불현듯 어떠한 질문을 받았을 때 막연하게 아는 사실이라면,
질문자에게 뚜렷하게 말하기란 어려운 일이다!
Semantic Web과 Semantic Tag도 나에겐 그런 존재였다.
하지만 이제는 다르지
1. Semantic Web란?
- 웹 기술의 발달에 따라 발전
- 방대해진 데이터로 인해 불필요한 데이터
- 컴퓨터가 필요한 정보자원을 이해하지 못함
- 기계가 이해하여 사용자와 상호작용 웹을 만들고자 탄생
2. Semantic Tag란?
- 코드 조각을 의미
- 가독성을 높이고 정확성을 높임
- 개발자와 브라우저 모두에게 명확하게 제시
- 검색엔진에 최적화

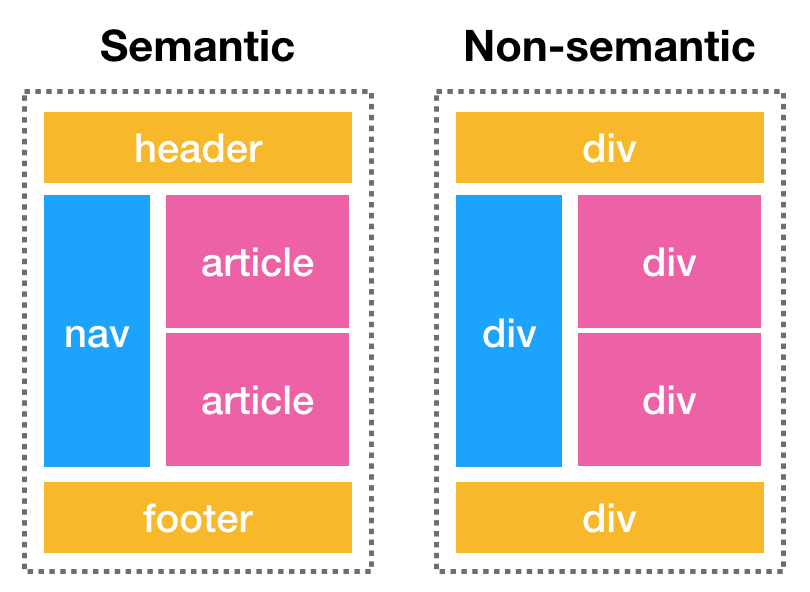
Semantic과 Non-Semantic의 차이3.이미지 넣는 방법
1.태그를 사용하는 것
2.태그에 background-image 속성을 추가하는 것속성을 추가하는 것
img 태그 사용시 alt,src 속성으로 이미지를 넣을 수 있다.
html에서 직접 수정이 가능하다.
4.결론
- img tag의 경우 컴퓨터와 사용자 모두 어떠한 이미지인지 알 수 있다. 예를 들어,브라우저에 이미지가 깨져도 alt 속성 값으로 '어떤 이미지'인지를 알 수 있는 것이다. 그렇지만 background-image의 태그는 속성에 이미지를 넣은 것으로 이미지의 정보를 알 수 없다.
- 결론적으로 사용자를 위해 해당 이미지 정보가 뚜렷하게 잘 노출이 필요하기 위해서는 img tag를 사용하는 것이 좋으며,단순히 웹 페이지에 이미지만 보여주기 위해서는 background-image가 더 편리할 것 같다
📝📌 필요한 div 사용은 👌
불필요한 div 남발❌시맨틱 태그 사용으로 가독성을 높여주자!!!!!!