2차 프로젝트 팀과 사이트가 정해지고 미팅 때 user 부분을 맡은 사람들(back, front)은 소셜 로그인을 구현해 보기로 하였다. 우리 팀이 맡은 사이트(freitag)는 회원가입을 할 때 비밀번호를 입력하는 란이 없고 이름(닉네임)과 이메일을 입력한 후 회원가입 완료를 클릭하게 되어 있다. 클릭을 하면 입력한 이메일 주소로 회원가입 인증 링크가 가고, 그 링크를 클릭하면 마이페이지로 이동이 되어 비밀번호 변경을 하게 한다.
멘토님께서는 소셜 로그인을 구현하기 때문에 이메일 인증은 선택사항이라고 하셨지만 나는 새로운 것을 시도하고 도전하는 것을 매우 좋아하기 때문에 이메일 인증도 하겠다고 했다 😅
첫날부터 이메일 인증에 대해 공부하다가 새벽 늦게 잤고, 처음에는 어려웠지만 점점 이해가 되기 시작했고 코드를 짜보면서 제대로 이해를 하게 되었다.
구글링해서 찾은 자료들은 폼을 쓰거나 템플릿을 이용하는 뷰들이 많았기 때문에 메소드들만 참고를 하였고 프론트에서 연결받거나 하는 부분에 대해서는 스스로도 생각을 계속 해보고 멘토님들께도 의견을 구하고 하여 구현을 하였다. 이메일과 이름(닉네임)을 입력하면 입력한 이메일로 인증 링크가 가는 것까지 구현을 하였다 😄
이용자가 링크를 누르면 사이트의 마이페이지로 이동을 하고 프론트에서는 그 링크에서 토큰을 전달받아 서버로 다시 보내주면 그 토큰에 대하여 유효성 검사 후 인증이 되었다면 서버에서 다시 토큰을 새로 생성하여 프론트로 보내주면 마이페이지가 사용자에게 열리는 시스템으로 구현하기로 하였다.


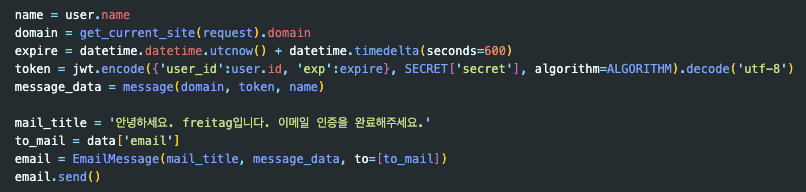
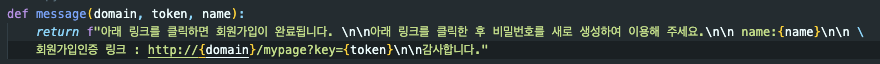
user app의 views.py 와 text.py 이다.
이메일이 전송되는 것까지는 확인을 하였다 코드 성공 🙂
그 이후의 진행은 프론트엔드분과 같이 해야 하기 때문에 아직 정상적으로 작동하는지 확인은 못하였다:)
얼른 연결을 해보고 싶다 추후에 더 완성된 코드로 블로깅을 해야겠다👍🏼
