Tailwind CSS 적용기 2편 - 개발자가 퍼블리싱 하는 방법(Feat.TailwindCSS & Figma)

지난 글 보기
1. Tailwind CSS 적용기1편 (설치, 사용)
Tailwind&Figma
지난 포스트에서는 TailwindCSS를 React환경에 적용하는 방법을 소개 했었습니다. 이 포스트에서는
Tailwind와 Figma를 통해 퍼블리싱 작업을 한 과정을 소개하려고 합니다.
😦퍼블리싱을 해라!
이번에 신규 프로젝트의 Front-end개발을 지원하게 되었습니다. 그런데 저에게 주어진 것은 Figma 프로젝트와 화면설계서가 전부였습니다.
 출처 : GIPHY
출처 : GIPHY
화면 요소를 일일히 만드는 작업은 해본 적 없었던 저는 Figma에서 각 요소의 Inspect를 보며 Tailwind 클래스를 작성해야 하는구나..하고 생각하고 있었습니다. 그래서 개발자답게 좀 더 쉬운 방법을 찾아보았습니다
😮Figma Plugin
Figma는 굉장히 다양한 무료 Plugin들을 지원합니다.
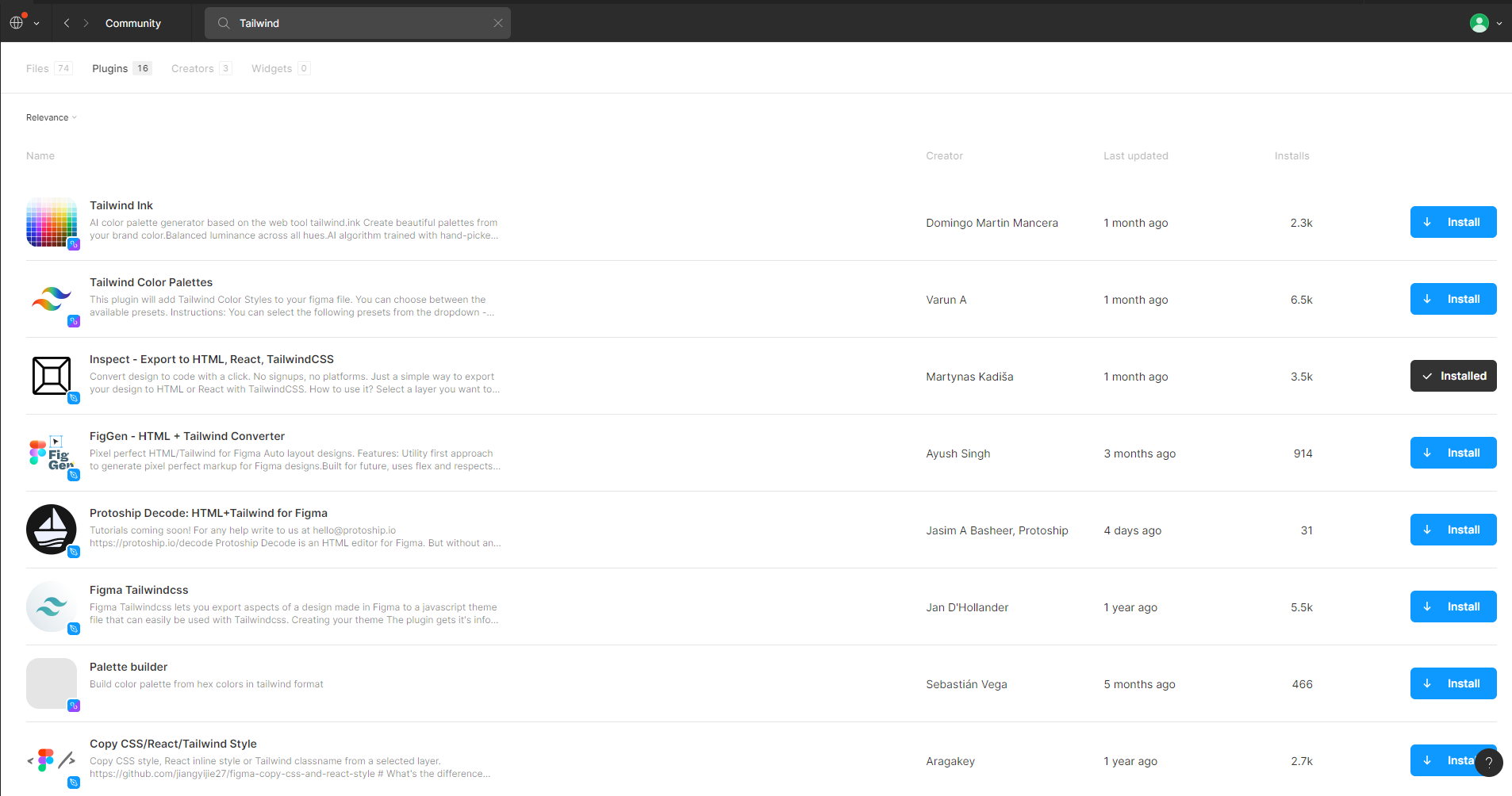
 Tailwind에 대한 수많은 플러그인들
Tailwind에 대한 수많은 플러그인들
그 중에 Inspect - Export to HTML, React, TailwindCSS 라는 플러그인을 사용해보았습니다. 이 플러그인은 피그마의 요소를 HTML 이나 JSX로 변환해주고, Tailwind에 적용할 수 있도록 클래스를 작성해주거나, 인라인 스타일을 작성해주는 강력한 플러그인입니다.
사용방법
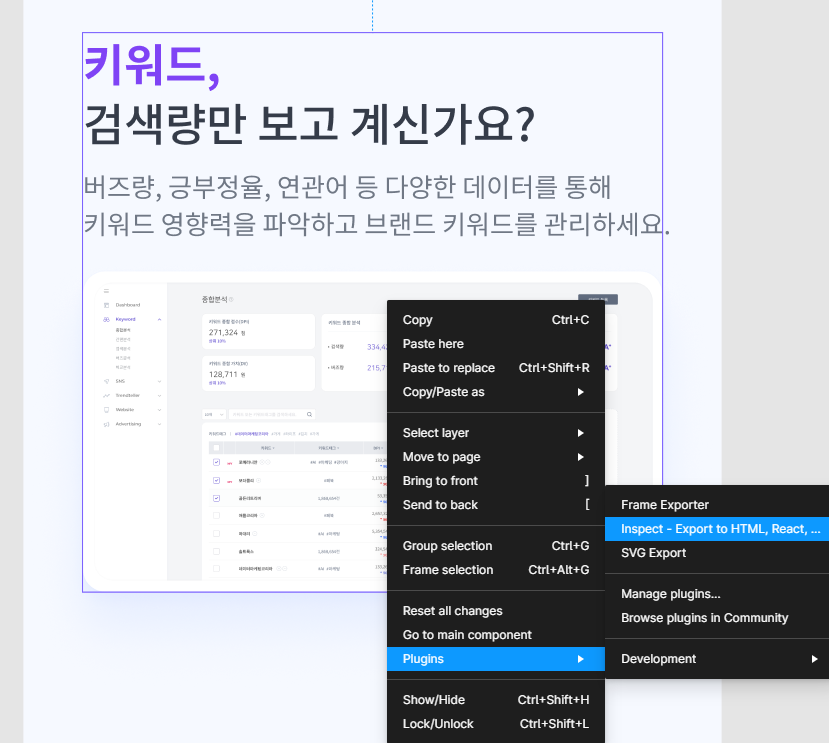
 플러그인 사용방법
플러그인 사용방법
사용방법은 Tailwind로 추출하고자 하는 Figma 요소를 우클릭해서 plugins > Inspect - Export to HTML...을 클릭하면 다음과 같은 화면이 나옵니다.
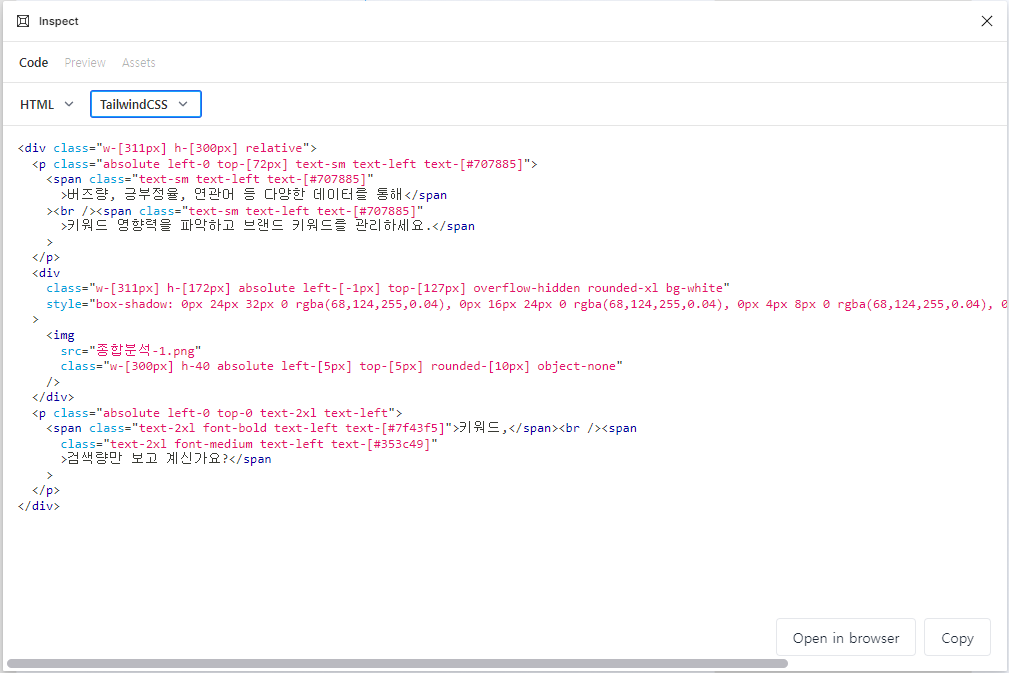
 HTML + Tailwind
HTML + Tailwind
선택한 요소가 HTML + Tailwind형태로 출력됩니다. 이 정도로도 놀라운 기능이지만, 우리는 React를 사용하기 때문에 JSX(TSX) 양식이 필요했습니다. 그런데 이 플러그인은 JSX도 지원합니다.
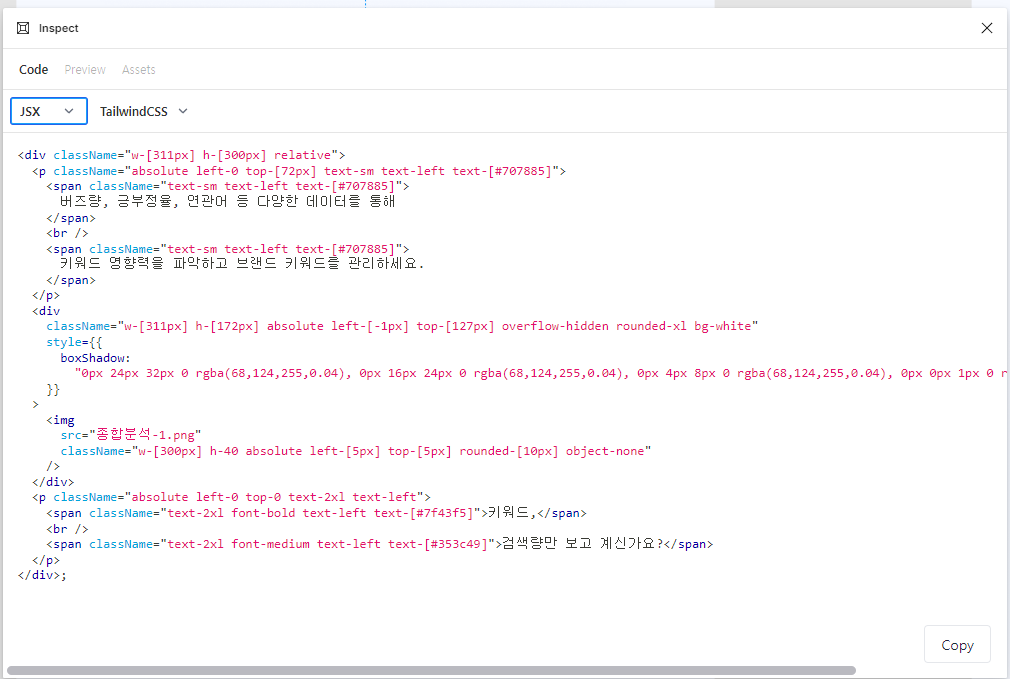
 JSX + Tailwind
JSX + Tailwind
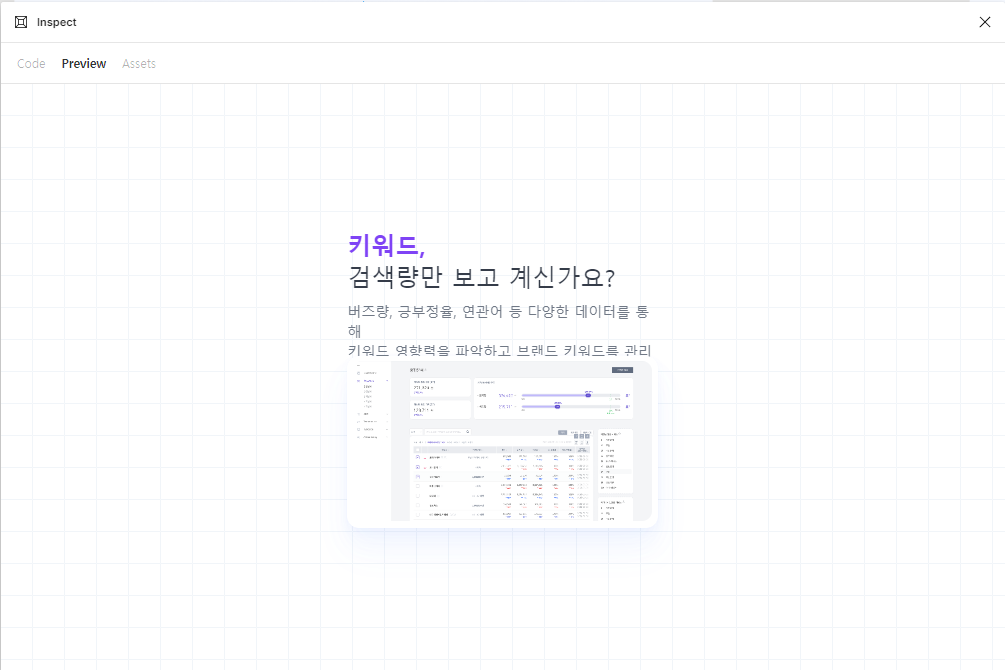
위 추출한 결과를 Preview로 확인할 수 있고, Asset 요소가 있다면 별도로 다운받을 수 있도록 하는 기능도 지원합니다.
 프리뷰 기능
프리뷰 기능
 Asset 추출 기능
Asset 추출 기능
프로젝트에 적용
위 코드를 복사해서 프로젝트 코드에 붙여넣기 하면 끝이다. 프로젝트에 적용하면 다음과 같이 나옵니다.


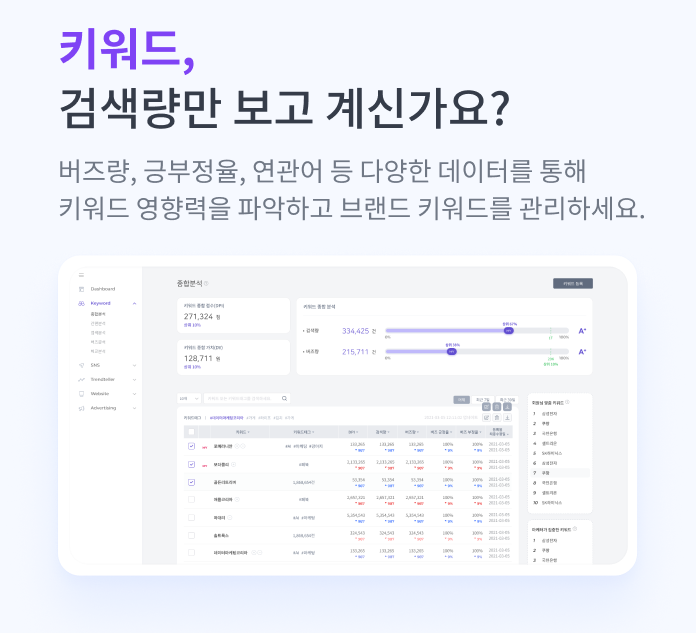
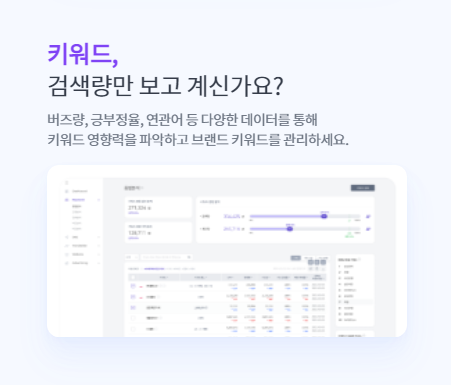
피그마 요소하고 비교해보면 조금씩 차이는 있지만, 손쉽게 화면 요소를 작성할 수 있었습니다. 이제 화면에 맞게 조금씩 스타일을 수정해주고, 이미지 연결하고, 색상은 Tailwind config에 정의해놓은 것으로 변환해주면 다음과 같이 요소가 완성된다.
 완성된 요소
완성된 요소
⚙️피그마 스타일가이드 & TailwindCSS Config
또한 Figma 파일에 스타일가이드가 있다면, Tailwind config에서 상세하게 프리셋을 설정해줄 수 있습니다.
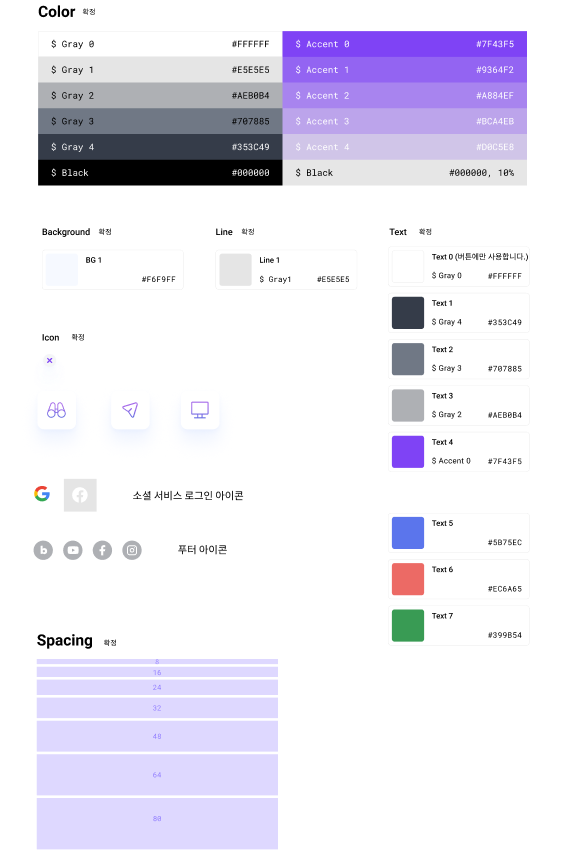
 프로젝트 스타일가이드
프로젝트 스타일가이드
색상
// tailwind.config.js
module.exports = {
...,
theme: {
extend: {
...,
colors: {
accent: {
DEFAULT: '#7F43F5',
1: '#9364F2',
2: '#A884EF',
3: '#BCA4EB',
4: '#D0C5E8',
5: 'rgba(0, 0, 0, 0.1)',
},
gray: {
DEFAULT: '#FFFFFF',
1: '#E5E5E5',
2: '#AEB0B4',
3: '#707885',
4: '#353C49',
},
black: '#000000',
bg1: '#F6F9FF',
line: '#E5E5E5',
text: {
DEFAULT: '#353C49',
1: '#707885',
2: '#AEB0B4',
3: '#7F43F5',
4: '#5B75EC',
5: '#EC6A65',
6: '#399B54',
},
placeholder: '#B5B5B5',
googleButton: '#F5F5F5',
toast: '#79D1DF',
},
...,
},
},
...,
} 색상 설정은 colors 로 정의해서 사용합니다. key는 색상 분류이고, value는 색상값입니다. 위 스타일가이드에서 Gray 0~4, Black, Accent 0~4, Black 과 Text 0~7 으로 정의된 색상은 같은 분류에 여러 값이 있는 것이라 value를 object로 하여 세분화를 해주었습니다.
간격
// tailwind.config.js
module.exports = {
...,
theme: {
extend: {
...,
},
spacing: {
'1oct': '8px',
'2oct': '16px',
'3oct': '24px',
'4oct': '32px',
'5oct': '48px',
'6oct': '64px',
'7oct': '80px',
},
},
},
...,
} 간격 설정은 spacing 로 정의해서 사용합니다. oct 라는 단위는 같이 프로젝트 작업한 동료와 같이 합의해서 설정한 임의의 단위입니다.
활용
<p className='text-[24px] text-left leading-[32px] tracking-[-0.5px]'>
<span className='text-[24px] font-bold text-left text-text-3 leading-[32px] tracking-[-0.5px]'>
키워드,
</span>
<br />
<span className='text-[24px] font-medium text-left text-text leading-[32px] tracking-[-0.5px]'>
검색량만 보고 계신가요?
</span>
</p>
<p className='text-[14px] text-left text-text-1 mt-1oct leading-[20px] tracking-[-0.5px]'>
<span className='text-[14px] text-left text-text-1 leading-[20px] tracking-[-0.5px]'>
버즈량, 긍부정율, 연관어 등 다양한 데이터를 통해
</span>
<br />
<span className='text-[14px] text-left text-text-1 leading-[20px] tracking-[-0.5px]'>
키워드 영향력을 파악하고 브랜드 키워드를 관리하세요
</span>
</p>
<div className='w-full h-[172px] relative overflow-hidden bg-white shadow-input mt-2oct p-[6px] rounded-[12px]'>
<img src='img1.png' className='w-full round-[10px]'/>
</div>
<button
onClick={() => {}}
className='bg-accent px-4 py-2 text-white text-[14px] font-robot rounded-[32px] font-medium'
>Logout</button>스타일가이드에 있는 색상이나 간격 등 세밀하게 사전 정의를 해놓을 수 있는 속성들이 있다면 TailwindCSS config에 정의를 해 두고 사용할 수 있습니다. 이렇게 정의를 해 두면 코드 작성이 수월해지고 가독성도 올라가는 장점이 있었습니다. 자세한 config 설정법은 여기를 참고 해주세요.
👋 퍼블리싱 후기
저는 프론트 작업을 할 때 가장 기피했던 부분이 직접 css파일을 작성해서 화면 요소를 디자인하고 위치시키는 작업이었습니다. 그런데 이번 프로젝트를 진행하면서 TailwindCSS를 처음 접하게 되었고, Figma와 함께 사용하면서 퍼블리셔 없이 퍼블리싱과 프론트 작업을 작업해보니 TailwindCSS의 강력함을 느낄 수 있었습니다.
퍼블리싱이 되어있지 않은 프로젝트라 작업 소요 기간을 약 3주~4주 정도로 잡고 진행했는데, TailwindCSS와 Figma 플러그인을 활용하니 약 2주 만에 프로젝트를 완료할 수 있었습니다.
만약 프론트 작업할 때 피그마로 디자인 시안이 주어진다면, TailwindCSS와 플러그인을 활용해서 작업 하시면 더 빠른 속도로 작업을 완료하실 수 있을것입니다. 읽어주셔서 감사합니다.
🚀 김우주 (universpace@datamarketing.co.kr)
Development Team
Back-End Developer