⚠︎ 유의사항
- velog에 영상 업로드가 불가능한 관계로 스크린샷으로 대체합니다.
✐ 디자인
다음과 같이 색상을 입히고 이미지를 추가해봅시다.

☺︎ 기본
✔︎ 색상 입히기
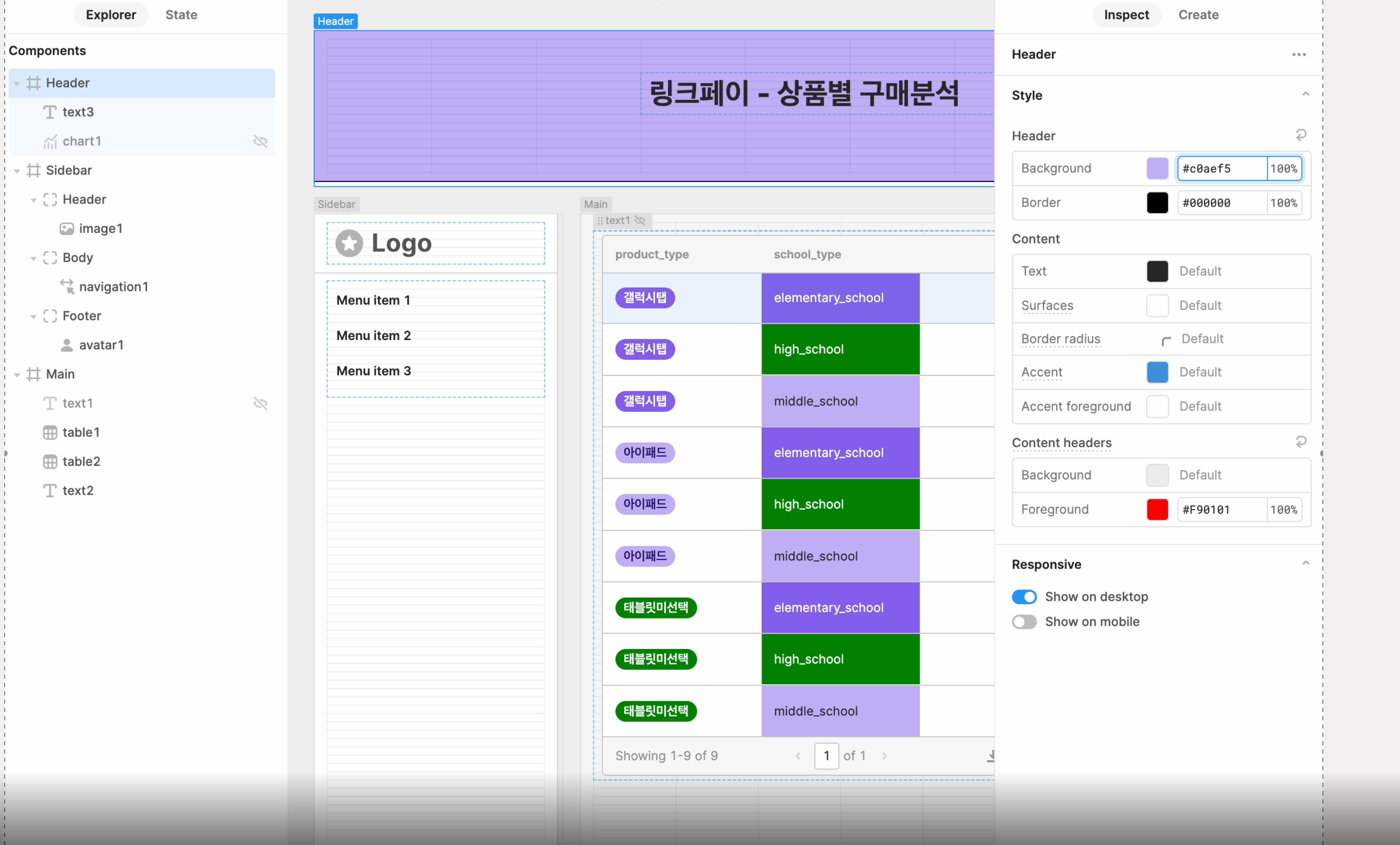
- 헤더, 메인, 사이드바 별로 컬러를 다르게 지정할 수 있습니다.
red, blue와 같이 색상을 입력해도 되고,#000000과 같이 입력해도 됩니다.
☻ 심화
✔︎ Markdown
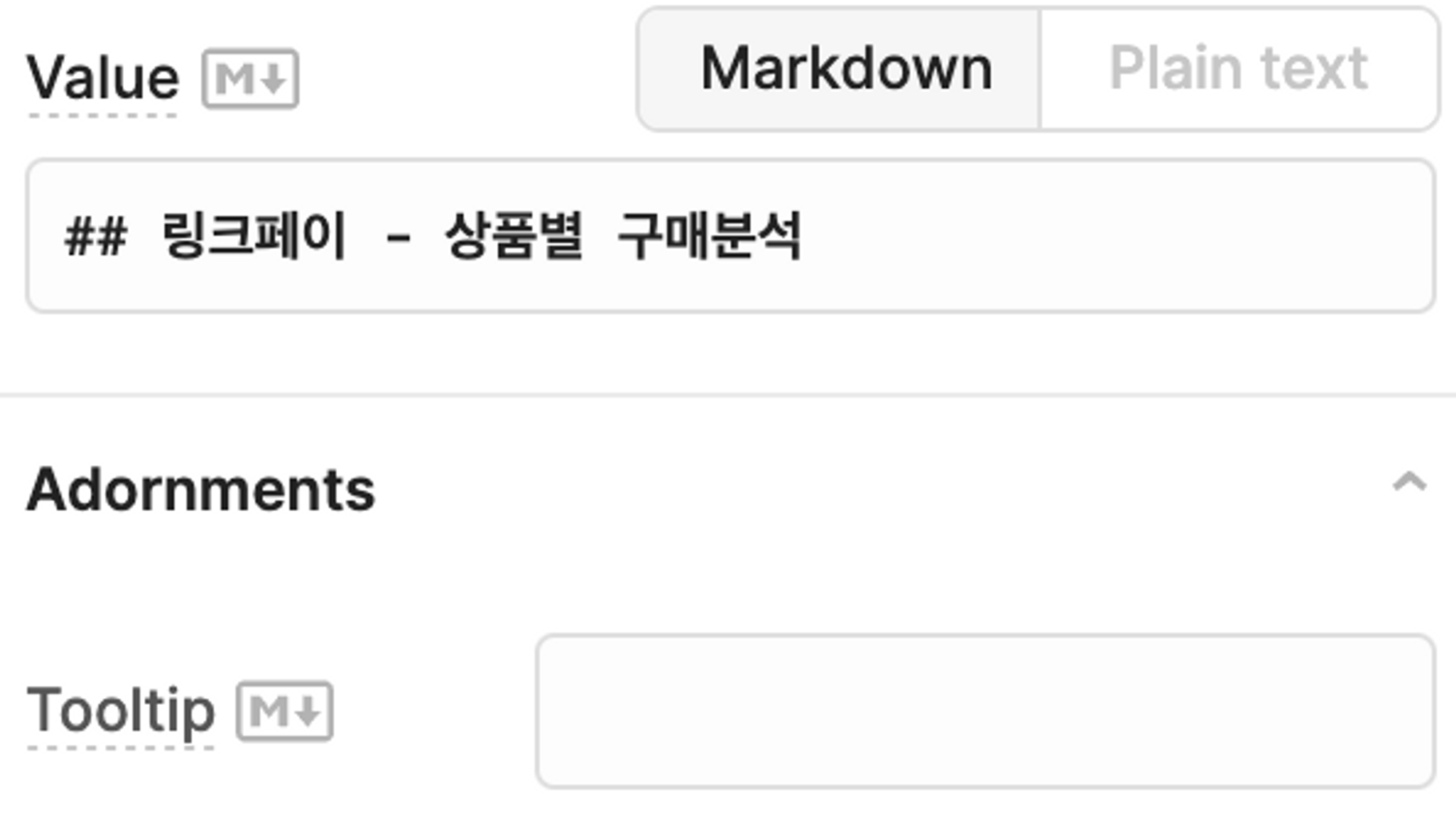
- 여러 컴포넌트의 텍스트를 입력하는 곳에 다음과 같이
M↓와 같은 표시가 보인다면, 마크다운 문법을 사용해서 입력할 수 있다는 것입니다.
- 마크다운에 대한 내용은 검색하면 많이 나오니 검색해보시고 필요한 부분만 취하시면 될 것 같습니다.
- https://inpa.tistory.com/entry/MarkDown-📚-마크다운-문법-💯-정리
- https://geniewishescometrue.tistory.com/entry/마크다운-관련-팁-글-색상-형광펜
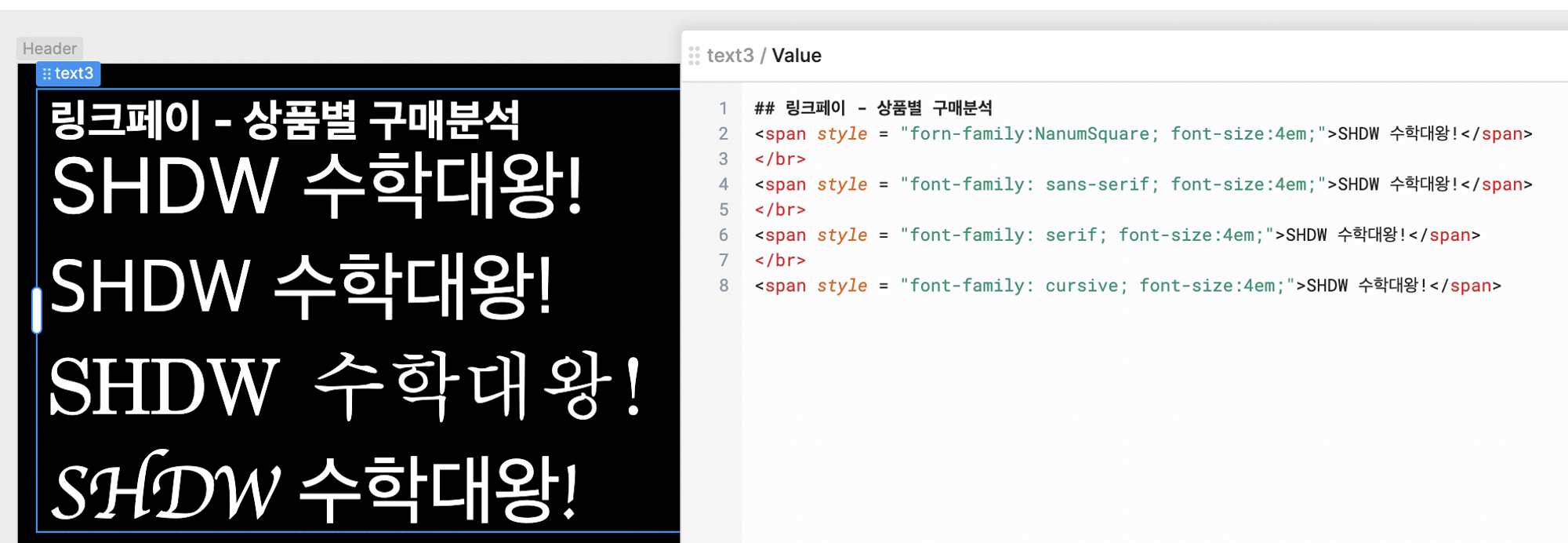
- 잘 이용하면 폰트도 변경할 수 있습니다.
✔︎ 이미지 추가하기
- 안전한 방법
- CDN으로 이미지를 업로드하여 이미지의 URL을 만드는 방식으로 이미지를 추가합니다.
- 개발팀에 문의하면 알려주실 것으로 예상합니다.
- 안전하지 않은 방법
- 이미지 호스팅 서비스를 이용하여 URL을 만드는 방식으로 이미지를 추가합니다.
- 유효기간이 있어 주기적으로 이미지를 다시 업로드해야 합니다.

