todo를 localStorage에 저장하기-JSON.stringify() 와 JSON.parse()
2
목표: newTodo 를 저장하고싶음
toDos 라는 배열을 만들고 그 안에 newTodo 를 push해놓고 싶다.
하지만 문제는 'localStorage에 배열은 사용하지 못한다'는 것
//newTodo 생길때마다 toDos라는 배열에 push하고싶은상황
const toDos = [];
//toDos 라는 배열의 내용을 localStorage에 넣기 위한 함수
function saveToDos() {
localStorage.setItem("todos", toDos);
}
----------
function handleToDoSubmit(event) {
event.preventDefault();
// 발생한 사건을 함수의 첫번째 인자로 줌.
const newTodo = toDoInput.value;
// input의 value를 비우기전의 값
toDoInput.value = "";
// newTodo라는 변수와 아래의 toDoInput.value는 무관함.
// newTodo는 input의 현재 value를 복사한 것이고
// 그다음 input에 뭘하든 newTodo와는 무관한 것.
toDos.push(newTodo);
paintToDo(newTodo);
// newTodo에 담은 값을 호출하는 함수
saveToDos(newTodo);
}검사-Application-Local Storage 가보면 입력한 값들이 저장된 것을 볼 수 있다.
아직까진 새로고침하면 HTML에선 사라지지만.
그리고 만약 새 값을 입력하면 이전값들을 덮어쓰지만.
텍스트가 아닌 배열로 저장하기위해선?
객체든 배열이든 뭐든간에 string 으로 바꿔주고싶다면
JSON.stringify( ) 를 사용하면 된다.
JSON.stringify() 는 자바스크립트 객체를 JSON이 읽을 수 있는 데이터로 바꾸어준다.
function saveToDos() {
localStorage.setItem("todos", JSON.stringify(toDos));
}
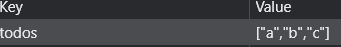
이제 배열의 모양으로 저장되는 것을 볼 수 있다.
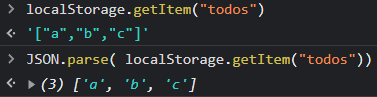
하지만 콘솔창에 localStorage.getItem("todos") 를 입력해보면
알 수 있듯 배열의 모습을 가진 문자열이다 아직은.
그걸 해결하기 위해
JSON.parse() 를 사용한다.
JSOn.parse() 는 JSON이 읽을 수 있는 데이터를 자바스크립트객체로 변환해준다.

이제 자바스크립트가 이해할 수 있는 배열의 형태로 되었다.
//toDos 라는 배열의 내용을 localStorage에 넣기 위한 함수
function saveToDos() {
localStorage.setItem(TODOS_KEY, JSON.stringify(toDos));
// JSON.stringify 로 array처럼 생긴 string으로 변환해준다.
}
---
// greetings에서 만든 savedUsername과 비슷
const savedToDos = localStorage.getItem(TODOS_KEY);
console.log(savedToDos);
if (savedToDos !== null) {
const parsedToDos = JSON.parse(savedToDos);
console.log(parsedToDos);
// null을 쓴 이유 : localStorage에 아무값도 없을 조건
}

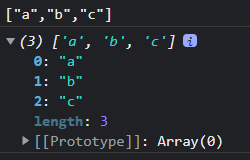
parsedToDos는 진짜 배열의 형태를 띈 것을 알 수 있다.
local storage에 array로 저장이 안되기 때문에 JSON.stringify로 array처럼 생긴 string으로 저장한 후 다시 JSON.parse 이용해 array로 꺼내는 방법
이제 슬슬 어렵다.
