
Hello Tailwind!
이 포스트에서는 TailwindCSS 를 React 환경에서 사용하는 방법을 소개하려고 합니다.
🤔TailwindCSS?
새로운 프로젝트를 들어가는데 TailwindCSS를 도입하자는 의견이 나왔고 결정이 되었습니다.
TailwindCss는 Utility-First컨셉을 가진 CSS 프레임워크입니다.
부트스트랩과 비슷하게 m-1, flex, transition-all 등과 같이 프레임워크 내에 정의된 유틸리티 클래스를 이용해서 css를 별도로 작성 할 필요 없이 HTML 안에서 빠르게 스타일링이 가능해집니다.
👉시작
프로젝트 생성
Tailwind를 적용할 리액트 프로젝트가 있어야겠죠 ? create-react-app의 typescript옵션을 이용해 typescript템플릿으로 리액트 앱을 생성합니다.
npx create-react-app [프로젝트 이름] --template typescriptnpm으로 TailwindCSS 설치
Tailwind CSS v2 부터는 IE를 지원하지 않기 때문에 PostCSS의 autoprefixer 등을 함께 사용해야 한다.
npm install --save tailwindcss@latest postcss@latest autoprefixer@latest
또는
yarn add tailwindcss@latest postcss@latest autoprefixer@latestpostcss 플러그인에 tailwindCss 추가하기
// 루트경로의 postcss.config.js 등 postcss의 설정파일입니다
module.exports = {
plugins: {
tailwindcss: {},
autoprefixer: {},
},
}TailwindCss 초기화파일 생성
npx tailwind init -p명령을 실행하면 아래와 같은 파일이 생성됩니다 !

해당 파일을 통해 기본 스타일, 변수 등 웬만한 것을 커스텀 가능
기본 설정 커스텀
content 설정에 대한 정보는 여기서 자세히 확인 가능합니다.
설정 커스텀에 대해서는 뒤에서 조금 더 다루어 보겠습니다.
module.exports = {
// Tailwind의 class이름이 포함된 파일에 대한 경로를 구성하는 부분을 추가합니다.
// src경로 내부에 자바스크립트, 타입스크립트, jsx를 리턴하는 파일들을 모두 작성 해줍니다.
content: ['./src/**/*.{js,jsx,ts,tsx}'],
theme: {
extend: {},
},
plugins: [],
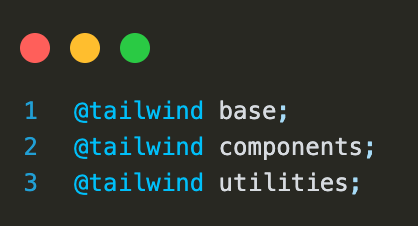
}Tailwind 지시어 CSS파일에 추가하기
프로젝트 css초기화파일에 테일윈드 지시어를 추가해줍니다.
CRA로 생성된 프로직트 이므로 src/index.css에 추가 해줍시다.

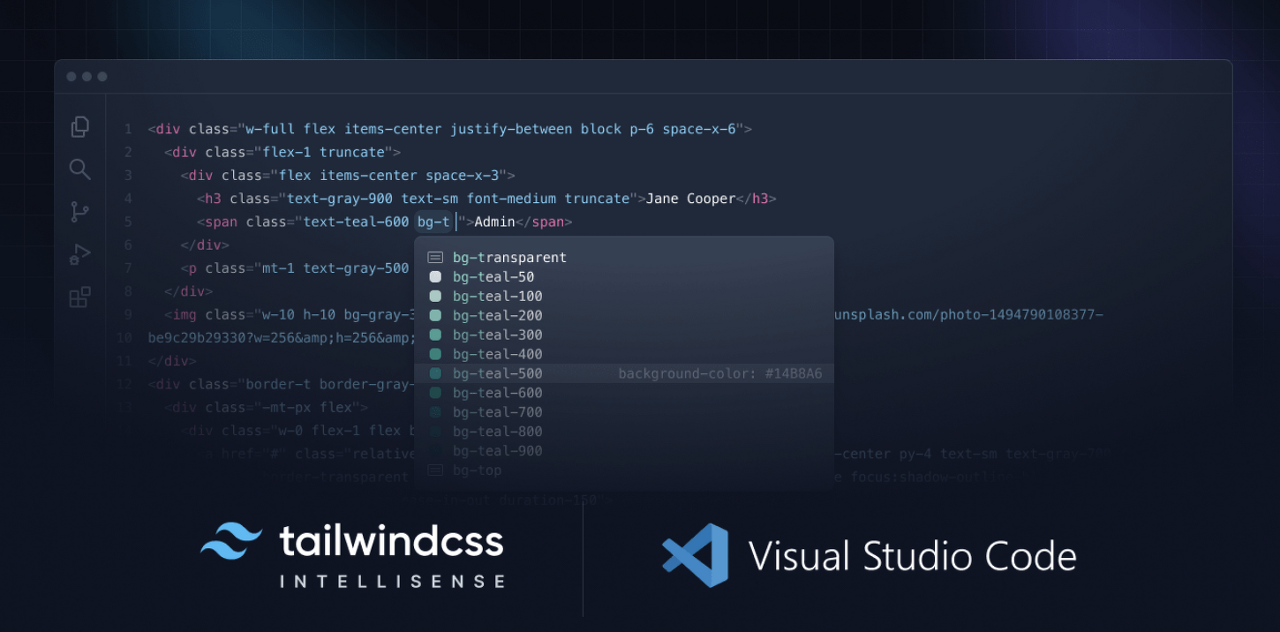
IntelliSense 설치 (vscode)

Intellisence for VScode
VS Code Extention인 IntelliSense를 설치하면 훨씬 빠르고 쉽게 스타일을 적용 가능하다.
자동완성, 오류, 버그를 강조해주고 클래스 이름에 마우스를 hover시 해당 클래스가 가지는 스타일을 보여주는 편리한 Extention이니 Tailwind를 쓴다면 같이 사용해주자.
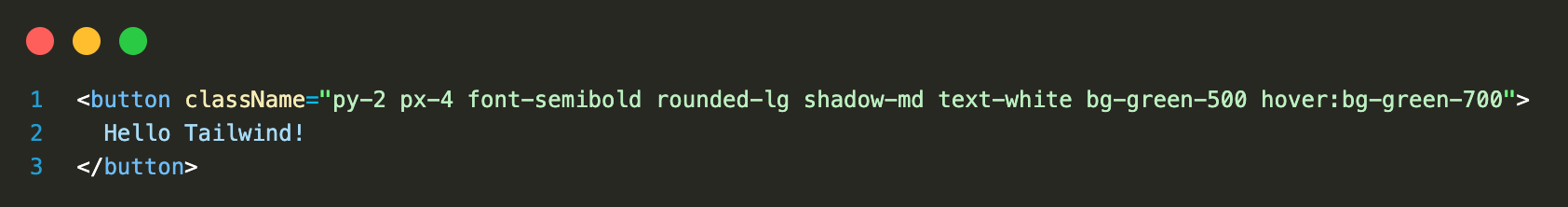
사용하기


위와 같이 클래스명 입력만으로 스타일링이 가능하게 됩니다 !
각 클래스명이 가지는 스타일은은 여기서 자세히 확인이 가능합니다.
Tailwind config 커스텀하기
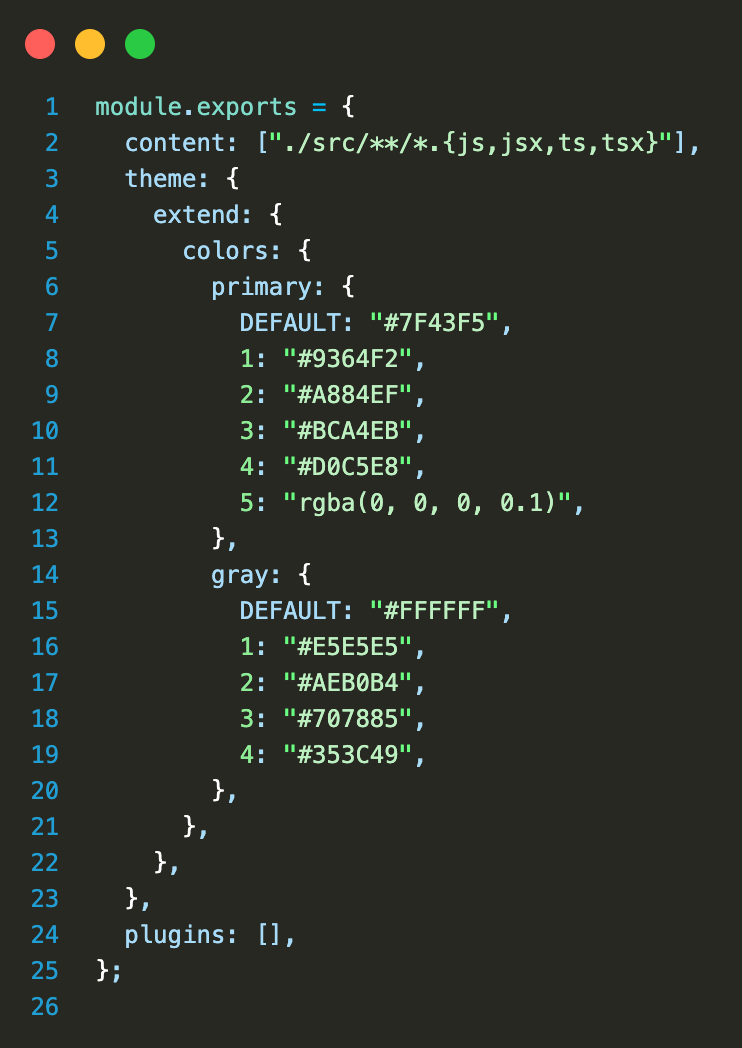
위에서 말했듯 tailwind.config.js를 통해 기본 스타일 값을 쉽게 커스텀할 수 있습니다.

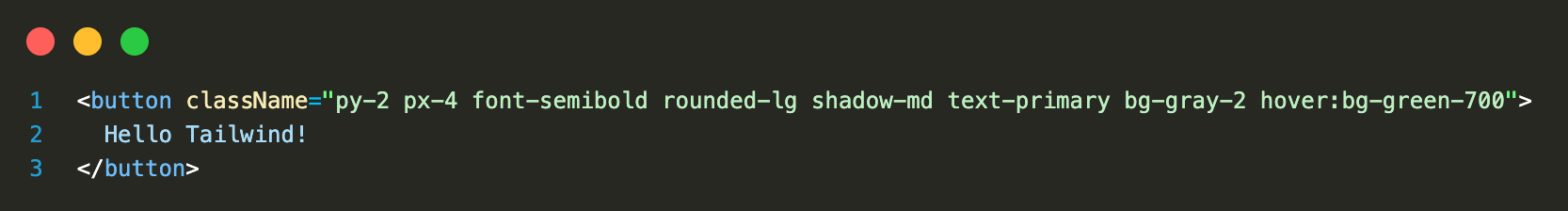
위와 같이 커스텀 컬러를 정의해둔 후 아까 작성했던 버튼의 클래스명을 아래와 같이 바꿔볼까요 ?


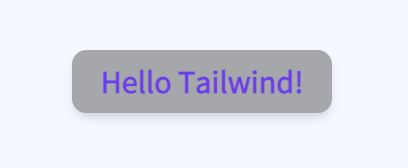
tailwind.config.js파일에 작성 한 커스텀 컬러가 잘 적용이 됐습니다.
커스텀 컬러 작성 시 주의할 점은 기존 tailwind에 정의된 클래스 네임과 겹치는 컬러 값을 재정의 할 경우
extend 객체 안에 넣어주지 않으면 tailwind의 기본 스타일이 덮어써지므로 extend객체를 잘 활용해야 합니다.
🤟마치며
이번에 신규 프로젝트를 Tailwind CSS를 사용하여 개발하면서 클래스 이름을 고민 할 필요가 없어지고, css파일과 html 템플릿 파일을 왔다갔다 하며 작업 할 필요도 없었고, 마크업 개발에 대한 만족도가 매우 높아졌습니다.
특히 피그마를 활용한 디자이너 ↔ 개발자 간 협업에서 Tailwind는 더욱 높은 만족감을 안겨 주었습니다.
다음 편에선 피그마를 활용한 디자인 템플릿이 있을 때 데이터마케팅코리아 Front-End파트에서 어떻게 빠르게 마크업을 진행했는지에 대해서 포스팅을 이어나가겠습니다!

좋은 글 감사합니다 :>