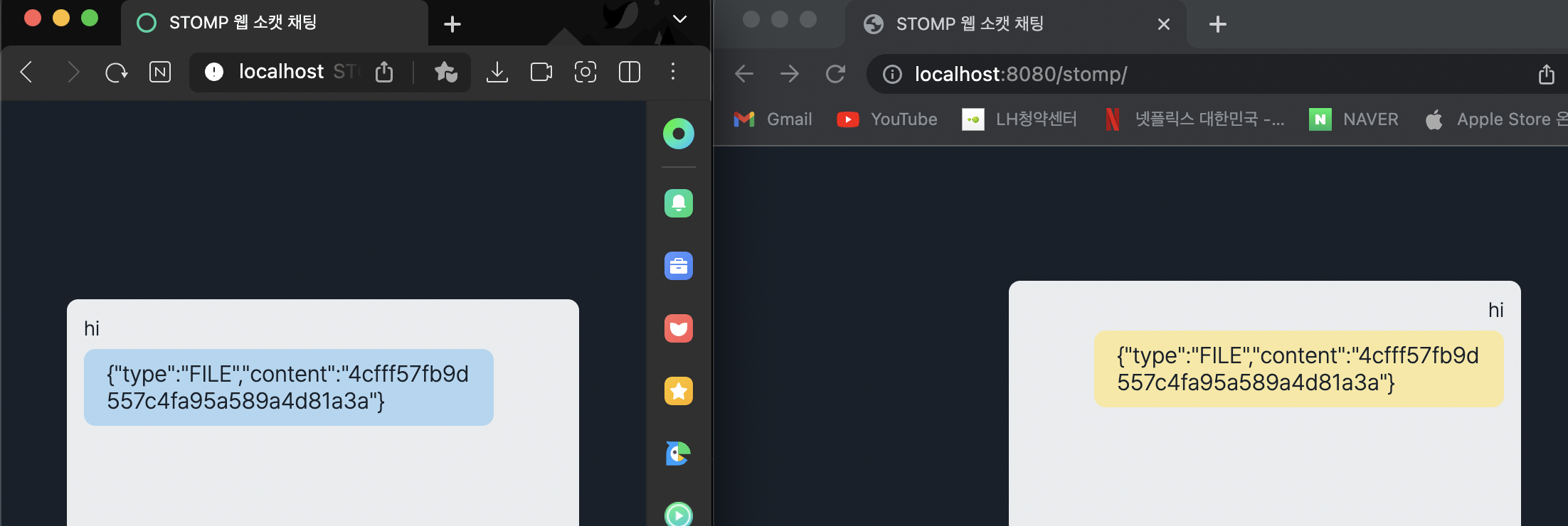
현재로서는 어떠한 파일이 업로드되었는가 여부는 서버만 알고 있다.
파일이 업로드되었다 라는 사실을 내가 현재 속해있는 채팅방에 있는 모든 사람에게 다 알려주어야 한다


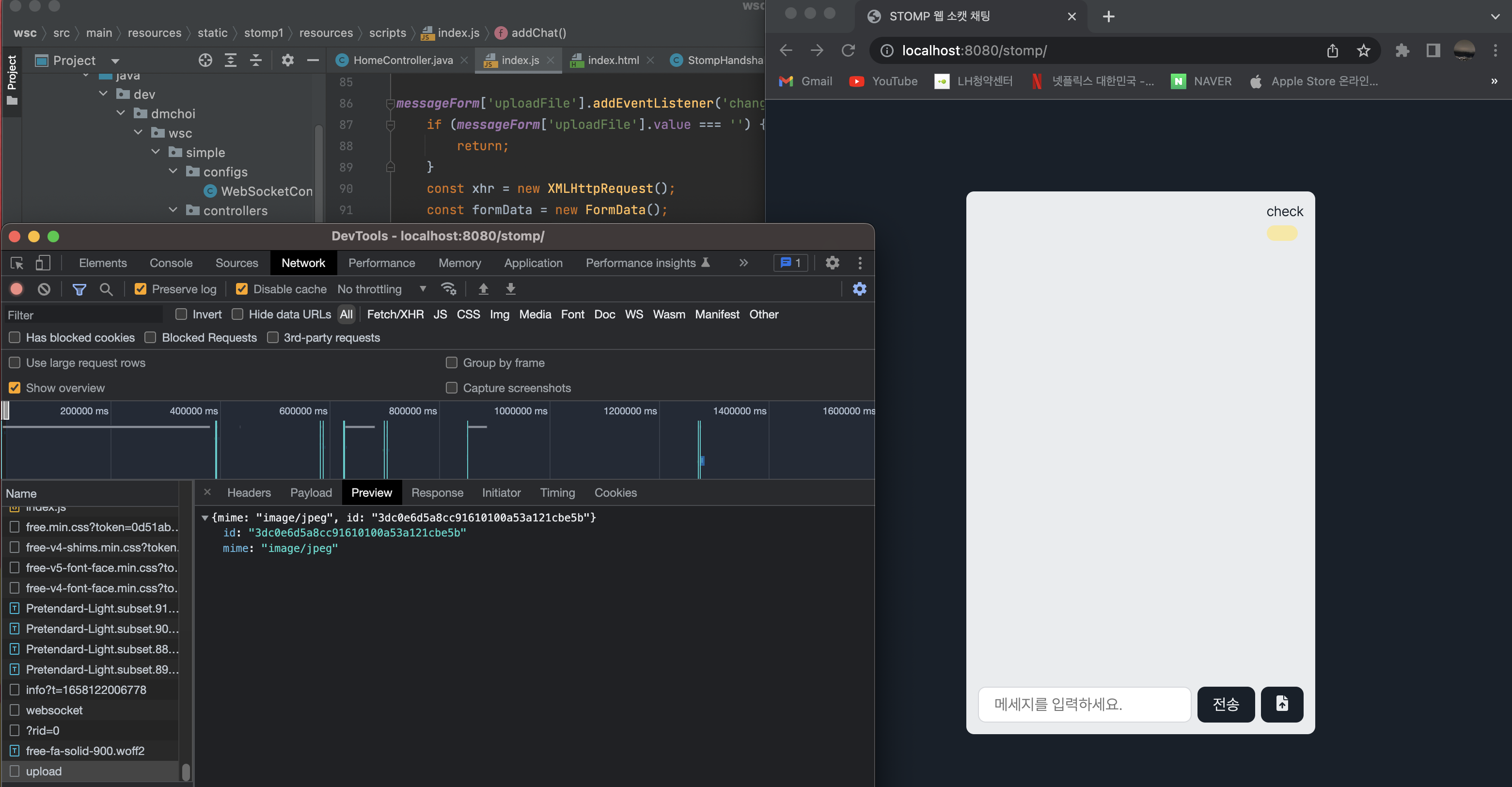
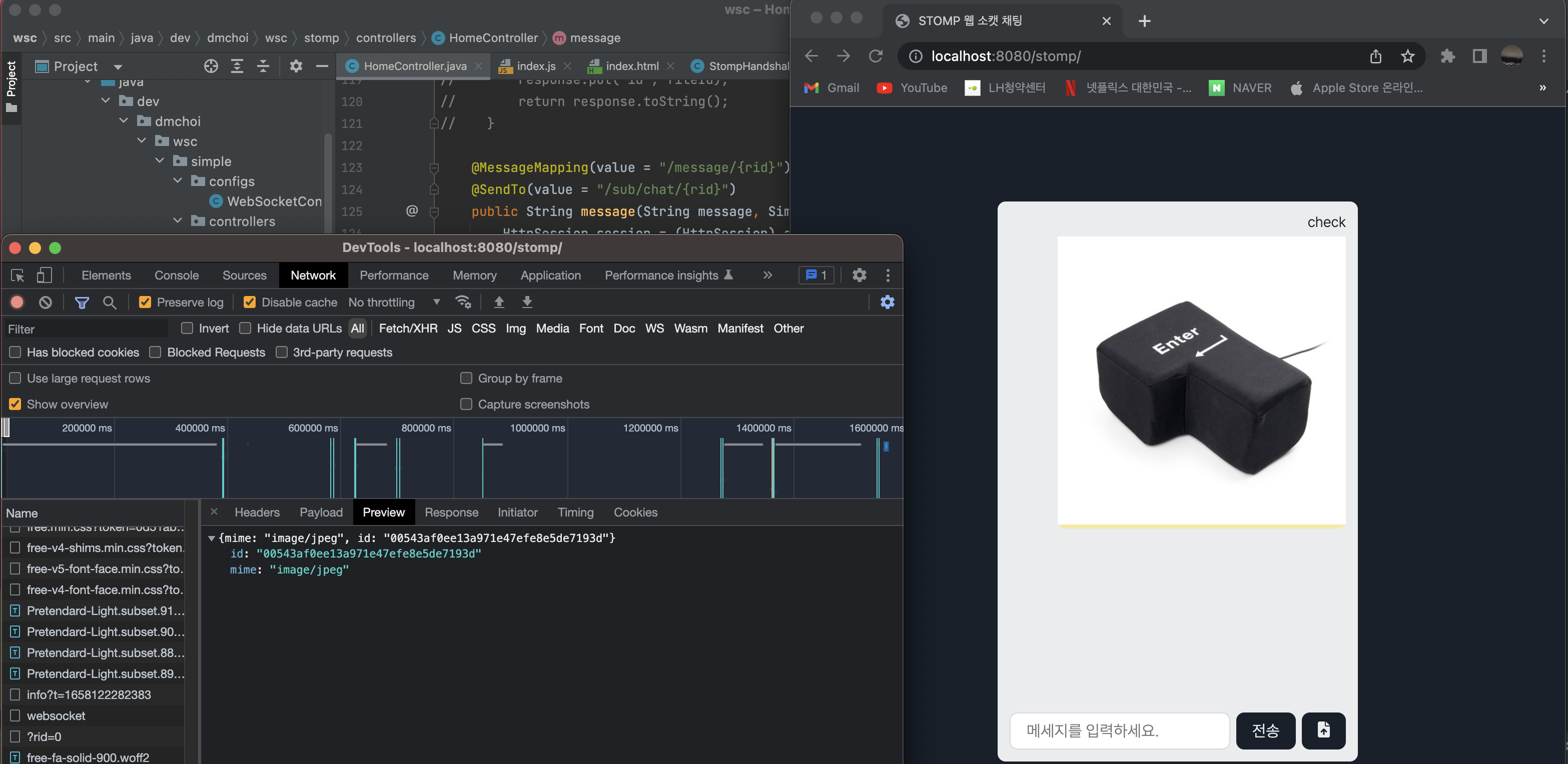
업로드해보니 id가 나타난다.


빠져나오는거 해결위해 anywhere 추가


js

HomeController postUpload





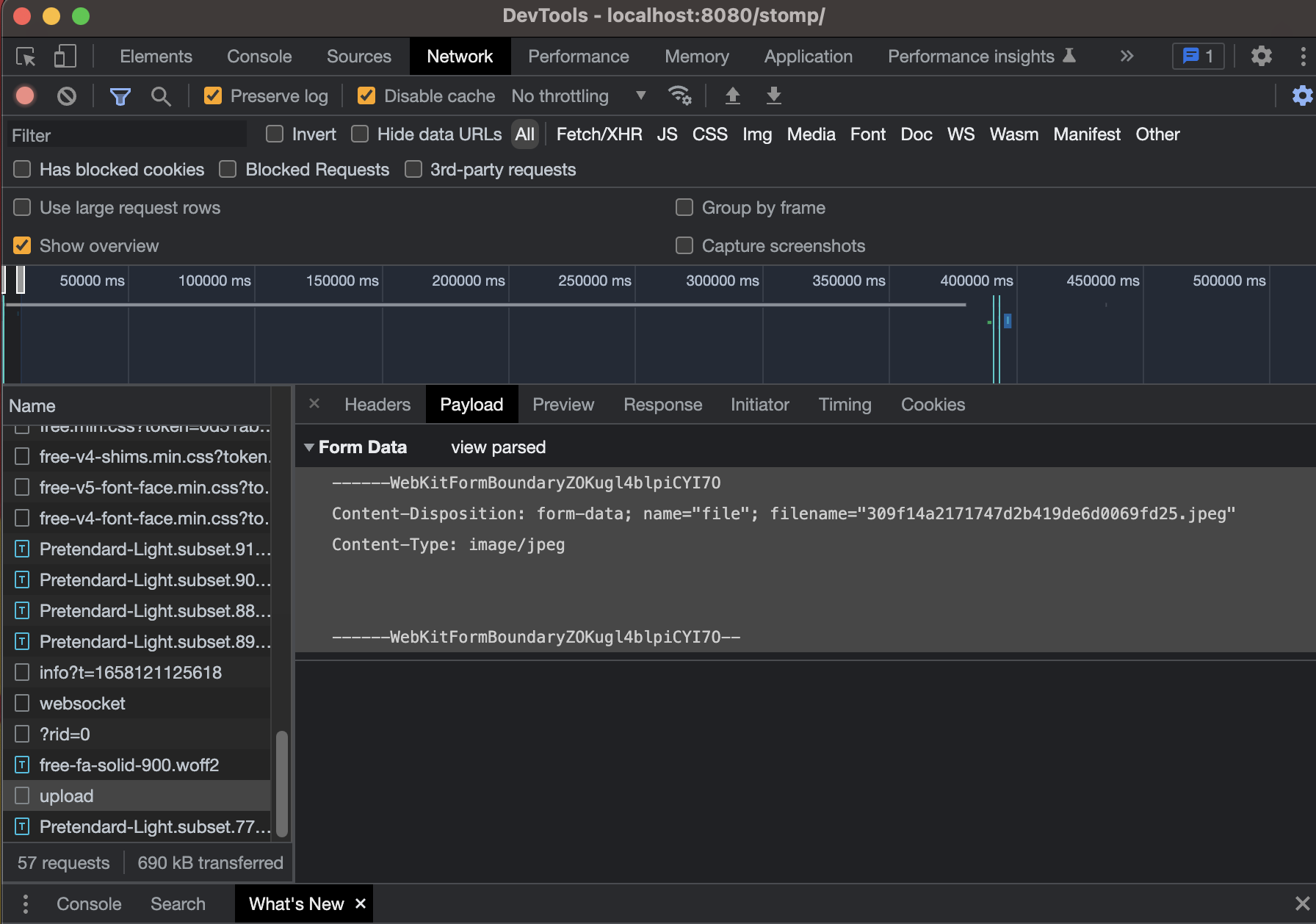
체크해보니 파일이 안불러와지고 있다.


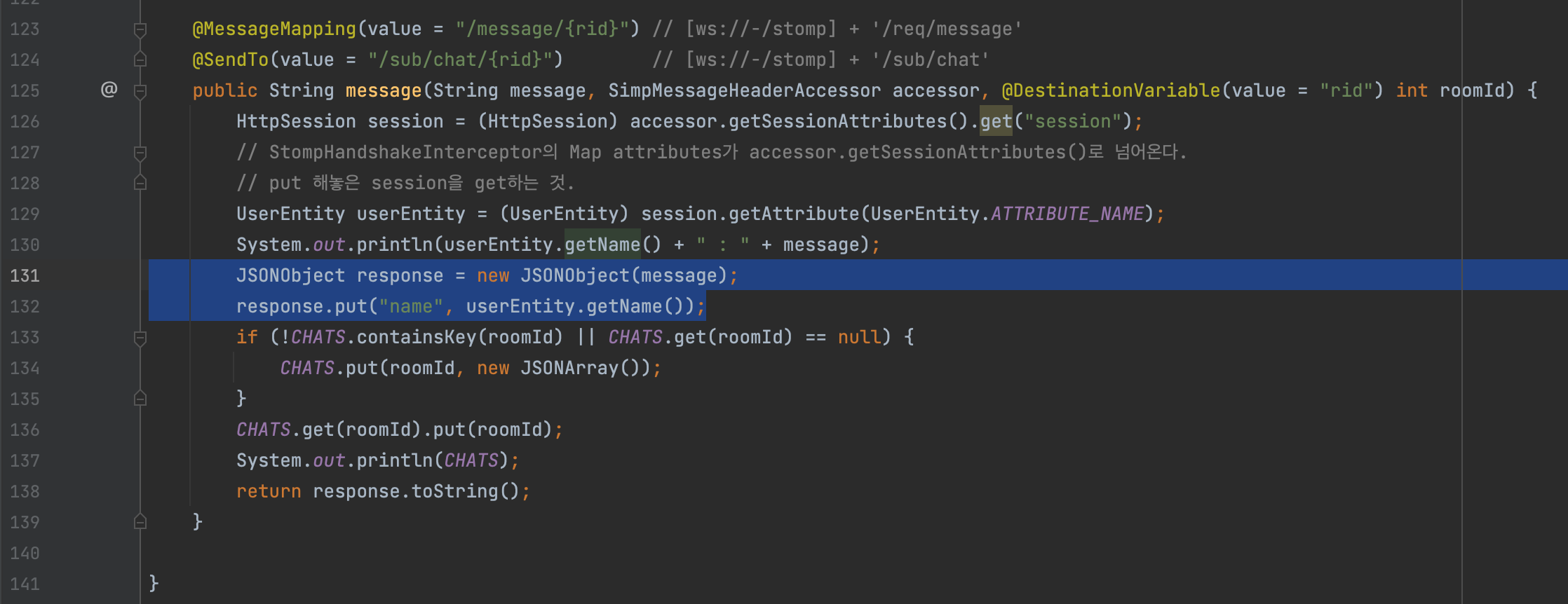
HomeController message 메서드





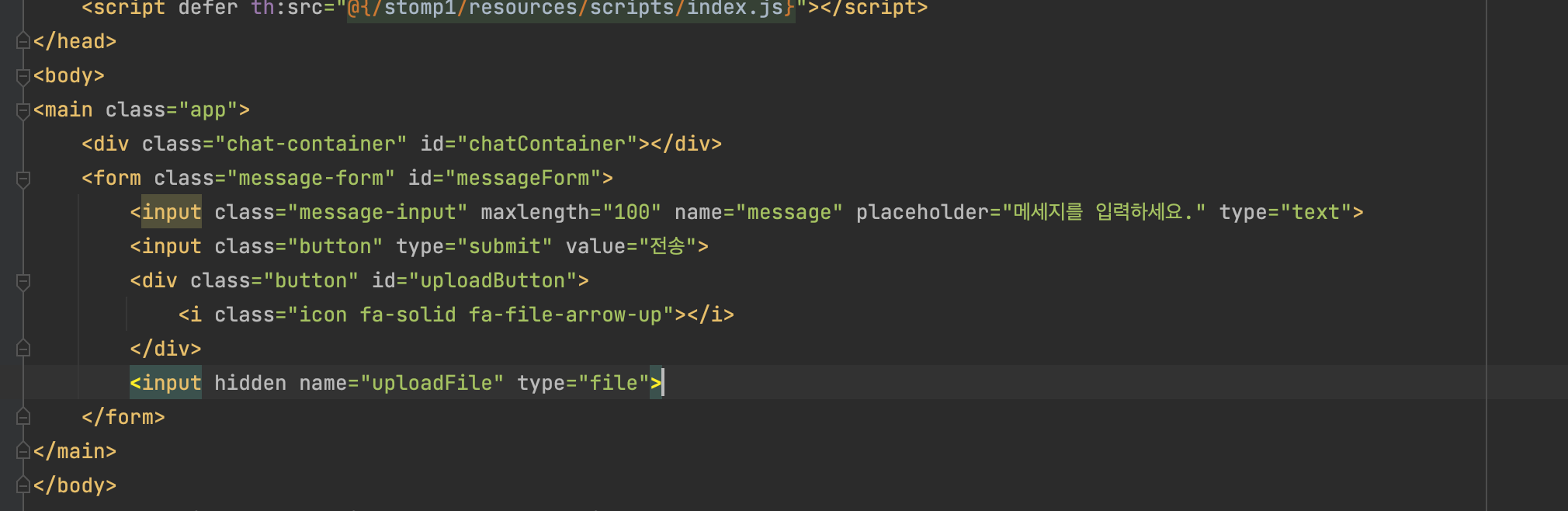
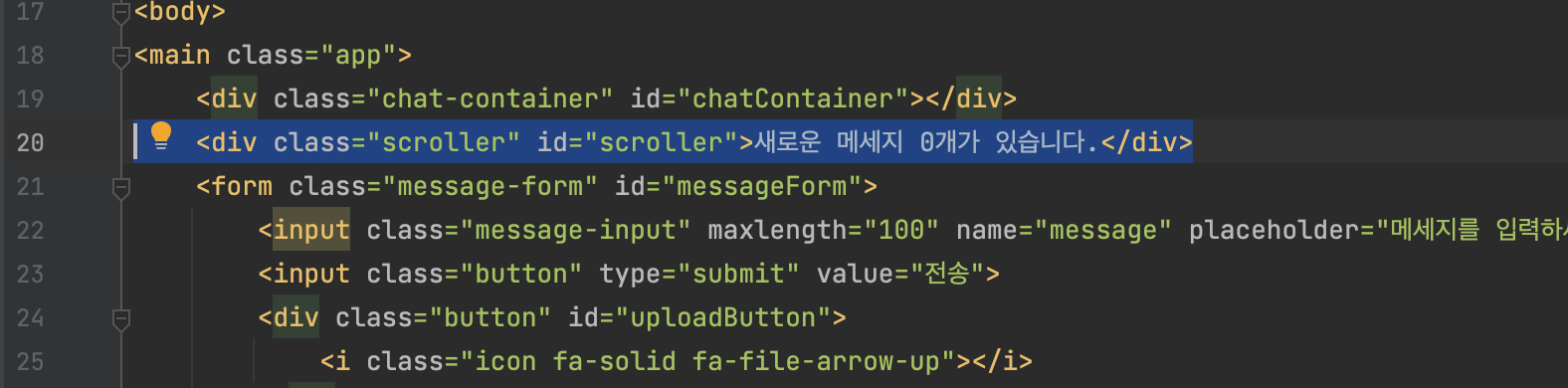
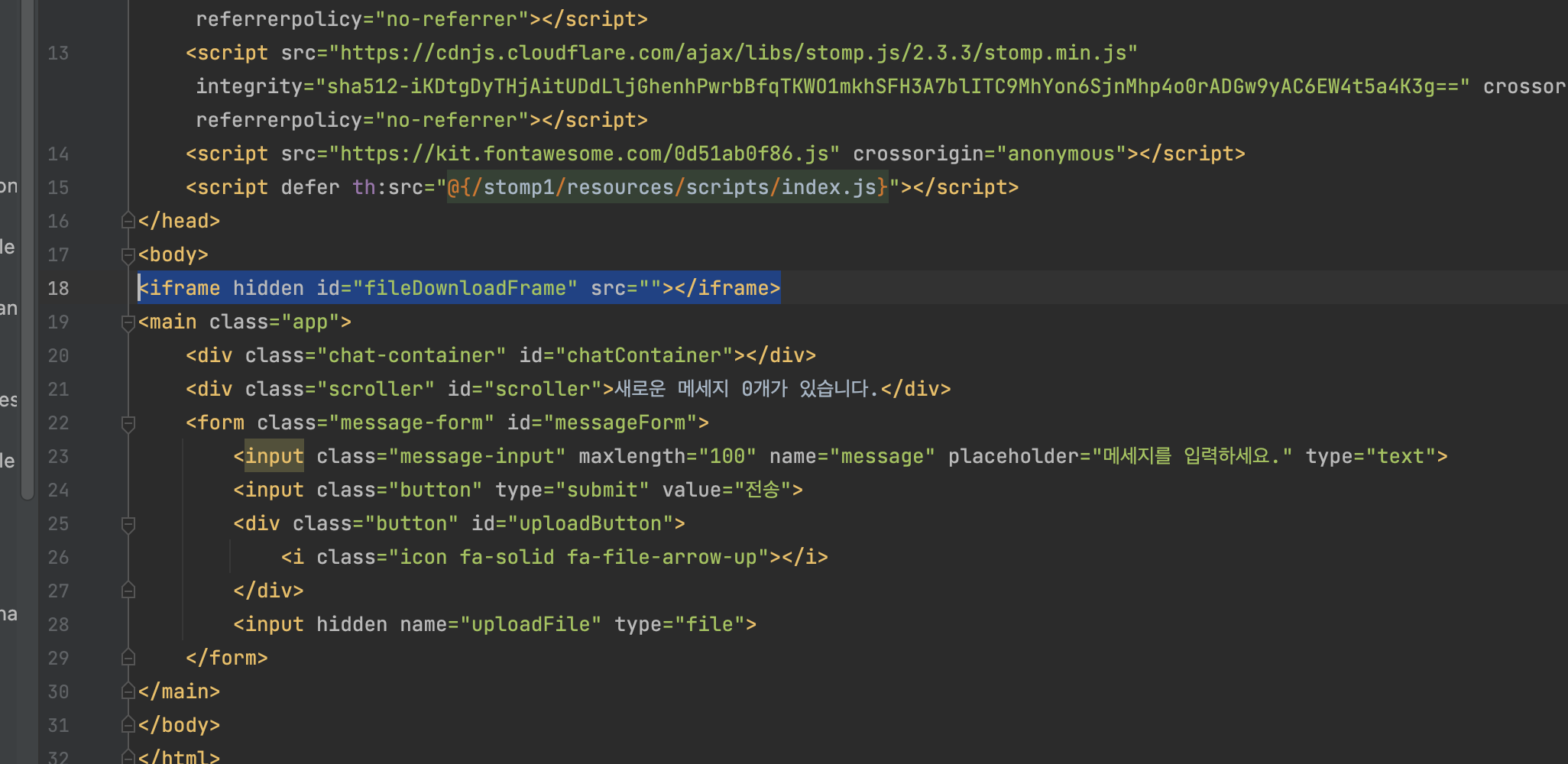
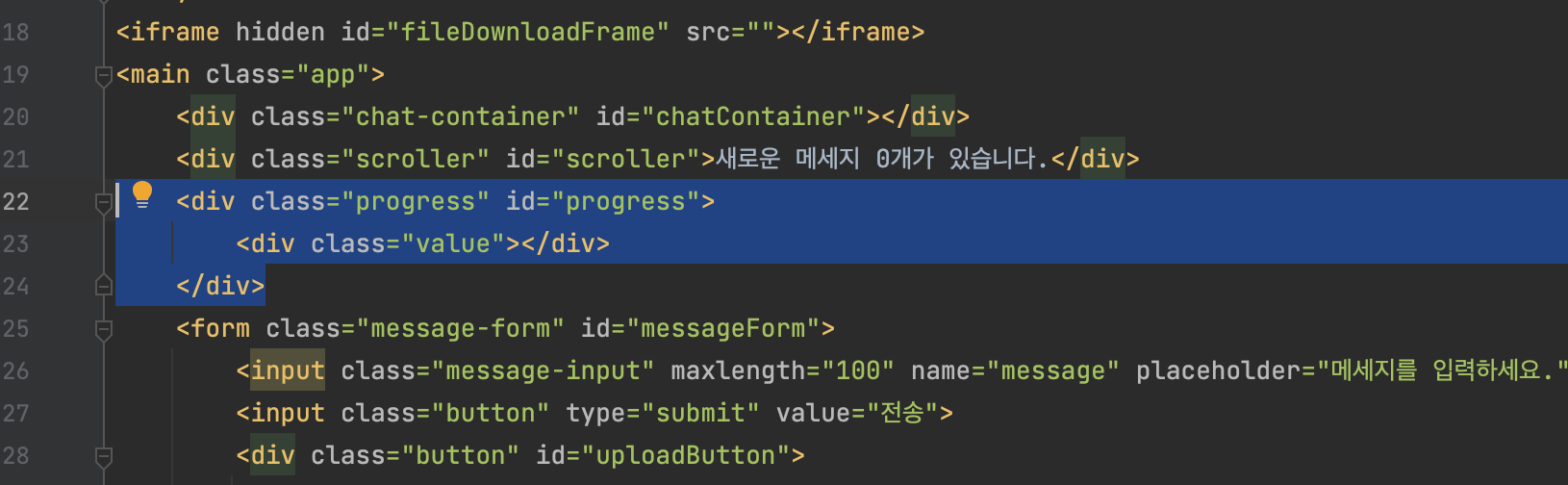
index.html

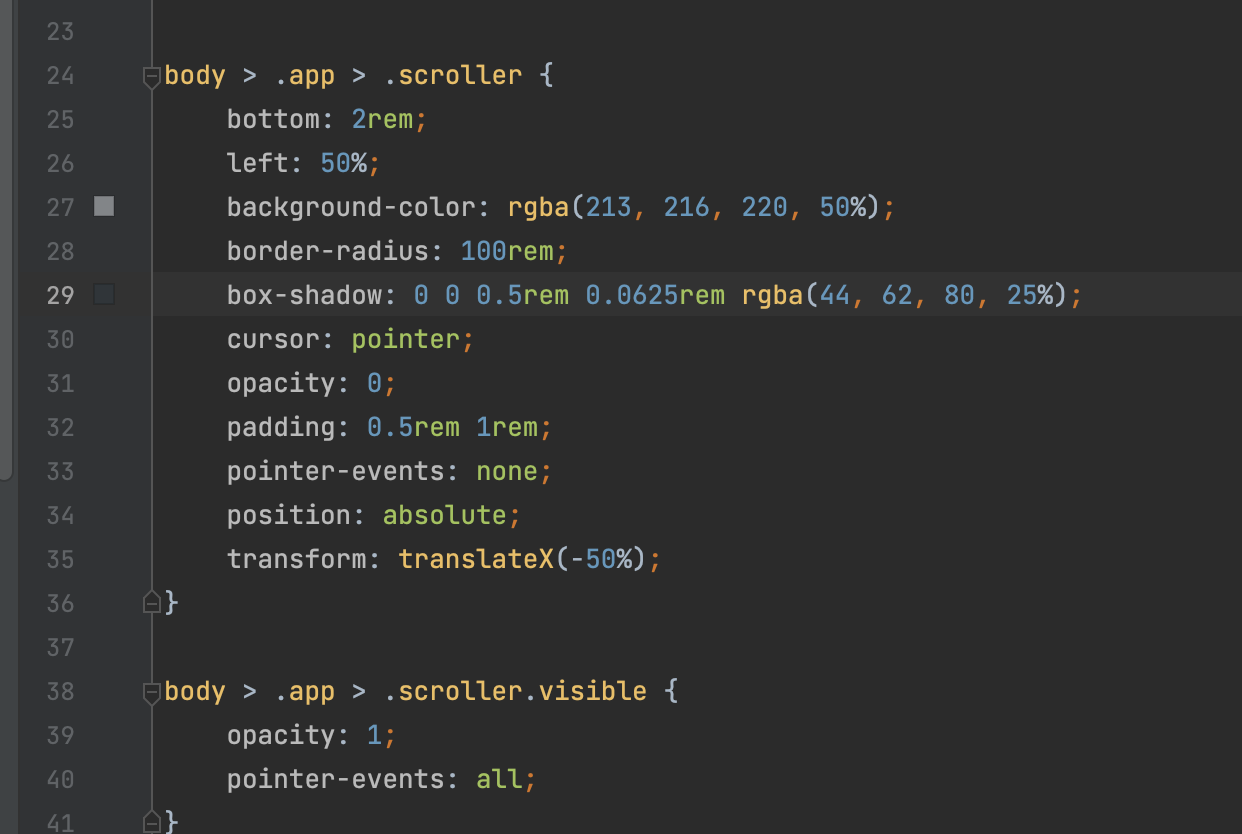
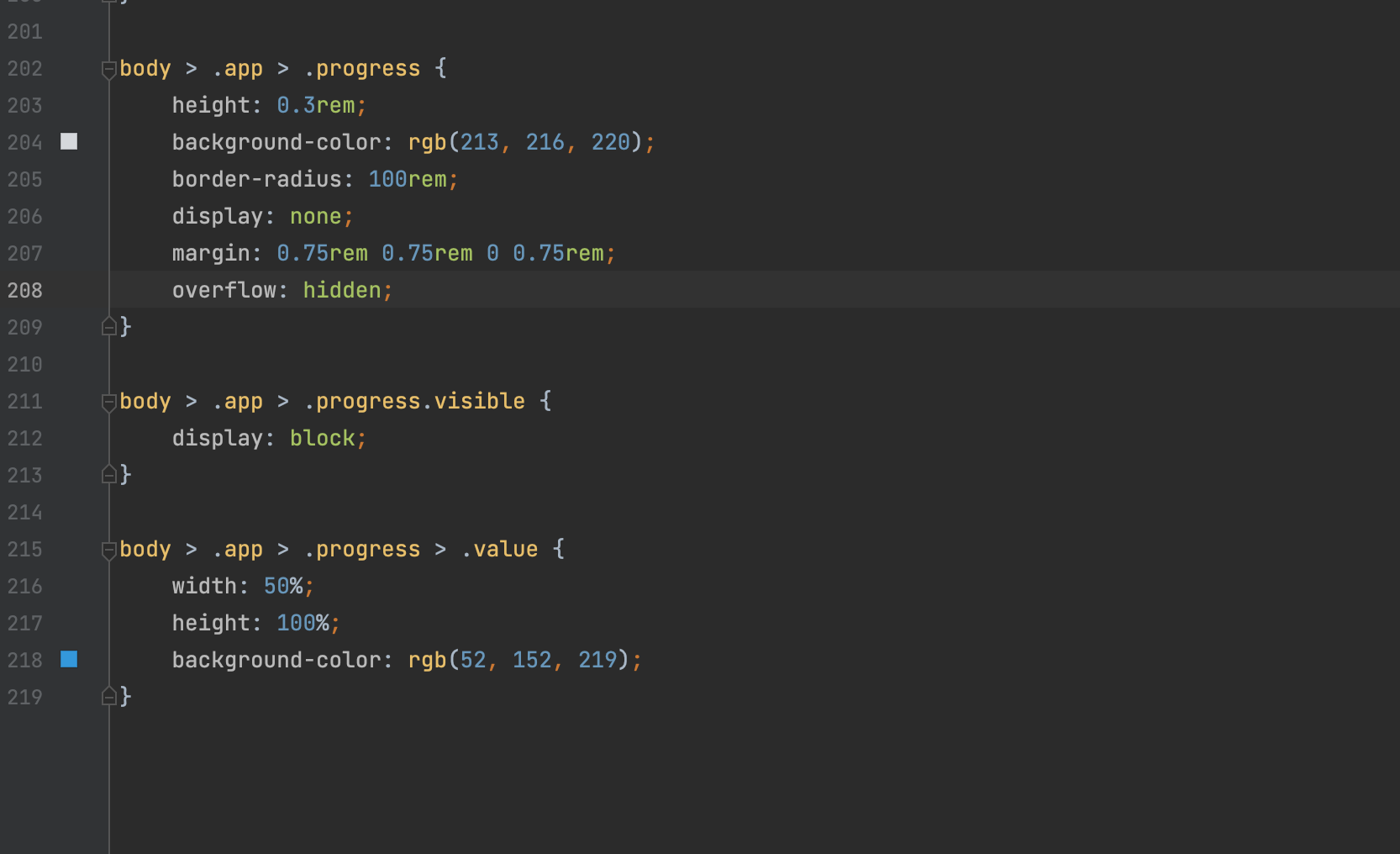
css

js

HomeController postUpload

js

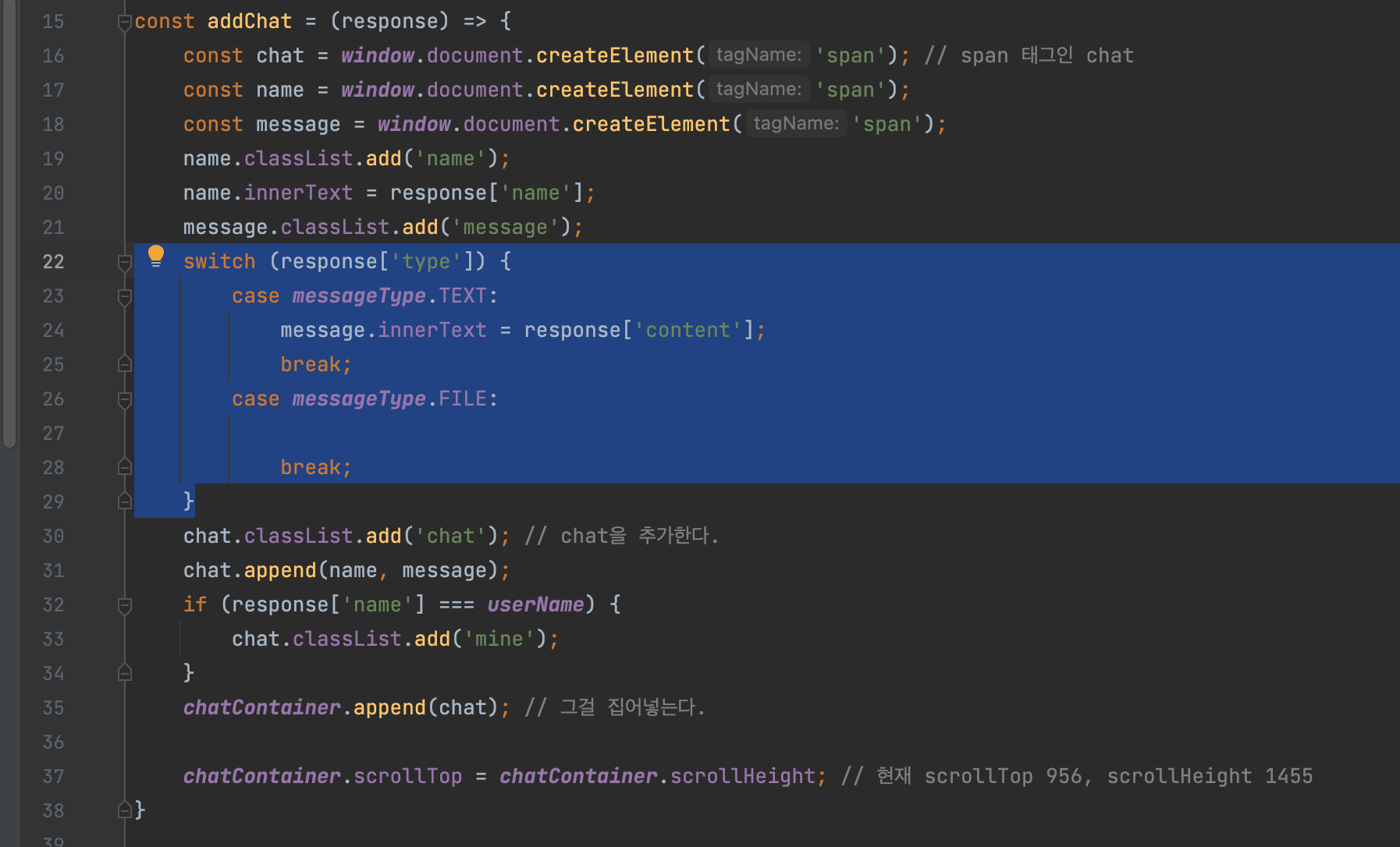
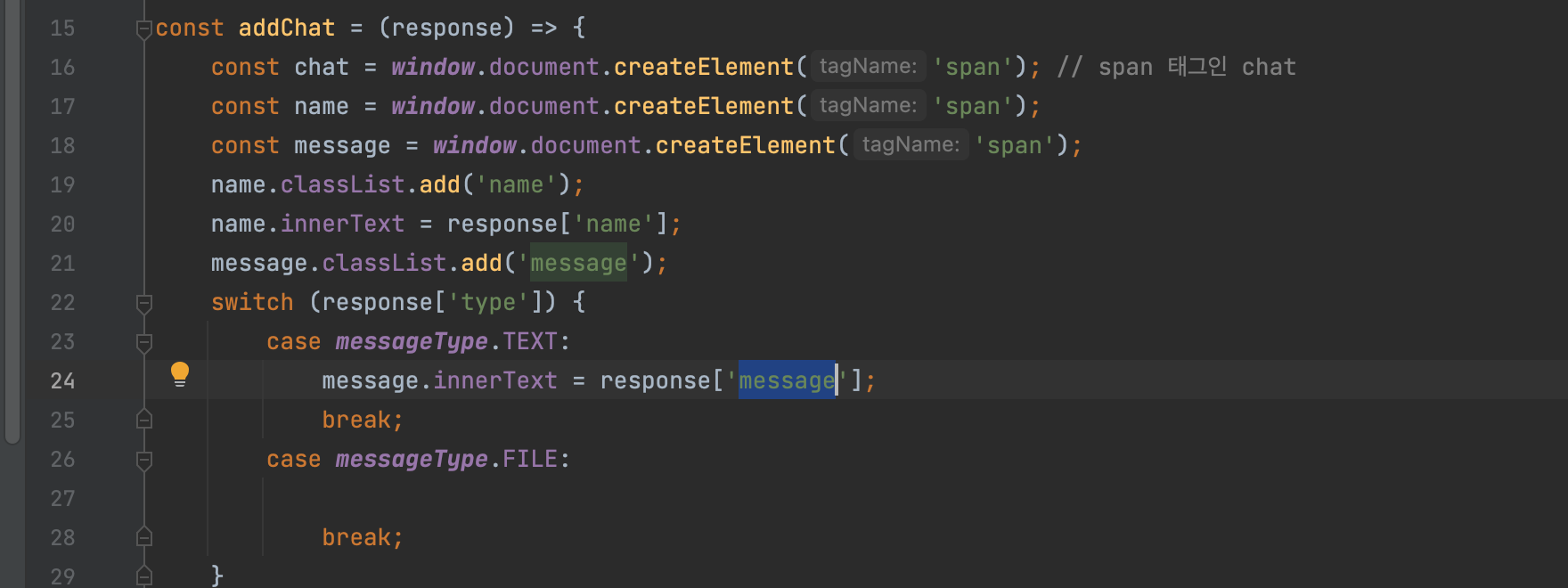
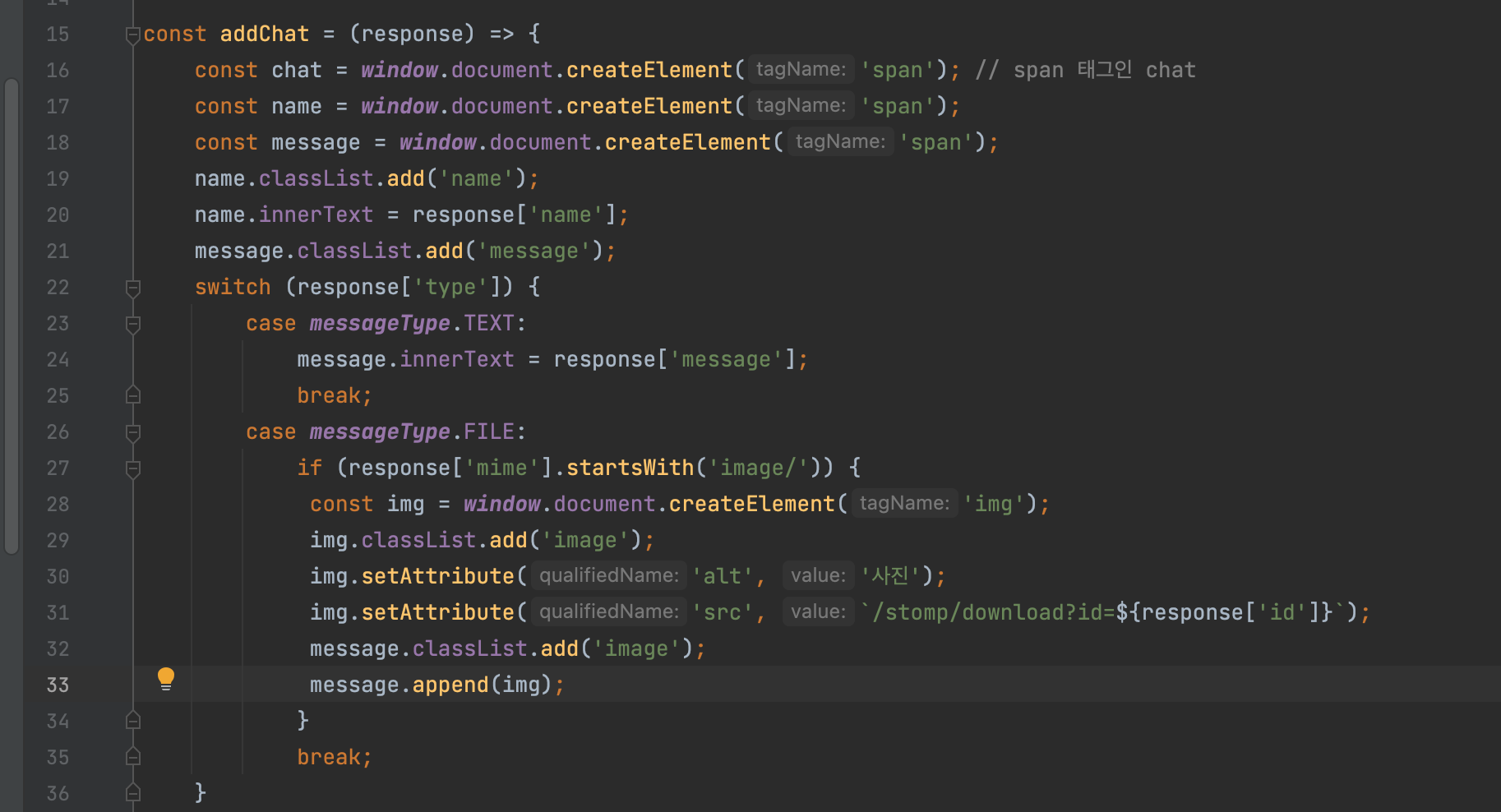
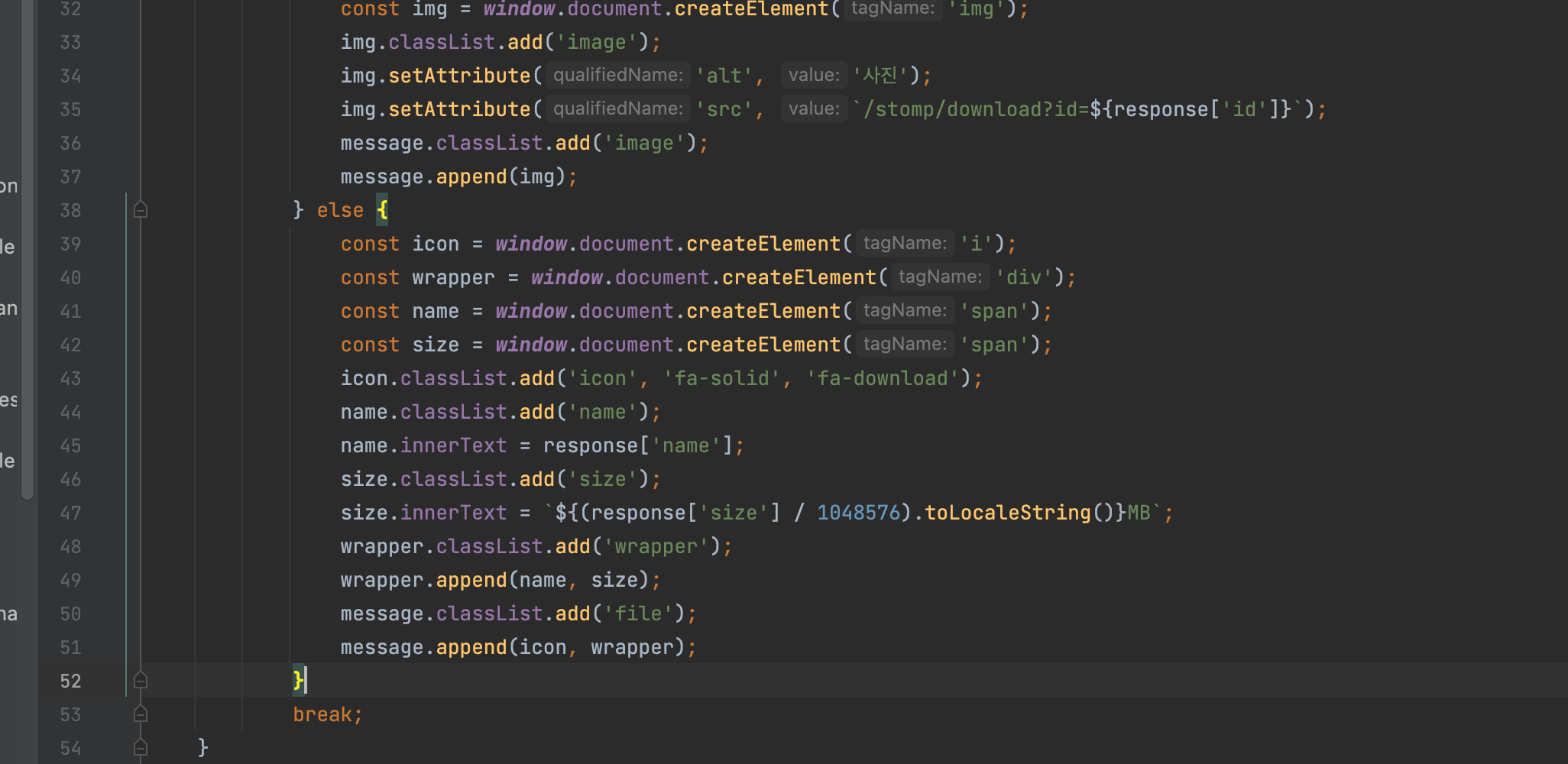
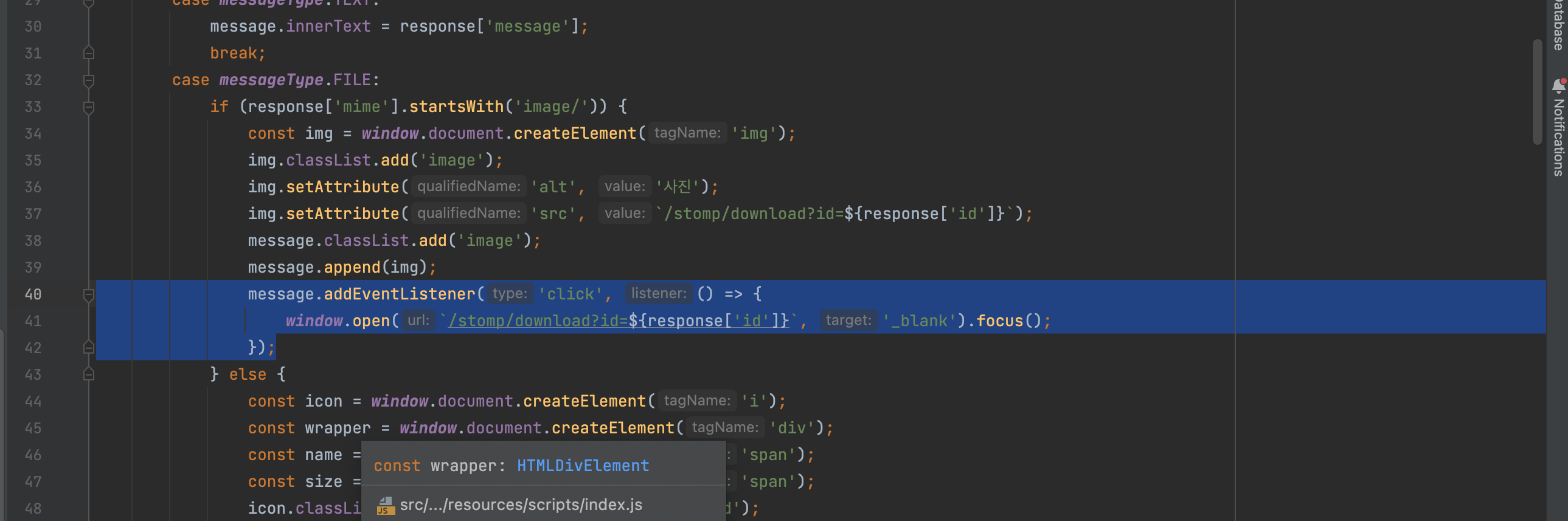
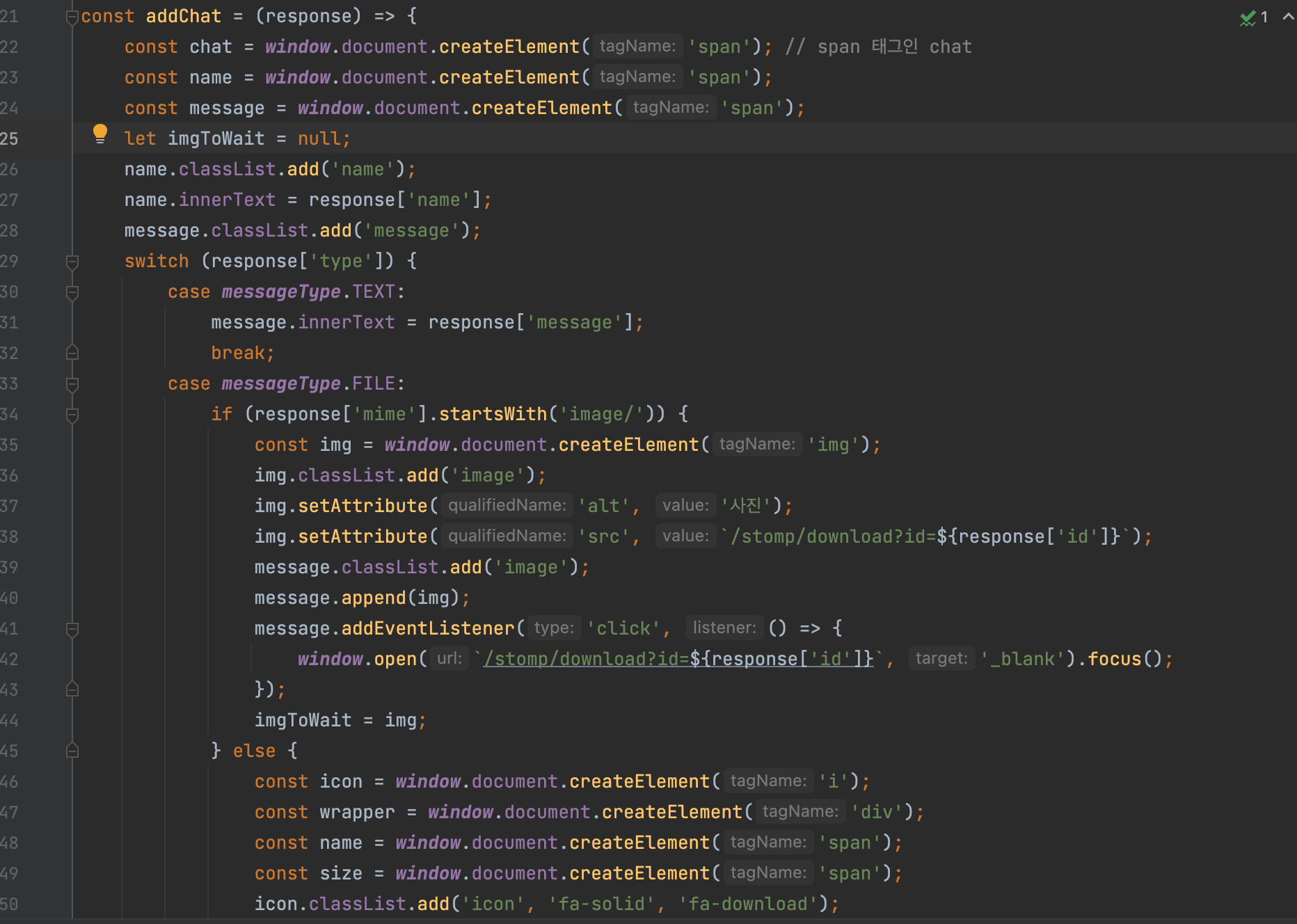
addChat 에서

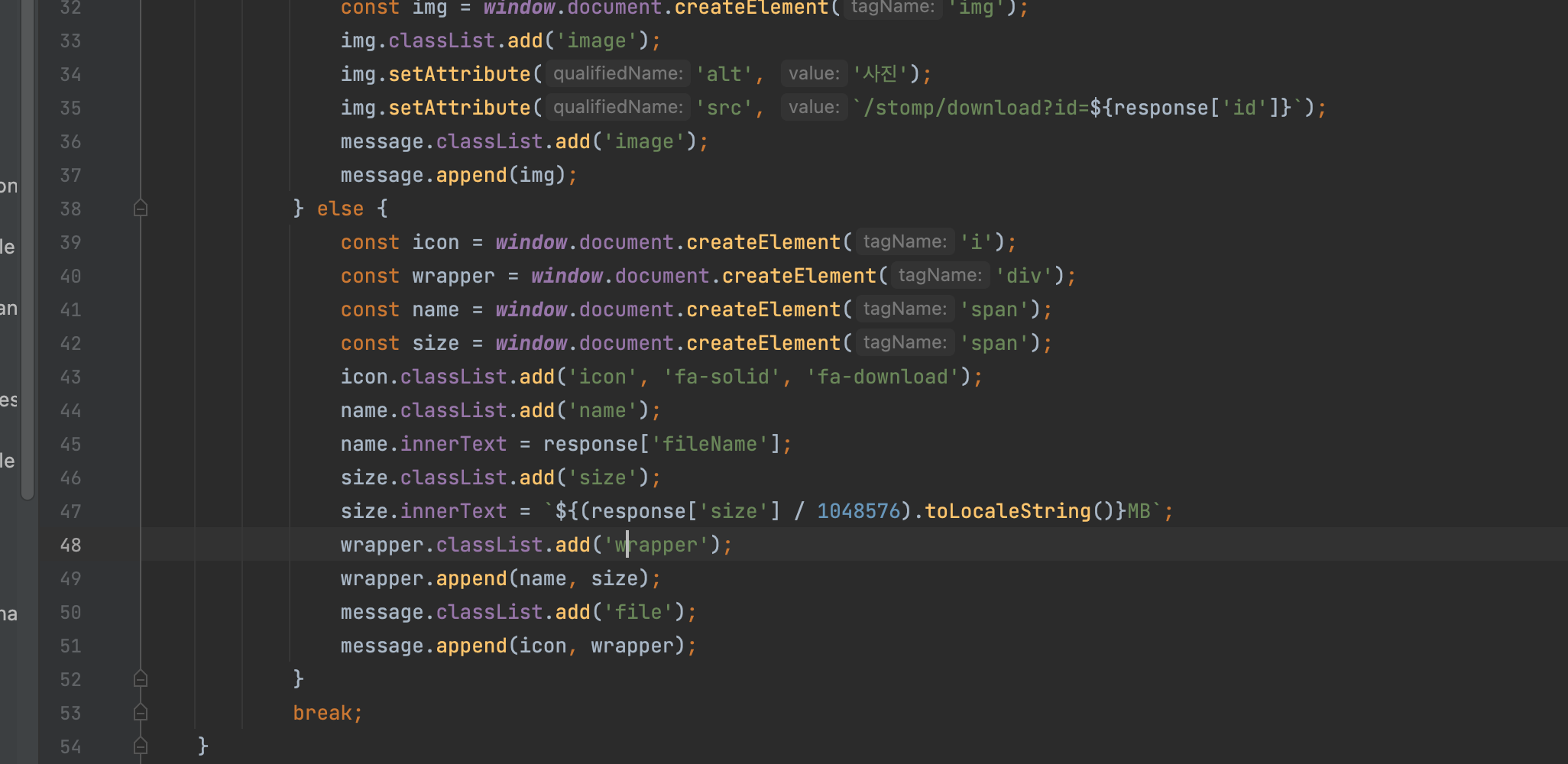
js name을 fileName으로 변경


html

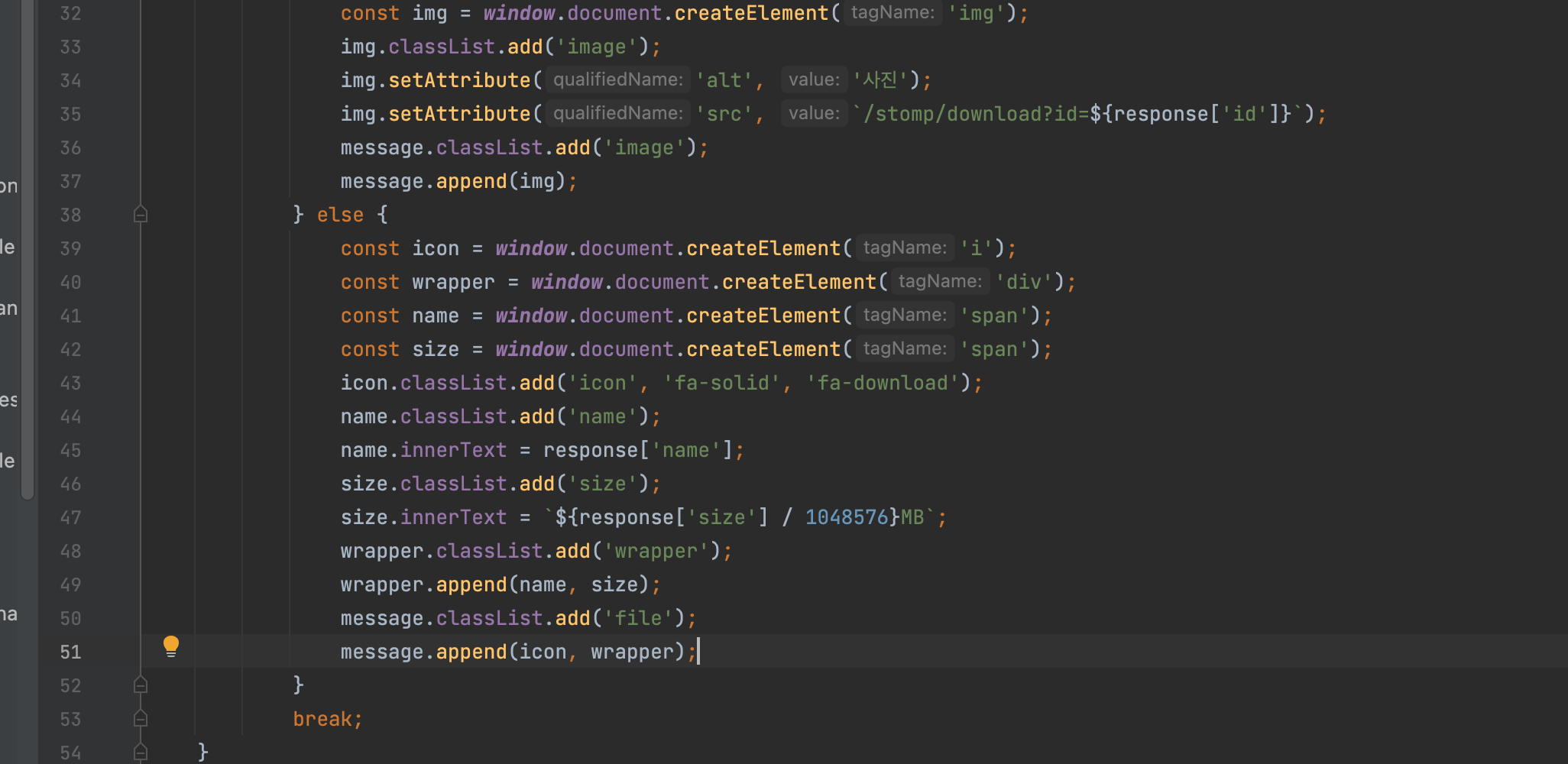
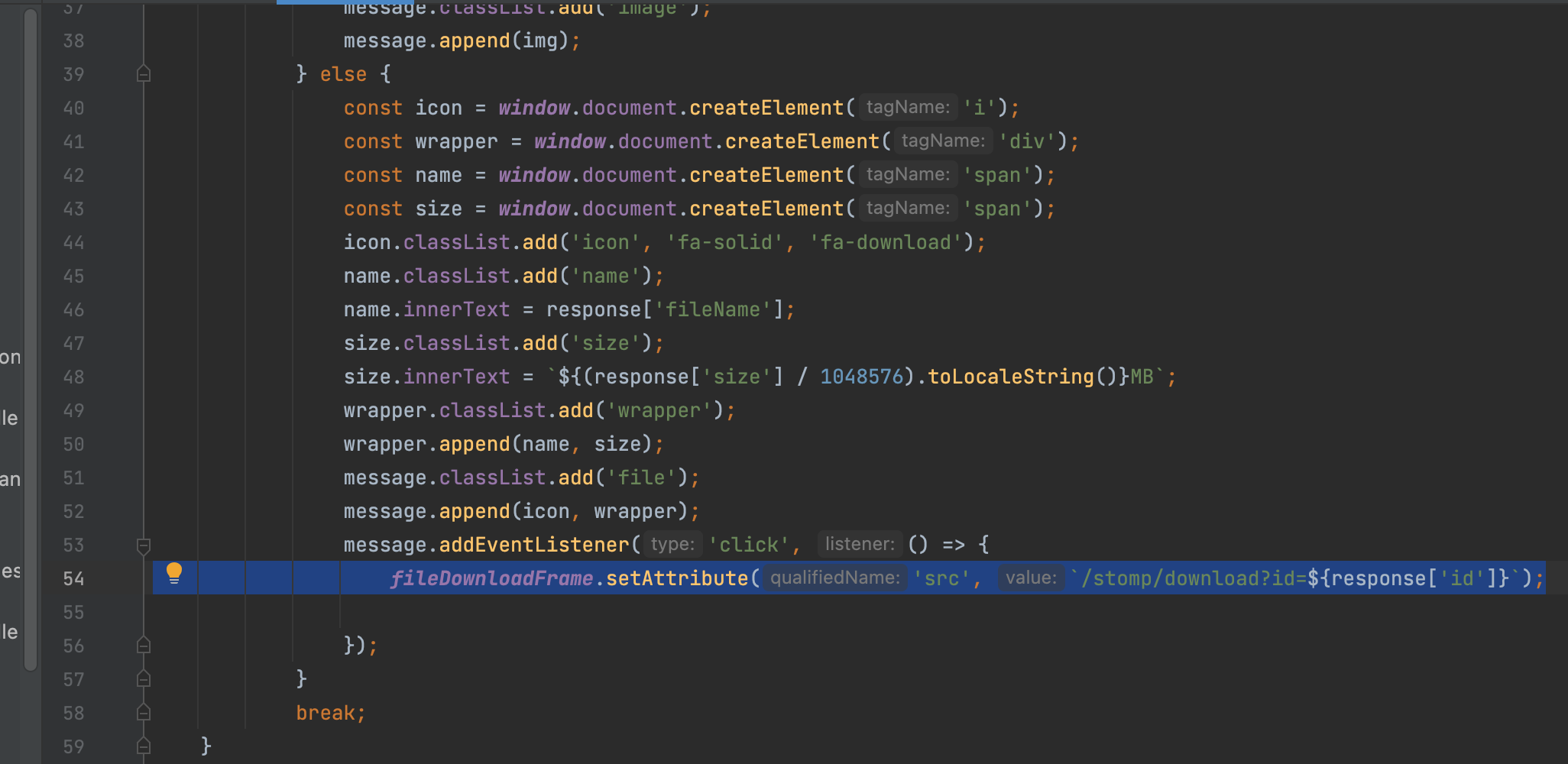
JS
const fileDownloadFrame = window.document.getElementById('fileDownloadFrame');

iframe은 다른 주소의 어떤 것을 화면에 넣고 싶을 때 사용하는 것.
보안상의 이유로 대부분 막아두었다. 파일다운로드의 목적으로 사용함.
파일다운로드의 주소를 iframe으로 들어가 브라우저에서 들어가는 것
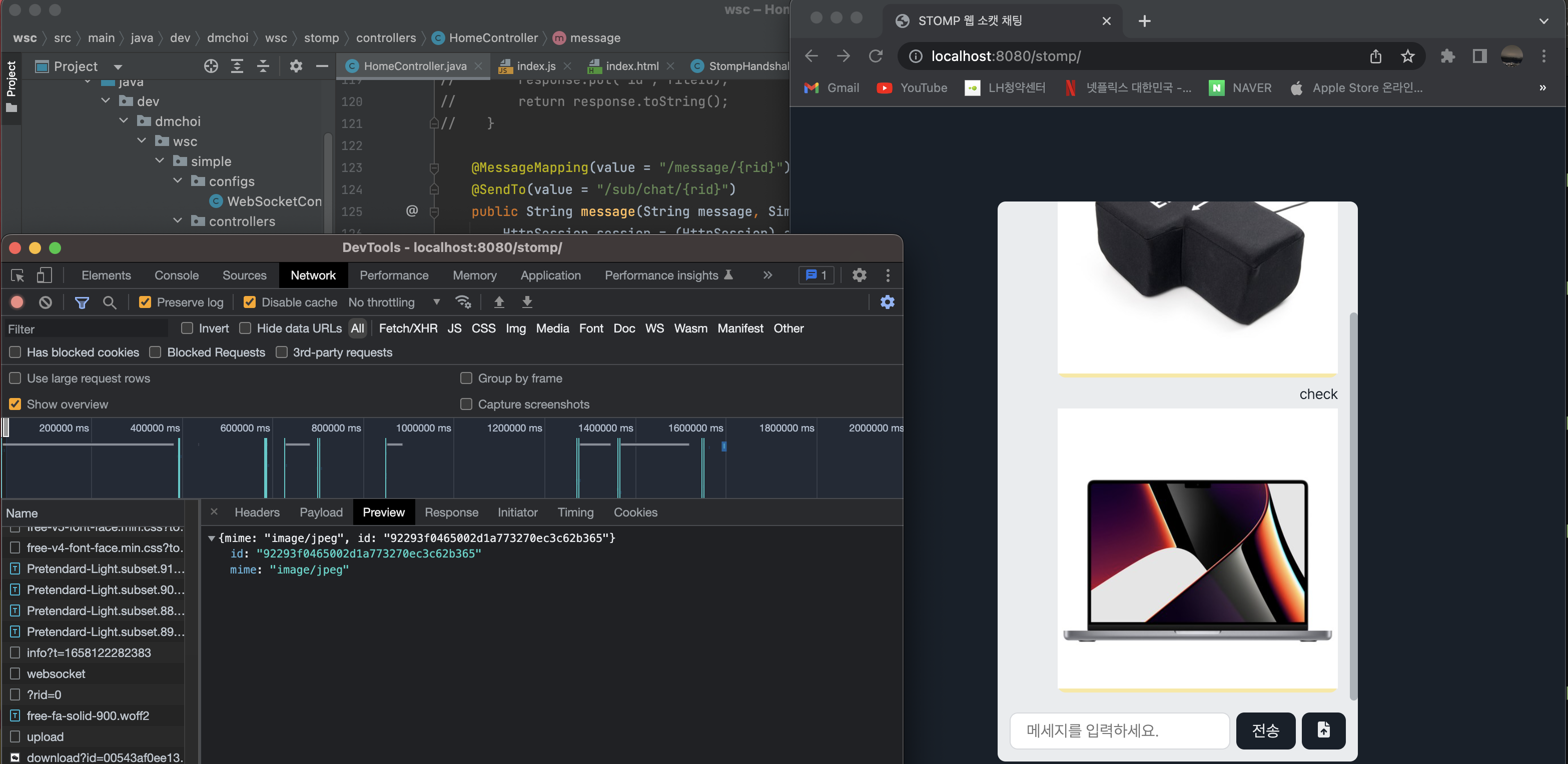
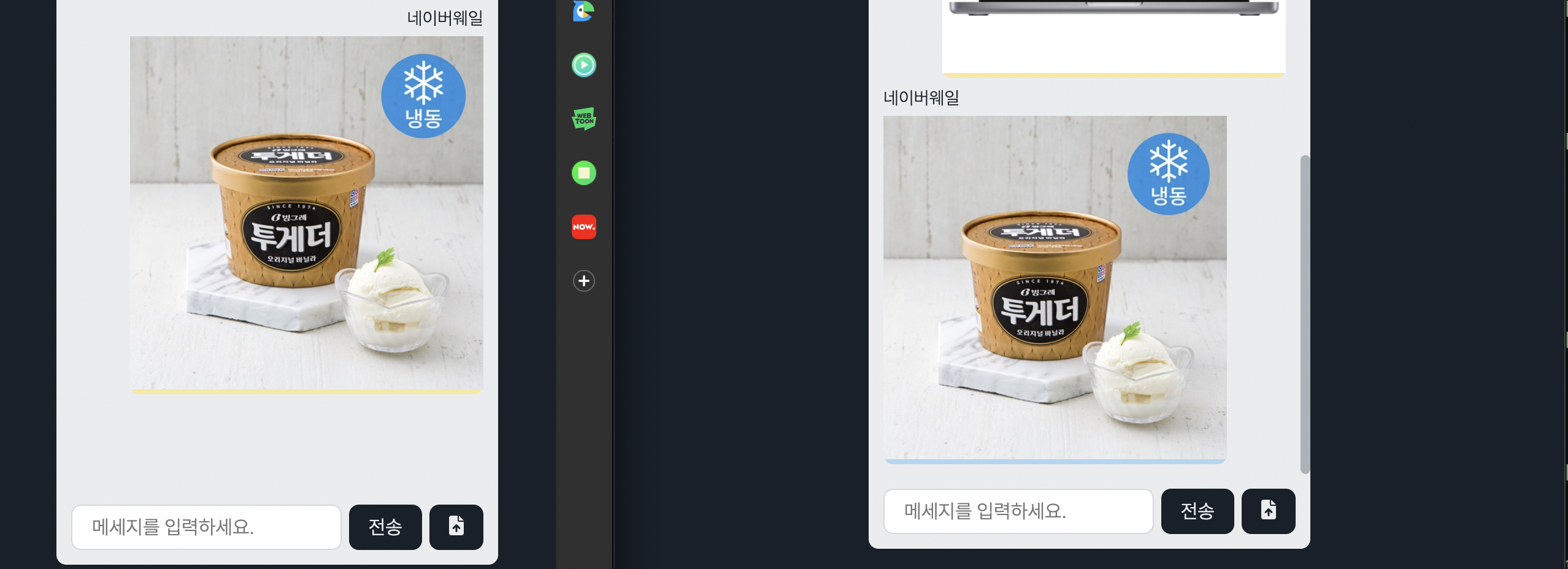
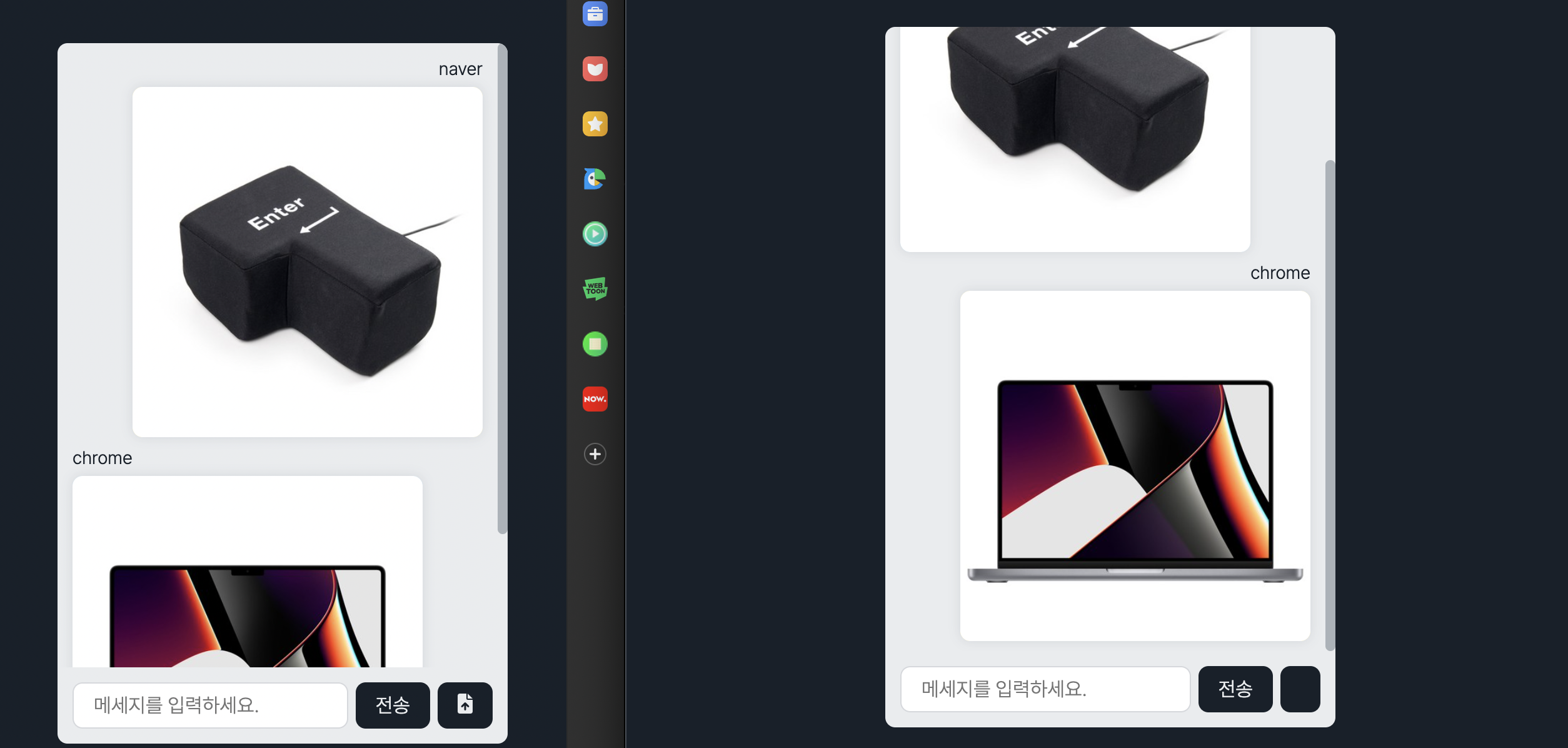
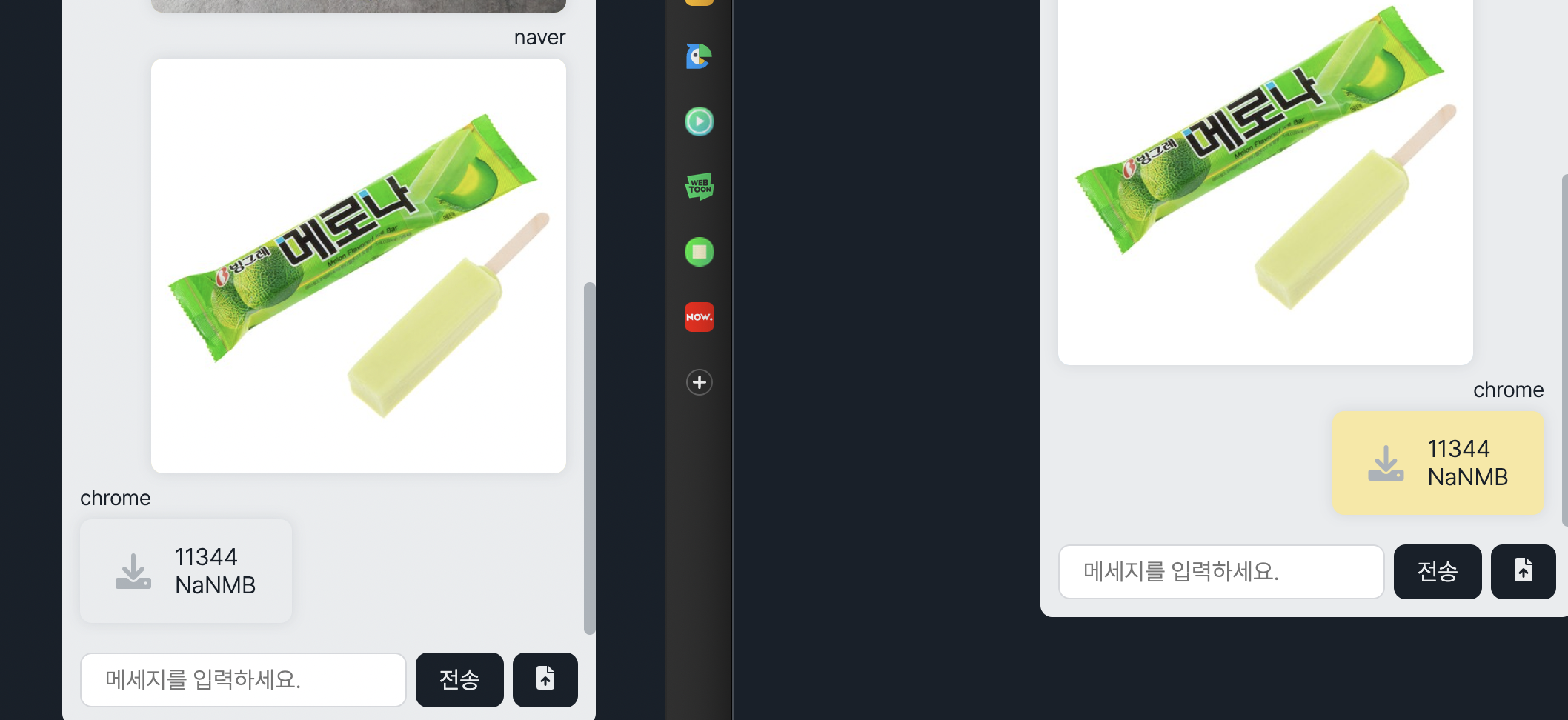
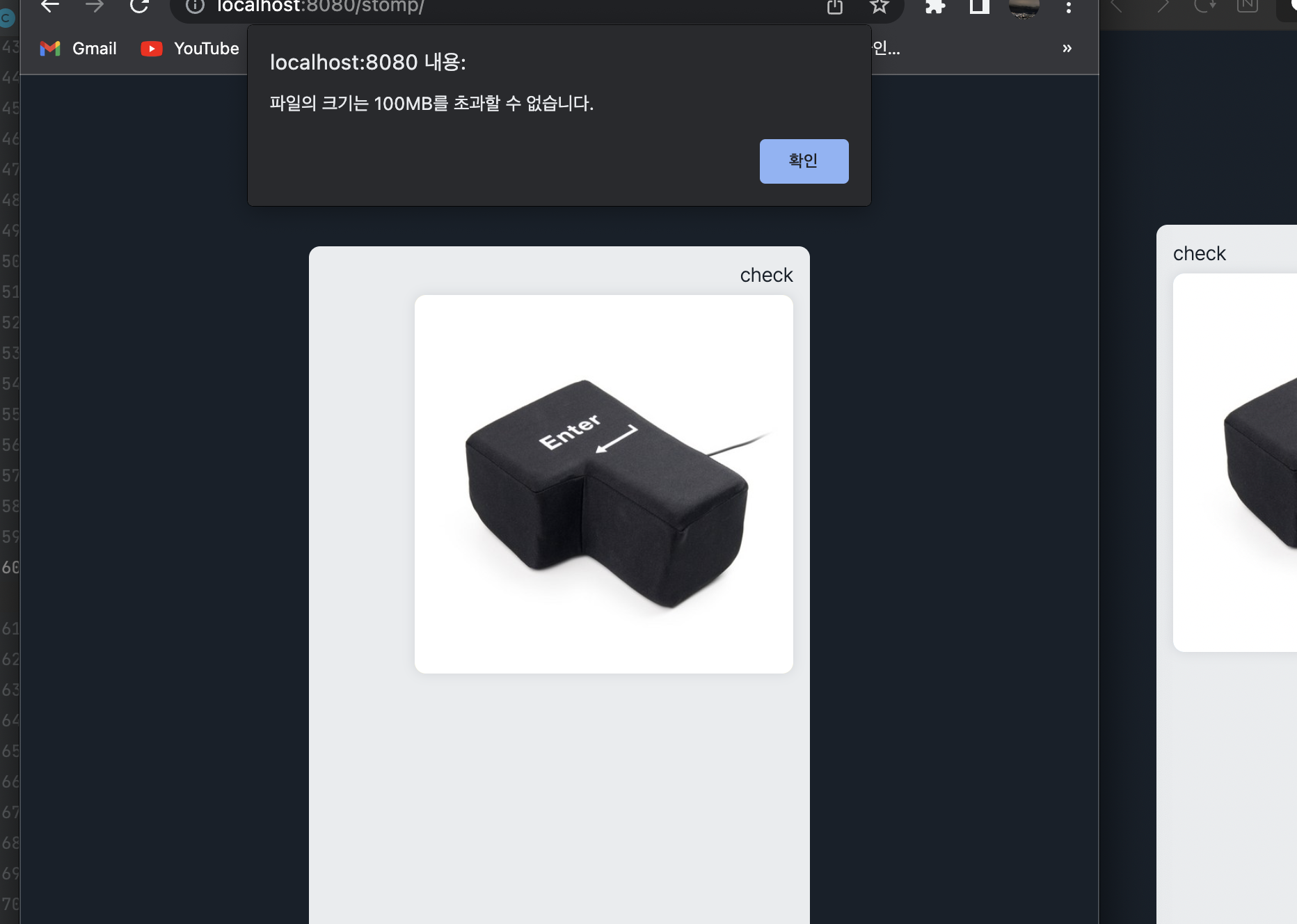
파일이 업로드 되고 클릭하면 다운로드가 된다.



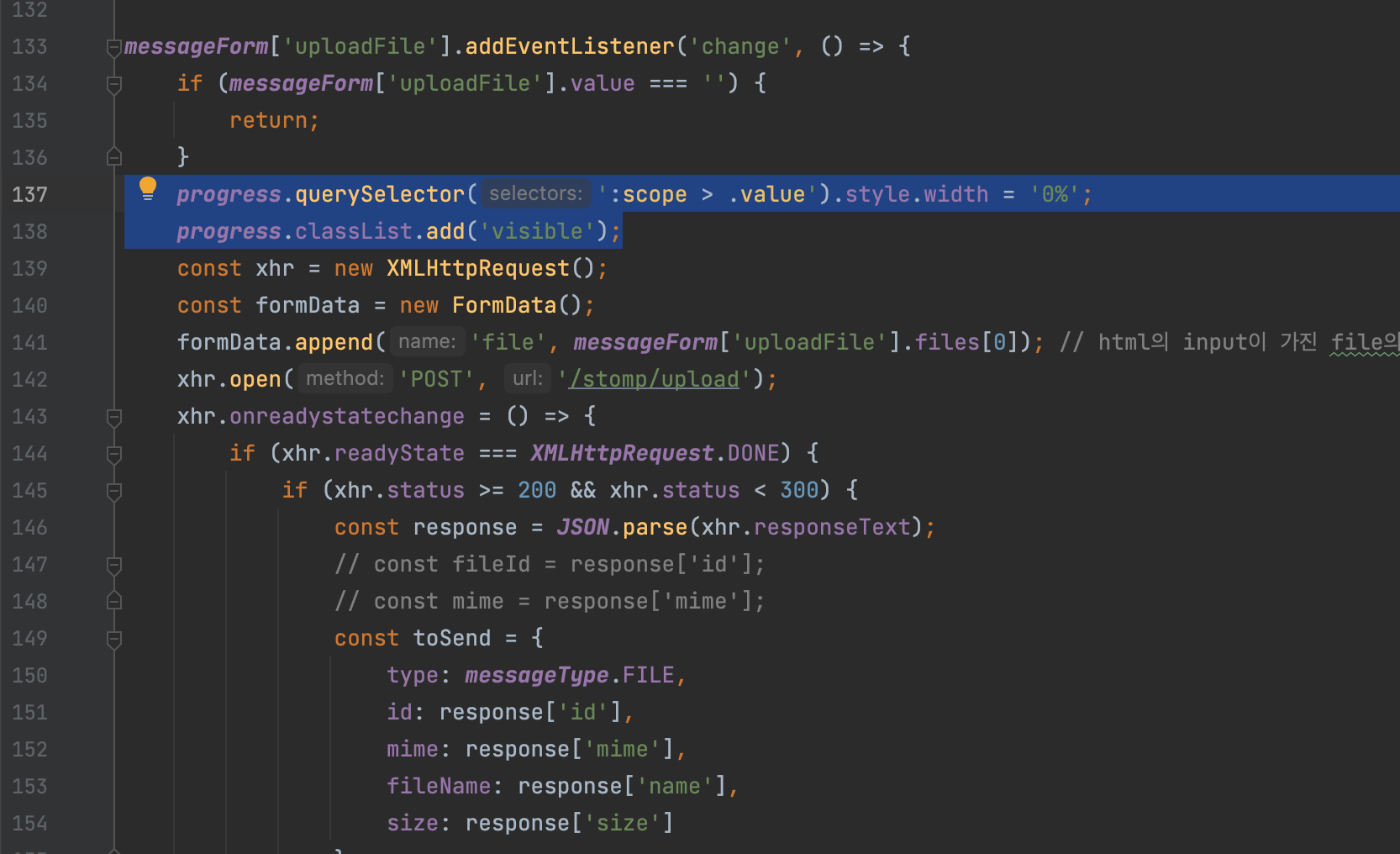
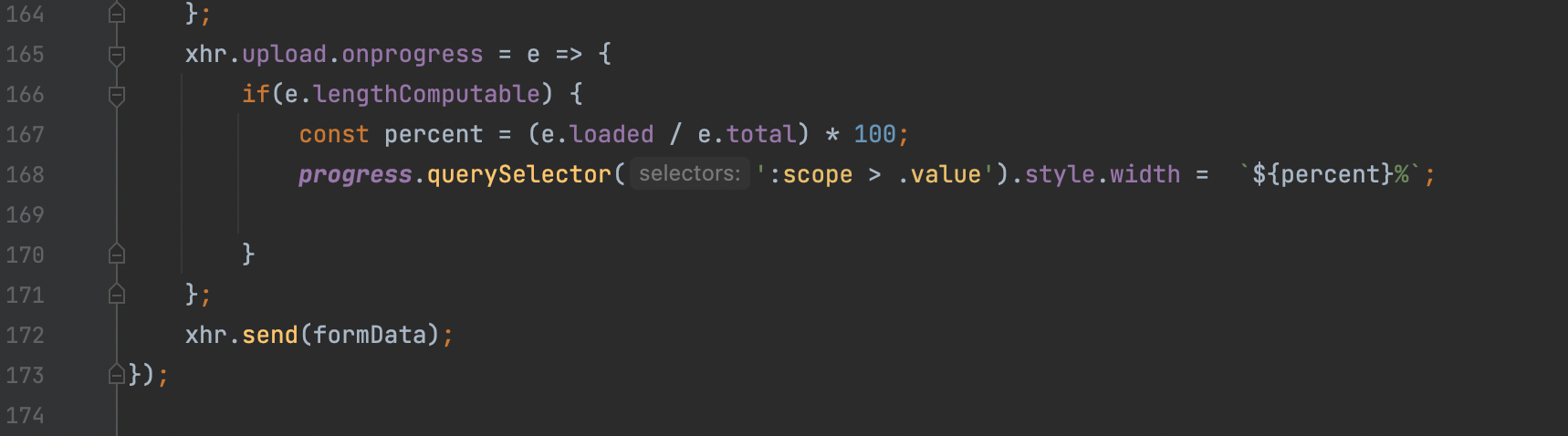
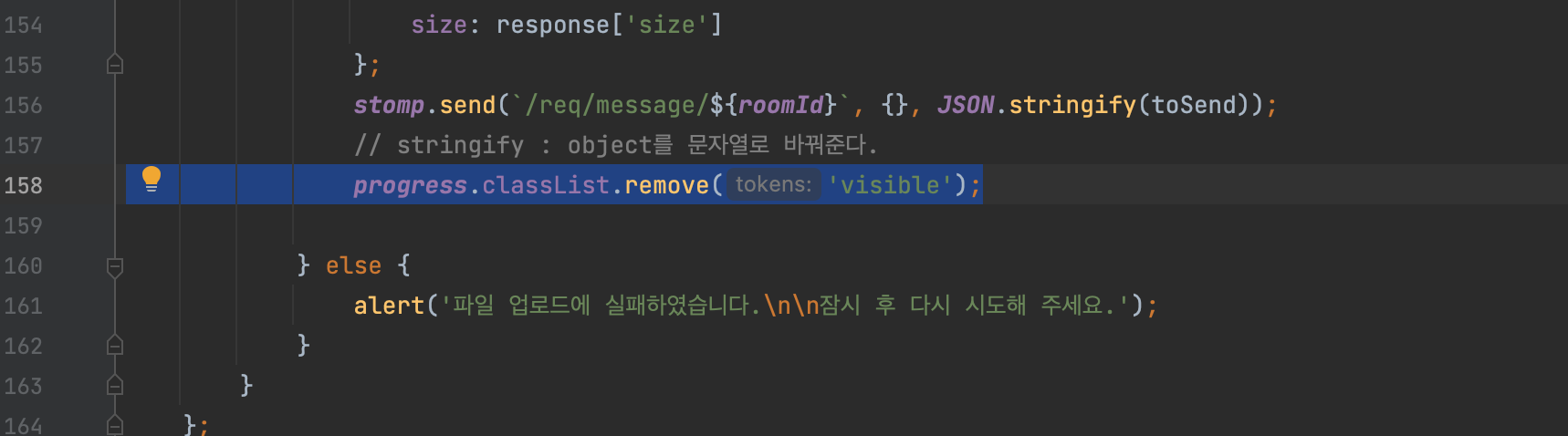
js



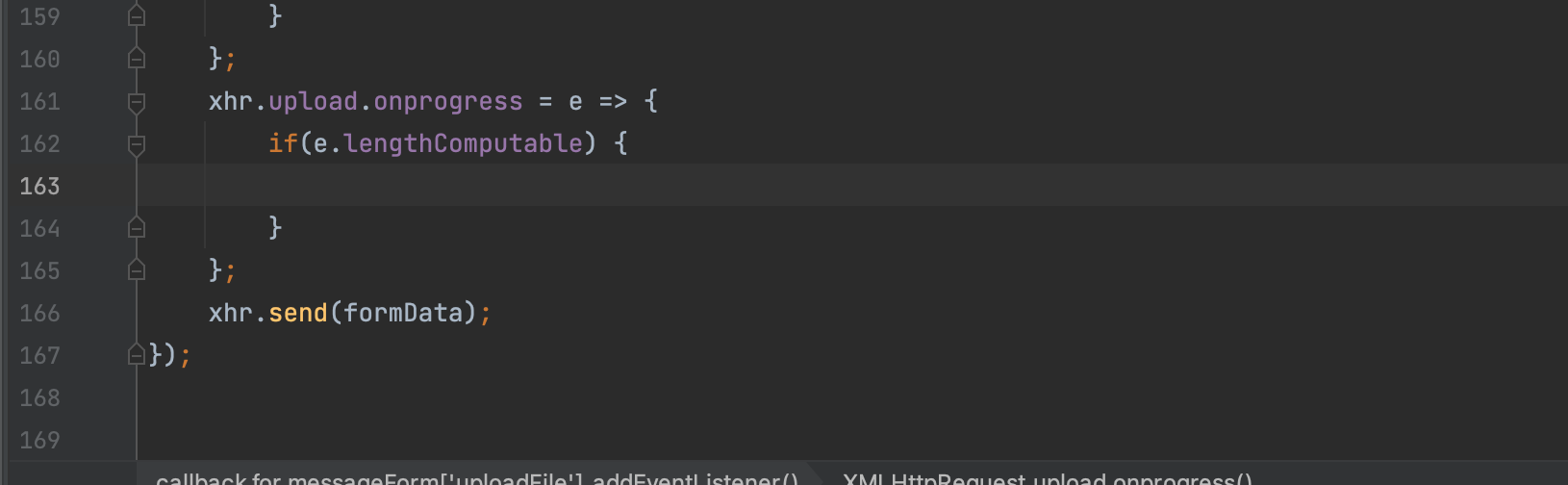
const progress = window.document.getElementById('progress');


업로드가 다 되면 사라진다.
파일 업로드 시 게이지가 차게 된다.

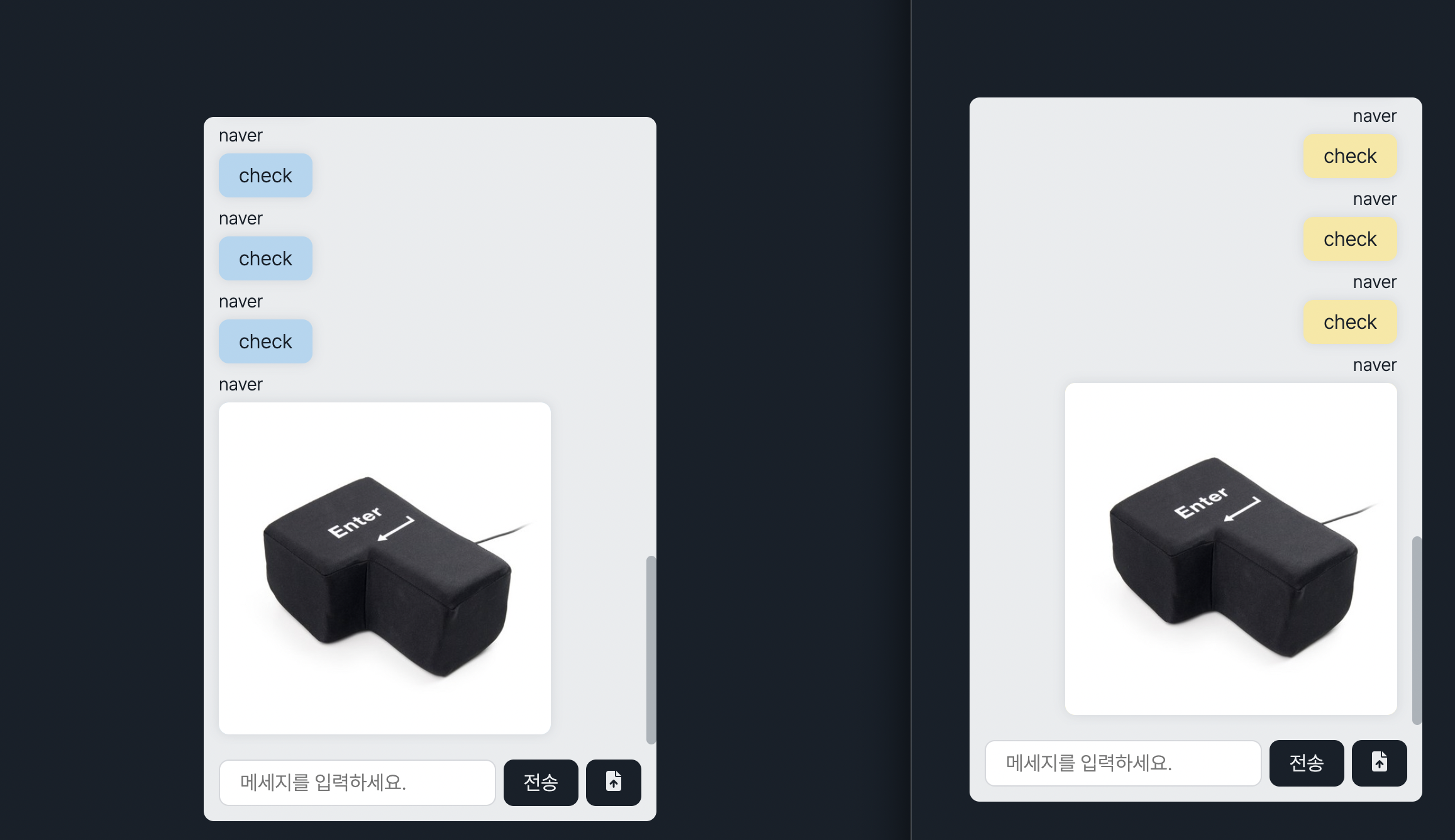
업로드한 이미지를 클릭했을 때 그냥 다운로드 되는 것을 막기 위해 attachment가 아닌 inline로 변경.



HomeController postUpload 메서드 오류 내용 수정

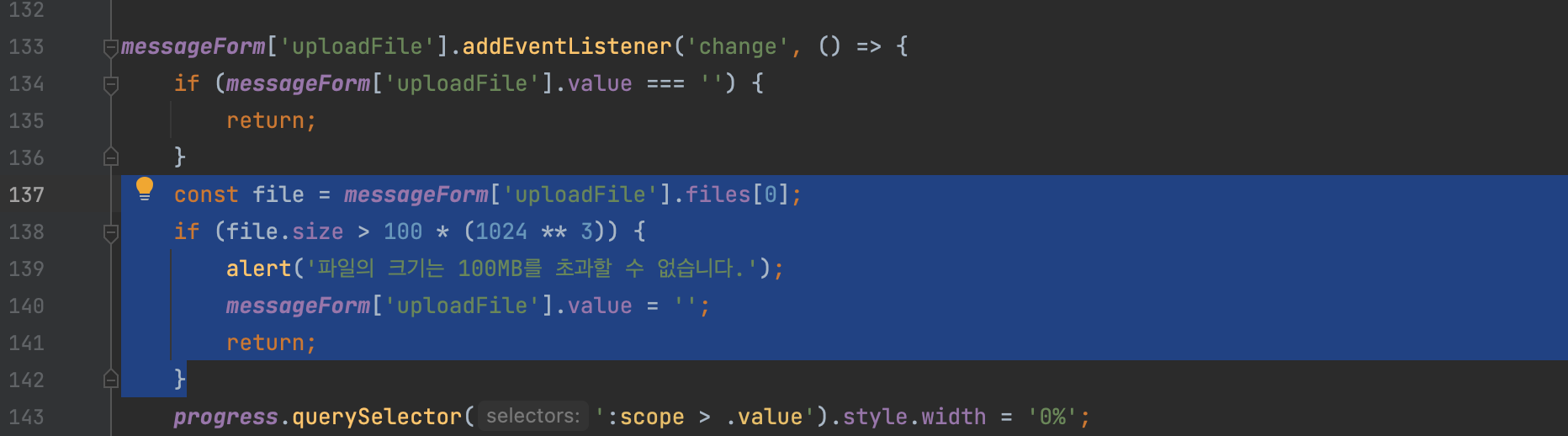
js 수정

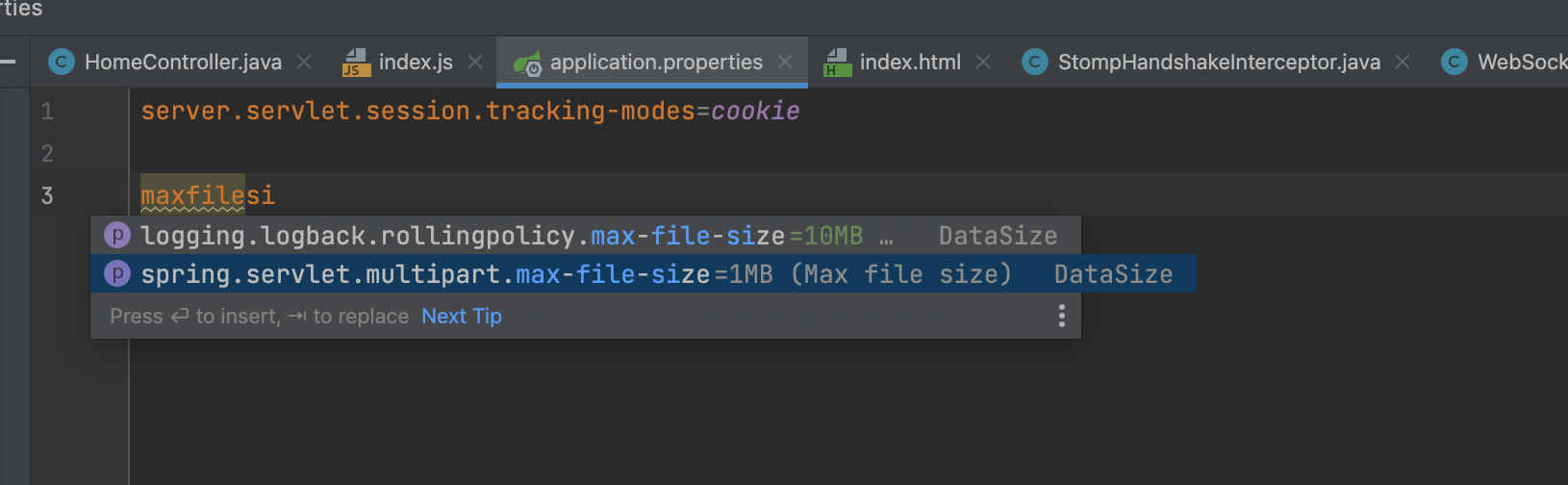
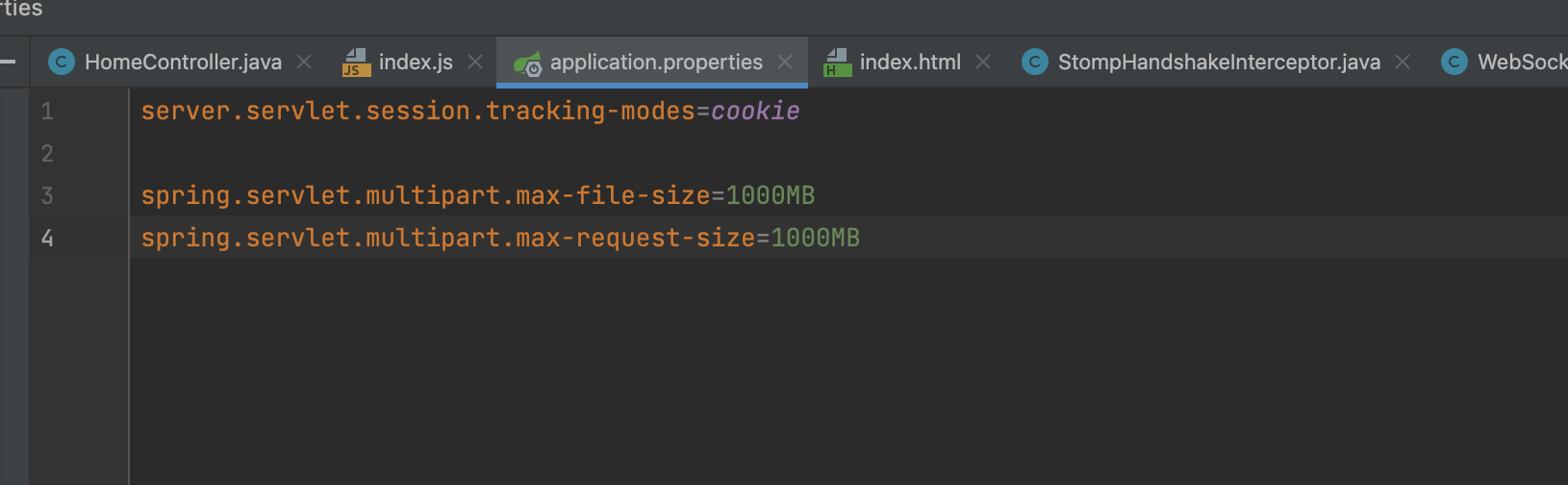
100MB 이상의 파일은 alert를 띄운다.

업로드하여도 스크롤은 끝을 향한다.