API란?
HTTP 요청을 Back-end 컴퓨터에 보냈을 때 실행되는 back-end 기능 이다.

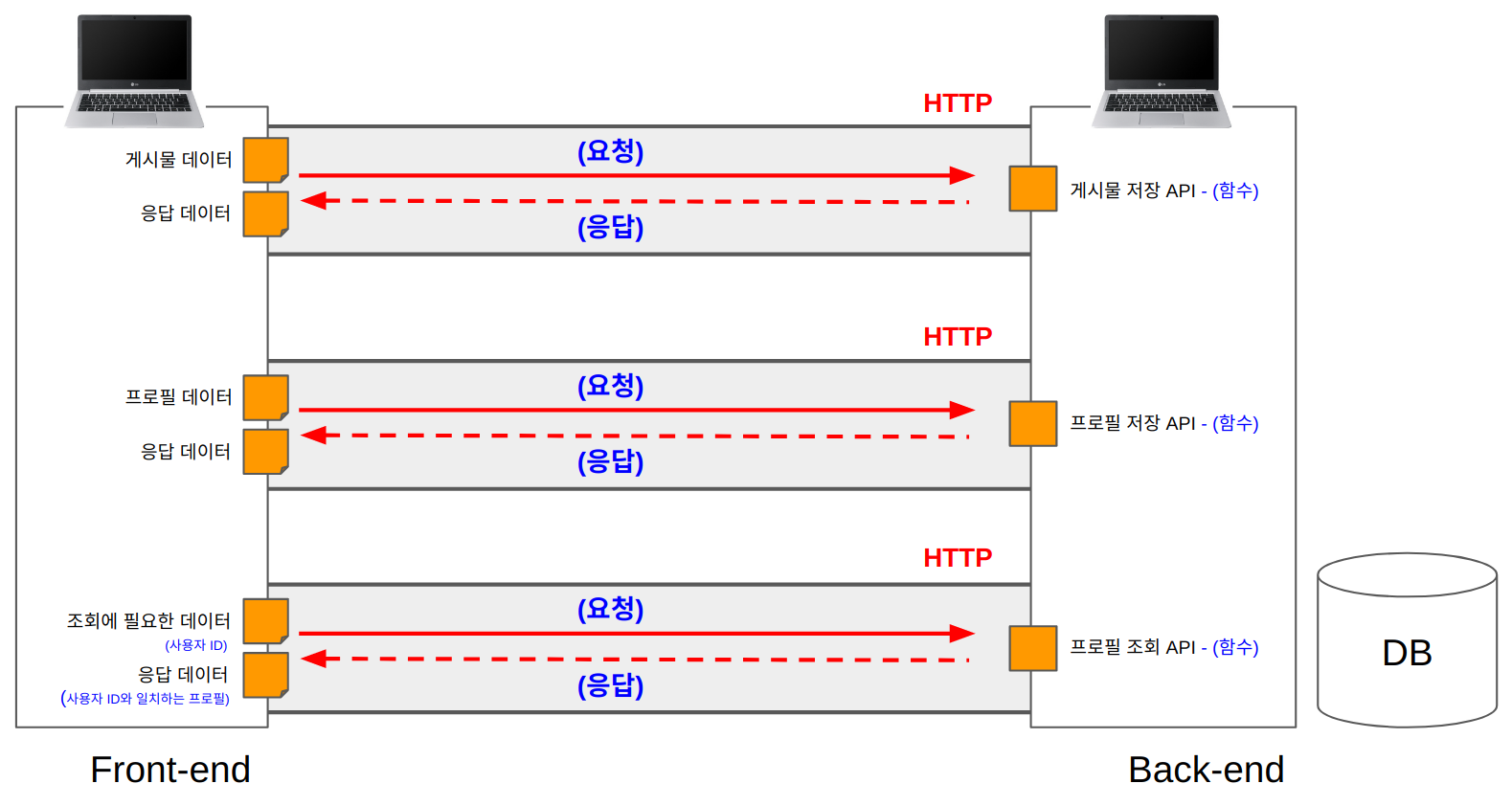
Front-end에서 HTTP라는 길을 통해서 게시물 데이터를 Back-end에 보내 저장시킨다. 만약 게시물이 아닌 프로필 데이터를 저장하기 위해서는 여러 개의 HTTP라는 길이 존재해야 하고 각각의 요청마다 담당자가 필요하다.
이 담당자를 API라고 부른다.
API는 Back-end 개발자가 만든 함수이다. 함수는 인자와 return 데이터가 있는데 API에 요청(request)할 때 보내는 데이터는 API 함수로 들어갈 인자이고 응답(reponse)으로 받게 되는 데이터가 API 함수의 return 데이터이다.
Back-end 컴퓨터는 응답할 때 HTTP 상태 코드라는 것도 함께 보내 준다.
HTTP 상태 코드는 100~599까지의 숫자로 구성되어 있다.
* 1xx (정보): 요청을 받았으며 프로세스를 계속한다
* 2xx (성공): 요청을 성공적으로 받았으며 인식했고 수용하였다
* 3xx (리다이렉션): 요청 완료를 위해 추가 작업 조치가 필요하다
* 4xx (클라이언트 오류): 요청의 문법이 잘못되었거나 요청을 처리할 수 없다 프론트 즉 사용자가 잘못함
* 5xx (서버 오류): 서버가 명백히 유효한 요청에 대해 충족을 실패했다 백엔드가 잘못함API 종류 (Rest-API vs GraphQL-API)
API의 종류는 크게 Rest-API, GraphQL-API로 두 가지가 있다.
Rest-API는 API 이름이 마치 홈페이지 주소처럼 생겼다.
GraphQL-API는 API 이름이 일반적인 함수와 같다.| rest-API | graphql-API | |
|---|---|---|
| API 함수이름 | 주소처럼 생긴 이름 | 일반 함수와 같은 이름 |
| 네이버에서 1번 게시글 조회 | https://naver.com/board/1 | board(1) |
| 네이버에서 철수 프로필 조회 | https://naver.com/priofile/철수 | profile("철수") |
Rest는 이름이 주소처럼 생겼고 GraphQL은 이름이 함수처럼 생겼다.
각 API에 전송을 요청하는 담당자도 다르다.
Rest-API 는 응답 결과로 back-end 개발자가 만든 함수에서 보내주는 모든 데이터를 받아야 한다.
즉 Rest는 실제로 보여 줄 화면에 제목만 있으면 되는데 굳이 필요 없는 다른 내용까지 다 받아와서 넘겨 주느라 효율이 떨어진다.
GraphQL-API는 back-end 개발자가 만든 함수에서 필요한 데이터만 골라 받을 수 있다.
GraphQL은 요청할 때부터 제목만 갖다 주라고 요청할 수 있다. 그래서 응답할 때도 제목만 넘겨 주게 되기에 효율적이다.
Rest-API 에 요청하는 요청담당자는 axios 이다.
GraphQL-API 에 요청하는 요청담당자는 apollo-client 이다.
요청담당자는 Front-end에서 설치하는 라이브러리를 뜻한다.
