3일차 접어들면서 시간을 굉장히 투자하는데 왜 이해가 안가지?
하면서 대체 왜!외치던 와중에 고마운 녀석이 등장하는데....(후략)
CSS는 쉽게 말하자면 벽면에 페인트 칠하는 것과 같은 작업인데
페인트를 쥐고 자꾸 엉뚱한 곳을 칠해버리니 문제가 자꾸 발생했다
심지어 나는 분명 칠했는데?어?투명해요.....투명색이 있었던가??

이쯤되면 진지하게 고민을 하지 않을 수 없었다.....
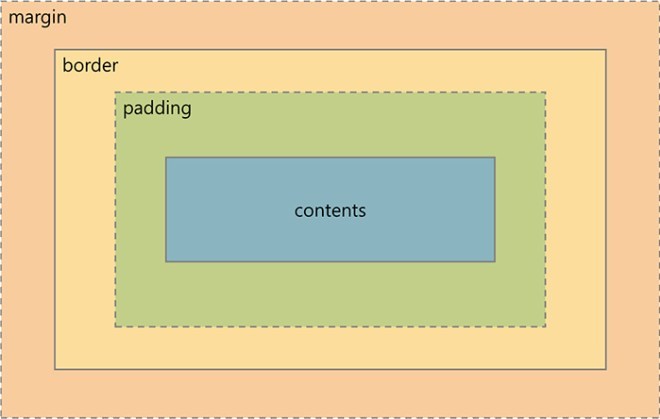
padding,border,margin 값을 제대로 부여해야지 뭘 예쁘게 꾸미던 할텐데
그러다
.
.
.
이 이미지를 보았다.

해당 이미지를 통해서 공부했다.
문득 웹은 무수한 box로 이루어졌다는 문구를 본 것이 뇌리에 스쳐지나갔다.
내가 작성한 코드의 element 를 보면서 어떻게 값을 넣어야하는지 그리고 웹은 무수한 box로 이루어져있구나 하고 깨달았다.
거의 7시간을 투자한 문제를 드디어 이해하면서 풀 수 있었다.
그러면서 무수한 질문들이 생겼지만 차차 알아갈 예정이다.