
function paintToDo(newTodo) {
const li = document.createElement("li");
const span = document.createElement("span");
span.innerText = newTodo;
const button = document.createElement("button");
button.innerText = "❌";
// 버튼이라는 요소를 만들고, 안의 글씨를 이모티콘으로 채웠다.
li.appendChild(span);
li.appendChild(button);
toDoList.appendChild(li);
}function deleteToDo(event) {
console.log(event);
}
// 콘솔창을 보면 발생한 event를 볼 수 있다.
// 물론 인자의 자리에 tomato 써줘도 상관없음. 헷갈릴까봐 쓴다.
function paintToDo(newTodo) {
const li = document.createElement("li");
const span = document.createElement("span");
// 당연하지만 변수의 이름은 아무거나해도됨.
span.innerText = newTodo;
const button = document.createElement("button");
button.innerText = "❌";
button.addEventListener("click", deleteToDo);
// 버튼을 눌렀을때 deleteToDo가 호출. 하지만 어떤 버튼을 눌렀는지는 알 수 없음
li.appendChild(span);
li.appendChild(button);
toDoList.appendChild(li);
}
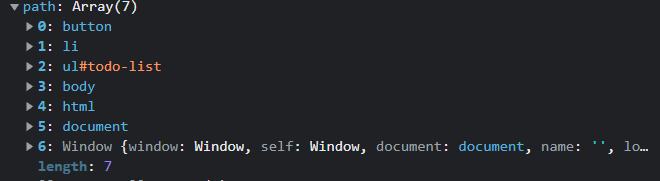
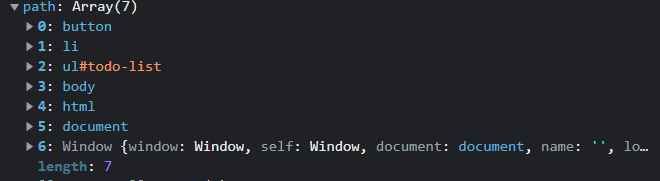
console.log(event) 해서 보면, event가 클릭된 위치가 차례대로 li, ul 이런식으로 출력된 것을 알 수 있음.
event라는 버튼의 프로퍼티 중 target이 있음.
모든 HTML 요소는 한개이상의 프로퍼티를 가지고 있고
그중에 하나는 parentNode/parentElement임
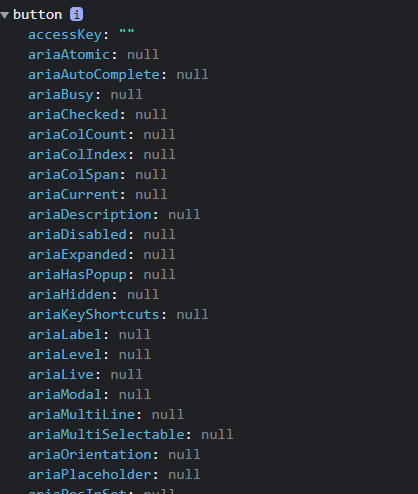
console.dir(event.target) 하면?
안의 속성을 들여다볼 수 있다.

내리다보면 parentNode 혹은 parentElement를 찾을 수 있다.
부모요소가 무엇인지 알려주는 것.
function deleteToDo(event) {
console.dir(event.target.parentElement.innerText);
}
// event의 target(클릭된 요소)을 찾아서, 그것의 부모요소를 찾는다.
// 그리고 그것의 innerText가 무엇인지 띄워준다.
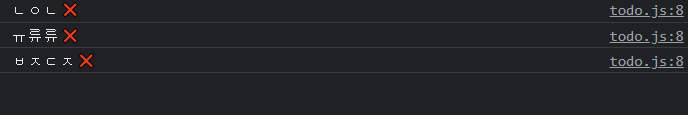
이렇게 나타난다.
function deleteToDo(event) {
const li = event.target.parentElement;
// li 라는 변수는 클릭된 타겟의 부모요소. 그건 li임.
li.remove();
// 삭제하는 기능
}다시한번 전체적으로 코드 보기
function deleteToDo(event) {
const li = event.target.parentElement;
li.remove();
}
// 두 함수가 같은 이름의 변수를 선언했지만 문제없다.
// 개별적인 함수 안에 선언되었기 때문.
function paintToDo(newTodo) {
const li = document.createElement("li");
const span = document.createElement("span");
// 당연하지만 변수의 이름은 아무거나해도됨.
span.innerText = newTodo;
const button = document.createElement("button");
button.innerText = "❌";
button.addEventListener("click", deleteToDo);
li.appendChild(span);
li.appendChild(button);
toDoList.appendChild(li);
}