state에 변화가 생길때마다 렌더링은 매번 일어난다.
만약 그게 싫다면?
특정 코드는 첫번째 렌더링에서만 실행되게 하고 싶다면?
예를 들어,
function App() {
const [counter, setValue] = useState(0);
const onClick = () => setValue((prev) => prev + 1);
console.log("call an API");
return (
<div className="App">
<h1>{counter}</h1>
<button onClick={onClick}>Click me</button>
</div>
);
}"call an API"는 처음 실행될때, 그리고 onClick이 발생해 변화가 생길때마다 호출된다. 만약 처음 실행될때만 위의 콘솔로그를 실행하고 싶다면?
useEffect
import { useState, useEffect } from "react";
useEffect는 2개의 인자를 가진 함수로,
(한번만 실행하고 싶은 코드, ㅁㅁㅁ)
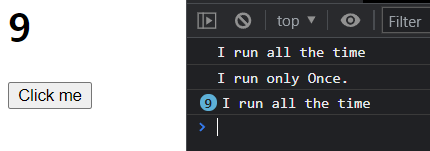
- 항상 실행될 "I run all the time" 와
한번만 실행시킬 "I run only Once." 가 있다. - useEffect(한번만실행시킬함수, 빈 array) 를 작성한다.
console.log("I run all the time");
const iRunOnlyOnce = () => {
console.log("I run only Once.");
};
useEffect(iRunOnlyOnce, []);
"I run only Once." 는 처음 1번만 실행됨을 알 수 있다.
아래 방법은 익명함수 사용해서 더 간결하게 쓰는 방법
// useEffect(() => {
// console.log("I run only Once.");
// }, []);