전체 코드
function App() {
// [value, value를 modify하는 function] = useState(value의 초기값. string, number, boolean 다 가능)
const [counter, setValue] = useState(0);
const [keyword, setKeyword] = useState("");
const onClick = () => setValue((prev) => prev + 1);
// input에 변화 생길때마다 이벤트 발생하도록 인자 event전달하는 함수.
const onChange = (event) => setKeyword(event.target.value);
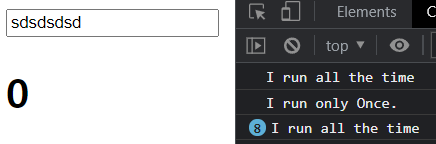
console.log("I run all the time");
// 아래 방법은 익명함수 사용해서 더 간결하게 쓰는 방법
// useEffect(() => {
// console.log("I run only Once.");
// });
const iRunOnlyOnce = () => {
console.log("I run only Once.");
};
useEffect(iRunOnlyOnce, []);
return (
<div className="App">
<input
// value를 줘서 state와 연결, onChange 이벤트와 연결
value={keyword}
onChange={onChange}
type="text"
placeholder="Search Here..."
/>
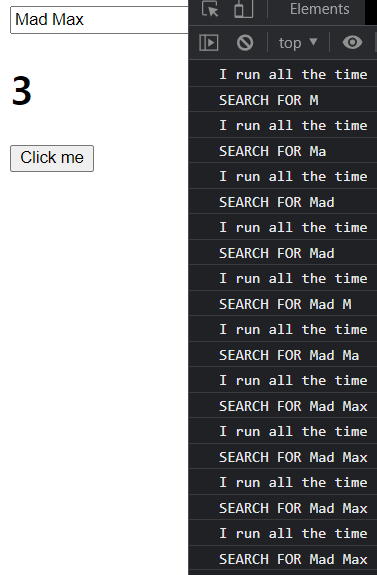
input창에 이벤트발생할때마다 API를 매번 새로 호출하고 있다. 매우 별로.
검색을 예로 들면,
console.log("SEARCH FOR", keyword);
를 하면,

입력창이 변할때마다 인식하는건 좋은데,
counter라는 state가 변할때도 검색이 되는 것.
현재
console.log("I run all the time");
useEffect(() => {
console.log("I run only Once.");
}, []);
console.log("SEARCH FOR", keyword);useEffect() 적용되지 않은 2개의 콘솔이 동시에 작동하고 있기 때문.
목표: 특정코드만이 변화했을 때 원하는 코드를 실행하도록 만들기
즉, counter가 변화할때는 원하는 코드가 실행되지 않게 방지하기
답: 이전에 비워뒀던 배열 [ ] 안에 특정코드를 넣어주자
useEffect(() => {
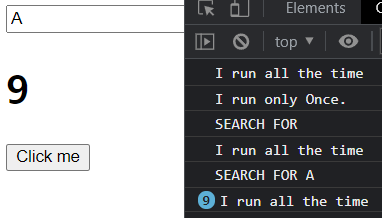
console.log("SEARCH FOR", keyword);
}, [keyword]);빈 array 안에 있는 "keyword"가 변화할때마다 코드를 실행하라고 알려주는 것
이전글에서는 변화할 코드가 없는 빈 array 였기 때문에 한번만 실행된 것이다.

이제 counter가 변화할때 "SEARCH FOR"은 호출되지 않는다.
하지만 아직 남은 문제점이 있다.
위를 보면, 컴포넌트가 처음 시작될때 SEARCH FOR이 실행된다는 것.
해결:
keyword가 빈칸이 아닐때 && 길이가 5 이상일때만 SEARCH FOR이 실행된다는 조건을 추가해준다.
useEffect(() => {
if (keyword !== "" && keyword.length > 5) {
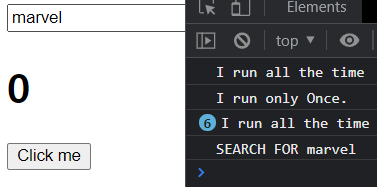
console.log("SEARCH FOR", keyword);
}
}, [keyword]);
- SEARCH FOR이 처음 컴포넌트 실행될때는 호출되지 않았으며,
- input안 값의 length가 5 보다 커진 순간에만
"SEARCH FOR marvel"이 호출되었다.
[keyword, counter]
이런 식으로 한번에 여러개도 가능하다
