입력 관련 태그 ( input / form )
input 태그
웹 문서에서 사용자가 입력 할 수 있는 양식을 제공하는 태그
type="text"
- 한 줄 짜리 문자열(텍스트)을 입력할 수 있는 입력 상자
- input 태그의 type의 기본값으로, 생략가능
- inline 형식 (모든 input 태그가 inline)
ex)
<input><br>
<input type="text">text 관련 input 태그의 공용 속성
- size : 입력상자 크기
- maxlength : 입력 받는 텍스트의 최대 길이
- placeholder : 입력 상장에 작성될 내용을 설명
ex) 아이디 : <input type="text" size="15" maxlength="10" placeholder="아이디 입력">type="password"
비밀번호 입력 상자(입력되는 텍스트를 가려줌)
ex) 비밀번호 : <input type="password">type="url"
주소 입력 시 사용하는 입력 상자
ex)
홈페이지 : <input type="url" value="https://">
<!-- value : 모든 input 태그의 type에서 사용 가능한 속성
inupt 태그에 들어갈 초기값을 지정
-->type="tel"
전화번호 입력 시 사용하는 입력 상자
ex) 전화번호 : <input type="tel" size="30" placeholder="'-' 기호 포함">type="email"
이메일 입력 시 사용하는 입력 상자
ex) 이메일 : <input type="email" size="30">
<!-- url, email, tel 단독 사용 시 type="text"와 같지만
form 태그 내부에서 사용되면
입력된 값이 용도에 맞는 값인지 유효성 검사를 간단히 진행함.
-->숫자 관련 input 태그
숫자 관련 태그 공용 속성
- min : 최소값
- max : 최대값
- step : 증가/감소 단계 지정
type="number"
숫자만 입력할 수 있는 입력상자
브라우저에 따라 스핀박스 표시되기도 함.
ex) 점수입력 : <input type="number" min="0" max="100" step="10">type="range"
슬라이드 바를 이용해서 숫자를 지정(단독 사용X, JS와 함께 사용)
ex) <input type="range" min="0" max="50" step="10">날짜 / 시간 관련 input 태그
<input type="date"> <br>
<input type="month"> <br>
<input type="week"> <br>
<input type="time"> <br>
<input type="datetime-local">radio / checkbox
여러 관련된 값을 묶어서 선택하는 경우 사용하는 input type
묶음으로 다루려는 input 태그들은 반드시 같은 name속성을, 값을 가져야한다!!!!!
name 속성
- radio, checkbox 뿐만 아니라 input 태그들 중 관련된 것들을 묶어서 부를 때 사용 ( == 그룹 이름 )
- 서버쪽에 제출되는 input 태그 값의 이름 지정 (form 태그와 같이 사용)
type="radio"
팀 선택 <br>
<label for="a-team">A팀</label> <input type="radio" name="team" id="a-team">
<label for="b-team">B팀</label> <input type="radio" name="team" id="b-team">
<label for="c-team">C팀</label> <input type="radio" name="team" id="c-team">type="checkbox"
<h5>취미선택</h5>
<label for="bassball">야구</label>
<input type="checkbox" name="hobby" id="bassball">
<label for="soccer">축구</label>
<input type="checkbox" name="hobby" id="soccer">
<label for="basketball">농구</label>
<input type="checkbox" name="hobby" id="basketball">
<!-- 두번째 방법! -->
<label>뜨개질
<input type="checkbox">
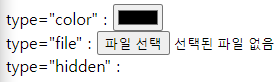
</label>기타 input 태그
type="color" : <input type="color"> <br>
type="file" : <input type="file"> <br>
type="hidden" : <input type="hidden" value="값이 있었는데 없음">form 태그
div와 같은 영역 (block 형식)
내부에 작성된 input 태그의 값을 서버로 전달하는 역할
[ 속성 ]
- action : 내부에 작성된 값을 전달할 서버 또는 페이지 주소를 작성
- method(방식) : 서버로 데이터 전달하는 장식을 지정하는 속성
- name : form 태그의 이름을 지정하여 form 태그 구분(JS 사용)
- target : action에 지정된 주소를 현재탭 / 새탭 중 어디서 열지 지정
<h3>form 예시 1</h3>
<form>
아이디 : <input type="text" name="id">
비밀번호 : <input type="password" name="pw">
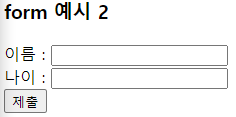
</form><h3>form 예시 2</h3>
<form action="08_하이퍼링크관련태그.html">
<!-- action : 제출할 서버 또는 페이지 주소 -->
이름 : <input type="text" name="inputName"> <br>
나이 : <input type="number" name="inputAge"> <br>
<button type="submit">제출</button>
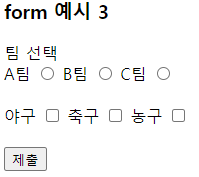
</form><h3>form 예시 3</h3>
<form action="07_이미지관련태그.html" target="_blank">
팀 선택 <br>
<label for="aa-team">A팀</label> <input type="radio" name="team" id="aa-team" value="a">
<label for="bb-team">B팀</label> <input type="radio" name="team" id="bb-team" value="b">
<label for="cc-team">C팀</label> <input type="radio" name="team" id="cc-team" value="c">
<br><br>
<label for="bassball">야구</label>
<input type="checkbox" name="hobby" id="bassball" value="야구">
<label for="soccer">축구</label>
<input type="checkbox" name="hobby" id="soccer" value="축구">
<label for="basketball">농구</label>
<input type="checkbox" name="hobby" id="basketball" value="농구">
<br>
<br>
<button type="submit">제출</button>
</form>버튼을 나타내는 input 태그
input 태그 중 type="submit" / type="reset" / type="button"
위 3개가 버튼을 나타내는 타입, 최근엔 사용 안함 -> 왜? 버튼의 사용도가 너무 많아져서 별도의 button 태그가 새롭게 등장
<!-- button 태그
type = "submit / reset / button"
-->
<!-- submit : 제출(기본값) -->
<button>제출</button>
<!-- reset : 버튼이 포함된 from 태그 내부의 input 값을 모두 초기화 -->
<form>
<input>
<button type="reset">초기화</button>
</form>
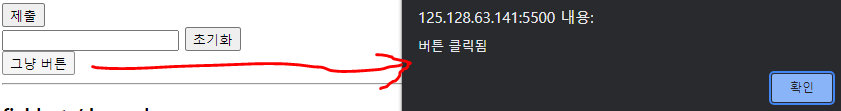
<button type="button" id="btn">그냥 버튼</button>
<!-- 아무런 기능이 없는 버튼
JS를 이용해서 원하는 기능을 추가할 수 있다!
-->
<script>
// 자바스크립트 작성 영역
document.getElementById("btn").addEventListener("click",function() {
alert("버튼 클릭됨");
})
</script>
fieldset / legend
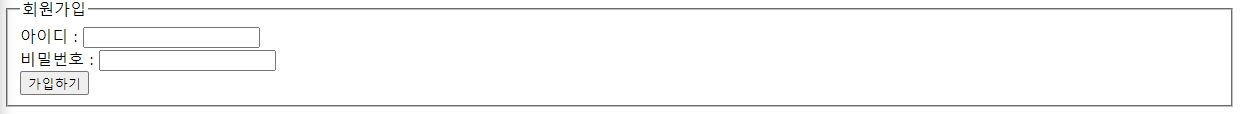
fieldset : 테두리를 만들어 그룹을 구분하는 영역
legend : fieldset 테두리에 이름을 붙이는 것
<form>
<fieldset>
<legend>회원가입</legend>
아이디 : <input>
<br>
비밀번호 : <input type="password">
<br>
<button>가입하기</button>
</fieldset>
</form>textarea / select / option
textarea 태그 : 여러줄을 입력하기 위한 입력장치
<textarea rows="5" cols="70" style="resize: none;"
placeholder="placeholder도 가능하다..."
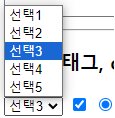
></textarea>select / option
<form>
<select>
<option value="1">선택1</option>
<option value="2">선택2</option>
<option selected>선택3</option>
<option>선택4</option>
<option>선택5</option>
</select>
<!-- select 제출 시
option 태그에 value가 있으면 : value 속성안에 작성된 값
option 태그에 value가 없으면 : <option></option> 사이에 작성된 내용이 제출
selected 속성 : select의 기본 값을 설정하는 속성
-->
<input type="checkbox" checked>
<input type="radio"checked>
<!-- checked 속성 : checkbox / radio 체크해두는 속성 -->
</form>