-
API 메뉴 들어가서 'By geographic coordinates' 에
API call 에 있는 주소를 복붙하고
내 위도와 경도 그리고 profile에 있는 My API Keys를 넣어준다.
'https://api.openweathermap.org/data/2.5/weather?lat=37.5499076&lon=126.9218479&appid=어쩌구쩌쩌꾸'
처음에 왜 자꾸 안되나 했는데 lat={ } lon={ } id={ } 의 중괄호 모두 지워줘야한다.
위도, 경도, 그리고 API key를 각각 변수에 담아주고
url 이라는 변수를 만들어 그 안에 백틱으로 주소를 함께 담아준다.
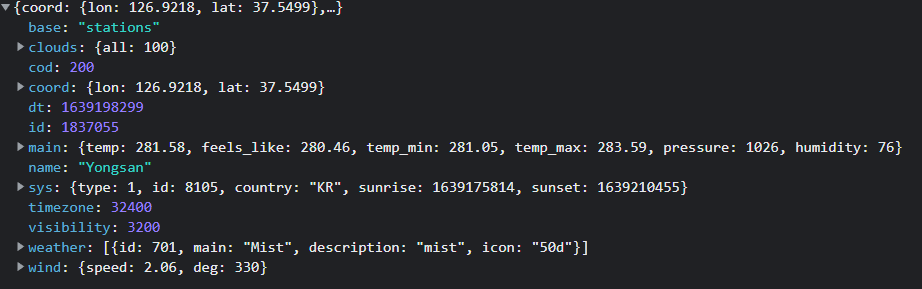
const url = `https://api.openweathermap.org/data/2.5/weather?lat=${lat}&lon=${lon}&appid=${API_KEY}`;- url을 제대로 입력했다면 JSON 데이터들이 뜬다. 그 주소를 코드에 넣어준다.
- 브라우저로 말고도 검사-Network 가면 볼 수 있고

-
fetch() 를 사용해 자바스크립트가 url을 불러오도록 한다.
이건 아직 모른다. -
HTML에 weather라는 div를 추가해주고, 그 안에 2개의 span을 넣는다. 각 span은 도시와 날씨 를 입력해줄 자리이다.
-
도시와 날씨를 각각 변수선언해주고
-
도시의 innerText 는 data.name;
날씨의 innerText 는 data.weather[0].main;
const API_KEY = "48b2a389dda52c0b0bfa2f28c7192483";
function onGeoOkay(position) {
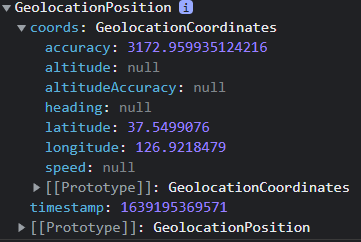
const lat = position.coords.latitude;
const lon = position.coords.longitude;
const url = `https://api.openweathermap.org/data/2.5/weather?lat=${lat}&lon=${lon}&appid=${API_KEY}`;
fetch(url)
.then((response) => response.json())
.then((data) => {
const weather = document.querySelector("#weather span:first-child");
const city = document.querySelector("#weather span:last-child");
city.innerText = data.name;
weather.innerText = data.weather[0].main;
});
}
function onGeoError() {
alert("I can't find you. No weather for you.");
}
navigator.geolocation.getCurrentPosition(onGeoOkay, onGeoError);