html
웹의 뼈대를 의미한다.
ex: 네이버 초록색 박스,네이버 뉴스 버튼
css
꾸미기를 의미한다.
ex: 네이버 사전,뉴스,증권,부동산은 검정색 굵은글씨 / 메일 카페 블로그는 초록색 굵은글씨
javascript
웹에서 움직이게 하는 것을 의미한다.
ex: 검색을 눌렀을 때 움직이는것, 실시간 검색어가 초에 맞게 움직이는 것
개발 tool
vscode를 이용하였다.
실행 - 왼쪽 목록에 오른쪽마우스클릭 - NewFile - 파일명 입력 - html:5 입력 후 양식 호출
html 기본 태그
html은 크게 헤드와 바디로 구성
head = 보이지않는것
body = 우리 눈에 보이는 부분
시작은 괄호로 시작 ex: <head>
끝날 때는 꺽쇠로 끝내기 ex: </head>
📌<div>(division) = 뭉태기로 묶을때 쓰는 태그
<div>나는 구역을 나누죠</div>
<p>(paragraph) = 문단 정의 할 때 쓰는 태그
<p>나는 문단이에요</p>
<h1> = 하나씩은 써주는게 좋음 제목을 나타내는 태그
<h2> = 소제목
<h3> ~ <h6> = 더 작은 제목
<span> = 특정 글자를 꾸밀 때 사용
ex: 특정
<span style="color:red">글자</span>를 꾸밀 때 써요
결과: 특정 글자를 꾸밀 때 써요
<a> = 링크를 연결해주는 태그
ex:
<a href="http://naver.com/">네이버 바로가기</a>
결과: 네이버 바로가기
<img> = 이미지 연결 태그
ex:
<img src="https://www.google.com/images/branding/googlelogo/1x/googlelogo_color_272x92dp.png" />
결과:
<br> = 줄 바꿈 태그 (닫는 태그 없음)
ex: 마크업할 때 사용하는 표기법을
<br>태그(tag)라고 합니다.
결과:마크업할 때 사용하는 표기법을
태그(tag)라고 합니다.
<ul> , <li> = 순서가 필요하지않은 목록을 만들때 사용
ex: <ul> <li>항목</li> <li>항목</li> </ul>
<ol> , <li> = 순서가 필요한 목록을 만들때 사용
ex: <ol> <li>항목</li> <li>항목</li> </ol>
<input> = 작성 가능 태그 (닫는 태그 없음)
ex:
<input type="text">
결과:
<button> = 버튼 태그
ex:
<button>버튼입니다</button>
결과: 버튼입니다
<textarea> = 길게 쓸 수 있는 태그
ex:
<textarea>나는 무엇일까요?</textarea>
결과:
css
css를 적용하려면 지칭이 되야한다.
ex: 짱구의 빨간 티셔츠
css를 활용하여 글자색 바꾸기 1.클래스 선언 - <h1 class = "mytitle">로그인 페이지</h1> 2.헤드 태그 - 타이틀 태그 밑에 <style> 태그 작성 3. .mytitle{ color: red; } 하면 글자색상 변경 완료
css 기본 태그
함수 입력하고 탭 누르면 콜론이랑 세미콜론 만들어진다.

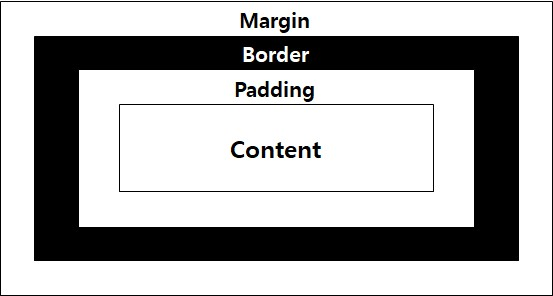
margin = 내 바깥으로의 여백
padding = 내 안쪽으로의 여백
width = 가로길이 몇 픽셀?
height = 세로길이 몇 픽셀?
color = 글자색
border-radius = 둥글게 몇 픽셀? (필렛)
margin: auto = 동일하게 여백내기
background-color = 배경색
background-image: url(''); background-size: cover; background-position: center; : 세개는 이미지업로드 짝꿍!
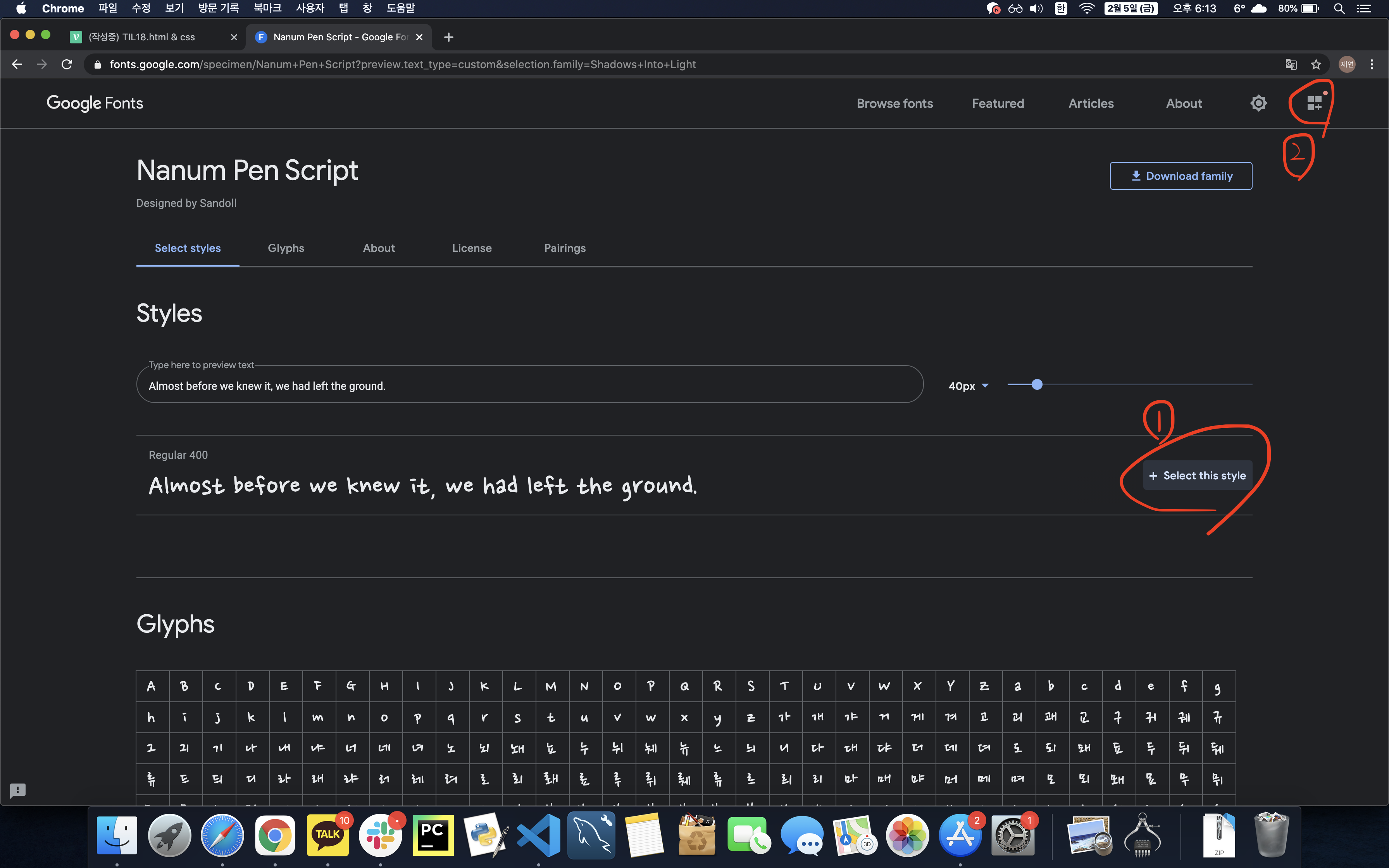
폰트 변경하는 법
- '구글 웹폰트' 검색 후 사이트 접속
- 마음에 드는 폰트 선택 후 클릭
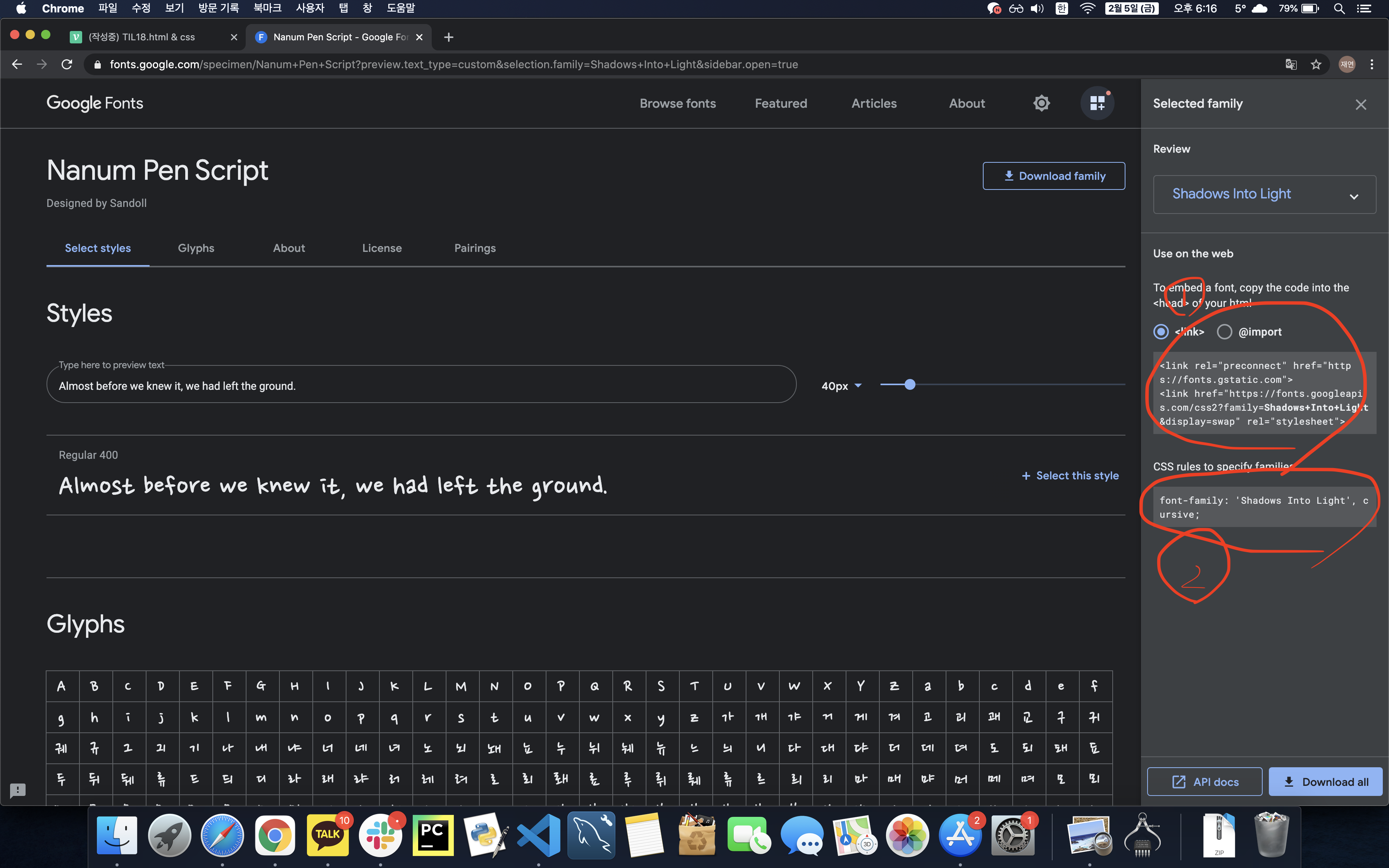
- Select this style 클릭 후 우측 상단 클릭

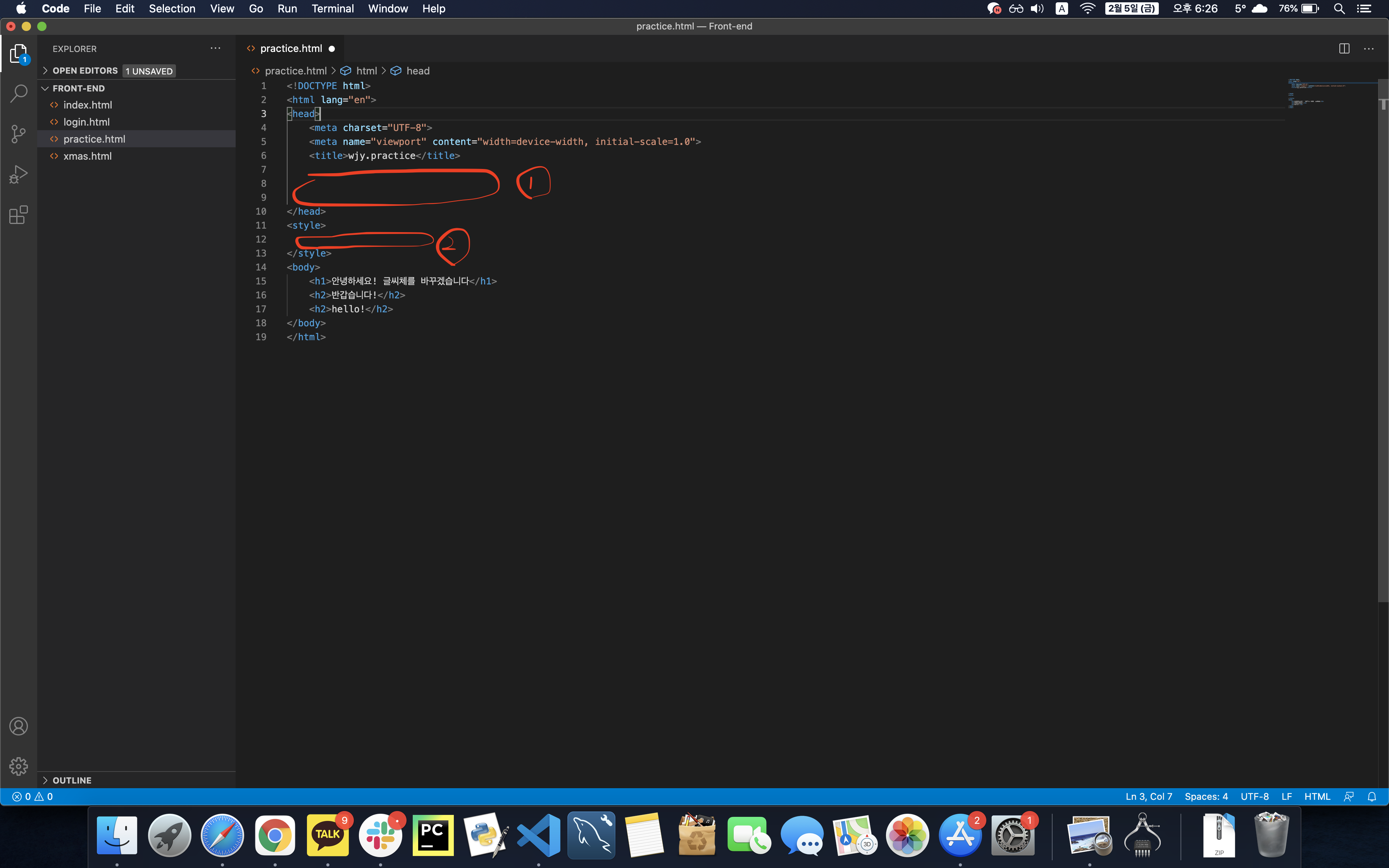
- 1번을 복사하여 title 밑에, 2번을 복사하여 style밑에 *{} 이와 같은 괄호를 만들고 안에 넣어준다.
(괄호의 뜻= 모든 태그에 이 폰트를 적용시키겠다.)


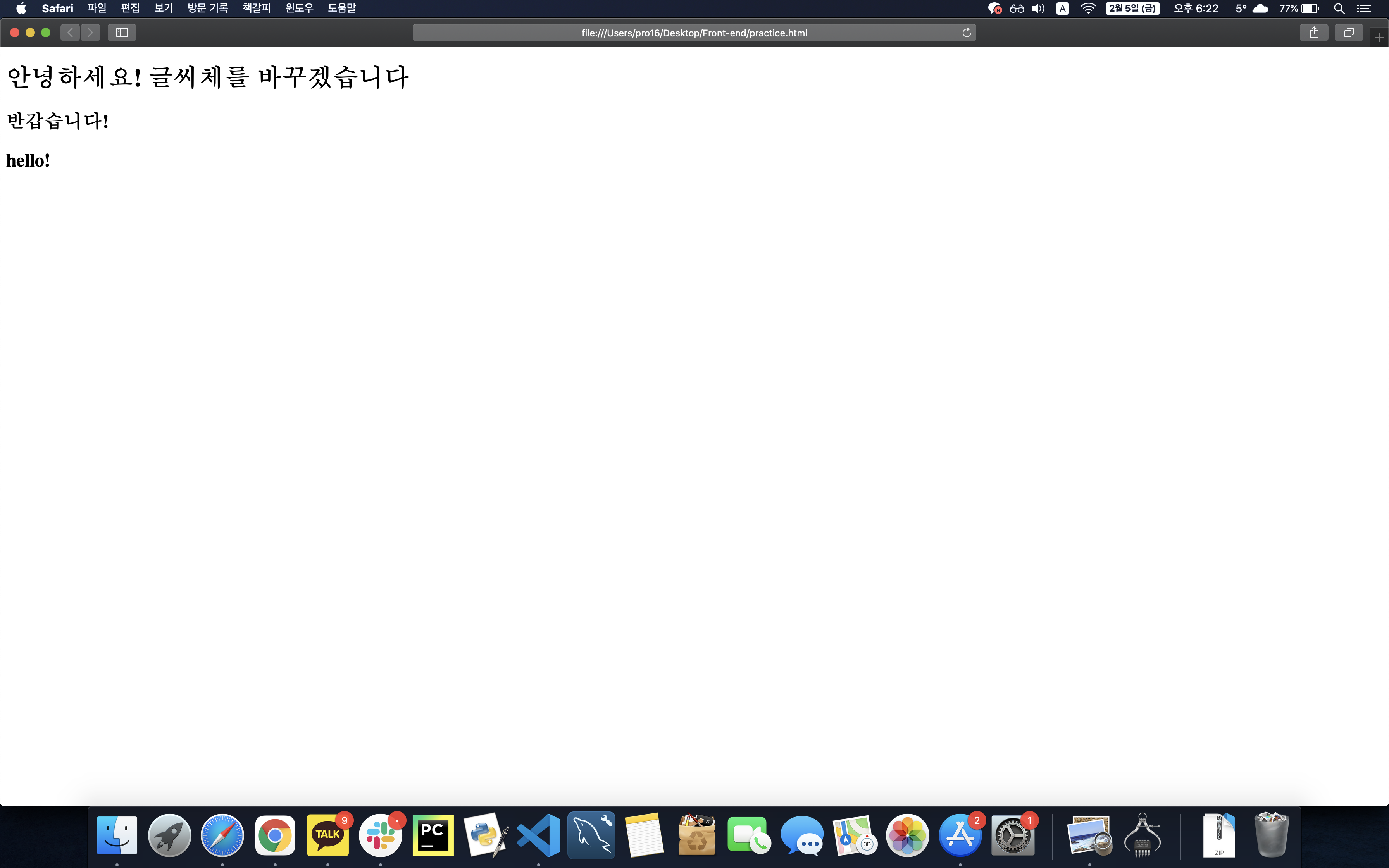
5.폰트 변경 전 웹페이지

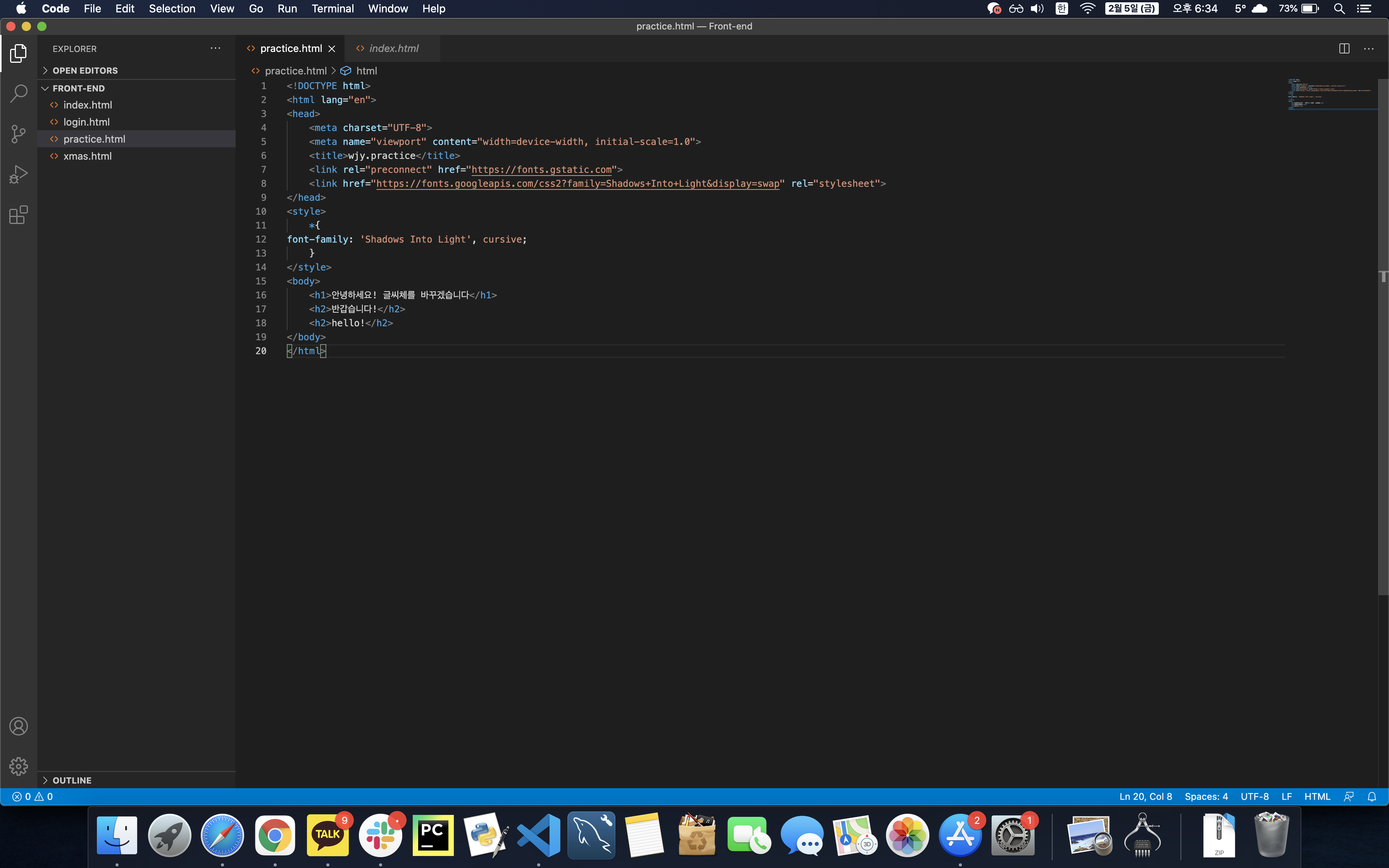
6.코드에 폰트를 적용
7.폰트 변경 후 웹페이지