
디자이너에게는 그라데이션이 조화롭고 유용하게 되는 원리를 아는 것이 중요하다.
이 포스트는 그라데이션 디자인에서 일반적으로 해야 하는 것과 하면 안되는 것에 대해서 얘기를 해본다.
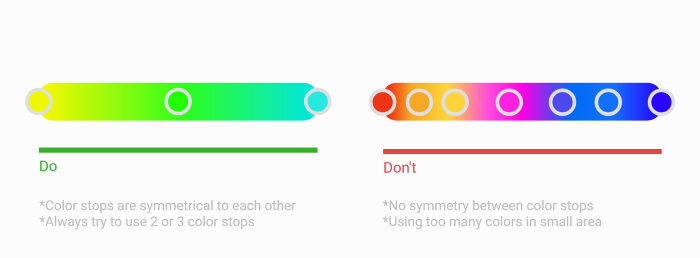
한 공간에서의 색 배치

- 매끄러운 그라데이션을 만들기 위해 항상 부드러운 색 전환을 사용하고자 한다.
- 그라데이션을 너무 여러 색으로 덮지 않는다.
- 두개나 세개의 단계만 사용하도록 한다.
물론 5가지나 6가지의 색으로 한정되는 것은 아니지만, 어떤 디자인을 하느냐에 따라 항상 다르다.
그림 1에 나타난 것과 같이 전환이 매끄럽다면 잘하고 있는 것이다.
조화로운 색 전환만큼 중요한 건 없다는 것을 항상 고려하며 작업하자.
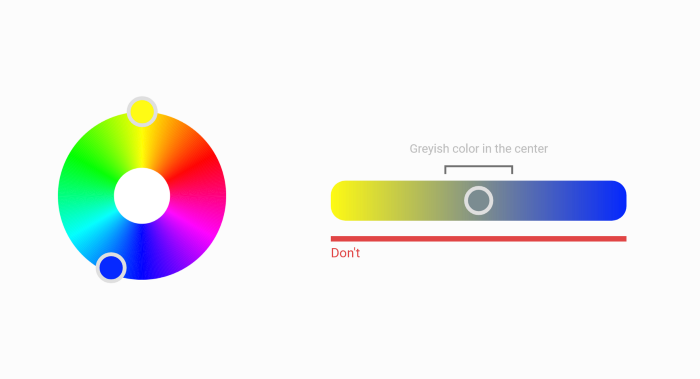
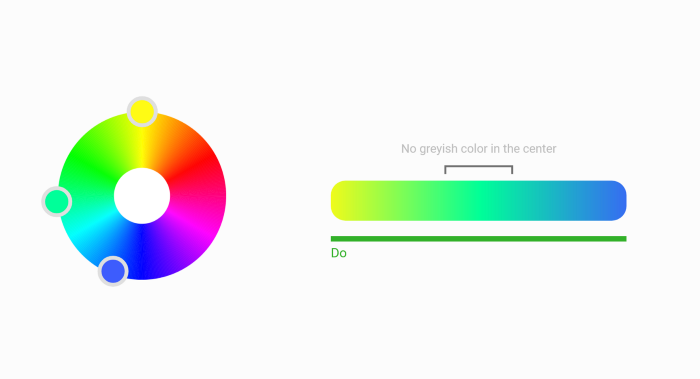
보색을 사용한 그라데이션

많은 디자이너들이 그라데이션에 보색을 사용하여 유쾌한 대비를 만들어 낸다.
종종 몇몇 디자이너들은 그라데이션에 보색만을 사용한 두 단계로 나타내는데, 이건 중앙에 회색빛을 만들고, 눈에 불쾌감을 준다.
이 문제를 해결하기 위해서는 그라데이션에 새로운 단계를 추가해야 한다. 컬러 휠에서 색상을 선택해보면 도움이 될것이다.

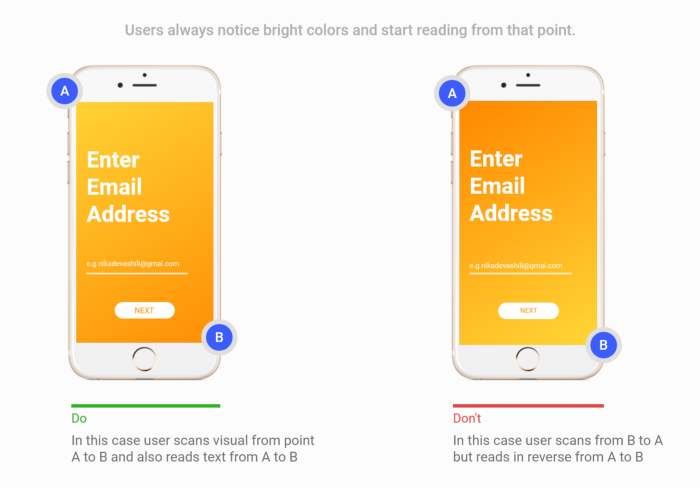
사용자의 눈을 위한 가이드
우리는 종종 아름답고 조화로운 배경을 만들기 위해 시각적 측면만을 위해 그라데이션을 사용하지만 앱이나 웹사이트의 사용자 흐름을 제어하는 데 사용할 수 있다.
디자인에서 사용하는 다른 색상보다 밝은 색상을 사용하면 그 영역에 대해서 사용자의 관심을 끌 수 있다. 아래의 경우 사용자는 왼쪽 상단 모서리에서 설명을 읽고 이메일 주소를 입력하여 등록해야 한다
그래서 왼쪽 상단에서 밝은 색상을 사용했다.




프론트뿐만아니라 디자인까지 공부하다니.. 👍