1.DOM 문서 객체 모델( Document Object Model)
DOM이란 웹페이지의 HTML을 계층화시켜 트리구조로 만든 객체(Object) 모델이다.조금 풀어서 말하자면 HTML 문서의 계층 구조와 정보를 표현하면서 이를 제어할 수 있는 API,즉 프로퍼티와 메서드를 제공하는 트리 자료 구조이다. 자바스크립트는 이 모델로 웹페이지에 접근하고 수정 할 수 있다.즉,DOM은 자바스크립트와 HTML을 잇는 징검다리 역할을 할 수 있다고 볼 수 있다.

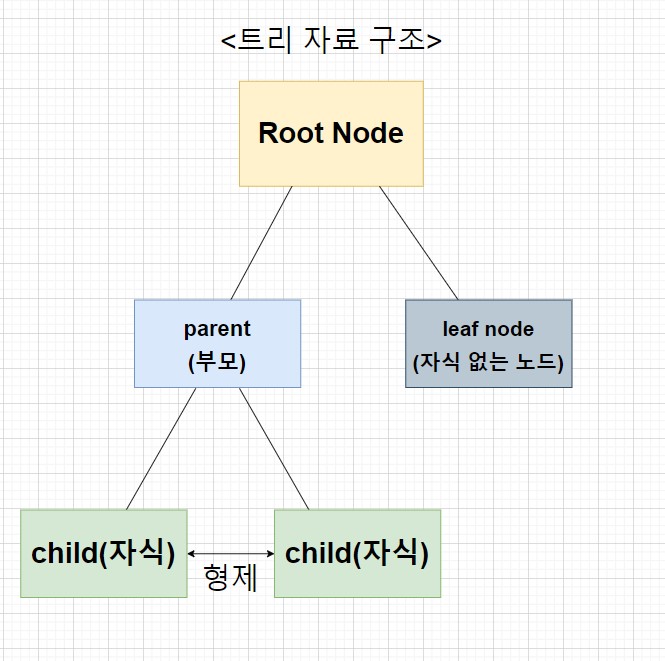
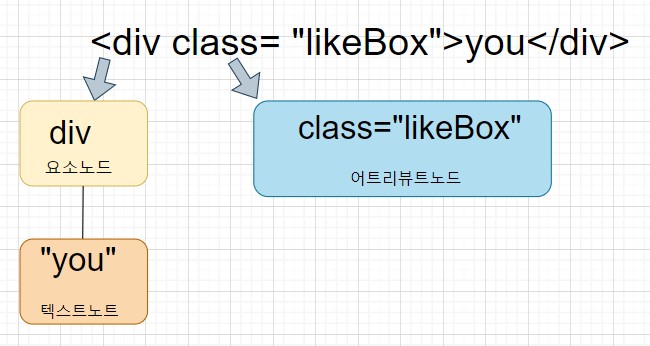
이해한 방식으로 간단하게 트리구조를 다이어그램으로 만들어보았다.
↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓


가장 중요한 것은 DOM API 즉, DOM이 제공하는 프로퍼티와 메서드를 사용하여 노드에 접근하고 HTNL의 구조나 내용 혹은 스타일 등을 동적으로 바꾸는 것을 익히는 것을 깨달았다.
2.Evevt
웹페이지가 사용자와 원활한 상호작용을 하면서 그로인해 발생되는 다양한 이벤트들이 생겼다.
이번 인스타그램 클론 코딩을 하면서 사용했던 이벤트 이외에도 다양한 타입을 정리해보았다.
- 마우스 이벤트 click : 마우스 버튼을 클릭 했을 때 이벤트 발생.
- 키보드 이벤트 keydown : 모든 키를 눌렀을 때 발생.
- 값 변경 이벤트 input : input(text,checkbox,radio)select,textarea요소의 값이 입력 됐을 때 이벤트 발생.
dbclick : 마우스 버튼을 더블 클릭 했을 때 이벤트 발생.
mousedown : 마우스 버튼을 눌렀을 때.
mousemove : 마우스 커서를 움직였을 때.
keypress : 문자 키를 눌렀을 때 연속적으로 발생한다
keyup : 누르고 있떤 키를 놓았을 때 한번만 발생한다.
change : input(text,checkbox,radio)select,textarea요소의 값이 변경 됐을 때 이벤트 발생.