Geolocation API는 사용자의 현재 위치를 가져오는 API로, 지도에 사용자 위치를 표시하는 등 다양한 용도로 사용할 수 있다.
API? 그냥 간단하게 다른 서버와 소통할 수 있는 방법
사용자의 위치를 주는 함수
navigator.geolocation.getCurrentPosition(잘됐을때 실행할 함수, 에러가 발생했을때 실행할 함수);navigator 객체는 브라우저의 다양한 정보를 제공하는 객체이다.
브라우저의 제조사, 정보 등등 외에도 Geolocation메서드도 포함되어있다.
getCurrentPosition() 메서드를 통해 현재 사용자의 위치 알 수 있다.
세번째인자는 선택사항으로, 위치정보의 유효시간, 고정밀위치정보 등을 지정할 수 있다.
잘됐을때 실행할 함수, 즉 Success함수는 GeolocationPosition Object를 인자로 받는다.
function onGeoOkay(position) {
console.log(position);
}
function onGeoError() {
alert("I can't find you. No weather for you.");
}
navigator.geolocation.getCurrentPosition(onGeoOkay, onGeoError);이렇게만 해줘도

브라우저가 위치를 묻는다.
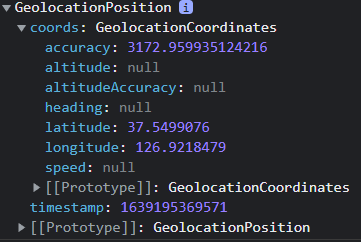
그리고 console.log(position) 을 입력했기에 콘솔창을 켜보면

coords(좌표)가 나온다.
coords의 latitude, longitude를 아니까
function onGeoOkay(position) {
const lat = position.coords.latitude;
const lng = position.coords.longitude;
// 위도 경도 변수 선언
console.log("You live in", lat, lng);
}
function onGeoError() {
alert("I can't find you. No weather for you.");
}
navigator.geolocation.getCurrentPosition(onGeoOkay, onGeoError);