회고록
-
react 심화주차 개인과제중 통신 API 통신에서 에러가 발생해 진행에 어려움을 겪었다.
외부 api 통신 js를 만들어서 사용할때 데이터 자체를 못불러오는 일이 있었다
-
어디 부분에서 오류가 나오는지 코드를 확인해 보았다
Auth.js
export const logins = async (userData) => {
const response = await axios.post(`${API_URL}/login`, userData);
return response.data;
};
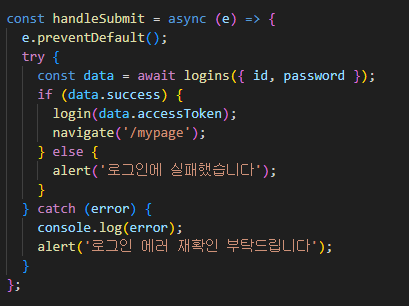
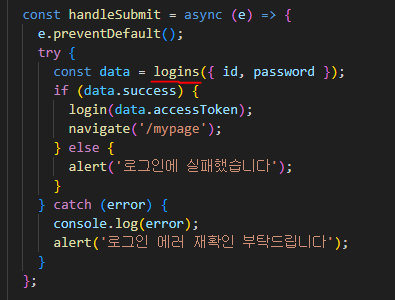
login.jsx
const handleSubmit = async (e) => {
e.preventDefault();
try {
const data = logins({ id, password });
if (data.success) {
login(data.accessToken);
navigate('/mypage');
} else {
alert('로그인에 실패했습니다');
}
} catch (error) {
console.log(error);
alert('로그인 에러 재확인 부탁드립니다');
}
};Auth.js에서 export해주는 부분이 async 부분으로 리턴 값도 promise를 반환해 주는데 사용하는 곳에서 await이 없어서 오류가 발생하는 거였다

해당 코드를 수정 후 데이터를 잘 받아와서 나오는 모습을 확인해 볼 수 있었다.
- 코드를 작성할때에 좀 더 꼼꼼하게 놓치는 부분 없이 봐야할 거 같다.
이번 심화주차 개인과제는 API통신과 react query등 다양한 부분이 많아서 내용이 많아서 하루하루 시간이 잘가지만 너무 양이 많아서 머리가 과부하 걸릴때가 있지만 조금씩 작업해가면서 나아가고 있는거 같다