HTTP 헤더
- header-field =
field-name+:+OWS+field-value+OWS- OWS : 띄어쓰기 허용
- field-name은 대소문자를 구분하지 않는다

용도
- HTTP 전송에 필요한 모든 부가정보가 들어간다
- 메시지 바디의 내용, 메시지 바디의 크기, 압축, 인증, 요청 클라이언트, 서버 정보, 캐시관리 정보 등등...
- 표준헤더가 매우 많다
- 필요시 임의의 헤더를 추가할 수 있다
- helloworld: hihi
헤더 분류 (과거에 사용)
RFC2616(과거에 사용)

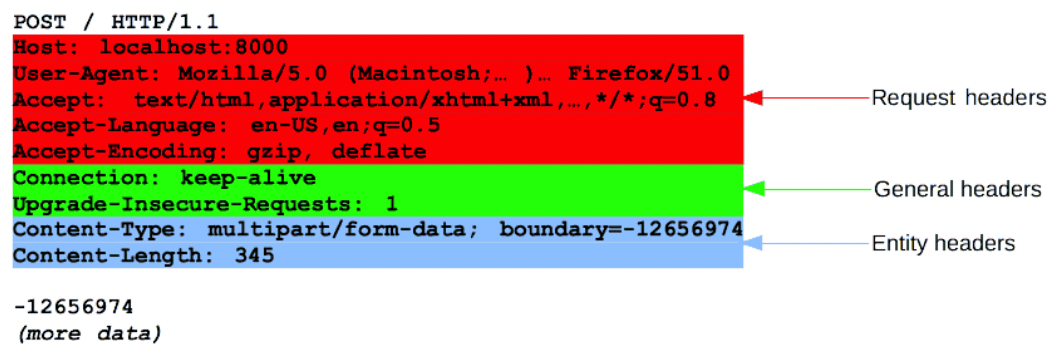
헤더 분류
- General 헤더 : 메시지 전체에 적용되는 정보
- 예) Connection: close
- Request 헤더 : 요청정보
- 예) 웹브라우저가 무엇인지
- User-Agent: Mazilla/5.0 (Macintosh; .. )
- Response 헤더 : 응답 정보
- 예) 요청을 처리하는 서버가 무엇인지
- Server: Apache
- Entity 헤더 : 엔티티 바디 정보
- 예) 메시지 바디의 타입 및 길이
- Content-Type: text/html, Content-Length: 3423

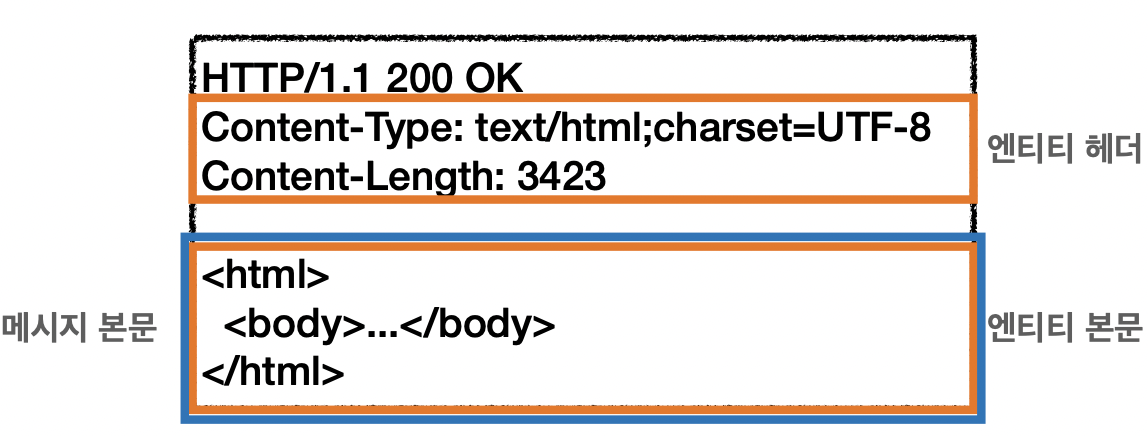
- 메시지 본문(msg body)은 엔티티 본문(entity body)을 전달하는데 사용한다
- 메시지 본문에 담아서 엔티티 본문을 전달하는 것
- 엔티티 본문은 요청이나 응답에서 전달할 실제 데이터
- 엔티티 헤더는 엔티티 바디의 데이터를 해석할 수 있는 정보를 제공한다
- 데이터의 유형(html, json), 데이터의 길이, 압축 정보 등
But..
1999년에 정의된 RFC2616 분류방식이 폐기되고
2014년 RFC7230~7235 의 분류방식이 등장
RFC723x 변화
- 엔티티(Entity) -> 표현(Representation)
- Representation = representation Metedata + Representation Data
- 표현 = 표현 메타데이타 + 표현 데이타
HTTP BODY
message body - RFC7230(최신)

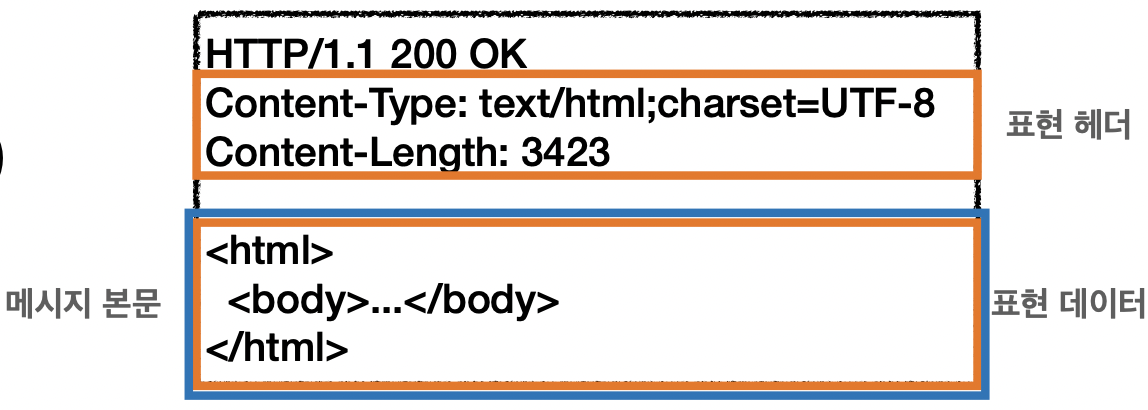
- 메시지 본문(msg body)을 통해서 표현(Representation) 데이타 전달
- 메시지 본문 == 페이로드 (payload)
- 데이터를 실어나를 데이타 부분을 페이로드라 한다
- 표현은 요청이나 응답에서 전달할 실제 데이터
- 표현 헤더는 표현 데이터를 해석할 수 있는 정보를 제공한다
- 표현 = 표현 데이터 + 표현 헤더
참고로 표현 헤더는 표현 메타데이터와 페이로드 메시지를 구분해야한다
표현
- Content-Type : 표현 데이터의 형식
- 의미 : 회원이라는 리소스를 html or json이라는 표현으로 전달할거야
- Content-Encoding : 표현 데이터의 압축 방식
- Content-Language : 표현 데이터의 자연 언어
- 의미 : 이 언어가 한국어인지, 영어언지
- Content-Length : 표현 데이터의 길이
- 자세히 따지면 표현 데이타의 길이는 표현대상과 무관한 정보로 사실 페이로드 헤더라고 구분해야 한다
- 표현헤더는 전송, 응답 둘다 사용한다
Content-Type
표현 데이터의 형식 설명
- 메시지 바디에 들어가는 데이터가 무엇인지 설명
- 미디어 타입, 문자 인코딩 등
- 예)
- text/html; charset=utf-8
- application/json
- image/jpg
Content-Encoding
표현 데이터 인코딩
- 표현 데이터를 압축하기 위해 많이 사용
- 데이터를 전달하는 곳에서 압축 후 인코딩 헤더 추가
- 데이터를 읽는 쪽에서 인코딩 헤더의 정보로 압축 해제
- 예)
- gzip (압축)
- deflate
- identity (압축안하는것, 똑같다는뜻)
Content-Language
표현 데이터의 자연언어
- 표현 데이터의 자연 언어를 표현
- ko, en, en-US 등등
Content-Length
표현 데이터의 길이
- 바이트 단위의 길이이다
- Transfer-Encoding(전송 코딩)을 사용하면 Content-Length를 사용하면 안된다
- Transfer-Encoding안에 관련 정보들이 이미 전부 들어가있어서 추가적으로 사용하면 안된다
협상(Content Negotiation)
클라이언트가 선호하는 표현 요청
- Accept : 클라이언트가 선호하는 미디어 타입을 서버에 전달
- Accept-Charset : 클라이언트가 선호하는 문자 인코딩을 서버에 요청
- Accept-Encoding : 클라이언트가 선호하는 압축 인코딩을 서버에 요청
- Accept-Language : 클라이언트가 선호하는 자연언어를 서버에 요청
협상 헤더는 요청시에만 사용을 한다
예시
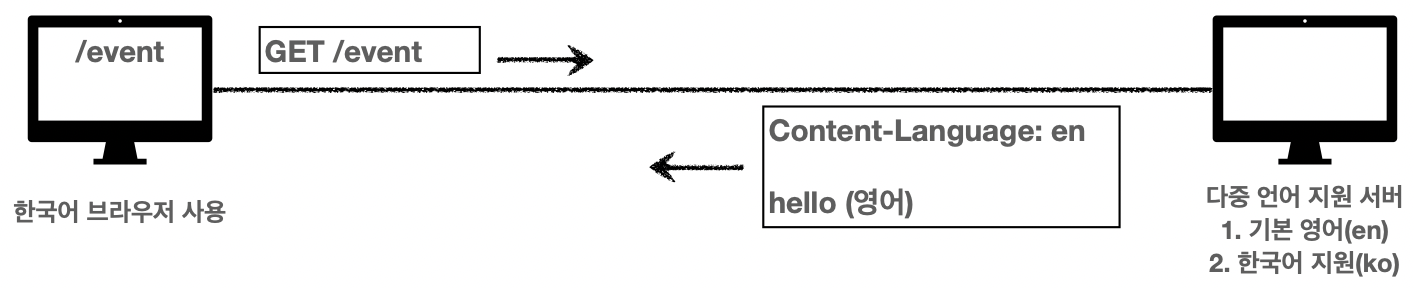
Accpt-Language 적용 전

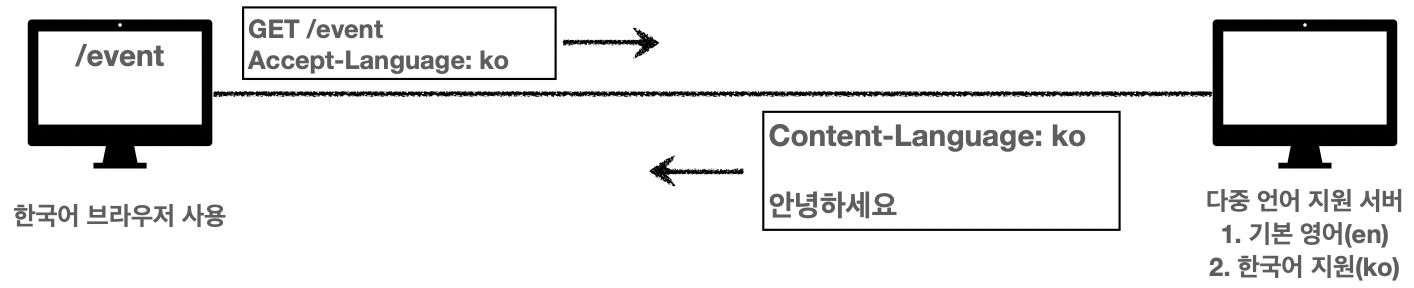
Accept-Language 적용 후

만약 다중언어를 지원하는 서버이지만 디폴트로 영어가 설정되어있는 경우에 헤더에 Accept-Language가 없다면 영어로 받게 된다. 하지만 해당 헤더를 추가함으로서 한글로 받을수 있게 된다
만약, 한국어가 없는 디폴트가 독일어인 다중언어 사이트라면?
-> 최소한 영어로된 사이트를 받기를 원하는데 어떻게 해야할까
협상과 우선순위_1
Quality Values(q)
- Quality Valuese(
q)값을 사용한다 - 0~1 의 값을 사용하며, 클수록 높은 우선 순위이다
- 생략하면 1이다
- 예)
- Accept-Language: ko-KR,ko;q=0.9,en-US;q=0.8,en;q=0.7
- ko-KR;q=1 (뒤 부분 생략, 1로 설정된다)
- ko;q=0.9
- en-US;q=0.8
- en;q=0.7
- Accept-Language: ko-KR,ko;q=0.9,en-US;q=0.8,en;q=0.7
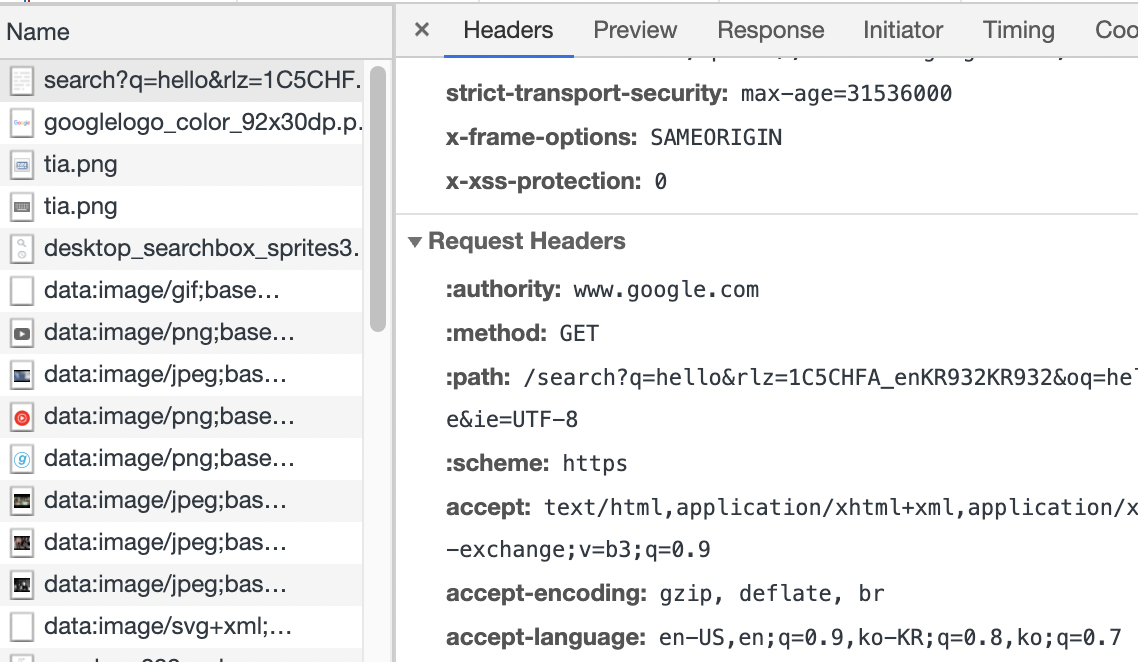
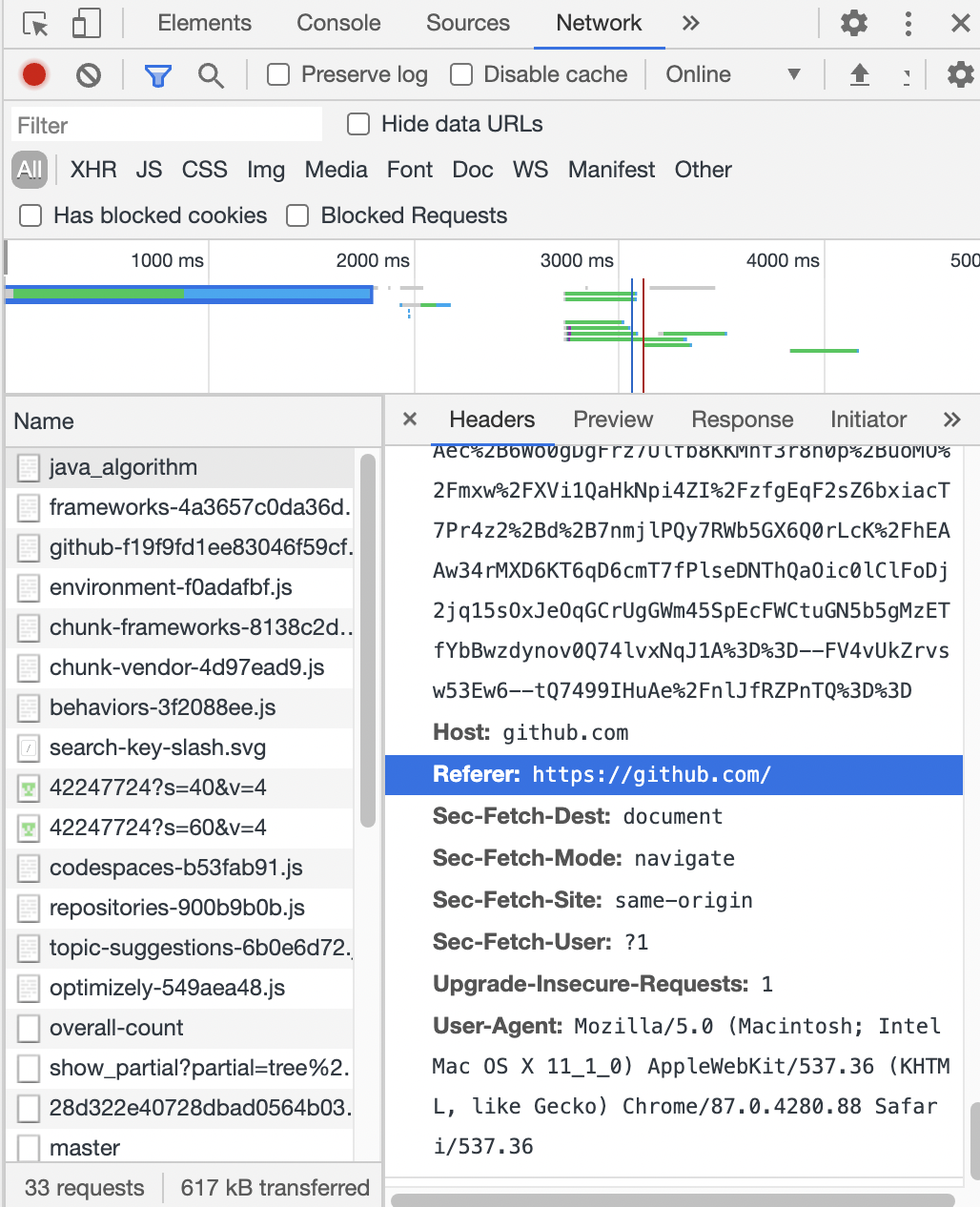
구글에서 hello를 검색하고 확인해본 실제 모습

협상과 우선순위_2
Quality Values(q)
- 구체적인 것을 우선시한다
- 예)
- Accept: text/*, text/plain, text/pain;format=flowed, */*
- text/plain;format=flowed
- text/plain
- text/*
- */*
- Accept: text/*, text/plain, text/pain;format=flowed, */*
협상과 우선순위_3
Quality Values(q)
- 구체적인 것을 기준으로 미디어 타임을 맞춘다
- 예)
- Accept:
text/*;q=0.3,text/html;q=0.7,text/html;level=1,text/html;level=2;q=0.4,*/*;q=0.5- Media Type : Quality
text/html;level=1: 1 <- 생략한 경우는 1text/html: 0.7text/plain: 0.3 <-text/*;q=0.3에 해당하므로 0.3image/jpg: 0.5 <-*/*;q=0.5에 해당하므로 0.5text/html;level=2: 0.4text/html;level=3: 0.7 <- text/html에 해당하므로 0.7
- Accept:
전송 방식
- 단순 전송
- 압축 전송
- 분할 전송
- 범위 전송
단순 전송
Content-Length
전달하고자하는 message-body의 바이트 길이를 아는 경우 그에 맞는 Content-Length를 전달하면 된다
Content-Length: 3412
압축 전송
Content-Encoding
전달하고자하는 표현 데이터를 압축해서 전달하되 꼭 표현 헤더에 Content-Encoding을 넣어줘서 해당 압축을 읽을수 있도록 해야한다
Content-Encoding: gzip
분할 전송
Transfer-Encoding

(chunck, 뜻 덩어리)덩어리로 쪼개서 보내겠다는 의미이다
표현데이터를 원하는 크기로 쪼개서 쪼갠 단위식 보내고 클라이언트는 그만큼을 먼저 받아서 볼수 있게 된다. 그러고 서버는 또 나머지 조각을 보내고 반복하게 된다 (\r\n을 만나면 0이라 표현하고 끝이라는 의미)
Transfer-Encoding을 사용할때는 표현헤더에 Content-Length를 넣으면 안된다. 일단 정확히 파악하기 어렵고 chunck들 마다 바이트 길이들이 따로 있으므로
Transfer-Encoding: chunked
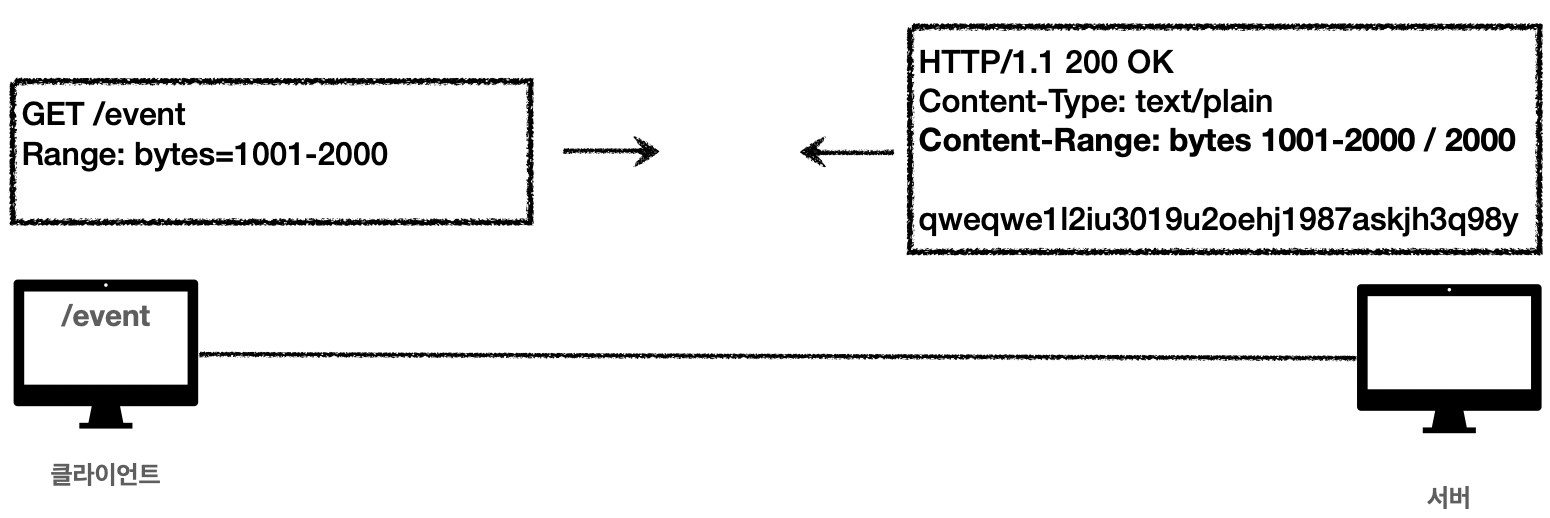
범위 전송
Range, Content-Range
어떤 데이터를 전달하다가 끊겼을 때, 끊긴 데이터만 범위로 지정해서 보내는 것

Content-Range: bytes 1001-2000 / 2000
일반 정보
From
유저 에이전트의 이메일 정보
- 검색 엔진 같은 곳에서 나의 사이트를 크롤링 하는등 접근하는 경우 해당 검색 엔진의 담당자에게 이메일로 연락하는 경우 등에 사 용한다
- 요청에서 사용
- 거의 사용하지 않는다
Referer
이전 웹페이지 주소
- 현재 요청된 페이지의 이전 웹페이지 주소
- A->B로 이동하는 경우 B로 요청할 때 Referer: A를 포함해서 요청한다
- Referer를 사용해서 유입 경로 분석을 할 수 있다
- 요청에서 사용한다
참고 : Referer는 단어 referrer의 오타로 잘못 만들어진것

User-Agent
유저 에이전트 애플리케이션 정보
-
Mozilla/5.0 (Macintosh; Intel Mac OS X 11_1_0) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/87.0.4280.88 Safari/537.36
-
클라이언트의 애플리케이션 정보(웹 브라우저 정보 등등)
-
통계 정보로 활용
-
어떤 종류의 브라우저에서 장애가 발생하는지 파악이 가능하다
-
요청에서 사용한다
-
위 Referer 그림 밑에서도 확인 가능
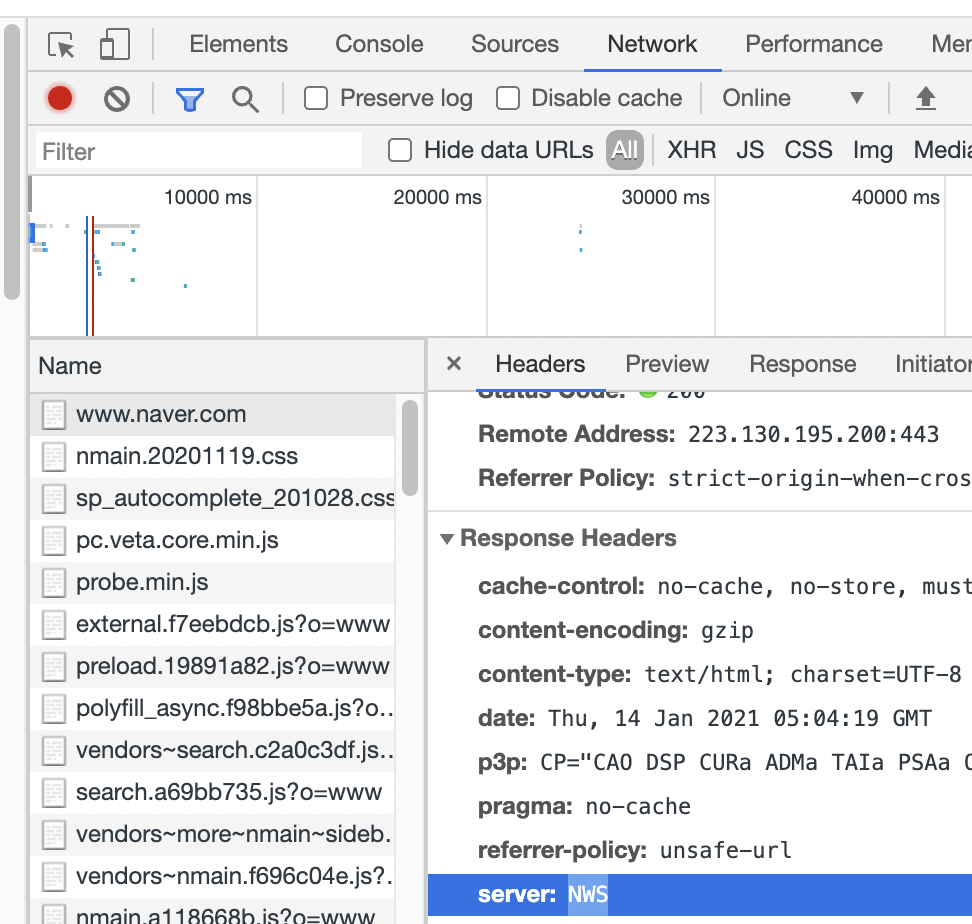
Server
요청을 처리하는 ORIGIN서버의 소프트웨어 정보
- Server: Apache/2.2.22 (Debian)
- server: nginx
- 최종적으로 응답을 처리해주는 서버이다
- 응답에서 사용

naver의 최종 서버는 NWS인걸 확인할 수 있다
Date
메시지가 발생한 날짜와 시간
- Date: Tue, 15 Nov 1994 08:12:31 GMT
- 응답에서만 사용한다
특별한 정보
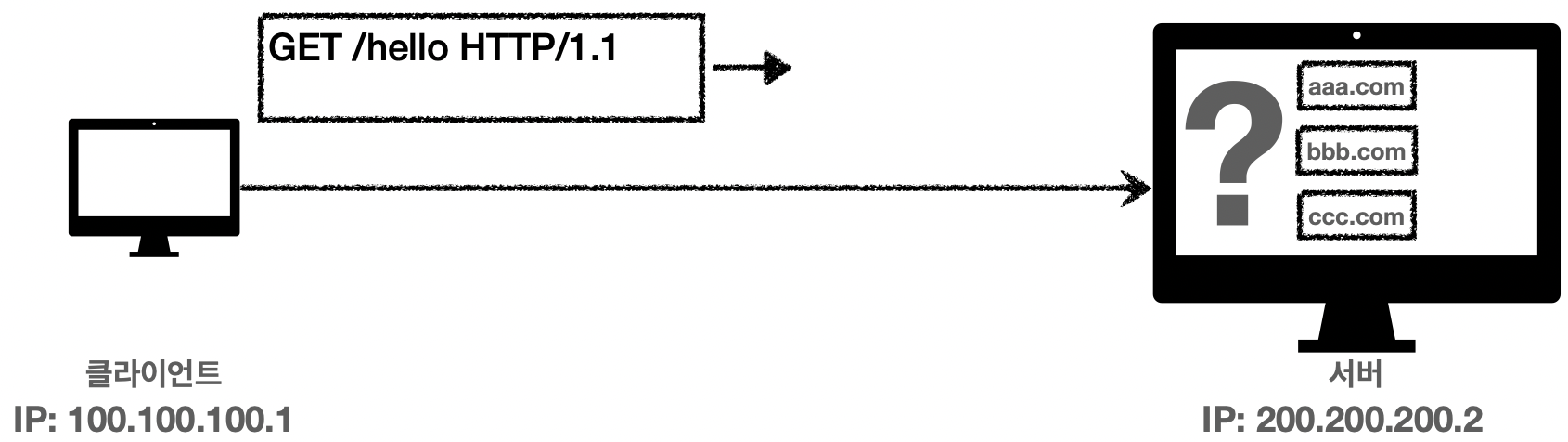
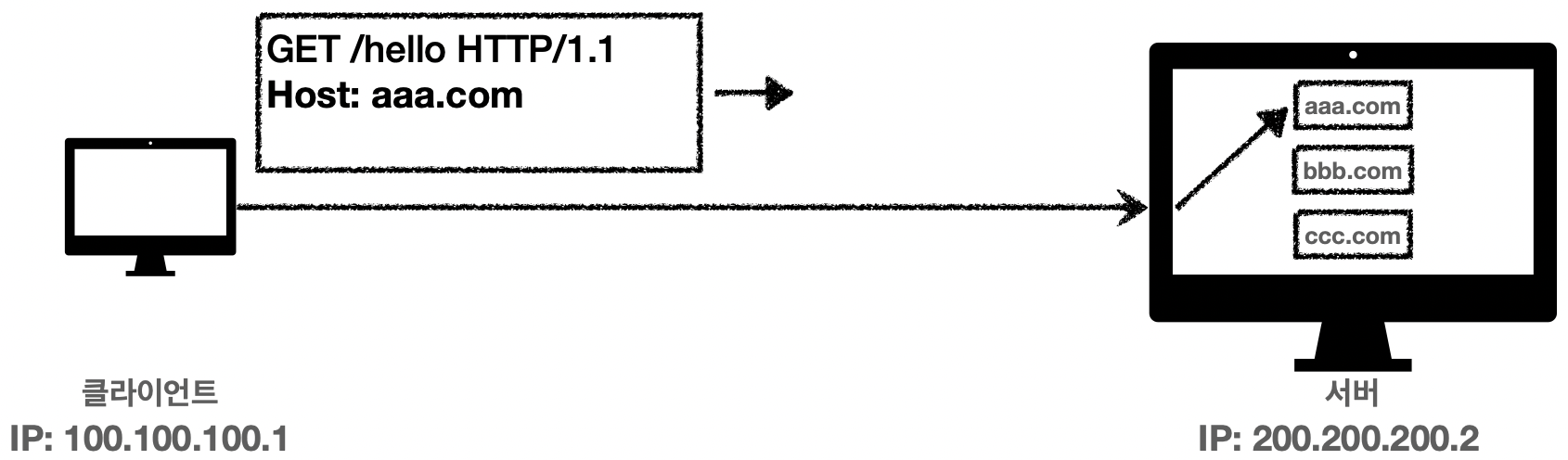
Host
요청한 호스트 정보(도메인) 중요
- 요청에서 사용한다
- 필수적으로 넣어야한다
- 하나의 서버가 여러 도메인을 처리해야 할 때
- 하나의 IP 주소에 여러 도메인이 적용되어 있을 때
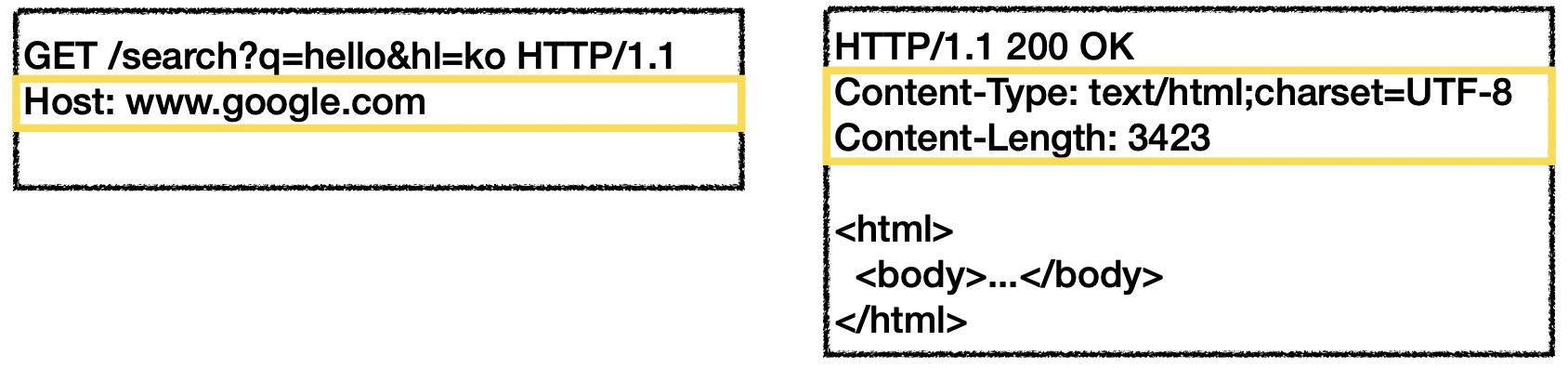
GET /search?q=hello&hl=ko HTTP/1.1
Host: www.google.com
가상호스트를 통해서 하나의 IP주소를 갖는 서버가 여러개의 애플리케이션을 구동할 수 있다. 그런데 요청하는 클라이언트가 요청하는 호스트 도메인을 알려주지 않는다면 서버는 그중 어떤 서비스를 요청하는지 알수가 없다

그러므로 아래와 같이 Host 정보를 줘서 요청하는 도메인 정보를 알려줘야한다

Location
페이지 리다이렉션
-
웹 브라우저는 3xx 응답의 결과에 Location 헤더가 있으면, Location 위치로 자동 이동한다 (리다이렉트)
-
201 (Created) : Lcation값은 요청에 의해 생성된 리소스 URI
-
3xx (Redirection) : Location값은 요청을 자동으로 리다이렉션하기 위한 대상 리소스를 가르킨다
Allow
허용 가능한 HTTP 메서드
- 405(Method Not Allowed)에서 응답에 포함해야한다
- Allow: GET, HEAD, PUT
만약 서버가 허용하지 않는 메서드 ex) PATCH 등이 온 경우 응답으로 405를 주면서 허용하는 메서드를 Allow: GET, HEAD, PUT으로 알려줘야 한다
Retry-After
유저 에이전트가 다음 요청을 하기까지 기다려야하는 시간
- 503 (Service Unavailable) : 서비스가 언제까지 불능인지 알려줄 수 있다
- Retry-After: Fri, 31 DEC 1999 23:59:59 GMT (날짜 표기)
- Retry-After: 120 (초 단위 표기)
인증 관련 헤더
Authorizaton
클라이언트 인증 정보를 서버에 전달
- Authorization: Basic xxxxxxxxxxxx
- 인증하는 메커니즘마다 들어가는 값이 다르다
WWW-Authenticate
리소스 접근시 필요한 인증 방법 정의
- 리소스 접근시 필요한 인증 방법을 정의한다
- 401 Unauthorized 응답과 함께 사용한다
- WWW-Authenticate:
Newauth realm="apps", type=1, title="Login to\"apps\"", Basic realm="simple"- 위와 같은 내용을 참고해서 요청해라는 뜻이다
쿠키
Set-Cookie: 서버에서 클라이언트로 쿠키 전달한다 (응답)
Cookie: 클라이언트가 서버에서 받은 쿠키를 저장하고, HTTP 요청시 서버로 전달한다
쿠키 미사용 처음 welcome 페이지 접근
웹 --> 서버 (접속)
GET /welcome HTTP/1.1
서버 --> 웹
HTTP/1.1 200 OK
안녕하세요 손님웹 --> 서버 (로그인)
POST /login HTTP/1.1
user="홍길동"서버 -> 웹
HTTP/1.1 200 OK
홍길동님이 로그인했습니다웹 --> 서버 (재접속)
GET /welcome HTTP/1.1
서버 --> 웹
HTTP/1.1 200 OK
안녕하세요 손님 (기대한건 홍길동이지만 손님이 나온다)문제점 Stateless (무상태)
- HTTP는 무상태(Stateless) 프로토콜이다
- 클라이언트와 서버가 요청과 응답을 주고 받고나면 연결이 끊어진다
- 클라이언트가 다시 요청하면 서버는 이전 요청을 기억하지 못한다
- 로그인 정보 조차도 기억하지 못한다
- 클라이언트와 서버는 서로 상태를 유지하지 않는다
Q. 그럼 어떻게 정보를 기억하지?
A. 요청할때마다 정보를 같이 넘기자
- 모든 요청에 사용자 정보가 포함되도록 해야한다
- 보안 문제도 있고, 복잡하다
- 브라우저를 완전히 종료하고 다시 열면 또 복잡해진다
-> 최종적인 대안으로 쿠키가 나왔다
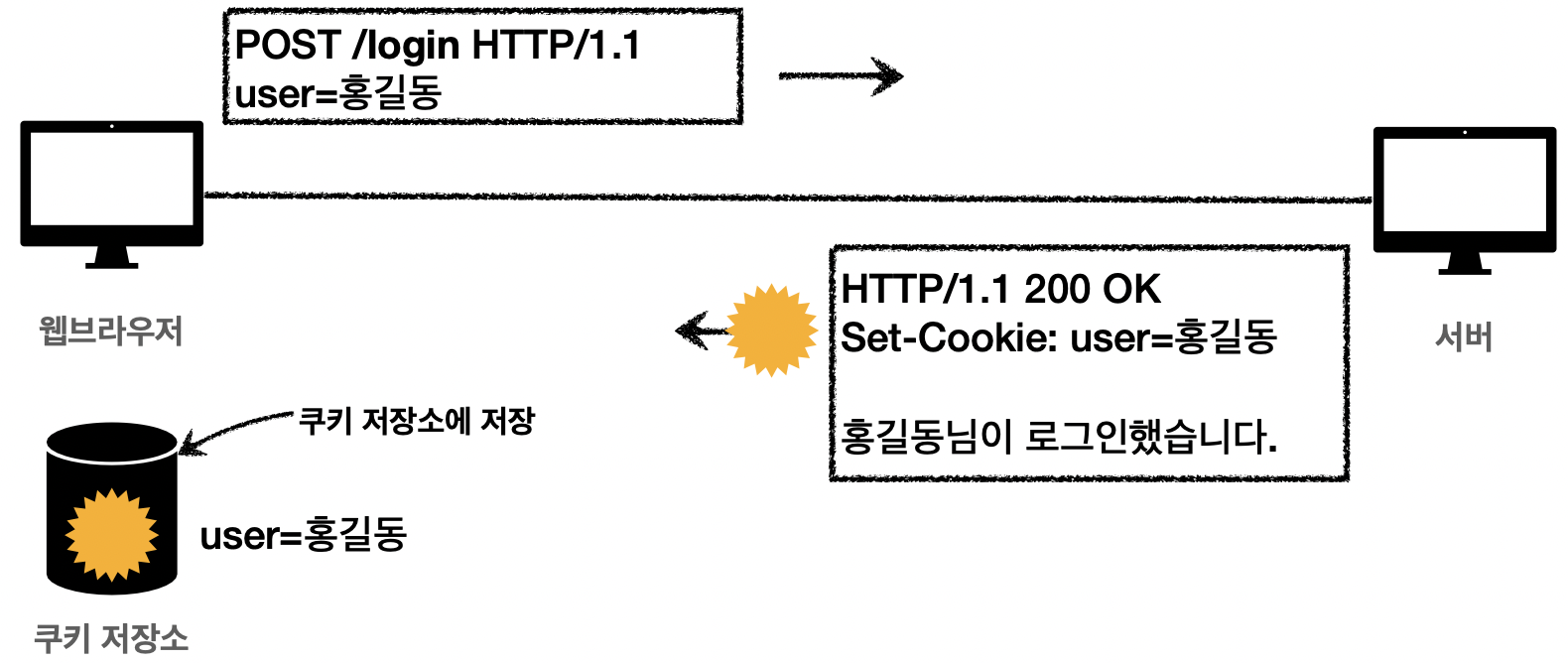
쿠키
로그인

- 클라이언트가 서버에 로그인을 진행
- 서버가 요청을 받고 응답으로
Set-Cookes: user="홍길동"을 포함해서 전달한다 - 웹 브라우저 내부에 있는 쿠키 저장소에
user="홍길동"을 저장을 해둔다
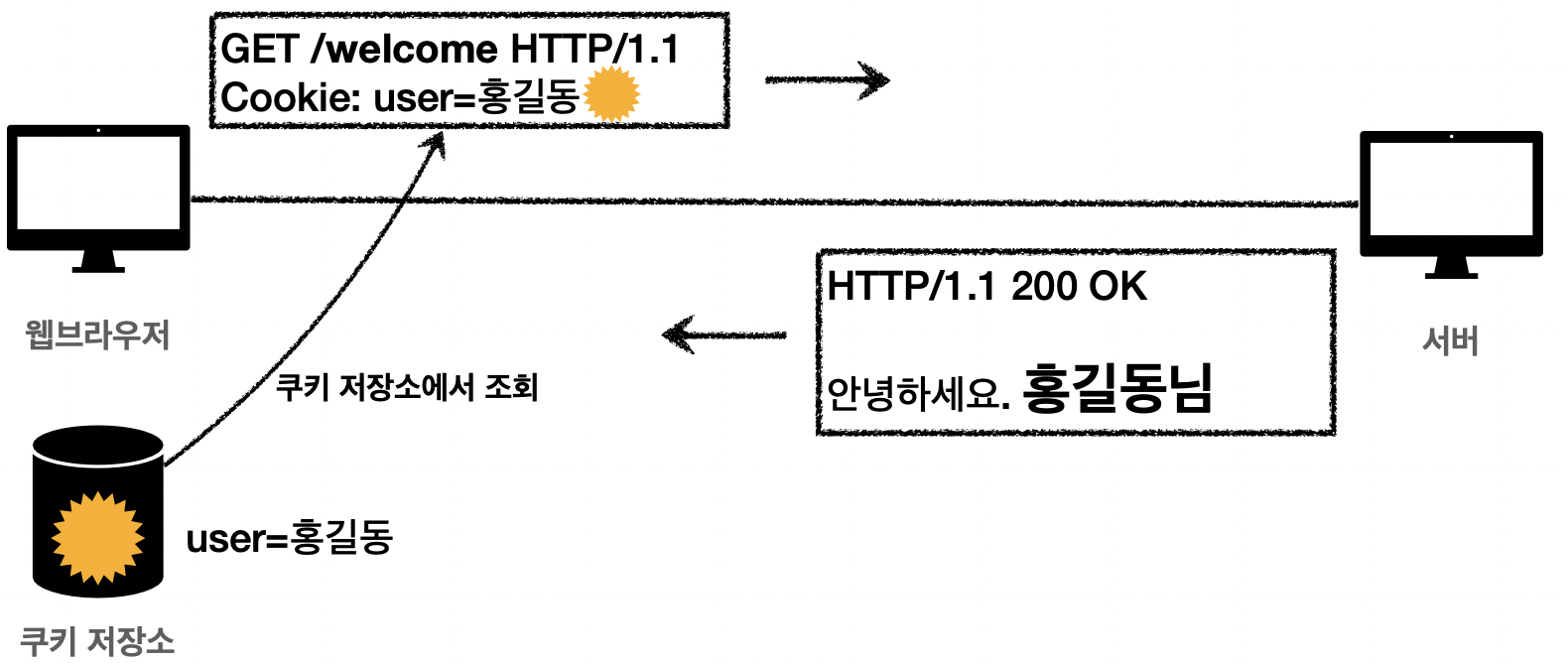
로그인 이후 페이지 재접속

- 로그인 이후에 웹브라우저가 welcome페이지에 다시 접속
- 자동으로 웹브라우저는 해당 서버에 요청을 보낼때 마다 쿠키 정소를 항상 탐색해서
Cookie: user="홍길동"을 헤더에 포함해서 서버에 보낸다
- 서버가 받은 요청메시지에 있는
Cookie: user="홍길동"을 확인하고 응답메시지로홍길동정보를 포함해서 준다
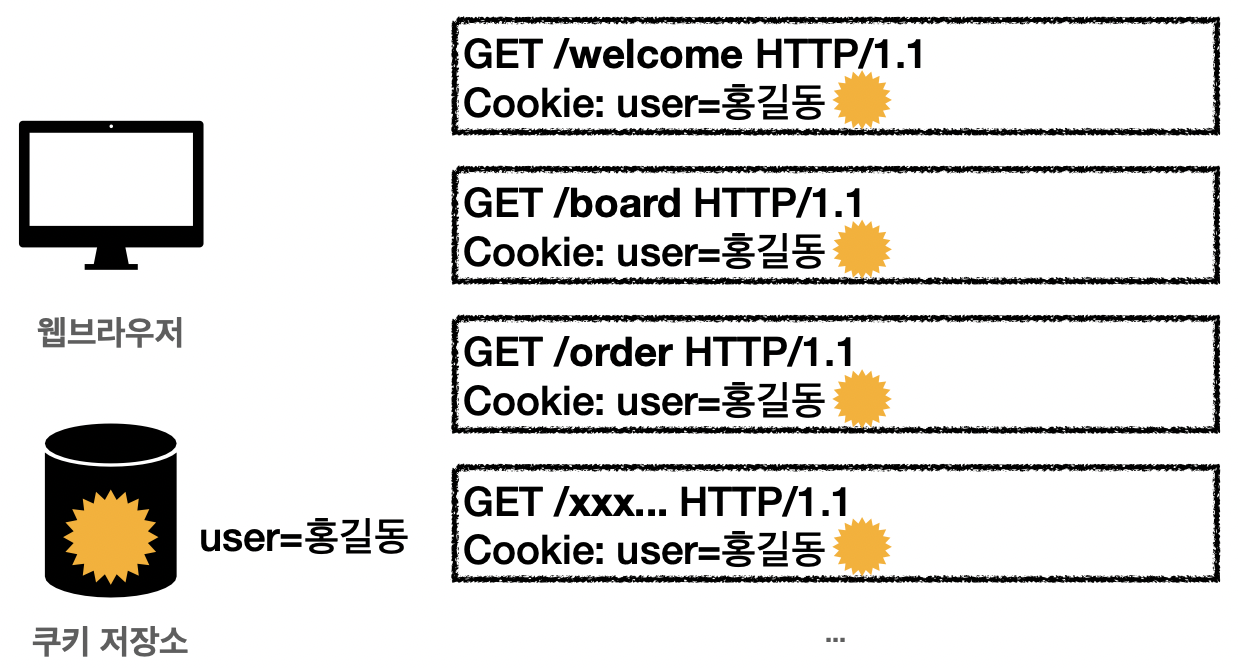
쿠키 사용

웹브라우저의 모든 요청에 쿠키 저장소에있는 쿠키 정보를 자동으로 포함해서 보내게 된다
쿠키란?
-
사용 예
set-cookie: sessionId=abcde1234;expires=Sat, 26-Dec-2020 00:00:00 GMT;path=/;domain=.google.com;Secure
-
사용처
- 사용자 로그인 세션 관리에 사용한다 (위의 예시)
- 사실 보안을 위해 진짜 이름을 보내는 것이아닌 홍길동에 해당하는 key값을 보내며 서버는 그에 해당하는 값을 확인해서 "홍길동"임을 인지한다
- 광고 정보 트래킹
- 사용자 로그인 세션 관리에 사용한다 (위의 예시)
-
쿠키 정보는 항상 서버에 전송된다
- 네트워크 트래픽이 추가적으로 유발된다
- 최소한의 정보만 사용해야한다 (세션 id, 인증 토큰)
- 서버에 전송하지 않고, 웹 브라우저 내부에 데이터를 저장하고 싶으면 웹 스토리지 (localStorage, sessionStorage)를 참고하자
-
주의사항
- 보안에 민감한 데이터는 저장하면 안된다(주민번호, 카드번호 등)
웹 스토리지
쿠키처럼 사용하고 싶기는 하지만 요청할 때마다 보내는것이 아니라 클라이언트에서 그냥 보관만 하고있기를 바라고, 필요할 때만 꺼내서 주기를 바라는 경우에 사용
쿠키 - 생명주기
Expires, max-age
- Set-Cookie: expires=Sat, 26-Dec-2020 04:50:59 GMT
- 만료일이 되면 쿠키를 삭제한다
- Set-Cookie: max-age=3600 (초단위이다)
- 0이하의 수를 지정하게되면 삭제한다
- 세션 쿠키 : 만료날짜를 생략하면 브라우저 종료시 까지만 유지한다
- 영속 쿠키 : 만료날짜를 입력하면 해당 날짜까지 유지된다
쿠키 - 도메인
Domain
domain=example.org
- 명시 : 명시한 문서 기준 도메인 + 서브 도메인 포함
- domain=example.org를 지정해서 쿠키 생성
- example.org는 물론이고, dev.example.org도 쿠키 접근 한다
- domain=example.org를 지정해서 쿠키 생성
- 생략 : 현재 문서 기준 도메인만 적용한다
- example.org에서 쿠키를 생성하고 domain지정을 생략
- example.org에서만 쿠키가 접근하고
- dev.example.org는 쿠키가 접근할 수 없다
- example.org에서 쿠키를 생성하고 domain지정을 생략
쿠키 - 경로
path=/home
- 입력한 경로를 포함한 하위 경로 페이지만 쿠키가 접근할 수 있다
- 일반적으로
path=/(루트)로 지정한다 - 예)
- path=/home을 지정
- /home --> o
- /home/level1 --> o
- /home/level1/level2 .. --> o
- /hello --> x
쿠키 - 보안
Secure, HttpOnly, SameSite
- Secure
- 기본적으로 쿠키는 http, https를 구분하지 않고 전송한다
- 이를 설정하면 https인 경우에만 전송한다
- HttpOnly
- XSS 공격을 방지한다
- 자바스크립트에서 접근 불가능하다 (document.cookie) , 원래는 접근 가능
- HTTP 전송에만 사용한다
- SameSite
- XSRF 공격을 방지한다
- 요청 도메인과 쿠키에 설정된 도메인이 같은 경우에만 쿠키를 전송한다
