
flutter lifecycle
🚥Flutter 위젯의 생명주기
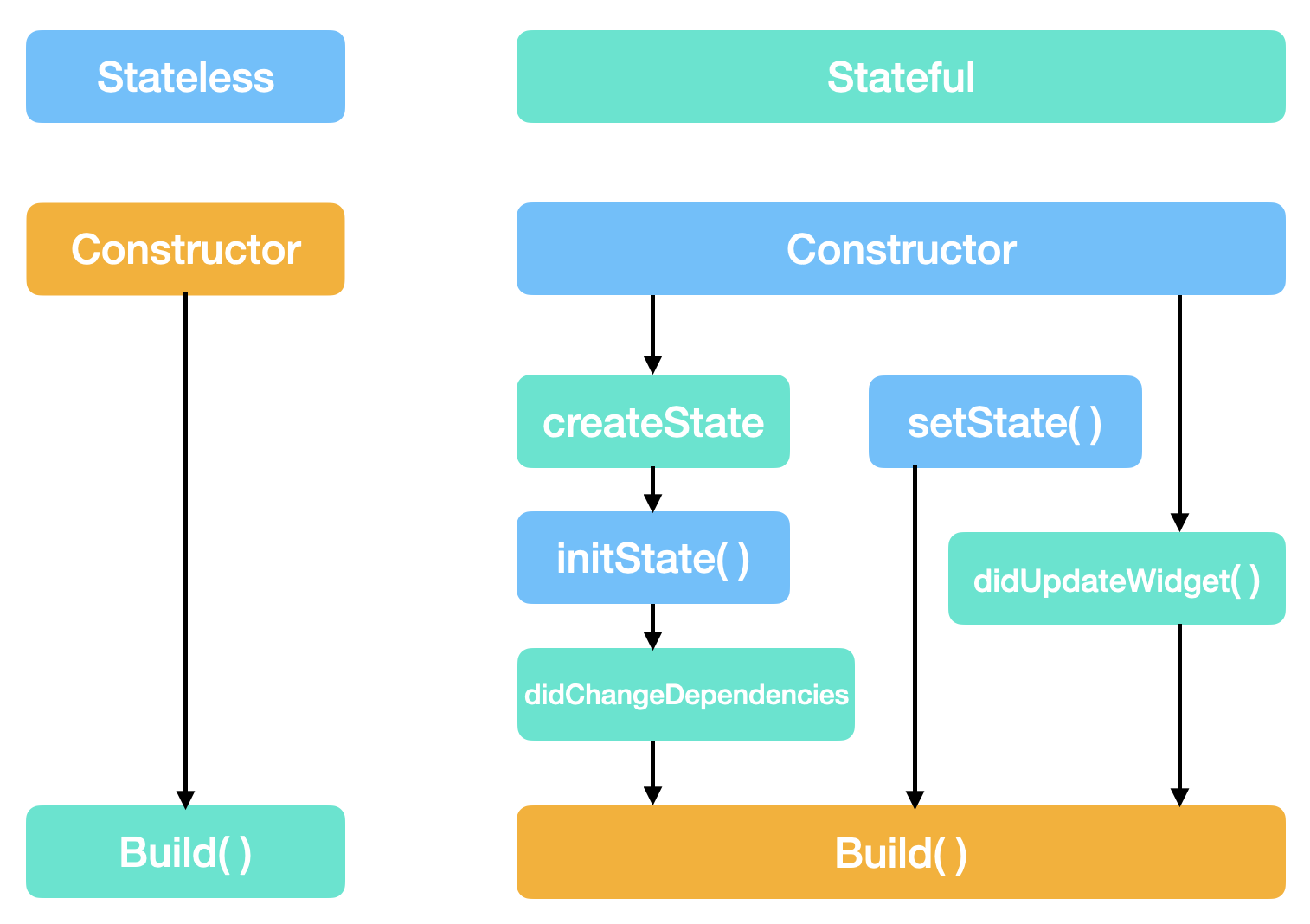
위젯의 생명주기를 알면 언제 데이터를 주고받을지, 화면이 사라질 때 어떤 로직을 처리해야 할지를 정리해서 넣을 수 있습니다. 생명주기의 진행순서의 요약은 다음과 같습니다.
1. createState()
2. mounted == true
3. initState()
4. didChangeDependencies()
5. build()
6. didIpdateWidget()
7. setState()
8. deactivate()
9. dispose()
10. mouted == false
1. 상태를 생성하는 createState() 함수
StatefulWidget 클래스를 상속받는 클래스는 반드시 createState() 함수를 호출해야 합니다. 이 함수는 다른 생명주기 함수들이 포함된 State 클래스를 반환합니다.
@override
State<WidgetApp> createState() => _WidgetAppState();2. 위젯을 화면에 장착하면 mouted == true
상태가 생성되면 곧바로 mouted 속성이 true로 변경됩니다. 이것은 위젯을 제어할 수 있는 buildContext 클래스에 접근할 수 있다는 의미입니다. buildContext가 활성화 되어야 비로소 setState() 함수를 이용할 수 있습니다!
3. 위젯을 초기화하는 initState() 함수
initState() 함수는 위젯을 초기화할 때 한 번만 호출합니다. initState() 함수를 호출할 때 내부에서 _getJsonData() 함수를 호출해 서버에서 받아온 데이터를 화면에 출력하게 만들 수 있습니다.
4. 의존성이 변경되면 호출하는 didChangeDependencies() 함수
initState() 다음 바로 호출되는 함수가 didChangeDependencies()입니다. 이 함수는 데이터에 의존하는 위젯이라면 화면에 표시하기 전에 꼭 호출해야 합니다.
5. 화면에 표시하는 build() 함수
이 함수는 Widget을 반환합니다. 즉, 위젯을 화면에 렌더링합니다.
6. 위젯을 갱신하는 didUpdateWidget() 함수
부모 위젯이나 데이터가 변경되어 위젯을 갱신해야 할 때 호출합니다. 만약 initState() 에서 특정 이벤트에 의해 위젯이 변경되면 didUpdateWidget() 함수를 호출해 위젯을 갱신할 수 있습니다. 그래서 위젯이 변경되었을 때 호출하는 didUpdateWiget() 같은 함수가 필요합니다.
7. 위젯의 상태를 갱신하는 setState() 함수
setState()함수를 이용하면 데이터가 변경되었다는 것을 알려주고 변경된 데이터를 이용해 화면의 UI를 변경할 수 있도록 합니다. 위젯의 생명주기에서 제일 많이 호출되는 함수 입니다.
8. 위젯의 상태관리를 중지하는 deactivate() 함수
deactivate() 함수는 State 객체가 플러터의 구성 트리로부터 제거될 때 호출됩니다. 하지만 state 객체가 제거됐다고 해서 해당 메모리까지 지워지지는 않습니다.
9. 위젯의 상태관리를 완전히 끝내는 dispose() 함수
State 객체를 영구적으로 소멸할 때 호출합니다. 예를 들어 네트워크 통신을 하거나 스트림 통신을 하다가 dispose()함수를 호출하면 데이터 전송을 중지합니다.
10. 위젯을 화면에서 제거하면 monted == false
State 객체가 소멸하면 마지막으로 mouted 속성이 false로 되면서 생명주기가 끝납니다. mounted 속성이 false가 되었다는 것은 이 State는 재사용할 수 없다는 의미 입니다.
