회고록
- 오늘 개인과제에 있어 useMutation을 커스텀해서 사용시 결과 값을 어떤거를 받아오고 어떻게 사용하는지에 어려움을 겪었다
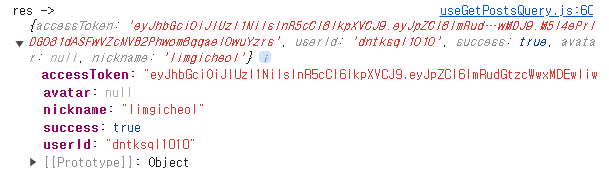
useGetPostsQuery.js
const logins = async (userData) => {
const response = await axios.post(`${API_URL}/login`, userData);
return response.data;
};
export const useLoginMutation = () => {
const { login } = useContext(AuthContext);
const queryClient = useQueryClient();
const navigate = useNavigate();
return useMutation({
mutationFn: logins,
onSuccess: () => {
alert('성공');
console.log(); <- 어떤 값이 리턴되는지 모르는 이슈
login(); // 로그인 성공 후 토큰을 넣어야 함
queryClient.invalidateQueries({});
}
});
};- 여러가지 방법을 시도해보았는데 다 실패했다.
- login() 파라미터로 logins를 넣어본다 -> x
- response.data를 mutation안에 넣어서 실행해본다 -> x
다양한 시도를 하고나서 onSuccess 인자에 값을 넣어 console.log로 찍어보았을때 값이 나오는걸 볼 수 있었다
안에 필요한 내용을 login안에 넣어 문제를 해결했다.
내일이면 개인과제 기간도 끝나는데 할거는 많지만 아직 다 못끝내서 열심히 달려야 할 거 같다 이제 곧 추석인데 쉬는기간이 많다고 게을러 지지말고 더 열심히 해야 할 거 같다
