text-align: center;
width,height값이 없는 inline 요소를 가운데 정렬할 때 사용
즉, text성질의 요소를 가운데 정렬할 때 사용
margin: auto;
width,height값이 있는 block요소를 가운데 정렬할 때 사용
margin: auto;를 사용할 때는 width값을 항상 적어줘야 한다.
block요소 / inline요소
-
block 요소:
박스 구조의 HTML 요소
요소 안 내용 길이에 상관없이 요소 자체가 한 줄 전체를 차지하는 요소
ex: div, h1~h6, p, ul, ol, li -
inline 요소 :
텍스트 성질의 HTML
해당 요소 안 내용 길이 만큼만 너비 차지하는 요소
ex: span, a
<link rel="stylesheet" href="oo.css">
<style>을 oo.css라는 파일에 따로 작성하겠다.
id와 class의 차이
- id:
스타일 적용: #ID명
유일한 요소에 스타일 적용
하나의 id는 한 문서에 한번만 사용 - class:
스타일 적용: .CLASS명
반복 요소에 스타일 적용
하나의 class는 한 문서에 여러번 사용
margin
margin: 15px 20px (상하 15픽셀 / 좌우 20픽셀)
margin: 15px 20px 25px 30px(상15, 우20, 하25, 좌30픽셀)
> 사용법
hello 클래스 안에 있는 a태그만 수정? .hello>a {oooo}
profile 클래스 안에 있는 img 태그만 수정? profile>img{oooo}
list-style: none;
리스트를 사용하면 생기는 1 2 3 이나 별표같은 모양을 없앤다.
display
- display: flex; (1열로 열거되어 있는 것을 행으로 바꾼다)
- flex-direction: row; (수평 정렬 하겠다.)
- flex-direction: column; (수직 정렬 하겠다.)
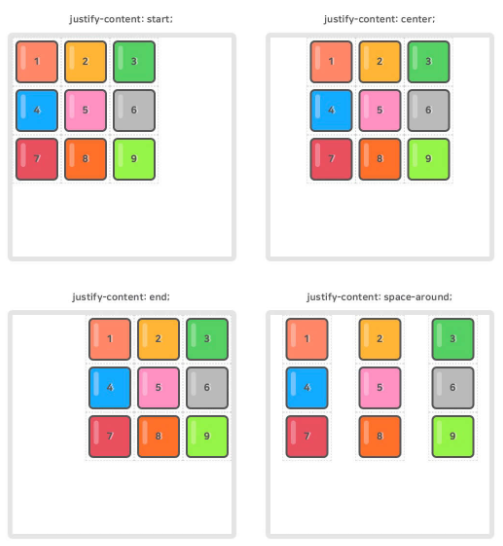
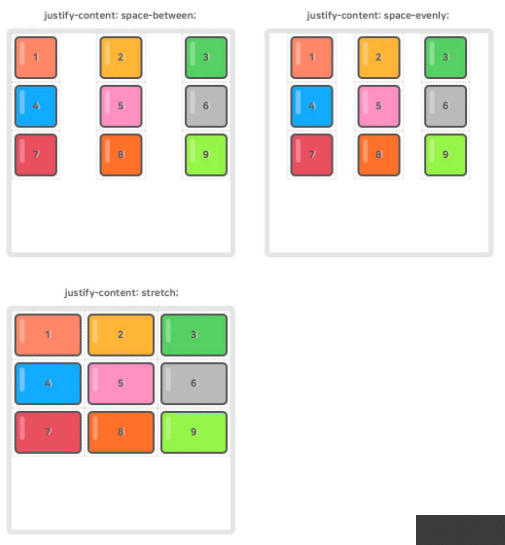
justify-content
아이템을 수평으로 정렬하는 속성, 아이템 가로 너비가 자신이 속한 열의 크기보다 작아야 한다.
- justify-content: normal; (기본값)
- justify-content: start; (왼쪽 정렬)
- justify-content: center; (수평 가운데 정렬)
- justify-content: end; (오른쪽 정렬)
- justify-content: space-around; (각 열 좌우에 여백을 고르게 정렬)
- justify-content: space-between; (첫 열과 끝열을 제외한 열에 여백을 고르게 정렬)


flex-wrap: wrap
웹 문서 크기에 따라 알아서 이미지의 위치를 조절해준다
이미지 줄바꿈 같은 역할
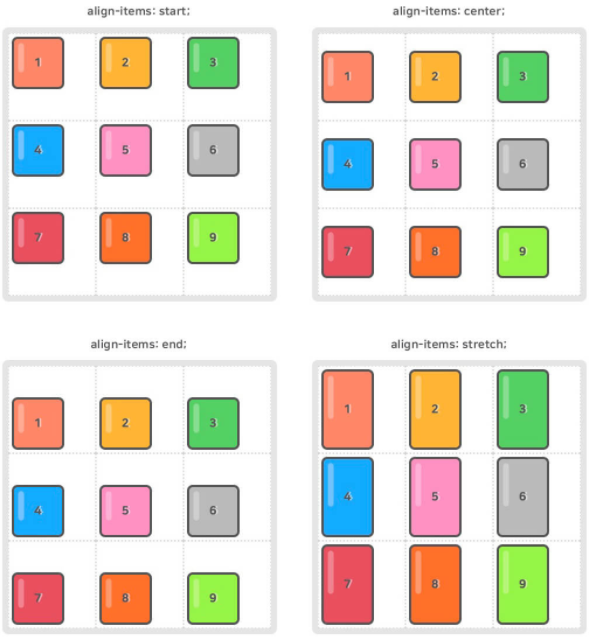
align-items
아이템을 수직으로 정렬하는 속성, 아이템 세로 너비가 자신이 속한 행의 크기보다 작아야 한다.
-align-items: normal (기본값)
-align-items: start (위쪽 정렬)
-align-items: center (수직 가운데 정렬)
-align-items: end (아래쪽 정렬)

:hover
마우스를 올렸을 때 라는 뜻
ex: .icon>a:hover{ooo} - 아이콘 클래스 안에 있는 a 태그위에 마우스를 올렸을 때
opacity
투명도를 뜻하여 opacity:0이면 완전 투명, opacity:1이면 본래 그림 그대로를 표출
position
- position: absolute; (자식요소,포지션이 지정되어있는 가장 가까운 조상이 기준)
- position: relative; (부모요소, 원래 내 위치 기준으로)
.png)
