과제로 로그인 페이지를 구현했다.
처음으로 해본 클론 코딩이라 어색했지만,배운 것이 많은 과제였다.
로그인 페이지 ID,PW에 특정 조건이 충족이 되면 버튼 활성화가 되어야한다.(Boolean) 조건은 두가지 였다.
- ID에 문자가 하나라도 입력이 되어야 함.
- PW에 문자가 하나라도 입력이 되어야 함.
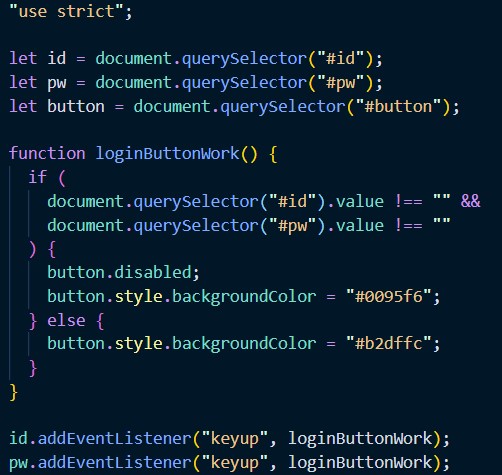
즉,저 조건은 || (or,하나라도 만족시 활성화) 가 아닌 &&(and,두 조건 만족시 활성화)에 해당 되는 과제였다.

id,pw,로그인버튼 input으로 활용하여 각 id값을 부여했다. #id,#pw에 해당 조건이 충족 되면 버튼에 색 변화를 주어 활성화와 비활성화를 사용자에게 알 수 있도록 표시하였다.
여기서 뜻밖에 문제로 버퍼링이 오래걸렸다.html에 입력한 disabled가 자체적으로 비활성화 효과색을 주는 줄 알았다.....😓😓그래서 함수를 입력해도 동작하지 않아서 왜 이럴까 몇시간을 고민하는 시간을 가졌다.

로그인 활성화가 조건에 따라 잘 되고있다 😆✌😆✌
위의 조건 말고도 length와 부등호를 활용하는 방법도 있었지만 위에 작성한 !==(비교연산자) 조건을 활용 하였다.왜냐하면 해당 글자수에 대한 조건이 없어 비교연산자를 사용하는 것이 가장 조건에 부합된다고 생각했다.
일반적으로 로그인 화면 활성화는 모두 이러한 조건이겠지만,
다양한 홈페이지 로그인 화면을 찾아보았다.위와 같은 조건 이외에도 너무나 다양한 방식과 조건을 활용하여 사용자에게 보다 편리하고 유익하게 정보 전달을 할 수 있다는 것을 깨달았다👩💻👩💻👩💻