캐시
캐시가 없을 때 기본동작
첫번째 요청
클라이언트 --> 서버
GET /start.jpg서버 --> 클라이언트
HTTP/1.1 200 OK
Content-Type: image/jpeg
Content-Length: 34012
lkj123kljoiasudlkjaweioluywlnfdo912u34ljko98udjkla
slkjdfl;qkawj9;o4ruawsldkal;skdjfa;ow9ejkl3123123- 여기서 응답 메시지의 크기가 1.1M라 가정하자
- 헤더 : 0.1M
- 바디 : 1.0M
두번째 요청
첫번째 요청과 동일하게 통신한다
클라이언트 --> 서버 (GET /start.jpg요청)
서버 --> 클라이언트 (1.1M 데이터 전송)
즉, 계속 요청하면 계속 반복한다
정리
- 데이터가 변경되지 않아도 계속 네트워크를 통해서 데이터를 다운로드 받아야 한다
- 인터넷 네트워크는 매우 느리고 비싸다
- 브라우저 로딩 속도가 느리다
캐시가 적용된 동작
첫번째 요청
클라이언트 --> 서버
GET /start.jpg서버 --> 클라이언트
HTTP/1.1 200 OK
Content-Type: image/jpeg
cache-control: max-age=60
Content-Length: 34012
lkj123kljoiasudlkjaweioluywlnfdo912u34ljko98udjkl
slkjdfl;qkawj9;o4ruawsldkal;skdjfa;ow9ejkl3123123- cache-control : 캐시가 유효한 시간 (초)가 추가되었다, 지금의 경우 60초
이와 같이 cache-control이 추가되면 웹브라우저에는 캐시 메모리를 저장하는 캐시 저장소가 존재한다. 여기에 응답결과를 캐시에 60초동안 저장한다
두번째 요청
서버로 요청자체를 하지 않고 일단 캐시 메모리를 먼저 확인한다. 캐시 메모리에 원하는 데이터가 있으면 거기서 꺼내오고 서버로의 요청은 하지 않는다
클라이언트 --> 서버 (GET /start.jpg요청)
- 브라우저 캐시 메모리를 먼저 확인
- 캐시 유효 시간을 검증하고 위의 경우에선 60초 이내라면 유효
- 해당 파일을 가져온다
즉, 네트워크를 이용하지 않고 로컬상의 저장데이터를 확인해서 가져오게 된다 (매우 빠르다)
정리
- 캐시 덕분에 캐시 가능 시간동안 네트워크를 사용하지 않아도 된다
- 비싼 네트워크 사용량을 줄일 수 있다
- 브라우저 로딩 속도가 매우 빠르다
세번째 요청
60초가 지났다면(캐시 유효 시간이 초과했다면) 첫번째 요청과 같이 다시 서버를 통해서 데이터를 다시 조회하고 캐시를 갱신한다
Q. 60초가 지났으므로 캐시에서 가져오지 않고 서버에서 새로 조회후 다운로드 하는데, 해당 데이터가 실제로 변경되거나 수정되지 않았다면?
A. 캐시 유효시간이 지났지만 기존 데이터와 동일하다는 것을 안다면 굳이 새로 다운받을 필요가 없을 것이다
검증 헤더와 조건부 요청_1
캐시 시간 초과
- 캐시 유효시간이 초과해서 서버에 다시 요청하면 다음 두가지 상황이 있다
- 서버에서 실제로 기존 데이터를 변경한 경우 (origin)->(new)
- 서버에서 기존 데이터를 변경하지 않음 (origin)
서버에서 기존 데이터를 변경하지 않은 경우
캐시 만료후에도 서버에서 데이터를 변경하지 않음 (origin)
-> 데이터를 서버에서 전송하는 대신에 저장해두었던 캐시를 재사용할 수 있다
단, 클라이언트의 데이터와 서버의 데이터가 같다는 사실을 확인 할 수 있는 방법이 필요하다
-> 검증 헤더 추가
첫번째 요청 (캐시유효시간 내)
웹 브라우저 --> 서버
GET /star.jap서버 --> 웹 브라우저
HTTP/1.1 200 OK
Content-Type: image/jpeg
cache-control: max-age=60
Last-Modified: 2020년 11월 10일 10:00:00
Content-Length: 34012
lkj123kljoiasudlkjaweioluywlnfdo912u34ljko98udjk
kjdfl;qkawj9;o4ruawsldkal;skdjfa;ow9ejkl3123123Last-Modified: 2020년 11월 10일 10:00:00추가되었다- 데이터가 마지막에 수정된 시간을 의미
응답을 받은 웹브라우저는 60초 동안 유효하다는 정보를 브라우저의 캐시 메모리에 넣고 추가적으로 마지막 수정 날짜도 같이 저장한다
두번째 요청 (캐시유효시간 후)
캐시 요청 시간이 이미 지난 경우에 다시 요청을 보내는 경우이다
웹브라우저 --> 서버
GET /star.jpg
if-modified-since:2020년 11월 10일 10:00:00if-modified-since: 날짜가 추가되어서 요청 메시지가 간다- 날짜는 캐시가 가지고있는, 데이터 최종 수정일이다
서버 --> 웹브라우저
서버에서 요청 메시지를 보는데 요청 메시지의 if-modified-since를 확인하고 날짜가 최종 수정일과 다른지 판단한다
만약 변경된게 없다면?
-> 캐시 유효시간을 다시 설정을 해주고, body부분을 비운채 응답 메시지를 보내준다 (따라서 기존에 비해 용량이 매우 줄어든다)
HTTP/1.1 304 Not Modified
Content-Type: image/jpeg
cache-control: max-age=60
Last-Modified: 2020년 11월 10일 10:00:00
Content-Length: 34012
(body부분 비어있다)응답 메시지를 받은 웹브라우저는 (시간이 지난 이전)캐시의 유효시간을 다시 60초 갱신해주고 응답결과를 재사용한다
Last-Modified - If-Modified-Since 정리
-
캐시 유효시간이 초과해도, 서버의 데이터가 갱신되지 않으면
- 304 Not Modified + 헤더 메타 정보만 가지고 응답 (body 없이)
- 클라이언트는 서버가 보낸 응답 메시지로 캐시의 메타 정보를 업데이트한다
- 클라이언트는 캐시에 저장되있던 데이터를 재사용한다
-
결과적으로 네트워크 다운로드가 매우 적은 용량 헤더 정보만 발생하게 되고 속도도 빨라지게 된다

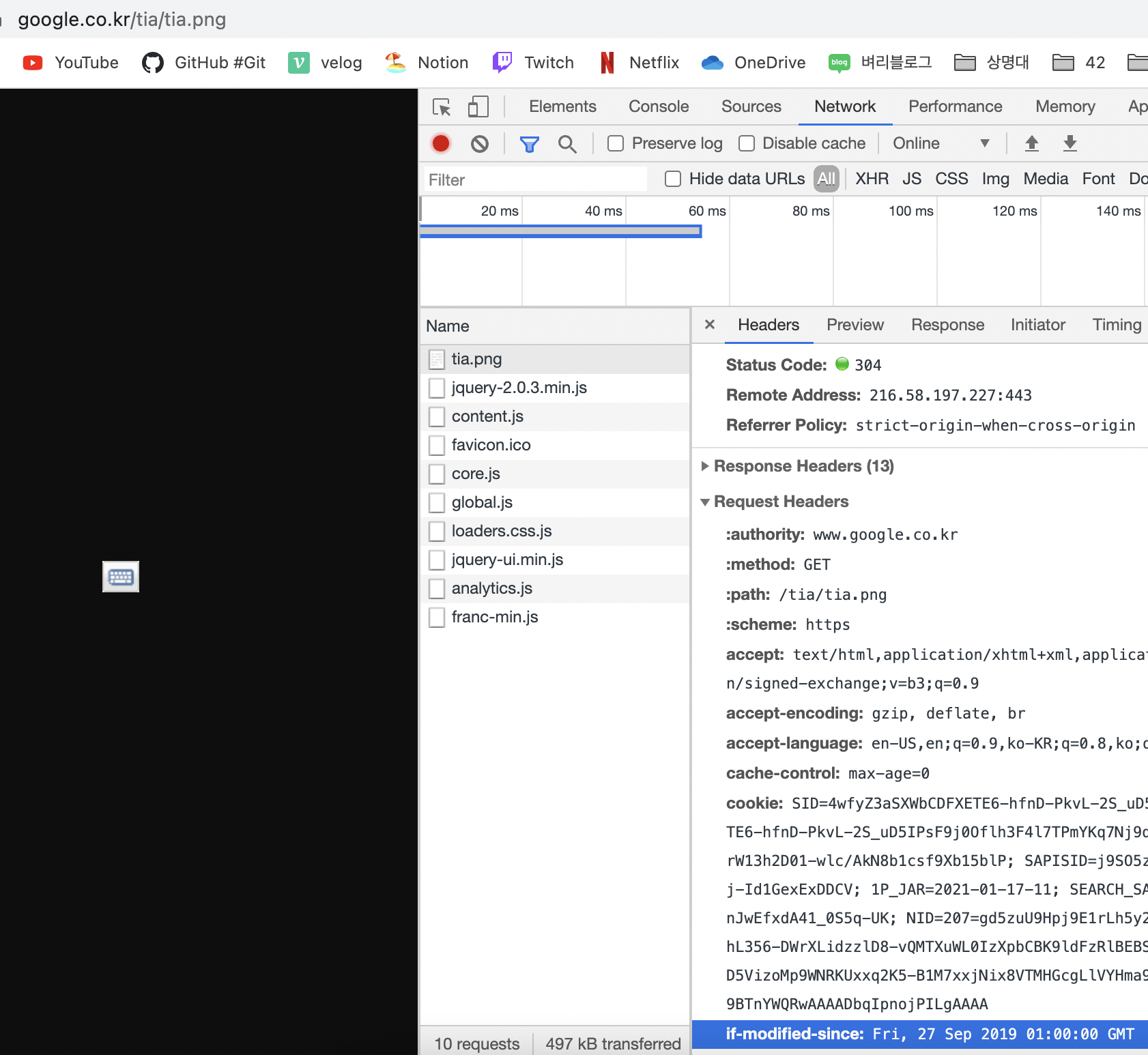
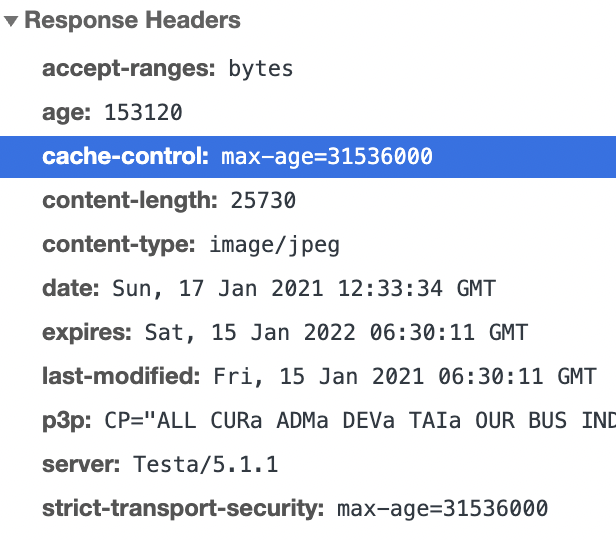
실제 구글 사이트에서 어떤 이미지를 확인해보면 응답메시지 상태 코드가 304이고 요청 메시지에 if-modified-since가 있는 것을 확인할 수 있다
검증 헤더와 조건부 요청_2
- 검증 헤더
- 캐시 데이터와 서버 데이터가 같은지 검증하는 데이터
- Last-Modified, ETag
- 조건부 요청 헤더
- 검증 헤더로 조건에 따른 분기
If-Modified-Since : Last-Modified사용If-None-Match : ETag사용- 조건이 만족하면
200 OK - 조건이 만족하지 않으면
304 Not Modified
If-Modified-Since 이후에 데이터가 수정되었으면?
-
데이터 미변경의 경우 (false)
- 캐시 : 2020-11-10-10:10:10
- 서버 : 2020-11-10-10:10:10
- 응답 메시지 : 상태코드 304 Not Modified, 헤더 데이터만 전송
- 전송용량이 body 데이터 없이 보내므로 매우 적음
-
데이터 변경의 경우 (true)
- 캐시 : 2020-11-10-10:10:10
- 서버 : 2020-12-24-23:22:11
- 200 OK, 모든 데이터 전송 (BODY 포함)
- 전송용량이 데이터 포함되므로 (1.1Mb - 헤더 0.1, 바디 1.0)
Last-Modified - If-Modified-Since 단점
- 1초미만 단위로 캐시 조정 불가능 (시간 단위의 최소단위가 초라서)
- 날짜 기반의 로직을 사용한다
- 데이터를 수정해서 날짜가 다르지만, 같은 데이터를 수정해서 데이터의 결과가 똑같은 경우 변경된걸로 인지하고 재 다운로드
- 서버에서 별도의 캐시 로직을 관리하고 싶은 경우
- 예) 데이터의 변경이 없는 주석과 같은 영향이 없는 변경 내에서 캐시를 유지하고 싶은 경우 (날짜가 변경되므로 변경된걸로 인지)
ETag, If_None-Match
- ETag(Entity Tag)
- 캐시용 데이터에 임의의 고유한 버전 이름(해시)을 달아준다
- 데이터가 변경되면 이 이름을 바꿔서 변경한다(해시를 다시 생성)
- ETag:"ab1234a" -> ETag:"df1243b"
- 진짜 단순하게 ETag만 보내서 같으면 유지, 다르면 다시 전송
첫번째 요청
웹 브라우저 --> 서버
GET /star.jpg서버 --> 웹 브라우저
HTTP/1.1 200 OK
Content-Type: image/jpeg
cache-control: max-age=60
ETag: "aaaaaaaaaa"
Content-Length: 34012
lkj123kljoiasudlkjaweioluywlnfdo912u34ljko98udjklasl
kjdfl;qkawj9;o4ruawsldkal;skdjfa;ow9ejkl3123123- Last Modified 대신에
ETag:"aaaaaaaaaa"가 생성되었다
두번째 요청 (캐시유효시간 초과)
-
캐시 메모리 확인 - 캐시 유효시간이 지나서 재사용이 안된다 서버에 재 요청
-
서버에 재요청
웹 브라우저 --> 서버
GET /star.jpg
If-None-Match:"aaaaaaaaaa"- 서버에서 요청 메시지를 확인해보니 ETag가 매치가 되었다. 즉 If-None-Match에 대한 질문에 false로 실패 했으므로 유지한게 된다
따라서 응답 메시지로304 Not Modified를 보내게 되고ETag:"aaaaaaaaaa"도 같이 보내게 된다, 물론 body는 비운채로
서버 --> 클라이언
HTTP/1.1 304 Not Modified
Content-Type: image/jpeg
cache-control: max-age=60 ETag: "aaaaaaaaaa" Content-Length: 34012
(body X)- 서버의 응답메시지를 받은 웹브라우저는 캐시 저장소에 있던 기존의 메시지의 캐시유효시간을 재설정하고, 해당 메시지 바디의 데이터를 재사용한다
ETag - If-None-Match 정리
- 단순하게 ETag만 서버에 보내서 같으면(if Match) 유지, 다르면 (if Not Match) 새로 받는다
- 캐시 제어 로직을 서버에서 완전히 관리한다
- 클라이언트는 단순히 ETag값을 서버에 제공할 뿐이다 (클라이언트는 캐시 메커니즘을 모른다)
- 사용 예
- 애플리케이션 배포 주기에 맞춰서 ETag 모두 갱신
캐시와 조건부 요청 헤더
Cache-Control
캐시 지시어 (directives)
- Cache-Control:
max-age=sec- 보통 길게 잡는다
- 밑의 네이버 홈의 아무 사진의 캐시 정보로 365일로 잡혀있다

- Cache-Control:
no-cache- 데이터는 캐시해도 되지만, 항상 원(origin)서버에 검증하고 사용하라는 뜻
- 항상 서버한테 이 로컬의 캐시데이터가 변경되었는지 확인하고 사용하는 방식
- origin(원)서버 : 캐시 프록시 서버가 존재하는데 이 중간 서버에서 확인하는 것이 아닌 정말 끝 서버에서 확인하는 것
- Cache-Control:
no-store- 데이터에 민감한 정보가 있으므로 저장하면 안됨
- 메모리에서 사용하고 최대한 빨리 삭제하라는 것
Pragma
캐시 제어(하위 호환)
-
Pragma : no-cache
-
HTTP/1.0 하위 호환
-
Cache-Control에 있는 no-cache와 같은것이다. 하위 호환을위해 사용
Expires
캐시 만료일 지정(하위 호환)
expires: Mon, 01 Jan 1990 00:00:00 GMT
- 캐시 만료일을 정확한 날짜로 지정
- HTTP/1.0부터 사용했다
- 지금은 더 유연한 초단위의 Cache-Control: max-age="sec"을 사용한다
- max-age를 함께쓰면 expires는 무시된다
프록시 캐시
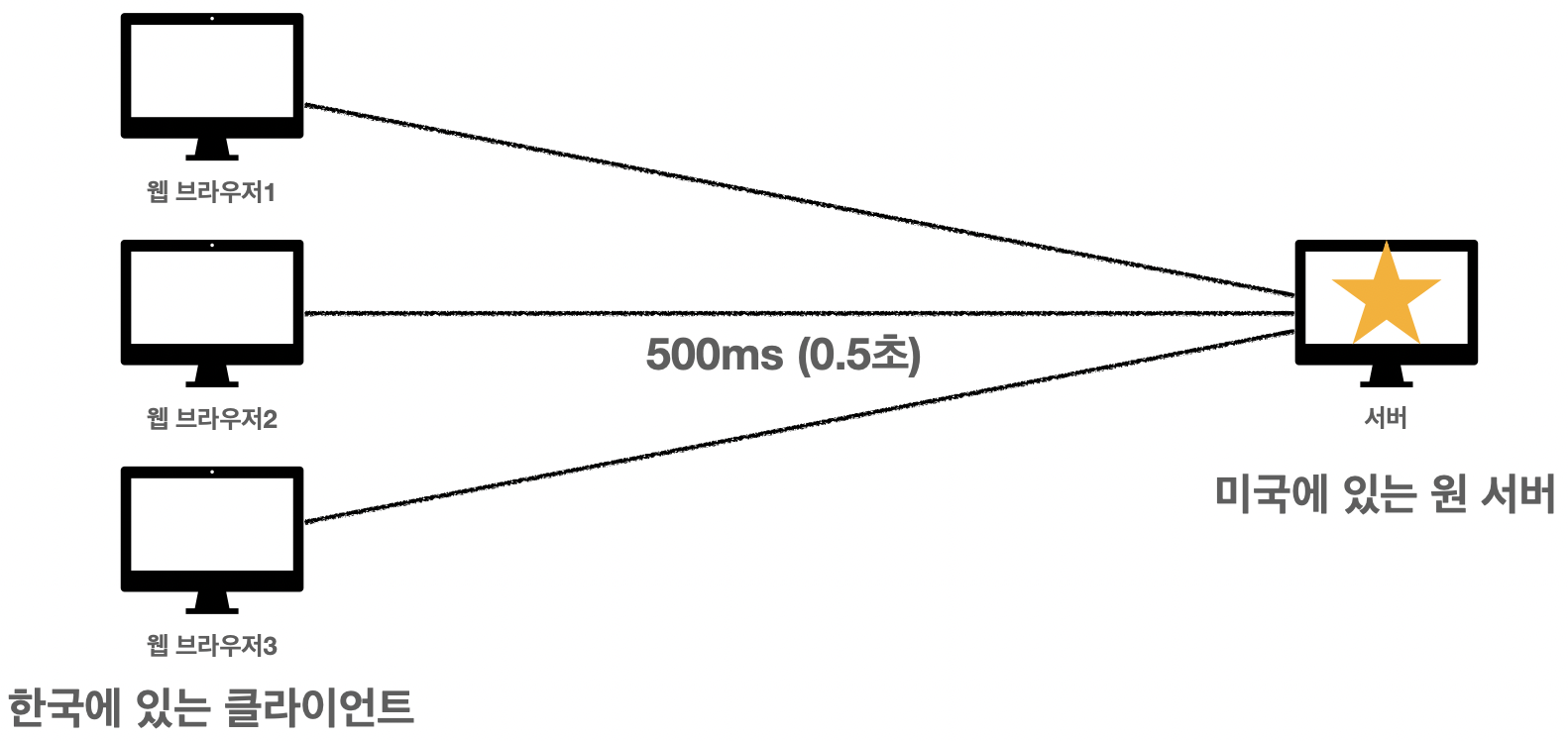
기존의 방식

- 한국에서 미국에있는 서버와 통신하면서 데이터등을 받아와야 되므로 느리다
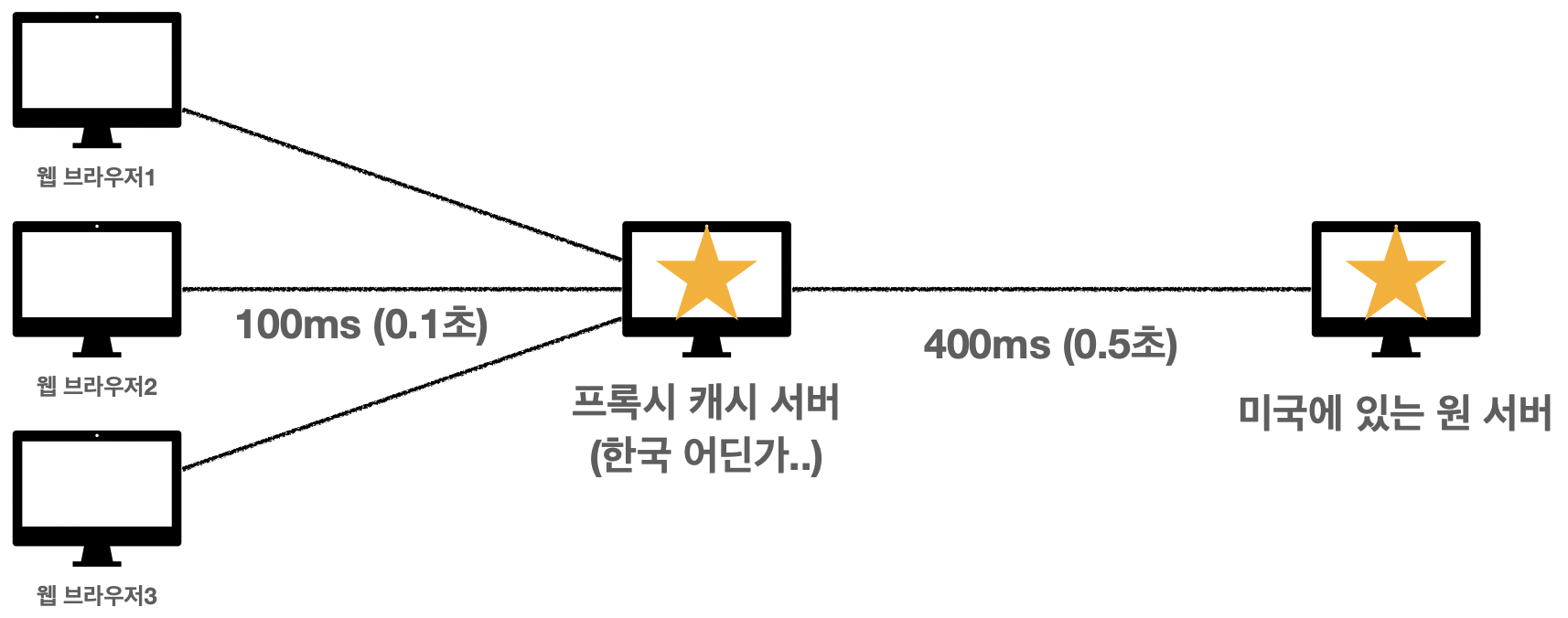
프록시 서버를 사용

- 한국내 어딘가에 프록시 캐시 서버를 두고 일단 서비스를 요청을 하면 프록시 캐시 서버에서 응답을해서 주고 프록시 서버에 없으면 그제서야 미국의 원 서버에서 다운을 받는다
- 웹브라우저에서 응답 받는 캐시는 private 캐시이다, 해당 클라이언트만 사용
- 프록시 캐시 서버는 public 캐시이다. 다른 모든 사용자가 같이 사용할수 있다
Cache-Control
- Cache-Control:
public- 응답이 public 캐시에 저장되어도 된다
- Cache-Control:
private- 응답이 해당 사용자만을 위한 것이다, private 캐시에 저장해야 한다(기본값)
- Cache-Control:
s-maxage- 프록시 캐시에만 적용되는
max-age이다
- 프록시 캐시에만 적용되는
- Age: 60 (HTTP 헤더)
- 원 서버에서 응답 후 프록시 캐시 서버내에 머무는 시간(초)
캐시 무효화
확실한 캐시 무효화 응답
통장 잔고, 비밀번호 등 개인정보에 해당하는 정보로 절대 캐시에 보관해서는 안되는 데이터를 캐시에 보관하는 것을 막기위해 넣어야 하는 헤더이다. 충분히 넣어줘야 한다
한번에 아래 내용을 다 넣는다
- Cache-Control: no-cache, no-store, must-revalidate
- Pragma: no-cache
- (HTTP 1.0 하위 호환을 위해서)
Cache-Control: no-cache
- 데이터는 캐시해도 되지만, 항상 원 서버에 검증하고 사용 (이름에 주의 - 캐시를 안하는것 아니다 !)
Cache-Control: no-store
- 데이터에 민감한 정보가 있으므로 저장하면 안된다
- 메모리에서 사용하고 최대한 빨리 삭제
- no-cache와 함께 조합
Cache-Control: must-revalidate
- 캐시 만료 후 최초 조회시 원 서버에 검증해야한다
- 원 서버에 접근 실패시 반드시 오류가 발생해야 한다 - 504(Gateway Timeout)
- must-revalidate는 캐시유효 시간이라면 캐시를 사용한다
Pragma: no-cache
- HTTP/1.0 버전인 경우 Cache-Control을 모르므로 하위호환을 위해 사용
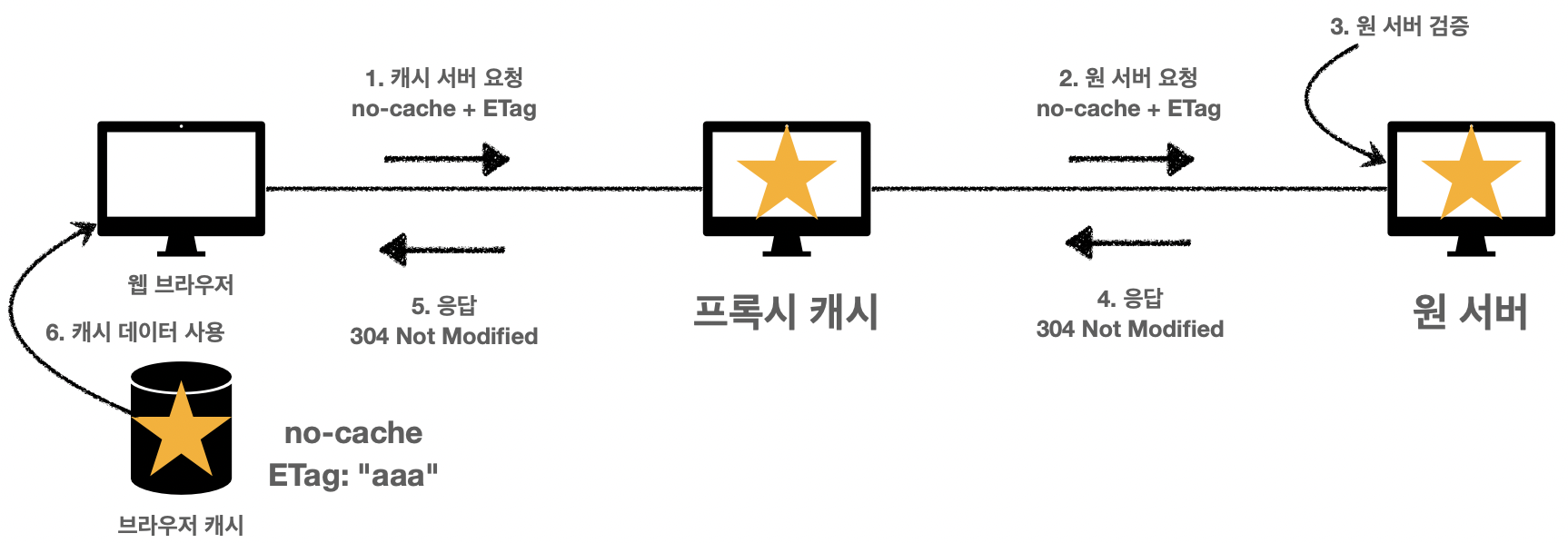
no-cache vs must-revalidate
no-cache

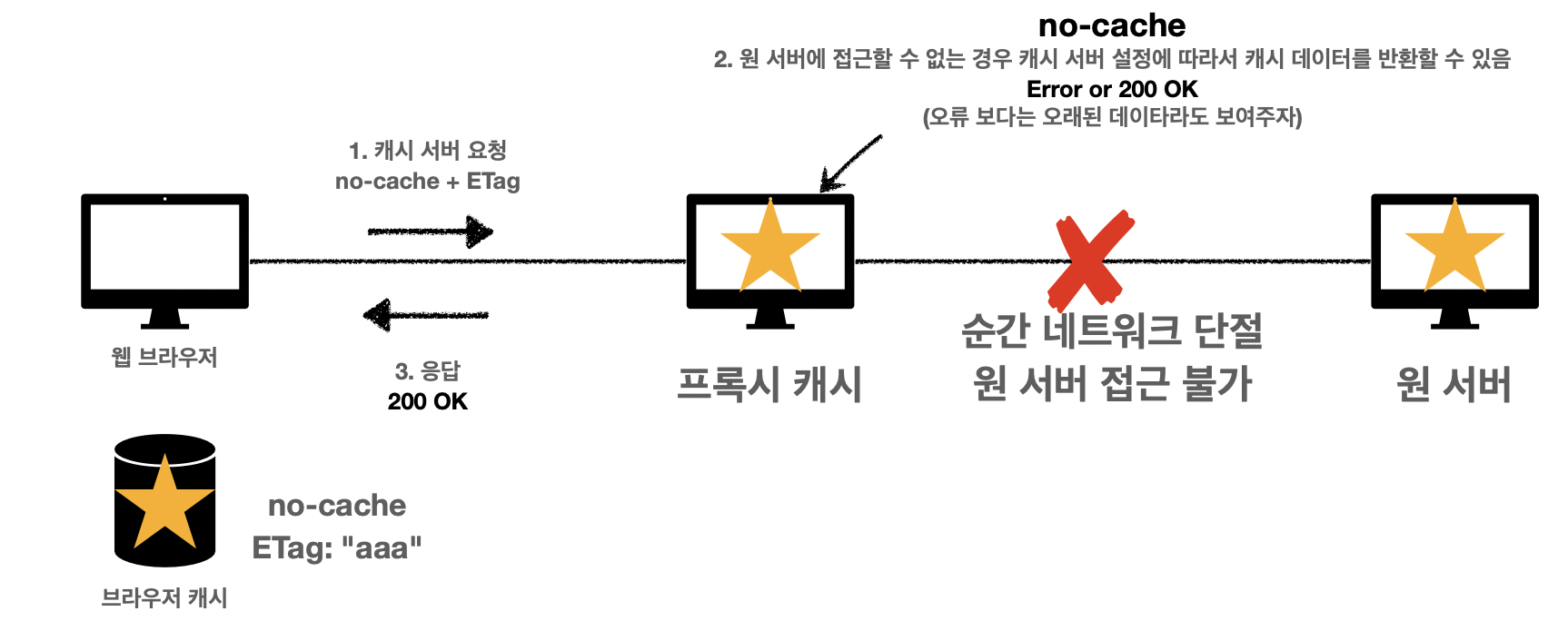
데이터는 캐시해도 되지만 꼭 원서버에 먼저 검증을 하고 사용

그런데 프록시 서버에서 no-cache 헤더를 보았음에도 프록시서버-원서버 간의 연결에 장애가 발생하면 오류가 아닌 프록시 캐시 서버에 존재하던 이전의 데이터를 반환하게 된다
Q. 만약 은행 잔고 등의 데이터인 경우에는?
A. 그렇게 되면 이전의 잔고 데이터가 나올수있으므로 그런일이 일어나서는 안될 것이다. 그래서 사용하는 것이 must-revalidate 헤더이다
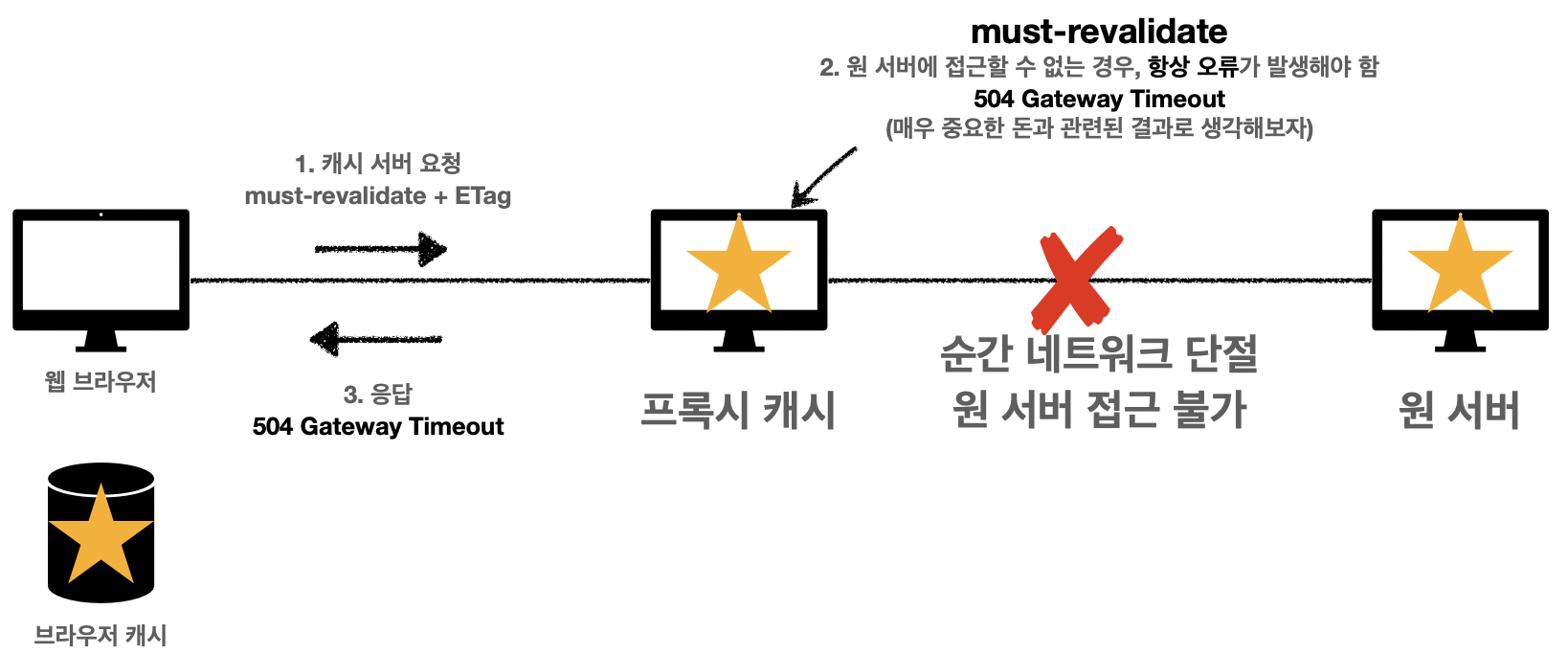
must-revalidate

must-revalidate는 프록시-원서버 간의 통신 장애가 발생하더라도 프록시 서버의 데이터가 아닌 504(Gateway Timeout)오류 메시지를 반환하게 되있다. 따라서 이전 데이터를 보여주거나 그럴일이 없다
